وردپرس تصاویر را در کجای سایت شما ذخیره می کند؟

وردپرس تصاویر را در کجای سایت شما ذخیره می کند؟
آیا نمی دانید وردپرس تصاویر را در کجای وب سایت شما ذخیره می کند؟
بسیاری از مبتدیان وردپرس از ما پرسیدهاند که وردپرس چگونه تصاویر را ذخیره میکند و چه کاری میتوانند انجام دهند تا کتابخانه رسانهای خود را به طور موثر سازماندهی کنند.
در این مقاله توضیح خواهیم داد که چگونه وردپرس تصاویر را در وب سایت شما ذخیره می کند. ما همچنین ابزارها و افزونه هایی را به اشتراک می گذاریم که می توانید از آنها برای سازماندهی آسان تصاویر خود به طور موثرتر استفاده کنید.

وردپرس چگونه تصاویر را ذخیره میکند؟
WordPress یک سیستم داخلی برای مدیریت آپلودهای رسانه ای مانند تصاویر، ویدئوها، صدا و اسناد در وب سایت وردپرس.
این سیستم به شما امکان می دهد تصاویر و رسانه های دیگر را به راحتی در یک پوشه خاص در وردپرس خود آپلود کنید سرور میزبان.
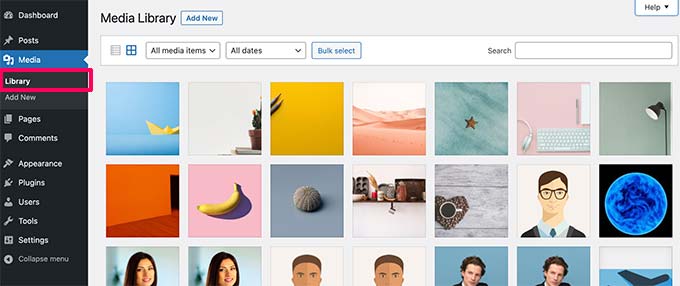
این فایلها سپس در کتابخانه رسانه شما نمایش داده میشوند که میتوانید با مراجعه به صفحه کتابخانه رسانهها آنها را مشاهده کنید.

از اینجا میتوانید این فایلها را ویرایش، دستکاری یا حتی حذف کنید.
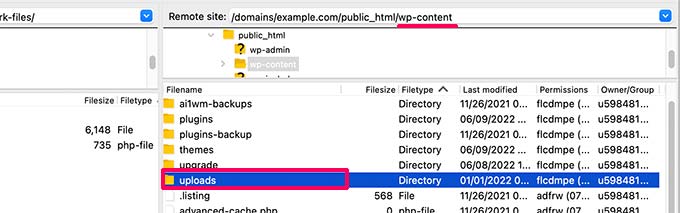
پوشه خاصی که فایلهای تصویری در وردپرس در آن ذخیره میشوند، پوشه آپلود نامیده میشود که در داخل پوشه /wp-content/ قرار دارد.

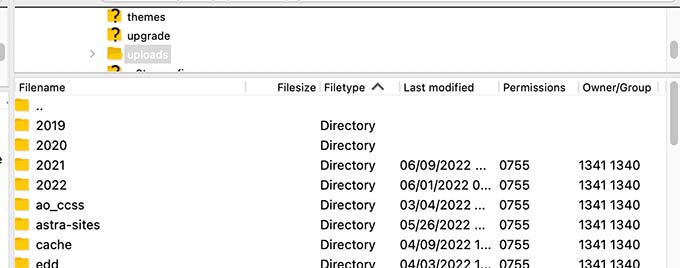
در داخل این پوشه، فایلهای رسانهای شما در پوشههای سال و ماه ذخیره میشوند. علاوه بر این، پوشههایی را خواهید دید که توسط افزونههای وردپرس خود برای ذخیره سایر آپلودها ایجاد شدهاند.
برای مثال، همه فایلهای رسانهای آپلود شده در ژوئن ۲۰۲۲ در:
ذخیره میشوند
/wp-content/uploads/2022/06/
میتوانید این فایلها و پوشهها را با اتصال به وردپرس خود مشاهده کنید. حساب میزبانی با استفاده از یک سرویس گیرنده FTP یا از طریق برنامه File Manager در کنترل پنل حساب میزبانی شما.

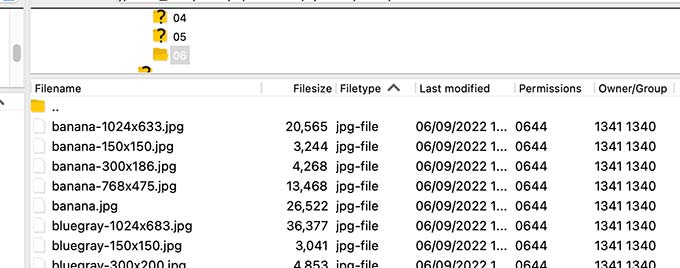
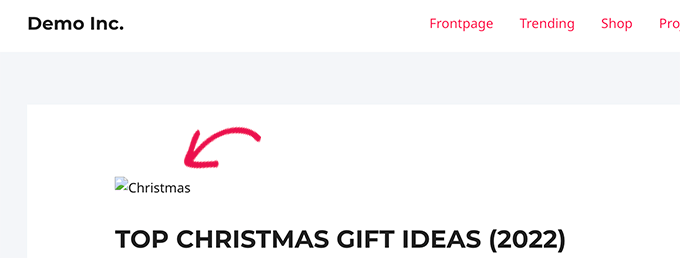
متوجه خواهید شد که چندین نسخه از هر تصویر در سرور شما آپلود شده است.
این اندازههای تصویر بهطور خودکار توسط وردپرس هنگام آپلود تصویر ایجاد میشوند.

بهطور پیشفرض، ممکن است یک تصویر کوچک، متوسط و بزرگ تصویر را همراه با آپلود اصلی ببینید.
علاوه بر آن، قالب یا افزونه های وردپرس شما نیز ممکن است اندازه های تصویر اضافی برای استفاده آنها.
اکنون، ممکن است تعجب کنید که چگونه وردپرس اطلاعات مربوط به این فایل ها را در کتابخانه رسانه نمایش می دهد.
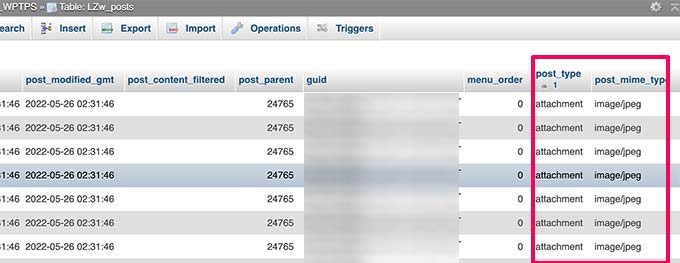
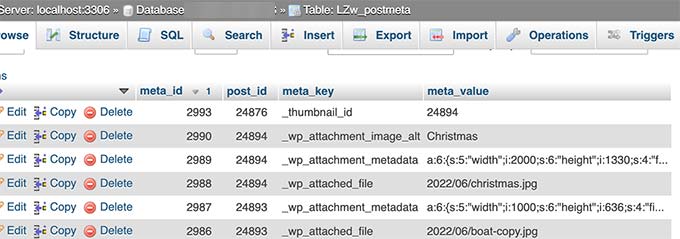
برای انجام این کار، وردپرس همچنین اطلاعات مربوط به آپلود تصاویر شما را در پایگاه داده بهعنوان یک پیوست ذخیره میکند. تایپ پست در زیر جدول پستها.
غیر از آن، وردپرس همچنین اطلاعاتی را در جدول متا پستها ذخیره میکند، زمانی که تصاویر را در پستها/صفحات یا هر نوع پست سفارشی دیگری وارد میکنید.

به عنوان مثال، وقتی تنظیم یک تصویر ویژه، وردپرس این اطلاعات را به عنوان یک کلید متا ذخیره میکند _thumbnail_id.
سپس آن را در جدول پست متای پایگاه داده شما ذخیره میکند.

اطلاعات داخل پایگاه داده به وردپرس محل فایل در سرور میزبان شما را می گوید.
اکنون اگر با استفاده از FTP فایلی را از سرور خود حذف کنید، وردپرس آن تصاویر را شکسته نشان می دهد.

به طور مشابه، اگر مرجع یک تصویر را از پایگاه داده وردپرس خود حذف کنید، فایل همچنان در سرور میزبان شما دست نخورده باقی می ماند اما در کتابخانه رسانه شما ظاهر نمی شود.
تغییر نحوه ذخیره وردپرس تصاویر و آپلودهای رسانه
بهطور پیشفرض، وردپرس به شما اجازه نمیدهد مکان آپلود را از ناحیه مدیریت وردپرس تغییر دهید.
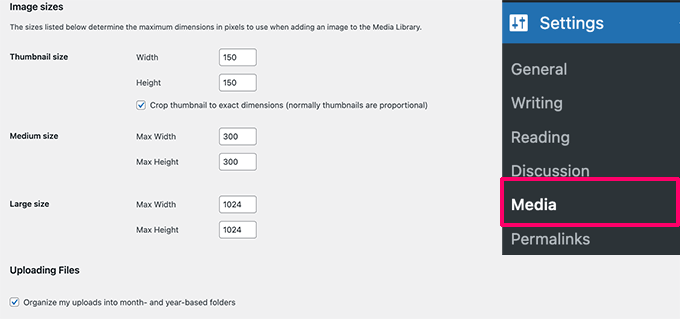
تنها تغییری که می توانید ایجاد کنید این است که با مراجعه به صفحه تنظیمات » رسانه از داشبورد وردپرس، پوشه های ماه و سال را غیرفعال کنید.

از اینجا، همچنین میتوانید حداکثر ابعاد را بر حسب پیکسل برای آپلودهای تصویر خود تنظیم کنید.
کاربران پیشرفته وردپرس می توانند آموزش ما را در مورد نحوه تغییر دستی پوشه پیش فرض آپلود وردپرس برای جزئیات بیشتر.
سازماندهی تصاویر خود در وردپرس
برای اکثر کاربران، کتابخانه رسانه پیشفرض وردپرس به خوبی کار میکند.
با این حال، اگر تصاویر نقش مهم تری در وبلاگ وردپرس شما دارند، ممکن است به ابزارهای بیشتری برای سازماندهی آپلودهای خود نیاز داشته باشید.
به عنوان مثال، اگر یک وب سایت عکاسی، سپس ممکن است بخواهید محتوای خود را در آلبوم ها یا برچسب ها سازماندهی کنید.
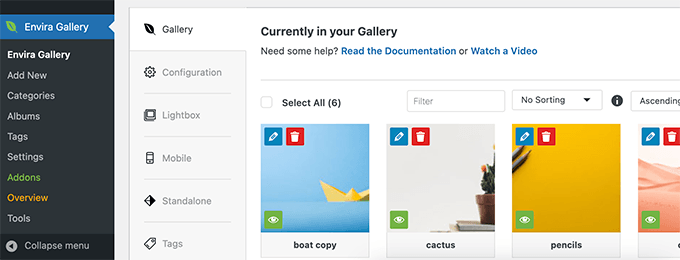
برای آن، به یک افزونه مانند Envira Gallery< نیاز دارید. /a>. این بهترین افزونه گالری تصاویر وردپرس در بازار که به شما امکان می دهد تصاویر خود را در آلبوم ها، برچسب ها و گالری ها سازماندهی کنید.

اجازه دادن به کاربران برای آپلود تصاویر در وردپرس
بهطور پیشفرض، وردپرس به کاربرانی که میتوانند در وبسایت شما پست بنویسند، اجازه میدهد تا تصاویر را آپلود کنند. این شامل کاربرانی میشود که نقشهای کاربر سرپرست، نویسنده، ویرایشگر و مشارکتکننده را دارند.
اما اگر بخواهید سایر کاربران بدون ورود به قسمت مدیریت، تصاویر را در وب سایت شما آپلود کنند چه؟
برای انجام این کار، به WPForms< نیاز دارید /a> افزونه. این بهترین است افزونه فرم تماس وردپرس که به شما امکان می دهد به راحتی هر نوع فرمی را برای وب سایت خود ایجاد کنید.
همچنین دارای یک فیلد آپلود فایل است که به کاربران امکان میدهد بدون ایجاد حساب کاربری یا دسترسی به بخش مدیریت وردپرس، تصاویر، اسناد و سایر فایلها را به راحتی آپلود کنند.
ابتدا، باید WPForms را نصب و فعال کنید. /a> افزونه. برای جزئیات بیشتر، به راهنمای گام به گام ما در نحوه نصب افزونه وردپرس.
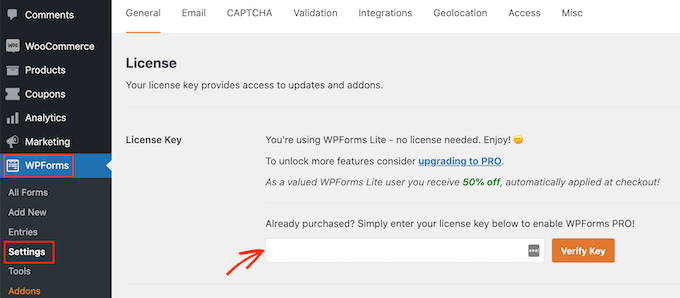
پس از فعالسازی، از صفحه WPForms » تنظیمات دیدن کنید تا کلید مجوز خود را وارد کنید. می توانید این اطلاعات را در حساب کاربری خود در وب سایت WPForms پیدا کنید.

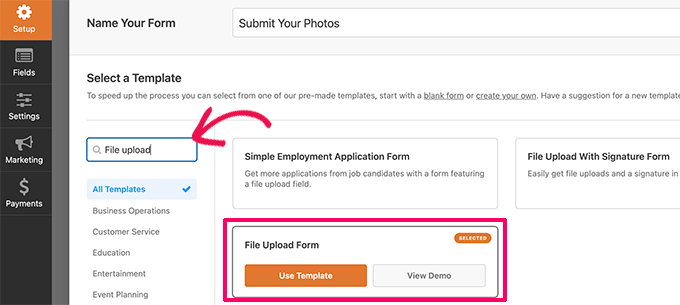
بعد، باید به صفحه WPForms » افزودن جدید بروید تا فرم آپلود تصویر خود را ایجاد کنید.
ابتدا یک عنوان برای فرم خود ارائه دهید. پس از آن، می توانید برای شروع به دنبال قالب آپلود فایل بگردید.

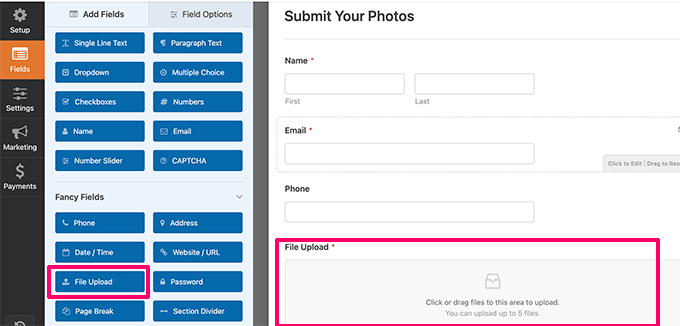
WPForms اکنون رابط فرم ساز را بارگیری می کند، جایی که پیش نمایش فرم را در سمت راست با فیلدهای فرم در ستون سمت چپ مشاهده خواهید کرد.
این الگوی فرم به طور پیش فرض شامل یک قسمت آپلود فایل است. میتوانید فیلدهایی را به فرم خود اضافه یا حذف کنید، برچسبهای آنها را تغییر دهید یا آنها را به بالا یا پایین ببرید.

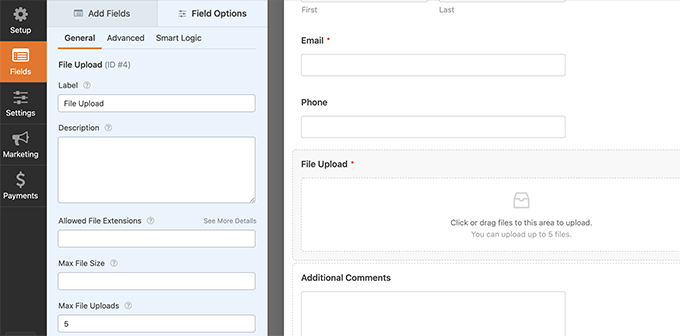
برای تغییر تنظیمات آن، می توانید روی فیلد آپلود فایل کلیک کنید. از اینجا میتوانید نوع فایل و تعداد فایلهایی را که کاربر میتواند آپلود کند را تعیین کنید. همچنین می توانید حداکثر اندازه فایل را تعیین کنید.
برای دستورالعملهای دقیق، ممکن است بخواهید آموزش ما را در نحوه ایجاد فرم آپلود فایل در وردپرس.

پس از اتمام کار، می توانید فرم خود را ذخیره کرده و از فرم ساز خارج شوید.
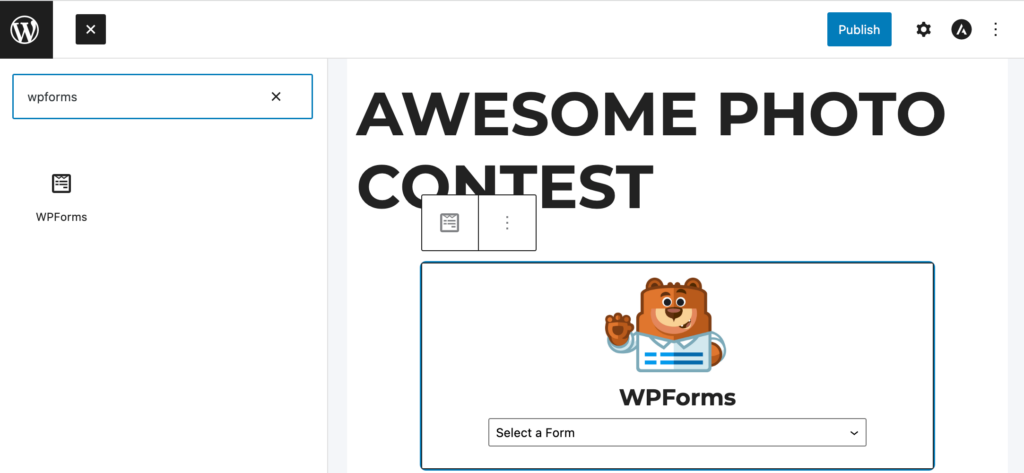
در مرحله بعد، باید یک پست یا صفحه جدید ایجاد کنید یا یک پست موجود را ویرایش کنید. در صفحه پس از ویرایش، پیش بروید و بلوک WPForms را به منطقه محتوای خود اضافه کنید.

بعد، روی منوی کشویی داخل بلوک WPForms کلیک کنید تا فرمی را که قبلا ایجاد کرده اید انتخاب کنید.
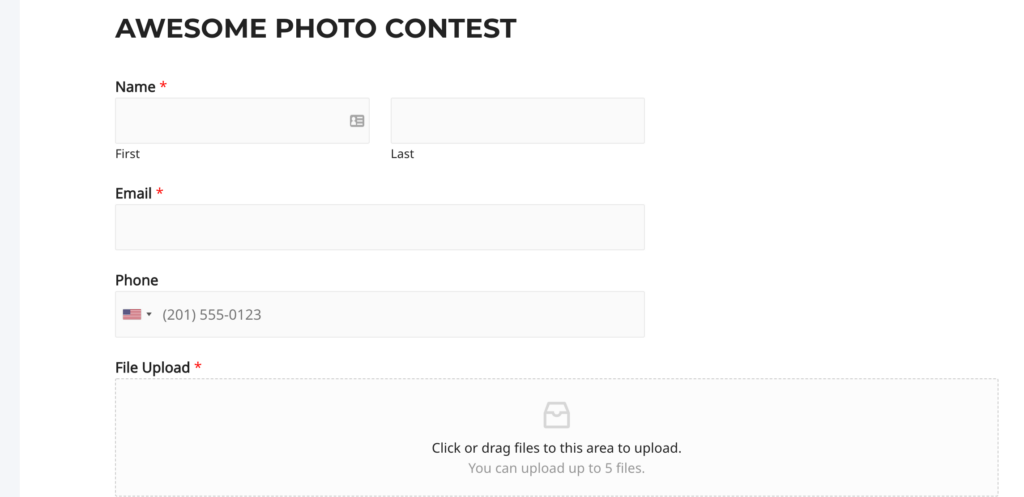
اکنون می توانید تغییرات خود را ذخیره کنید و پیش نمایش پست یا صفحه خود را مشاهده کنید تا فرم آپلود فایل خود را در عمل مشاهده کنید.

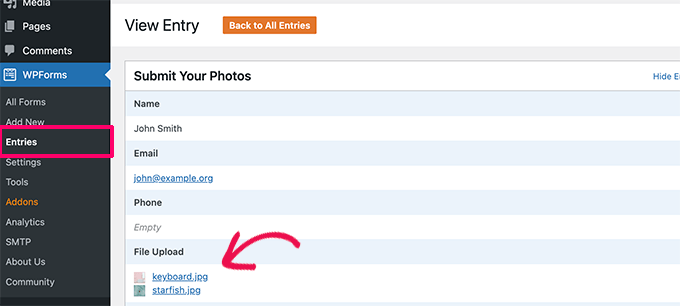
سپس می توانید با مراجعه به صفحه WPForms » Entries از داشبورد وردپرس، همه فایل های آپلود شده توسط کاربران را مشاهده کنید.
در اینجا، روی فرم آپلود فایل خود کلیک کنید تا ورودی را مشاهده کنید تا فایل های آپلود شده را ببینید.

برای جزئیات بیشتر، به راهنمای کامل ما در چگونه به کاربران اجازه آپلود تصاویر در WordPress را بدهیم.
پاداش: بهینه سازی تصاویر وردپرس برای عملکرد
تصاویر بسیار جذاب هستند، بنابراین محتوای شما را برای کاربران جذابتر میکنند. با این حال، زمان بیشتری برای بارگیری از متن ساده صرف می کنند.
این به این معنی است که اگر چندین تصاویر بزرگ در یک صفحه، سپس صفحه وب شما کندتر بارگذاری می شود. این سرعت پایین صفحه بر روی تجربه کاربر و همچنین سئو تأثیر می گذارد.
خوشبختانه، ابزارهای زیادی وجود دارد که به راحتی تصاویر خود را قبل از آپلود در وردپرس برای وب بهینه کنید.
به عنوان مثال، میتوانید از افزونه فشرده سازی تصویر وردپرس مانند EWWW Image Optimizer برای بهینه سازی خودکار هر تصویری که در وب سایت خود آپلود می کنید.

با استفاده از CDN (شبکه تحویل محتوا) می توانید عملکرد را بیشتر افزایش دهید. این به شما امکان می دهد تصاویر را به جای سرور میزبان خود از یک شبکه جهانی سرورها بارگیری کنید.
توصیه می کنیم از Bunny.net استفاده کنید ، که بهترین سرویس CDN است< /a> در بازار است. این بسیار آسان است و با افزونه وردپرس خود برای راه اندازی سریعتر ارائه می شود.
امیدواریم این مقاله به شما کمک کند تا بدانید وردپرس در کجا تصاویر را در سایت شما ذخیره می کند. همچنین ممکن است بخواهید راهنمای ما در مورد نحوه تصاویر بدون حق امتیاز برای وبلاگ وردپرس خود پیدا کنید یا راهنمای مبتدی ما را در چگونه وردپرس واقعاً در پشت صحنه کار می کند .
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.