4 نکته برای بهبود UX در وب سایت وردپرس شما

4 نکته برای بهبود UX در وب سایت وردپرس شما
وقتی نوبت به ایجاد یک وبسایت محبوب (و سودآور) میرسد، تمرکز اصلی شما باید همیشه روی تجربه کاربر باشد.
این ناگفته نماند، و با این حال به نظر می رسد بسیاری از وب مسترها آنچه را که بسیاری قانون طلایی ایجاد وب سایت می دانند نادیده می گیرند. با نهایت احترام، اگر کاربران خود را در اولویت قرار ندهید، دیوانه هستید.
و این من را به موضوع این پست هدایت می کند: روش های بی شماری که از طریق آنها می توانید تجربه کاربری در وب سایت وردپرس خود را بهبود بخشید. در زیر به برخی از اشتباهات رایج خاص که توسط بسیاری از وب مسترها (و به ویژه کاربران وردپرس) مرتکب شده اند می پردازیم و به شما نشان می دهیم که برای تشویق مردم به بازگشت دوباره و دوباره به سایت خود چه کاری باید انجام دهید.
اصول
قبل از هر چیز، اجازه دهید در مورد سه موردی که برای ایجاد تجربه کاربری زیبا نیاز دارید صحبت کنیم:
- طراحی
- قابلیت استفاده
- محتوا
اگر سایتی با ظاهر زیبا دارید که به راحتی قابل پیمایش است و دارای محتوای عالی است، شما طلایی هستید. تنها کاری که باید انجام دهید این است که روی یک کمپین بازاریابی خیره کننده تمرکز کنید (اما این موضوع برای زمان دیگری کاملاً متفاوت است). در حالی که فهرست کردن سه الزام بالا به اندازه کافی ساده است، اجرای آنها در عمل داستان دیگری است.
نکات کاربردی زیر همگی بر طراحی، قابلیت استفاده و محتوا تمرکز دارند. اگر چیز دیگری از این پست برداشت نمیکنید، بدانید که در طراحی، نگهداری، بهینهسازی و بهروزرسانی وبسایت وردپرسی خود، تمرکز شما همیشه باید روی این سه چیز باشد.
بسیار خوب – بیایید به آن بپردازیم!
1. طراحی خود را تمیز و ساده کنید
طراحان وب بد اغلب بیشتر نگران ایجاد چیزی هستند که زیبا باشد تا کاربردی. اشتباه این رویکرد عمیق است – یک بازدید کننده تقریباً همیشه عملکرد را بر فرم ترجیح می دهد. هنگام طراحی یک وب سایت، سوال اصلی که همیشه باید به آن بازگردید این است که “آیا سایت من بازدیدکنندگان را گیج می کند؟”
طراحیهای منحصربهفرد و جذاب ممکن است برنده جوایز شوند، اما طبیعتاً یک کابوس قابل استفاده هستند. چرا؟ زیرا مردم قابلیت پیش بینی را دوست دارند. آنها انتظار دارند عناصر خاصی را در مکان های خاص ببینند، و وقتی اینطور نیست، گیج و ناامید می شوند. سپس آنها را ترک می کنند.
میتوانید از نمادهای برداری استفاده کنید، که معمولاً از اشکال هندسی ساده مانند دایره و مربع، به جای عکس. اما مطمئن شوید که متنی اضافه کنید تا بازدیدکنندگان بدانند نماد به چه معناست! اکثر مردم سایت شما را به عنوان یک اثر هنری نمی بینند. آنها فقط اطلاعات می خواهند (و سریع).
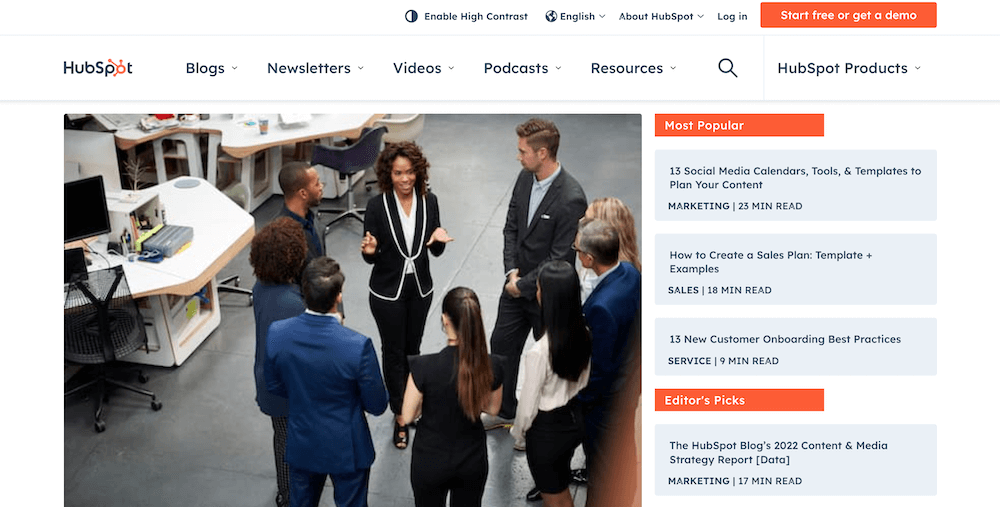
مطمئناً هیچ اشکالی در طرحبندی استاندارد وبلاگ وجود ندارد (یک سرصفحه، به دنبال محتوای اصلی و یک نوار کناری و به دنبال پاورقی). و در واقع کارهای زیادی می توانید با چیدمان های استاندارد انجام دهید تا آنها را چشمگیر کنید. Hubspot یک مثال عالی است، زیرا طرحبندی استاندارد وبلاگ را انتخاب میکنند اما فهرستهای منحصربهفردی را اضافه میکنند ( بهعنوان مثال، پستهای محبوب، انتخابهای سردبیر، ثبتنام جسورانه در خبرنامه، و غیره):

تمیز و ساده، در عین حال چشمگیر و زیبا. این نشان دهنده تعادل عالی بین فرم و عملکرد است. این دقیقاً همان چیزی است که باید به دنبال آن باشید.
2. ناوبری را آسان و واضح کنید
پیمایش در سایت شما برای کاربر نهایی باید کاملاً بدون دردسر باشد. باید یک یا چند عنصر ناوبری به آنها ارائه شود که یافتن آنچه را که به دنبال آن هستند آسان می کند. بسیاری از وب سایت های آسان برای پیمایش یکی یا بسیاری از موارد زیر را اجرا می کنند:
- یک نوار پیمایش (عملا ضروری است)
- لیست دسته ها در نوار کناری شما
- یک کادر جستجو در نوار کناری
- یک صفحه آرشیو
- خرد نان
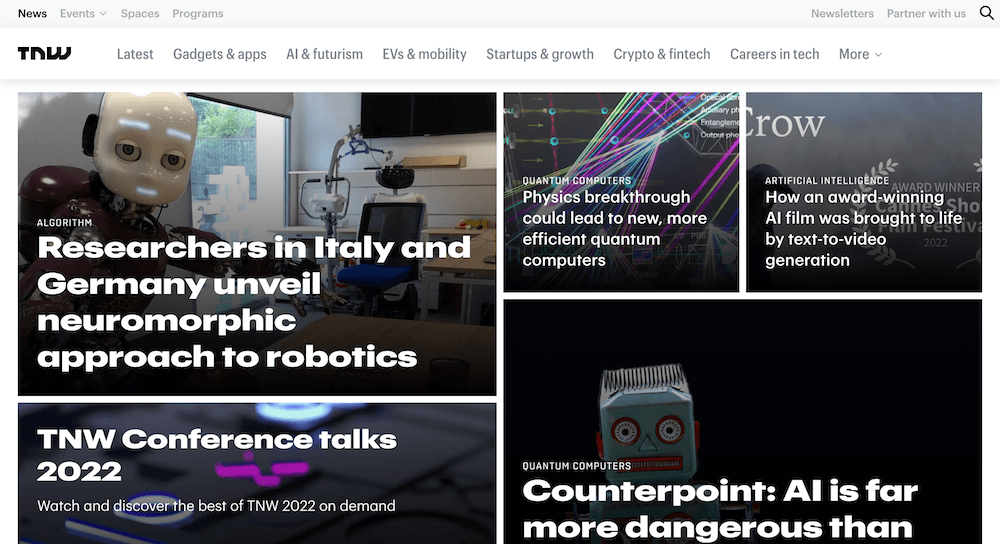
از ویژگی قدرتمند منویهای سفارشی وردپرس (که در قسمت ظاهر > منوها در داشبورد وردپرس خود یا از طریق سفارشیساز زنده یافت میشود) برای ترتیب و نامگذاری صفحات کلیدی استفاده کنید. بهطور پیشفرض، نامهای صفحه همانطور که هست در منوهای شما نمایش داده میشوند، اما میتوانید آنها را مانند افراد دیگر در سفارشی کنید وب بعدی:

در حالی که وردپرس دارای عملکرد جستجو داخلی است، نسبتاً اساسی است. بنابراین با استفاده از یک افزونه قوی مانند Relevanassi یا SearchWP یک انتخاب عالی است، زیرا این نه تنها به شما کنترل بیشتری بر نحوه عملکرد جستجوی شما می دهد. اما همچنین تجربه کلی را برای خوانندگان شما بهبود می بخشد.
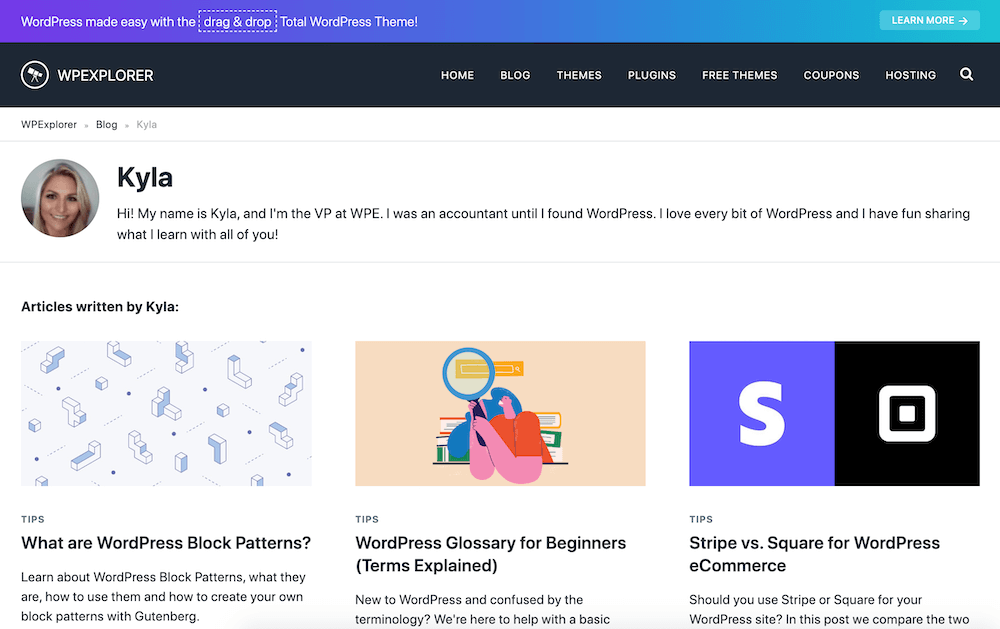
در مورد یک صفحه بایگانی، این دوباره چیزی است که بخشی از وردپرس اصلی است – فقط باید از آن استفاده کنید. آرشیوها صفحاتی هستند که محتوای شما را بر اساس واجد شرایط مختلف سازماندهی می کنند. برای مثال، بایگانیهایی بر اساس تاریخ، دسته، برچسب، نویسنده و غیره وجود دارد. در اینجا نویسنده صفحه آرشیو Kyla است. در WPExplorer:

البته، ارائه گزینههایی مانند این تنها در صورتی برای کاربر نهایی مفید است که محتوای خود را بهطور مؤثر دستهبندی، برچسبگذاری و سازماندهی کنید.
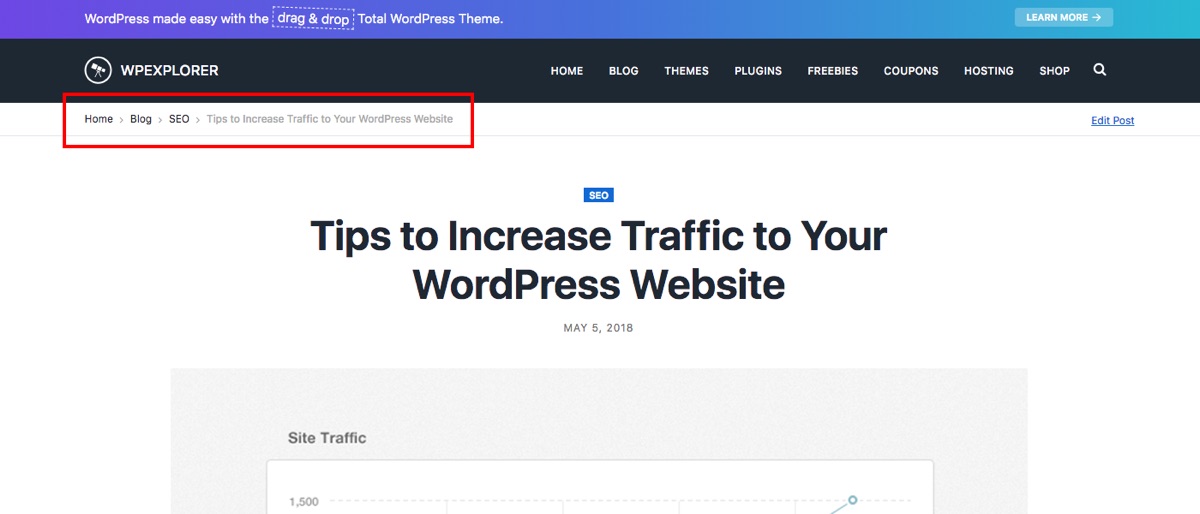
در نهایت، خردهای نان یک راه عالی برای بازدیدکنندگان است تا ببینند در کجای سایت شما قرار دارند و فوراً نقش خود را پیدا کنند. لایههای بخشها، دستهها، برچسبها و در نهایت پست یا صفحهای که کاربر در حال مشاهده آن است را نشان میدهد. با استفاده مجدد از WPExplorer به عنوان مثال، نحوه راه اندازی ما در حال حاضر به این صورت است:

یکپارچه سازی خرده نان در سایت شما آسان است – فقط از ویژگی پیوندهای داخلی موجود در WordPress SEO by Yoast (افزونه SEO مورد علاقه ما و آنچه برای سایت خود استفاده می کنیم).
موضوع رایجی که در نمونههای بالا اجرا میشود، سهولت پیمایش است. بسیاری از افراد پس از دیدن تنها یک صفحه سایت را ترک می کنند. وظیفه شما این است که به آنها یک گزینه آسان برای ادامه کاوش بدهید. پیمایش موثر به شما در انجام این کار کمک می کند.
3. به آنها مکانی برای شروع بدهید
مگر اینکه پستی نداشته باشید که به شدت ویروسی شود (و حتی پس از آن)، احتمالاً متوجه خواهید شد که صفحه اصلی شما بیشترین بازدید را در سایت شما دارد. دلیل آن دو چیز است:
- این یک نقطه ورود آشکار است و بیشتر از هر صفحه دیگری از سایت های دیگر به آن پیوند داده می شود.
- احتمالاً مرحله بعدی برای افراد است که در اولین بازدید از سایت شما از طریق هر صفحه، روی آن کلیک کنند.
بنابراین، میتوانید با کمک به بازدیدکنندگان جدید، تجربه کاربری را به شدت افزایش دهید تا نشان دهید که سایت شما چگونه میتواند به آنها کمک کند. دو راه برای انجام این کار وجود دارد.
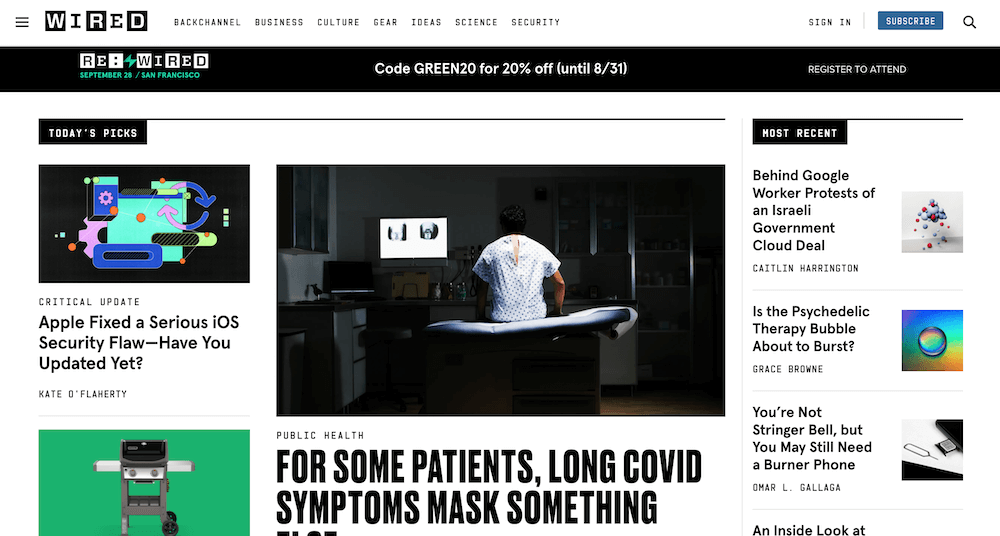
اولین جعبه ویژگی است. این باید به طور برجسته در بالای سایت شما نمایش داده شود و به بازدید کننده ایده ای فوری از آنچه شما برای ارائه دارید می دهد. همچنین میتواند بهعنوان یک فرم انتخاب با تبدیل بالا، مانند آگهی Wired برای کنفرانس آنها در بالای صفحه آنها:

با یک جعبه ویژگی به خوبی در کنار هم قرار داده شده است، هیچ بازدیدکننده ای در مورد آنچه سایت شما برای ارائه دارد سردرگم نخواهد شد. وقتی با یک صفحه اصلی خطی مقایسه میشود که فقط جدیدترین پستهای وبلاگ و عناصر مشابه را دارد، از نظر تجربه کاربر یک پیشرفت بزرگ است.
دومین موردی که می توانید در نظر بگیرید صفحه شروع اینجاست. هدف این صفحه ساده است: به وضوح مزایای سایت خود را مشخص کنید و به افراد گام های بعدی را برای پیشرفت ارائه دهید. اکنون، این ممکن است برای هر نوع کسبوکاری منطقی نباشد، اما اگر راهنما یا خدماتی ارائه دهید، میتواند کمک کند.
مانند کادر ویژگی، میتوانید از یک صفحه شروع از اینجا برای دستیابی به یک اثر دوگانه استفاده کنید: افراد را بیشتر با وبلاگ خود درگیر کنید و آنها را به صفحاتی در سایت خود بفرستید که به احتمال زیاد منجر به تبدیل و/یا میشوند. فروش.
4. محتوای خود را خوب جلوه دهید
مردم وب ما یک دسته بسیار بی ثبات هستیم. زمانی که محتوا بهتر به نظر برسد، اغلب ارزش بیشتری قائل می شویم. در اینجا یک مثال از دوست ما تام آمده است:
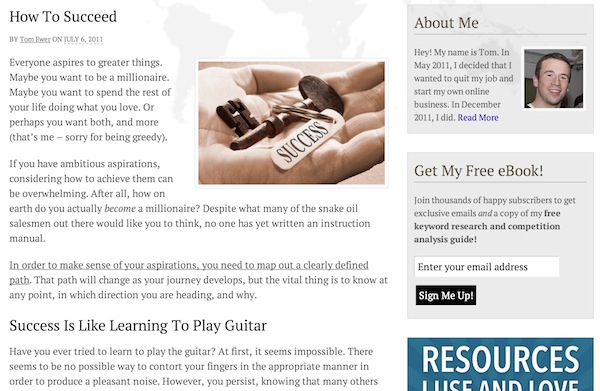
«من شخصاً اخیراً وقتی یک مقاله قدیمی من در مجله iOS منتشر شد، متوجه تأثیرات آن شدم. ظاهرش به این شکل بود:

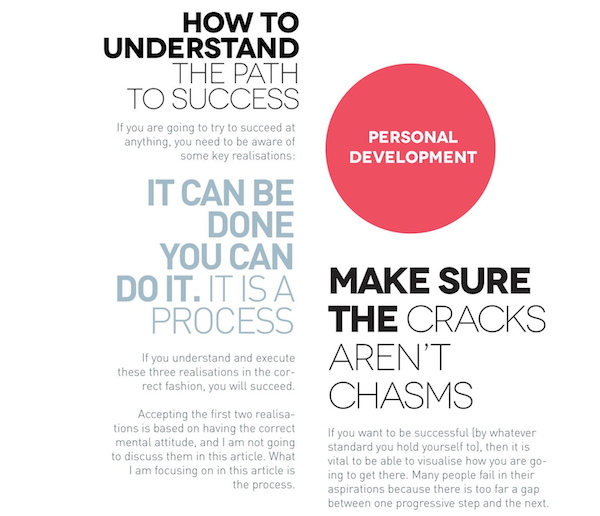
به این:

احساس کردم که مجبور شدم مقاله ای را که نوشته بودم، صرفاً بر این اساس که جالب تر به نظر می رسید، دوباره بخوانم.»
دو راه وجود دارد که میتوانید محتوای خود را برای کاربر جذابتر کنید (فراتر از نوشتن محتوای بهتر):
- طراحی، تایپوگرافی، و غیره.
- قالب بندی
WPExplorer با سرصفحههای نارنجی و فونت sans serif خوانایی آسان، نمونهای عالی از نحوه استفاده از تایپوگرافی برای ارائه تنوع و علاقه به متن ساده است. از نظر قالب بندی، به صورت پست به پست به شما بستگی دارد. موارد زیر را در نظر بگیرید:
- کلمات کوتاه، جملات کوتاه و پاراگراف های کوتاه: این کار را برای خواننده آسان کنید.
- عناوین فرعی: به طور آزادانه استفاده کنید و آنها را توصیفی کنید.
- پررنگ: قسمت های کلیدی را برجسته کنید.
- مورب: بر کلمات خاصی تاکید کنید.
- تصاویر: برای افزودن رنگ و تنوع زیاد استفاده کنید.
- سایر عناصر گرافیکی: از فهرستها، جداول، نقل قولها و هر چیز دیگری استفاده کنید که کمی به محتوای شما اضافه کند.
ایجاد محتوای جذاب فقط مربوط به خود محتوا نیست، بلکه به نحوه ارائه آن محتوا و ایجاد جذابتر به نظر میرسد.
بعد چی؟
اگر مفاهیم بالا را مشخص کنید، در راه داشتن یک وب سایت کاملاً جذاب خواهید بود. اگرچه ما مواردی را که معتقدیم برخی از مهمترین ملاحظات برای یک تجربه کاربری مثبت است را گنجاندهایم، البته همیشه کارهای بیشتری میتوانید انجام دهید که به آنها اشاره نکردهایم.
با در نظر گرفتن این موضوع، مایلیم پیشنهادات شما را در بخش نظرات زیر بخوانیم. به نظر شما مدیران وبسایتها چه اقدامات دیگری باید انجام دهند تا بهترین تجربه کاربری ممکن را برای بازدیدکنندگان خود ایجاد کنند؟ به من اطلاع دهید!



