جداول پاسخگوی خیره کننده با wpDataTables ایجاد کنید

جداول پاسخگوی خیره کننده با wpDataTables ایجاد کنید
ایجاد جداول در وردپرس آسان است. روشهای سنتی برای افزودن جداول به وردپرس با کد وجود دارد، اما راحتترین راه برای ساخت جدول (یا نمودار) افزونه wpDataTables وردپرس است. وارد کردن جدول خود را از منابع خارجی مختلف، سبک آن را مطابق میل خود و اضافه کردن آن به وب سایت خود بسیار آسان می کند.
جدول HTML پایه
میتوانید با استفاده از برچسبهای جدول HTML استاندارد، جداول را به وردپرس اضافه کنید. آنها نسبتاً مستقیم هستند و از ساختار اصلی زیر استفاده می کنند (فقط به یاد داشته باشید هنگام ایجاد پست خود آنها را در برگه “متن” وارد کنید):
اول
دوم
سوم
جک
جکسون
25
جین
جنسون
30
که منجر به جدولی می شود که شبیه به این به نظر می رسد (توجه داشته باشید – هر سبکی برای سلول های سرصفحه به طرح زمینه شما بستگی دارد):
| اول | دوم | سوم | جک | جکسون | 25 |
|---|---|---|
| جن | جنسون |
استفاده از HTML برای ایجاد جداول کار خواهد کرد و اگر فقط میخواهید یک یا دو جدول به سایت خود اضافه کنید خوب است. اما اگر قرار است اغلب جداول ایجاد کنید، احتمالاً با چند مشکل مواجه خواهید شد.
- برای گزینه های پیشرفته باید کدنویسی HTML را یاد بگیرید
- افزودن HTML زمانبر است و در صورت ایجاد جدولهای زیاد، در درازمدت مانع بهرهوری شما میشود
- این روش از نظر طرح و طراحی به شدت محدود است (مگر اینکه یک توسعه دهنده پیشرفته باشید)
اگر از وردپرس استفاده میکنید، میتوانیم با خیال راحت فرض کنیم که 1) از آخرین نسخه وردپرس استفاده میکنید، و 2) طرح زمینه شما پاسخگو است. هنگامی که از تگ جدول HTML برای درج جداول در سایت وردپرس خود استفاده می کنید، زمان زیادی را صرف تنظیم طرح بندی خواهید کرد.
سایت شما ممکن است پاسخگو باشد، اما جداول شما پاسخگو نیست.
این امر به طور طبیعی ویژگی پاسخگوی سایت شما را از بین می برد. قرار دادن داده ها در سایت شما نیز می تواند مشکل ساز باشد. نرم افزارهای پردازش صفحه گسترده مانند Google Spreadsheets یا Microsoft Excel دارای ابزارهای وارداتی زیادی برای گرفتن داده ها از پایگاه داده هستند. اما وقتی در حال تایپ تک تک شخصیتها هستید – خیلی سازنده نیست.
پیش از این ما سه مشکل عمده در قرار دادن جداول با HTML در وردپرس شناسایی کردیم. نگران نباشید – راه بسیار بهتری برای ایجاد جداول وجود دارد. بنابراین اجازه دهید افزونه ای را معرفی کنم که تمام مشکلات ذکر شده را برطرف می کند و مجموعه ای از ویژگی های مفید را به ارمغان می آورد.
ایجاد جداول بهتر با wpDataTables

برای ایجاد جداول با وردپرس، wpDataTables را به شدت توصیه می کنیم. این افزونه پریمیوم کاملاً پاسخگو ایجاد، سفارشی سازی و مدیریت جداول و نمودارها در وردپرس را آسان می کند – بدون نیاز به کدنویسی. فقط نصب کنید و شروع به ساخت جداول و نمودار کنید! بیش از 14300 نفر به آن اعتماد دارند (و قبلاً آن را یکی از افزونههای ماه وردپرس ما نامیدهاند) این یکی از بهترین راهها برای افزودن جداول به وبسایت دارای وردپرس شما از نظر متواضعانه ما است.
میتوانید درباره wpDataTables در Themeforest اطلاعات بیشتری کسب کنید. روی دکمههای بالا کلیک کنید، یا به خواندن ادامه دهید تا بفهمید چرا فکر میکنیم این بسیار عالی است.
چند منبع داده

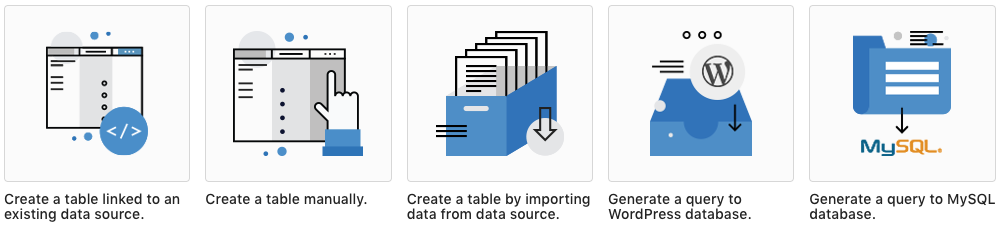
بسته به جایی که ترجیح می دهید داده های خود را ذخیره کنید، wpDataTables به شما امکان می دهد از منابع مختلف وارد کنید. از Excel، CSV، Google Doc، XML، JSON، Array PHP Serialized یا Query MySQL برای وارد کردن دادهها انتخاب کنید. همچنین گزینههایی برای ایجاد یک جدول جدید به صورت دستی، پیوند به یک منبع داده زنده (که تا زمانی که جدول شما را در صفحه بارگیری میکنید بهصورت پویا بهروزرسانی میشود) یا ایجاد یک درخواست سفارشی با استفاده از یک ابزار GUI (واسط کاربری گرافیکی) وجود دارد.
پرس و جو MySQL مورد علاقه شخصی من است زیرا به من امکان می دهد داده های و اصلاح را از یک پایگاه داده مناسب مشاهده کنم. wpDataTables از اتصالات پایگاه داده جداگانه برای پایگاه های داده MS SQL و PostgreSQL و گزینه ای برای اضافه کردن بیش از یک اتصال پایگاه داده جداگانه پشتیبانی می کند. جداول می توانند داده ها را از چندین پایگاه داده و سرور جمع آوری کنند. اگر تیمی از توسعه دهندگان دارید که روی یک پروژه جدول کار می کنند، این کار همکاری را بسیار ساده می کند (در ادامه در این مورد بیشتر توضیح می دهیم)!
سفارشی سازی پیشرفته و چیدمان پاسخگو
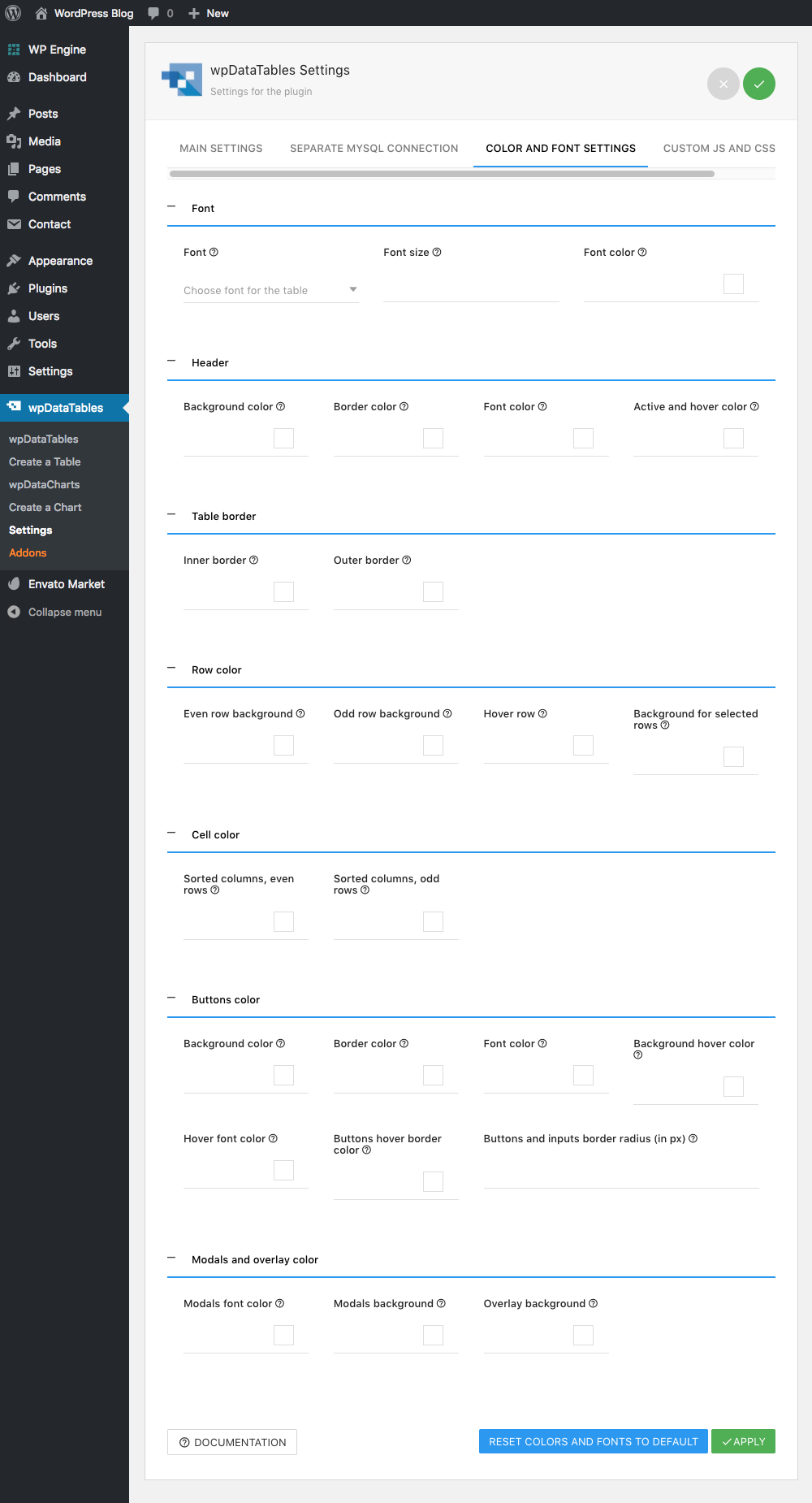
طراحی میز شما هرگز آسانتر نبوده است. با چند چک باکس و چند انتخاب رنگ، می توانید افزونه را برای تکمیل تم سایت خود طراحی کنید. همچنین میزهای مدرن جدیدی برای انتخاب وجود دارد، از جمله بنفش، تیره و آبی. به ویژگی های طراحی فوق العاده ای که افزونه ارائه می دهد نگاهی بیندازید:

همچنین گزینههای داخلی برای زبان رابط، قالببندی زمان/تاریخ، ترازها، JS/CSS سفارشی و موارد دیگر وجود دارد. اوه و آیا اشاره کردم که این افزونه برای موبایل نیز پاسخگو است؟ شما می توانید تعیین کنید که جدول چقدر فضا مصرف کند، صرف نظر از اندازه صفحه!
فیلترهایی برای جستجوی کارآمد

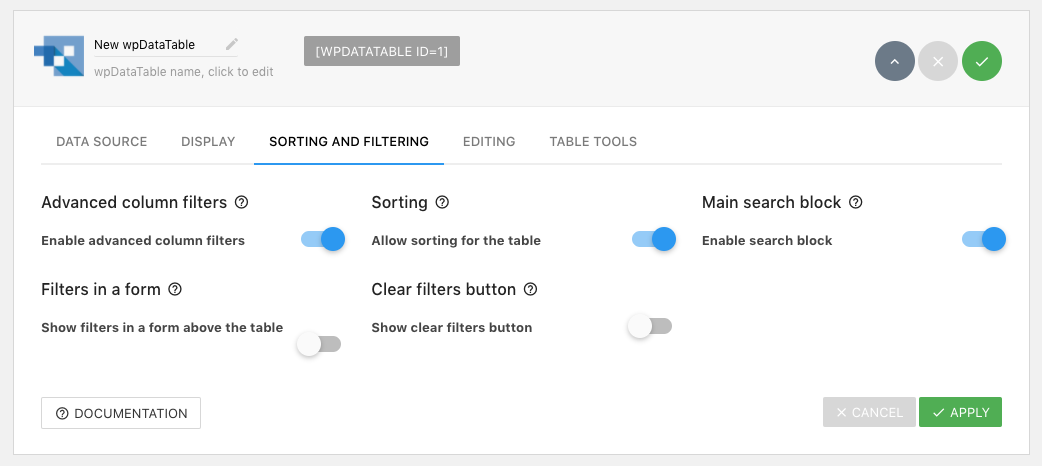
هنگام ایجاد یک جدول جدید (یا ویرایش یک جدول خروجی) شما می توانید فیلترها را فعال کنید. با فیلترها، می توانید مجموعه نتایج خود را فقط با مواردی که می خواهید کاهش دهید. این برای پرس و جو از یک پایگاه داده بزرگ بسیار مفید است. به عنوان مثال، اگر یک پایگاه داده کتابخانه دارید، فیلتر کردن نتایج بر اساس موضوع به شما کمک می کند کتاب خود را بسیار سریعتر پیدا کنید.
با این حال، از آنجایی که هر بار که یک فیلتر را ویرایش می کنید، تعداد محاسباتی که باید توسط پایگاه داده انجام شود افزایش می یابد – در نتیجه فشار سرور افزایش می یابد. بنابراین، گزینه شیرین غیرفعال کردن فیلترها را دارید.
ویرایش پایگاه داده MySQL از Frontend

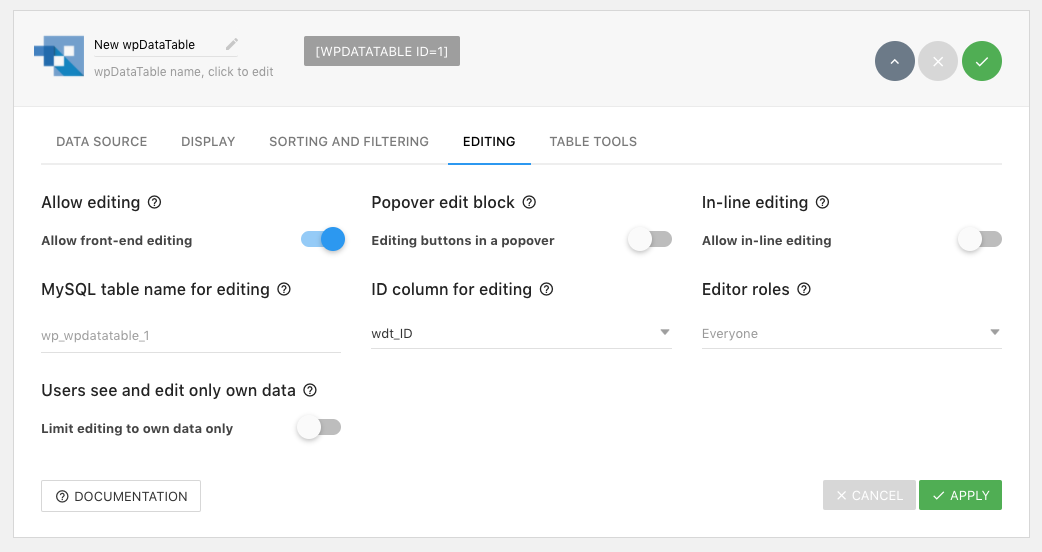
wpDataTables همچنین به شما این امکان را میدهد که مستقیماً پایگاه دادههای خود را از قسمت ظاهری – یعنی از سایت زنده وردپرس – ویرایش کنید. هنگام پیکربندی جدول خود، به سادگی گزینه زیر تب “ویرایش” را فعال کنید. حتی میتوانید تعیین کنید که کدام کاربران میتوانند مقادیر موجود در پایگاه داده را ویرایش کنند – آن را برای همه کاربران باز بگذارید تا ارسال کنند یا بر اساس نقش کاربری خود دسترسی داشته باشند.
تجسم داده ها با استفاده از نمودارها
تجسم یک جلب توجه بسیار مؤثر نسبت به متن معمول است. بالاخره دیدن، باور کردن است. در مقایسه با خواندن سنتی نرخ دریافت داده ما را افزایش می دهد. به عنوان مثال، هنگامی که نمودار دایره ای گزارش درآمد سالانه را مشاهده می کنید، تقریباً همیشه داده ها را در مقایسه با خواندن داده ها برای تمام دوازده ماه سریعتر تفسیر می کنید.

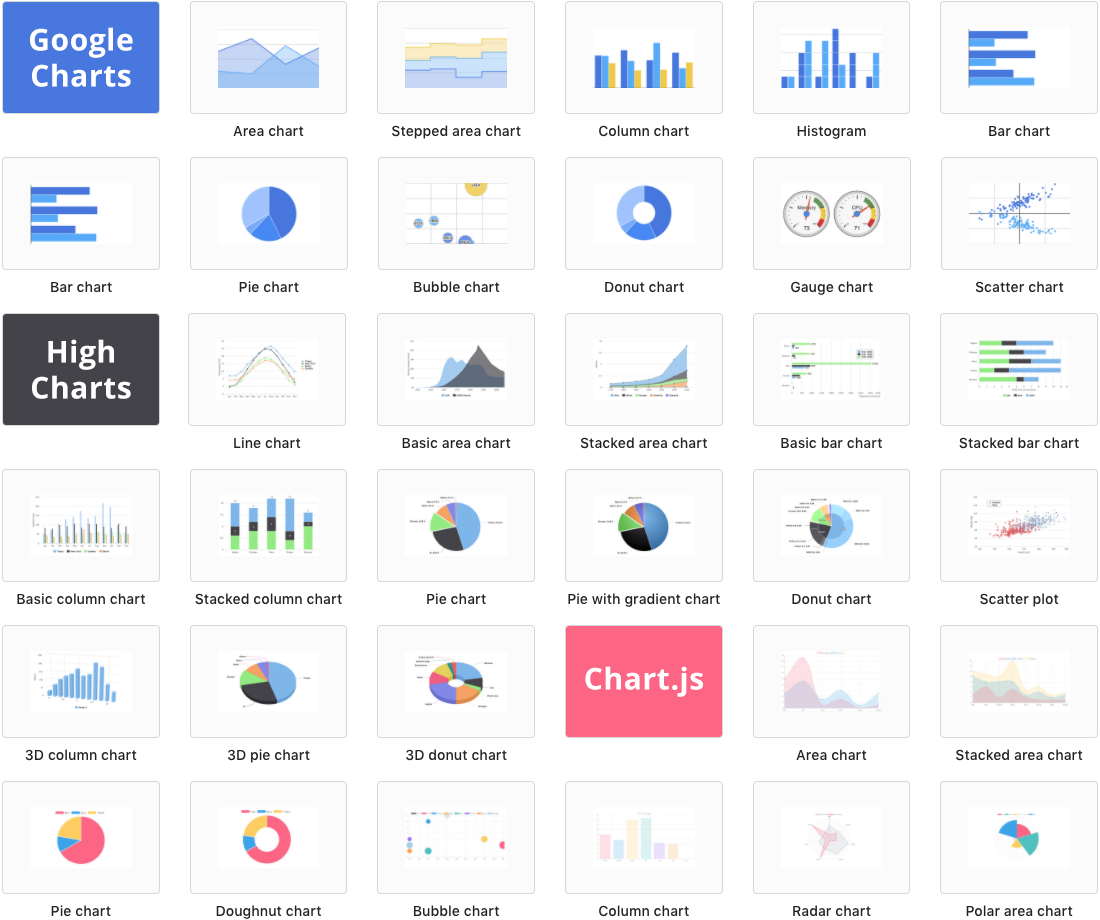
wpDataTables به شما کمک میکند نمودارهای پویا (از طریق Google Charts، HighCharts یا Chart.js) ایجاد کنید تا دادههای جدول خود را تجسم کنید. این به ویژه برای جداول با داده های عددی زیاد مفید است، برای مثال وبلاگ نویسانی که گزارش های درآمد ماهانه خود را به اشتراک می گذارند.
به روز رسانی های مادام العمر
بیشتر توسعه دهندگان افزونه به شما یک سال به روز رسانی و پشتیبانی می دهند. با این حال، این توسعهدهنده بهروزرسانیهای مادامالعمر و پشتیبانی شش ماهه را برای یک بار هزینه در نظر گرفته است (توجه داشته باشید – برای پشتیبانی مداوم باید مجوز خود را تمدید کنید).
مستندات تفصیلی
توسعهدهنده وقتی صحبت از توضیح نحوه استفاده از wpDataTables میشود، حرفی نمیزند. اسناد آنلاین گسترده ای به همراه آموزش های ویدیویی وجود دارد که به شما کمک می کند تا توانایی کامل این افزونه را درک کنید!
این 2 چیز را به ما می گوید:
- توسعهدهنده به مشتریان خود اهمیت میدهد – به طوری که آنها برای خرید محصول برمیگردند
- مشتری آگاه = سکسکه کمتر = بلیط پشتیبانی کمتر = مشتریان خوشحال
همچنین، با بلیطهای پشتیبانی کمتر، توسعهدهنده میتواند زمان بیشتری را به بهبود افزونه و معرفی ویژگیهای جدیدتر اختصاص دهد!
نحوه ساختن یک جدول پاسخگو با wpDataTables
اکنون که می دانید چرا فکر می کنیم wpDataTables یک افزونه عالی است، اجازه دهید نحوه استفاده از آن را به شما نشان دهیم! دقیقاً سه مرحله برای ایجاد یک جدول جدید با استفاده از افزونه wpDataTables وجود دارد.
1. wpDataTables
را نصب کنید
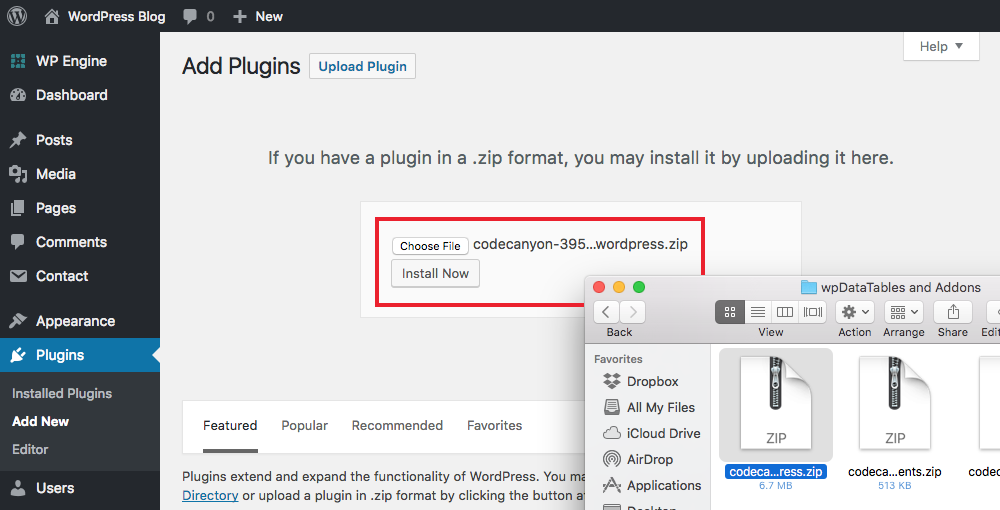
می دانم که این باید واضح باشد، اما ابتدا باید wpDataTables را نصب کنید. از آنجا که این یک افزونه ممتاز است، باید از CodeCanyon خریداری و دانلود شود (فقط به خریدهای خود بروید و «فقط فایل وردپرس قابل نصب» را دانلود کنید.

سپس فقط دستورالعملهای روی صفحه را دنبال کنید تا نصب و فعالسازی تمام شود.
2. جدول داده های خود را ایجاد کنید
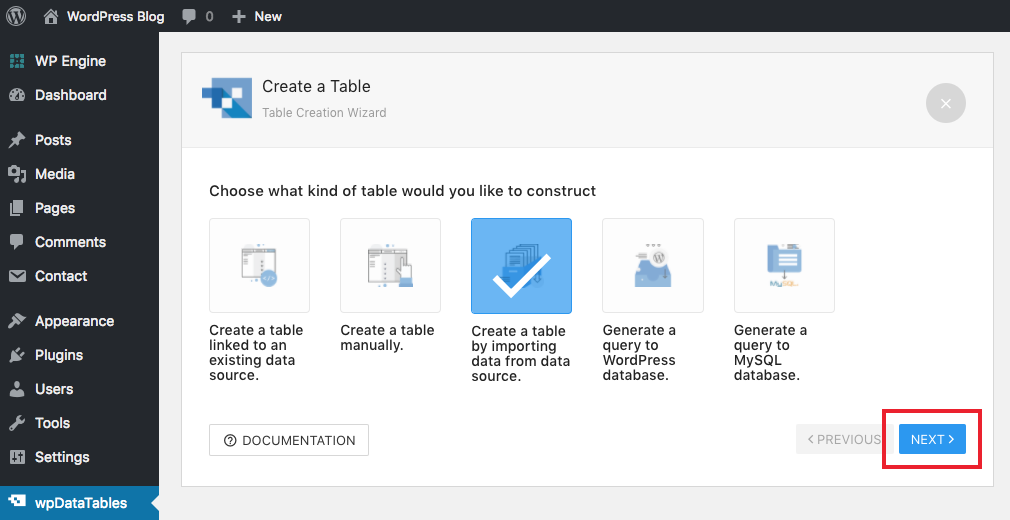
با فعال بودن افزونه، باید یک آیتم منوی کاملاً جدید “wpDataTables” داشته باشید. روی آن کلیک کنید، سپس روی دکمه آبی بزرگ Add New کلیک کنید تا شروع به ایجاد جدول جدید کنید.

اولین گزینه شما این است که چگونه می خواهید جدول خود را ایجاد کنید. باید پنج گزینه ارائه شود. ما گزینه وارد کردن از یک CVS را انتخاب کردیم زیرا یک صفحه گسترده ساده داشتیم که میخواستیم استفاده کنیم. سپس پس از کلیک بر روی Next از شما خواسته می شود فایل خود را انتخاب و آپلود کنید.

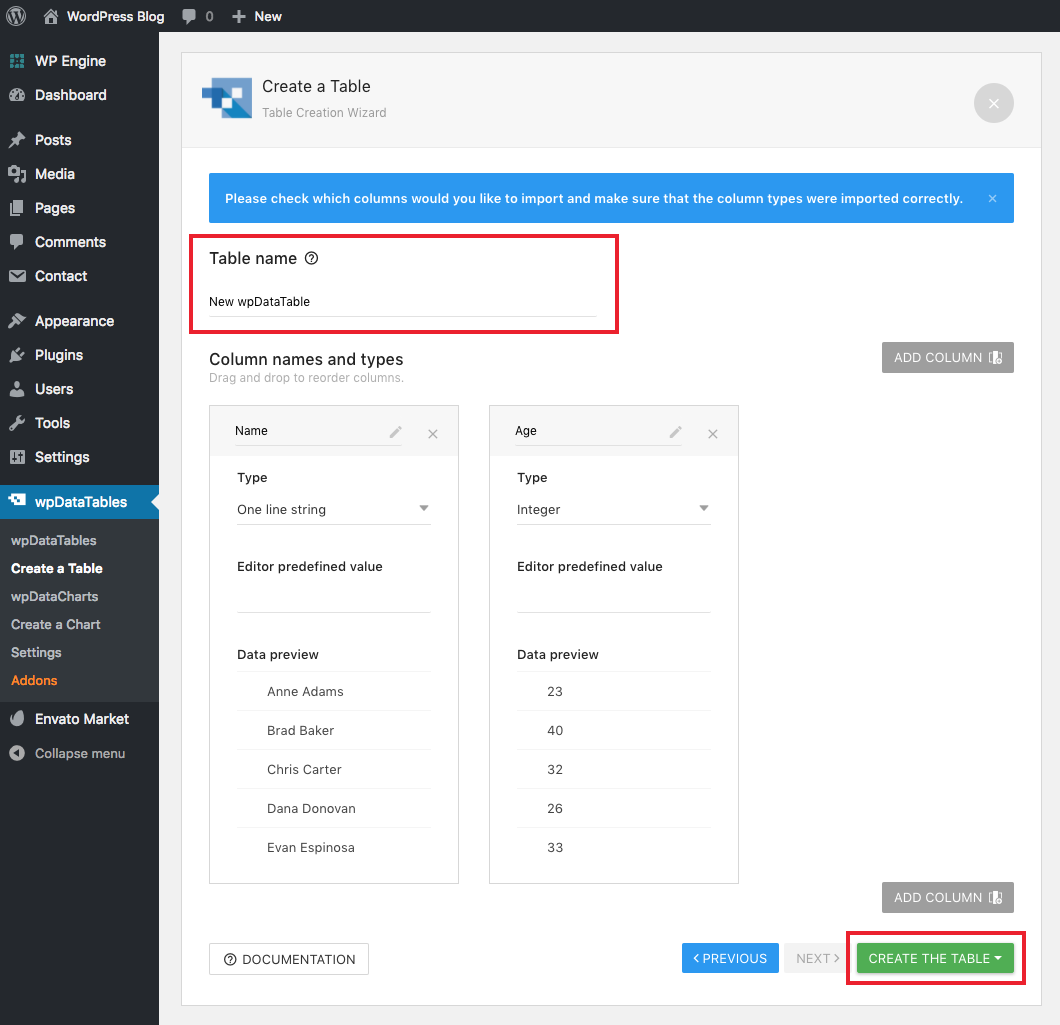
وقتی منبع داده خود را آپلود کردید، میتوانید نام جدول سفارشی را وارد کنید و همچنین از گزینههایی برای ویرایش، افزودن یا حذف ستونها و ردیفها استفاده کنید. سپس روی دکمه سبز رنگ کلیک کنید تا ایجاد جدول شما به پایان برسد.

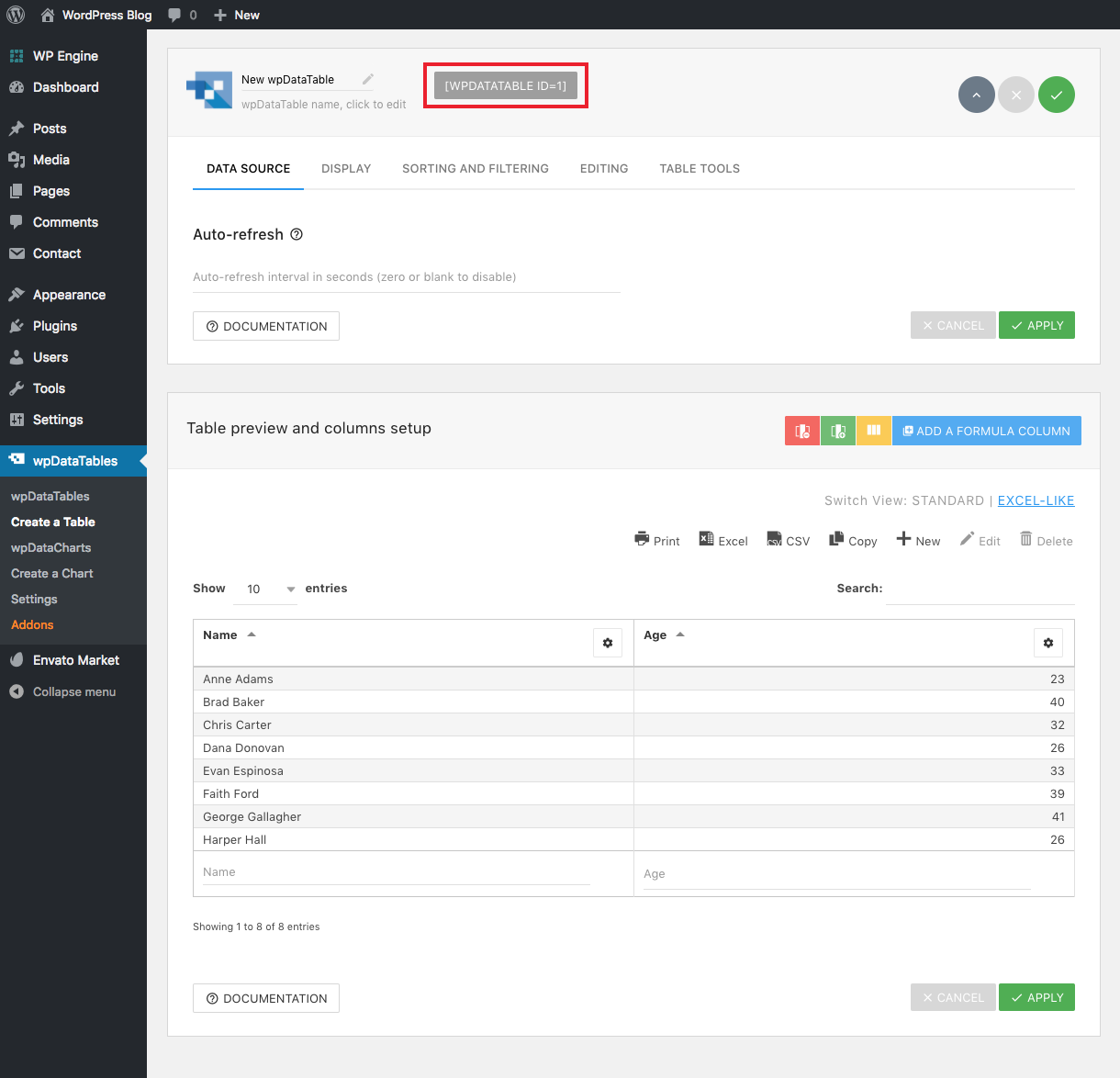
اکنون در خانه هستید! از این صفحه می توانید تنظیمات اضافی را برای جداول خود تغییر دهید (اختیاری). از گزینههای «نمایش» برای فعال کردن جمعکردن پاسخگو در دستگاههای کوچکتر، افزودن نوار پیمایش افقی، محدود کردن عرض جدول و غیره استفاده کنید. برای فعال کردن ویرایش جلویی، به برگه «ویرایش» بروید یا ابزار جداول (چاپ، کپی یا صادر کردن) را فعال کنید. لینک های سریع). بهترین از همه این است که میتوانید ویرایشهای خود را بهطور زنده در حالی که بهینهسازی میکنید، پیشنمایش کنید. فقط به خاطر داشته باشید که اگر تغییری ایجاد کردید روی علامت ذخیره کلیک کنید (یا اعمال کنید).
پس از اتمام کار، کد کوتاه جدول خود را از بالای صفحه کپی کنید زیرا برای مرحله سوم و آخر به آن نیاز خواهید داشت.
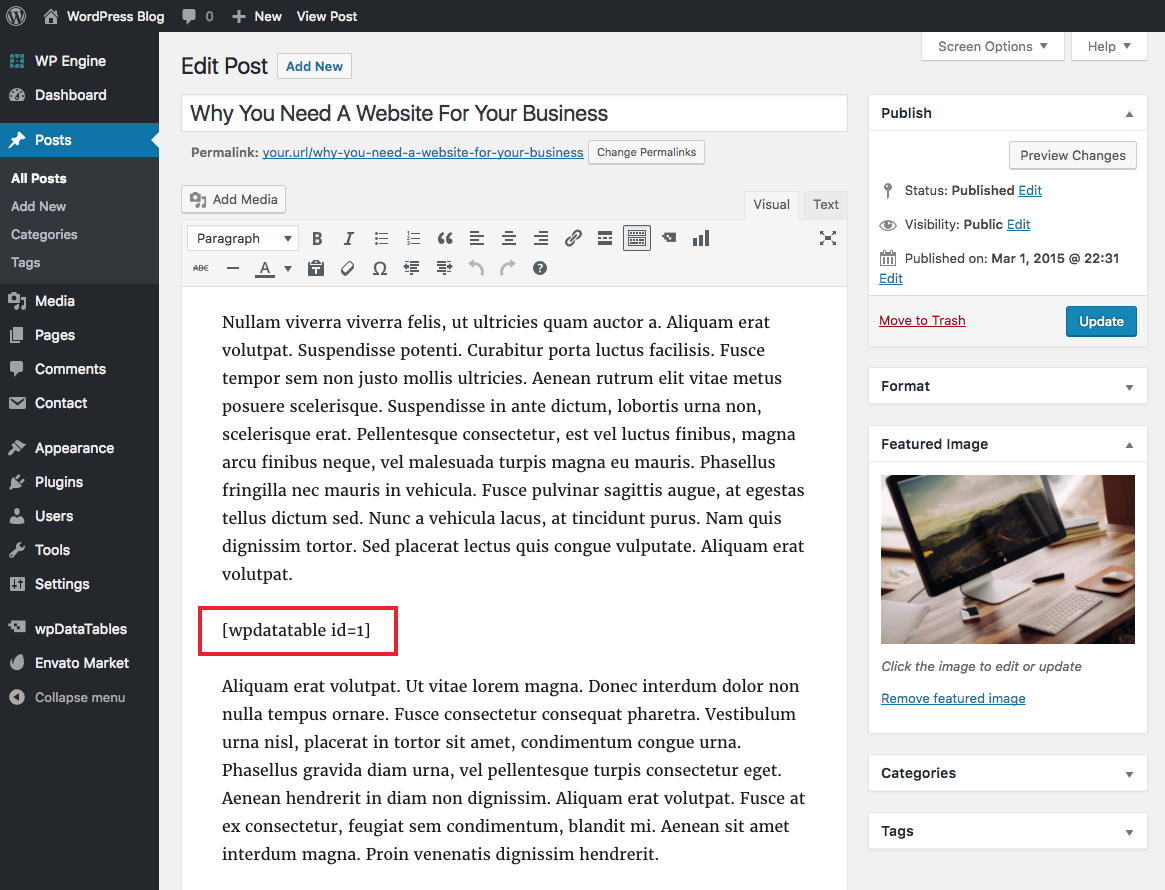
3. جدول خود را در یک پست یا صفحه وارد کنید

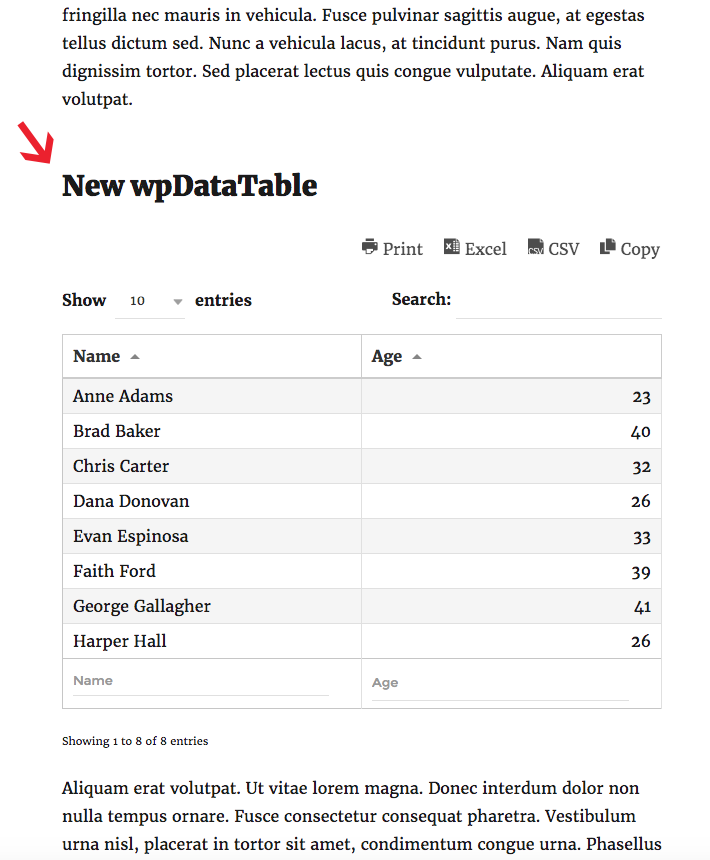
برای استفاده از جدول، تنها کاری که باید انجام دهید این است که کد کوتاه را در محتوای یک پست یا صفحه بچسبانید (مانند تصویر بالا). این کد کوتاه بسته به نحوه استایل بندی جدول خود در قسمت جلویی وب سایت شما نمایش داده می شود:

در سایت ما میتوانید ببینید که ابزارهای جدول (برای چاپ، صادرات و غیره)، فیلتر کردن و ارسالهای جلویی را فعال کردهایم. اما همین – میز شما آماده است!
می خواهید نمودار بسازید؟
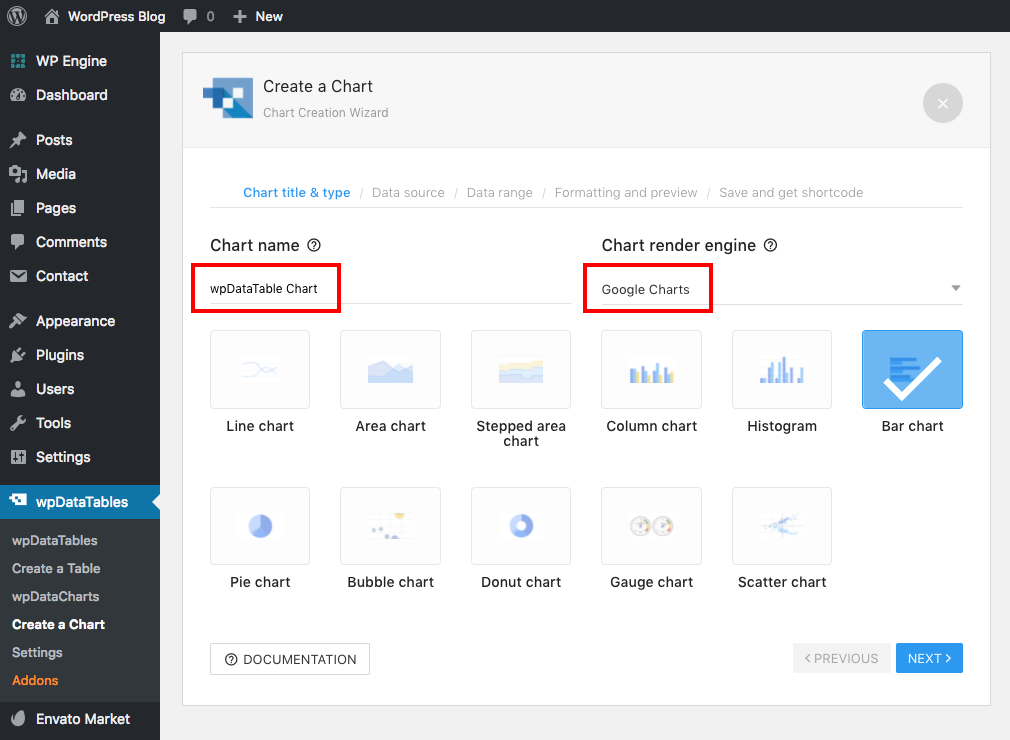
همچنین می توانید نمودارها را با استفاده از wpDataTables بسازید. پس از ایجاد جدول خود روی “ایجاد نمودار” کلیک کنید تا شروع شود.

از اینجا به نمودار خود یک نام بدهید، یک سبک را انتخاب کنید (تنها برای انتخاب وجود دارد) و به صفحه بعدی بروید، جایی که جدول دادهای را که میخواهید برای ایجاد نمودار خود استفاده کنید، انتخاب میکنید.

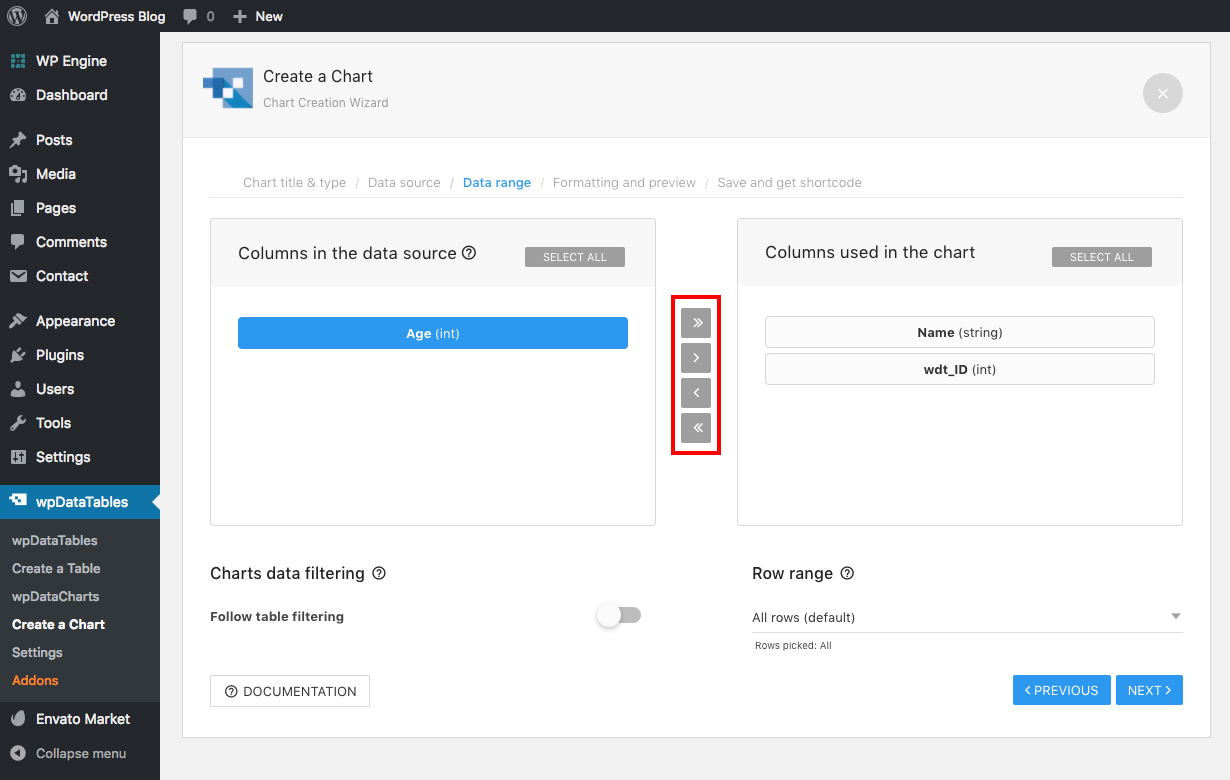
پس از انتخاب جدول برای استفاده به عنوان منبع داده، ستون های جدول خود را به قسمت های نمودار اختصاص دهید. بسته به نموداری که انتخاب می کنید ممکن است حداقل تعداد مقادیر مورد نیاز باشد. در مثال ما یک نمودار میله ای را انتخاب کردیم که حداقل به دو ستون برای نمودار (میله ها) نیاز داشت. همچنین می توانید از نوار لغزنده محدوده اعداد برای فیلتر کردن ستون های شناور و اعداد صحیح استفاده کنید. پس از مرتب سازی ستون های خود به مرحله بعدی بروید.

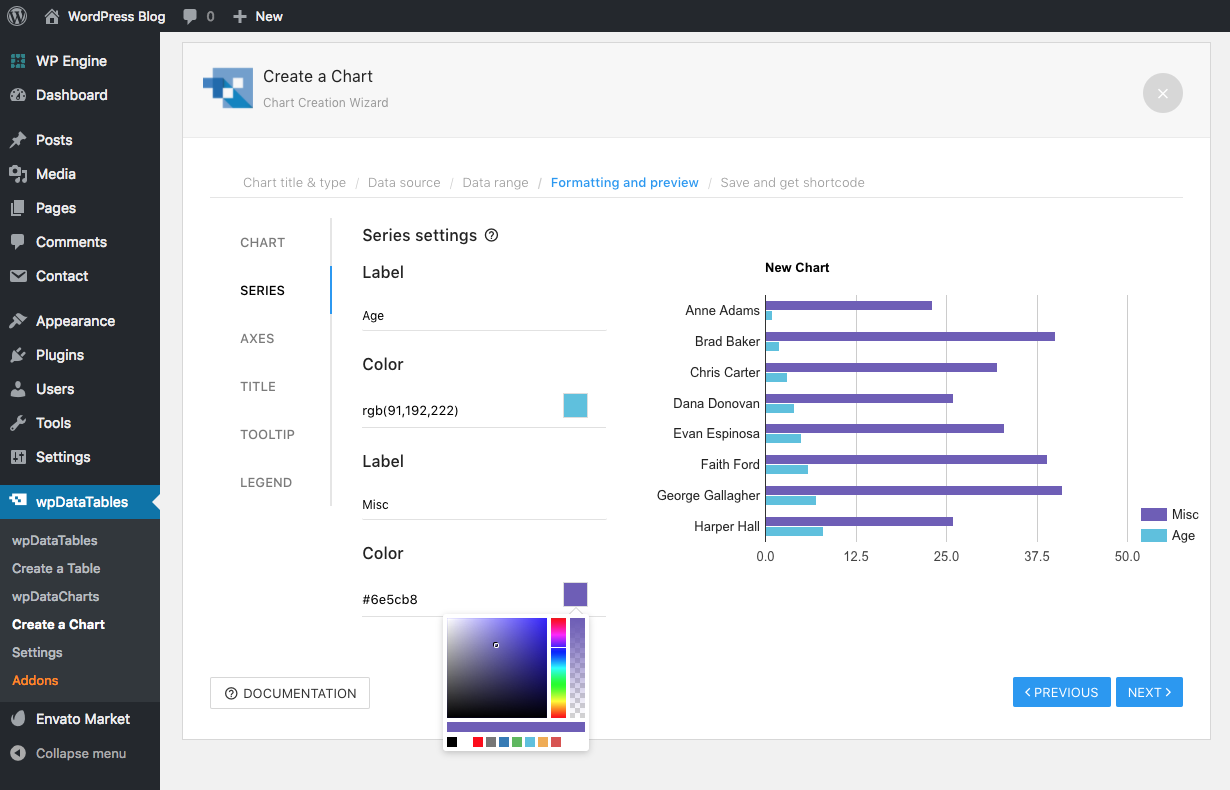
اکنون برای قسمت سرگرم کننده. از گزینه ها برای استایل دادن و افزودن ویژگی ها به نمودار خود استفاده کنید. گزینههای زیادی برای عرض، ارتفاع، پسزمینه، حاشیهها، فونتها، برچسبها، رنگها، نمایش/پنهان کردن عنوان، نکات ابزار در شناور و موارد دیگر وجود دارد.
پس از اتمام ویرایش، روی Next کلیک کنید و کد کوتاه نمودار خود را کپی کنید. کافی است آن را در پست یا محتوای صفحه خود بچسبانید، ذخیره کنید و به قسمت جلویی وب سایت خود بروید تا نمودار خود را ببینید!
به عنوان یک جایزه اضافه شده، wpDataTables دارای یک گزینه منحصر به فرد برای انتخاب اینکه آیا می خواهید جداول خود را حتی در صورت حذف افزونه حفظ کنید یا خیر (به طور پیش فرض جداول پس از حذف افزونه در پایگاه داده ذخیره می شوند) را در بر می گیرد.
افزودن ویژگی های بیشتر جدول وردپرس
بیشتر می خواهید؟ تعدادی افزونهها و افزونهها برای wpDataTables وجود دارد برای اضافه کردن گزینه های جدول و نمودار حتی بیشتر برای سایت وردپرس خود.

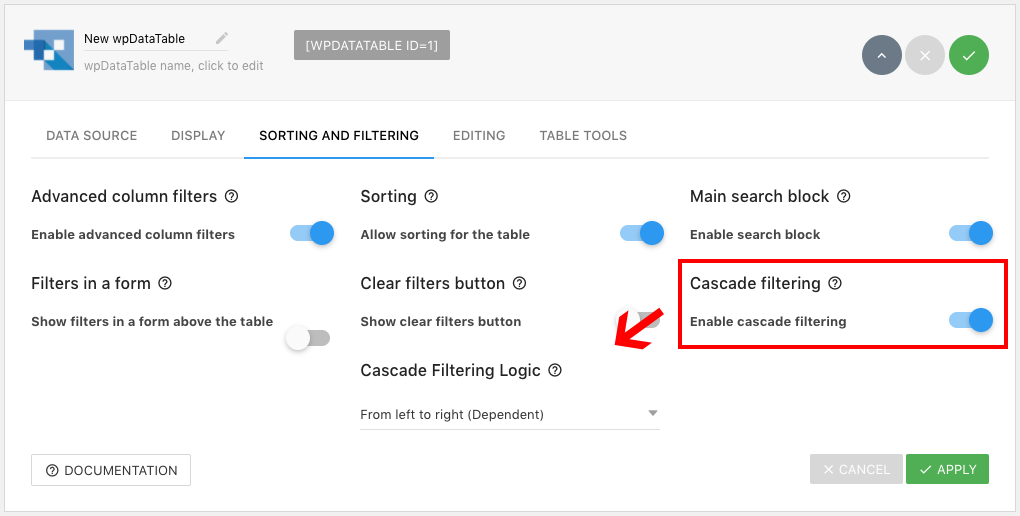
فیلترهای قدرتمند: فیلترهای آبشاری (ترکیب از چپ به راست) را تنظیم کنید، فیلترهای وجهی (اعمال چند فیلتر برای نتایج باریک)، غیرفعال کردن نمای جدول تا زمانی که کاربر فیلترها را انتخاب کند، یک جستجوی زنده اضافه کنید. ویژگی ها و بیشتر فقط هنگام تنظیم جدول خود گزینه را فعال و پیکربندی کنید.
گزارشساز: گزارشهای Word یا Excel سفارشی خود را بر اساس جداول داده ایجاد کنید. این امر بهویژه زمانی مفید است که به کاربران اجازه ویرایش جلویی را میدهید (بنابراین با جمعآوری دادهها، میتوانید گزارشها را مجدداً اجرا و چاپ کنید) یا اگر نیاز به ایجاد مجدد گزارشها به طور منظم دارید (مانند صورتحسابهای ماهانه یا کارتهای زمانی).

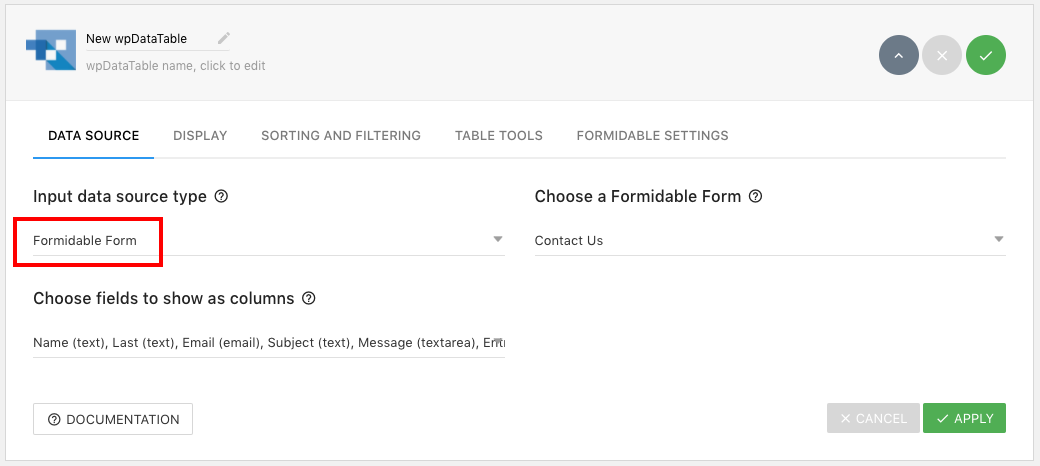
Formidable Forms: برای فرم ساز محبوب Formidable Forms Pro پشتیبانی اضافه کنید. از Formidable Forms برای ایجاد فرم جمعآوری دادهها (مانند نظرسنجی) استفاده کنید، سپس جدولی را بهطور خودکار براساس ارسالهای کاربر ایجاد کنید و هر فیلد به یک ستون تبدیل شود.
فرمهای جاذبه: فرمهای ارسالی Gravity Forms را با wpDataTables ادغام کنید تا جداول وردپرس را بهطور خودکار بر اساس دادههای کاربر ایجاد کنید. برنامه افزودنی هنگام ایجاد جدول شما یک منبع داده جدید اضافه می کند، بنابراین پیوند دادن به فرم جاذبه خاص و تجسم داده ها آسان است. و حتی ویرایش آسان جلویی برای جداول مبتنی بر Gravity Forms (با افزونه Gravity Forms) وجود دارد.
wpDataTables را برای خودتان امتحان کنید

بیشتر توسعه دهندگان یک نسخه نمایشی زنده به شما ارائه می دهند تا به شما احساسی نسبت به کارهایی که افزونه می تواند انجام دهد را به شما ارائه می دهند. اما آنها فقط خروجی را به شما نشان میدهند، یعنی نمای «frontend» – که بر اساس ورودیهای از پیش تعیینشده است این جایی است که اکثر نمایشهای زنده افزونهها کوتاهی میکنند – آنها به شما امکان دسترسی به تنظیمات و ابزارهای افزونه را نمیدهند – یعنی backend .
با این حال،
wpDataTables یک جعبه ایمنی کامل را در نسخه نمایشی خود به شما ارائه میدهد که در آن میتوانید قبل از خرید امتحان کنید. همه فروشندگان خودرو این کار را انجام می دهند – تست درایو بدنام. از طریق جعبه شنی میتوانید ویژگیهای افزونه را تا حد دلخواه خود آزمایش کنید و خروجی را در زمان واقعی مشاهده کنید.
آیا میخواهید نسخهای را برای آزمایش در نصب خودتان دانلود کنید؟ wpDataTables یک نسخه ساده را ارائه می دهد که می توانید آن را از مخزن WordPress.org بگیرید. این افزونه همه ویژگیهای عالی و ممتازی که در بالا به آن اشاره کردیم را ندارد، اما این یک راه عالی برای دیدن اینکه آیا این افزونه ممکن است راهحل مناسبی برای نیازهای شما باشد، است.
دریافت wpDataTables Lite
و اگر آن را دوست دارید، می توانید با خیالی آسوده آن را خریداری کنید. چرا؟ زیرا قبلاً محصول را آزمایش و استفاده کردهاید.
نتیجه گیری
wpDataTables یکی از آن افزونههای ضروری برای سایتهای وردپرس است که با حجم عظیمی از دادهها سروکار دارد. چه در حال ایجاد یک پروژه مدرسه باشید و چه گزارش سالانه شرکت، جداول و تجسم آنها نقشی حیاتی در نمایش داده ها ایفا می کند.
دریافت wpDataTables برای وردپرس
آیا wpDataTables را امتحان کرده اید؟ یا در مورد اینکه این افزونه چه کاری می تواند انجام دهد سوالی دارید؟ نظر خود را در زیر بنویسید – مایلیم از شما بشنویم!



