نحوه استفاده صحیح از More Block در وردپرس

نحوه استفاده صحیح از More Block در وردپرس
استفاده از بلوک More در وردپرس می تواند به شما کمک کند پیش نمایش های جذابی از پست های خود ایجاد کنید. این ویژگی توجه بازدیدکنندگان را جلب می کند و آنها را تشویق می کند که مقاله کامل را بخوانند.
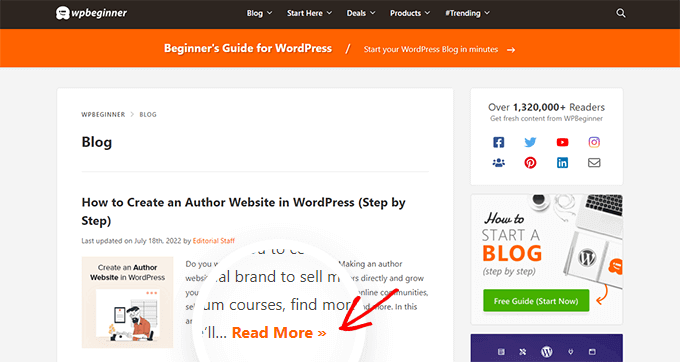
به عنوان مثال، در WPBeginner، از پیوند “بیشتر بخوانید” برای هدایت خوانندگان به پست کامل وبلاگ استفاده می کنیم.
خبر خوب این است که وردپرس راههای متعددی را برای نمایش پیشنمایش پستها در آرشیو و صفحه اصلی شما ارائه میدهد که به شما امکان میدهد همین کار را انجام دهید!
در این مقاله، شما را با مراحل استفاده از بلوک More WordPress آشنا میکنیم. اگر طرح زمینه شما از بلوک More پشتیبانی نمیکند، ما همچنین ایجاد گزیدهای را پوشش میدهیم.

زمان استفاده از بلوک بیشتر در وردپرس
بسیاری از وبسایتها از پیشنمایش پست استفاده میکنند تا بازدیدکنندگان را تشویق کنند تا نسخه کامل را بررسی کنند.
به عنوان یک کاربر وردپرس، میتوانید پیشنمایش پستها را به چند روش مختلف ایجاد کنید. برای مثال، میتوانید از یک افزونه آکاردئون وردپرس یا نمایش و پنهان کردن محتوا با استفاده از جلوه جابجایی.
بهطور پیشفرض، اکثر تمهای مدرن وردپرس بهجای پست کامل، بهطور خودکار پیشنمایش پستهای شما را در صفحه اصلی و آرشیو وبلاگ نشان میدهند.
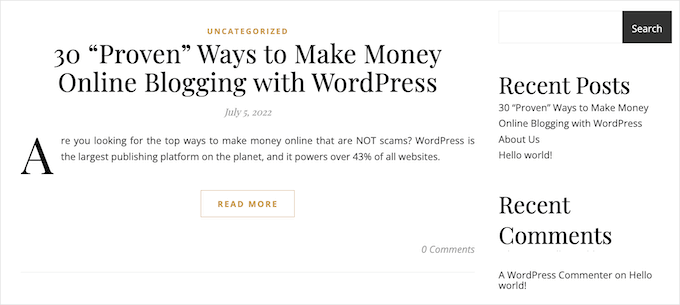
به عنوان مثال، صفحه وبلاگ ما چند کلمه از پست و پیوند “بیشتر بخوانید” را به پست کامل نشان می دهد.

این متن پیشنمایش به بازدیدکنندگان کمک میکند تا بیشتر موضوعات وبلاگ شما را بدون نیاز به پیمایش در هر پست ببینند. همچنین به بازدید از صفحه را افزایش دهید زیرا بازدیدکنندگان باید برای پایان خواندن یک پست کلیک کنند.
میتوانید دقیقاً آنچه را که وردپرس در این پیشنمایشها نشان میدهد، با استفاده از بلوک More یا یک گزیده کنترل کنید.
بهترین انتخاب برای سایت شما بسته به موضوع وردپرس شما متفاوت است. برخی از تمها بلوکهای بیشتری را که ایجاد میکنید نادیده میگیرند، بنابراین باید به جای آن از یک گزیده استفاده کنید.
برای اینکه به شما کمک کنیم یک پیشنمایش جذاب را بدون توجه به موضوعی که استفاده میکنید نشان دهید، هم بلوکهای بیشتر و هم گزیدههایی را پوشش میدهیم. اگر ترجیح می دهید مستقیماً به روش خاصی بروید، می توانید از پیوندهای زیر استفاده کنید:
آماده اید؟ بیایید شروع کنیم.
نحوه استفاده صحیح از بلاک بیشتر در وردپرس
وردپرس ویرایشگر بلوک دارای یک بلوک More داخلی است که به شما امکان می دهد نقطه برش دقیق متن پیش نمایش هر پست وردپرس را مشخص کنید.
در ویرایشگر کلاسیک نگه داریم، این بلوک قبلاً به عنوان تگ More شناخته می شد.
میتوانید بلوک More را در هر جایی از پست، از جمله وسط جمله یا وسط پاراگراف، اضافه کنید.
تمام محتوای بالای بلوک More در صفحات آرشیو وبلاگ شما و هر جای دیگری که پست های شما در سایت وردپرس شما لیست شده باشد ظاهر می شود. وردپرس همچنین پیوند “بیشتر بخوانید” را به پیش نمایش اضافه می کند، بنابراین بازدیدکنندگان می توانند برای خواندن نسخه کامل پست کلیک کنند.

توجه: هر زمینه وردپرس متفاوت است، و برخی ممکن است برچسب پیشفرض “بیشتر بخوانید” را لغو کنند. با در نظر گرفتن این موضوع، ممکن است متن متفاوتی را روی دکمه «بیشتر بخوانید» مشاهده کنید.
قبل از اینکه یک بلوک More به پست خود اضافه کنید، مهم است که بررسی کنید سایت شما برای نمایش آخرین پستها در صفحه اصلی تنظیم شده است.
اگر از یک صفحه ثابت به عنوان صفحه اصلی سفارشی، سپس طرح زمینه شما ممکن است بلوک های More را نادیده بگیرد و به جای آن از تنظیمات خود استفاده کند.
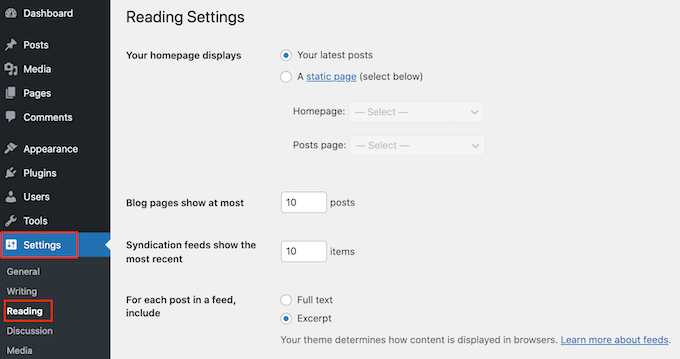
مطمئن نیستم که از صفحه اول ثابت< /a> به عنوان صفحه اصلی شما؟ میتوانید آن را با رفتن به تنظیمات » خواندن در داشبورد وردپرس بررسی کنید.

در بالای این صفحه، بخش «نمایش صفحه اصلی شما» را خواهید دید. اگر «آخرین پستهای شما» انتخاب شده باشد، با استفاده از بلوک بیشتر مشکلی نخواهید داشت.
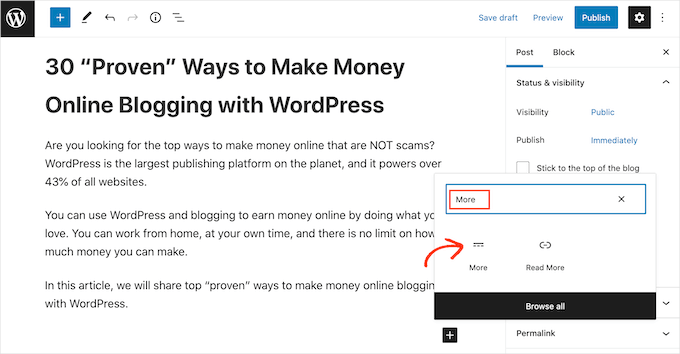
برای شروع، به سادگی پستی را که میخواهید یک بلوک بیشتر اضافه کنید، باز کنید. سپس، نقطهای را که میخواهید نقطه برش را برای پیشنمایش خود ایجاد کنید، پیدا کنید و روی نماد «+» کلیک کنید تا یک بلوک جدید اضافه کنید.
سپس میتوانید «بیشتر» را تایپ کنید و بلوک مناسب را برای افزودن آن به صفحه خود انتخاب کنید.

برخی از طرحهای زمینه محدودیتی برای نمایش تعداد کلمه در صفحه اصلی و صفحات آرشیو خود دارند.
اگر تعداد زیادی کلمه را در پیشنمایش خود قرار دهید، طرح زمینه شما ممکن است بلوک More را لغو کند. بنابراین، ایده خوبی است که نقطه برش را در اوایل پست ایجاد کنید.
اکنون می توانید به نوشتن بقیه پست خود به طور معمول ادامه دهید.
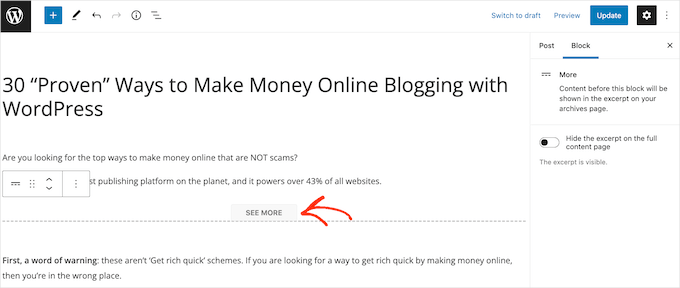
وقتی پست خود را در ویرایشگر بلوک ویرایش میکنید، میتوانید بلوک More را ببینید، اما بازدیدکنندگان شما وقتی در حال خواندن پست در وبلاگ وردپرس.
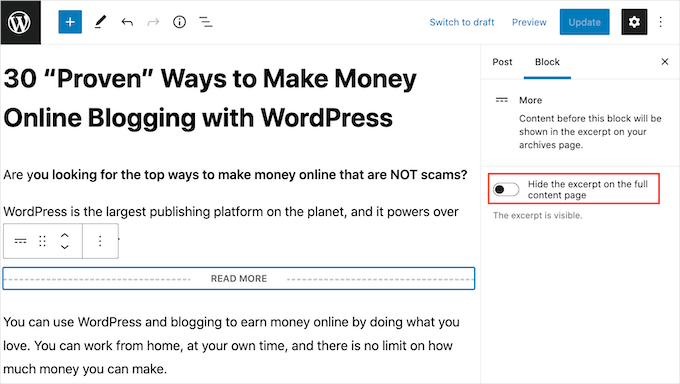
درست مانند هر بلوک دیگری، وردپرس دارای تنظیماتی است که می توانید برای پیکربندی بلوک More از آنها استفاده کنید. برای مشاهده این تنظیمات، کافی است روی بلوک بیشتر خود کلیک کنید.
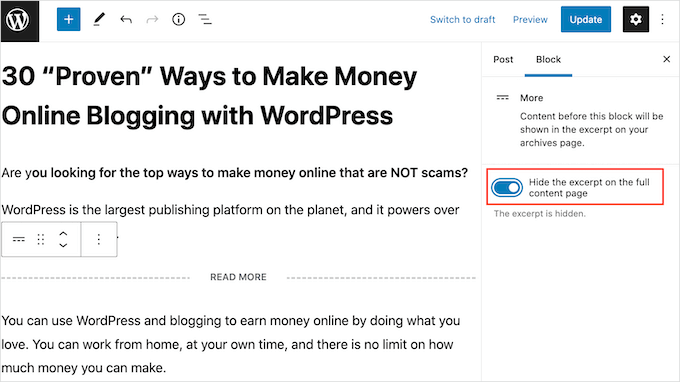
در منوی سمت راست، اکنون میتوانید انتخاب کنید که آیا گزیدهای را مخفی کنید یا در صفحه محتوای کامل، که صفحهای است که در حال حاضر به آن نگاه میکنید، نشان داده شود.
بهطور پیشفرض، تمام محتوای بالای بلوک بیشتر در صفحه محتوای کامل ظاهر میشود، همانطور که در تصویر زیر میبینید:

با این حال، ممکن است بخواهید یک گزیده سفارشی بنویسید که فقط در صفحه اصلی و صفحه آرشیو شما ظاهر شود و نه در خود پست کامل.
برای انجام این کار، کافی است روی نوار لغزنده «پنهان کردن گزیده….» کلیک کنید تا آن را از سفید به آبی تبدیل کنید.

اکنون، همه موارد بالای بلوک More فقط در صفحه بایگانی و صفحه اصلی ظاهر میشوند.
پس از پایان کار، میتوانید ادامه دهید و تغییرات خود را با کلیک کردن روی دکمه «بهروزرسانی» یا «انتشار» ذخیره کنید.
اکنون اگر از صفحه اصلی یا صفحه آرشیو وبلاگ خود بازدید کنید، پیش نمایشی را که به تازگی برای این پست ایجاد کرده اید خواهید دید.
آیا چیز متفاوتی می بینید؟
پس ممکن است قالب وردپرس شما بلوک های بیشتر شما را نادیده بگیرد.
برخی از طرحهای زمینه برای نمایش گزیدهها طراحی شدهاند و همه بلوکهای More شما را لغو میکنند. اگر صفحه اصلی و آرشیو وبلاگ شما پیش نمایشی را که با استفاده از بلوک More ایجاد کرده اید نشان نمی دهد، ممکن است لازم باشد از گزیده ها استفاده کنید.
چگونه متن «بیشتر بخوانید» بلوک را تغییر دهیم< /strong>
بهطور پیشفرض، بلوک «بیشتر» پیوند «بیشتر بخوانید» را در بایگانی و صفحه اصلی شما نشان میدهد.
راه های مختلفی برای تغییر این متن وجود دارد، اما بسته به موضوع وردپرس شما، ممکن است نتایج کمی متفاوت دریافت کنید. برخی از طرحهای زمینه تغییرات شما را با تنظیمات پیشفرض خود لغو میکنند.
برای شروع، ارزش بررسی این را دارد که آیا میتوانید متن Read More را با استفاده از ویرایشگر پست وردپرس تغییر دهید.
برای انجام این کار، به سادگی هر پستی را که دارای بلوک More است باز کنید. سپس میتوانید روی متن پیشفرض «بیشتر بخوانید» کلیک کنید و متنی را که میخواهید بهجای آن استفاده کنید تایپ کنید.

پس از آن، صفحه را بهطور معمول بهروزرسانی یا منتشر کنید. سپس می توانید از صفحه اصلی یا آرشیو وبلاگ خود دیدن کنید تا ببینید آیا متن Read More تغییر کرده است یا خیر.
اگر هنوز پیوند اصلی Read More را میبینید، ممکن است لازم باشد تنظیمات طرح زمینه خود را با استفاده از کد لغو کنید.
میتوانید یک افزونه خاص سایت یا از افزونه قطعه کد WPCode (توصیه می شود) را برای افزودن کد زیر دوست داشته باشید به سایت شما:
تابع modify_read_more_link() {
return 'پست کامل را بررسی کنید';
}
add_filter('the_content_more_link', 'modify_read_more_link', 999);
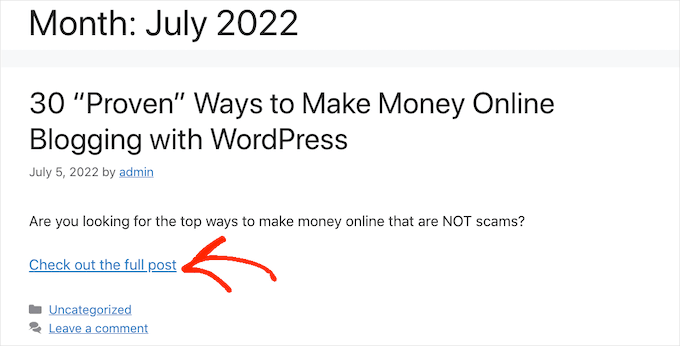
همانطور که در تصویر زیر میبینید، متن پیشفرض «بیشتر بخوانید» با «پست کامل را بررسی کنید» جایگزین میشود.
میتوانید با جایگزین کردن «پست کامل را بررسی کنید» در قطعه کد، از هر متنی که میخواهید استفاده کنید.

نحوه استفاده صحیح از گزیده ها در وردپرس
وردپرس دو روش مختلف برای نمایش پیش نمایش پست دارد. ما قبلاً بلوک More را پوشش دادهایم، اما میتوانید با استفاده از گزیدهها.
برای بازدیدکنندگان وبلاگ یا وبسایت وردپرس شما، پیشنمایشها با استفاده از گزیدهها ایجاد میشوند و بلوک More دقیقاً یکسان به نظر میرسد. با این حال، برخی از تمها برای استفاده از گزیدهها کدگذاری شدهاند، به این معنی که بلوکهای More شما را نادیده میگیرند و در عوض یک گزیده نمایش میدهند.
اگر گزیدهای را بهصورت دستی به یک پست اضافه نکنید، وردپرس بهطور خودکار بر اساس طول گزیدهای که توسط موضوع شما تعریف شده است، یک گزیده ایجاد میکند. این می تواند منجر به پیش نمایش هایی شود که جمله میانی را قطع می کند.
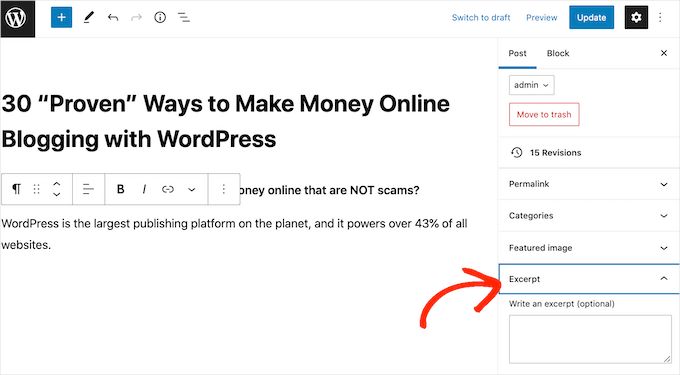
با در نظر گرفتن این موضوع، میتوانید انتخاب کنید که بهجای آن گزیدهای را به صورت دستی ایجاد کنید. برای انجام این کار، به سادگی یک پست را باز کنید و سپس برای گسترش بخش “گزیده” در منوی سمت راست کلیک کنید.

در کادر “نوشتن یک گزیده”، سپس میتوانید گزیدهای را که میخواهید برای پست استفاده کنید تایپ کنید یا جایگذاری کنید.
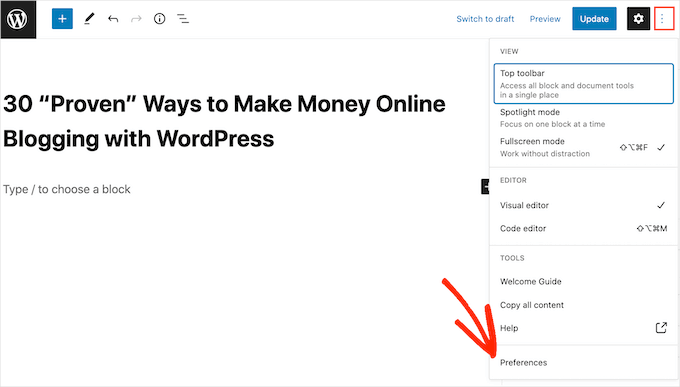
در منوی سمت راست کادر «گزیده» را نمیبینید؟ سپس می توانید این تنظیم را با کلیک بر روی نماد سه نقطه در گوشه سمت راست بالا فعال کنید.
هنگامی که این کار را انجام دادید، روی “Preferences” کلیک کنید.

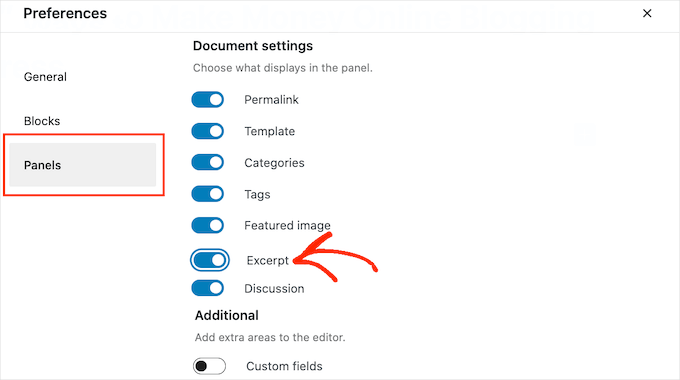
در پنجرهای که ظاهر میشود، به سادگی روی “پانلها” کلیک کنید.
اکنون تمام تنظیماتی را که میتوانید به منوی سمت راست اضافه کنید، مشاهده خواهید کرد. به سادگی “Excerpt” را پیدا کنید و روی آن کلیک کنید تا از سفید (غیرفعال) به آبی (فعال) تبدیل شود.

سپس، به سادگی این پنجره بازشو را ببندید. اکنون باید به تنظیمات “Excerpt” در منوی سمت راست خود دسترسی داشته باشید.
اکنون، میتوانید گزیدهای را طبق همان فرآیندی که در بالا توضیح داده شد ایجاد کنید.
پس از انجام این کار، به سادگی تغییرات خود را ذخیره کرده و از سایت خود بازدید کنید. اکنون گزیده سفارشی خود را در صفحه اصلی و آرشیو وبلاگ خواهید دید.
امیدواریم این مقاله به شما کمک کرده باشد که چگونه از تگ More در وردپرس به درستی استفاده کنید. همچنین ممکن است بخواهید راهنمای ما را در نحوه افزودن محتوای چند ستونی در پست های وردپرس یا نحوه جداول را در پست ها و صفحات وردپرس اضافه کنید بدون نیاز به HTML.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.