بررسی افزونه: UberMenu 2.3

بررسی افزونه: UberMenu 2.3
من اغلب از خودم میپرسم، چه چیزی باعث میشود یک بازدیدکننده یک سایت را دوست داشته باشد؟ فقط محتواست؟ آیا این طراحی است؟ یا هر دو است؟ من مدت زیادی است که در این مورد فکر می کنم و تا حدودی به یک نتیجه رسیده ام. یکی از عناصر کلیدی در هر وب سایت خوب وضوح است. یک وبسایت تمیز و دستهبندیشده با محتوای خوب (از جمله متن، تصاویر، صدا و/یا ویدیو) چیزی کمتر از درخشش نیست.
مردم زمان و تلاش زیادی را صرف بهبود نقشه سایت XML، سئو و بازاریابی رسانه های اجتماعی می کنند. این عالی است که باعث می شود کاربر شما سایت شما را در Google/Twitter پیدا کند. چه اتفاقی می افتد زمانی که یک شخص واقعاً در سایت شما قرار می گیرد؟ آیا او چیزی را که می بیند دوست خواهد داشت؟ آیا او آن سایت را نشانه گذاری می کند؟ چه چیزی اعصاب شاد او را تحریک می کند و دکمه Like/Follow را فشار می دهد؟
تجربه کاربری را وارد کنید. تعداد کمی از مردم توجه کمی به این موضوع دارند. خوشبختانه، تام اخیراً نحوه بهبود تجربه کاربری وب سایت خود را توضیح داده است. او UX (مخفف کاربر) را تجزیه می کند. تجربه) به سه جزء – طراحی، قابلیت استفاده و محتوا. به طور خلاصه، من دوست دارم آن را وضوح
بنامم
در مقاله امروز من قصد دارم یک افزونه تقویت کننده منو وردپرس بسیار محبوب به نام UberMenu را بررسی کنم.
نصب
نصب UberMenu آسان است. دو راه برای نصب آن وجود دارد، یکی این است که شما بایگانی را استخراج می کنید و تمام 261 فایل و 39 پوشه را در پوشه افزونه های خود تحت wp_content از طریق FTP آپلود می کنید یا به سادگی آن را از داشبورد وردپرس در زیر پلاگین ها > افزودن جدید > آپلود با آپلود مستقیم نصب کنید. فایل فشرده.
هنگامی که افزونه را فعال میکنید، یک آموزش خوب ظاهر میشود که شما را از طریق تنظیمات اولیه افزونه اجرا میکند. توصیه میکنم از این راهنما پیروی کنید، زیرا این راهنما به شما یک دید پرنده از آنچه در انتظار شماست میدهد – و ناامید نخواهید شد.

شروع به کار با اصول اولیه
توسعهدهنده پلاگین، کریس ماوریکوس، هنگام مستندسازی افزونهاش، سنگ تمام نگذاشته است. مستندات شامل آموزش های ویدئویی نیز می باشد. من خودم را متواضع کردم و اسناد را به مدت 2 دقیقه مطالعه کردم که به من درک اساسی از افزونه داد. ویژگی MegaMenu در دسته بندی محتوای شما تا آخرین بیت بسیار مفید است. اگر شما یک آدم دیوانه لیبلساز هستید (مثل دکتر شلدون کوپر)، این را دوست خواهید داشت.
MegaMenu یک نسخه پیشرفته از منوی پیش فرض وردپرس با گزینه های بسیار قابل تنظیم است. طرح پیشفرض CSS MegaMenu از 3 سطح سلسله مراتبی پایه پشتیبانی میکند. خوشبختانه، شما این امکان را دارید که CSS سفارشی خود را اجرا کنید که عملاً به شما امکان می دهد هر جنبه ای از طرح بندی MegaMenu را تغییر دهید.
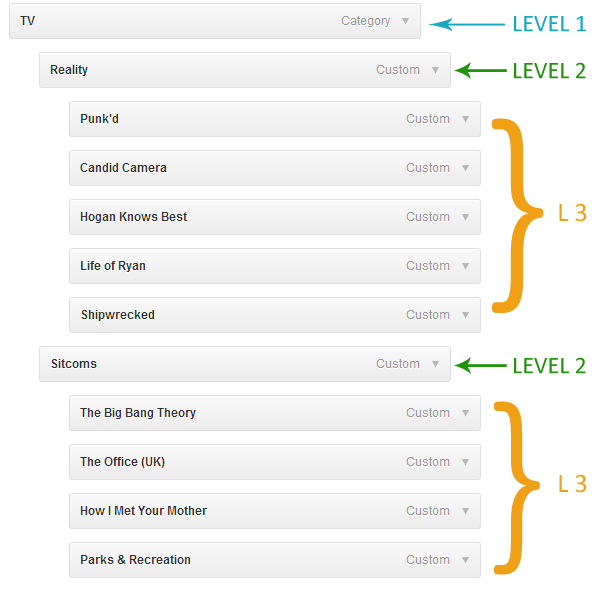
برای کسانی که درک درستی از سیستم منوی وردپرس ندارند، راهنمای زیر را برای شما آماده کرده ام:
فرض کنید وبلاگی دارید که در آن درباره برنامه های تلویزیونی، موسیقی، کتاب ها و فیلم های مورد علاقه خود صحبت می کنید. به ما بیاموزید که چگونه منویی ایجاد کنیم که بتوانید محتوای سایت خود را به درستی فهرست بندی کنید. برای شروع، باید یک منو ایجاد کنید (ظاهر > منوها) و آن را به مکان پشتیبانی شده طرح زمینه اختصاص دهید.
برای این آموزش، از تم وردپرس Twenty Eleven استفاده می کنیم که از 1 منوی اصلی پشتیبانی می کند. اکنون که منو را ایجاد کردید، زمان ساخت آن فرا رسیده است. ما یک ورودی اولیه به نام “TV” ایجاد می کنیم. این باعث می شود آن را در سطح 1، در بالای لیست سلسله مراتبی قرار دهد. در مرحله بعد، ما برنامه های تلویزیونی را بر اساس ژانر آنها تقسیم می کنیم – مثلاً واقعیت، درام و کمدی. این سه ژانر در سطح 2 یعنی در سطح دوم فهرست سلسله مراتبی قرار دارند. در نهایت تحت هر ژانری، بر اساس آن وارد سریال های تلویزیونی می شویم. اکنون هر برنامه تلویزیونی در سطح 3 قرار دارد. چیزی شبیه به این دریافت می کنیم:

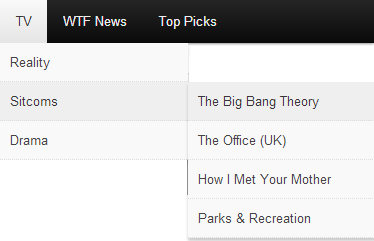
در طرحبندی منوی پیشفرض وردپرس چگونه به نظر میرسد:

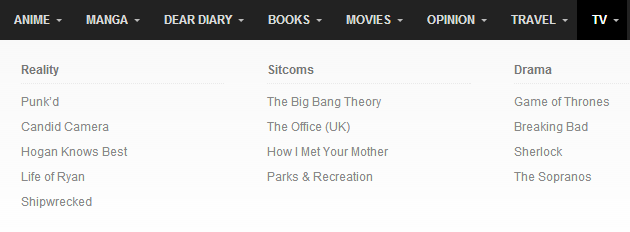
و با MegaMenu اینگونه به نظر می رسد:

دسته بندی تمیز، ساده و بدون درهم ریختگی.
MegaMenu با تصاویر و توضیحات
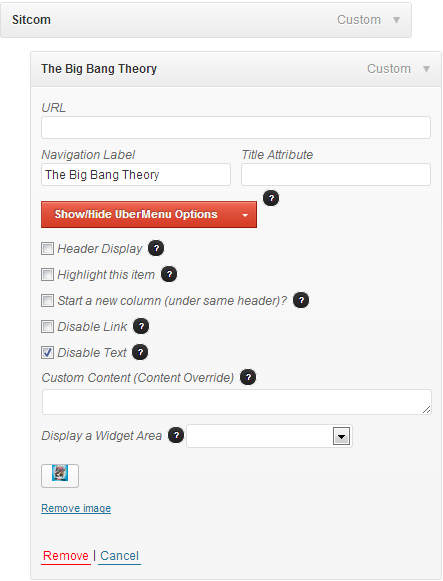
اضافه کردن تصاویر و توضیحات به هر ورودی منو مانند بستنی روی کیک. UberMenu به شما این امکان را می دهد که تقریباً به هر عنصر در منو یک تصویر و توضیحات اختصاص دهید، و همچنین متن قابل مشاهده را حذف کنید (در صورتی که فقط تصاویر را می خواهید) یا ورودی های منو را برجسته کنید. همه به لطف این لیست کنترلی عالی که در زیر هر عنصر منو موجود است.

با این حال، اگر Timthumb را فعال نکرده باشید، اندازه تصاویر موجود در منو به طور خودکار تغییر نمی کند، بنابراین باید تصاویر را با اندازه دقیقی که می خواهید نمایش دهید، آپلود/تخصیص دهید. در مثال خود، از تصاویر 300×300 پیکسل استفاده کرده ام.
با این حال، اگر Timthumb را فعال کنید، اندازه همه تصاویری که آپلود می کنید به ابعادی که تنظیمات را اختصاص می دهید تغییر می کند.

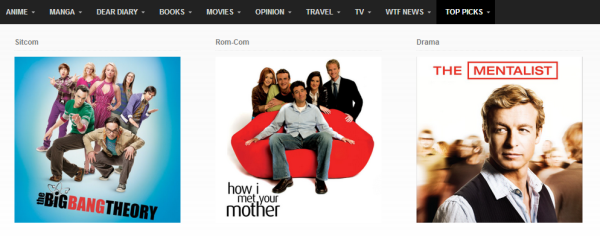
چگونه یک آیتم منو با توضیحات به نظر می رسد:

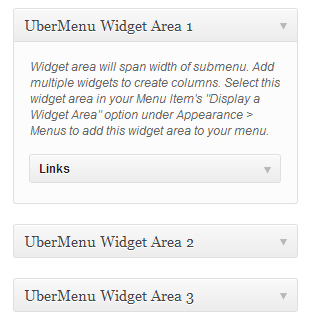
این همان ویژگی نهایی است که UberMenu را به پادشاه همه افزونههای منو تبدیل میکند. مفهوم بسیار ساده و در عین حال کاملاً درخشان است. تعداد اسلاتهای ویجت مورد نظر خود را (که میتواند به تعداد دلخواهتان باشد) در زیر تنظیمات UberMenu تنظیم میکنید و سپس ویجتها را بر اساس آن از صفحه ابزارکها قرار میدهید.

برای قرار دادن ویجت در منو، به سادگی عنصر منو را گسترش دهید و ویجتی را که می خواهید اختصاص دهید انتخاب کنید. مطمئن شوید که کادرهای غیرفعال کردن متن و غیرفعال کردن پیوندها را علامت بزنید.
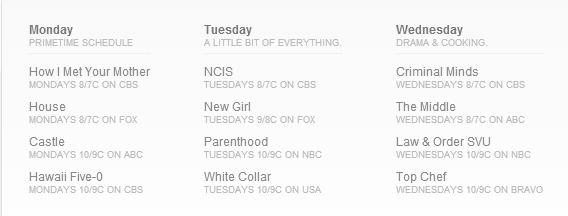
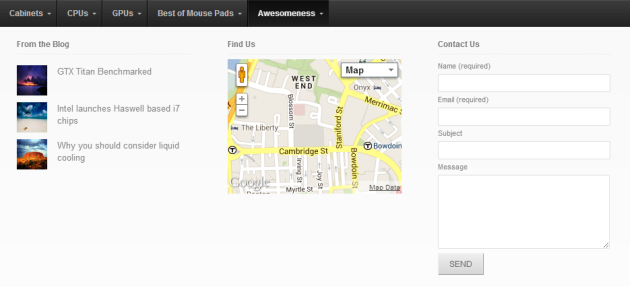
در اینجا نمونه ای از کارهای شگفت انگیزی است که ویجت ها (در منوها) می توانند انجام دهند:

سفارشی سازی قدرتمند
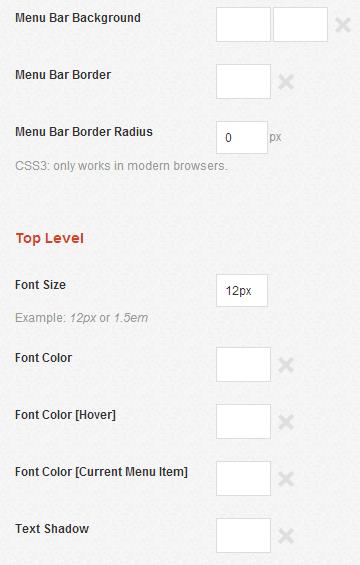
UberMenu دارای بسیاری از گزینه های سفارشی سازی قدرتمند CSS3 است که در Style Generator موجود است که می توانید از آنها برای دادن ظاهر و احساس منحصر به فرد به منوی خود استفاده کنید. همچنین از یک CSS کاملا سفارشی و ترفندهای سفارشی جزئی پشتیبانی می کند.

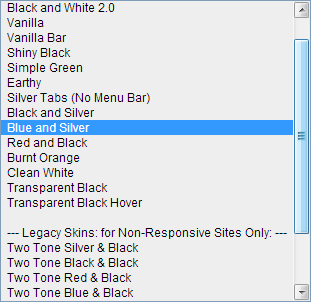
همچنین با بسیاری از الگوهای سبک طراحی شده است که هر کدام را می توانید در منوی خود استفاده کنید.

یکی دیگر از ویژگیهای قابل توجه «دستیار سفارشیسازی» است که وقتی میخواهید گزینههای سفارشیسازی ممکن را برای منو ببینید بسیار مفید است.
متفرقه
اما این همه ماجرا نیست!
ادغام تم
بیشتر تمهای موجود با UberMenu کار میکنند، اما اگر از تمی استفاده میکنید که از یک چارچوب پایه مانند چارچوب Genesis یا Headway themes استفاده میکند، یکپارچهسازی تم میتواند کمی مشکل باشد. خوشبختانه، کریس این بخش را به طرز شگفت انگیزی مستند کرده است و دانش دقیق مورد نیاز برای ادغام UberMenu در موضوع سفارشی خود را به شما می دهد.
کنترل پنل
استفاده از کنترل پنل افزونه بسیار ساده است. این بر روی یک سیستم کاملاً باینری کار می کند – یا یک ویژگی را روشن یا خاموش کنید. به نظر من یکی از بهترین راه ها برای نمایش گزینه های موجود است.
سرعت سایت
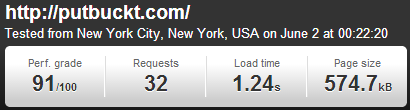
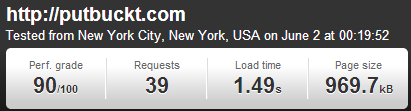
یکی از مهم ترین عوامل در سئو و رتبه بندی موتورهای جستجو، سرعت سایت از اهمیت اساسی برخوردار است. UberMenu تأثیر ناچیزی بر زمان بارگذاری سایت می گذارد. من از Pingdom برای انجام آزمایش زمان بارگذاری صفحه قبل و بعد از نصب افزونه استفاده کردهام. UberMenu زمان بارگذاری را تنها 0.25 ثانیه افزایش داد. ممکن است متوجه شوید که اندازه صفحه بسیار افزایش یافته است، اما به این دلیل است که من از 3 تصویر در زیر منوی “انتخاب های برتر” استفاده کرده ام.


طراحی واکنشگرا
UberMenu قوانین منطقی جداگانه ای برای iPhone، iPad و مرورگر Android دارد. من سعی کردم اندازه مرورگرم را تغییر دهم تا ببینم منو چگونه پاسخ می دهد. مثل یک طلسم کار کرد. به محض اینکه مرورگر من از عرض معینی عبور کرد، منو به طرحی متفاوت و پاسخگو تغییر کرد.
سازگاری مرورگر
UberMenu کاملاً با مرورگرهای مدرن محبوب مانند Chrome، Firefox، Safari، IE 9 و IE 10 سازگار است.
پشتیبانی
یکی دیگر از دلایل محبوبیت این افزونه بسیار زیاد است. UberMenu دارای طیف گسترده ای از گزینه های پشتیبانی در دسترس است. این شامل یک پایگاه دانش به خوبی طراحی شده، یک انجمن پشتیبانی، یک کانال YouTube پر از آموزش ها و راهنمای عیب یابی است. همه اینها به خوبی نگهداری شده و به طور گسترده مستند شده است.
UberMenu یکی از بهترین افزونه های منوی وردپرس با گزینه های سفارشی سازی فراوان است. با این حال، نباید توسط مبتدیان مطلق استفاده شود زیرا به درک کاملی از منوها و ابزارک های وردپرس نیاز دارد. به لطف گزینههای سفارشیسازی قدرتمند CSS، برای توسعهدهندگان پیشرفته وردپرس، بیشتر رویایی است.
به همه توصیه میکنم که مستندات گسترده را بهطور کامل مطالعه کنند تا درک روشنی از ویژگیهای افزونه داشته باشند. فقط برای 29 دلار این یک سرقت است!
اکنون UberMenu را دریافت کنید
آیا قبلا از UberMenu استفاده کرده اید؟ نظرات خود را با ما در میان بگذارید!



