با Bloom فرم های انتخاب ایمیل را به وردپرس اضافه کنید

با Bloom فرم های انتخاب ایمیل را به وردپرس اضافه کنید
ایجاد محتوای مفید تنها بخشی از چیزی است که باعث میشود ترافیک هفته به هفته به وبلاگ شما وارد شود. بخش بزرگ دیگر این است که وب سایت یا وبلاگ خود را با خوانندگان به اشتراک بگذارید تا آنها را دوباره برگردانید. یکی از مؤثرترین راهها برای اشتراکگذاری محتوا یا محصولات جدید با بازدیدکنندگان، خبرنامه است. ما حتی یک مورد را در اینجا در WPExplorer داریم (اگر قبلاً آن را ندیدهاید، در نوار کناری ما وجود دارد).
خبرنامهها روشی عالی برای اشتراکگذاری محتوای جدید با خوانندگانی هستند که در غیر این صورت آن را در رسانههای اجتماعی نمیبینند، زیرا صادق باشیم – توییتها و پستهای جدول زمانی به سرعت دفن میشوند. با این حال، یک خبرنامه را میتوان در هر مقطع زمانی کشف کرد و احتمالاً به راحتی یک پست رسانههای اجتماعی نادیده گرفته نمیشود. اما اکنون بخش دشوار – چگونه میخواهید مردم را وادار کنید تا برای خبرنامه شما ثبت نام کنند؟
افزونه انتخاب ایمیل Bloom

پاسخ آسان به سوال من در بالا یک فرم انتخاب ایمیل است. چیزی که میتوانید پنجرههای بازشو، تکان دادن، اسلاید کردن یا به سادگی در وبسایت خود قرار دهید تا به خوانندگان خود این امکان را بدهید که شرکت کنند. مطمئناً میتوانید یک فرم انتخاب سفارشی که فقط برای شما ساخته شده است داشته باشید، یا اگر مهارت کدنویسی دارید، خودتان این کار را انجام دهید. اما برای بسیاری از ما یک افزونه بهترین و آسانترین راه است. و اینجاست که بلوم وارد می شود.
Bloom یک پلاگین انتخاب ایمیل کاملاً جدید است که از ذهن در Elegant Themes ساخته شده است. ما افزونه اجتماعی Monarch، بنابراین وقتی دیدیم که آنها در حال ایجاد یک هدف افزونه انتخاب ایمیل ما بسیار هیجان زده بودیم که آن را امتحان کنیم. و قطعا ناامید نشد! Bloom پر از ویژگیهای عالی و گزینههای آسان برای استفاده است، به طوری که هر سطحی از کاربر وردپرس میتواند یک فرم انتخاب دوستداشتنی و مؤثر برای وبسایت خود ایجاد کند.
سفارشیسازیهای فرم انتخابی
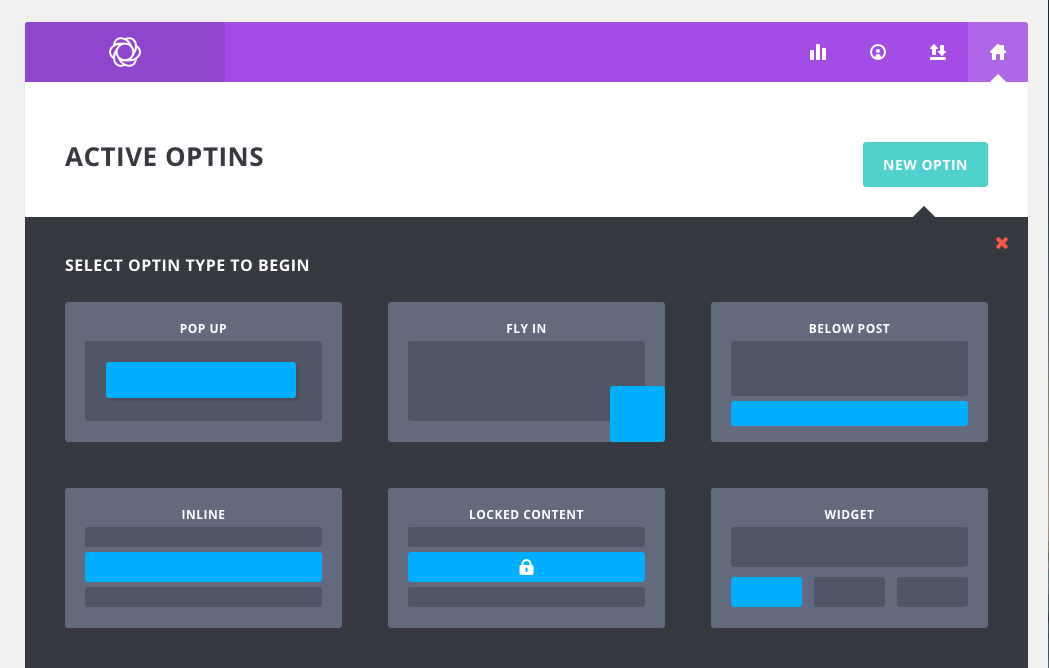
چندین ویژگی عالی برای ایجاد آسان فرم های انتخاب وجود دارد. به طور جدی – بچه های Elegant Themes به همه چیز فکر کردند! شش نوع انتخاب اولیه برای انتخاب وجود دارد که میتوانید از آنها برای افزودن گزینههای انتخاب خبرنامه در سراسر سایت وردپرس خود استفاده کنید: پاپآپ، فلایدر، پست زیر، محتوای درونخطی، محتوای قفلشده و ویجت. و برای هر یک از این طرحبندیها بیش از 100 الگوی طراحی وجود دارد که به شما در شروع کار کمک میکند.
قالبها عالی هستند، اما اگر میخواهید واقعاً دست به کار شوید، میتوانید. هر عنصر کاملا قابل تنظیم است. از انتخابگرهای رنگ داخلی برای یافتن مقدار سحرخیز کامل خود استفاده کنید و تصاویر خلاقانه خود را در فرم های انتخابی خود آپلود کنید. اگر میخواهید واقعاً جذاب شوید، حتی میتوانید CSS سفارشی اضافه کنید. Bloom ایجاد فرم های سفارشی را آسان می کند.

و البته Bloom با شرکتهای اصلی نرمافزار بازاریابی ایمیلی کار میکند که اکثر ما آنها را میشناسیم و دوستشان داریم. این شامل MailChimp، AWeber، Constant Contact، Campaign Monitor، Mad Mimi، iContact، GetResponse، Sendinblue، MailPoet، Feedblitz، Ontraport و Infusionsoft است. همچنین می توانید از Bloom با فرم HTML سفارشی خود نیز استفاده کنید. بنابراین شما باید به خوبی پوشش داده شده باشید، و مهم نیست که چگونه برای ایجاد و مدیریت خبرنامه خود برنامه ریزی می کنید، باید فرم های انتخاب را به سایت خود اضافه کنید!
تست تقسیم فرمهای انتخابی
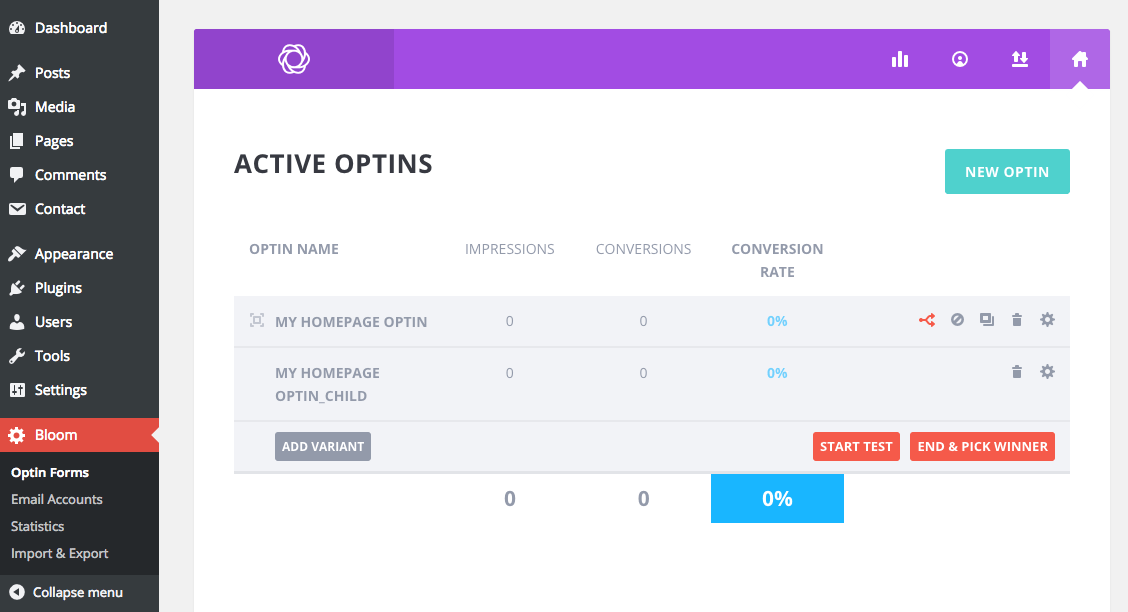
چه چیزی را واقعاً باید بهینه سازی فرم های انتخاب کردن؟ تست تقسیم A/B یکی از بهترین راهها برای ایجاد و تکمیل فرم انتخاب شماست، و Bloom با قابلیت داخلی ارائه میشود که به شما کمک میکند تست را سریع و آسان انجام دهید. پس از ایجاد یک فرم انتخاب، میتوانید روی نماد فلش تقسیم کلیک کنید تا تست تقسیم خود را تنظیم کنید.

وقتی روی دکمه «افزودن متغیر» کلیک میکنید، Bloom انتخاب فعلی شما را کپی میکند تا بتوانید هر عنصر انتخابی را که میخواهید برای تست تقسیم خود تغییر دهید. وقتی کارتان تمام شد، نوع خود را ذخیره کنید و به صفحه انتخاب اصلی بازگردید. هنگامی که برای شروع آماده شدید، روی دکمه “شروع تست” کلیک کنید و Bloom هر انتخاب را برای بازدیدکنندگان شما ارائه می دهد و برداشت ها و تبدیل های آنها را پیگیری می کند. وقتی فهمیدید کدام گزینه بهتر عمل میکند، میتوانید آزمون خود را پایان دهید، برندهای را انتخاب کنید و شرکتی را که از دست دادهاید حذف یا غیرفعال کنید.
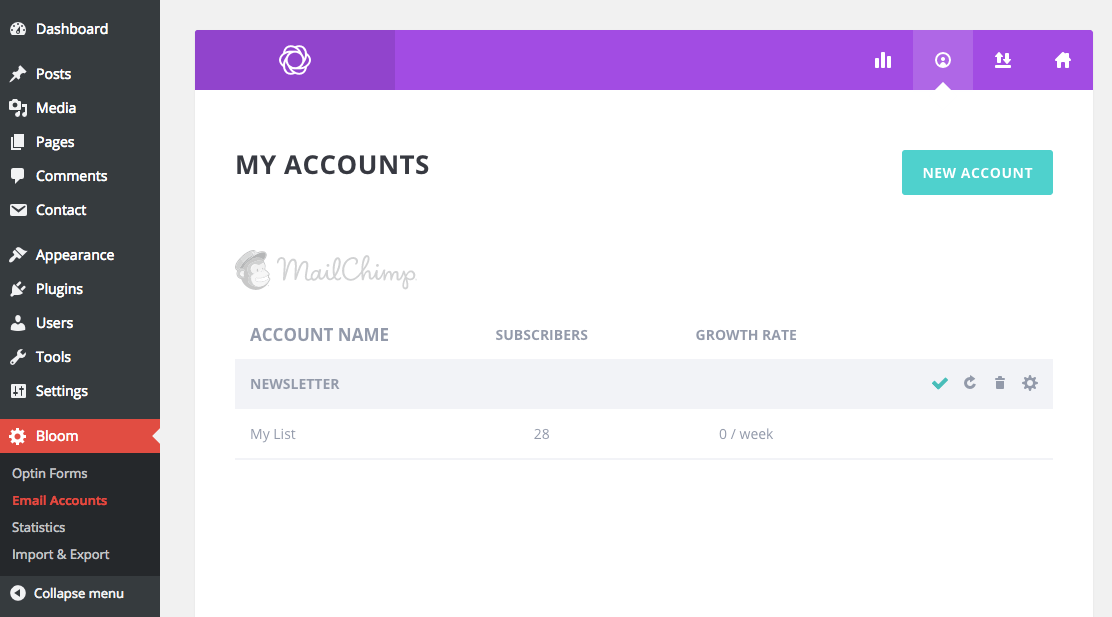
مدیریت آسان خبرنامه
یکی دیگر از ویژگیهای عالی Bloom این است که این افزونه تمام حسابهای ایمیل و فهرستهای خبرنامه را که به گزینههای انتخابی خود اضافه میکنید، ردیابی میکند. این کار باعث میشود شما به راحتی ببینید که لیست ایمیلهای شما از زمان اضافه کردن Bloom چگونه رشد کرده است.

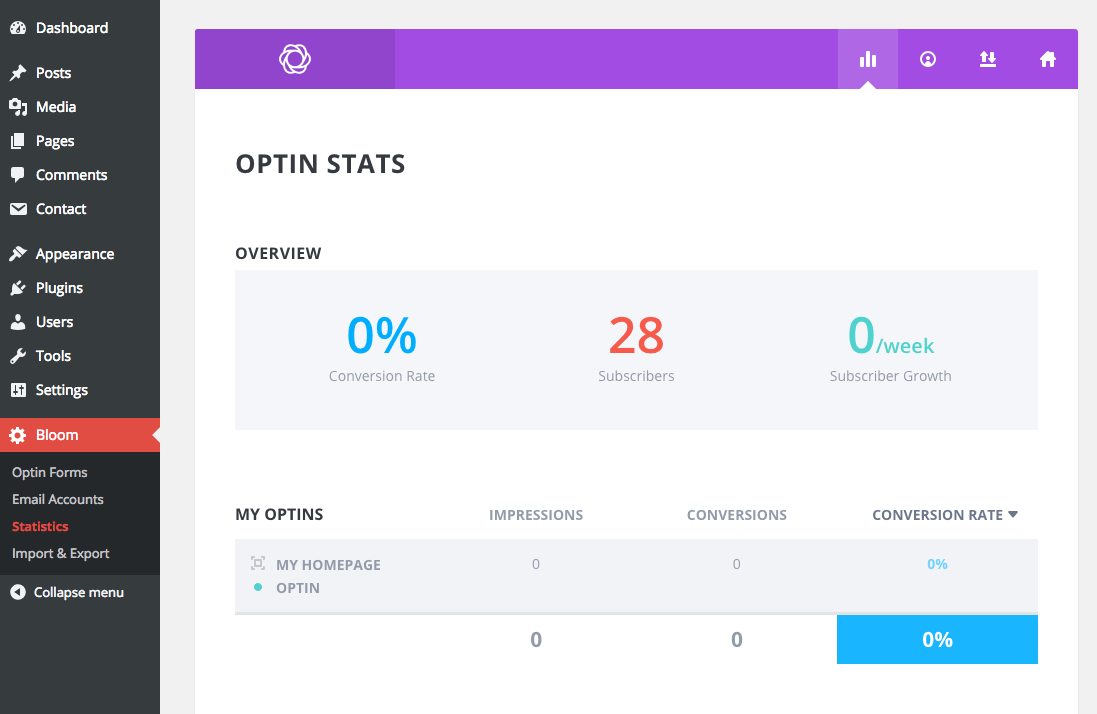
آمار انتخاب
وقتی چند فرم را تنظیم کردید، میتوانید عملکرد آنها را از طریق برگه آمار پیگیری کنید. میتوانید خلاصهای سریع از تبدیلهای کلی، کل مشترکین و رشد خود (در تعداد مشترکین در هفته) را مشاهده کنید. همچنین یک جدول مقایسه ای از همه شرکت های انتخابی فعلی شما و همچنین نموداری وجود دارد که می توانید از آن برای تجسم اثربخشی انتخاب های خود استفاده کنید.

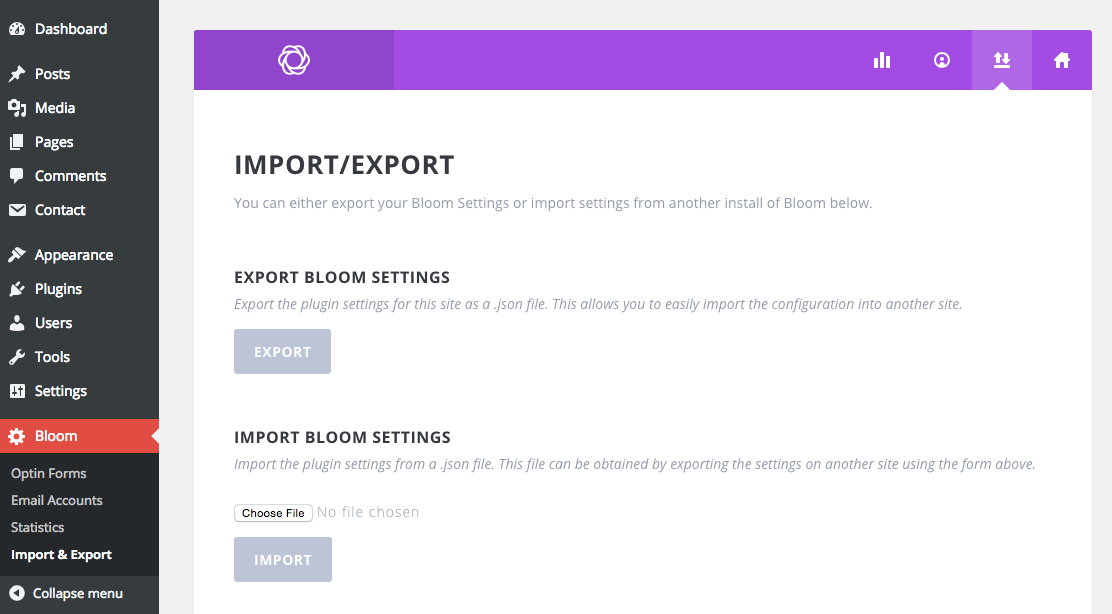
گزینه های آسان واردات و صادرات
آخرین ویژگی که میخواهیم با شما به اشتراک بگذاریم، برگه واردات و صادرات است. اگر چندین وبسایت را اجرا میکنید، این یک ویژگی عالی است. میتوانید به راحتی فرمهای انتخابی خود را صادر کنید تا بعداً آنها را به وبسایتهای دیگر وارد کنید. به این ترتیب میتوانید فرمهای انتخابی یکنواخت را در شبکهای از وبسایتها حفظ کنید، بدون اینکه مجبور باشید همه سفارشیسازیهای استایل خود را بارها و بارها انجام دهید.

اکنون که دیدید چه چیزی باعث میشود Bloom خیلی عالی است، بیایید افزونه را بررسی کنیم تا بتوانید استفاده از آن را آسان (و سرگرم کننده) ببینید!
راهنمای سریع استفاده از افزونه وردپرس انتخابی ایمیل Bloom
ابتدا باید Bloom را مانند هر افزونه دیگری نصب کنید. این افزونه ممتاز فوقالعاده همراه با برنامهنویس Elegant Themes است. و مادام العمر عضویت، که فقط از 89 دلار شروع میشود و شامل دسترسی به تمام تمها، افزونهها و منابع آنها میشود (اگر از من بپرسید بسیار زیاد). فایل فشرده را از The Elegant Themes دانلود کنید. سپس وارد سایت وردپرس خود شوید و به افزونه ها بروید، فایل جدید Bloom Zip را اضافه کنید و وارد کنید. هنگامی که افزونه را فعال کردید، Bloom را در نوار کناری خود مشاهده خواهید کرد.
روی آیتم منوی Bloom و سپس دکمه “Add Optin” را کلیک کنید.

بعد، سبک optin خود را انتخاب کنید. شما باید شش گزینه را مشاهده کنید: پاپ آپ، fly-in، زیر پست، درون خطی، محتوای قفل شده و ویجت. تصاویر کوچک باید به شما در درک نحوه عملکرد هر گزینه کمک کنند، اما اگر مطمئن نیستید همیشه می توانید سبک optin خود را بعداً تغییر دهید.

گزینه های تنظیم بلوم
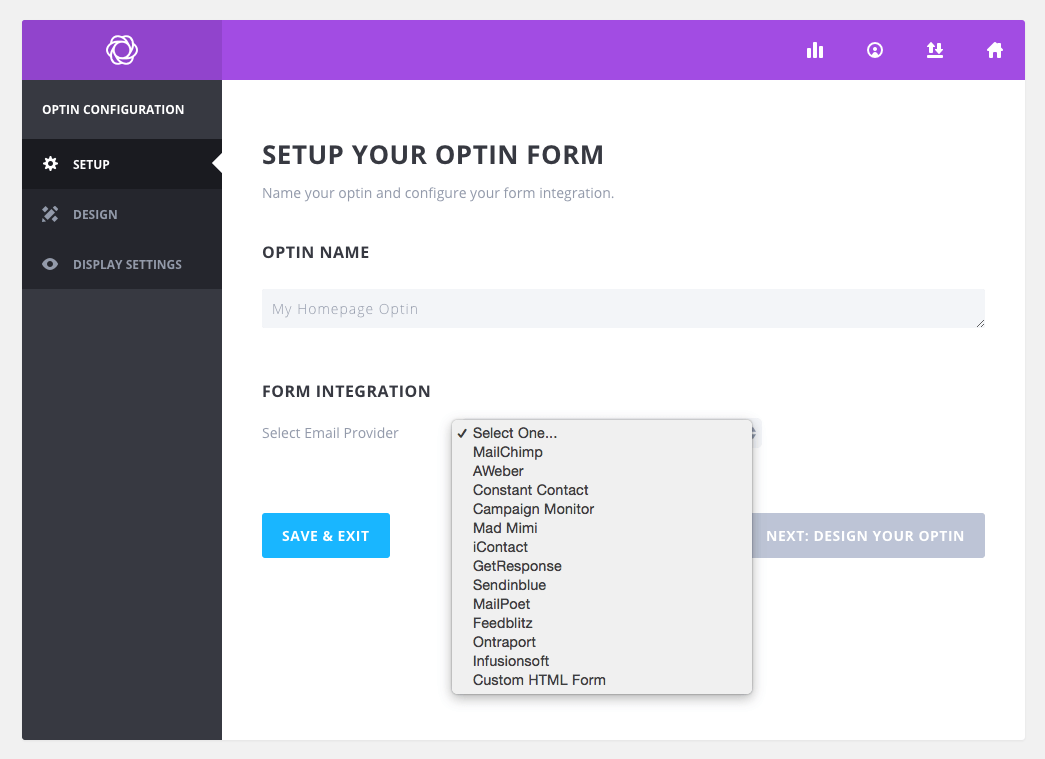
اکنون که سبک optin خود را انتخاب کرده اید، زمان شروع راه اندازی است. نام انتخابی خود را انتخاب کنید و خبرنامه خود را اضافه کنید. ما در اینجا در WPExplorer از MailChimp استفاده می کنیم، بنابراین این همان چیزی است که من از منوی کشویی انتخاب کردم. سپس روی «افزودن حساب» کلیک کنید تا یک نام حساب و کلید API باز شود.

هر نام حسابی را که می خواهید اضافه کنید. بهتر است چیزی را انتخاب کنید که به خاطر بسپارید کدام API لیست خبرنامه را اضافه می کنید.
شما باید کلید API خود را از ارائه دهنده بازاریابی ایمیلی که انتخاب کرده اید بازیابی کنید. پیدا کردن آن باید آسان باشد و اگر نمی دانید کجا باید جستجو کنید، یک جستجوی سریع در گوگل باید پاسخ آن را داشته باشد. اما اگر مانند ما از MailChimp استفاده میکنید، فقط به حساب کاربری خود وارد شوید و روی نام خود در گوشه سمت راست بالا کلیک کنید. سپس بر روی “Account” کلیک کنید و در قسمت “Extras” باید گزینه “API Keys” را مشاهده کنید. اگر هنوز یکی را ندارید، روی دکمه «ایجاد کلید» کلیک کنید و سپس کلید API خود را از اینجا کپی کنید (و من فکر می کنم روند مکان یابی کلید API شما تقریباً مشابه سایر ارائه دهندگان خواهد بود).
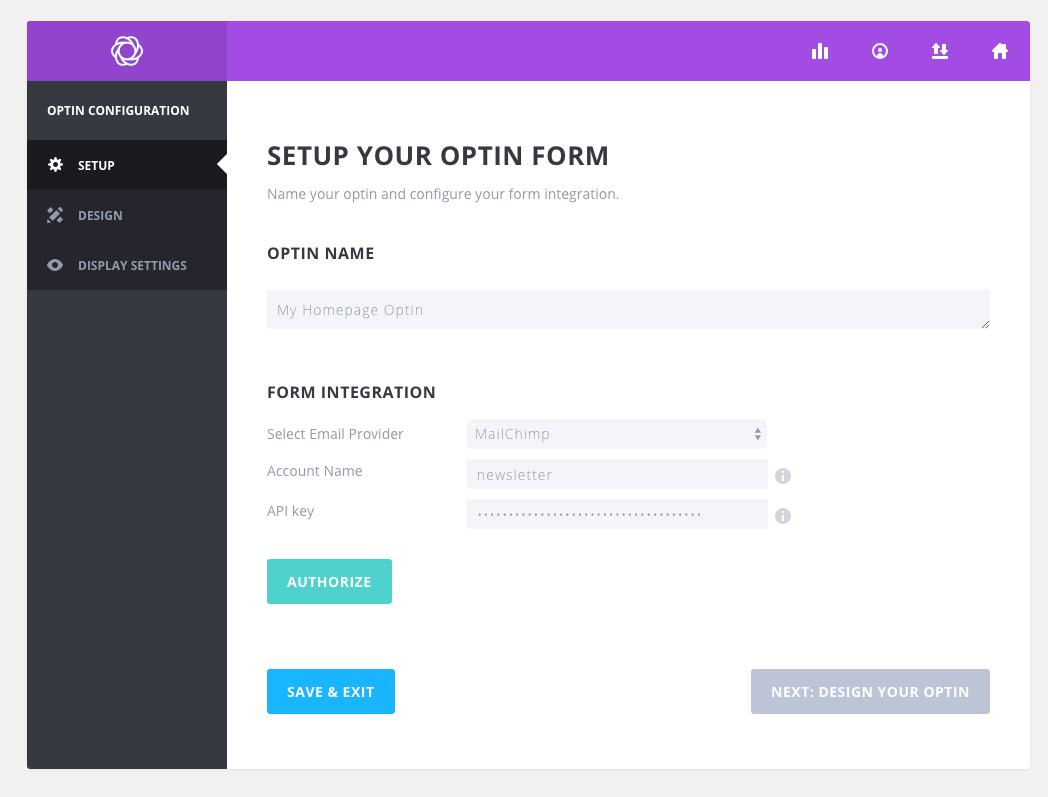
اکنون می توانید از MailChimp (یا پلتفرم خبرنامه دلخواه خود) خارج شوید و به صفحه راه اندازی بلوم برگردید. کلید API خود را با کلیک روی “Authorize” قرار دهید. با این کار کلید API شما تأیید می شود و گزینه ای برای «انتخاب فهرست ایمیل» باز می شود. اگر چندین لیست پستی ایجاد کرده اید، همه آنها را در اینجا لیست خواهید کرد. لیست خود را انتخاب کنید، سپس روی «بعدی» کلیک کنید.

گزینههای طراحی بلوم
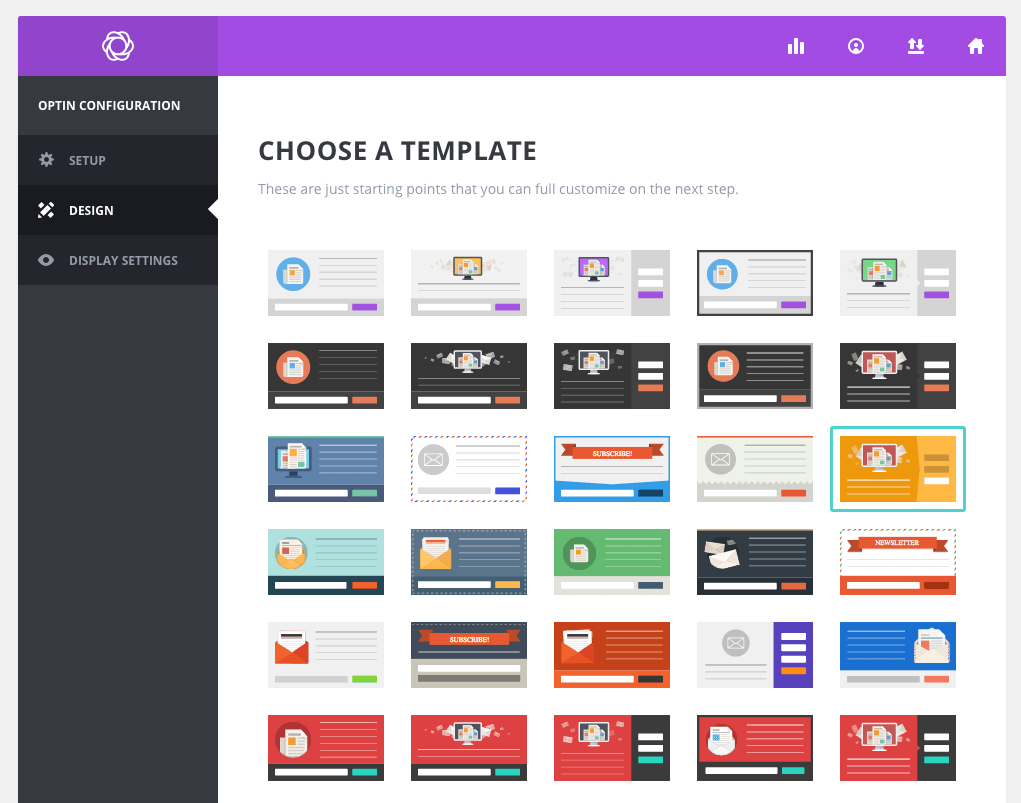
اکنون می توانید انتخاب کنید که فرم optin شما چگونه باشد. بیش از 100 قالب برای شروع وجود دارد. رنگ ها و طرح های زیادی برای انتخاب وجود دارد، بنابراین مورد علاقه خود را انتخاب کنید و برای سفارشی کردن روی “بعدی” کلیک کنید.

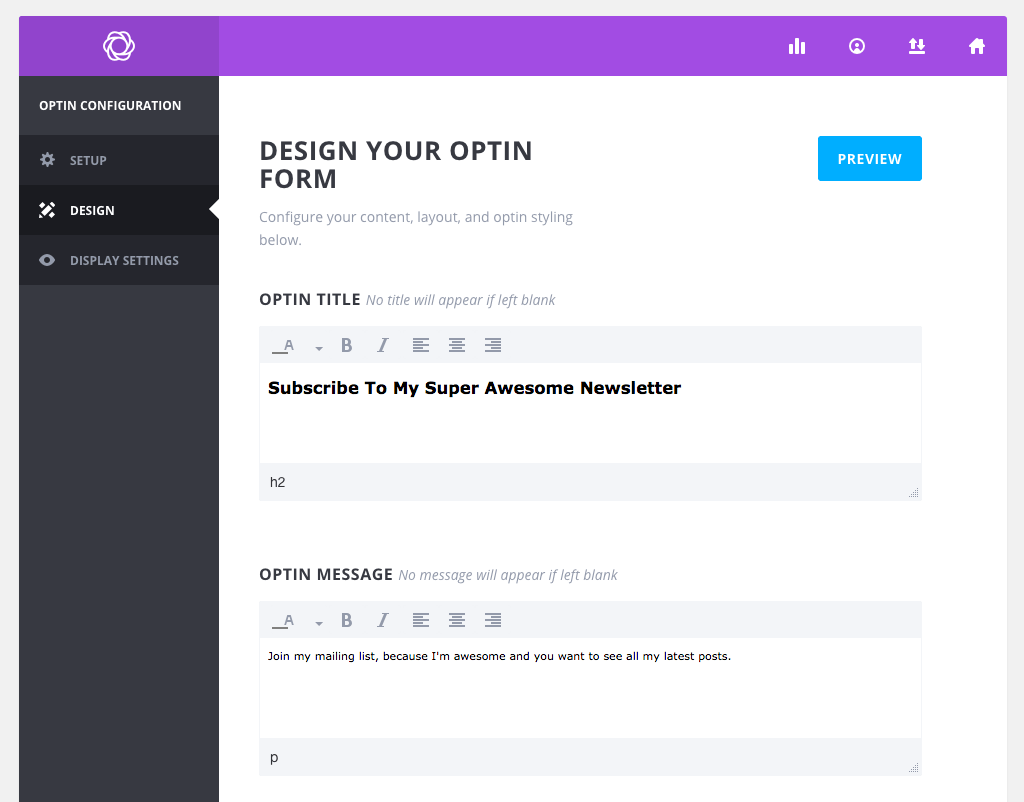
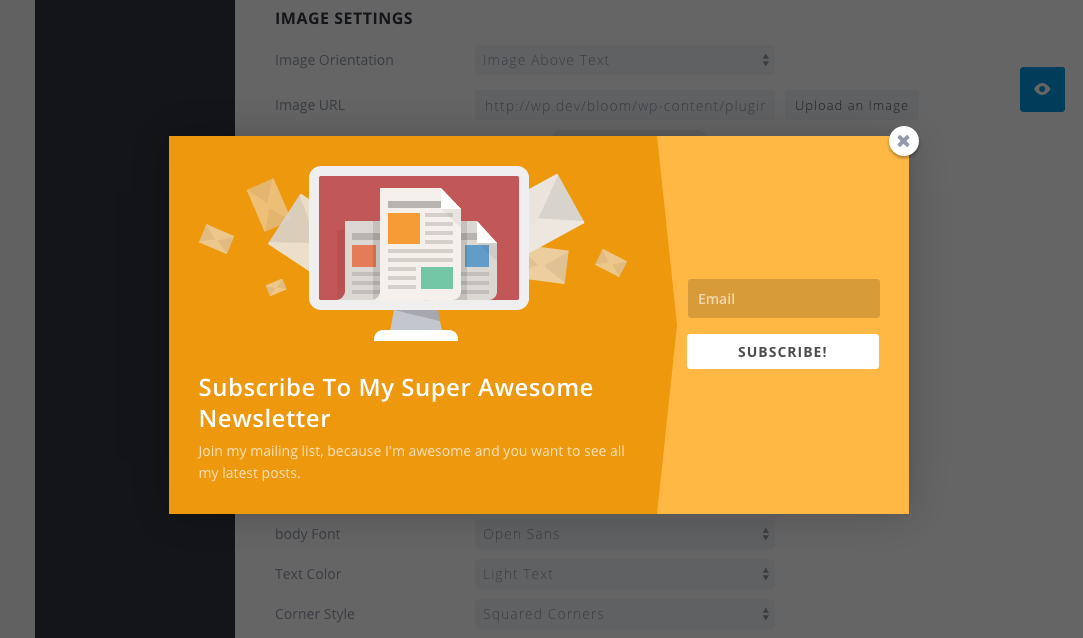
این جایی است که بلوم جذاب می شود. تعداد زیادی گزینه عالی برای ایجاد فرم optin سفارشی خود وجود دارد. یک عنوان و پیام سفارشی اضافه کنید تا به خوانندگان خود اطلاع دهید که خبرنامه شما چیست و چرا باید مشترک شوند.

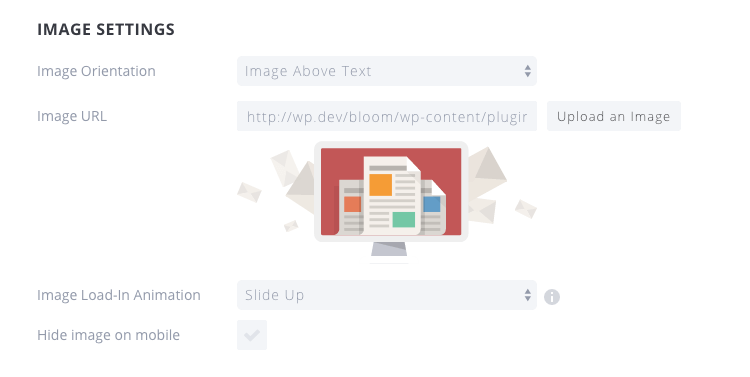
سپس یک تصویر سفارشی اضافه کنید تا تاثیری بر آپتین شما داشته باشد و بازدیدکنندگان را وادار کنید تا در اسرع وقت مشترک شوند. می توانید تصویر خود را در مورد، زیر، سمت راست یا چپ محتوای خود اضافه کنید (یا اصلاً تصویری نداشته باشید – این به شما بستگی دارد). همچنین میتوانید یک انیمیشن به تصویر ما اضافه کنید تا توجه افراد را جلب کنید. و Bloom حتی یک چک باکس داخلی دارد تا بتوانید تصویر خود را در تلفن همراه مخفی کنید – این یک راه عالی برای خوانایی Optin شما در دستگاههای کوچک است.

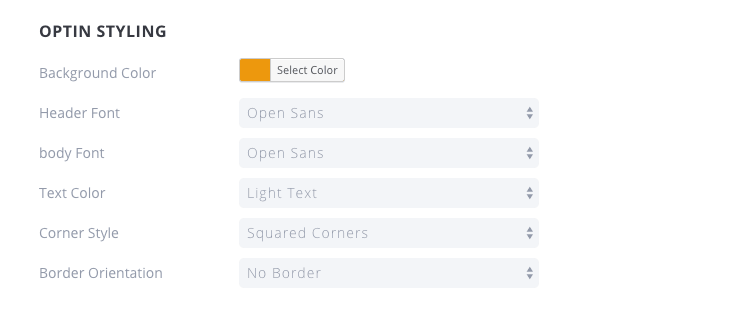
همانطور که به پایین پیمایش میکنید، اولین بخش از گزینههای استایل خود را برای انتخاب خود خواهید دید. از این بخش میتوانید از بین رنگهای پسزمینه نامحدود، بیش از 80 فونت سفارشی Google، متن روشن یا تیره و سبک و حاشیه برای انتخاب خود انتخاب کنید. در اینجا ترکیبات بی حد و حصری وجود دارد، بنابراین می توانید واقعاً ظاهری را که می خواهید ایجاد کنید.

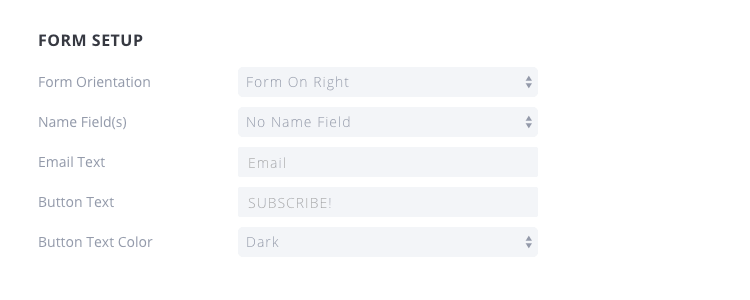
بعدی – تنظیم فرم. این شامل جایی است که میخواهید فرم ثبتنام واقعی خبرنامه خود را (در سمت راست، چپ یا زیر محتوای انتخابی خود) و اطلاعاتی را که میخواهید هنگام اشتراک از بازدیدکنندگانتان جمعآوری کنید. همچنین میتوانید متن دکمه ثبتنام خود را به گونهای سفارشی کنید که با بقیه محتواها و ویژگیهای انتخابی شما مطابقت داشته باشد.

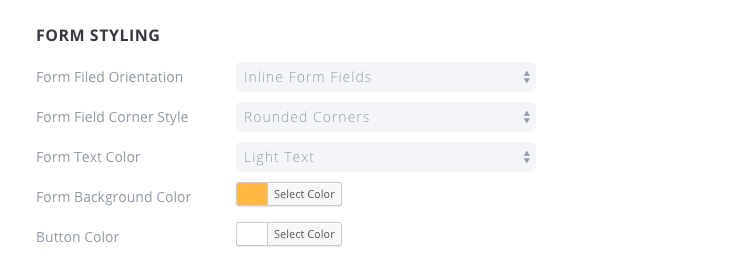
در ادامه، گزینههای استایل فرم نیز وجود دارد. اینها تقریباً شبیه گزینههای استایل انتخابی هستند، فقط برای فرم اشتراک خبرنامه که به تازگی اضافه کردهاید اعمال میشوند. این شامل انتخابگرهای رنگ و گزینههای طرحبندی بیشتر برای یک فرم سفارشی است.

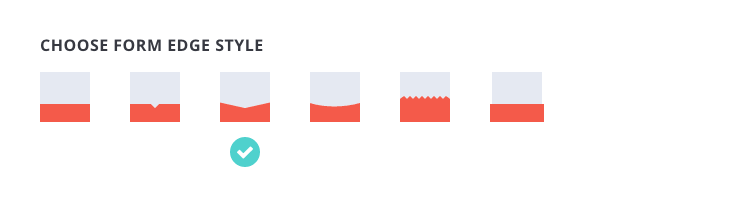
آخرین گزینه طراحی که پیدا می کنید برای لبه فرم شما است. این گزینه ها برای لبه بین محتوای انتخابی شما و فرم خبرنامه شما هستند، و همه آنها بدون توجه به طرح بندی که برای مکان فرم خود انتخاب می کنید، کار می کنند.

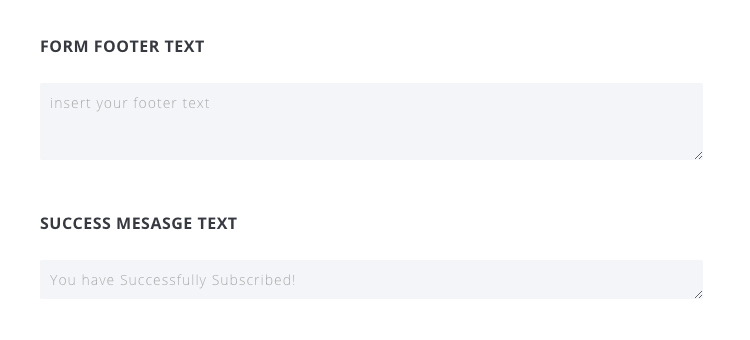
همچنین میتوانید یک متن پاورقی به فرم خود اضافه کنید، که اگر میخواهید افشاگری یا پیوندی به خطمشی رازداری خود اضافه کنید، ممکن است مکان خوبی باشد. و همچنین میتوانید یک پیام موفقیت سفارشی اضافه کنید – به آسانی تایپ کردن آن است.

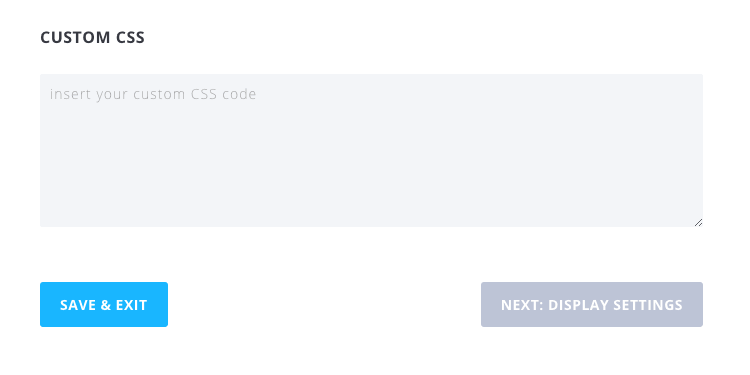
و در آخر، Bloom همچنین شامل یک فیلد CSS سفارشی است که در آن میتوانید واقعاً فرم انتخاب خود را منحصر به فرد کنید. اگر با CSS آشنا نیستید یا به مهارت های کدنویسی خود اطمینان ندارید، بهتر است از این کادر صرف نظر کنید یا شخصی را استخدام کنید تا به شما کمک کند تا یک کد سفارشی ایجاد کنید که می توانید از آن برای استایل بیشتر به فرم optin خود استفاده کنید. Microlancer اگر به دنبال کمی هستید کمک یک توسعه دهنده).

اوه، و در هر مرحله از فرآیند میتوانید روی چشم آبی کوچک در گوشه سمت راست بالا کلیک کنید تا پیشنمایش زنده کار خود را مشاهده کنید. این یک ویژگی فوقالعاده است، زیرا میتوانید طراحی خود را در حین ایجاد آن تغییر دهید تا آن را درست انجام دهید.

گزینههای نمایش Bloom
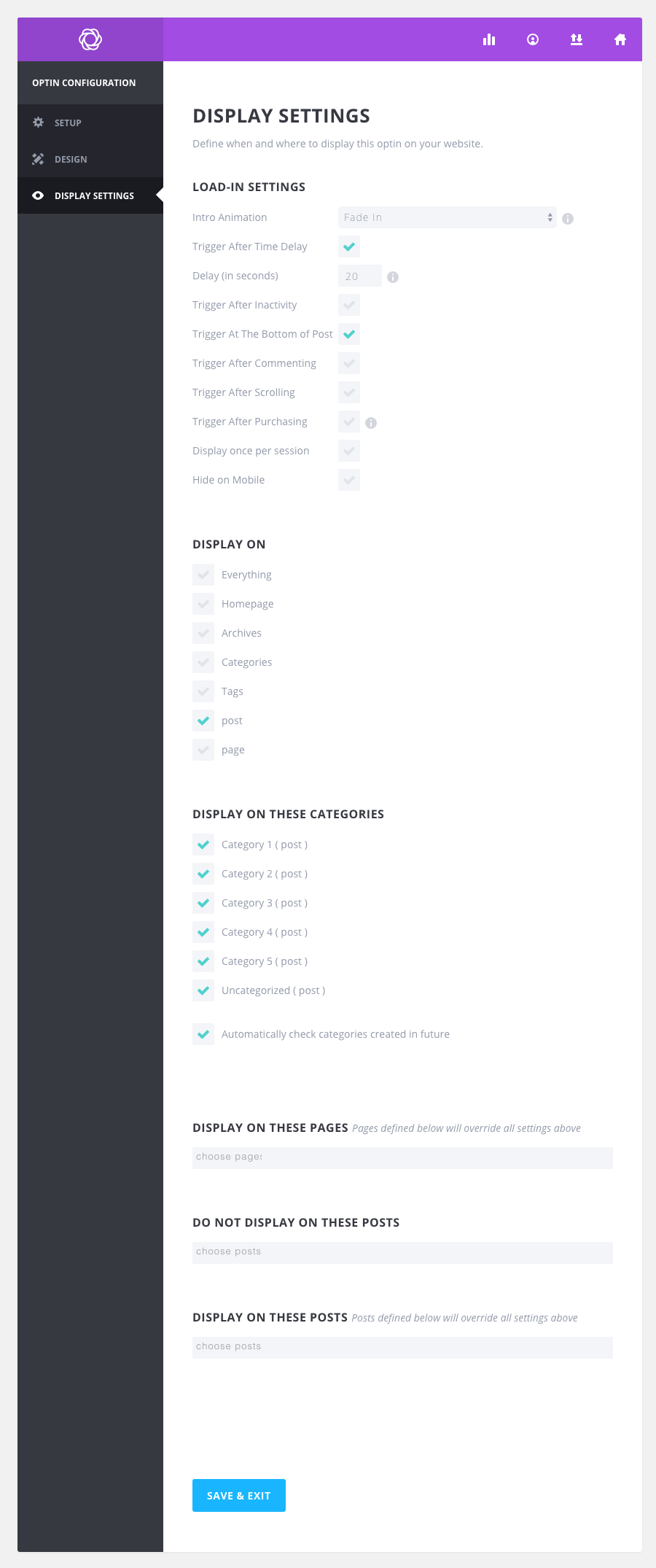
بسیار خوب، اکنون زمان آن است که انتخاب کنید زمان و نحوه نمایش شرکت شما چه زمانی است. Bloom پر از گزینهها و تنظیمات است، بنابراین میتوانید برای هر موقعیتی فرمهای انتخابی ایجاد کنید. کنش تأخیر یا راهاندازی را برای انتخاب خود و همچنین صفحات، پستها یا دستههای خاصی که میخواهید از آن استفاده کنید، انتخاب کنید. اگر می خواهید یک انتخاب سفارشی برای صفحه اصلی خود ایجاد کنید، یک انتخاب جداگانه برای فروشگاه خود و یک انتخاب دیگر که فقط پس از اظهار نظر شخصی فعال می شود که می توانید! میتوانید یک عکس فوری از تمام تنظیمات نمایشگر را در زیر ببینید.

پس از تنظیم گزینه های نمایش خود، می توانید برای ذخیره و خروج کلیک کنید. خودشه! شما فقط با استفاده از Bloom یک فرم انتخاب سفارشی ایجاد کردید. کار خوبی است!
در حال تکمیل
Bloom یک افزونه عالی است، با انواع ویژگیهای عالی که میخواهید در یک پلاگین انتخابی بخواهید. تست تقسیم، آمار و سفارشیسازیها همگی داخلی هستند تا ایجاد یک فرم انتخاب ایمیل کارآمد را برای شما آسانتر کنند. علاوه بر این، رابط کاربری تمیز و گزینههای ساده، استفاده از افزونه را آسان میکند. امیدواریم توانسته باشیم در راه اندازی افزونه به شما کمک کرده باشیم، اما اگر نظر یا سوالی دارید در زیر آن را بنویسید! و اگر میخواهید درباره بلوم بیشتر بدانید، میتوانید پست انتشار کامل را در وبلاگ تم های زیبا.
Bloom را برای وردپرس دریافت کنید



