چک لیست: 10 موردی که باید به پاورقی سایت وردپرس خود اضافه کنید

چک لیست: 10 موردی که باید به پاورقی سایت وردپرس خود اضافه کنید
پاورقی ناحیه ای است که در پایین وب سایت شما قرار دارد. اگرچه نادیده گرفتن آن آسان است، اما پاورقی میتواند تجربه بازدیدکنندگان را به روشهای مختلف با ارائه اطلاعات مهم بهبود بخشد.
یک فوتر بهینه شده میتواند بازدیدکنندگان را راهنمایی کند، سئو را تقویت کند و اعتبار برند شما را تقویت کند. دانستن اینکه چه عناصری را باید در فوتر خود بگنجانید، اطمینان حاصل می کند که به عنوان بخشی مفید و موثر از سایت شما عمل می کند.
در WPBeginner، فوتر طراحی شده ما به عنوان منبعی ارزشمند برای بازدیدکنندگان عمل میکند و دسترسی آسان به شرکتهای خواهر، ابزارهای رایگان، راهنماها و پیوندهای ضروری سایت را فراهم میکند. این تجربه کاربری را بهبود می بخشد و کاربران را تشویق می کند تا وب سایت ما را بیشتر کاوش کنند.
در این چک لیست، موارد برتری را که باید به پاورقی وب سایت وردپرس خود اضافه کنید، به اشتراک خواهیم گذاشت.

پانویس در زیر محتوای وب سایت شما ظاهر می شود و یک ویژگی طراحی وب بسیار رایج است. .
«پانویس» همچنین می تواند به ناحیه کد پاورقی اشاره داشته باشد. خدمات شخص ثالث مانند Google Analytics، Meta Pixel، و بسیاری دیگر ممکن است از شما بخواهند قطعات کد را به پاورقی وب سایت خود اضافه کنید. به این ترتیب می توانید ویژگی ها، خدمات و سایر مطالب را به وب سایت وردپرس خود اضافه کنید.
با گزینههای بسیار، مبتدیان ممکن است تصمیم بگیرند چه چیزی را به قسمت پاورقی اضافه کنند. در نتیجه، بسیاری از صاحبان وب سایت فرصت هایی را برای بهبود سایت خود و ارائه تجربه بهتری برای بازدیدکنندگان از دست می دهند.
با توجه به آنچه گفته شد، بیایید نگاهی به مواردی که باید به پاورقی سایت وردپرس خود اضافه کنید و نحوه مفیدتر کردن آن بیاندازیم. به سادگی از پیوندهای سریع زیر برای پرش به موارد مورد علاقه خود استفاده کنید:
بسیاری از وب سایت ها پیوندهایی را به قسمت پایین صفحه اضافه می کنند. این به بازدیدکنندگان کمک می کند مهم ترین محتوای سایت شما را پیدا کنند، مانند صفحه درباره، صفحه محصولات، تسویه حساب، فرم تماس و موارد دیگر.
همه موضوعات محبوب وردپرس دارای یک ناحیه ویجت پاورقی است که می توانید محتوا و عناصر مختلف را اضافه کنید.
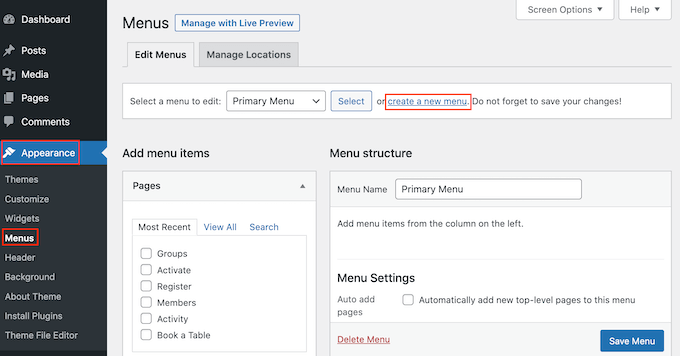
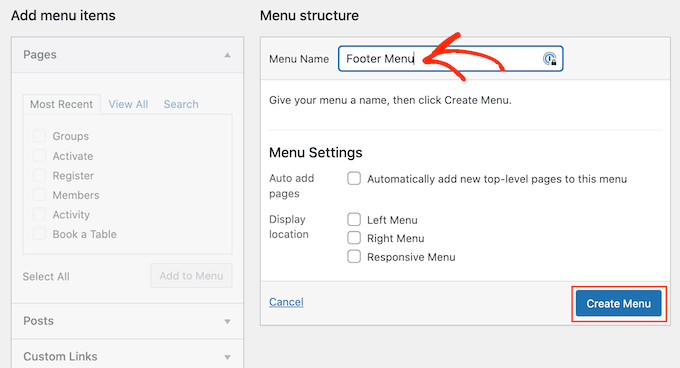
برای افزودن پیوندها به قسمت پاورقی، از صفحه ظاهر » منوها دیدن کنید و روی پیوند «ایجاد منوی جدید» کلیک کنید.

بعد از آن، یک نام برای منو تایپ کنید. این فقط برای مرجع شما است، بنابراین می توانید از هر چیزی که می خواهید استفاده کنید.
پس از انجام این کار، روی دکمه “ایجاد منو” کلیک کنید.

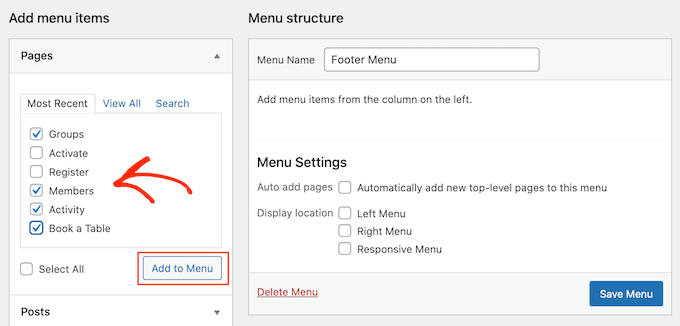
اکنون، کادر کنار هر موردی را که میخواهید به منو اضافه کنید علامت بزنید.
سپس، روی “افزودن به منو” کلیک کنید.

وقتی از نحوه تنظیم منو راضی هستید، روی دکمه “ذخیره منو” کلیک کنید تا تغییرات شما ذخیره شود. برای راهنمایی بیشتر، راهنمای ما را در نحوه ایجاد منوهای ناوبری در وردپرس.
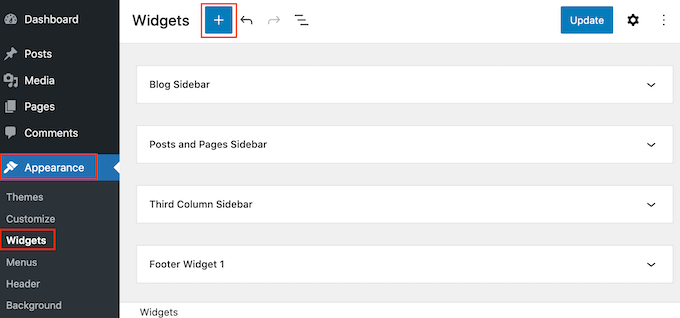
اکنون یک منو ایجاد کردهاید، بیایید با رفتن به ظاهر » ابزارکها آن را به قسمت پاورقی وبسایت خود اضافه کنیم. در اینجا، روی دکمه آبی «+» کلیک کنید.

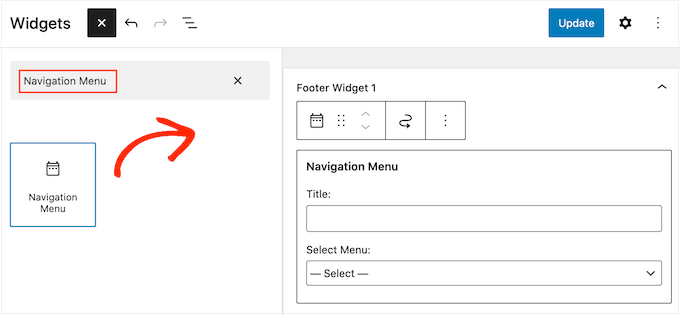
در قسمت «جستجو»، «منو ناوبری» را تایپ کنید.
هنگامی که بلوک سمت راست ظاهر شد، آن را بکشید و روی “پانویس” یا منطقه مشابه رها کنید.

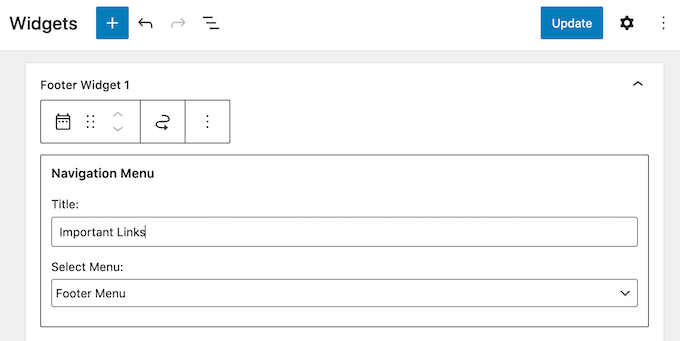
پس از آن، فقط منوی کشویی «انتخاب منو» را باز کنید و منوی پاورقی را که قبلا ایجاد کرده بودید انتخاب کنید.
همچنین ممکن است بخواهید عنوانی را تایپ کنید که در بالای پیوندهای پاورقی وب سایت شما ظاهر می شود.

پس از انجام این کار، روی دکمه «بهروزرسانی» کلیک کنید.
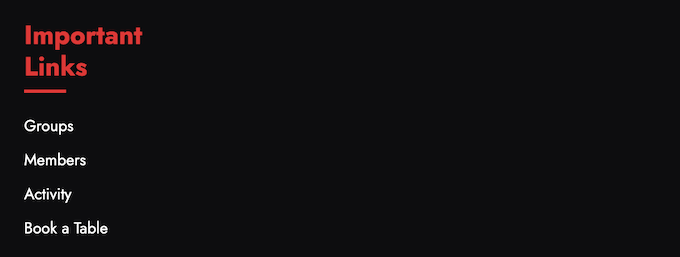
اکنون، اگر از وب سایت خود بازدید کنید، همه پیوندها را در قسمت پاورقی مشاهده خواهید کرد.

همچنین میتوانید با استفاده از عنوان کشیدن و رها کردن صفحه ساز مانند SeedProd. حتی می توانید برای صفحات جداگانه وردپرس فوترهای مختلفی ایجاد کنید.
برای دستورالعملهای گام به گام، راهنمای ما را در نحوه ویرایش پاورقی در وردپرس.
افزودن منو به پاورقی با ویرایشگر کامل سایت
اگر از طرح زمینه مبتنی بر بلوک مانند Neve FSE یا Twenty Twenty-Three، سپس روند افزودن منو به پاورقی کمی متفاوت است.
به سادگی یک منوی پیمایش را با همان فرآیندی که در بالا توضیح داده شد ایجاد کنید. سپس، به ظاهر » ویرایشگر در داشبورد وردپرس بروید تا ویرایشگر کامل سایت را باز کنید.

بهطور پیشفرض، ویرایشگر کامل سایت، الگوی اصلی طرح زمینه شما را نشان میدهد.
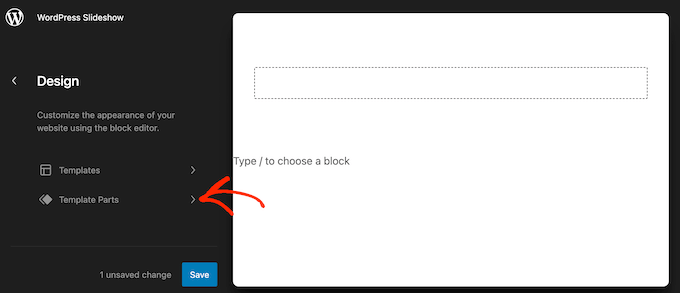
برای افزودن محتوا به پاورقی، باید روی “قطعات قالب” کلیک کنید.

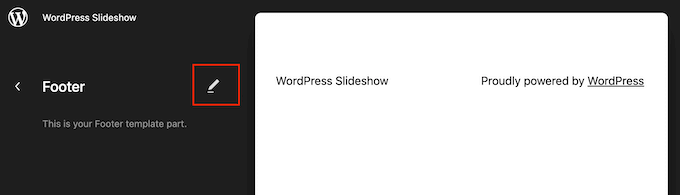
اکنون می توانید روی قسمت الگوی “پانویس” کلیک کنید.
برای ویرایش این بخش الگو، ادامه دهید و روی نماد مداد کوچک کلیک کنید.

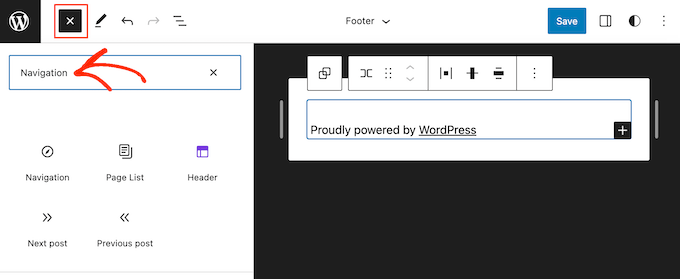
پس از انجام این کار، روی نماد آبی «+» در گوشه بالا سمت چپ کلیک کنید.
در نوار جستجو، “Navigation” را تایپ کنید.
 < /شکل>
< /شکل>
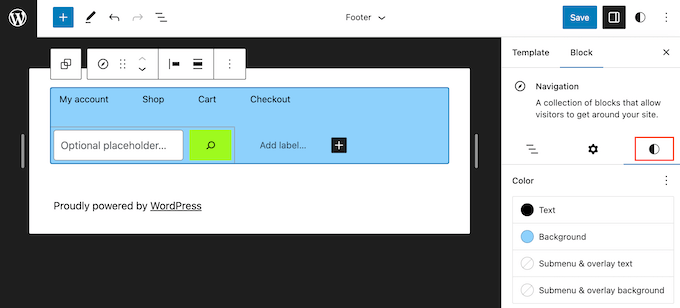
وقتی بلوک سمت راست ظاهر شد، آن را بکشید و روی الگوی پاورقی رها کنید.
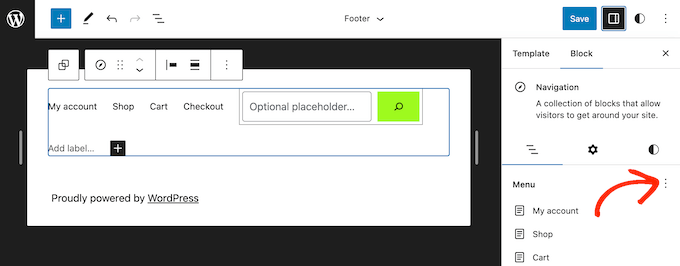
ویرایشگر تمام سایت یکی از منوهای سایت شما را به طور پیش فرض نشان می دهد. برای نمایش منوی متفاوت به جای آن، کافی است روی سه نقطه کنار «منو» کلیک کنید.

اکنون می توانید یک منو از منوی کشویی انتخاب کنید.
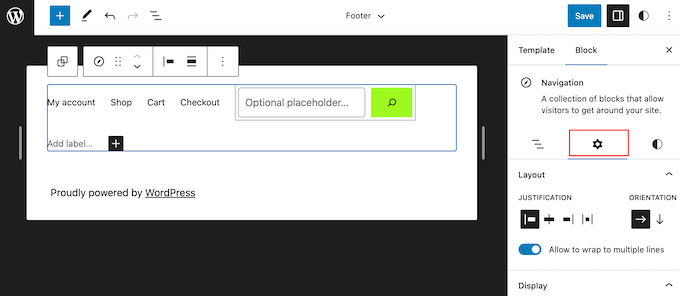
پس از آن، میتوانید با استفاده از گزینههای موجود در برگه «تنظیمات»، توجیه، جهت و بستهبندی منو را تغییر دهید.
 < /شکل>
< /شکل>
همچنین میتوانید با انتخاب برگه «سبکها» ظاهر منو را تغییر دهید.
در اینجا، میتوانید تغییر رنگ متن، اضافه کردن رنگ پس زمینه، اندازه فونت را تغییر دهید و موارد دیگر.

وقتی از ظاهر منو راضی بودید، روی دکمه “ذخیره” کلیک کنید تا آن را زنده کنید.
گاهی اوقات ممکن است لازم باشد قطعه هایی را به وبلاگ وردپرس یا پاورقی وب سایت.
میتوانید فایلهای تم خود را مستقیماً ویرایش کنید و کد جدید را در قالب footer.php قرار دهید. با این حال، این توصیه نمیشود، زیرا در صورت تم وردپرس را تغییر دهید یا تم خود را به روز کنید.
ویرایش مستقیم فایلهای موضوعی نیز میتواند خطرناک باشد. حتی یک اشتباه تایپی یا اشتباه ساده می تواند باعث خطاهای رایج وردپرس.
بهترین راه برای افزودن کد در فوتر وردپرس استفاده از WPCode. این بهترین افزونه قطعه کد است و اضافه کردن کد سفارشی به پاورقی را بدون ویرایش فایل های موضوعی شما آسان می کند.
ابتدا، باید WPCode افزونه. برای جزئیات بیشتر، به راهنمای گام به گام ما در نحوه نصب افزونه وردپرس.
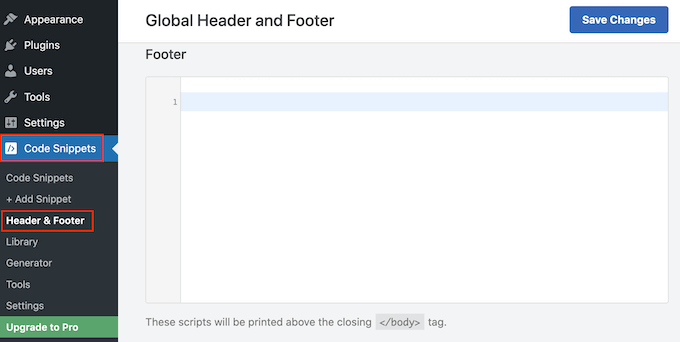
پس از فعالسازی، به قطعات کد » سرصفحه و پاورقی بروید. از اینجا، میتوانید قطعه کد خود را در کادر «پانویس» جایگذاری کنید.

فراموش نکنید که روی دکمه “ذخیره تغییرات” کلیک کنید تا تغییرات خود را ذخیره کنید. برای دستورالعمل های دقیق تر، لطفاً به مقاله ما در نحوه افزودن کد سرصفحه و پاورقی در وردپرس.
3. یک پیوند سیاست حفظ حریم خصوصی در پاورقی وردپرس
اضافه کنید
برای مطابقت با GDPR و سایر قوانین مرتبط با حریم خصوصی در کشورهای مختلف، باید یک صفحه سیاست حفظ حریم خصوصی در وردپرس اضافه کنید و سپس در هر صفحه و پست یک لینک اضافه کنید.
از آنجایی که پاورقی در کل وب سایت شما ظاهر می شود، مکان مناسبی برای افزودن این URL است.
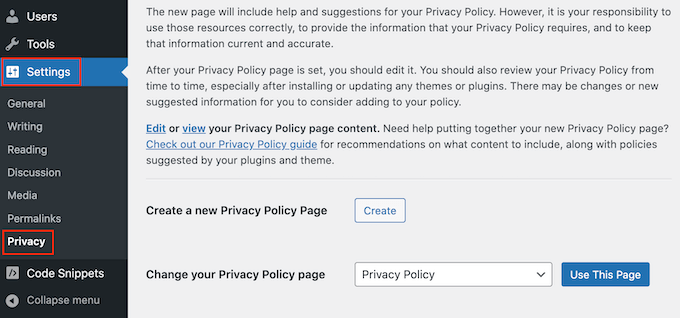
ابتدا، باید به تنظیمات » حریم خصوصی در قسمت مدیریت بروید. متوجه خواهید شد که وردپرس قبلاً یک پیش نویس صفحه سیاست حفظ حریم خصوصی برای شما ایجاد کرده است.

برای استفاده از صفحه پیشفرض خطمشی رازداری، کافی است روی «استفاده از این صفحه» کلیک کنید. اگر میخواهید به جای آن از صفحه دیگری استفاده کنید، سپس منوی کشویی را باز کنید و صفحه جدیدی را از فهرست انتخاب کنید.
همچنین میتوانید یک صفحه سیاست حفظ حریم خصوصی جدید از این صفحه ایجاد کنید. به سادگی بر روی دکمه “ایجاد” کلیک کنید، و وردپرس یک پست جدید با متن اصلی خط مشی رازداری ایجاد می کند.

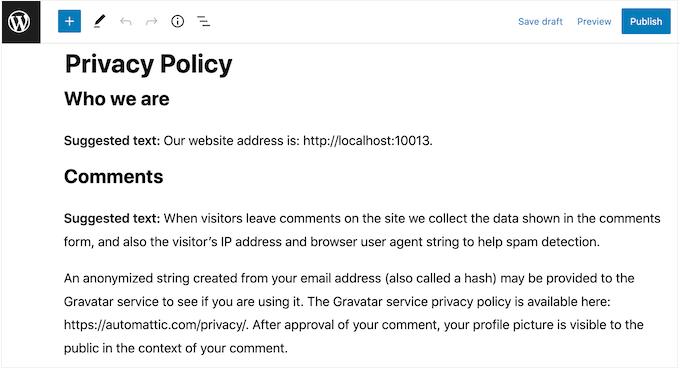
مهم نیست که چگونه صفحه سیاست حفظ حریم خصوصی را ایجاد می کنید، می توانید آن را مانند هر صفحه دیگری در وردپرس ویرایش کنید. برای مثال، میتوانید اطلاعات بیشتری درباره شرایط و شرایط خود اضافه کنید.
وقتی از اطلاعاتی که وارد کرده اید راضی هستید، روی دکمه “انتشار” کلیک کنید تا خط مشی رازداری فعال شود.
با انجام این کار، باید یک پیوند به پاورقی وب سایت خود اضافه کنید. یکی از گزینه ها اضافه کردن منوی پیمایش به پاورقی با پیروی از همان فرآیندی است که در بالا توضیح داده شد.
اگر از قالب وردپرس مبتنی بر بلوک استفاده میکنید، میتوانید خطمشی رازداری را نیز به عنوان یک پیوند مستقل اضافه کنید. برای انجام این کار، کافی است قسمت قالب پاورقی را با انجام همان فرآیندی که در بالا توضیح داده شد، باز کنید.
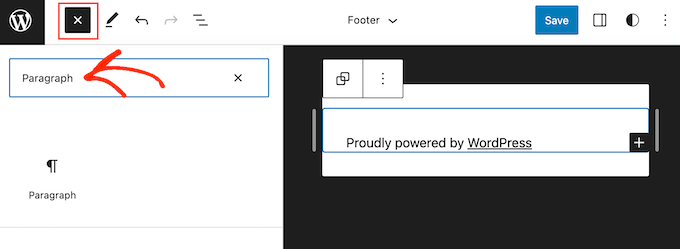
سپس میتوانید روی دکمه «+» کلیک کنید و «پاراگراف» را تایپ کنید.

وقتی بلوک سمت راست ظاهر شد، آن را بکشید و روی پاورقی خود رها کنید.
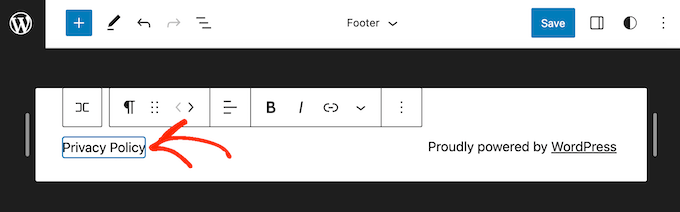
اکنون میتوانید متنی را که میخواهید به بازدیدکنندگان نشان دهید، مانند «خطمشی رازداری» تایپ کنید.

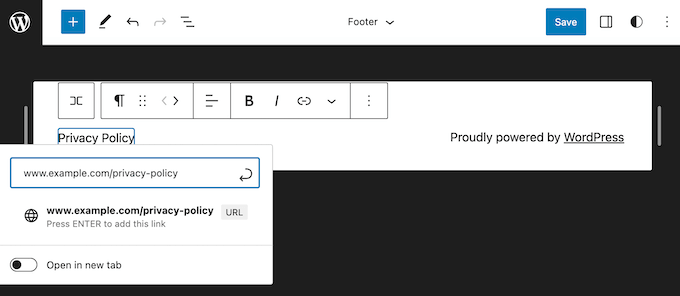
سپس، به سادگی پیوند خود را به متن اضافه کنید.
برای دستورالعملهای گام به گام، لطفاً به راهنمای مبتدی در مورد نحوه افزودن پیوند.

پس از انجام این کار، به سادگی روی “ذخیره” کلیک کنید تا پیوند در وب سایت وردپرس شما زنده شود.
4. افزودن تاریخ حق چاپ در پاورقی وردپرس
همچنین میتوانید با افزودن تاریخ حق نسخهبرداری در پاورقی، به بازدیدکنندگان اطلاع دهید که محتوای شما دارای حق نسخهبرداری است. یکی از راه های انجام این کار این است که به سادگی متن را به تنظیمات تم خود اضافه کنید.
بسیاری از تمهای برتر وردپرس به شما امکان میدهند متنی را در قسمت پاورقی اضافه کنید، بنابراین بررسی اینکه آیا موضوع شما این تنظیمات را دارد یا خیر، ارزش دارد.
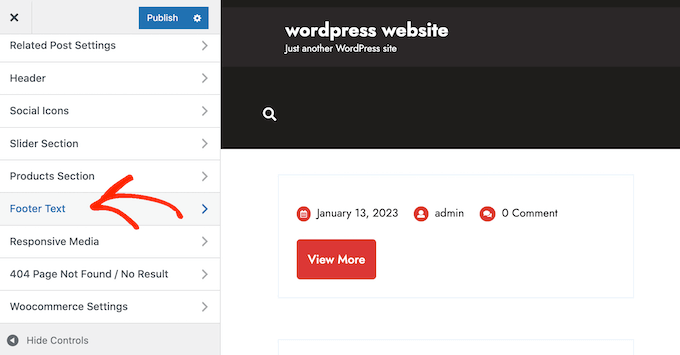
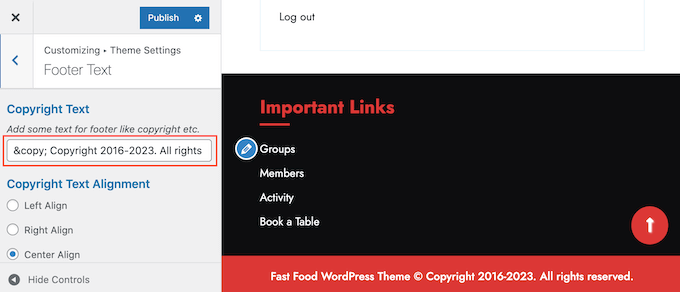
به سادگی به صفحه ظاهر » سفارشی کردن بروید و تنظیمات پاورقی را در منوی سمت چپ جستجو کنید. اینها معمولاً «گزینههای پاورقی»، «تنظیمات پاورقی» یا موارد مشابه دارند.

برای افزودن نماد حق نسخهبرداری، به سادگی موارد زیر را در «اعتبارات پاورقی»، «متن حق نشر» یا بخش مشابهی جایگذاری کنید.
© حق چاپ 2016-2023. تمامی حقوق محفوظ است.
WordPress Theme Customizer به طور خودکار به روز می شود، بنابراین می توانید ببینید که متن حق چاپ در وب سایت شما چگونه به نظر می رسد.

بسته به موضوع خود، ممکن است بتوانید اندازه قلم و تراز متن را با استفاده از تنظیمات تم تغییر دهید.
اگر از ظاهر اعلامیه حق چاپ راضی هستید، روی دکمه “انتشار” کلیک کنید تا تغییرات خود را به صورت زنده انجام دهید.
نکته حرفه ای: با این روش، همچنان باید هر سال اعلامیه حق نسخه برداری را به روز کنید. برای افزودن خودکار سال جدید، به راهنمای ما در مورد نحوه افزودن تاریخ کپی رایت پویا در پاورقی وردپرس.
افزودن تاریخ حق نشر به پاورقی با ویرایشگر کامل سایت
اگر از یک تم دارای بلوک استفاده میکنید، اضافه کردن تاریخ حق نسخهبرداری به پاورقی آسان است. به سادگی به موضوعات » ویرایشگر بروید و سپس با دنبال کردن همان فرآیندی که در بالا توضیح داده شد، قسمت قالب پاورقی را باز کنید.
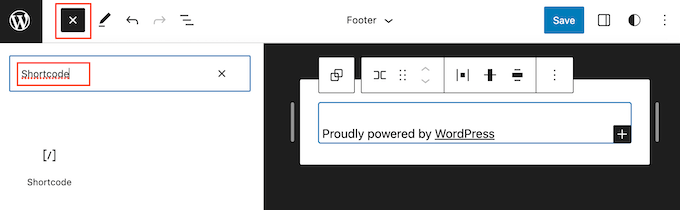
سپس، روی نماد “+” کلیک کنید و “Shortcode” را تایپ کنید.
 < /شکل>
< /شکل>
وقتی بلوک سمت راست ظاهر شد، آن را بکشید و روی قسمت قالب پاورقی رها کنید.
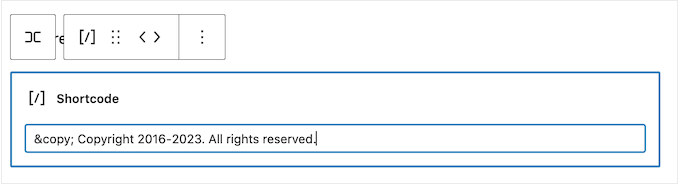
در بلوک کد کوتاه، موارد زیر را اضافه کنید:
© حق چاپ 2016-2023. تمامی حقوق محفوظ است.
<شکل کلاس = "wp-block-image size-full">  >
>
پس از آن ، به سادگی بر روی دکمه “ذخیره” کلیک کنید تا اعلامیه حق چاپ به صورت زنده انجام شود.
5. با استفاده از پیوندها از پاورقی در وردپرس
حذف کنید
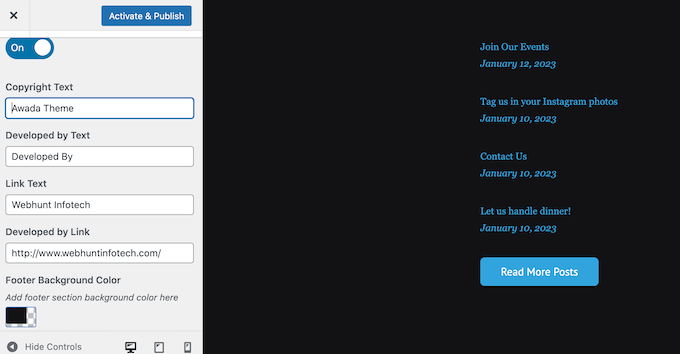
برخی از مضامین رایگان وردپرس اضافه کنید پیوندها به منطقه پاورقی. به طور معمول این یک سلب مسئولیت “وردپرس” است که به وب سایت رسمی وردپرس پیوند می دهد ، اما برخی از توسعه دهندگان تم نیز شامل پیوندهایی به وب سایت های خود هستند.
این پیوندهای خروجی بازدید کنندگان را ترغیب می کند تا وب سایت شما را ترک کنند و می توانند به SEO وردپرس . با توجه به این نکته ، ایده خوبی است که با رفتن به ظاهر »سفارشی سازی آنها را از منطقه پاورقی خارج کنید.
برخی از مضامین حذف این پیوندها را دشوار می کند ، بنابراین ممکن است مجبور شوید وقت خود را صرف جستجوی تنظیمات مختلف کنید.
برای شروع ، توصیه می کنیم به دنبال هرگونه تنظیمات با عنوان “گزینه های پاورقی” ، “گزینه های پاورقی و کپی رایت” یا موارد مشابه باشید.
<شکل کلاس = "wp-block-image size-full"> 
در اینجا ، شما باید بتوانید پیوندها را حذف کنید یا حتی آنها را با URL های خود جایگزین کنید.
برخی از مضامین پیوندها را در پرونده های تم سخت می دهند و به شما امکان حذف آنها را با استفاده از WordPress Customizer نمی دهند.
در این حالت ، می توانید با ویرایش file footer.php . برای دستورالعمل های مرحله به مرحله ، لطفاً راهنمای ما را در مورد نحوه حذف لینک های Poorter توسط WordPress .
حذف توسط پیوندها با ویرایشگر کامل سایت
برای حذف پیوندهای “مجهز به” در یک موضوع با قابلیت بلوک ، به سادگی با دنبال کردن همان فرآیند توضیح داده شده در بالا ، الگوی پاورقی را در ویرایشگر کامل سایت باز کنید.
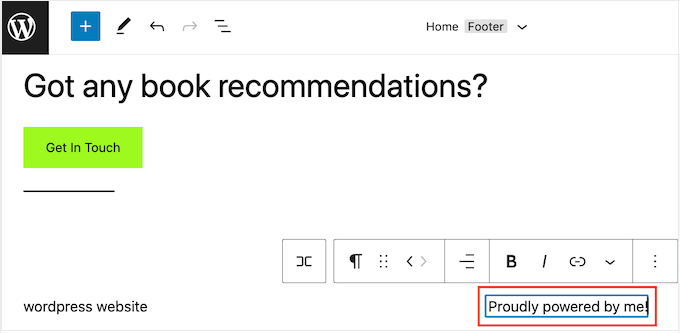
در ویرایشگر ، “با افتخار توسط وردپرس” یا متن مشابه را پیدا کنید. می توانید با تایپ کردن آن در بلوک “پاراگراف” این کار را با متن خود جایگزین کنید.
<شکل کلاس = "wp-block-image size-full"> 
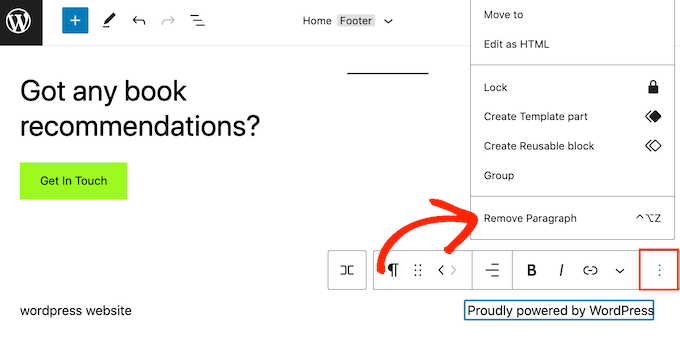
اگر می خواهید متن را به طور کامل حذف کنید ، به سادگی کلیک کنید تا بلوک “پاراگراف” را انتخاب کنید. پس از آن ، بر روی دکمه سه نقطه “گزینه ها” کلیک کنید.
سرانجام ، برای حذف بلوک ، روی “حذف بند” کلیک کنید.
<شکل کلاس = "wp-block-image size-full">  > >
> >
می توانید پیش بروید و روی “ذخیره” کلیک کنید. اکنون اگر به وب سایت خود مراجعه کنید ، خواهید دید که این متن حذف شده است.
آیا به طور مرتب عکس ها و فیلم های زیبا را در اینستاگرام ارسال می کنید؟
اگر فقط به وب سایت شما مراجعه کنند ، محتوای اینستاگرام شما را نمی بینند. با توجه به این نکته ، ممکن است بخواهید عکس های اخیر اینستاگرام را در پاورقی وب سایت خود نشان دهید.
<شکل کلاس = "wp-block-image size-full"> 
این یک روش آسان برای تبلیغ صفحه رسانه های اجتماعی و ترغیب بیشتر افراد به دنبال شما در اینستاگرام است.
ساده ترین راه برای افزودن فید عکس در وردپرس ، استفاده از Smash Balloon Instagram Feed . این بهترین بهترین است. افزونه اینستاگرام برای وردپرس و به شما امکان می دهد به راحتی یک فید عکس را به وب سایت خود اضافه کنید.
پس از افزودن فید رسانه های اجتماعی به پاورقی شما ، Smash Balloon به طور خودکار عکس های جدید اینستاگرام را واکشی می کند. به این ترتیب ، پاورقی شما همیشه آخرین عکسهای اینستاگرام شما را به افرادی که از وب سایت شما بازدید می کنند نشان می دهد.
اگر یک فروشگاه آنلاین را اداره می کنید ، حتی می توانید فروش بیشتری را با اضافه کردن تصاویر قابل خرید در اینستاگرام به وردپرس.
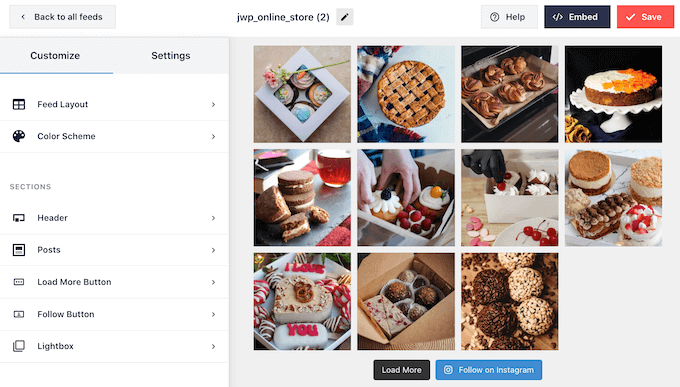
Smash Balloon تمام ابزارهایی را که برای تنظیم دقیق نحوه ظاهر اینستاگرام در پاورقی شما تنظیم می کند ، دارد.
به عنوان مثال ، می توانید بین طرح بندی های مختلف انتخاب کنید ، یک دکمه “دنبال کنید” اضافه کنید ، فید خود را برای دستگاه های تلفن همراه بهینه کنید و موارد دیگر را با ویرایشگر بادکنک SMASH کاربر پسند.
<شکل کلاس = "wp-block-image size-full"> 
برای دستورالعمل های مرحله به مرحله ، لطفاً به راهنمای ما در چگونه به راحتی اینستاگرام را در وردپرس جاسازی کنیم. .
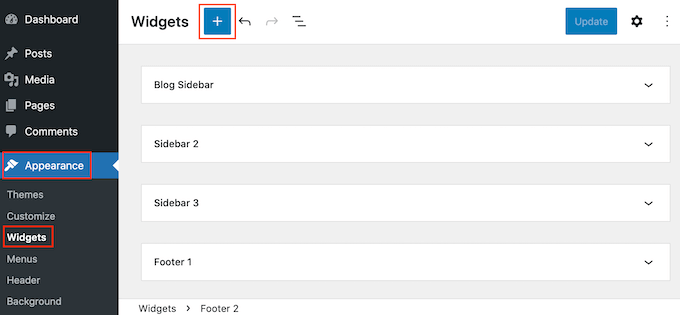
وقتی از نحوه به نظر می رسد فید خوشحال هستید ، وقت آن است که آن را به پاورقی وب سایت خود اضافه کنید. به سادگی به ظاهر “ابزارک بروید و روی دکمه آبی‘+کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
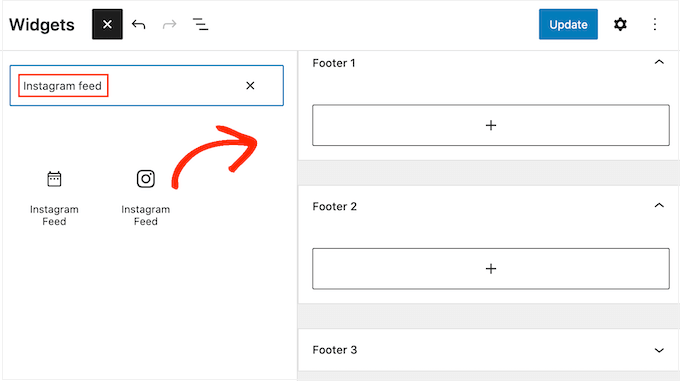
در قسمت جستجو ، برای یافتن بلوک مناسب ، در “فید اینستاگرام” تایپ کنید. فقط توجه داشته باشید که وردپرس یک دکمه فید داخلی در اینستاگرام دارد ، بنابراین حتما از بلوکی که دارای آرم رسمی اینستاگرام است استفاده کنید.
اکنون می توانید بلوک را روی پاورقی سایت خود بکشید و رها کنید.
<شکل کلاس = "wp-block-image size-full"> 
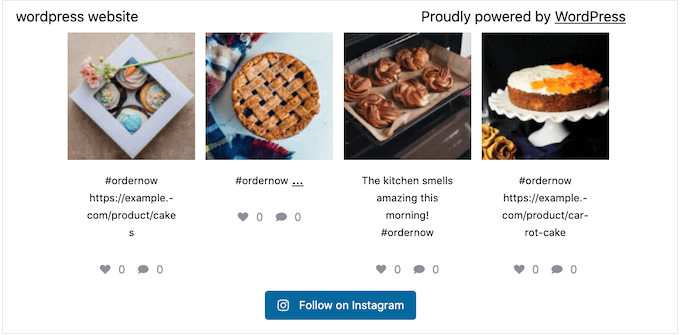
با انجام این کار ، به سادگی روی “به روزرسانی” کلیک کنید. پس از آن می توانید به وب سایت خود مراجعه کنید تا فید اینستاگرام خود را در پاورقی مشاهده کنید.
اضافه کردن یک فید اینستاگرام با ویرایشگر کامل سایت
اضافه کردن فید اینستاگرام بالون Smash به یک موضوع وردپرس با قابلیت بلوک آسان است.
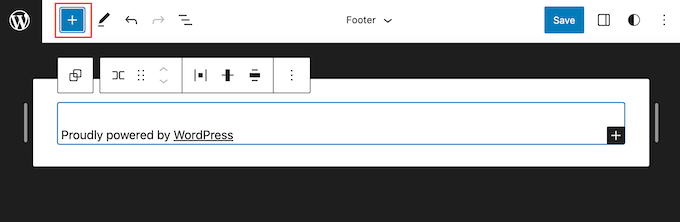
به سادگی الگوی پاورقی را در ویرایشگر کامل سایت به دنبال همان فرآیند دقیقاً توضیح داده شده در بالا باز کنید. سپس بر روی دکمه ‘+” در الگوی پاورقی کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
با این کار ، “فید اینستاگرام” را تایپ کنید و هنگامی که به نظر می رسد آن را به پاورقی اضافه کنید ، بلوک مناسب را انتخاب کنید.
ویرایشگر سایت تمام سایت به طور خودکار فید اینستاگرام شما را نشان می دهد.
<شکل کلاس = "wp-block-image size-full"> 
با این کار ، به سادگی روی “ذخیره” کلیک کنید تا فید عکس عکس اینستاگرام سفارشی .
آیا می خواهید پیشنهادات یا اعلان های ویژه ای را در منطقه پاورقی نشان دهید؟
می توانید یک نوار پاورقی ایجاد کنید که در هنگام پیمایش بازدید کننده ، در پایین صفحه قرار دارد.
برای ایجاد این نوع نوار پاورقی چسبنده ، به optInMonster نیاز دارید. . این بهترین نرم افزار بهینه سازی تبدیل در بازار است و به شما امکان می دهد بازدید کنندگان وب سایت را به مشترکان و مشتریان تبدیل کنید.
OptinMonster همچنین با قوانین نمایش قدرتمند همراه است ، بنابراین می توانید پیام های سفارشی شخصی شده در پاورقی وب سایت خود.
ابتدا ، شما باید برای یک حساب OptInmonster ثبت نام کنید.
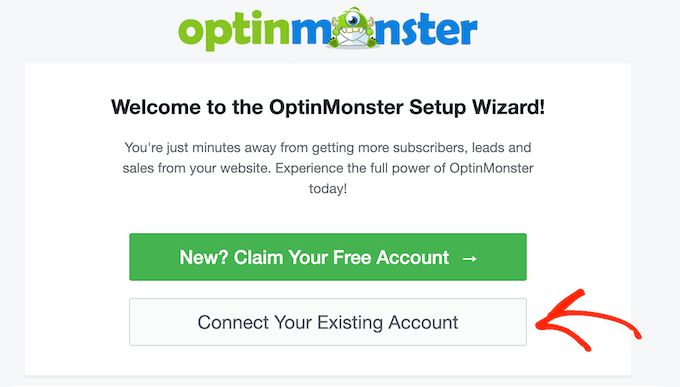
پس از آن ، در وب سایت وردپرس خود. پس از فعال سازی ، Connect Account موجود خود را انتخاب کنید.
<شکل کلاس = " wp-block-image size-full> 
اکنون می توانید آدرس ایمیل و رمز عبور برای حساب OptInMonster خود.
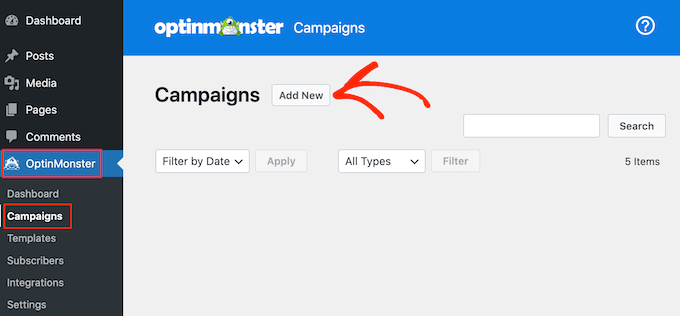
پس از اتصال ، به صفحه کمپین های optinmonster “بروید و روی دکمه” اولین کمپین خود “یا” اضافه کردن جدید “کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
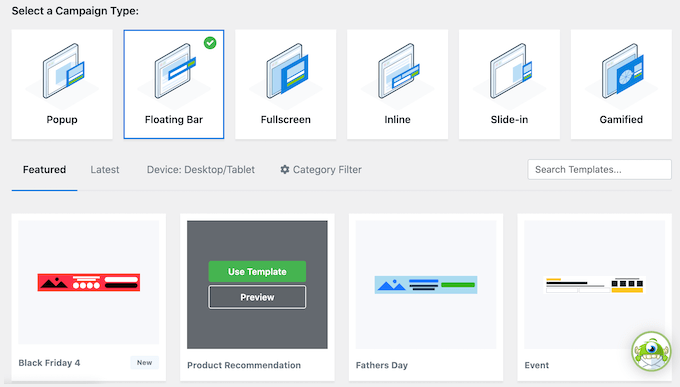
در صفحه بعدی ، “نوار شناور” را به عنوان نوع کمپین خود انتخاب کنید و سپس یک الگوی را انتخاب کنید.
برای پیش نمایش یک الگوی OptInMonster ، به سادگی ماوس خود را روی آن معلق کنید و سپس روی دکمه “پیش نمایش” کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
وقتی الگویی را که دوست دارید پیدا کنید ، روی دکمه “استفاده از الگوی استفاده” آن کلیک کنید.
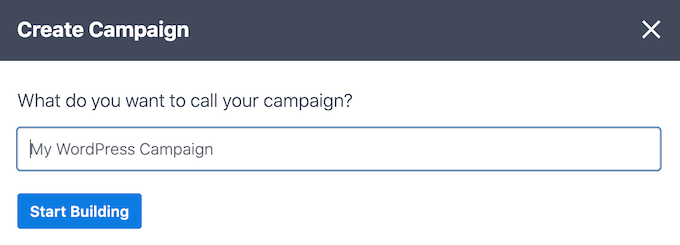
می توانید نام کمپین را وارد کنید. این فقط برای مرجع شما است ، بنابراین می توانید از هر عنوانی که می خواهید استفاده کنید.
<شکل کلاس = "wp-block-image size-full"> 
با این کار ، روی “شروع به ساختمان” کلیک کنید.
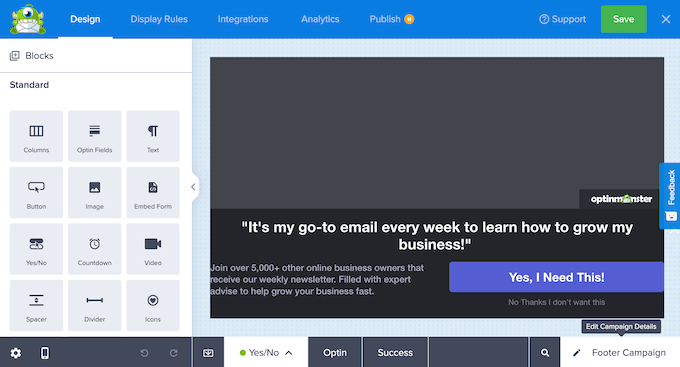
این باعث می شود شما به سازنده کمپین کشیدن و رها کردن OptInmonster ، جایی که می توانید نوار پاورقی را طراحی کنید. به سادگی بر روی هر عنصری که می خواهید ویرایش یا بکشید و بلوک های جدید را از ستون سمت چپ بکشید و رها کنید.
<شکل کلاس = "wp-block-image size-full"> 
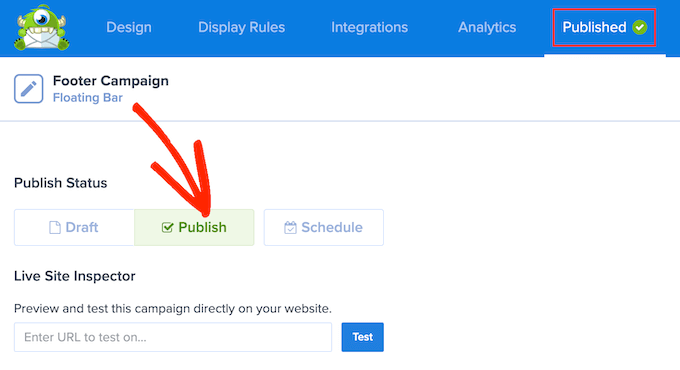
وقتی از نحوه ظاهر کمپین خوشحال هستید ، به سادگی روی دکمه “انتشار” کلیک کنید.
سپس ، “انتشار” را انتخاب کنید تا کمپین زنده شود.
<شکل کلاس = "wp-block-image size-full"> 
اکنون می توانید دکمه “ذخیره” را برای ذخیره تغییرات خود انتخاب کرده و سپس روی “X” در گوشه سمت راست و راست کلیک کنید تا سازنده کمپین OptInmonster را ببندید.
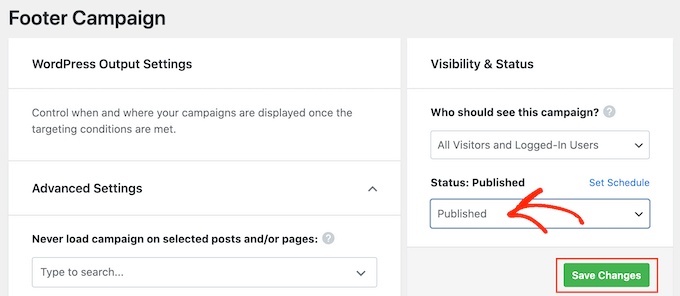
در داشبورد وردپرس ، کشویی “وضعیت” را باز کنید و “منتشر شده” را انتخاب کنید.
<شکل کلاس = "wp-block-image size-full"> 
سرانجام ، روی ‘ذخیره.
کلیک کنید
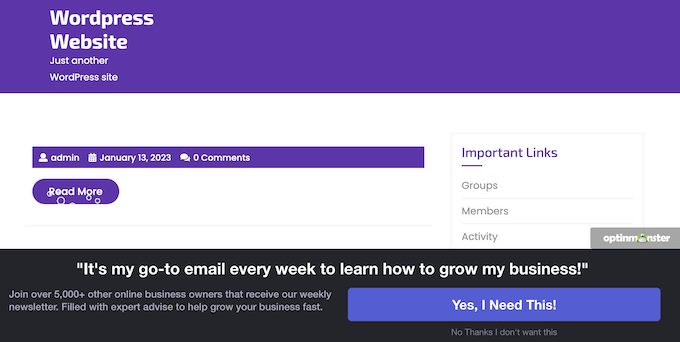
اکنون ، به برای دیدن شناور مراجعه کنید. نوار پاورقی در عمل.
<شکل کلاس = " wp-block-image size-full>  3>
3>
شما همچنین می توانید از OptInmonster برای ایجاد انواع کمپین های با نتیجه بالا استفاده کنید ، از جمله بازشو های صفحه نمایش اسلاید ، بازیابی فروش سبد خرید رها شده .
8. دکمه های اجتماعی را در وردپرس پاورقی اضافه کنید
یکی دیگر از راه های خوب برای استفاده از فضای پاورقی در موضوع وردپرس شما ، نمایش نمادهای رسانه های اجتماعی است. این یک روش آسان برای ارتقاء پروفایل های مختلف شما و به دست آوردن پیروان بیشتر در توییتر ، فیس بوک و سایر سیستم عامل های محبوب است.
بهترین راه برای افزودن این دکمه ها با استفاده از ویجت آیکون های اجتماعی افزونه. این افزونه از تمام شبکه های مهم اجتماعی پشتیبانی می کند و دارای چندین سبک نماد است که می توانید از آن انتخاب کنید.
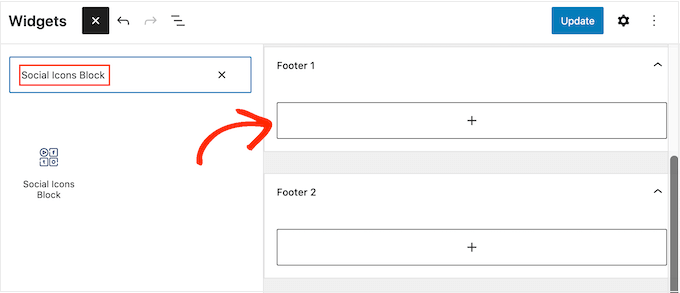
پس از فعال کردن ویجت آیکون های اجتماعی ، به صفحه ظاهر »ویجت ها بروید. سپس می توانید بر روی دکمه “+” کلیک کرده و “بلوک نمادهای اجتماعی” را جستجو کنید. ”
هنگامی که بلوک سمت راست ظاهر می شود ، آن را بکشید و آن را به قسمت پاورقی بکشید.
<شکل کلاس = "wp-block-image size-full"> 
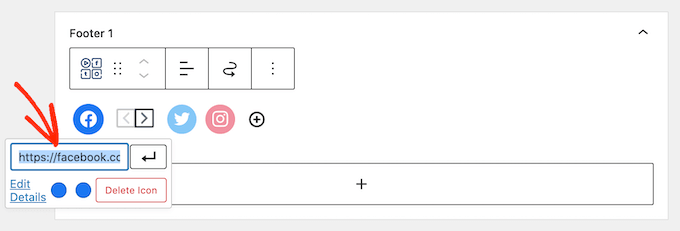
به طور پیش فرض ، بلوک آیکون های اجتماعی در حال حاضر چند آیکون رسانه های اجتماعی ساخته شده است.
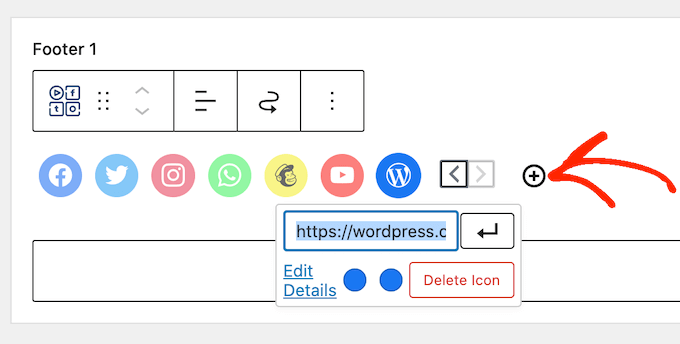
برای پیوند هر یک از این نمادها به پروفایل های اجتماعی خود ، به سادگی با آن کلیک کنید. در نوار کوچکی که ظاهر می شود ، URL صفحه مورد نظر برای تبلیغ را تایپ کنید.
<شکل کلاس = "wp-block-image size-full"> 
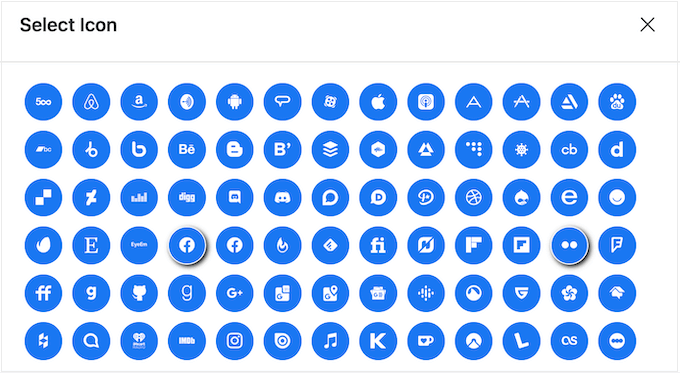
می خواهید از یک نماد متفاوت برای این بستر رسانه های اجتماعی استفاده کنید؟
سپس به سادگی روی پیوند “ویرایش جزئیات” کلیک کنید. این پنجره ای را باز می کند که می توانید تصویر جدیدی را برای نماد اجتماعی انتخاب کنید.
<شکل کلاس = "wp-block-image size-full"> 
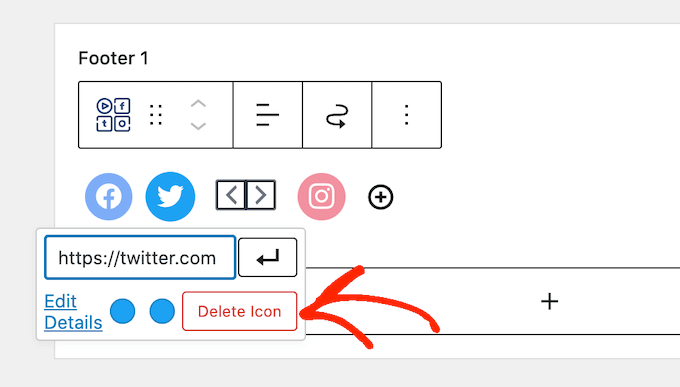
به سادگی این فرآیند را برای هر نماد رسانه های اجتماعی داخلی تکرار کنید.
اگر می خواهید یکی از این نمادهای پیش فرض را حذف کنید ، سپس روی “حذف نماد” کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
سیستم عامل های بی شماری از رسانه های اجتماعی و وب سایت های دیگر وجود دارد که ممکن است بخواهید به منطقه پاورقی اضافه کنید.
برای انجام این کار ، روی دکمه “+” کلیک کنید.
<شکل کلاس = "wp-block-image size-full">  <> /شکل>
<> /شکل>
اکنون می توانید یک نماد رسانه های اجتماعی را انتخاب کرده و با پیروی از همان فرآیند توضیح داده شده در بالا ، پیوندی را اضافه کنید.
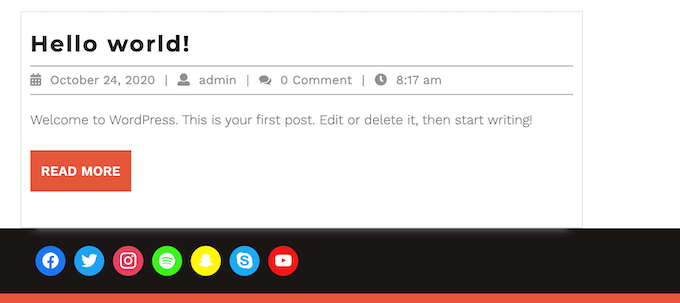
وقتی از نحوه تنظیم آیکون های رسانه های اجتماعی خوشحال هستید ، روی “بروزرسانی” کلیک کنید. اکنون ، به سادگی به وب سایت خود مراجعه کنید و برای دیدن دکمه های اجتماعی در عمل به منطقه پاورقی بروید.
<شکل کلاس = "wp-block-image size-full"> 
جایزه: آیا می خواهید ویژگی های اجتماعی بیشتری را به وب سایت خود اضافه کنید؟ نگاهی به انتخاب متخصص ما از افزونه های نگاهی بیندازید. بهترین افزونه های رسانه های اجتماعی برای وردپرس برای رشد مخاطبان خود.
اضافه کردن دکمه های اجتماعی با ویرایشگر کامل سایت
آیا از یک موضوع فعال شده بلوک استفاده می کنید؟ سپس می توانید با رفتن به مضامین » ویرایشگر و سپس باز کردن قسمت الگوی پاورقی ، نمادهای اجتماعی را به پاورقی اضافه کنید.
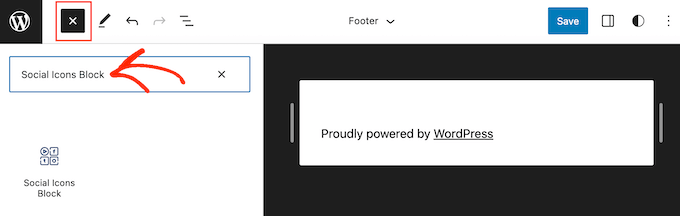
اکنون می توانید بر روی دکمه “+” کلیک کرده و در “بلوک نمادهای اجتماعی” تایپ کنید. ”
<شکل کلاس = "wp-block-image size-full"> 
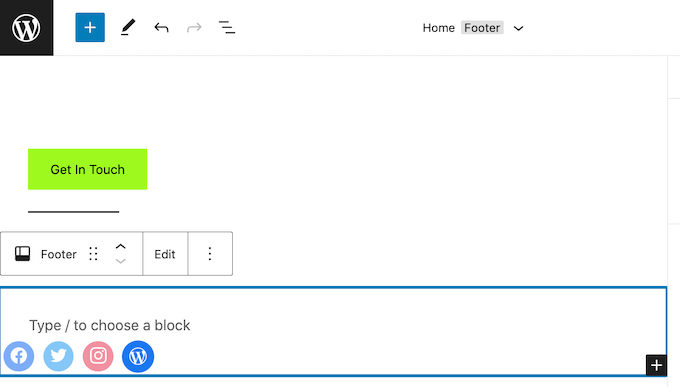
هنگامی که بلوک سمت راست ظاهر می شود ، آن را بکشید و روی الگوی پاورقی بکشید.
این یک بلوک با نمادهای پیش فرض اجتماعی اضافه می کند.
<شکل کلاس = "wp-block-image size-full">  3>
3>
اکنون می توانید این نمادها را سفارشی کرده و با دنبال کردن همان فرآیند توضیح داده شده در بالا ، دکمه های اجتماعی جدیدی را اضافه کنید.
وقتی از نحوه ظاهر دکمه ها خوشحال هستید ، به سادگی روی دکمه “ذخیره” کلیک کنید. Now if you visit your website, you’ll see the social icons in the block-enabled footer.
9. Add a Phone Number in the WordPress Footer
If you offer customer support over the phone, then adding your phone number in the WordPress footer area can help users contact you.
For this, you’ll need a business phone number. We recommend using Nextiva, which is the best business phone service for small businesses.

Nextiva allows you to make cheaper calls and use advanced features like call forwarding, unlimited free domestic calling, voicemail to email and text, and more.
You can also use the same number on multiple devices and handsets and manage calls from any device that has an internet connection.
Once you have a business phone number, you’ll need to add it to your website. The easiest way is by using the WP Call Button plugin, which adds a click-to-call button to your WordPress site.

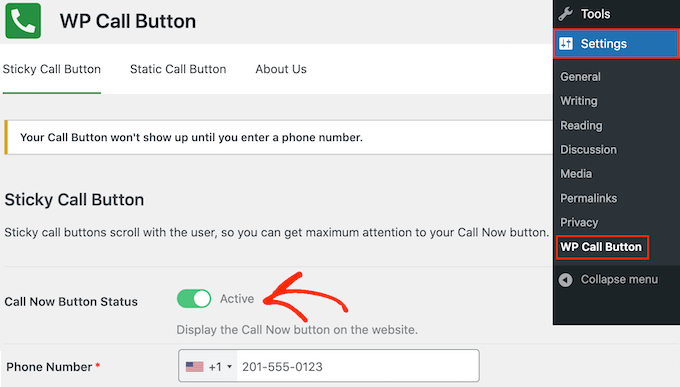
Upon plugin activation, you must visit the Settings » WP Call Button in the WordPress dashboard.
Here, click on the ‘Call Now Button Status’ switch so it shows ‘Active.’

Next, type your business phone number into the ‘Phone Number’ field.
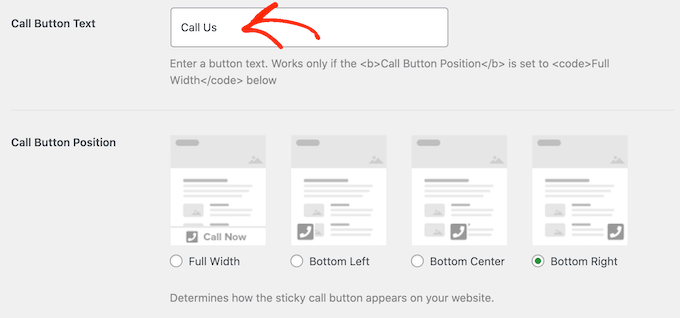
By default, the button shows ‘Call Us’ text, but you can replace this with your own custom messaging by typing into the ‘Call Button Text’ field.

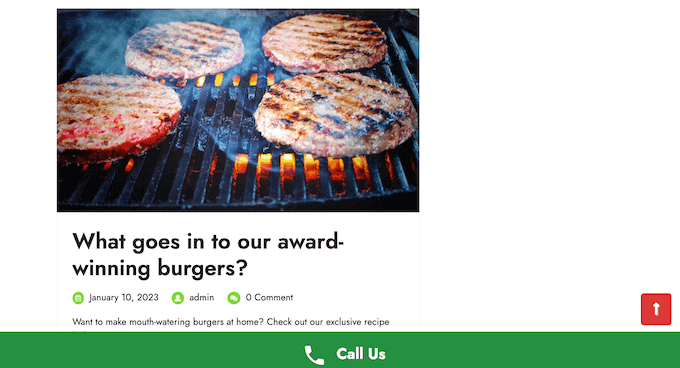
After that, scroll to the Call Button Position section and choose where you want to show the button on your website. For example, you can show the button in the bottom-right corner or create a banner that covers the whole footer area.
When you’re happy with how the button is set up, click on ‘Save Changes.’ After that, simply head over to your website to see the call-to-click button in action.
Don’t want to use a click-to-call button? Then see our guide on how to add clickable phone numbers in WordPress for some different options.
10. Add a Contact Form in the WordPress Footer
Your website’s footer doesn’t have to be a dead-end. If you’ve added a navigation menu following the process described above, then you’re off to a great start. However, you can also encourage customers to connect with you by adding a contact form to the footer area.
This is where WPForms comes in.
WPForms is the best WordPress contact form plugin and comes with a ready-made Simple Contact Form template that allows you to create a contact form with just a few clicks.
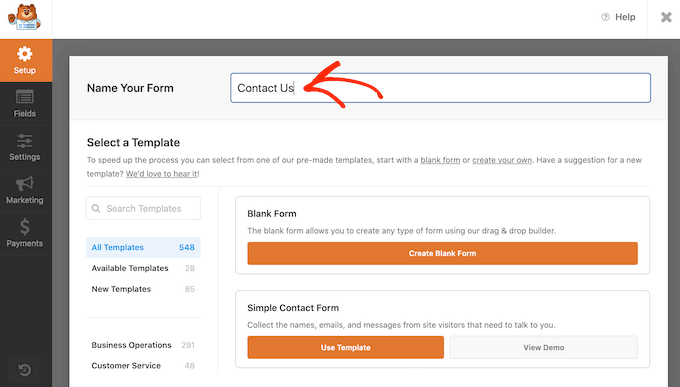
After activating the plugin, go to WPForms » Add New and type in a name for the contact form. This is just for your reference, so you can use anything you want.

Next, find the ‘Simple Contact Form’ template and click on its ‘Use Template’ button.
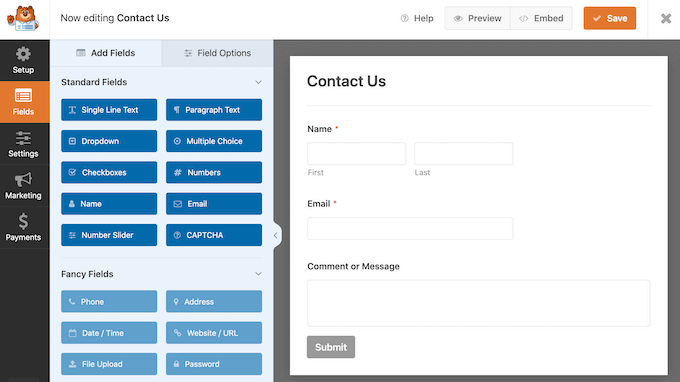
WPForms will now open the template in its form builder. The template already has all the fields you’ll typically need, but you can add more fields by dragging them from the left-hand menu and dropping them onto your form.

You can also click on any field to edit it and rearrange fields in the form using drag and drop.
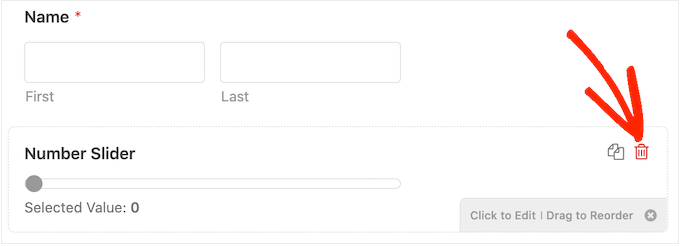
To delete a field, simply hover your mouse over it and then click on the small trash can icon when it appears.

When you’re ready, click on the ‘Save’ button to store your changes.
To add the contact form to your footer, head over to the Appearance » Widgets page in the WordPress dashboard.
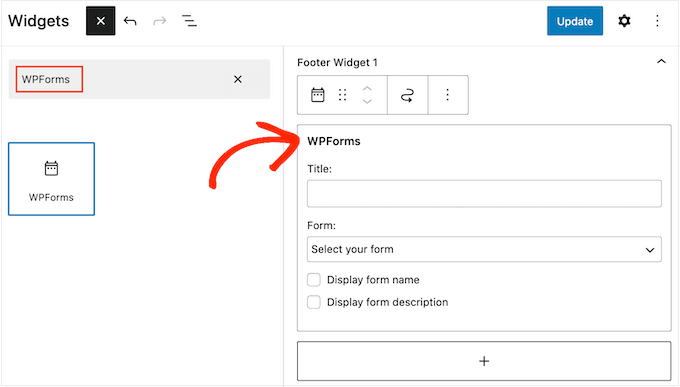
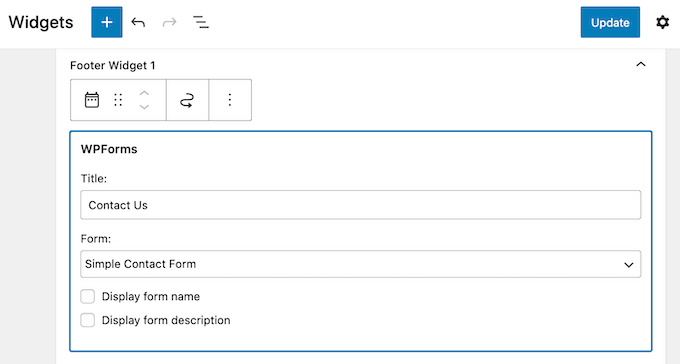
Here, click on the ‘+’ button and search for ‘WPForms.’ When the right block shows up, drag and drop it onto your theme’s footer area.

After that, open the ‘Form’ dropdown and select your contact form.
You can also add an optional title, which will appear above the contact form.

Once you’ve done that, click on the ‘Update’ button.
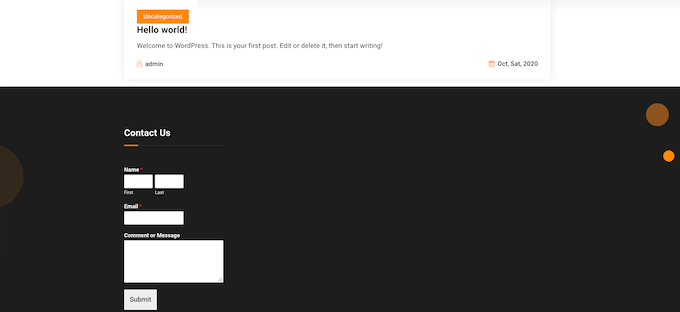
Now, if you visit your website, you’ll see the new contact form in the footer.

Adding a Contact Form With the Full Site Editor
Want to add a contact form to the footer of a block-enabled theme?
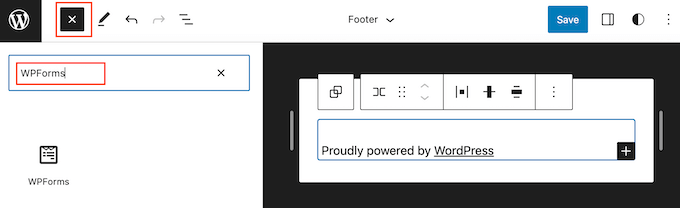
Then you’ll need to head over to Themes » Editor and open the footer template part. Here, click on the ‘+’ icon and type in ‘WPForms’ to find the right block.

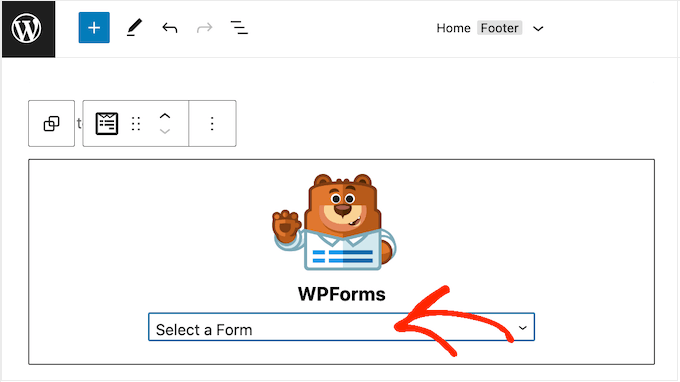
Then, simply drag the block onto the footer area.
In the WPForms block, open the ‘Select a Form’ dropdown and choose the contact form you just created.

When you’re ready to make the contact form live, simply click on the ‘Save’ button.
Once you have decided about all the features that you want to add to your footer, you should also take a look at some footer design examples for more ideas.
For example, you can take a look at WPBeginner’s footer. You will notice that we have kept our design clean and simple with important links to our products and free tools.

Our footer provides all the information that readers would need without looking cluttered, making it a great example.
Similarly, OptinMonster’s footer displays links to important pages like documentation and has a list of the software’s best features. This footer can encourage users to explore the site more and they may even end up making a purchase.

On the other hand, you can take a look at Neil Patel’s footer. It is compact and straightforward with quick navigation links for readers.
By adding a footer that looks like this, you provide users with crucial details about your site without distracting them from the main content.

For more ideas and inspiration, please take a look at our list of the best footer design examples.
We hope this article helped you decide which things to add to your WordPress footer to make it more useful. You may also want to see our guide on how to create a sticky floating footer bar in WordPress and our list of amazing sidebar tricks to get maximum results.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.