چگونه یک صفحه فرود با وردپرس از ابتدا بسازیم

چگونه یک صفحه فرود با وردپرس از ابتدا بسازیم
صفحه فرود یک صفحه وب است که اساساً برای جلب توجه بازدیدکنندگان و جزئیات آنها – مانند آدرس ایمیل – از طریق فرم سرنخ طراحی شده است. آنها به گونهای طراحی شدهاند که بسته به محصولی که بازاریابی میکنید، مخاطب خاصی را هدف قرار دهند.
یک صفحه فرود همچنین می تواند یک صفحه فشرده باشد که برای هدایت ترافیک به وب سایت اصلی استفاده می شود. شما می توانید هر تعداد صفحه فرود در سایت خود داشته باشید. در واقع، هرچه صفحات فرود بیشتری داشته باشید، احتمالاً سرنخ بیشتری خواهید داشت.
به عنوان مثال، اگر در حال بازاریابی یک محصول جدید از طریق یک کمپین ایمیل هستید، می توانید ترافیک را از کمپین ایمیل هدف خود به یک صفحه فرود محصول طراحی شده خاص هدایت کنید. همین امر در مورد هر تبلیغی که از طریق ایمیل یا وسایل دیگر انجام می دهید نیز صدق می کند. نکته کلیدی این است که برای هر کمپینی که راه اندازی می کنید یک صفحه فرود منحصر به فرد ایجاد کنید.
مبانی صفحه فرود
هیچ قانون مکتوبی در مورد اینکه صفحه فرود باید چه چیزی باشد یا چه شکلی باشد وجود ندارد. با این حال، پس از سالها آزمایش با طیف وسیعی از سبکهای صفحه فرود، به این نتیجه رسیدهام که هنگام طراحی صفحات فرود باید جنبههای کلیدی خاصی در نظر گرفته شود. در اینجا چهار مورد برتر آمده است:
- ویژگی: هنگام طراحی صفحه فرود، در مورد چیزی که ارائه میدهید دقیق باشید. شما همچنین باید بدانید که چه چیزی برای شما مفید است. به عنوان مثال، اگر زمانی که کاربر در صفحه فرود شما ثبت نام می کند، اطلاعات رایگان ارائه می دهید. چگونه می خواهید سود ببرید؟
- مزایا: بهترین زبان بازاریابی می تواند توجه بازدیدکنندگان را به خود جلب کند. اما اگر به وضوح توضیح ندهید که چگونه آنها سود خواهند برد، ممکن است تبدیل های شما ناچیز باشد. یک صفحه فرود خوب باید مشخص باشد که کاربر چگونه از این پیشنهاد سود می برد.
- فوریت: عبارت در صفحه فرود شما باید احساس فوریت ایجاد کند. توضیح دهید که چرا یک بازدیدکننده صفحه باید پیشنهاد شما را همین حالا و نه بعداً قبول کند.
- تبدیل: اکنون توجه بازدیدکنندگان را به خود جلب کردهاید و موفق شدهاید آنها را درباره پیشنهاد عالی خود متقاعد کنید. پس چگونه آن را دریافت می کنند؟ صفحه فرود شما باید تبدیل سرنخ را تا حد امکان ساده کند.
ایجاد صفحات فرود با وردپرس
وردپرس راه های زیادی برای ساخت صفحات فرود خیره کننده ارائه می دهد. من دو گزینه را که میتوانید برای ایجاد صفحات فرود خود استفاده کنید، و همچنین گزینه سومی را که فقط برای توسعهدهندگان یا کاربران پیشرفته وردپرس با دانش کدنویسی توصیه میکنیم، مورد بحث قرار میدهم.
1. نحوه ایجاد صفحه فرود با قالب وردپرس
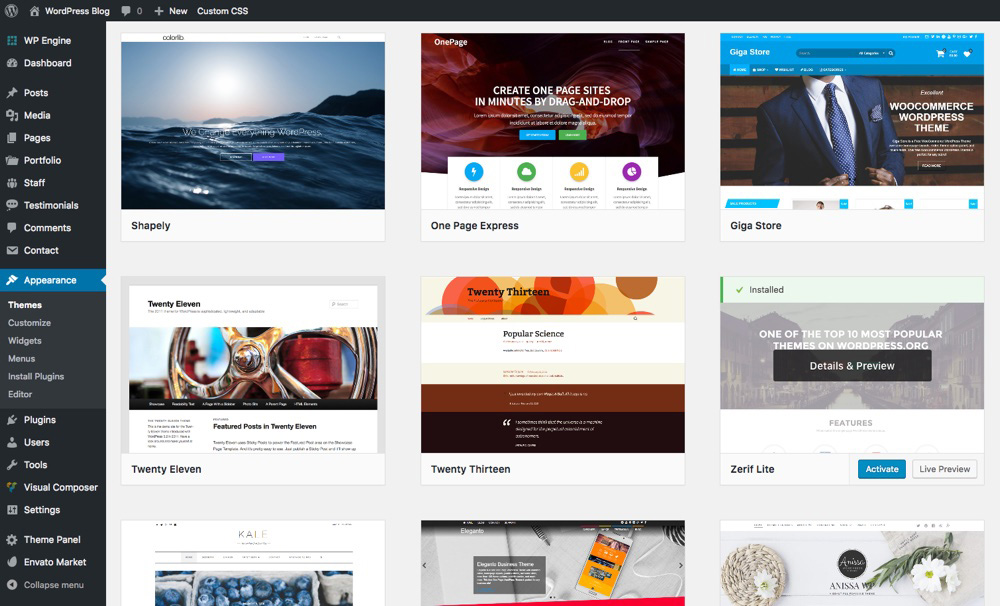
انبوهی از تم های وردپرس به طور خاص برای ایجاد صفحات فرود طراحی شده اند. این تم های تک صفحه ای اغلب شامل ویژگی های عالی مانند پیمایش محلی، لغزنده های چشم نواز، جعبه ویژگی ها و موارد دیگر هستند تا ساختن صفحه فرود خود را آسان کنند. در اینجا تعدادی از موارد دلخواه ما وجود دارد.
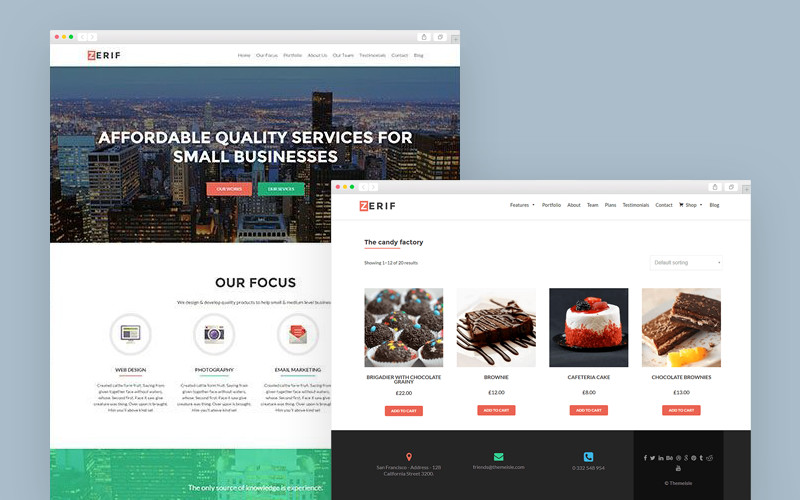
زمینه زمینه وردپرس Zerif Pro

Zerif Pro نسخه ممتاز قالب فوق العاده محبوب Zerif lite تک صفحه ای وردپرس است. با استفاده از گزینههای آسان برای ایجاد یک وبسایت حرفهای مانند بخشهای صفحه کشیدن و رها کردن، سازنده صفحه مبدا سایت، رنگهای قابل تنظیم، لغزنده و موارد دیگر، گزینهای عالی برای صفحه فرود شما است.
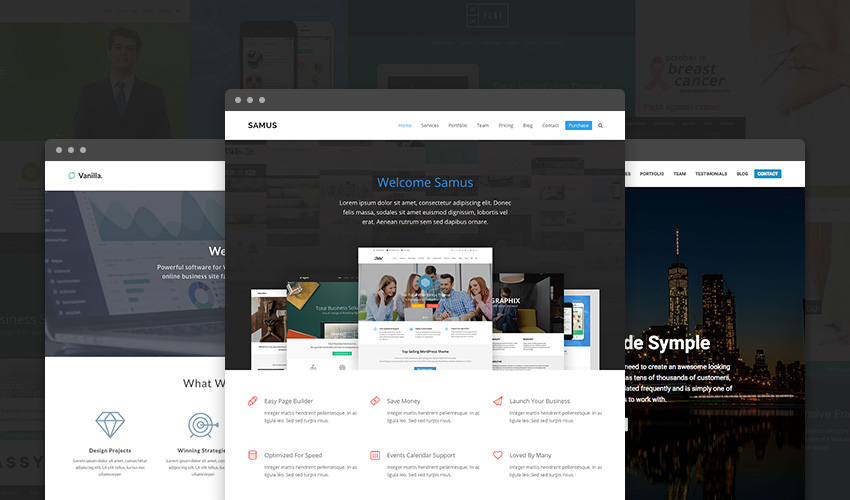
تمام قالب وردپرس

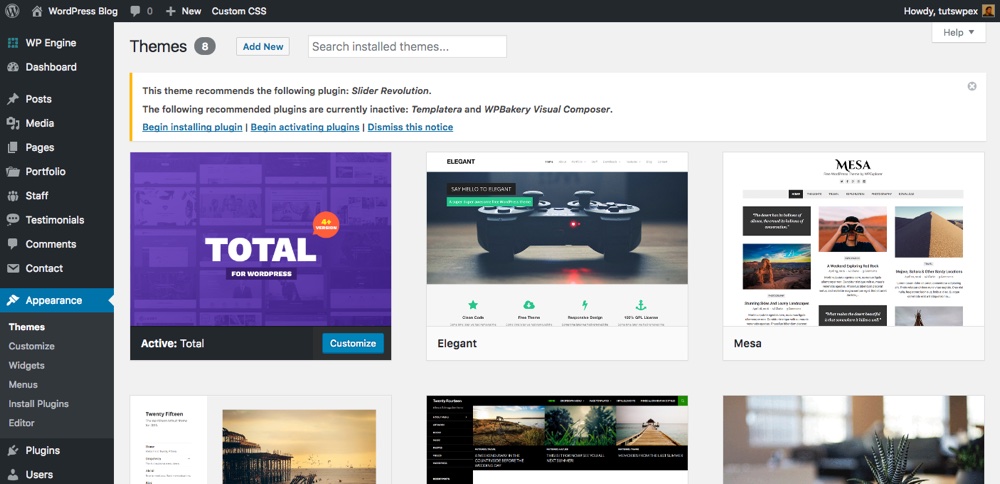
البته تم وردپرس کل (که شامل بیش از 40 دمو شروع سریع است) یک گزینه عالی به خصوص برای صفحات فرود است. این تم دارای بیش از 500 گزینه طراحی سفارشیکننده تم زنده (رنگها، فونتها، عرض صفحه و غیره)، سازنده صفحه جلویی کشیدن و رها کردن، 100 عنصر سازنده صفحه، انواع پست سفارشی (برای کارکنان، نمونه کارها و توصیفات)، یک هدر قابل تنظیم است. و فوتر به علاوه تن بیشتر. چیزی نیست که نتوانید با Total بسازید.
اما هنگامی که در مورد تم مورد علاقه خود تصمیم گرفتید – آن را نصب و فعال کنید! برای افزودن یک تم جدید به ظاهر > تم ها > افزودن جدید بروید و سپس یک تم رایگان عالی را از مخزن WordPress.org جستجو کنید، یا روی پیوند آپلود کلیک کنید تا یک تم را نصب کنید. تم ممتاز یا رایگان از جای دیگری.
ایجاد صفحه اصلی خود با موضوع
در این مثال از Zerif Lite توسط ThemeIsle، که می توانید از وب سایت آنها یا از داشبورد وردپرس خود دریافت کنید. برای شروع به سادگی طرح زمینه را نصب و فعال کنید.

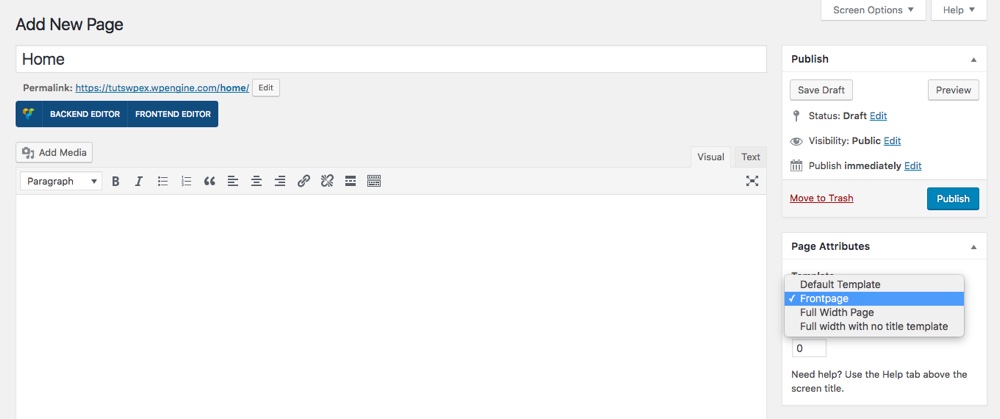
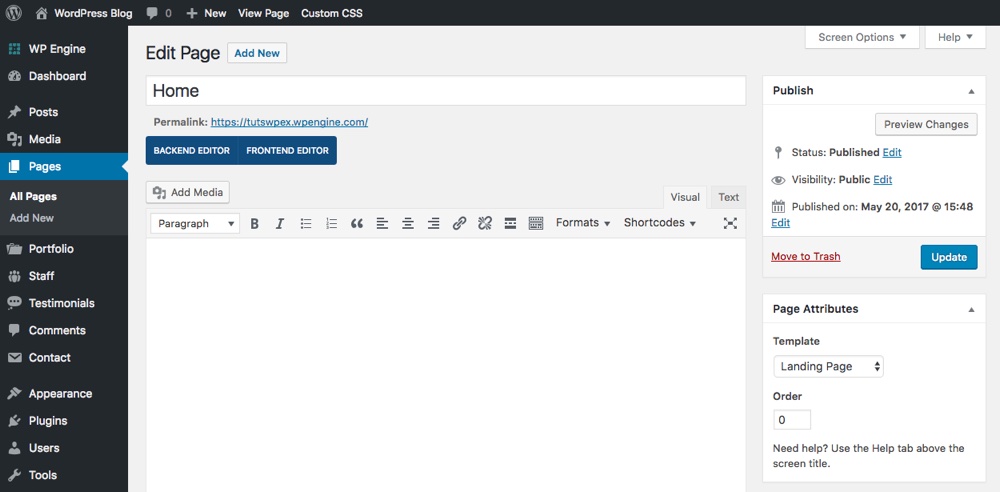
بیشتر تم های تک صفحه ای وردپرس از یک قالب صفحه اصلی برای آسان کردن شروع استفاده می کنند. برای استفاده از یک الگو به صفحات > افزودن جدید بروید، به صفحه خود یک نام بدهید و سپس الگوی صفحه را از بخش ویژگیهای صفحه در نوار کناری انتخاب کنید. در Zerif این الگوی صفحه اولی است. سپس صفحه خود را منتشر کنید.

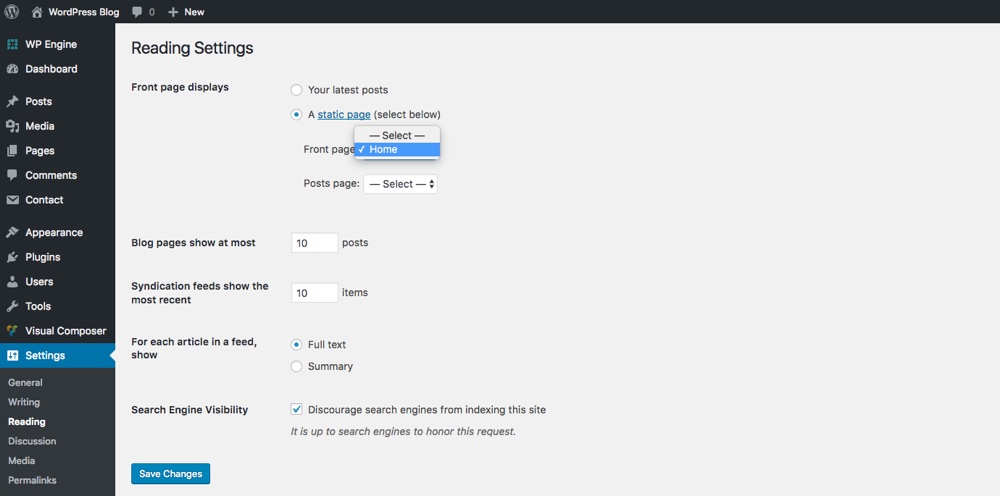
با انتشار صفحه اصلی خود، باید آن را به عنوان صفحه اول خود تنظیم کنید تا زمانی که بازدیدکنندگان به URL شما می آیند نشان داده شود. فقط باید به تنظیمات > خواندن بروید و صفحهای را که ایجاد کردهاید در زیر نمایشهای صفحه اول > صفحه ثابت انتخاب کنید. سپس تغییرات خود را ذخیره کنید.

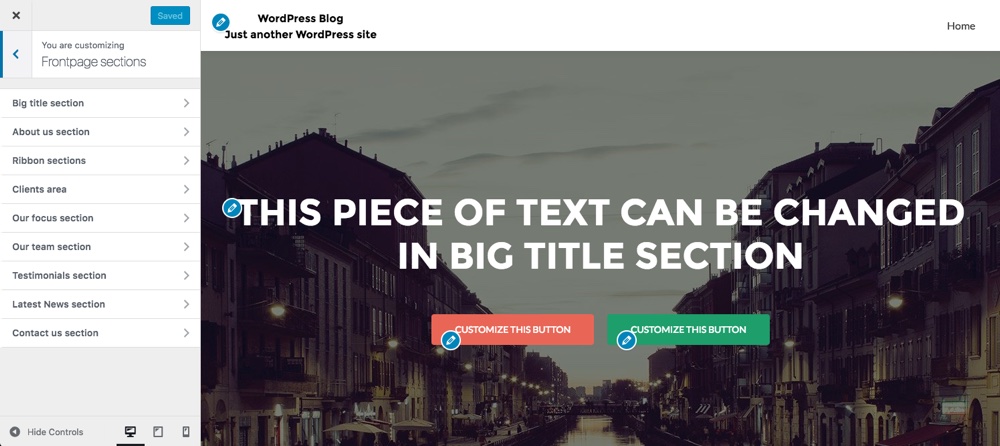
اکنون می توانید سفارشی کردن محتوای صفحه فرود خود را شروع کنید. Zerif Lite از گزینه های تم در Customizer در زیر گزینه “Frontpage Sections” استفاده می کند (که می توانید در Appearance > Customize به آن دسترسی پیدا کنید). همچنین میتوانید روی نمادهای مداد آبی کلیک کنید تا به سرعت برخی از محتوای صفحه را نیز ویرایش کنید. وقتی کارتان تمام شد، فقط ذخیره کنید و صفحه فرود آماده است!

همه تم های صفحه فرود از Customizer WordPress برای گزینه های صفحه اول شما استفاده نمی کنند. برخی از تمها از انواع پست سفارشی استفاده میکنند که در داشبورد وردپرس شما نشان داده میشوند (معمولاً در نزدیکی پستها، رسانهها، صفحات و گزینههای شما)، برخی شامل عناصر داخلی کشیدن و رها کردن فقط برای قالب اصلی هستند و برخی دیگر شامل سازندههای صفحه هستند (که ما در مورد بعدی صحبت می کنم). اگر درباره نحوه استفاده از طرح زمینه خود سؤالی دارید به اسناد مراجعه کنید، یا اگر طرح زمینه ممتاز است با پشتیبانی تماس بگیرید.
2. نحوه ایجاد صفحه فرود با افزونههای وردپرس
تم ها عالی هستند، اما یکی از ساده ترین راه ها برای ساختن صفحه فرود با وردپرس استفاده از یک افزونه است. تعداد زیادی افزونه صفحه فرود از هر دو نوع رایگان و ممتاز وجود دارد. همه آنها کم و بیش یکسان کار می کنند: معمولاً مجموعه ای از الگوهای صفحه فرود را برای اهداف مختلف ارائه می دهند.
پس از نصب و فعالسازی، میتوانید سفارشیسازیهای صفحه را با استفاده از صفحه تنظیمات افزونه مدیریت کنید. برخی از افزونهها به افزونههای شخص ثالث اجازه میدهند تا با استفاده از قلابها، فیلترها و اقدامات، سفارشیسازی و عملکرد بیشتری را به صفحات فرود خود اضافه کنید. چند افزونه های صفحه فرود وردپرس قابل توجه وجود دارد که باید در نظر بگیرید :
اما ما همچنین توصیه میکنیم یک افزونه کلی صفحهسازی مانند:
را در نظر بگیرید
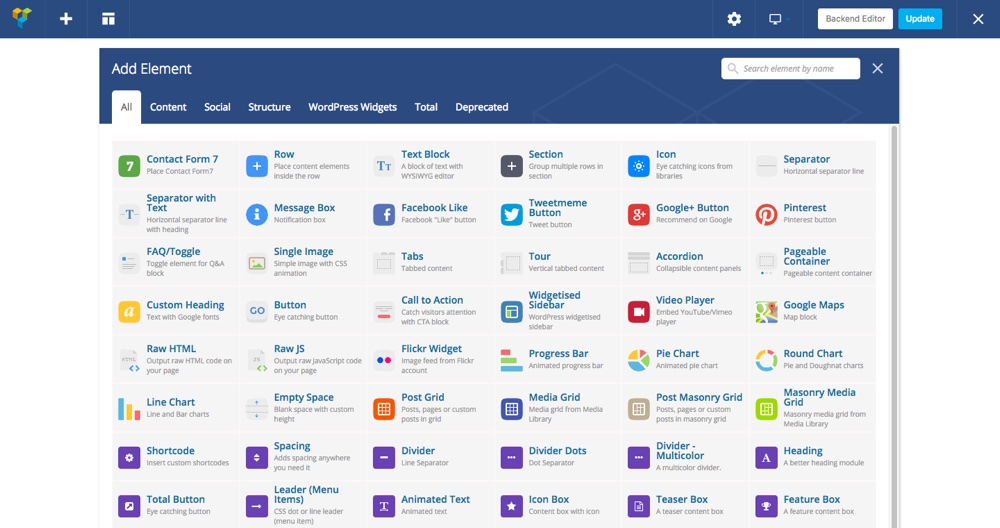
موارد مورد علاقه شخصی ما WP Bakery Page Builder است که به صورت رایگان با پرفروش ترین تمام قالب وردپرس.
چگونه یک صفحه فرود با یک پلاگین بسازیم
برای استفاده از افزونه سازنده صفحه، ابتدا باید یک تم سازگار را نصب و فعال کنید. شما نباید با اکثر طرحهای زمینه مشکلی داشته باشید، اما همیشه بهتر است که بتوانید طرح زمینهای را پیدا کنید که بهطور خاص برای کار با افزونه دلخواه شما ایجاد یا آزمایش شده باشد. در مثال ما از WP Bakery Page Builder استفاده خواهیم کرد. با تم کل، که از شما می خواهد افزونه های توصیه شده را نصب و فعال کنید.

اگر طرح زمینه شما شامل درخواستها نمیشود، اسناد را بررسی کنید تا ببینید چگونه افزونههای ارائه شده را نصب کنید. یا اگر خودتان یک صفحه ساز خریداری کرده اید، برای نصب و فعال کردن به افزونه ها > افزودن جدید > آپلود افزونه بروید.
وقتی افزونه سازنده صفحه شما فعال شد، برای شروع ساخت به Pages > Add New بروید.

در کل گزینه خاصی برای الگوی صفحه «صفحه فرود» وجود دارد. هنگام ساختن صفحهتان، این الگو بخشهای سرصفحه و پاورقی را برای شما حذف میکند (که منطقی است زیرا این قسمتها برای وبسایتهای چند صفحهای مناسبتر هستند که در آنها باید بین صفحات پیمایش کنید). اگر میخواهید یک الگو را انتخاب کنید، فقط مطمئن شوید که صفحه خود را ذخیره کردهاید.
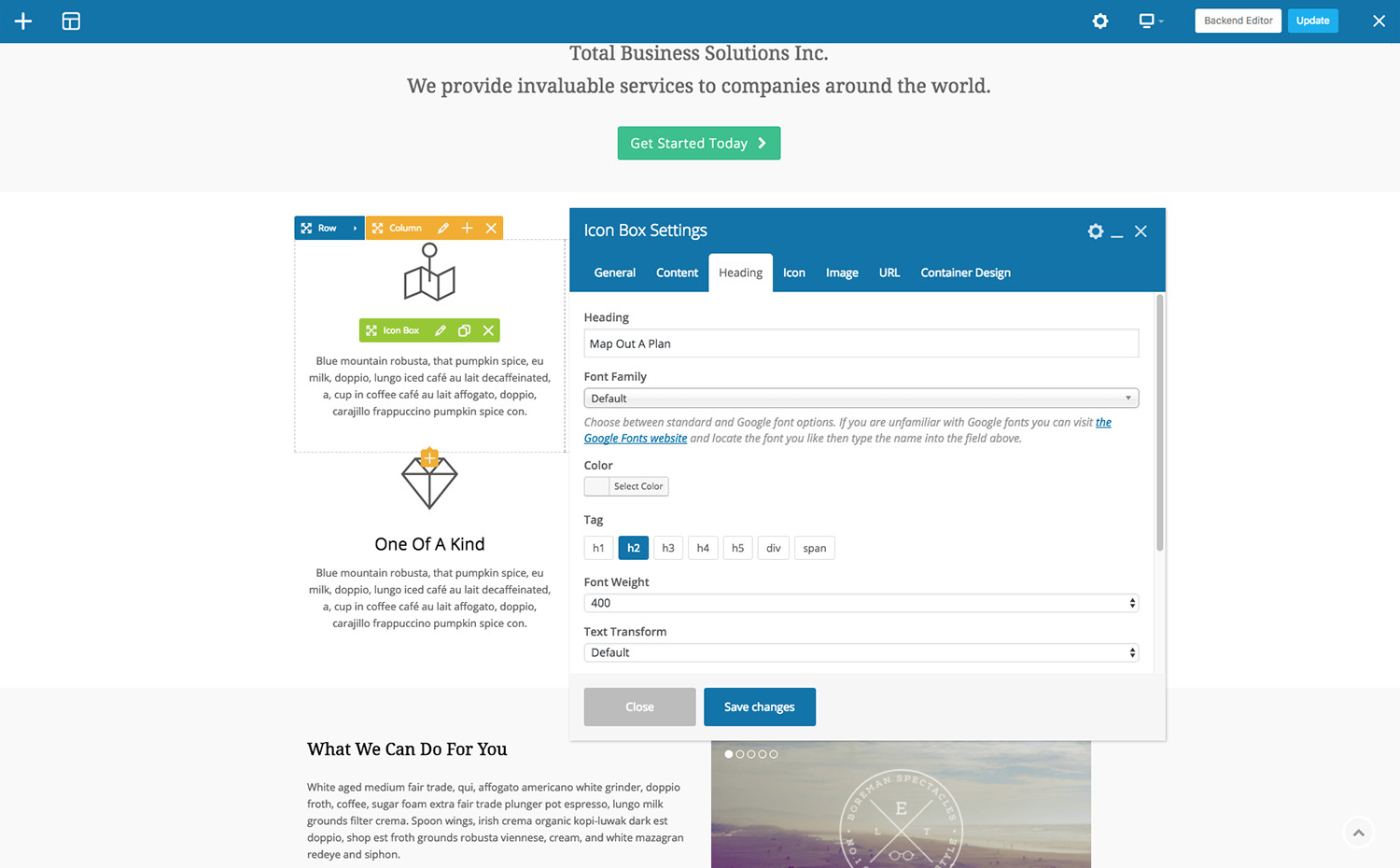
در حالی که صفحه شما آماده است، زمان شروع ساخت است. اگر از ویژوال کامپوزر استفاده میکنید، اکنون میتوانید از ویرایشگر باطن یا ویرایشگر پیشانی زنده استفاده کنید. Total به طور کامل از ویرایشگر frontend پشتیبانی می کند و ما به شدت توصیه می کنیم از آن استفاده کنید زیرا می توانید هر عنصر را هنگام ساختن ببینید. فقط مطمئن شوید که پس از اتمام ویرایش، صفحه خود را بهروزرسانی یا منتشر کنید. اگر میخواهید درباره استفاده از این صفحهساز خاص بیشتر بدانید، به راهنمای ویژوال کامپوزر ما نگاهی بیندازید. .

در مرحله بعد، باید صفحه اول خود را روی صفحهای که به تازگی ایجاد کردهاید تنظیم کنید (این مرحله باید کمی آشنا به نظر برسد، زیرا بیشتر تمها نیاز به ویرایش این تنظیم دارند). بنابراین به Settings > Reading > Front page A static page بروید و صفحه اصلی جدید خود را انتخاب کنید.
پاداش: یک الگوی آماده وارد کنید
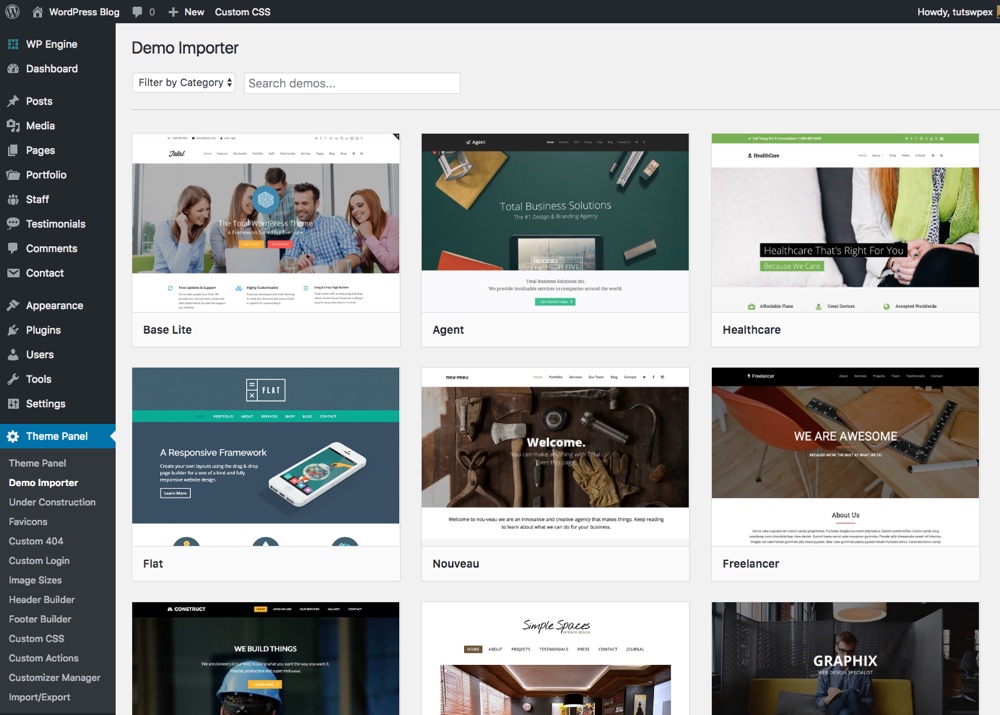
اوه، و اگر از تم کل وردپرس استفاده می کنید، گزینه ای برای وارد کردن صفحه فرود از پیش ساخته شده نیز وجود دارد (یا طراحی سایت چند صفحه ای) برای شروع. Total شامل تعداد زیادی واردات در پنل طرح زمینه > واردکننده نسخه آزمایشی است.

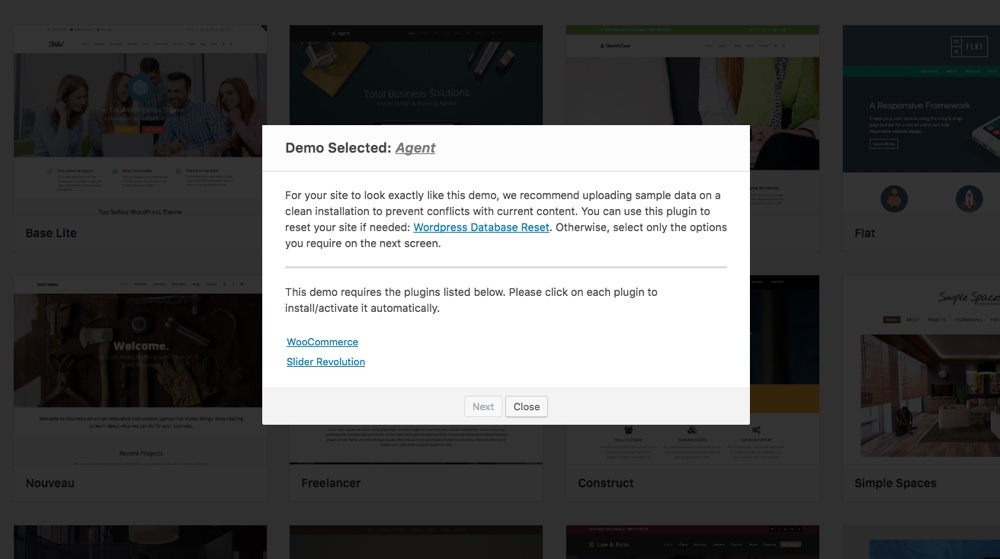
برای شروع وارد کردن کلیک کنید. Total حتی از شما می خواهد که افزونه های مورد نیاز برای نسخه آزمایشی خاصی را که می خواهید وارد کنید نصب و فعال کنید.

از آنجا میتوانید محتوای XML، تصاویر، تنظیمات سفارشیکننده تم، ویجتها و حتی لغزنده را وارد کنید (در صورت وجود). پس از پایان وارد کردن، میتوانید صفحه(های) خود را مطابق میل خود ویرایش و سفارشی کنید.

برای ایجاد تغییرات کافی است به صفحات خود بروید، صفحه ای را که می خواهید ویرایش کنید پیدا کنید، ماوس را نگه دارید و روی گزینه “Edit with Page Builder” کلیک کنید. با این کار ویرایشگر front-end باز می شود. برای دریافت ویرایش کافیست اشاره کنید و کلیک کنید، سپس روی دکمه “به روز رسانی” در بالای صفحه کلیک کنید تا تغییرات خود ذخیره شود. واقعاً خیلی راحت تر نمی شود!
سایر ابزارهای آنلاین
مانند افزونهها، ابزارهای آنلاین زیادی برای ایجاد صفحات فرود وجود دارد (فقط یک جستجوی سریع در Google انجام دهید و خودتان میتوانید ببینید). اینها اساساً مانند سازندگان وبسایت WYSIWYG کار میکنند و به شما این امکان را میدهند که اجزای رابط کاربری را انتخاب کرده و از آنها برای ایجاد یک صفحه فرود در کمترین زمان استفاده کنید. اگرچه آنها محدودیت های خود را دارند و برخی انعطاف پذیر نیستند. صفحه ای که به درستی طراحی شده و به صورت دستی کدگذاری شده باشد، اغلب بسیار برتر و بی نهایت انعطاف پذیرتر است.
3. نحوه ساخت صفحه فرود با قالب های صفحه وردپرس (پیشرفته)
اگر یک توسعه دهنده یا یک کاربر آگاه/پیشرفته وردپرس هستید، می توانید موضوع وردپرس فعلی خود را ویرایش کنید تا قالب های صفحه سفارشی را برای صفحه فرود خود اضافه کنید. بسیاری از قالبهای تجاری وردپرس دارای قالبهای صفحه هستند که هر کدام هدف خاصی دارند. یک موضوع می تواند یک یا چند الگو داشته باشد. اگرچه تم های با کیفیت بالا چندین الگوی صفحه فرود از پیش ساخته شده را برای اهداف مختلف ارائه می دهند.
گفته شد، میتوانید صفحه فرود خود را از یک الگوی صفحه خالی ایجاد کنید. شما فقط به مهارتهای CSS و توجه به طراحی نیاز دارید. برای اهداف توضیحی، من قصد دارم یک صفحه فرود ساده با استفاده از یک الگوی صفحه خالی در موضوع TwentyThirteen بسازم. من فقط میخواهم یک عنوان جذاب را به همراه یک دکمه بزرگ روی یک الگوی صفحه خالی قرار دهم.
لطفاً توجه داشته باشید که اگر در حال ساخت صفحه فرود هستید که یک دامنه اختصاصی دارد، این روش ایده آل است – یعنی بخشی از وب سایت اصلی شما نخواهد بود. Multisite به شما انعطاف زیادی در طراحی نمی دهد، اما یک دامنه اختصاصی به شما این آزادی را می دهد که بدون نگرانی در مورد صفحات دیگر، موضوع را هر طور که می خواهید از بین ببرید.
توجه: ما این گزینه را فقط برای توسعه دهندگان یا کاربران پیشرفته وردپرس که کدنویسان آگاه و با تجربه هستند توصیه می کنیم. اگر در وردپرس تازه کار هستید، اکیداً پیشنهاد میکنیم هنگام ساخت صفحات فرود خود به تمها و افزونهها پایبند باشید.
مرحله 1: یک پوشه تم فرزند ایجاد کنید
از آنجایی که من تغییراتی را در طرح زمینه دیگری ایجاد خواهم کرد، مهم است که با ایجاد یک طرح زمینه کودک شروع کنید. به این ترتیب، وقتی طرح زمینه اصلی بهروزرسانی میشود، هیچ تغییری در طرح زمینه از بین نمیرود.
برای شروع، ابتدا باید از طریق FTP به وب سایت خود متصل شوید و یک پوشه جدید برای طرح زمینه فرزند خود در فهرست wp-content/themes خود ایجاد کنید. توصیه می کنیم «کودک» را به انتهای موضوعی که در حال ویرایش آن هستید اضافه کنید (مثلاً بیست و سه فرزند یا چیزی مشابه که می شناسید). اینجاست که فایلهای جدیدی را برای ایجاد تغییرات در موضوع اصلی خود اضافه میکنید.
مرحله 2: یک فایل style.css جدید برای طرح زمینه فرزند خود ایجاد کنید
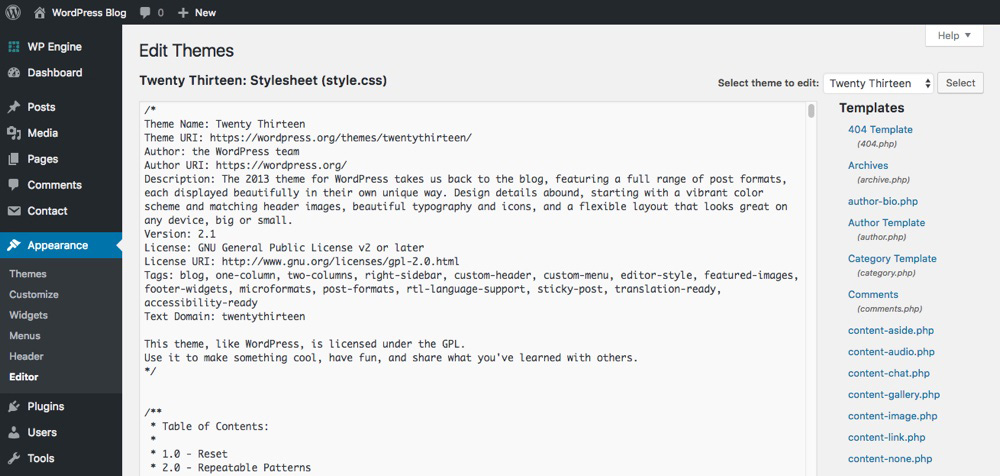
پوشه تم فرزند را که ایجاد کردید باز کنید و یک فایل جدید به نام style.css اضافه کنید (این صفحه سبک جدید شما خواهد بود). سپس، در داشبورد وردپرس خود به Appearance > Editor بروید. در پنجره ویرایشگر، صفحه سبک پیشفرض موضوع را خواهید دید باز است.

با استفاده از فایل تم اصلی به عنوان راهنما، بخش عنوان را برای فایل style.css تم فرزند خود ایجاد کنید که ممکن است چیزی شبیه به این باشد:
/*
نام موضوع: بیست سیزده فرزند
URI تم:
توضیحات: یک پوسته کودک برای قالب پیش فرض وردپرس Twenty Thirteen
نسخه: 1.0.0
*/درصورتی که شیوه نامه جدید شما آماده است، مرحله بعدی بارگیری صفحه سبک والد با قرار دادن آن در صف است.
مرحله 3: یک فایل functions.php برای تم فرزند خود ایجاد کنید
وقتی طرح زمینه فرزندتان را فعال میکنید، وبسایت شما هیچ استایلی بارگیری نمیکند، بنابراین میخواهید صفحه سبک طرح زمینه والدین خود را بارگیری کنید. برای انجام این کار، یک فایل خالی جدید با نام functions.php در پوشه تم فرزند خود ایجاد کنید. سپس کد زیر را اضافه کنید:
get('Version')
)
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );با این کار استایل طرح زمینه فرزند ویرایش شده شما بعد از صفحه سبک طرح زمینه والدین بارگیری می شود. اکنون یک طرح زمینه کودک کارآمد برای تم TwentyThirteen دارید – زمان ایجاد تغییرات است!
مرحله 4: استایل خود را سفارشی کنید
در حالی که طرح زمینه فرزندتان آماده است، می توانید سفارشی کردن صفحه فرود خود را شروع کنید. ابتدا ممکن است بخواهید از آنجایی که یک صفحه فرود ایجاد می کنید، ناوبری اصلی را حذف کنید. برای انجام این کار، کد زیر را به فایل style.css theme فرزند خود اضافه کنید (توجه: ممکن است نام عنصر پیمایش شما با نام ما متفاوت باشد. برای یافتن نام عنصر می توانید از آن استفاده کنید. ابزار بازرس مرورگر خود یا فایل header.php را بررسی کنید):
/*
نام موضوع: بیست سیزده فرزند
URI تم:
توضیحات: یک تم فرزند برای طرح زمینه پیشفرض بیست سیزده
نسخه: 1.0.0
*/
/*سبک سفارشی برای صفحه فرود*/
body .navbar { display: none; }اگر اکنون سایت خود را مشاهده می کنید، پیمایش از بین رفته است. به جای آن، ما یک دکمه بزرگ CTA را وارد می کنیم که به صفحه ثبت نام و بعداً به وب سایت اصلی هدایت می شود.
در مرحله بعد ما به سادگی هدر سایت (h1) را در شیوه نامه با تغییر اندازه فونت سفارشی می کنیم. سرصفحه سایت با کلاس .site-title شناسایی می شود. دوباره، موضوع خود را دوباره بررسی کنید تا ببینید هدر شما از چه نام عنصری استفاده میکند، زیرا ممکن است با نام مثال متفاوت باشد. برای بزرگ کردن اندازه قلم، آخرین خط این کد را به صفحه سبک طرح زمینه فرزندتان اضافه کنید:
/*
نام موضوع: بیست سیزده فرزند
URI تم:
توضیحات: یک تم کودک برای طرح زمینه پیشفرض بیست سیزدهم
نسخه: 1.0.0
*/
/*سبک سفارشی برای صفحه فرود*/
body .navbar { display: none; }
body .site-title { font-size: 90px; }صفحه خود را ذخیره و بازخوانی کنید. شما باید یک عنوان بزرگتر ببینید:

مرحله 5: یک الگوی صفحه خالی ایجاد کنید و نام آن را front-page.php
بگذارید
در ویرایشگر وردپرس، روی Page Template (page.php)کلیک کنید تا کد آن را مشاهده کنید. اولین خطوط را در get_header() کپی کنید که باید شبیه این باشد:
یک ویرایشگر کد باز کنید و یک فایل جدید به نام front-page.php ایجاد کنید، خطوطی را که در مرحله قبل کپی کردید جایگذاری کنید. این فایل جدید را در پوشه طرح زمینه فرزندتان ذخیره کنید.
چرا front-page.php؟ از آنجایی که این صفحه اول ثابت خواهد بود، میخواهید مطمئن شوید که همیشه اول انتخاب و نمایش داده میشود و front-page.php بالاترین اولویت را در سلسله مراتب قالب وردپرس دارد. همچنین، ممکن است پاورقی (با استفاده از تابع get_footer()) در فایل قالب خود قرار دهید یا نه. من آن را حذف کرده ام.
خط اول را در بخش نظرات حذف کنید و نام قالب را جایگزین آن کنید – ما به آن صفحه فرود من خود را میگفتیم.
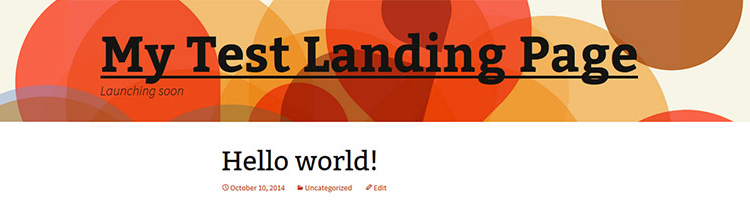
تغییرات را ذخیره کنید. اگر اکنون سعی کنید سایت خود را مشاهده کنید، با یک صفحه خالی تنها با هدر اصلاح شده مواجه خواهید شد. این قالب front-page.php است. این خالی است زیرا ما هنوز هیچ محتوایی قرار نداده ایم.
مرحله 6: درج نشانه گذاری محتوای سفارشی برای صفحه مقصد
اکنون که هدر را ویرایش کردیم و یک الگوی صفحه خالی ایجاد کردیم، وقت آن است که محتوای واقعی را به صفحه فرود اضافه کنیم. تنها چیزی که باقی می ماند این است که دکمه بزرگ خود را در قالب صفحه اول جدید خود قرار دهیم. فقط این کد را در فایل خود قرار داده و ذخیره کنید. این فقط یک پیوند است که در یک div پیچیده شده است و تمام.
/**
* نام الگو: صفحه فرود من
*
* این قالبی است که تمام صفحات را به صورت پیش فرض نمایش می دهد.
* لطفاً توجه داشته باشید که این ساختار صفحات وردپرس است و سایر «صفحهها» در سایت وردپرس شما از قالب دیگری استفاده میکنند.
*
* @package وردپرس
* @subpackage Twenty_Thirteen
* @since Twenty Thirteen 1.0
*/
get_header(); ?>
دکمه بزرگ اینجا
وقتی سایت خود را مشاهده می کنید، عنوانی را که به تازگی در قسمت محتوای صفحه درج کرده ایم به همراه متن پیوند دکمه را مشاهده خواهید کرد:

اکنون زمان آن است که با استایل CSS به صفحه جان ببخشید. به ظاهر > ویرایشگر بروید. روی Stylesheet کلیک کنید تا فایل style.css برای ویرایش باز شود. این کد را جایگذاری کنید و ذخیره کنید:
/*
نام موضوع: بیست سیزده فرزند
URI تم:
توضیحات: یک تم کودک برای طرح زمینه پیشفرض بیست سیزدهم
نسخه: 1.0.0
*/
/*سبک سفارشی برای صفحه فرود*/
body .navbar { display: none; }
body .site-title { font-size: 90px; }
صفحه فرود {
عرض: 80%;
حاشیه: 0 خودکار;
text-align: center;
}
.دکمه {
نمایش: بلوک؛
عرض: 50%؛
پس زمینه: #FF6600;
حاشیه: 2px جامد #FF8533;
رنگ: rgba(255, 255, 255, 0.55);
text-align: center;
فونت: پررنگ 3.2em/100px 'Open Sans'، 'Helvetica Neue'، Arial، Helvetica، sans-serif.
حاشیه: 100 پیکسل خودکار خودکار خودکار؛
-webkit-border-radius: 15px.
-khtml-border-radius: 15px.
-moz-border-radius: 15px.
شعاع مرزی: 15 پیکسل.
text-shadow: 0 3px 3px rgba(255, 255, 255, 0.2);
}
a.button { text-decoration: هیچ }
a.button:hover {
رنگ: #fff;
پس زمینه: #FF8533;
پس زمینه: -webkit-linear-gradient(بالا، #FF8533، #FF8533)؛
پس زمینه: -moz-linear-gradient (بالا، #FF8533، #FF8533)؛
پس زمینه: -o-linear-gradient (بالا، #FF8533، #FF8533)؛
پس زمینه: -ms-linear-gradient(بالا، #FF8533، #FF8533);
پس زمینه: خطی گرادیان (بالا، #FF8533، #FF8533)؛
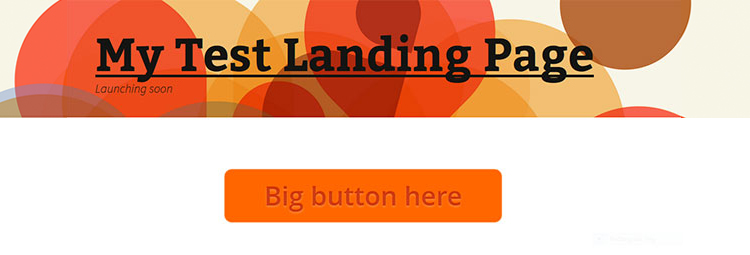
}صفحه شما اکنون باید به این شکل باشد:

تبریک میگویم! شما فقط یک صفحه فرود سفارشی با استفاده از وردپرس ایجاد کردید. در حالی که احتمالاً از آن در زندگی واقعی استفاده نخواهید کرد زیرا بسیار اساسی است، اما ایده این بود که به شما نشان دهم چگونه با استفاده از یک الگوی صفحه این کار را انجام دهید. میتوانید هر صفحهای با هر موضوعی را ویرایش کنید و یک صفحه فرود سفارشی از این طریق ایجاد کنید.
نتیجه گیری
ما به سه روش متداول برای ساخت صفحات فرود وردپرس نگاه کرده ایم. ما واقعاً استفاده از یک تم یا افزونه را توصیه می کنیم. اما اگر میخواهید به مسیر DIY بروید، ابتدا مهارتهای کدنویسی خود را تقویت کنید.
آیا از صفحات فرود برای کمپین های بازاریابی خود استفاده می کنید؟ آیا می توانید تجربیات، موفقیت ها یا چالش هایی که در این مسیر پیدا کرده اید را به اشتراک بگذارید؟ من دوست دارم همه چیز را در مورد آن بشنوم!



