شرایط طرح بندی وردپرس از بین رفته (ارجاع سریع)

شرایط طرح بندی وردپرس از بین رفته (ارجاع سریع)
آیا میخواهید بفهمید که اصطلاحات طرحبندی وردپرس به چه معنا هستند؟
بسیاری از مبتدیان هنگام کار بر روی وب سایت خود با اصطلاحات و واژگان طرح وردپرس مواجه می شوند. اینها کلماتی هستند که توسط طراحان و توسعه دهندگان استفاده می شود و کاربران عادی ممکن است آنها را گیج کنند.
در این راهنما، ما برخی از رایج ترین اصطلاحات طرح بندی وردپرس را توضیح خواهیم داد. این به شما کمک میکند لغت مورد استفاده برای طرحبندی وبسایت وردپرس را درک کنید و مانند یک حرفهای کامل روی وبسایت خود کار کنید.

چرا شرایط طرح بندی وردپرس را یاد بگیریم؟
تم های وردپرس ظاهر وب سایت شما را کنترل می کنند. بسته به اینکه از چه تمی استفاده میکنید، میتوانید آن را به روشهای مختلفی سفارشی کنید.
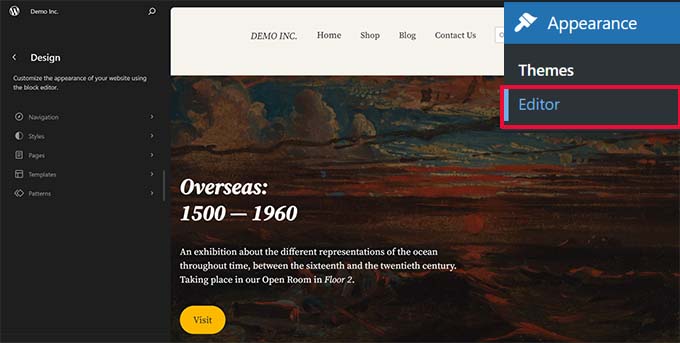
برای طرحهایی که از ویرایشگر کامل سایت پشتیبانی میکنند، میتوانید با مراجعه به صفحه ظاهر » ویرایشگر آنها را سفارشی کنید.

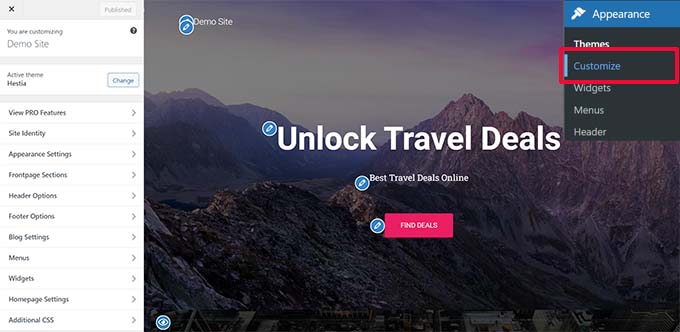
اگر از یک طرح زمینه کلاسیک استفاده می کنید (موضوعی که در حال حاضر از ویرایشگر کامل سایت پشتیبانی نمی کند)، می توانید با مراجعه به صفحه ظاهر » سفارشی کردن آن را سفارشی کنید.
با این کار سفارشیکننده تم راهاندازی میشود که به شکل زیر است:

همه موضوعات برتر وردپرس گزینه هایی برای تغییر طراحی وب سایت خود با استفاده از سفارشی ساز تم یا ویرایشگر کامل سایت دارید، اما گزینه های شما بسته به موضوع محدود است.
میتوانید از افزونه های صفحه ساز وردپرس مانند SeedProd برای انعطاف پذیری بیشتر.

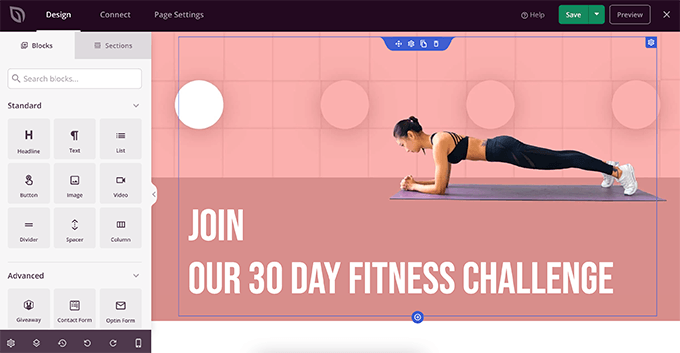
SeedProd به شما امکان می دهد به راحتی با استفاده از ابزارهای ساده کشیدن و رها کردن، بدون نوشتن کد، طرح بندی های سفارشی ایجاد کنید.
همچنین دارای ده ها الگو است که می توانید از آنها به عنوان نقطه شروع استفاده کنید. علاوه بر این، SeedProd از WooCommerce پشتیبانی میکند، که به شما کمک میکند طرحبندیهایی برای فروشگاه آنلاین.
با این حال، هنگامی که روی ایجاد یک طرح بندی برای وب سایت خود کار می کنید، ممکن است با اصطلاحات طراحی وب مواجه شوید که ممکن است با آنها آشنا نباشید.
یادگیری این اصطلاحات طرحبندی وبسایت به شما کمک میکند تا بلوکهای سازنده طراحی وبسایت وردپرس را درک کنید تا بتوانید راحتتر هر طرحی را که تصور میکنید ایجاد کنید.
بیایید این اصطلاحات رایج طرحبندی وردپرس را ابهام کنیم تا بدانیم معنی آنها چیست و چگونه از آنها استفاده کنیم. در اینجا لیست سریعی از مفاهیم و اصطلاحاتی است که در این مقاله توضیح خواهیم داد:
آشنایی با یک چیدمان معمولی وردپرس
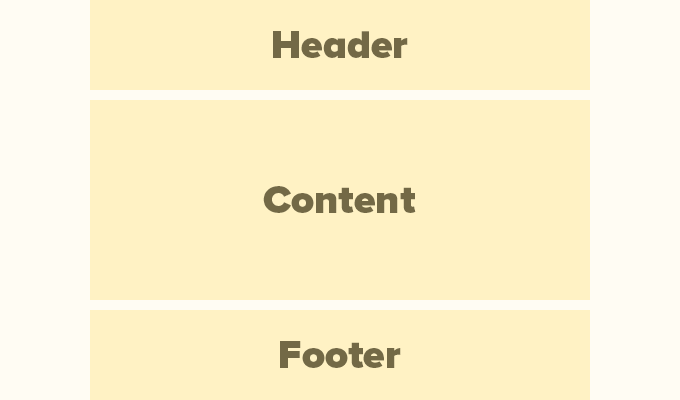
بیشتر وب سایت ها از طرح بندی بسیار آشنا استفاده می کنند. چیزی شبیه به این است:

منطقه بالای یک وب سایت سرصفحه نامیده می شود، به دنبال آن یک ناحیه محتوا و سپس یک پاورقی در پایین صفحه قرار می گیرد.
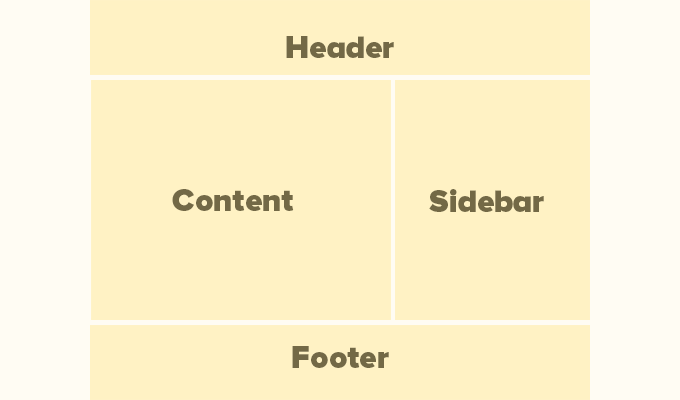
بسته به صفحه ای که کاربر مشاهده می کند، طرح بندی ممکن است متفاوت باشد.
به عنوان مثال، یک وبلاگ وردپرس صفحه ممکن است شامل یک نوار کناری در کنار ناحیه محتوا باشد.

این طرح اولیه با عناصر دیگری پر شده است که در ادامه این مقاله به آنها خواهیم پرداخت.
اجازه دهید ابتدا در مورد هر یک از این بخشهای اصلی با جزئیات بیشتر صحبت کنیم.
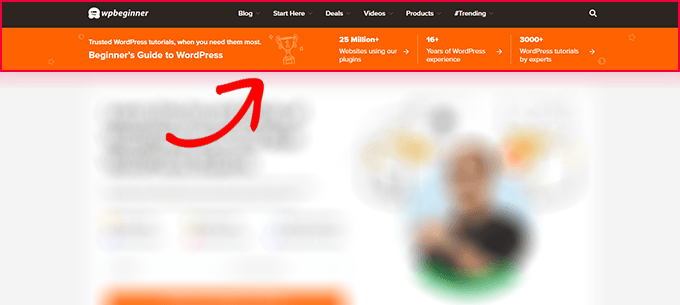
هدر در طرح وردپرس قسمت بالای هر صفحه است. معمولاً حاوی آرم وب سایت، عنوان، منوهای پیمایش، فرم جستجو و سایر عناصر مهمی که می خواهید کاربران ابتدا آنها را ببینند.
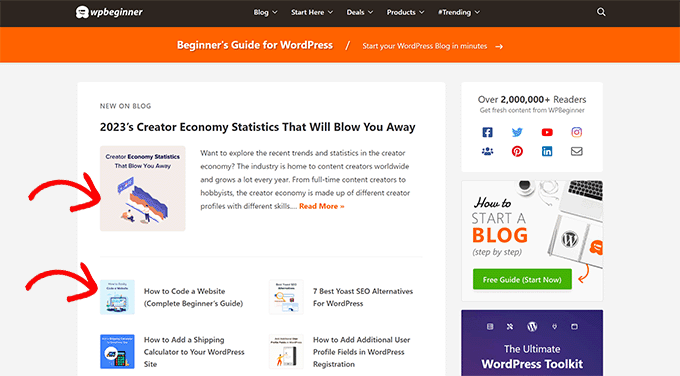
در اینجا قسمت سرصفحه در WPBeginner به نظر می رسد.

بسیاری از تم های محبوب وردپرس دارای ویژگی های اضافی برای سفارشی کردن قسمت هدر طرح وردپرس شما هستند. این ویژگی گاهی اوقات یک هدر سفارشی نامیده می شود.
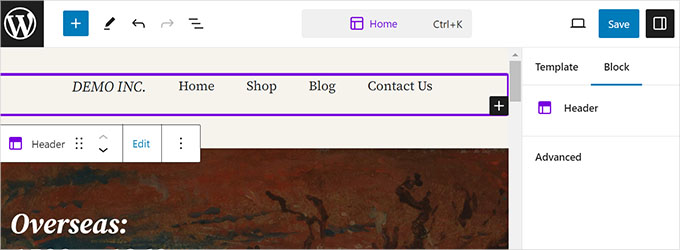
اگر از موضوع زمینه را با پشتیبانی از ویرایشگر سایت مسدود کنید، سپس می توانید با کلیک بر روی ناحیه سرصفحه در ویرایشگر سایت، هدر را تغییر دهید.

از اینجا میتوانید هدر را به دلخواه شخصیسازی کنید. می توانید رنگ ها و منوی پیمایش را تغییر دهید و بلوک هایی مانند جستجو، آرم سایت، دکمه ها و موارد دیگر را اضافه کنید.
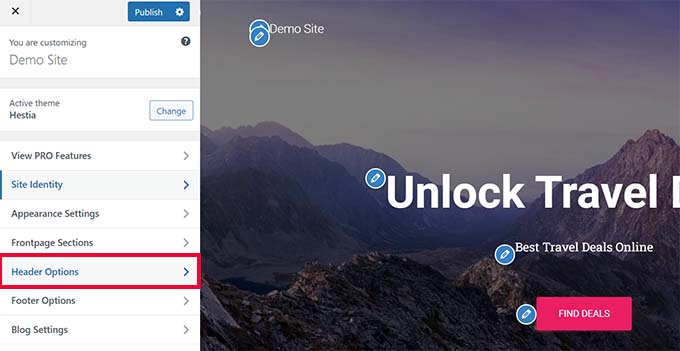
برای طرحهای زمینه کلاسیک، میتوانید تنظیمات هدر سفارشی را در برگه «گزینههای سرصفحه» پیدا کنید.

بسته به قالب وردپرس خود، ممکن است بتوانید یک تصویر با عرض کامل را با یک برچسب یا یک دکمه Call-to-Action.
برخی از تم های وردپرس ممکن است به شما اجازه دهند موقعیت لوگو، منوهای پیمایش و تصاویر هدر را تغییر دهید.
پسزمینه سفارشی در وردپرس
برخی از تم های وردپرس نیز به شما این امکان را می دهند که به راحتی رنگ پس زمینه را تغییر دهید یا از یک تصویر پس زمینه برای وب سایت خود استفاده کنید.
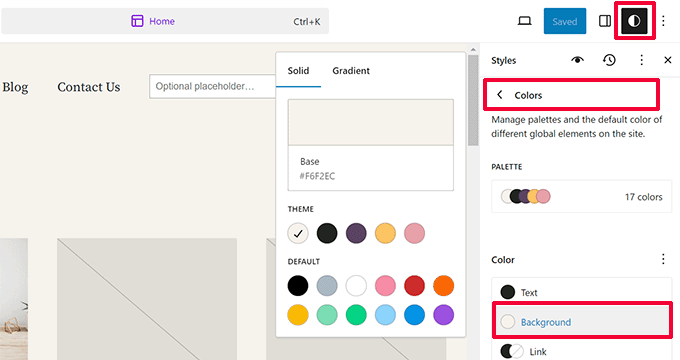
اگر از یک تم با پشتیبانی از ویرایشگر سایت استفاده میکنید، میتوانید رنگ پسزمینه را با رفتن به «سبکها» در ویرایشگر کامل سایت تغییر دهید.

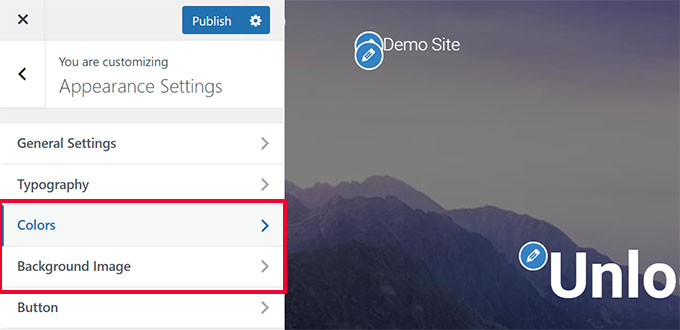
به سادگی گزینه “Colors” را از پانل Styles انتخاب کنید.
پس از آن، میتوانید روی «پسزمینه» کلیک کنید تا رنگ پسزمینه وبسایت خود را انتخاب کنید.

برای طرحهای زمینه کلاسیک، تنظیمات به ویژگیهای طرح زمینه شما بستگی دارد.
بسیاری از تم های کلاسیک با پشتیبانی پس زمینه سفارشی ارائه می شوند. میتوانید این تنظیمات را در گزینههای «رنگها» یا «تصویر پسزمینه» در سفارشیکننده تم پیدا کنید.

اغلب، این گزینهها در برگههای دیگر دفن میشوند و برای یافتن آنها باید به اطراف نگاه کنید.
برای جزئیات بیشتر، میتوانید راهنمای ما برای عنوان افزودن تصویر پس زمینه در WordPress یا تغییر رنگ پس زمینه در وردپرس.
منطقه محتوا در وردپرس
ناحیه محتوا درست بعد از قسمت سرصفحه طرحبندی سایت قرار میگیرد. این جایی است که محتوای اصلی صفحه نمایش داده می شود.
برای طرح صفحه اصلی سفارشی، بخش محتوا ممکن است شامل یک فراخوان برای اقدام و سپس خدمات یا محصولات، توصیفات، و اطلاعات مهم دیگر باشد.

فروشگاههای آنلاین معمولاً از این منطقه برای تبلیغ فروش مداوم، محصولات برجسته، اقلام پرفروش و موارد دیگر استفاده میکنند.
از طرف دیگر، یک سایت غنی از محتوا مانند یک سایت وبلاگ یا مجله ممکن است از طرح بندی پر محتوا استفاده کند.
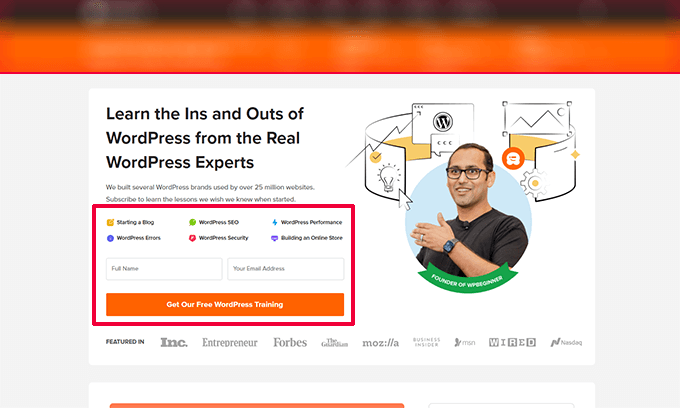
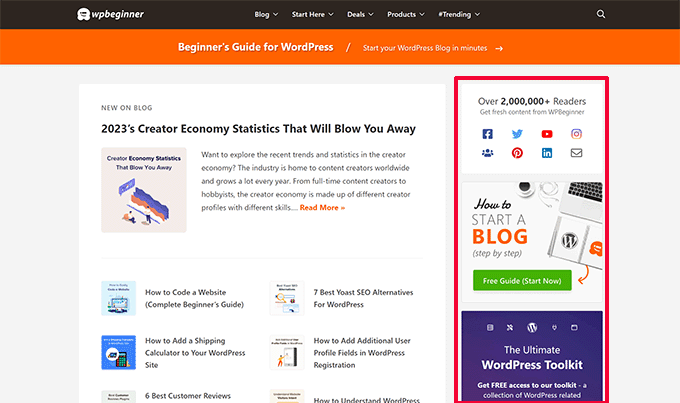
آخرین مقالات را با گزیدهها و تصاویر نشان میدهد، ممکن است عنوان فرم ثبت نام در خبرنامه برای ایجاد یک لیست ایمیل، یا استفاده از مناطق کشف محتوا برای کمک به کاربران برای یافتن راه های بیشتر برای گذراندن وقت در سایت .
طرح صفحه وبلاگ WPBeginner چگونه به نظر می رسد.

این محبوب ترین محتوای ما را با فراخوانی برای اقدام برای پیوستن کاربران به لیست ایمیل ما به نمایش می گذارد. (نگاه کنید به: روش های دیگری که برای رشد لیست ایمیل خود استفاده می کنیم)
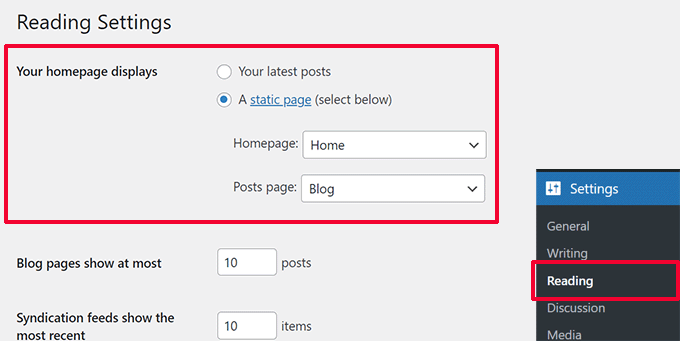
بهطور پیشفرض، وردپرس از طرحبندی وبلاگ استفاده میکند که جدیدترین پستهای وبلاگ شما را به عنوان صفحه اول وبسایت شما نشان میدهد.
با این حال، میتوانید آن تنظیم را تغییر دهید و از هر صفحهای به عنوان صفحه اول وبسایت خود استفاده کنید.
فقط به صفحه تنظیمات » خواندن بروید و «یک صفحه ثابت» را در زیر گزینه «نمایش صفحه اصلی شما» انتخاب کنید.

پس از آن، میتوانید صفحهای را که میخواهید برای صفحه اصلی خود و دیگری را برای صفحه وبلاگ خود استفاده کنید، انتخاب کنید.
برای جزئیات بیشتر، به راهنمای ما در ایجاد یک صفحه جداگانه برای پست های وبلاگ خود در وردپرس.
فراموش نکنید که برای ذخیره تنظیمات خود، روی دکمه “ذخیره تغییرات” کلیک کنید.
اکنون، میتوانید صفحهای را که بهعنوان صفحه اصلی انتخاب کردهاید ویرایش کنید و یک طرح بندی صفحه اصلی سفارشی ایجاد کنید.
همانطور که از نام پیداست، نوارهای کناری معمولاً در سمت راست یا چپ ناحیه محتوا ظاهر میشوند.

در وردپرس، نوارهای کناری نیز مناطق آماده ابزارک هستند. این بدان معناست که میتوانید ویجتها را به این قسمت اضافه کنید و عناصری مانند بایگانیها، ثبتنام در خبرنامه را نمایش دهید. فرمها، دستهها، محتوای محبوب و موارد دیگر.
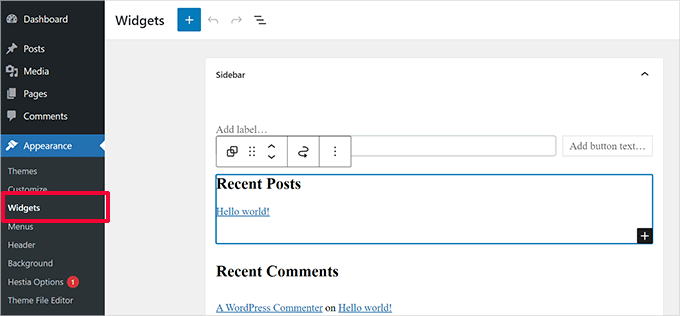
برای ویرایش نوارهای کناری خود، باید به صفحه ظاهر » ابزارک ها بروید. از اینجا میتوانید بلوکها را به ستونهای کناری خود اضافه کنید و آنها را مطابق میل خود ویرایش کنید.

با این حال، همه قالبهای وردپرس دارای قسمتها یا نوارهای جانبی آماده ابزارک نیستند.
اگر نمیتوانید منوی ابزارکها را در قسمت ظاهر ببینید، پس طرح زمینه شما از نوارهای کناری پشتیبانی نمیکند یا مناطق آماده ابزارک ندارد.
ناحیه پاورقی در زیر قسمت محتوا در پایین طرحبندی صفحه ظاهر میشود.
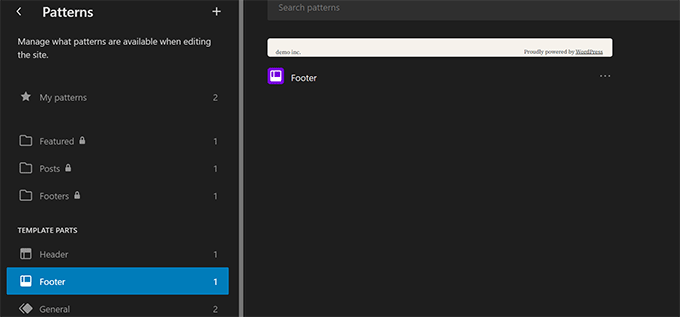
اگر از یک تم وردپرس با پشتیبانی از ویرایشگر سایت استفاده میکنید، میتوانید با کلیک کردن روی آن قسمت پاورقی را ویرایش کنید.
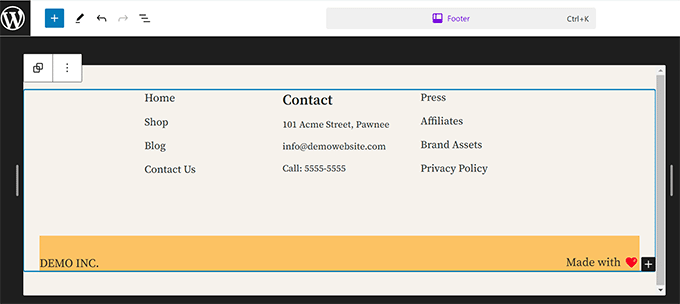
همچنین میتوانید با کلیک بر روی «الگوها» در ناوبری ویرایشگر سایت، ناحیه پاورقی را ویرایش کنید. قسمت پاورقی در زیر آیتم منوی “قطعات قالب” ظاهر می شود.

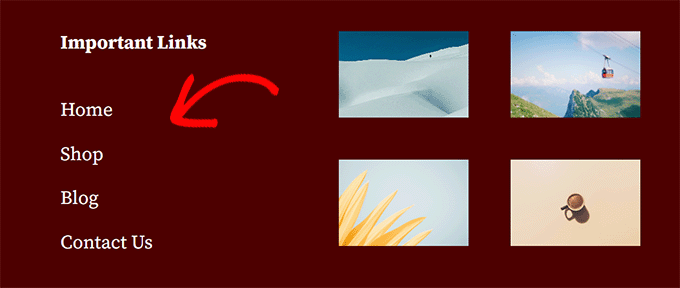
در حین ویرایش قسمت پاورقی در ویرایشگر سایت، می توانید هر بلوکی را برای نمایش عناصر مختلف اضافه کنید.
به عنوان مثال، میتوانید فهرستی از مهمترین صفحات خود را اضافه کنید، یک منوی پیمایش را نشان دهید، یک فرم تماس اضافه کنید و موارد دیگر.

اگر از یک طرح زمینه کلاسیک استفاده میکنید، احتمال زیادی وجود دارد که طرح زمینه شما دارای یک ناحیه ابزارک پاورقی باشد.
به سادگی به صفحه ظاهر » ابزارکها بروید و به دنبال ناحیه ویجت پاورقی بگردید.

مانند ویرایشگر سایت، میتوانید از بلوکها برای افزودن عناصر مختلف به ویجتهای پاورقی در موضوع خود استفاده کنید.
نمیدانید چه چیزی را در فوتر سایت خود قرار دهید؟ چک لیست چیزهایی که باید به پاورقی سایت وردپرس خود اضافه کنید.
سایر اجزای طرح بندی وردپرس
بعد، به برخی از اجزای طرحبندی وردپرس میپردازیم که میتوانید به بخشهای هدر، محتوا، نوار کناری یا پاورقی خود اضافه کنید. اینها بلوکهای سازندهای هستند که به شما کمک میکنند یک طرحبندی کاربردی داشته باشید.
منوها یا منوهای پیمایش لیست افقی یا عمودی پیوندها هستند. اکثر وب سایت ها حداقل یک منوی پیمایش اصلی در ناحیه سرصفحه دارند.

با این حال، برخی از وب سایت ها از چندین منوی پیمایش در ناحیه سرصفحه استفاده می کنند.
WordPress همچنین به شما امکان می دهد منوهای پیمایش را به عنوان یک ویجت نمایش دهید. این منوها به صورت یک لیست عمودی از پیوندها ظاهر می شوند و می توانید آنها را در نوارهای کناری یا مناطق ابزارک پاورقی قرار دهید.

برای جزئیات بیشتر، راهنمای ما در مورد نحوه افزودن منوهای ناوبری در وردپرس.
استفاده از ویجت ها در طرح بندی وردپرس
اگر قالب وردپرس شما از ویجتها پشتیبانی میکند، میتوانید از آنها برای تنظیم مجدد طرحبندی وبسایت خود استفاده کنید. به علاوه، با ابزارک های بلوک، طرح زمینه شما اکنون می تواند از بلوک ها در مناطق ویجت نیز استفاده کند.
شما میتوانید ابزارکها را به نواحی یا نوارهای جانبی آماده ابزارک وبسایت وردپرس خود اضافه کنید. برخی از تم های وردپرس دارای چندین قسمت آماده ویجت برای افزودن ویجت ها یا بلوک ها هستند.
WordPress دارای چندین ویجت و بلوک داخلی است که می توانید از آنها استفاده کنید. بسیاری از افزونه های محبوب وردپرس نیز ابزارک ها و بلوک های خود را ارائه می دهند.
برای مثال، میتوانید از ویجتها/بلاکها برای افزودن فهرستهای پست محبوب استفاده کنید، یک فرم تماس، تبلیغات بنری، فیدهای رسانه های اجتماعی و موارد دیگر.< /p>
با مراجعه به صفحه ظاهر » ابزارکها در قسمت مدیریت وردپرس، میتوانید همه این ویجتها را مشاهده کنید.

توجه: اگر طرح زمینه شما فاقد مناطق ویجت باشد، ممکن است صفحه “ابزارک” را در قسمت مدیریت وردپرس نبینید.
برای جزئیات بیشتر، به راهنمای ما در نحوه افزودن و استفاده از ابزارک در وردپرس.
استفاده از بلوک ها در پوسته های وردپرس
وردپرس از ویرایشگر بلوک برای نوشتن محتوا، مدیریت مناطق ویجت، یا ویرایش وب سایت خود. از بلوکها برای تمام عناصر رایج وب استفاده میکند، به همین دلیل به آن ویرایشگر بلوک میگویند.
این ویرایشگر برای کمک به ایجاد طرحبندی زیبا برای پستها و صفحات وردپرس خود با استفاده از بلوکها طراحی شده است.

انواع مختلفی از بلوک ها برای رایج ترین عناصر از هر نوع محتوا وجود دارد. برای مثال، میتوانید پاراگرافها، عنوانها، تصاویر، گالریها، جاسازی های ویدئو، ستون ها، جدول و موارد دیگر.
این به شما امکان میدهد بدون نصب افزونه یا تغییر تم خود، طرحبندیهای مختلفی برای هر پست یا صفحه در وبسایت وردپرس خود ایجاد کنید.
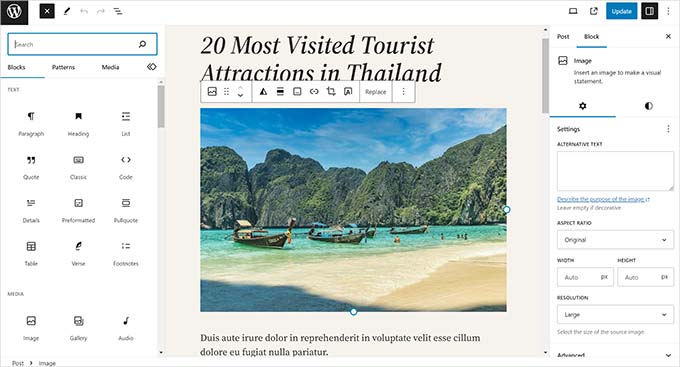
تصاویر ویژه در طرحبندیهای وردپرس
اگر از صفحه اصلی WPBeginner بازدید کنید، تصاویر کوچکی را در کنار عنوان هر مقاله مشاهده خواهید کرد. اینها تصاویر برجسته نامیده می شوند.

WordPress به شما امکان می دهد تصاویر برجسته را برای پست ها و صفحات خود تنظیم کنید. سپس قالب وردپرس شما از این تصاویر در مناطق مختلف وب سایت شما استفاده می کند.
برای کسب اطلاعات بیشتر، به راهنمای ما در نحوه افزودن تصاویر برجسته در WordPress.
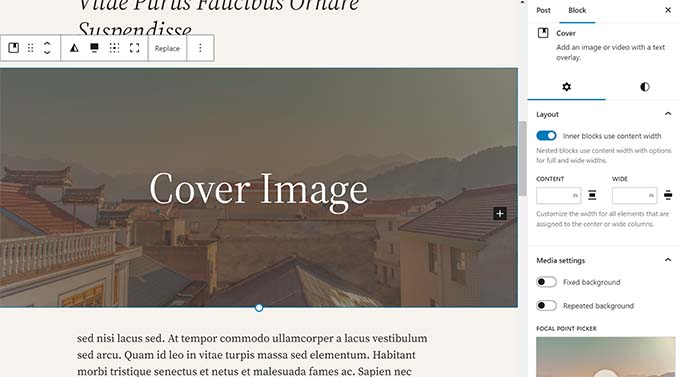
تصاویر جلد در وردپرس
تصویر روی جلد معمولاً یک تصویر گسترده است که به عنوان عکس روی یک بخش جدید در پست یا صفحه وبلاگ استفاده میشود.
می توانید با استفاده از بلوک جلد آن را به پست یا صفحه خود اضافه کنید. بلوک پوشش همچنین به شما امکان می دهد از رنگ پس زمینه به جای تصویر استفاده کنید.

برای کسب اطلاعات بیشتر ، به راهنمای مفصل ما در مورد تفاوت بین تصویر جلد در مقابل تصویر برجسته .
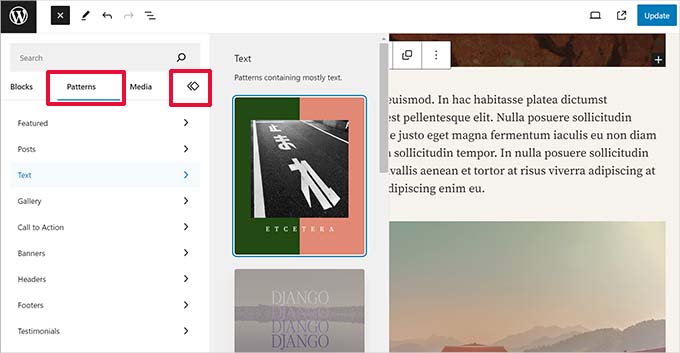
با استفاده از الگوهای موجود در ویرایشگر وردپرس
الگوهای
مجموعه هایی از بلوک های از پیش تنظیم شده است که می توانید از آنها استفاده کنید تا به سرعت بخش های مختلف را به طرح های خود اضافه کنید.
می توانید از الگوهای برای نوشتن محتوا و ویرایش پست ها و صفحات استفاده کنید.
<شکل کلاس = "wp-block-image size-full"> 
به طور مشابه ، می توانید از الگوهای موجود در ویرایشگر کامل سایت در موضوع وردپرس و طرح وب سایت خود استفاده کنید.
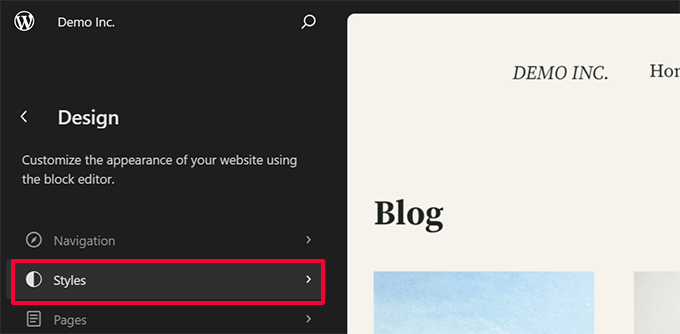
به سادگی ویرایشگر سایت را راه اندازی کنید ، و الگوهای موجود در گزینه های “طراحی” را مشاهده خواهید کرد.
<شکل کلاس = "wp-block-image size-full"> 
هر الگوی مجموعه ای از بلوک هایی است که به ترتیب خاصی برای طرح بندی های معمول استفاده شده است.
موضوع وردپرس شما ممکن است با چندین الگوی ارائه شود. همچنین می توانید الگوهای بیشتری را در کتابخانه الگوهای وردپرس پیدا کنید.
می خواهید بخش های طراحی خود را ذخیره کنید؟ شما تنظیمات بلوک خود را به عنوان الگوی ذخیره می کنید و بعداً از آنها استفاده مجدد می کنید.
<شکل کلاس = "wp-block-image size-full"> 
این یک ویژگی نسبتاً جدید است ، بنابراین مجموعه محدودی از الگوهای موجود است. با این حال ، گزینه های بیشتر در دسترس خواهند بود زیرا مضامین و افزونه های وردپرس بیشتر الگوهای خود را به ویرایشگر بلوک اضافه می کنند.
برای کسب اطلاعات بیشتر ، می توانید راهنمای ما را در مورد استفاده از الگوهای بلوک در وردپرس .
اضافه کردن دکمه ها در چیدمان وردپرس
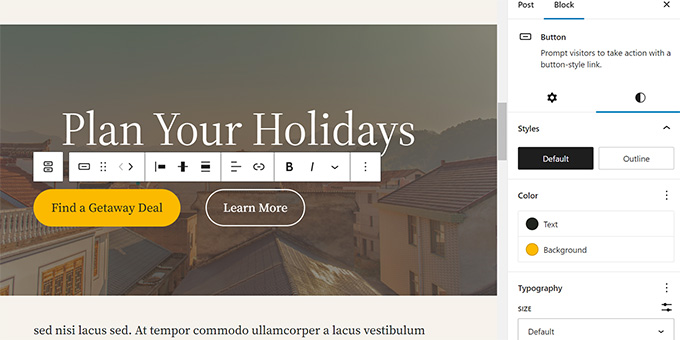
دکمه های
نقش مهمی در طراحی و چیدمان وب سایت مدرن دارند. آنها یک تماس واضح برای اقدام به کاربران ارائه می دهند ، که به شما کمک می کند تا تجارت و تبدیل خود را رشد دهید.
ویرایشگر پیش فرض بلوک دارای یک بلوک دکمه ای است که می توانید در هر پست یا صفحه وردپرس یا در داخل ویرایشگر سایت استفاده کنید.
<شکل کلاس = "wp-block-image size-full"> 
موضوع وردپرس شما همچنین ممکن است با تنظیمات دکمه اکشن در موضوع سفارشی موضوع همراه باشد. محبوب ترین افزونه های سازنده صفحه وردپرس نیز دارای دکمه هایی در سبک های مختلفی هستند که می توانید از آنها استفاده کنید.
شما حتی می توانید اضافه کردن دکمه های کلیک به تماس در وردپرس با یک افزونه.
برای اطلاعات بیشتر ، به راهنمای ما در مورد نحوه اضافه کردن دکمه های تماس با عملکرد در وردپرس .
با استفاده از CSS های سفارشی در چیدمان وردپرس
css زبان یک ظاهر طراحی شده برای ایجاد وب سایت ها است. موضوع و افزونه های وردپرس شما با قوانین CSS خود همراه هستند ، اما هر از گاهی ممکن است بخواهید چیزهای کوچک مانند رنگ متن ، اندازه قلم یا رنگ پس زمینه را تغییر دهید.
این جایی است که CSS سفارشی وارد می شود. وردپرس ذخیره قوانین CSS سفارشی خود را برای شما آسان می کند.
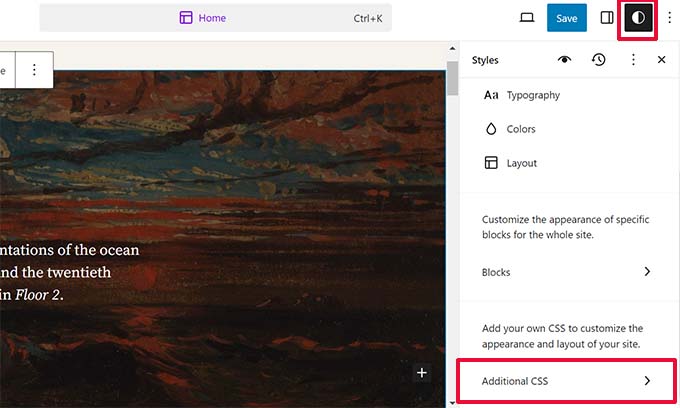
اگر از یک موضوع با پشتیبانی ویرایشگر سایت استفاده می کنید ، فقط برای راه اندازی ویرایشگر سایت به صفحه ظاهر » بروید.
برای شروع ویرایش بر روی هر الگوی کلیک کنید ، و سپس بر روی دکمه “سبک” در گوشه بالا سمت راست صفحه کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
این پانل “سبک ها” را در ستون سمت راست نشان می دهد. از اینجا ، به پایین بروید و روی برگه “CSS اضافی” کلیک کنید.
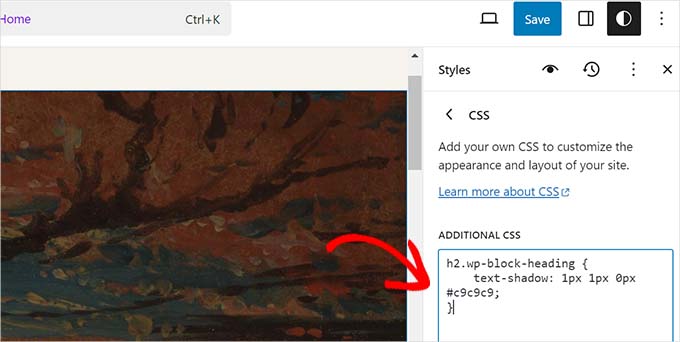
این یک جعبه متن را نشان می دهد که می توانید کد CSS اضافی خود را اضافه کنید.
<شکل کلاس = "wp-block-image size-full">  > <>
> <>
فراموش نکنید که روی دکمه “ذخیره” کلیک کنید تا تغییرات خود را در هنگام پایان کار ذخیره کنید.
اگر از یک موضوع کلاسیک وردپرس استفاده می کنید ، می توانید CSS سفارشی خود را در موضوع سفارشی اضافه کنید.
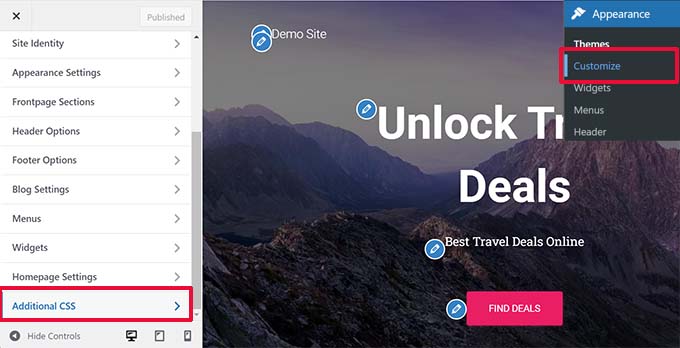
به سادگی به صفحه ظاهر “سفارشی سازی بروید و سپس بر روی برگه” CSS اضافی “کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
از اینجا ، می توانید قوانین CSS سفارشی خود را اضافه کنید ، و قادر خواهید بود آنها را در پیش نمایش زنده اعمال کنید.
اضافه کردن CS های سفارشی در وردپرس با استفاده از افزونه
به طور معمول ، اگر از روش های پیش فرض استفاده می کنید ، کد CSS سفارشی شما با تنظیمات موضوع شما ذخیره می شود. تغییر موضوع شما کد CSS سفارشی شما را غیرفعال می کند.
یک روش بهتر برای ذخیره CSS سفارشی خود در وردپرس با استفاده از wpcode افزونه. این بهترین افزونه Snippet Code WordPress است که به شما امکان می دهد بدون شکستن سایت خود ، قطعه های کد سفارشی را به راحتی اضافه کنید.
ابتدا، باید WPCode افزونه. برای جزئیات بیشتر ، به راهنمای ما در مورد نحوه نصب افزونه وردپرس .
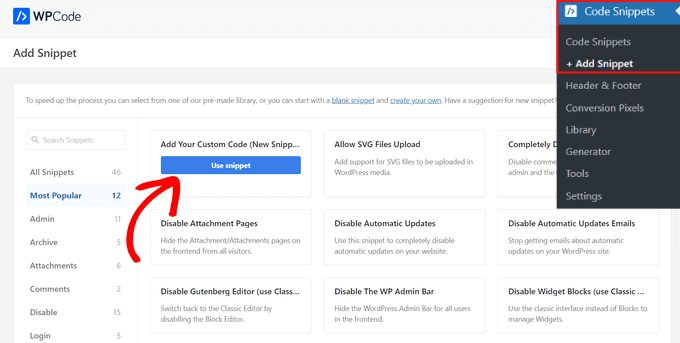
پس از فعال سازی ، به قطعه های کد بروید » + اضافه کردن جدید را از داشبورد مدیر وردپرس اضافه کنید.
سپس ، روی گزینه “کد سفارشی خود (قطعه جدید) خود) در کتابخانه کد قطعه کد را اضافه کنید و روی دکمه” استفاده از snippet “کلیک کنید.
<شکل کلاس = "wp-block-image size-full">  <> /شکل>
<> /شکل>
بعد ، در بالای صفحه ، عنوانی را برای قطعه CSS سفارشی خود اضافه کنید. این می تواند هر چیزی باشد که به شما در شناسایی کد کمک می کند.
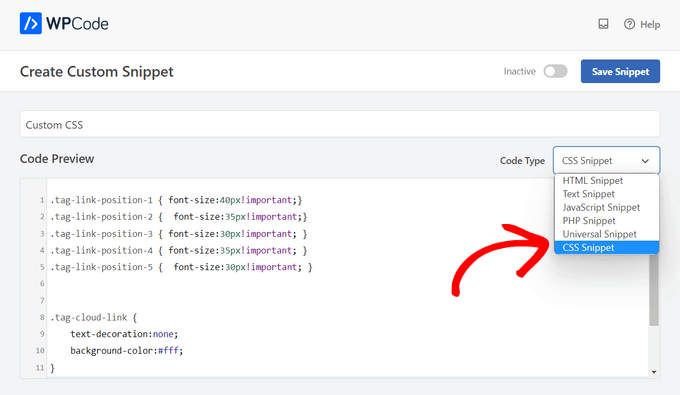
پس از آن ، CSS های سفارشی خود را در کادر “پیش نمایش کد” بنویسید یا چسبانده و با انتخاب گزینه “CSS Snippet” از منوی کشویی ، “نوع کد” را تنظیم کنید.
<شکل کلاس = "wp-block-image size-full"> 
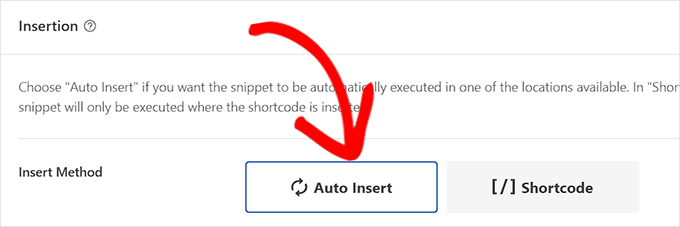
سپس ، به قسمت “درج” بروید و اگر می خواهید کد را در کل خود اجرا کنید ، روش “Auto-Insert” را انتخاب کنید. عنوان = “نحوه ساخت وب سایت وردپرس (راهنمای نهایی)”> وب سایت وردپرس .
اگر می خواهید کد را در صفحات یا پست های خاص اجرا کنید ، می توانید روش “کد کوتاه” را انتخاب کنید.
<شکل کلاس = "wp-block-image size-full"> 
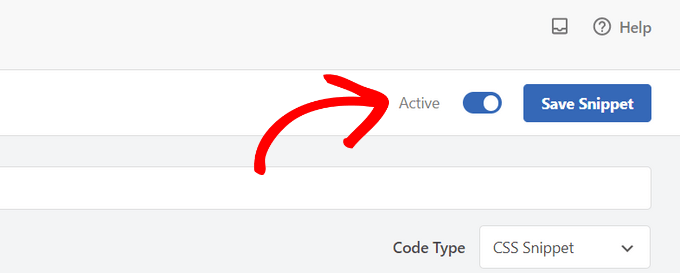
سرانجام ، به بالای صفحه برگردید ، سوئیچ را به “فعال” تغییر دهید و سپس بر روی دکمه “Save Snippet” کلیک کنید.
این باعث می شود قطعه کد CSS سفارشی شما را ذخیره کند.
<شکل کلاس = "wp-block-image size-full"> 
برای اطلاعات بیشتر در مورد این موضوع ، به راهنمای کامل ما در نحوه اضافه کردن CS های سفارشی در وردپرس .
شرایط طرح در سازندگان صفحه وردپرس
ساده ترین راه برای ساخت طرح های سفارشی وردپرس برای صفحات فرود شما با استفاده از سازنده صفحه وردپرس است.
ما توصیه می کنیم از seedprod استفاده کنید. این پلاگین سازنده سازنده صفحه سازنده وردپرس در بازار است.
سایر سازندگان صفحه از اصطلاحات مشابه برای ابزارها و ویژگی های مشترک استفاده می کنند.
با استفاده از قالب ها در سازندگان صفحه وردپرس
الگوهای
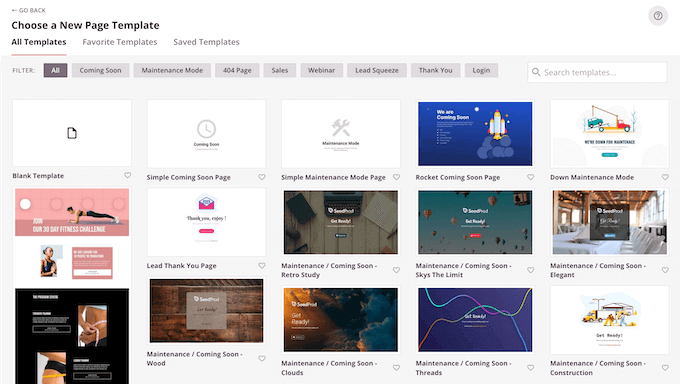
سریعترین راه برای ایجاد یک طرح صفحه وب است. تمام افزونه های سازنده صفحه محبوب با یک دسته از الگوهای آماده استفاده همراه هستند که می توانید به عنوان نقطه شروع از آنها استفاده کنید.
<شکل کلاس = "wp-block-image size-full"> 
به عنوان مثال ، SeedProd دارای الگوهای برای انواع مختلفی از صفحات است که ممکن است شما نیاز داشته باشید ، از جمله صفحات فرود ، صفحات فروش ، 404 صفحه ، به زودی صفحات و موارد دیگر.
ماژول ها و بلوک ها در سازندگان صفحه وردپرس
مانند بلوک های موجود در ویرایشگر پیش فرض وردپرس ، افزونه های سازنده صفحه نیز از بلوک استفاده می کنند.
برخی از سازندگان صفحه ممکن است آنها را ماژول یا عناصر بنامند ، اما اساساً همان چیز هستند.
با این حال ، افزونه های سازنده صفحه با بلوک های بیشتری نسبت به ویرایشگر پیش فرض همراه هستند. به عنوان مثال ، SeedProd شامل بلوک هایی برای توصیفات ، بلوک های WooCommerce ، نقشه های گوگل ، فرم های تماس ، فیس بوک جاسازی می کند و موارد دیگر.

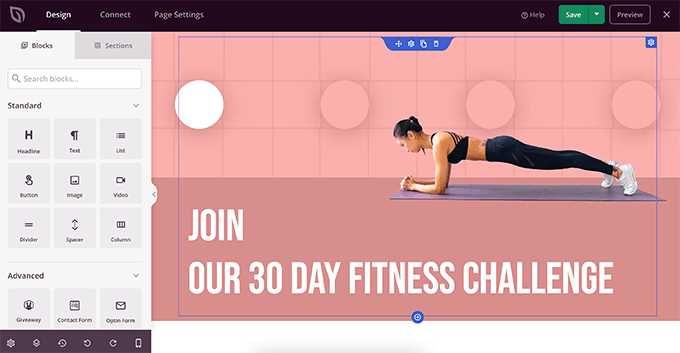
شما می توانید از بلوک هایی برای ایجاد طرح بندی خود استفاده کنید ، آنها را جابجا کنید و بازی کنید تا بفهمید چه چیزی برای کسب و کار شما بهتر است.
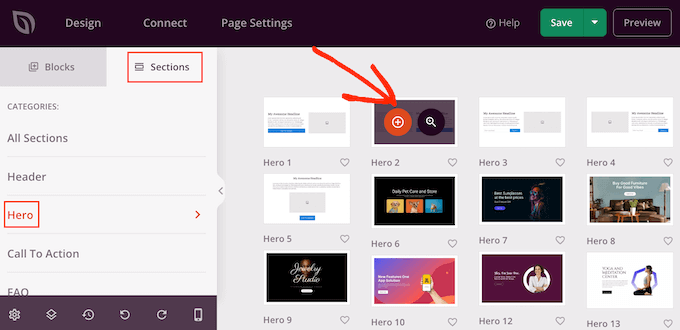
با استفاده از بخش هایی در طرح های وردپرس خود
مشابه ویژگی “الگوهای” در ویرایشگر پیش فرض ، یک بخش مجموعه ای از بلوک ها است که برای ایجاد فوری مناطق مشترک یک وب سایت گروه بندی می شوند.
به عنوان مثال ، به طور معمول می توانید از یک بخش هدر ، تصویر قهرمان ، جداول قیمت گذاری و موارد دیگر استفاده کنید.

افزونه های مختلف سازنده صفحه وردپرس ممکن است از اصطلاحات مختلفی برای آنها استفاده کنند. به عنوان مثال ، در SeedProd ، آنها به آنها بخش گفته می شود ، و Beaver Builder آنها را ردیف ها و ستون های ذخیره شده می نامند.
امیدواریم این مقاله به شما کمک کند تا در مورد اصطلاحات مورد استفاده در چیدمان وردپرس یاد بگیرید. شما همچنین ممکن است بخواهید راهنمای ما را در مورد نحوه یادگیری وردپرس را به صورت رایگان در یک هفته یا مقایسه ما از بهترین شرکت های میزبانی وردپرس .
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.