راهنمای و بررسی افزونه Beaver Builder WordPress

راهنمای و بررسی افزونه Beaver Builder WordPress
صفحه سازها مدتی است که بحث جامعه وردپرس بوده است. این ابزارها برای مدت طولانی محبوب بوده اند، اما با معرفی Block Editor جدید، بسیاری از آنها تعجب کرده اند که هنوز چقدر مرتبط هستند.
در حالی که Block Editor یک ویژگی جدید جذاب است، اما هیچ چیز در طراحی صفحات و پست های سفارشی بهتر از افزونه های سازنده صفحه نیست. افزونه وردپرس Beaver Builder نمونه کاملی از مزایای این نوع ابزار است – بودن هم استفاده آسان و هم به طرز شگفت آوری قدرتمند.
در این پست، نگاهی دقیق به Beaver Builder خواهیم داشت. ما ویژگیهای کلیدی و قیمت آن را مورد بحث قرار میدهیم، سپس به شما نشان میدهیم که چگونه در عمل کار میکند، بنابراین میتوانید خودتان تصمیم بگیرید که آیا این راهحل صفحهساز مناسب برای وبسایت شما است یا خیر.
بیایید مستقیماً به راهنمای جدید و بهروزرسانیشده خود برای سازنده صفحه وردپرس Beaver Build برویم!
چرا ممکن است به صفحه ساز وردپرس نیاز داشته باشید
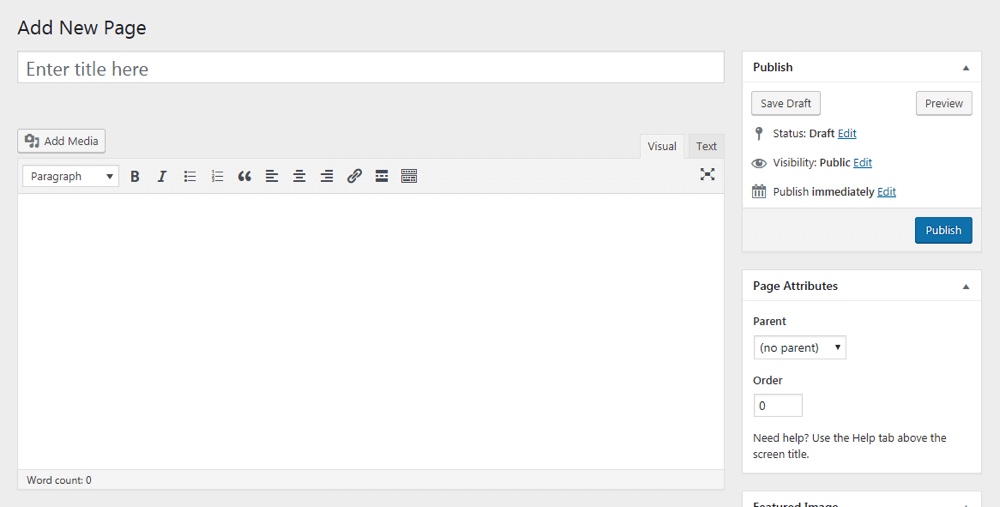
مگر اینکه در این پلتفرم کاملاً جدید نباشید، احتمالاً با ویرایشگر کلاسیک وردپرس آشنا هستید:

در حالی که این سیستم عملکردی داشت، همیشه یک سیستم بدون استخوان بود. تقریباً تمام محتوای شما به یک فیلد واحد از جمله متن، رسانه و غیره اضافه شده است. ایجاد طرحبندیهای منحصربهفرد و افزودن ویژگیهای جالب ممکن بود، اما اغلب به دانش کدنویسی و/یا برخی افزونههای اضافی نیاز داشت.
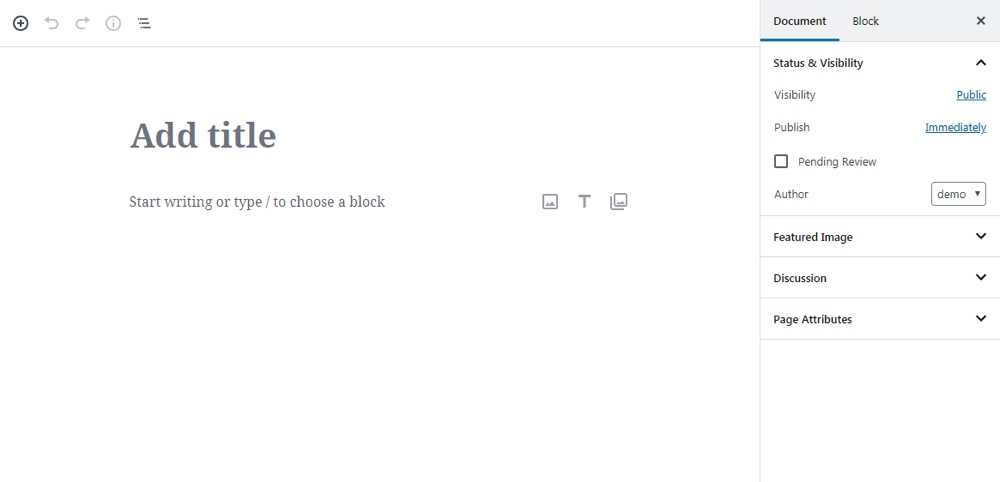
اما اخیراً، توسعه دهندگان وردپرس نسخه کاملاً جدیدی از ویرایشگر را ارائه کرده اند که اکنون توسط گوتنبرگ ارائه شده است:

این تغییر مدتها بود که در راه بود، با این حال چیز جدیدی نیست. Block Editor یک نسخه ساده از یک صفحه ساز است – راه حلی که برای مدتی در بین کاربران وردپرس محبوب بوده است.
در حالی که هر صفحه ساز وردپرس متفاوت است، در سطح اولیه تقریباً همه آنها بر اساس همان مفهوم اساسی آنها مجموعه ای از عناصر از پیش ساخته شده را در اختیار شما قرار می دهند و به شما امکان می دهند از آن قطعات محتوا بسازید. هدف این است که ساخت محتوا با طرحبندیها و ویژگیهای منحصربهفرد آسانتر و شهودیتر شود، حتی اگر تجربه طراحی یا کدنویسی ندارید.
با این حال، شایان ذکر است که ویرایشگر Block یک ویژگی بسیار محدود است. این به شما امکان میدهد پستها و صفحات را به شکلی بصریتر طراحی کنید، اما یک کتابخانه کوچک از بلوکها و پشتیبانی کمی از طرحبندیهای پیچیده ارائه میدهد. به همین دلیل است که هنوز ارزش دارد که به سایر گزینههای سازنده صفحه خود نگاه کنید – مانند افزونهای که در ادامه این پست در مورد آن صحبت خواهیم کرد.
مبانی Beaver Builder

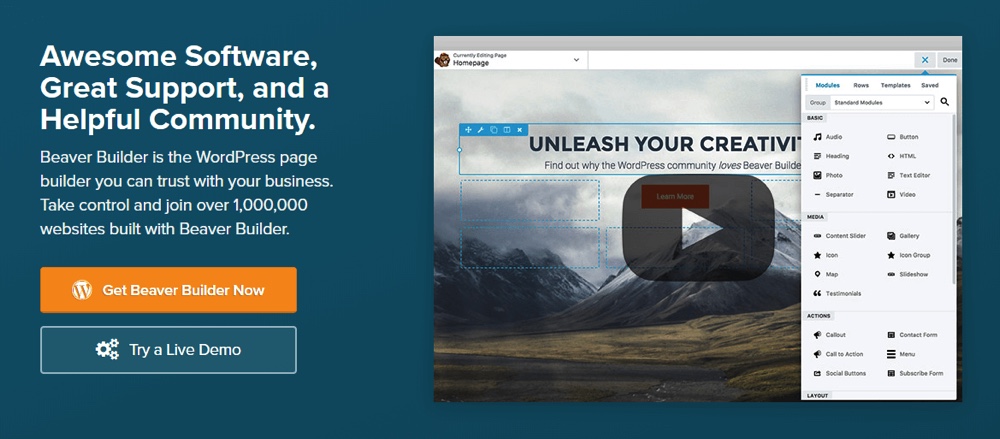
Beaver Builder یکی از محبوبترین افزونههای صفحهساز است و دلیل خوبی هم دارد. انتخاب آن برای مبتدیان ساده است، اما با طیف گسترده ای از گزینه ها برای بازی همراه است. در یک سطح اساسی، این یک سیستم کشیدن و رها کردن برای ایجاد پست ها و صفحات است – درست مانند هر صفحه ساز دیگری. با این حال، بسیاری از عملکردهای اضافی را نیز ارائه می دهد.
برخی از ویژگی های کلیدی این افزونه عبارتند از:
- کتابخانه بزرگی از «ماژولهای» محتوا، از گزینههای اساسی (مانند ماژولهای متن و تصویر) تا عملکردهای پیشرفتهتر (Call To Action، ماژول های نقشه و گالری و غیره).
- یک رابط ویرایش سفارشی که به شما امکان میدهد صفحات، پستها و انواع پست سفارشی بسازید. ، و فوراً تغییرات خود را ببینید.
- امکان ایجاد طرحبندیهای پیچیده چند ستونی و تنظیم اندازهها، فاصلهها و موارد دیگر.
- قسمتها و قالبهای صفحه از پیش ساخته شده که به شما امکان میدهد فرآیند طراحی را شروع کنید، که میتوانید در صورت نیاز آنها را تغییر دهید.
- گزینه ایجاد و ذخیره الگوهای خود برای استفاده بعدی.
- گزینههایی برای افزودن HTML سفارشی و کلاسهای CSS خودتان، برای کاربران پیشرفتهتر.
البته همه این قابلیت ها هزینه دارد. در حالی که نسخه Beaver Builder Lite به صورت رایگان در دسترس است ، فقط چند ماژول اساسی ارائه می دهد و بسیاری را شامل نمی شود ویژگی های اصلی مانند الگوها و گزینه های واردات/صادرات. با این حال، نسخه Lite برای اجرای آزمایشی این صفحه ساز و دیدن اینکه آیا دوست دارید چگونه کار می کند مفید است.
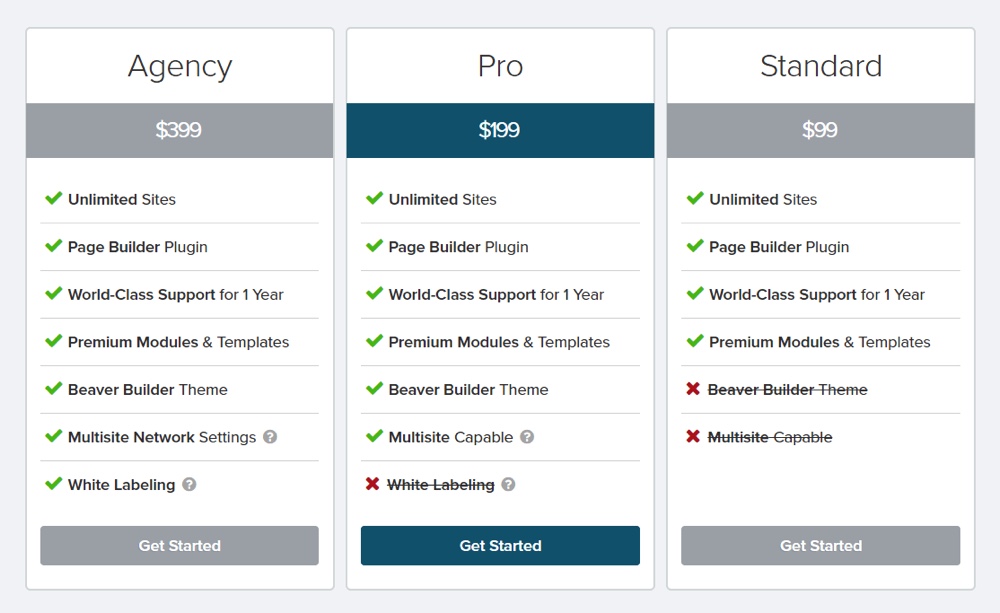
اگر قصد دارید به طور جدی از Beaver Builder استفاده کنید، میخواهید یک مجوز ممتاز برای دسترسی به بسته کامل دریافت کنید. اینها از 99 دلار برای استفاده در وب سایت های نامحدود و یک سال پشتیبانی شروع می شوند:

این ابزار خاص به سرمایه گذاری اولیه نیاز دارد. هزینه اولیه می تواند در زمان صرفه جویی شده و یک وب سایت موثرتر در دراز مدت پرداخت شود، بنابراین اگر در حد بودجه شما باشد، معامله بدی نیست.
چگونه با Beaver Builder شروع کنیم
وقتی در مورد انتخاب یا عدم انتخاب یک افزونه جدید برای وبسایت خود بحث میکنید، بهترین کار این است که همه چیز را در مورد آن یاد بگیرید. وقتی صحبت از سازندههای صفحه میشود، این شامل شکل ظاهری، نحوه کار و گزینههایی است که ارائه میدهند.
با در نظر گرفتن این موضوع، بیایید نحوه انتخاب Beaver Builder را بررسی کنیم و شروع به استفاده از آن برای ایجاد پستها و صفحات کنیم. طبیعتاً اولین کاری که باید انجام دهید این است که افزونه را نصب و فعال کنید.
علاوه بر این، در صورت خرید نسخه پریمیوم (که در این آموزش از آن استفاده خواهیم کرد) می خواهید کلید مجوز خود را فعال کنید. سپس، میتوانید مستقیماً وارد کار شوید.
مرحله 1: به ویرایشگر Beaver Builder دسترسی پیدا کنید
وقتی افزونه را نصب میکنید، یک برگه جدید Beaver Builder را در داشبورد خود خواهید دید. این جایی است که محتوای سفارشی شما ذخیره می شود – برای مثال، اگر شما الگوهای منحصر به فرد خود را ایجاد کنید.
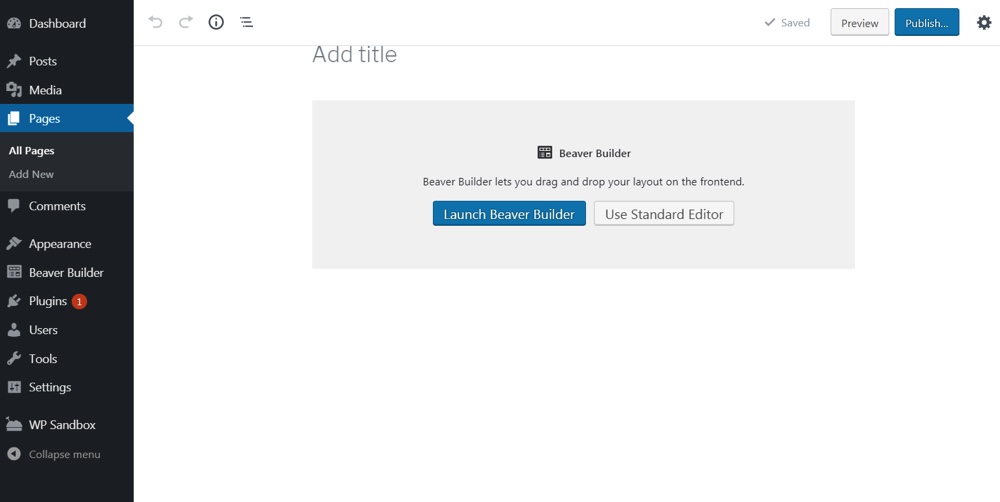
همچنین می توانید با رفتن به Beaver Builder > افزودن جدید محتوا را با صفحه ساز ایجاد کنید. همچنین، میتوانید به سادگی به صفحات > افزودن جدید (یا معادل آن برای پستها و انواع پست سفارشی) بروید. یک گزینه جدید خواهید دید:

این بدان معنی است که می توانید محتوای خود را در ویرایشگر پیش فرض وردپرس یا در صفحه ساز ایجاد کنید. بیایید دکمه راه اندازی Beaver Builder را بزنید:

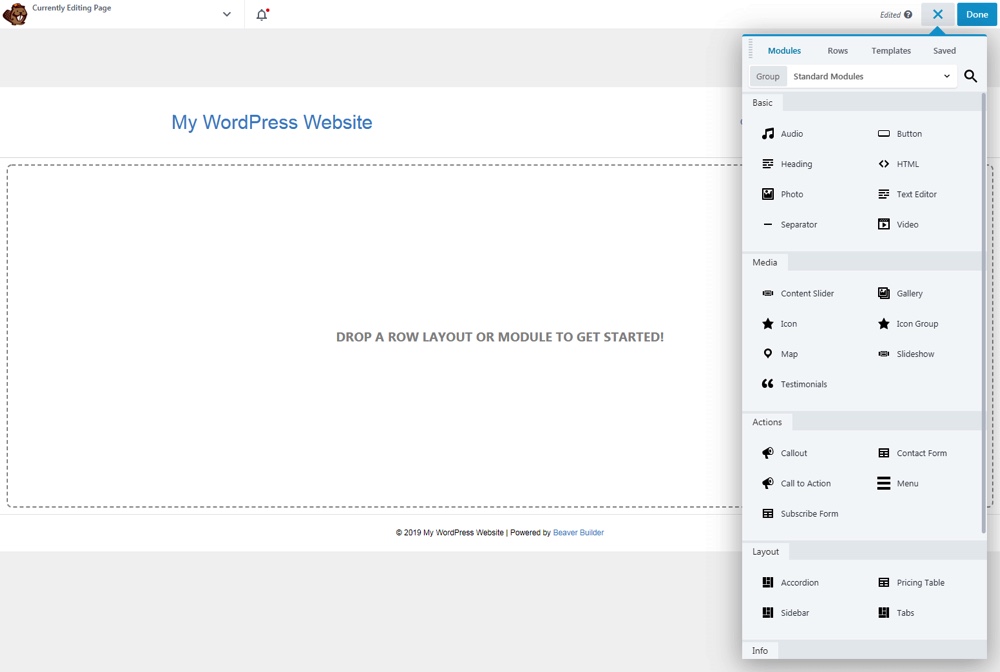
همانطور که می بینید، به یک رابط کاملاً جدید هدایت خواهید شد. در اینجا، میتوانید محتوا ایجاد کنید و ببینید دقیقاً چه شکلی در صفحه خواهد بود.
مرحله 2: یک الگوی شروع را انتخاب کنید
شایان ذکر است که اگر نمی خواهید مجبور نیستید از الگوها استفاده کنید. شما می توانید صفحات و پست های خود را به طور کامل از ابتدا و با افزودن ماژول هایی که دوست دارید بسازید. با این حال، سادهترین راه یادگیری، شروع با یک الگو است، چیزی که در اینجا نشان خواهیم داد.
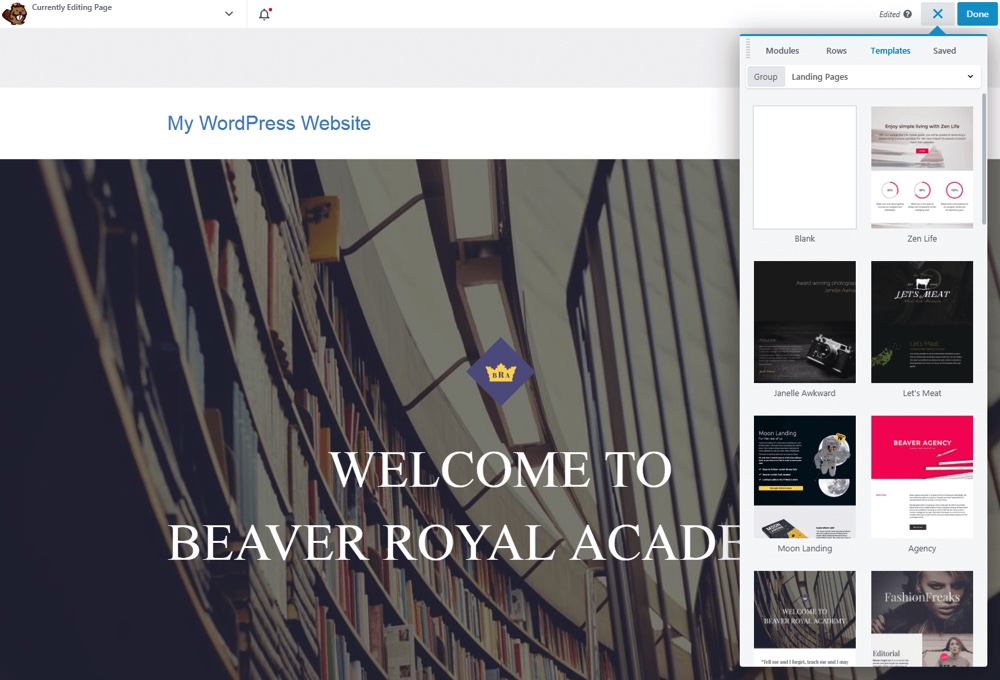
در منوی سمت راست ویرایشگر، برگه Templates را در بالا انتخاب کنید و گزینه های زیادی را مشاهده خواهید کرد. به سادگی روی یک الگو کلیک کنید یا آن را به صفحه بکشید، و نسخه کامل را مشاهده خواهید کرد:

این یک چیدمان شروع به همراه متن و تصاویر مکاننما در اختیار شما قرار میدهد. خوشبختانه، هر عنصر در اینجا می تواند به دلخواه جایگزین و اصلاح شود، بنابراین می توانید چیزی منحصر به فرد برای وب سایت خود ایجاد کنید.
مرحله 3: ماژول های فردی را ویرایش کنید
هر عنصر جداگانه در ویرایشگر Beaver Builder یک ماژول مستقل است. برای اینکه منظور ما را ببینید، میتوانید ماوس را روی یک قطعه متن، یک تصویر یا یک ویژگی در الگوی شروع خود نگه دارید. ماژول را با رنگ آبی خواهید دید و اگر روی آن کلیک کنید، یک منوی جدید خواهید دید:

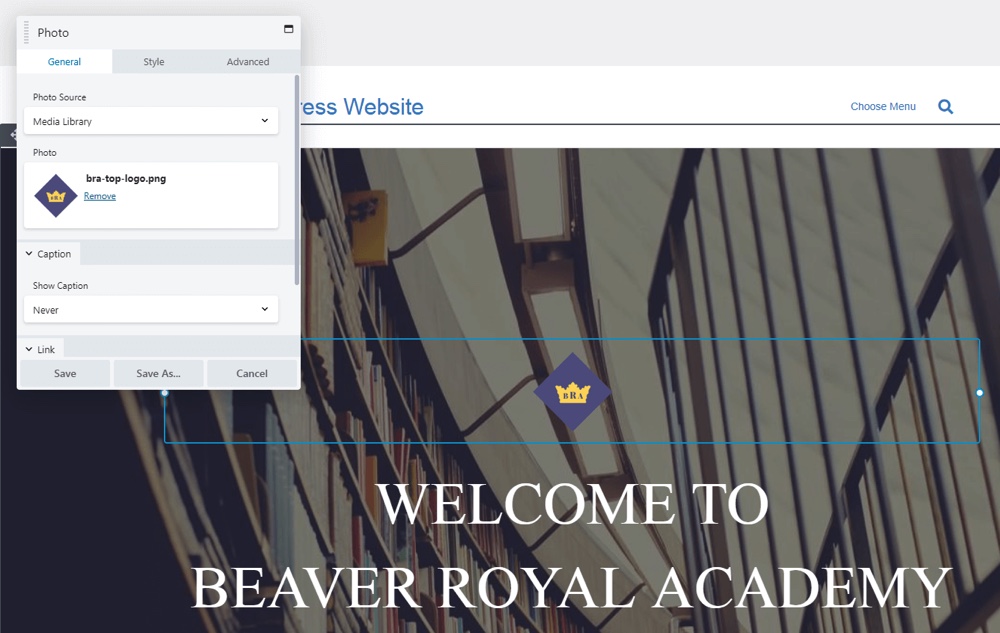
این کادر تنظیمات آن ماژول است. این شامل تمام گزینه های سفارشی سازی برای قطعه انتخاب شده از محتوا است. بنابراین، دقیقاً چه چیزی شامل آن می شود، به نوع محتوایی که با آن کار می کنید بستگی دارد.
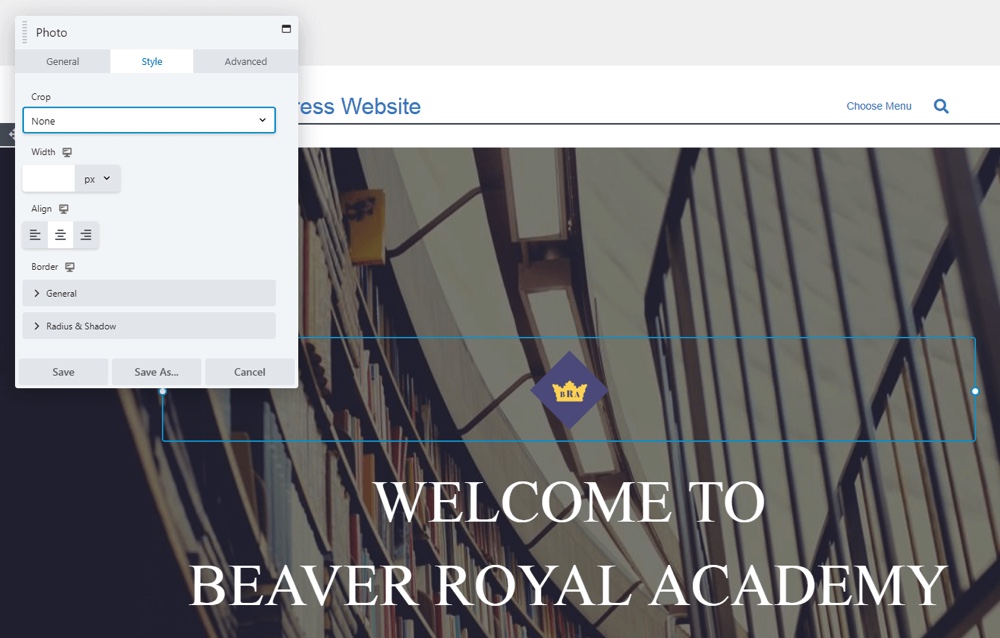
به عنوان مثال، ماژول Photo به شما امکان می دهد فایل مورد استفاده را تغییر دهید و یک عنوان و/یا پیوند اضافه کنید. همچنین میتوانید به برگه سبک بروید تا تراز، حاشیه و موارد دیگر تصویر را تغییر دهید:

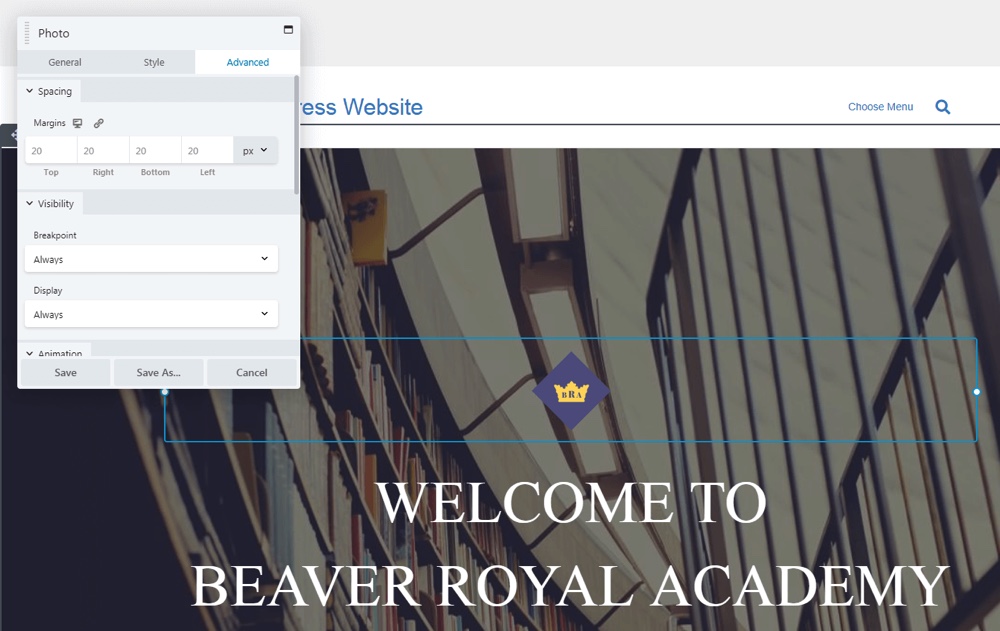
اکثر ماژولها همچنین دارای یک برگه پیشرفته هستند که میتوانید حاشیههای آن را تغییر دهید، آن را فقط در انواع خاصی از دستگاهها قابل مشاهده کنید، HTML سفارشی اضافه کنید، و غیره:

همانطور که میبینید، سفارشیسازی ماژولهای Beaver Builder یک مشکل است. آشنایی با گزینه هایی که هر نوع ماژول ارائه می دهد کمی به تجربه نیاز دارد، اما وقتی این کار را انجام دادید، در کمترین زمان متوجه خواهید شد که محتوای خود را اضافه می کنید.
مرحله 4: سازماندهی و طرح بندی محتوای خود را سفارشی کنید
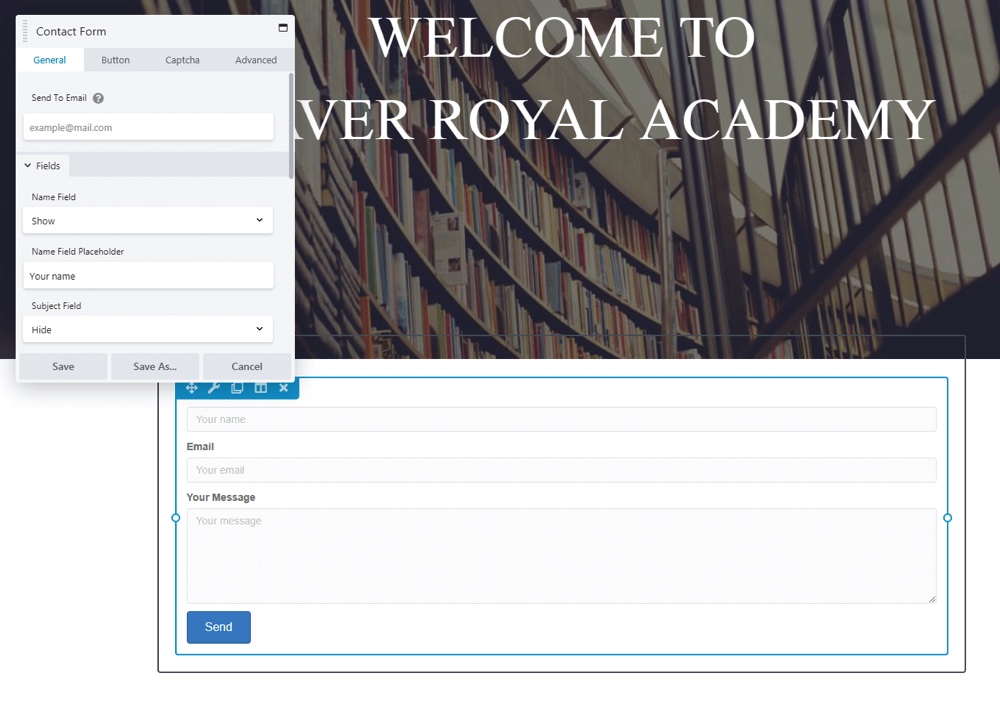
همراه با ایجاد تغییرات در واحدهای جداگانه، می توانید صفحه خود را به طور کلی سفارشی کنید. یکی از راه های انجام این کار اضافه کردن و حذف ماژول ها است. برای افزودن یک ماژول، به سادگی یکی از منوی اصلی ویرایشگر را انتخاب کنید و آن را در جای خود در صفحه بکشید:

از سوی دیگر، میتوانید ماژولها را با ضربه زدن روی X که هنگام نگه داشتن ماوس روی آنها ظاهر میشود، حذف کنید. همچنین میتوانید ماژولها را به سمت بالا و پایین یا پهلو به پهلو بکشید تا به دلخواه آنها را مرتب کنید.
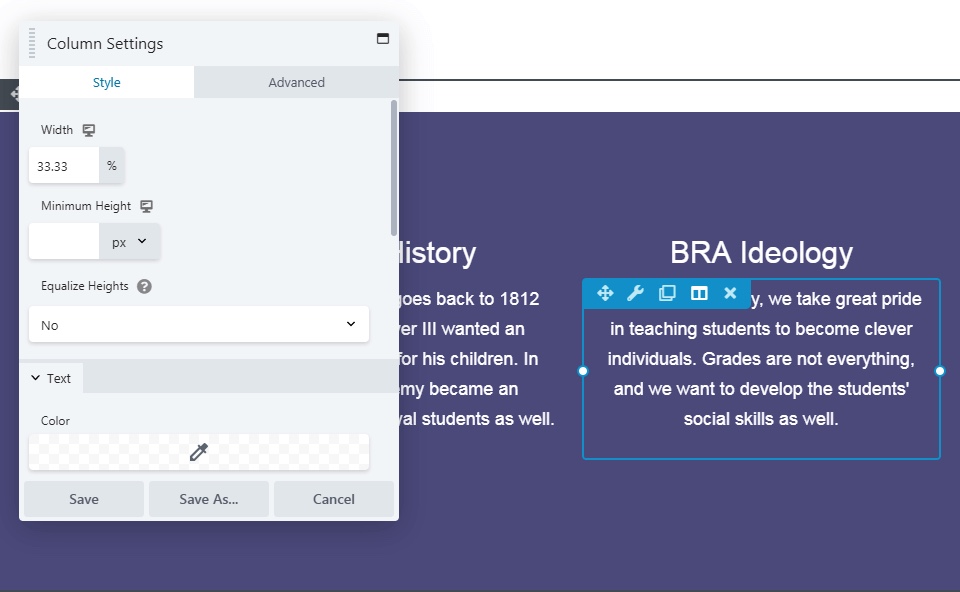
علاوه بر این، می توانید طرح کلی صفحه خود را تغییر دهید. برای مشاهده نمونه ای از این در عمل، نشانگر را روی یک ماژول نگه دارید و Edit Column > Column Settings را بزنید:

در اینجا، میتوانید گزینههای مربوط به همه ماژولها را در ستون خاص پیدا کنید. برای مثال میتوانید رنگ پسزمینه و فاصله ستون را تغییر دهید و حتی یک حاشیه اضافه کنید.
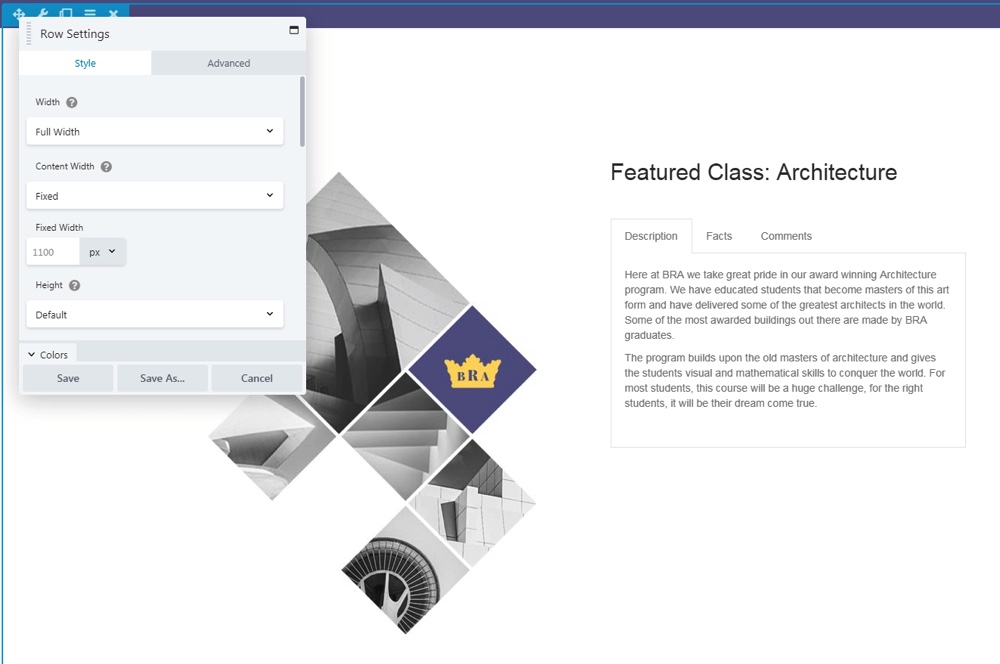
اکنون ماوس را روی پسزمینه صفحه نگه دارید و تنظیمات ردیف را در گوشه بالا سمت راست انتخاب کنید:

منوی مشابهی خواهید دید، اما این بار گزینهها برای ردیف مربوطه از ماژولها اعمال میشوند. میتوانید ردیف را روی عرض ثابت یا کامل تنظیم کنید، رنگها را سفارشی کنید و بسیاری از همان تغییراتی را که با ستونها در دسترس دارید ایجاد کنید.
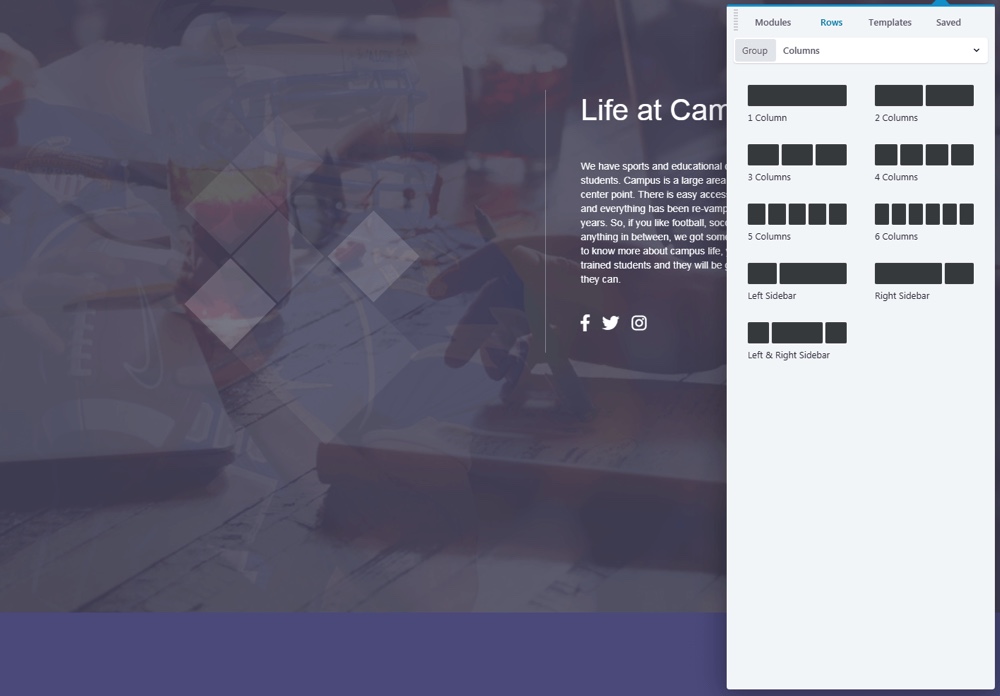
در نهایت، دوباره منوی اصلی ویرایشگر را انتخاب کنید و به برگه ردیفها بروید:

این جایی است که میتوانید ردیفها و ستونهای جدیدی را به صفحه خود اضافه کنید و به شما امکان میدهد طرحبندی آن را به طور چشمگیری تغییر دهید. علاوه بر این، اگر صفحه یا پستی را از ابتدا ایجاد می کنید، این اولین جایی است که می خواهید بروید. میتوانید ابتدا طرحبندی محتوای خود را تعیین کنید، سپس ماژولها را هر کجا که دوست دارید اضافه کنید.
مرحله 5: مجموعه ویژگی های صفحه ساز را گسترش دهید (اختیاری)
شایان ذکر است که بسیاری از موارد دیگر وجود دارد ویژگیها و گزینهها در Beaver Builder – ما فقط سطح را در اینجا خراشیدهایم. با این حال، ما عملکردهای کلیدی را که برای شروع باید درک کنید، بررسی کردیم. پس از آن، روش عملی بهترین راه برای یادگیری طناب است.
قبل از پایان دادن، باید اشاره کنیم که چند راه وجود دارد که میتوانید از این صفحهساز خاص بهره بیشتری ببرید. ابتدا، یک طرح زمینه Beaver Builder وجود دارد که برای آن دریافت میکنید رایگان با دو ردیف برتر مجوز:

میتوانید از Beaver Builder با هر موضوعی که دوست دارید استفاده کنید. با این حال، این یکی از ابتدا ساخته شده است تا در کنار صفحه ساز کار کند. این یک چارچوب اساسی ارائه می دهد که می توانید آن را در انواع مختلف و سبک های وب سایت ها شکل دهید.
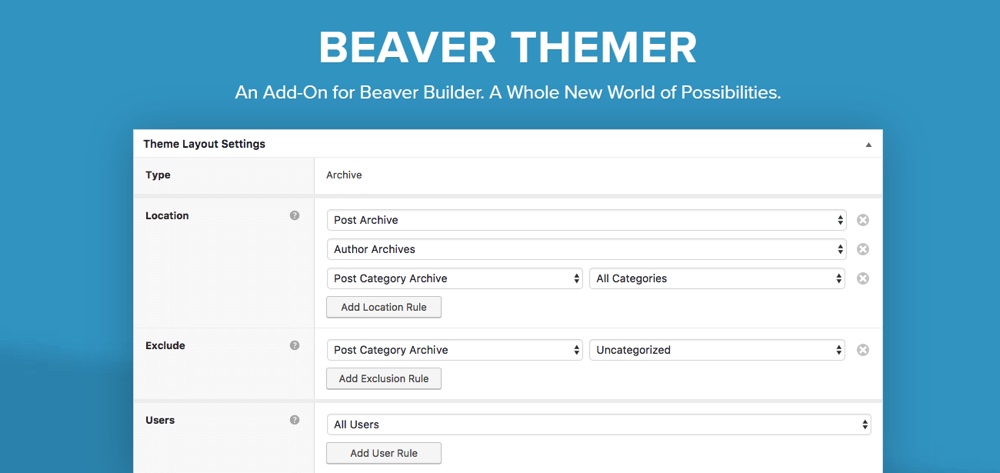
یک افزونه اختیاری نیز وجود دارد، زمینه پوسته Beaver< /a>:

با این افزونه اضافی، میتوانید از صفحهساز کشیدن و رها کردن Beaver Builder در سرصفحهها و پاورقیهای سایت، صفحات آرشیو، صفحات 404 و جستجو و موارد دیگر استفاده کنید. این به شما امکان می دهد تقریباً کل وب سایت خود را با استفاده از یک سیستم طراحی کنید.
با 147 دلار ممکن است در هر بودجه ای مناسب نباشد، اما برای وب سایتی که قصد کسب درآمد از آن را دارید، یا برای توسعه دهندگان و طراحانی که در چندین سایت کار می کنند، مفید است.
انتخاب صفحه ساز برای وب سایت شما یک تعهد بزرگ است. تغییر روش ایجاد و طراحی محتوا میتواند باعث مشکلات سازگاری شود، بنابراین بهتر است با ابزاری شروع کنید که میدانید از استفاده طولانی مدت خوشحال خواهید شد.
خوشبختانه، Beaver Builder یک گزینه خوب برای کاربران مبتدی و پیشرفته تر است. به علاوه، همانطور که در بالا مشاهده کردید، شروع کار آسان است.
آیا تا به حال از Beaver Builder استفاده کرده اید، و تجربه شما چگونه بوده است؟ در بخش نظرات زیر با ما به اشتراک بگذارید!



