WPTouch: وردپرس را برای موبایل دوستانه بسازید

WPTouch: وردپرس را برای موبایل دوستانه بسازید
چند روشی وجود دارد که از طریق آنها می توانید بازدیدکنندگان تلفن همراه را مدیریت کنید. یک راه این است که از یک طراحی واکنش گرا استفاده کنید که از همان HTML طراحی دسکتاپ شما استفاده می کند اما نحوه نمایش صفحه را با استفاده از CSS تغییر می دهد. این روش مورد علاقه موتورهای جستجو مانند Google است زیرا تضمین می کند که در هر صفحه فقط یک URL وجود دارد.
یک روش جایگزین ایجاد یک برنامه تلفن همراه برای بازدیدکنندگان است. این به شما امکان میدهد نحوه نمایش محتوای خود را برای بازدیدکنندگان سفارشی کنید، اما به این معنی است که بازدیدکنندگان محتوای شما را با استفاده از URL مشابه آنچه در رایانههای رومیزی مشاهده میکنند، مشاهده نمیکنند.
امروز می خواهم در مورد افزونه وردپرس صحبت کنم WPtouch . این افزونه تشخیص می دهد که بازدیدکنندگان تلفن همراه در حال مشاهده یک صفحه هستند و یک تم شیک و کاربرپسند برای تلفن همراه به آنها نمایش می دهد.
آنچه بسیاری از افراد را در مورد WPtouch شگفت زده می کند این است که همان نوع رابطی را ارائه می دهد که از یک برنامه تلفن همراه اختصاصی انتظار دارید. با این حال این افزونه به سادگی یک تم سفارشی را برای بازدیدکنندگان تلفن همراه نمایش می دهد. بنابراین، تجربه کاربری بهبود یافته ای را ارائه می دهد که بیشتر در ارتباط با برنامه های تلفن همراه اختصاصی است و مزایای سئو بیشتر با طراحی های پاسخگوی معمولی مرتبط است.
این افزونه همچنین به بازدیدکنندگان این امکان را می دهد که WPtouch را غیرفعال کنند و طراحی دسکتاپ وب سایت شما را در تلفن هوشمند خود مشاهده کنند. این یک ویژگی مفید است زیرا بسیاری از گوشیهای هوشمند دارای صفحهنمایشهایی با قطر 5 اینچ یا بزرگتر هستند، بنابراین بازدیدکنندگان ممکن است ترجیح دهند طراحی معمولی را مشاهده کنند.
WPtouch به خوبی کار میکند، با این حال این افزونه به شما کنترل زیادی بر نحوه طراحی تلفن همراهتان میدهد. اجازه دهید نگاهی عمیقتر به کارهایی که این افزونه میتواند انجام دهد بیاندازیم.
تنظیمات اصلی
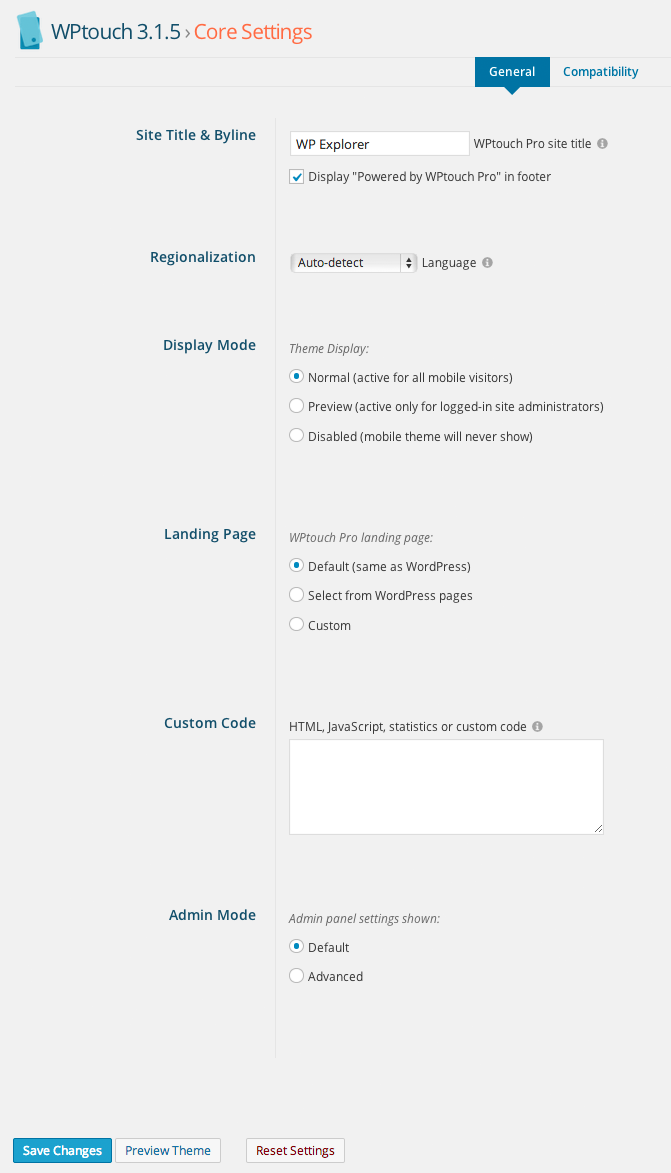
عنوان طراحی موبایل شما به صورت پیشفرض روی عنوان وبسایت شما خواهد بود، با این حال این امکان را به شما میدهد که آن را تغییر دهید. همچنین یک حالت پیش نمایش برای مدیران و یک کادر برای افزودن Google Analytics و سایر کدهای سفارشی وجود دارد.

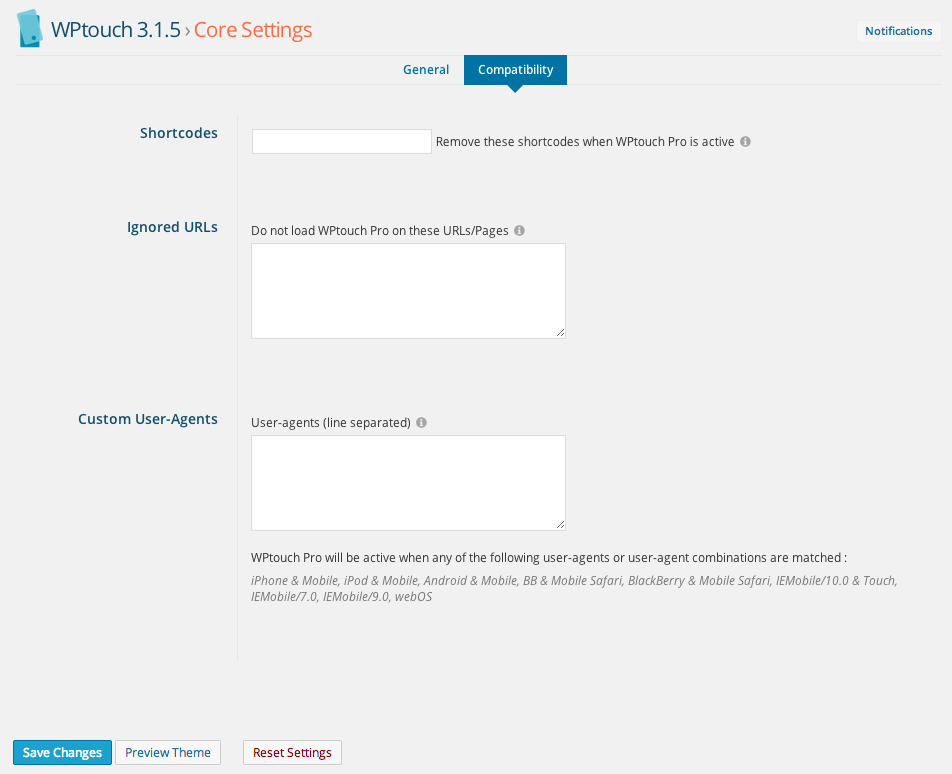
این افزونه به شما امکان میدهد هنگام استفاده از طرح تلفن همراه، کدهای کوتاه استایل را غیرفعال کنید. اگر از کدهای کوتاهی استفاده میکنید که با ابعاد کوچکتر تم تلفن همراه خوب به نظر نمیرسند، مفید است.
همچنین می توانید WPtouch را برای URL های خاص غیرفعال کنید و تعیین کنید که WPtouch در چه دستگاه هایی استفاده می شود. اکثریت قریب به اتفاق عوامل کاربر از قبل از جمله دستگاههای iOS، Android، Blackberry و webOS تعریف شدهاند.

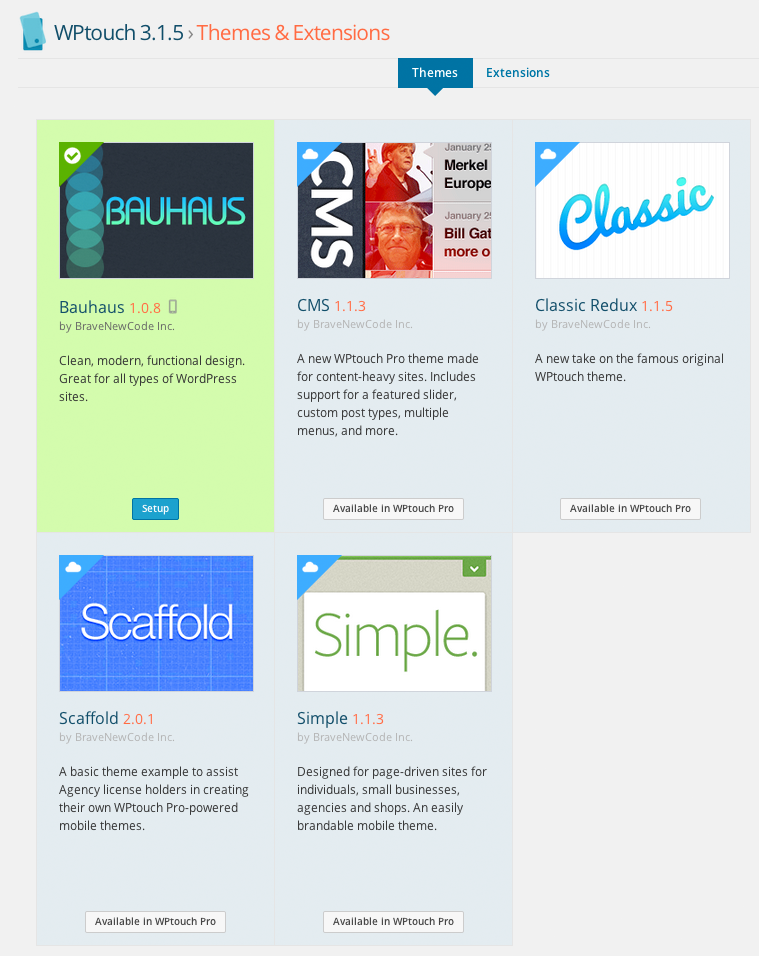
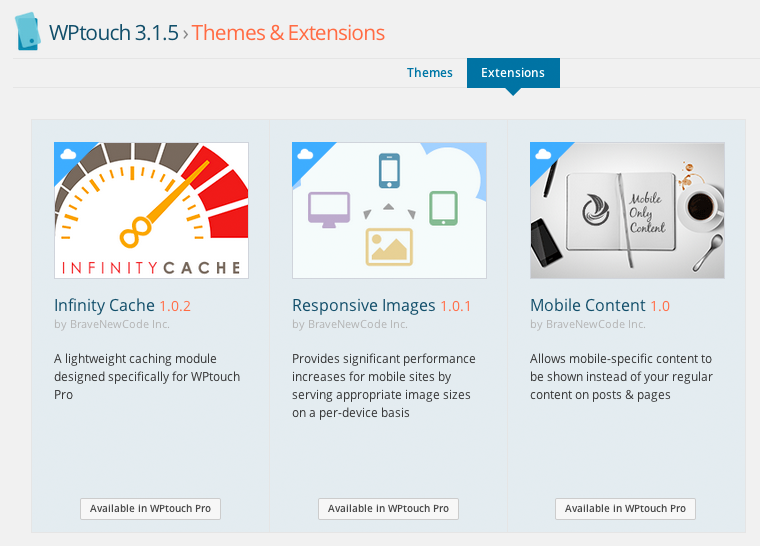
موضوعات و برنامههای افزودنی
WPtouch برای دانلود رایگان است، با این حال نسخه پریمیوم آن با قیمت 49 دلار در دسترس است. نسخه رایگان با طرحی به نام Bauhaus بسته بندی شده است. چهار طرح اضافی با WPtouch Pro ارائه شده است.

WPtouch Pro همچنین سه افزونه را ارائه می دهد که عملکرد افزونه را افزایش می دهد. این شامل یک ماژول حافظه پنهان، یک ماژول است که اندازه تصاویر را برای کاربران تلفن همراه کاهش می دهد، و یک ماژول که به شما امکان می دهد محتوای خاصی را برای کاربران تلفن همراه نمایش دهید.

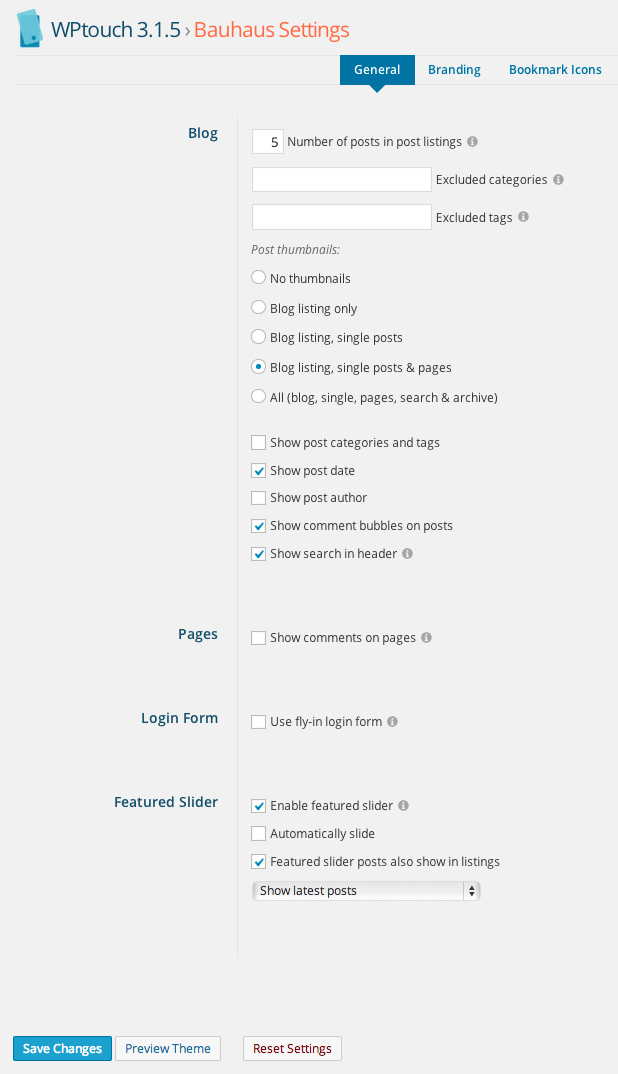
تنظیمات تم
تنظیماتی که در وبسایت اصلی شما استفاده میشوند، مانند تعداد پستهای وبلاگی که نمایش داده میشوند، میتوانند برای طراحی تلفن همراه شما نیز تغییر کنند. همچنین میتوانید انتخاب کنید که دستهها، جزئیات نویسنده و نظرات نمایش داده شوند.
نوار لغزنده موضوع میتواند آخرین پستهای وبلاگ، پستهایی با یک برچسب خاص یا پستهایی از یک دسته خاص (مانند اخبار) را نمایش دهد. همچنین میتوانید پستها و صفحاتی را که باید با استفاده از شناسه پست و صفحه نمایش داده شوند، انتخاب کنید.

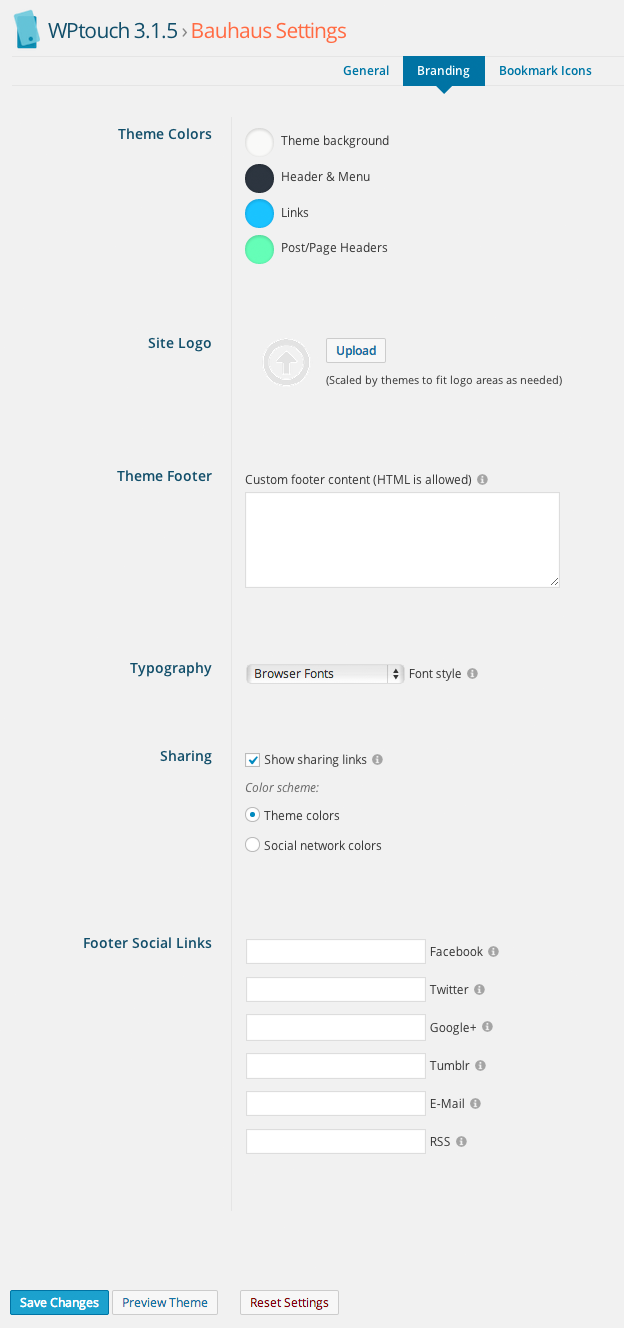
فونت ها و رنگ های تم را می توان به راحتی از طریق بخش نام تجاری تغییر داد. همچنین می توانید آرم وب سایت خود را آپلود کنید، پیوندهای رسانه های اجتماعی را نمایش دهید و پاورقی HTML سفارشی خود را ایجاد کنید.

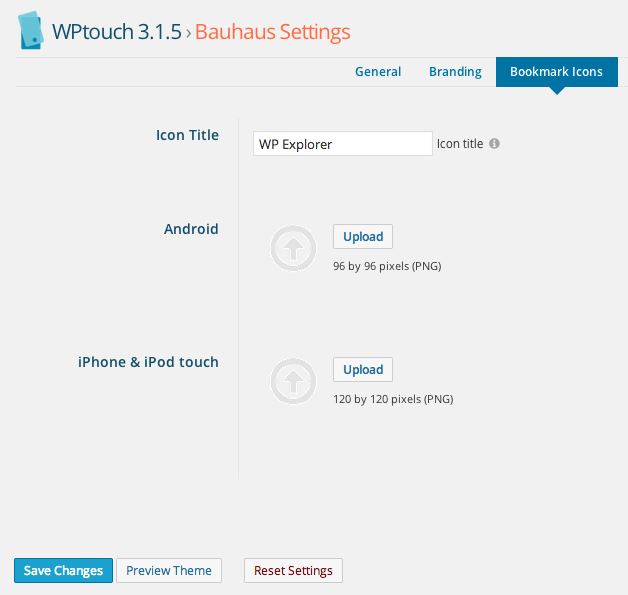
WPtouch همچنین به شما امکان میدهد نمادهایی را که برای کاربران Android و iOS نمایش داده میشوند، هنگام نشانکگذاری وبسایت شما، تغییر دهید.

منوها
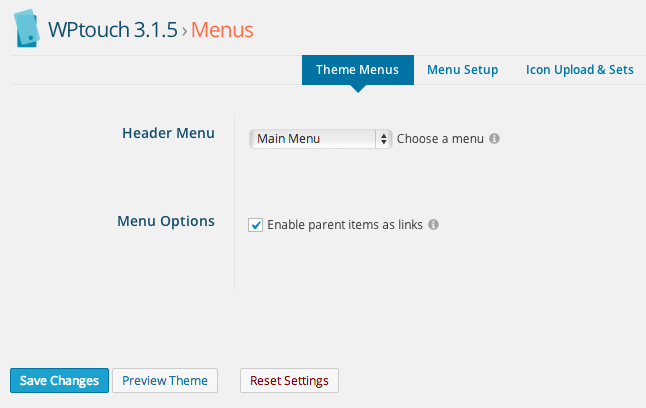
این افزونه از سیستم منوی وردپرس استفاده می کند. بنابراین سفارشی کردن منوی بالا آسان است. تنها کاری که باید انجام دهید این است که یک منوی جدید ایجاد کنید و سپس آن را در قسمت تنظیمات اختصاص دهید.

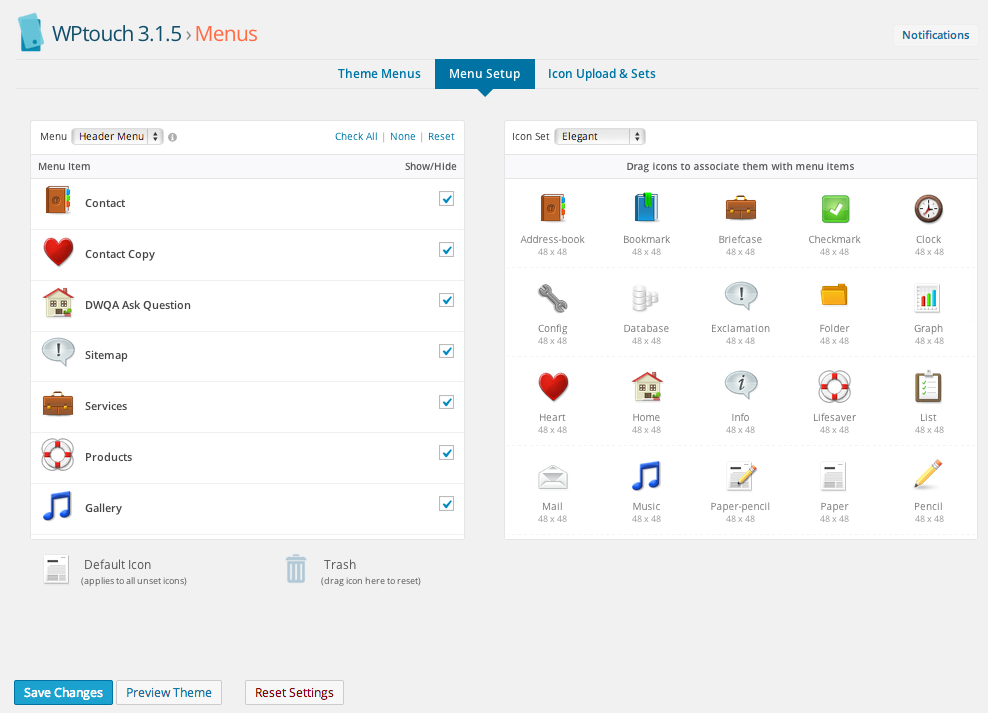
آیکون ها را می توان با هر آیتم منو مرتبط کرد. تنها کاری که باید انجام دهید این است که نماد مورد نظر خود را بکشید و روی آیتم منوی مربوطه رها کنید.

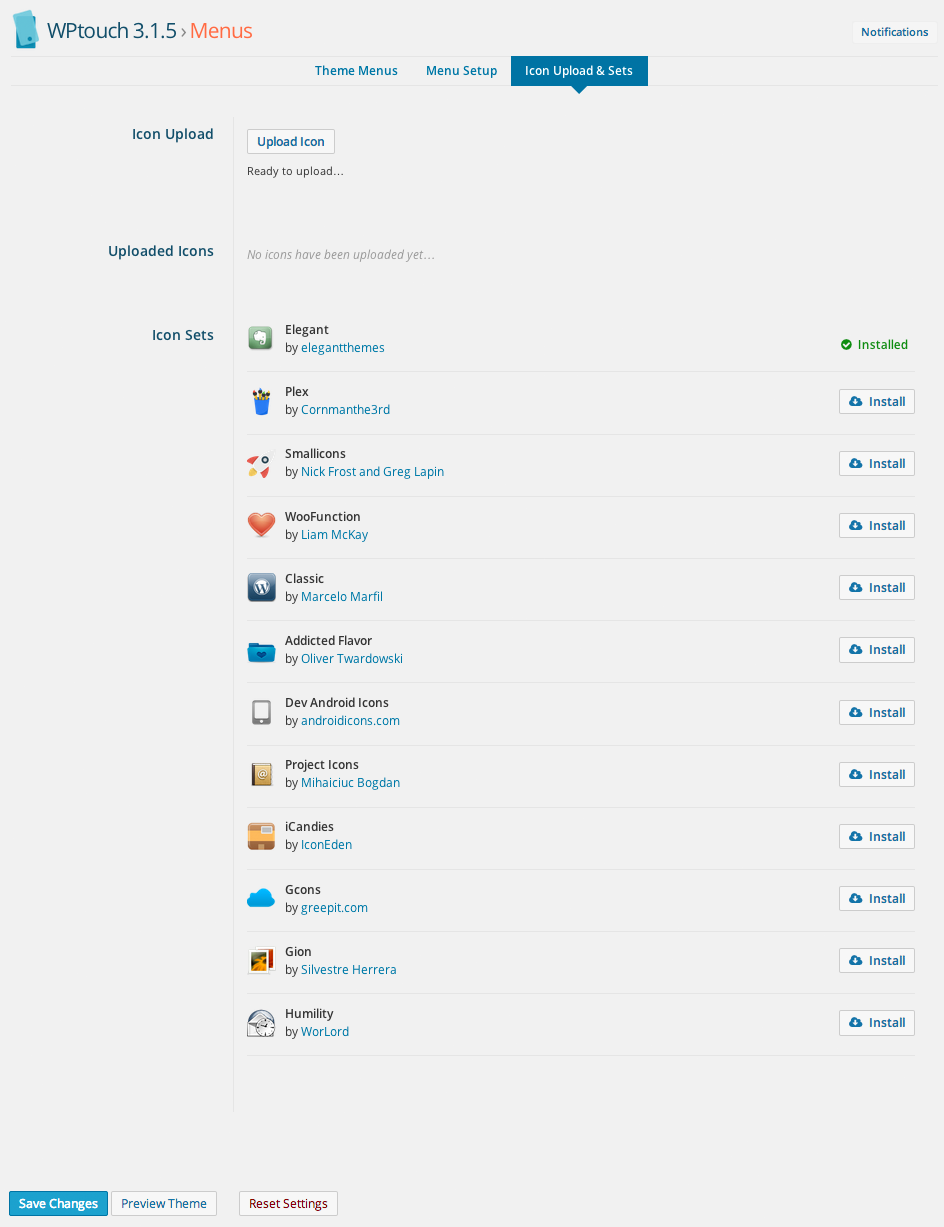
دوازده مجموعه آیکون همراه با افزونه است. همه مجموعهها همراه با نسخه رایگان افزونه هستند، بنابراین برای تغییر آیکونهای مورد استفاده نیازی به ارتقا ندارید. همچنین گزینه ای برای آپلود نمادهای خود وجود دارد.

طراحی موبایل
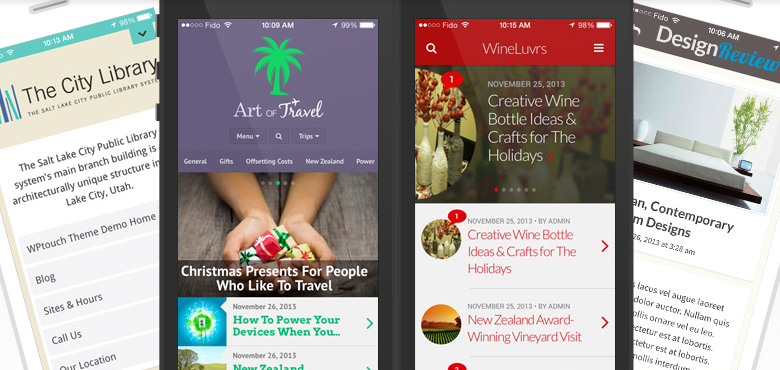
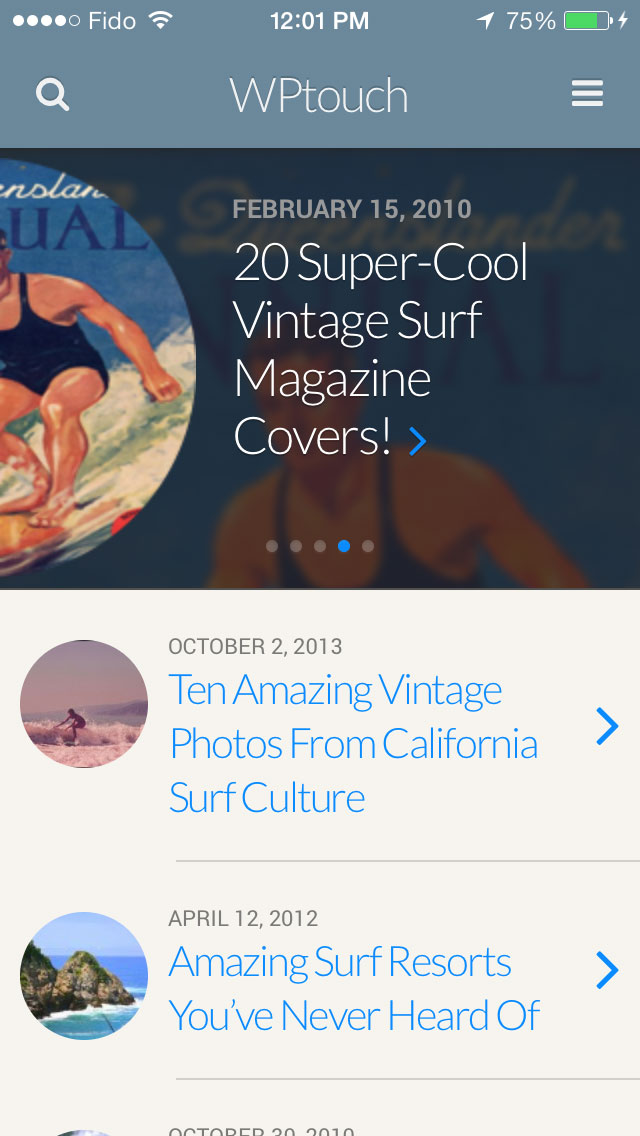
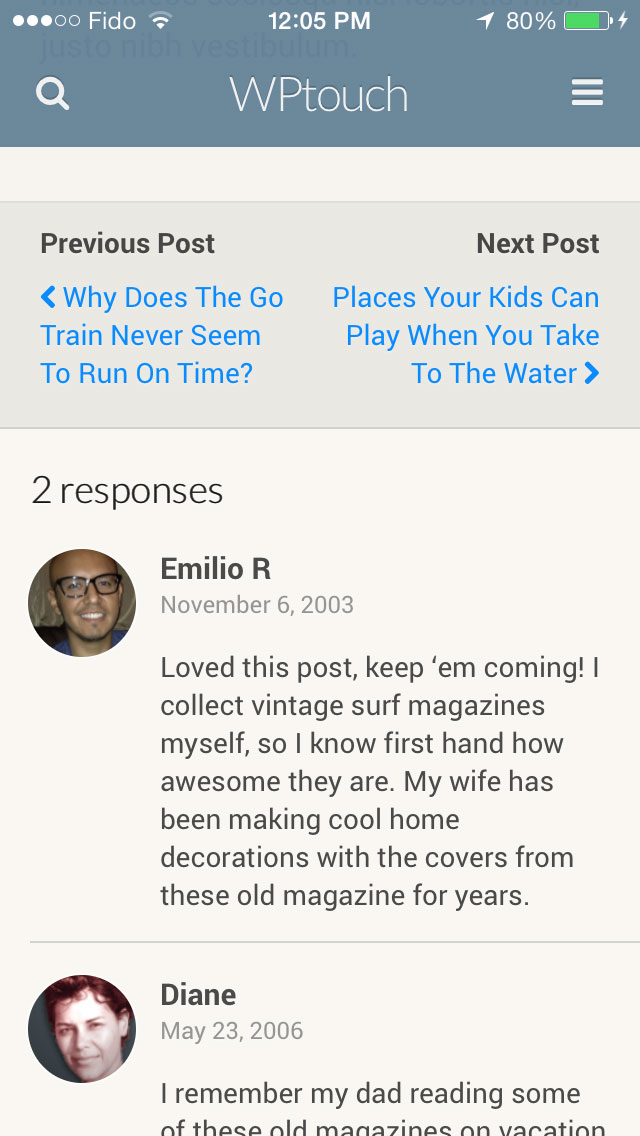
اگر طراحی موبایل خوب نبود، همه گزینههای پیکربندی در جهان هیچ معنایی ندارند. خوشبختانه اینطور نیست. همانطور که در ابتدا اشاره کردم، طراحی ظاهر و احساسی دارد که معمولاً با برنامه های موبایل اختصاصی مرتبط می شود. طراحی حرفه ای عالی به نظر می رسد و محتوا به راحتی قابل پیمایش است.

بازدیدکنندگان میتوانند به پستهای دیگر پیمایش کنند و نظراتی را مانند طراحی دسکتاپ شما منتشر کنند.

نمای کلی
WPtouch یکی از افزونه های مورد علاقه من برای وردپرس است. این ساده ترین و ارزان ترین راه برای ایجاد یک نسخه موبایل پسند از وب سایت شما است. این باعث میشود برای کسانی از شما که قبلاً از یک تم پاسخگو استفاده نمیکنند، انتخاب خوبی باشد.
حتی کسانی از شما که دارای طراحی واکنشگرا هستند ممکن است بخواهید تغییر دهید. توسعه دهندگان ادعا می کنند که طراحی موبایل آنها دو تا سه برابر سریعتر از اکثر طرح های واکنش گرا بارگیری می شود. من خودم این را آزمایش نکردهام، اگرچه منطقی است که یک طرح مینیمال سریعتر بارگیری شود.
نسخه رایگان افزونه همه چیز مورد نیاز شما را دارد، با این حال ممکن است بخواهید WPtouch Pro را برای استفاده از برنامههای افزودنی در نظر بگیرید. به طور خاص، به نظر میرسد که افزونه ذخیرهسازی میتواند زمان بارگذاری را به میزان قابل توجهی بهبود بخشد، زیرا تصاویر را در لحظه تغییر فرمت میکند تا آن را برای دستگاههای مختلف بهینهسازی کند. نسخه پریمیوم این افزونه همچنین به شما امکان دسترسی به یک سیستم پشتیبانی فروش بلیط را می دهد.
من شما را تشویق میکنم نسخه رایگان WPtouch ابتدا یک بار امتحان کنید. اگر کاری که انجام می دهد را دوست دارید، می توانید بررسی کنید که آیا ارتقاء آن ارزشمند است یا خیر.
امیدوارم از این بررسی لذت برده باشید. اگر چنین است، من شما را تشویق می کنم برای به روز رسانی در مورد آخرین مقالات ما در WPExplorer مشترک شوید 🙂
کوین



