چرا دسترسی به وب سایت وردپرس کلیدی است؟

چرا دسترسی به وب سایت وردپرس کلیدی است؟
در این پست میخواهم به شما نشان دهم که چرا اینقدر مهم است که وبسایت وردپرس خود را در دسترستر کنید، و ابزارهای سادهای را معرفی میکنم که هر کسی میتواند برای افزایش دسترسی برای همه استفاده کند. چرا؟ زیرا هدف نهایی شما این است که تا آنجا که ممکن است افراد بیشتری از وب سایت شما بازدید کنند. اگر سایت خود را در دسترس همه قرار نمی دهید، چگونه می توانید انتظار انجام این کار را داشته باشید؟
علاوه بر این، بسیاری از ما با استفاده از آخرین بازاریابی رسانه های اجتماعی بر یافتن راه های جادویی برای هدایت حجم بالای ترافیک به سایت خود تمرکز می کنیم. استراتژی ها و روش های بهینه سازی موتورهای جستجو، اما چیزی که بسیاری از ما فراموش می کنیم این است: افرادی که قبلاً شما را پیدا کرده اند باید بتوانید به راحتی در وب سایت خود حرکت کنید.
این بسیار مهم است، زیرا درست مانند یک موقعیت تجاری آجر و ملات، افراد در انواع، اشکال و اندازهها هستند. در نهایت، شما می خواهید کسانی که برای بازدید از مؤسسه شما وقت گذاشته اند، مدتی را صرف نگاه کردن به اطراف کنند، مقداری پول خرج کنند، اغلب برگردند، و از همه بهتر، دیگران را با خود بیاورند.
اگر قبلاً به دسترسی به وبسایت علاقه نداشتید، اکنون باید علاقهمند باشید. با این گفته، بیایید ادامه دهیم!
دسترسی به وب سایت چیست؟
بیایید یک لحظه وقت بگذاریم تا بفهمیم در مورد چه چیزی صحبت می کنیم.
دسترسی به وبسایت به عمل حذف موانعی اشاره دارد که مانع از تعامل یا دسترسی به وبسایتها توسط افراد دارای معلولیت میشود. هنگامی که سایت ها به درستی طراحی، توسعه و ویرایش شوند، همه کاربران به اطلاعات و عملکرد یکسان دسترسی دارند.
بنابراین ما واقعاً در مورد تمرین حذف موانع صحبت می کنیم. ممکن است پیچیده به نظر برسد، اما واقعاً اینطور نیست. برای مثال، یک مانع در وبسایت شما میتواند چیزی به سادگی ایجاد نکردن یک عنوان قابل مشاهده و معنیدار (یعنی متنی که به عنوان یک راهنمای ابزار ظاهر میشود) برای یک پیوند باشد.
اگر شما یک مسافر اینترنتی متوسط هستید و بهطور ناگهانی به دلیل عدم تلاش کمی از طرف طراح وبسایت و/یا مدیر وبسایت برای آسانتر کردن مسیریابی سایت خود ناامید شدید، فقط تصور کنید چه شخصی با ناتوانی بینایی در حال حاضر احساس می کند.
اینترنت از طریق چشمان دیگران
آیا تا به حال به این فکر کردهاید که مرور اینترنت برای یک فرد کمحس یا ناتوان ذهنی یا جسمی چگونه است؟ احتمالا نه. من شما را تشویق میکنم در حال حاضر کمی برای انجام این کار وقت بگذارید، زیرا میتواند نحوه ایجاد و اجرای وبسایتها را از این به بعد تغییر دهد. بیایید برخی از چالشهایی را که بسیاری از کاربران وب با آن روبرو هستند بررسی کنیم:
- بینایی: اختلالاتی از جمله نابینایی، انواع رایج کم بینایی و بینایی ضعیف، انواع مختلف کوررنگی.
- موتور/تحرک: به عنوان مثال. مشکل یا ناتوانی در استفاده از دست ها، از جمله لرزش، کندی عضلانی، از دست دادن کنترل ماهیچه های ظریف و غیره، به دلیل شرایطی مانند بیماری پارکینسون، دیستروفی عضلانی، فلج مغزی، سکته مغزی.
- شنوایی: ناشنوایی یا اختلالات شنوایی، از جمله افراد کم شنوا.
- تشنج: تشنجهای صرعی عکسدار ناشی از بارق بینایی یا اثرات چشمک زن.
- شناختی/فکری: ناتوانیهای رشدی، ناتوانیهای یادگیری (نارساخوانی، نارساخوانی، نارساخوانی، و غیره) و ناتوانیهای شناختی با ریشههای مختلف که بر حافظه، توجه، «بلوغ» رشدی، حل مسئله و منطق تأثیر میگذارند. مهارت ها و غیره
خبر خوب این است که تعداد زیادی فناوری های کمکی برای افراد دارای معلولیت در دسترس است. که به آنها امکان می دهد از گشت و گذار در اینترنت لذت ببرند. وظیفه شما بهعنوان یک طراح وبسایت این است که مطمئن شوید سایت شما از دستورالعملهای خاصی پیروی میکند که این فناوریها را قادر میسازد تا کار کنند.
در مورد فناوریهای کمکی، در اینجا مجموعهای از محبوبترین افزونههای دسترسی به اینترنت که اغلب مورد استفاده قرار میگیرند آورده شده است:
- نرمافزار صفحهخوان که از گفتار ترکیبی برای خواندن آنچه در رایانه روی میدهد استفاده میکند.
- نمایشهای بریل قابل تجدید که متن را به صورت نویسههای بریل ارائه میکند.
- نرم افزار بزرگنمایی صفحه که آنچه را که در مانیتور نمایش داده می شود بزرگ می کند.
- نرم افزار تشخیص گفتارe که صدا را به متن تبدیل می کند.
- پوششهای صفحهکلید برای تایپ آسانتر و دقیقتر
و بله، حتی یک برنامه برای آن وجود دارد:
- فناوری کمکی رایگان از دسترسی eSSENTIAL به افرادی که در تایپ کردن، حرکت دادن ماوس یا خواندن صفحه مشکل دارند کمک میکند.
اکنون متوجه شدید که افراد دارای معلولیت هنگام خواندن یک وبلاگ با چه چیزی مواجه می شوند، یا در مورد اینکه اکیدنا چیست (*اشاره* به نظر می رسد یک جوجه تیغی سیخ دار اضافی است) و چه چیزی دوست دارد بخورد، یا شاید فقط خرید می کنند، با آن مواجه می شوند. این هدیه عالی آنلاین، ما میتوانیم به ابزارهایی نگاه کنیم که میتوانند به شما در دستیابی به یک طراحی وبسایت کاملاً قابل دسترس کمک کنند. پس از همه، اگر سایت شما به درستی برای افراد دارای معلولیت قابل دسترسی است، فقط فکر کنید که چقدر برای همه پیمایش آسان خواهد بود.
چگونه یک قالب وردپرس قابل دسترس انتخاب کنیم
اولین قدم برای یک وبسایت کاملاً در دسترس، انتخاب موضوعی است که قابلیت دسترسی آماده باشد. بسیاری از توسعه دهندگان تم برای پیاده سازی دستورالعمل های کتاب راهنمای دسترسی به تم وردپرس وقت می گذارند، بنابراین بهترین گزینه برای شماست. این است که به سادگی از نویسنده بپرسید که آیا یک موضوع خاص آماده دسترسی است.

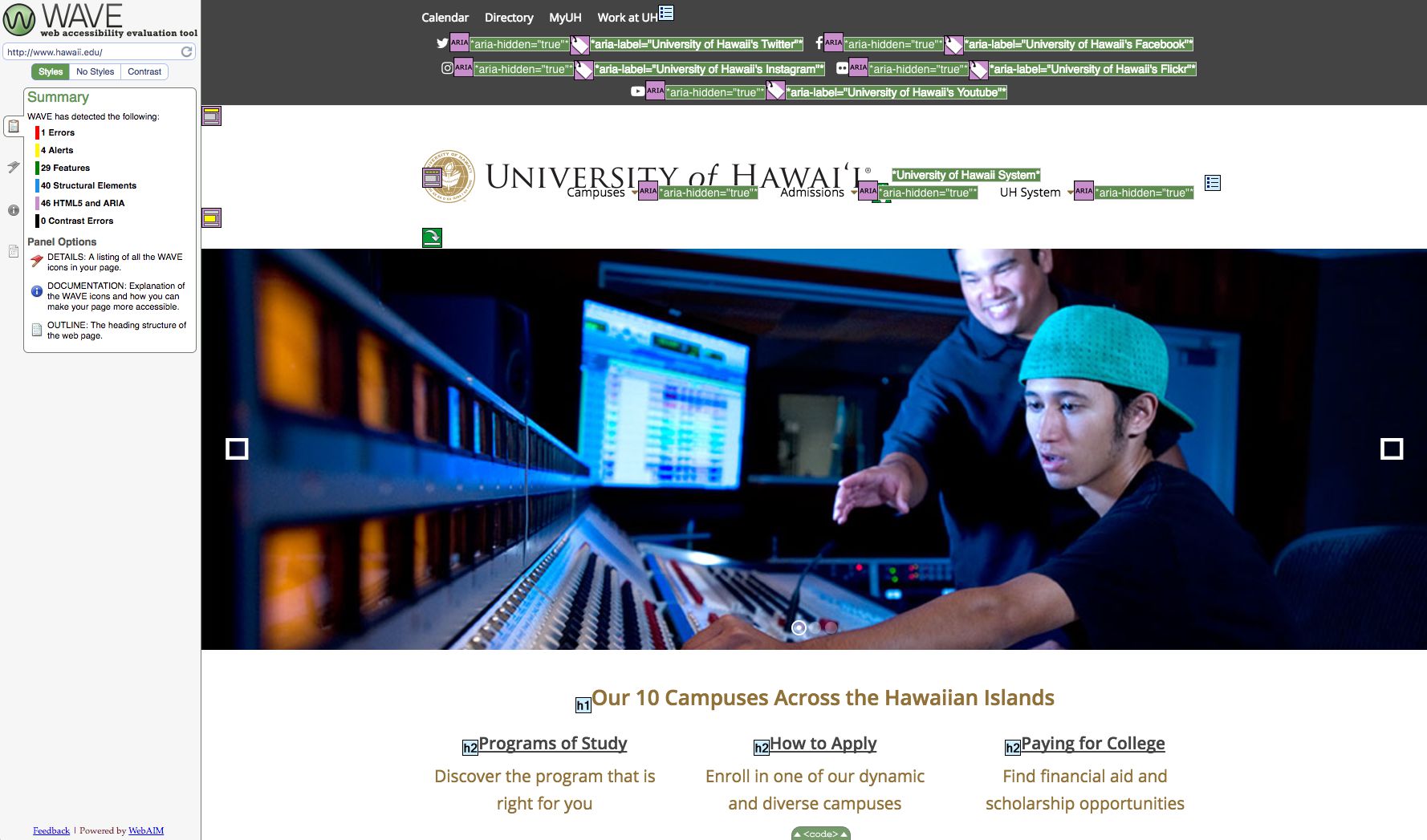
به عنوان مثال، در اینجا در WPExplorer ما از نزدیک با دانشگاه هاوایی برای ایجاد تم وردپرس کل در دسترس تر است. می خواهید نگاهی بیندازید؟ اگر وبسایت UH را از طریق ابزار ارزیابی دسترسی به وب WAVE اجرا کنید، میتوانید ببینید که چگونه ویژگیهای موضوع را برای قابل استفاده کردن وبسایت خود پیادهسازی کردهاند. برای همه دانش آموزانشان.

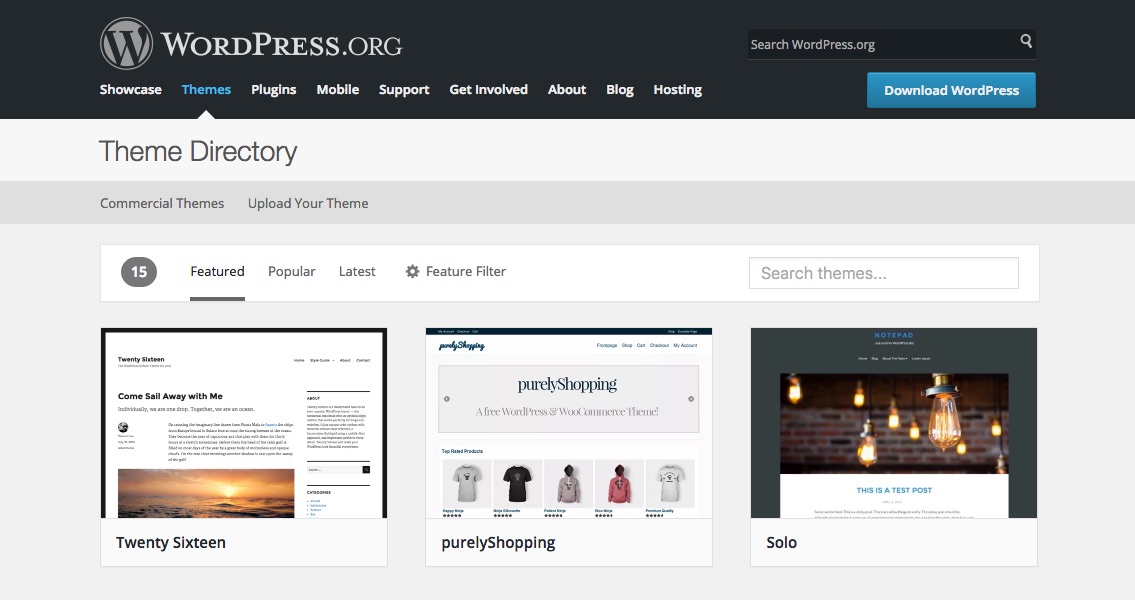
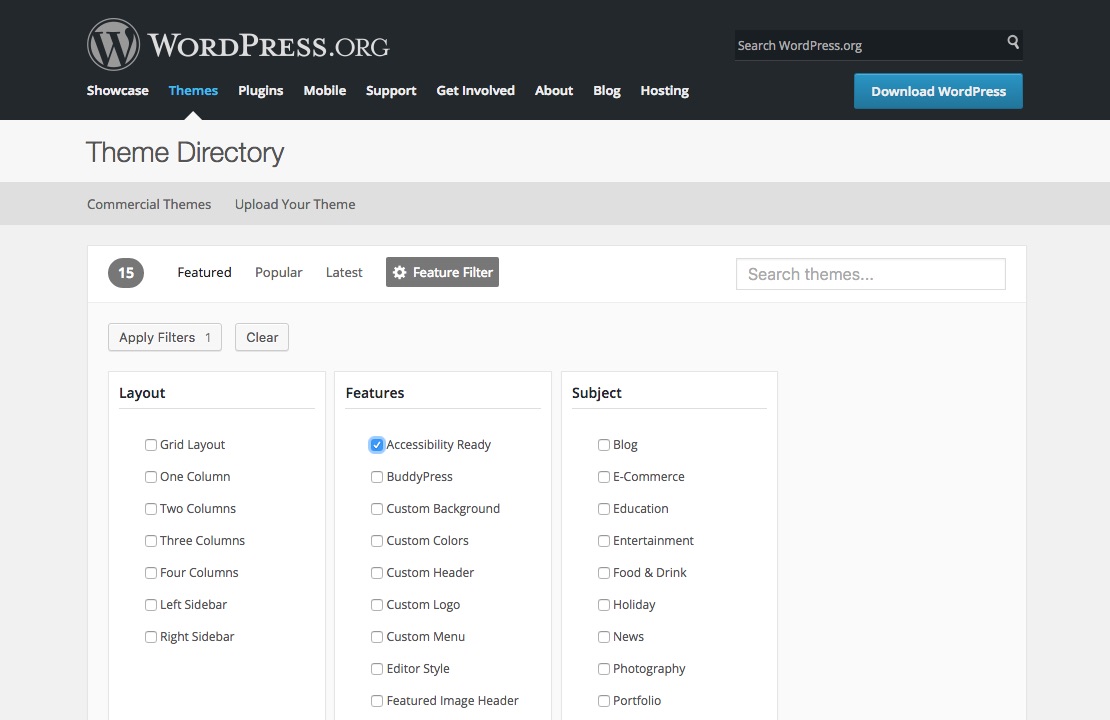
همچنین میتوانید طرحهای زمینه رایگان در دسترس را در WordPress.org پیدا کنید، فقط روی پیوند منوی Themes در بالا کلیک کنید. از صفحه برای باز کردن فهرست تم. به دنبال منوی فرعی با عنوان Feature Filter بگردید. یک دنده کوچک در کنار آن خواهد بود. روی آن کلیک کنید.
هنگام فیلتر کردن جستجو، گزینههای زیادی را برای شما باز میکند. در بخش ویژگیها، روی ویژگی برتر کلیک کنید که – حدس زدید – دسترسپذیری آماده است.

سپس می توانید هر تعداد فیلتر دیگر را که می خواهید انتخاب کنید. در سمت چپ، دکمه اعمال فیلترها را خواهید دید که به شما نشان می دهد چند فیلتر اعمال کرده اید. روی اعمال فیلترها کلیک کنید. لطفاً دستها و پاهای خود را همیشه داخل خودرو نگه دارید.

اکنون به مقصد خود رسیده اید. لطفا تا توقف کامل خودرو و باز شدن کامل درها روی صندلی بمانید. سپس یک موضوع انتخاب کنید.
توجه به این نکته مهم است که صرفاً به این دلیل که یک طرح زمینه به عنوان دسترس پذیری آماده علامت گذاری شده است به این معنی نیست که «کاملاً» در دسترس است. با این حال، اگر یک توسعهدهنده طرح زمینه برای برچسبگذاری موضوع خود بهعنوان قابل دسترسی به مشکل برخورده باشد، به احتمال زیاد در این زمینه کارهایی انجام داده است. و اگر با مشکلی مواجه شدید، به آنها اطلاع دهید تا بتوانند طرح زمینه را برای سایر کاربران به روز کنند.
راهحلهای پلاگین وردپرس (رایگان) برای دسترسی

شاید شما در حال ساخت قالب وردپرس خود هستید، یا شاید بخواهید از هر تمی که می خواهید استفاده کنید. ترس نداشته باش یکی از چیزهای شگفت انگیز در مورد دنیای وردپرس، در دسترس بودن ده ها هزار افزونه است. هر زمان که به چیزی نیاز دارید، معمولاً یک افزونه وجود دارد که متناسب با این صورت حساب باشد.
انتخاب شخصی من دسترسی به WP است که با ابزارهای مختلفی برای کمک به شما در جستجو و نابود کردن بسیاری از افراد ارائه میشود. از مشکلات رایج دسترسی که ممکن است با استفاده از تم های وردپرس با آن مواجه شوید. این نیاز به دانش تخصصی بسیار کمی و حداقل مقدار راه اندازی دارد.
WP Accessibility Helper (WAH) گزینه دیگری است که شامل مجموعه ای از ویژگی های مفید برای رد شدن از پیوندها، تغییر اندازه قلم، اسکن DOM، حالت کنتراست و غیره. این یک راه سریع برای افزودن تعدادی ویژگی قابل دسترس به سایت شما در یک حرکت است.
سایر مواردی که ممکن است بخواهید تسویه حساب کنید نیازهای دسترسی خاص تری را برآورده می کنند.
قلم های قابل دسترسی
ویجت دسترسی یک ابزارک تغییر اندازه فونت برای نوارهای جانبی شما ایجاد می کند. به این ترتیب خوانندگان سایت شما می توانند به راحتی اندازه متن را مطابق با نیاز خود تغییر دهند.
گزینه دوم برای خواندن آسانتر Zeno Font Resizer است. این افزونه به مدیران سایت اجازه میدهد تا گزینههای تغییر اندازه قلم (حداقل و حداکثر اندازه، مراحل تغییر اندازه هنگام افزایش و کاراکتر) و همچنین مدت زمان کوکی را تنظیم کنند. به این ترتیب وقتی کاربران به سایت شما بازگردند، فونت با اندازه صحیح را مشاهده خواهند کرد.
متن به گفتار
برای خوانندگان دارای اختلال بینایی داشتن گزینه های صوتی ضروری است. یکی از افزونه هایی که دوست دارم Sponsored Nofokerllow”>. این افزونه می تواند یک نسخه صوتی از پست ها و صفحات شما ایجاد کند. بهتر از همه، این افزونه 190 صدای با کیفیت انسانی را برای انتخاب ارائه می دهد، از بیش از 30 زبان پشتیبانی می کند و با اکثر تم ها عالی کار می کند.
راه حل GSpeech Text to Speech یک گزینه رایگان برای دسترسی به صدا است. با هر متنی در صفحات شما کار می کند و یک بلوک صوتی به سایت شما اضافه می کند. سپس میتوانید از گزینههایی برای تغییر رنگ، صدای بلندگو و موارد دیگر استفاده کنید.
فرمها
به راحتی میتوانید با افزونههایی مانند فرم تماس 7: پیشفرضهای قابل دسترسقابلیت دسترسی به فرمهای تماس خود را آماده کنید. و WCAG Form Fields for Gravity Forms، یا با استفاده از یک آماده قابل دسترس افزونه فرمی مانند فرمهای قابل قبول.
گذشته از این، تعدادی ابزار و افزونه مفید دیگر برای کمک به انواع مسائل مختلف مرتبط با دسترسی به وب سایت وجود دارد. این صفحه عالی است برای بررسی لیست جامعی از ابزارهای توسعه توصیه شده.
آزمایش دسترسی به وب سایت شما
هنگامی که وب سایت خود را ایجاد کردید، ممکن است ایده خوبی باشد که تغییرات خود را آزمایش کنید. روشها و نرمافزارهای زیادی وجود دارد که میتوانید از آنها برای آزمایش دسترسی استفاده کنید، اما چند مورد وجود دارد که آزمایش را آسان میکند.

یکی که قبلاً در این مقاله به آن اشاره کردیم ابزار ارزیابی دسترسی به وب WAVE توسط WebAIM است. این ابزار مفید، خطاها، هشدارها، ویژگیها، عناصر ساختاری، برچسبهای ARIA و خطاهای کنتراست را نشان میدهد تا بتوانید مطابق با آن تنظیم کنید.

اما یک ابزار بهتر برای کاربران وردپرس، افزونه Accessibility Checker است که توسط Equalize Digital ایجاد شده است. این افزونه رایگان محتوای شما را اسکن میکند تا در زمان ویرایش، هشدارهای هشدار دهنده را در زمان واقعی ارائه کند. به این ترتیب می توانید به درستی ببینید که آیا پست ها یا صفحات جدید مطابق با WCAG هستند یا خیر. جستجوگر همچنین بخشی از کد را که مسئول ایجاد یک اعلان است نمایش می دهد تا شما (یا توسعه دهنده وب شما) بتوانید در صورت نیاز تنظیمات را انجام دهید. و اگر به نسخه حرفهای ارتقا دهید، همچنین میتوانید انواع پستهای سفارشی را اسکن کنید، به فهرست مشکلات باز دسترسی پیدا کنید، گزارش نادیده گرفته شود. مشکلات، نقش های کاربر را تنظیم کنید دسترسی به قابلیت دسترسی ویژگی ها را نادیده بگیرید و یک بیانیه دسترسی برای وب سایت خود ایجاد کنید.

یکی دیگر از ابزارهای توسعهدهندگان، Tota11y است، یک جعبه ابزار تجسم دسترسی که توسط آکادمی خان ایجاد شده است. این فایل JS به سادگی باید به سایت شما اضافه شود تا ابزار دسترسی را فعال کند، که در تب کوچک عینک در پایین صفحه ظاهر می شود. فقط برای مشاهده عناصر قابل دسترس در صفحه خود و همچنین خطاها یا تخلفاتی که ممکن است بخواهید برطرف کنید، کلیک کنید.
دسترسی به وب سایت، اگر نه بیشتر، به اندازه هدایت ترافیک به سایت شما مهم است. اکنون میتوانید درک کنید که چرا ضروری است مطمئن شوید که همه کسانی که به مقصد خود میرسند میتوانند به طور کامل تمام اطلاعات سرگرمکننده و آموزندهای را که وبسایت شما هستند، کاملاً درک کرده و مسیر خود را طی کنند.
پس منتظر چه چیزی هستید؟ از این فرصت استفاده کنید و همین الان سایت خود را در دسترس تر کنید!



