rel=”noopener” در وردپرس چیست؟ (توضیح داده شد)

rel=”noopener” در وردپرس چیست؟ (توضیح داده شد)
آیا از خود پرسیده اید که rel="noopener" در وردپرس به چه معناست؟
وقتی پیوندی را اضافه می کنید که در یک برگه جدید باز می شود، وردپرس به طور خودکار ویژگی rel="noopener" را به آن پیوند اضافه می کند.
در این مقاله، معنی rel="noopener" در وردپرس را توضیح خواهیم داد و چگونه بر وب سایت شما تأثیر می گذارد.

rel=”noopener” در وردپرس چیست؟
وقتی پیوندهایی را به وب سایت وردپرس خود اضافه می کنید ، می توانید از ویژگی های HTML برای کنترل آنچه هنگام کلیک کردن روی پیوند رخ می دهد استفاده کنید.
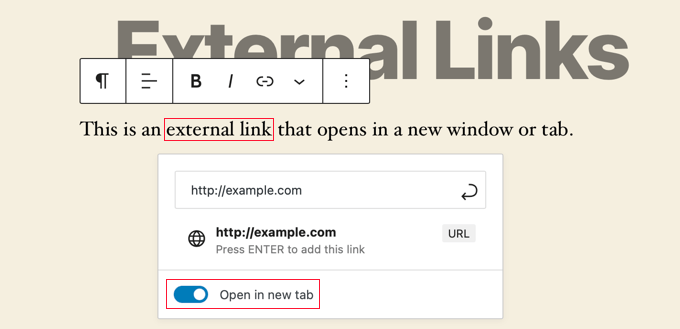
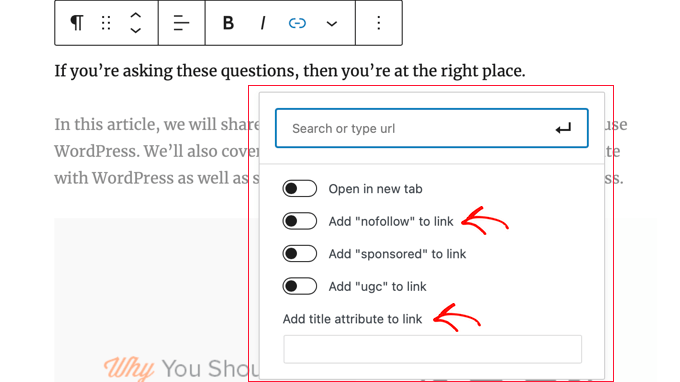
به عنوان مثال، هنگامی که یک پیوند ایجاد میکنید، یک سوئیچ کلید وجود دارد که به شما امکان میدهد آن را در یک برگه جدید باز کنید.

کد HTML ایجاد شده توسط وردپرس برای این پیوند به این صورت است:
پیوند خارجی
توجه کنید که برخی از ویژگیهای HTML به پیوند اضافه شدهاند: rel="noopener" و rel="noreferrer". این ویژگیها برای رفع یک آسیبپذیری امنیتی اضافه میشوند.
مشکل این است که از کد جاوا اسکریپت می توان برای اجازه دادن به یک برگه جدید برای کنترل پنجره ارجاع خود استفاده کرد. اگر به یک وب سایت خارجی تحت تأثیر کد مخرب پیوند دهید، آن وب سایت می تواند از ویژگی window.opener در جاوا اسکریپت برای تغییر صفحه اصلی وب (در سایت وردپرس شما) برای سرقت اطلاعات و انتشار مخرب استفاده کند. کد.
WordPress rel="noopener" را اضافه می کند تا از استفاده برگه جدید از این ویژگی جاوا اسکریپت جلوگیری کند. به طور مشابه، ویژگی rel="noreferrer" از ارسال اطلاعات ارجاع دهنده به برگه جدید جلوگیری می کند.
چگونه rel=”noopener” بر سئوی وردپرس شما تاثیر می گذارد؟
اینطور نیست.
اگرچه ویژگی rel="noopener" امنیت سایت وردپرس شما را بهبود می بخشد، برخی از کاربران از استفاده از آن اجتناب می کنند زیرا فکر می کنند بر SEO وردپرس.
اما این فقط یک افسانه است.
این هیچ تاثیری بر سایت شما ندارد رتبه بندی SEO یا عملکرد وردپرس.
تفاوت بین “noopener” و “nofollow” چیست؟
به راحتی می توان rel="noopener" را با rel="nofollow" اشتباه گرفت. با این حال، آنها ویژگی های کاملا مجزا هستند.
ویژگی noopener از هک شدن وب سایت شما جلوگیری می کند و امنیت وردپرس را بهبود می بخشد.
از سوی دیگر، ویژگی nofollow مانع از انتقال لینک سئو وب سایت شما به وب سایت پیوند شده می شود.
موتورهای جستجو هنگام دنبال کردن یک پیوند در وب سایت شما، ویژگی nofollow را جستجو کرده و در نظر می گیرند. با این حال، آنها هیچ توجهی به برچسب noopener نمی کنند.
به طور پیش فرض، وردپرس به شما اجازه نمی دهد nofollow را به پیوندهای خارجی خود اضافه کنید. اگر می خواهید nofollow را در وردپرس اضافه کنید، باید از یک افزونه استفاده کنید.
برای کسب اطلاعات بیشتر، به مقاله ما در مورد نحوه عنوان و nofollow را به پیوندها در وردپرس اضافه کنید.
آیا rel=”noreferrer” بر لینک های وابسته در وردپرس تاثیر می گذارد؟
rel="noreferrer" بر پیوندهای وابسته در وردپرس تأثیر نمی گذارد. برخی از کاربران معتقدند که این کار به این دلیل است که rel="noreferrer" از انتقال اطلاعات ارجاع دهنده به برگه جدید جلوگیری می کند.
با این حال، اکثر برنامه های وابسته یک URL منحصر به فرد را در اختیار شما قرار می دهند که دارای شناسه وابسته شما باشد. این بدان معنی است که شناسه وابسته شما به عنوان پارامتر URL برای ردیابی وب سایت دیگر ارسال می شود.
ثانیاً، اکثر بازاریابان وابسته از یک افزونه پنهان کردن پیوند برای پیوندهای وابسته آنها.
با پنهانکاری پیوند، پیوند وابسته که کاربران شما روی آن کلیک میکنند، در واقع نشانی اینترنتی وبسایت شما است، که سپس کاربران را به URL مقصد هدایت میکند.
چگونه rel=”noopener” را در وردپرس غیرفعال کنید؟
نیازی به حذف rel="noopener" از پیوندهای وب سایت شما نیست. برای امنیت وب سایت شما خوب است و هیچ تأثیری بر عملکرد یا سئو سایت شما ندارد.
با این حال، اگر باید آن را حذف کنید، باید ویرایشگر بلوک گوتنبرگ را غیرفعال کنید در وردپرس و از ویرایشگر کلاسیک استفاده کنید.
به این دلیل است که اگر rel="noopener" را به صورت دستی از پیوند حذف کنید، ویرایشگر بلاک به طور خودکار آن را دوباره به آن اضافه می کند تا وب سایت شما ایمن بماند.
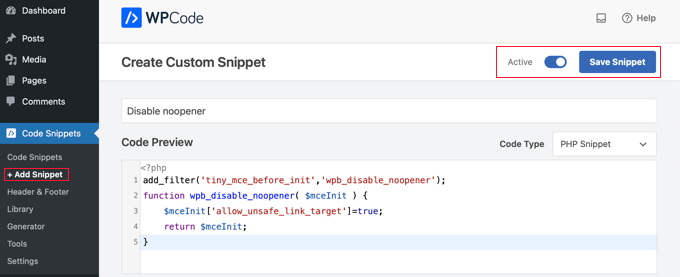
هنگامی که ویرایشگر بلوک غیرفعال شد، باید یک قطعه کد به functions.php یا به WPCode (توصیه می شود). میتوانید نحوه استفاده از افزونه رایگان WPCode در راهنمای ما در نحوه افزودن آسان کد سفارشی در وردپرس.
به سادگی کد زیر را در یک قطعه PHP جدید کپی کنید:
add_filter('tiny_mce_before_init','wpb_disable_noopener');
تابع wpb_disable_noopener($mceInit) {
$mceInit['allow_unsafe_link_target']=true;
بازگشت $mceInit;
}

حتماً کلید «فعال» را روشن کرده و سپس روی دکمه «ذخیره قطعه» کلیک کنید.
این کار وردپرس را از افزودن rel="noopener" به پیوندهای جدید باز می دارد. همچنین باید پیوندهای قدیمی را به صورت دستی ویرایش کنید تا ویژگی حذف شود.
میخواهید کنترل بیشتری روی اینکه کدام ویژگیهای rel به پیوندهای شما در وردپرس اضافه میشوند را کنترل کنید؟ توصیه می کنیم از افزونه AIOSEO استفاده کنید زیرا به شما امکان می دهد عنوان، nofollow و سایر ویژگی های پیوند را مستقیماً در ویرایشگر وردپرس اضافه کنید.

راهنماهای تخصصی استفاده از پیوندها در وردپرس
اکنون که معنی rel="noopener" را فهمیدید، ممکن است دوست داشته باشید سایر راهنماهای ما را در مورد نحوه استفاده از پیوندها در وردپرس ببینید.
امیدواریم این مقاله به شما کمک کرده تا در مورد rel="noopener" در وردپرس بیاموزید. همچنین ممکن است بخواهید راهنمای ما را در نحوه دریافت یک دامنه ایمیل رایگان، یا انتخاب های متخصص ما برای بهترین افزونه ها و ابزارهای سئو وردپرس< /a>.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.