چگونه عکس های اینستاگرام را به وردپرس اضافه کنیم

چگونه عکس های اینستاگرام را به وردپرس اضافه کنیم
در حال حاضر احتمالاً یا یک حساب اینستاگرام دارید یا در برخی مواقع یکی را در وب دیده اید. از ژوئن 2018 اینستاگرام بیش از میلیارد کاربر فعال داشته است یکی از محبوبترین شبکههای اجتماعی امروزی. و از آنجایی که به یک نیروگاه رسانه ای تبدیل شده است، جای تعجب نیست که بخواهید فید خود را به وب سایت خود اضافه کنید.
با ادغام حساب اینستاگرام خود با وبلاگ وردپرس خود می توانید بخشی از ترافیکی را که وبلاگ شما دریافت می کند به نمایه اینستاگرام خود منتقل کنید (و بالعکس اگر پیوندی به وبلاگ خود اضافه کنید می توانید با نمایه اینستاگرام خود ترافیک را افزایش دهید). این یک راه عالی برای ارتباط با مخاطبان وبلاگ شما است و فرصت های بیشتری را برای ایجاد نام تجاری خود به صورت آنلاین باز می کند. برای شروع آماده اید؟
چند راه آسان برای افزودن اینستاگرام به وبلاگ شما وجود دارد – جاسازی یک پست یا نصب یک افزونه. هر یک از اینها گزینه ای برای افزودن پست های اینستاگرام یا فید خود به سایت شما هستند، اما از نظر زیبایی شناسی هر کدام بسیار متفاوت هستند.
آیا می توانید پست های اینستاگرام را در وردپرس جاسازی کنید؟
روزی روزگاری جاسازی یک پست اینستاگرام به آسانی چسباندن آدرس اینترنتی در ویرایشگر محتوای وردپرس (یا از طریق بلوک جاسازی گوتنبرگ) بود. اما متأسفانه متا پایان نصب را بست امتیاز برای اینستاگرام و فیسبوک در اکتبر 2020.
بنابراین، آیا می توانید پست های اینستاگرام را در سال 2023 جاسازی کنید؟ بله، اما چند اخطار وجود دارد. همچنان میتوانید پستها را مستقیماً از اینستاگرام جاسازی کنید، اما نمایه اینستاگرام باید عمومی باشد، تنظیمات جاسازیها را فعال کرده باشد (این به طور پیشفرض فعال است اما در صورت انتخاب مالک پروفایل میتوان آن را غیرفعال کرد) و باید از کد جاسازی ارائه شده توسط اینستاگرام استفاده کنید.

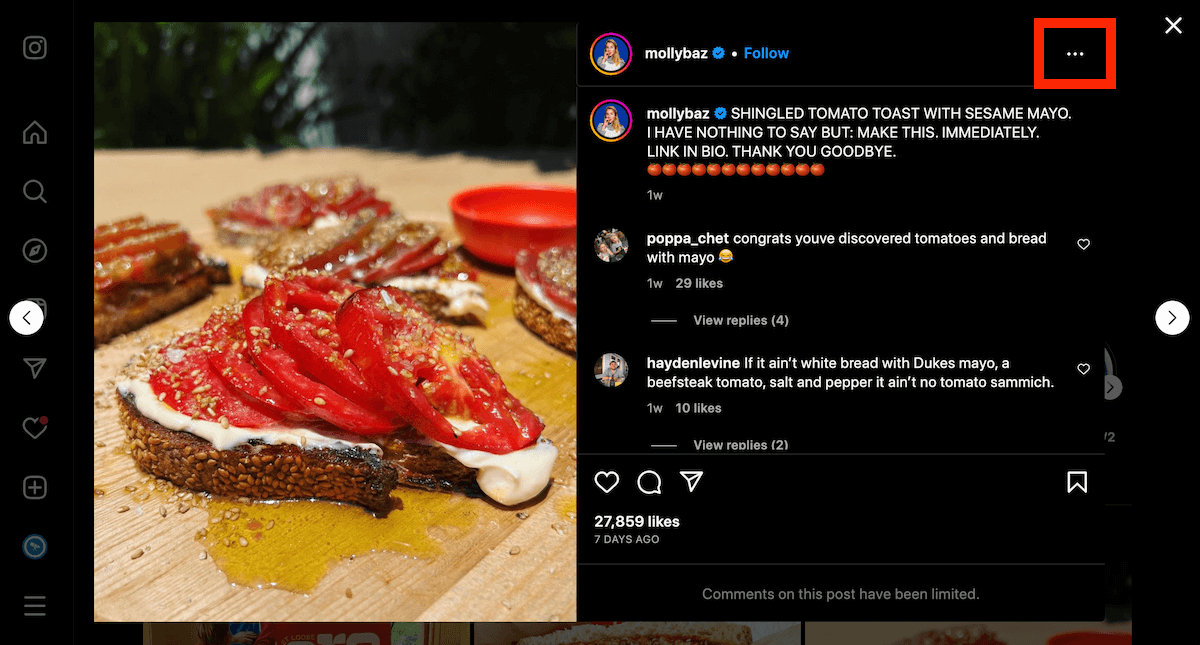
برای افزودن عکس ابتدا از پست اینستاگرام دیدن کنید و روی سه نقطه کلیک کنید.

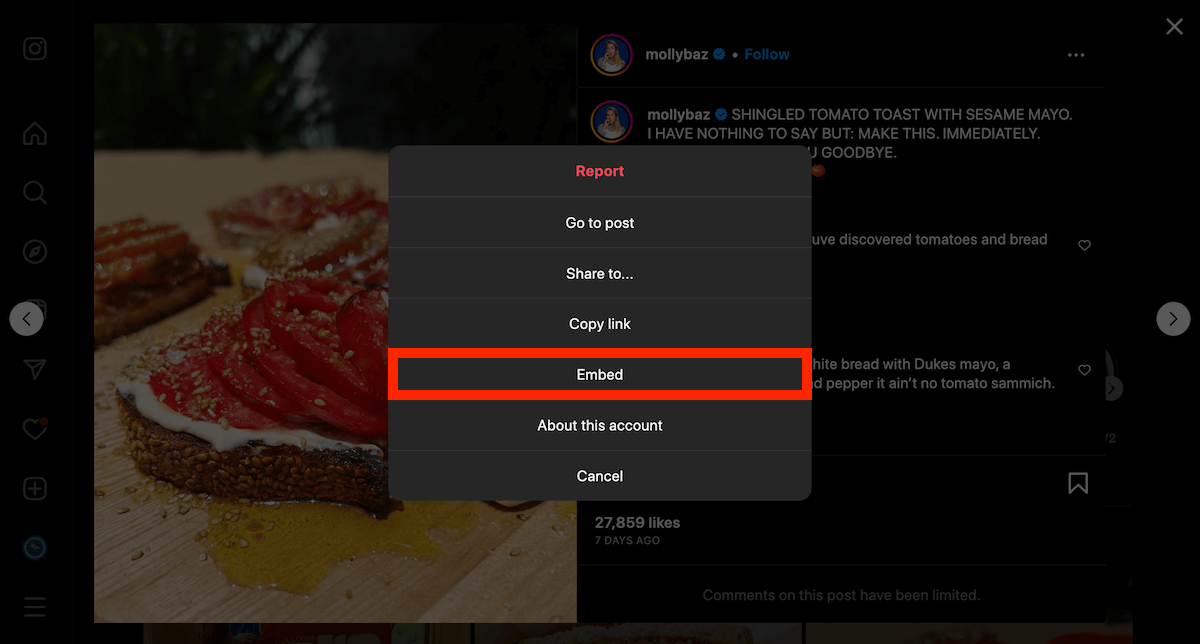
بعد روی گزینه “Embed” کلیک کنید.

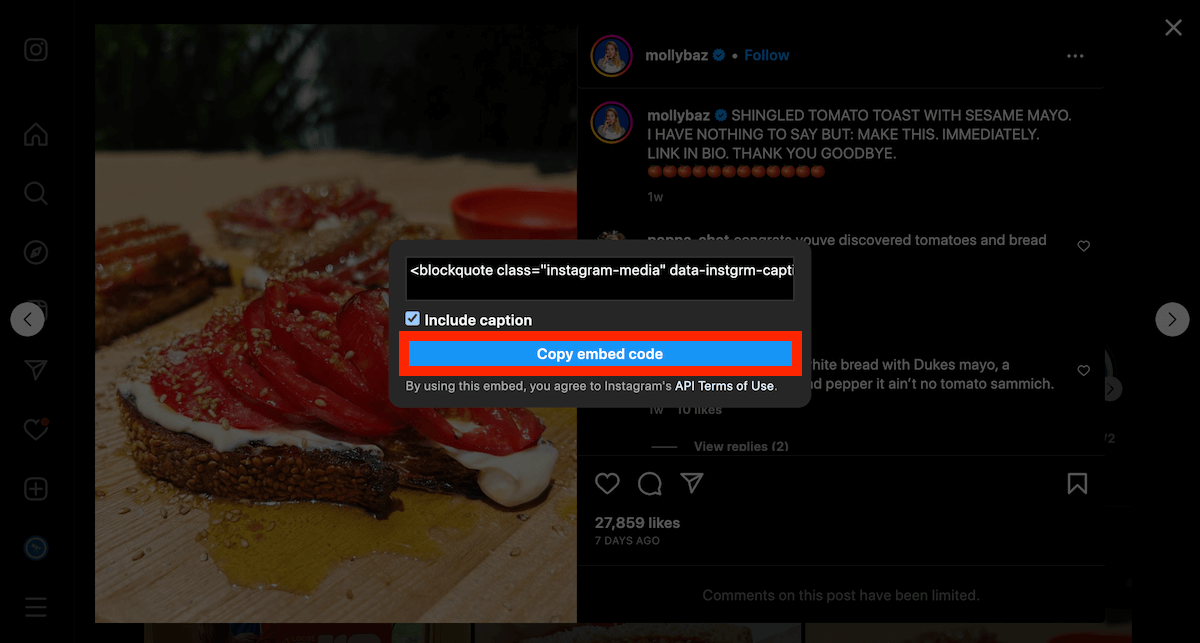
باید یک پنجره بازشو با کد جاسازی باز شود. تصمیم بگیرید که آیا می خواهید عنوان پست را اضافه کنید و سپس برای کپی کردن کد جاسازی کلیک کنید.
نحوه افزودن کد جاسازی شده به سایت وردپرس خود به این بستگی دارد که از ویرایشگر کلاسیک یا گوتنبرگ استفاده میکنید.
افزودن عکس های اینستاگرام در ویرایشگر کلاسیک
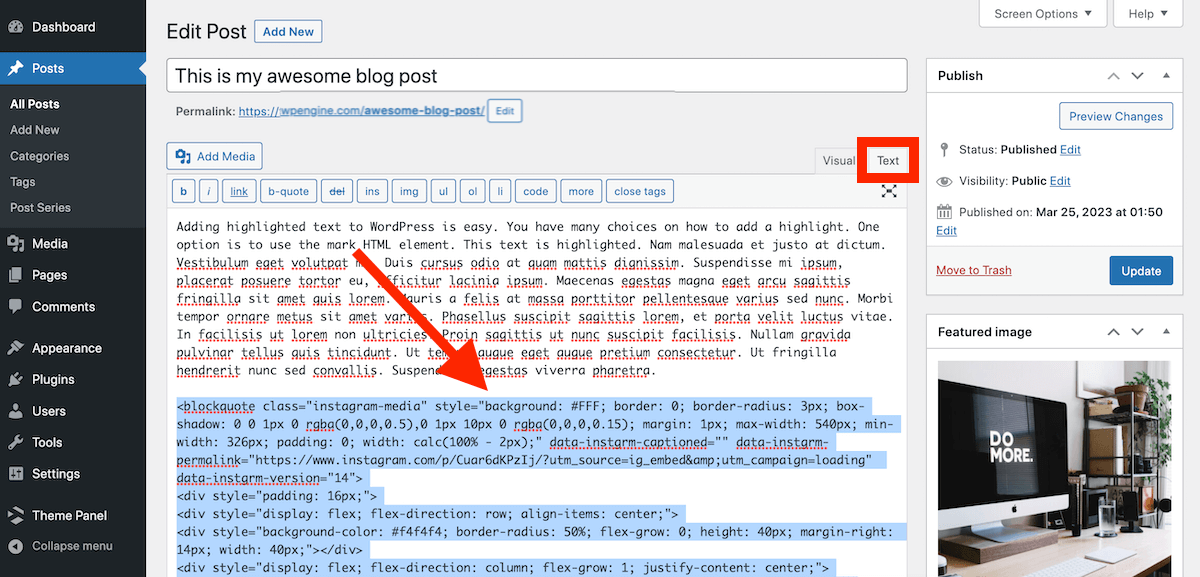
برای ویرایشگر کلاسیک، روی برگه “متن” ویرایشگر کلیک کنید و سپس کد جاسازی شده کپی شده را در محتوای خود جایگذاری کنید. باید چیزی شبیه این باشد:

و اکنون پس از ذخیره پست خود، پست اینستاگرام را در محتوای خود خواهید دید!

(توجه – در صورت انتخاب گزینه هنگام کپی کردن کد جاسازی، عنوان نمایش داده می شود.)
افزودن عکس های اینستاگرام در گوتنبرگ
برای گوتنبرگ، به طور خلاصه یک بلوک اینستاگرام وجود داشت که میتوانید از آن برای درج آدرسهای اینترنتی پست اینستاگرام استفاده کنید، اما در سال 2020 نیز بازنشسته شد. اما همچنان میتوانید کد جاسازی ایجاد شده اینستاگرام را با بلوک HTML گوتنبرگ اضافه کنید.

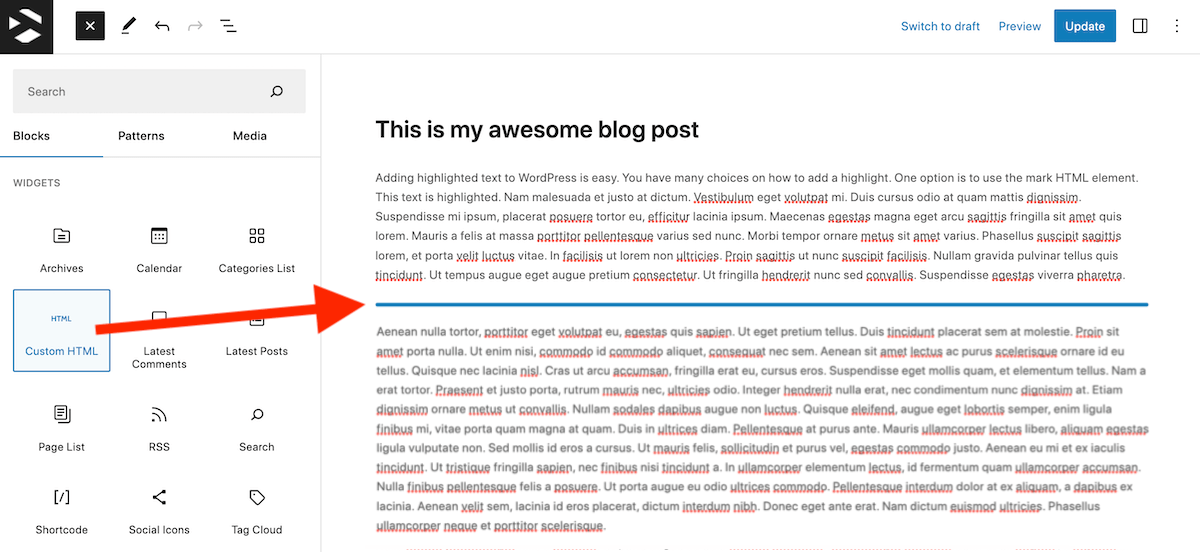
ابتدا، پست وبلاگ خود را در ویرایشگر گوتنبرگ باز کنید و یک بلوک “HTML سفارشی” را وارد کنید.

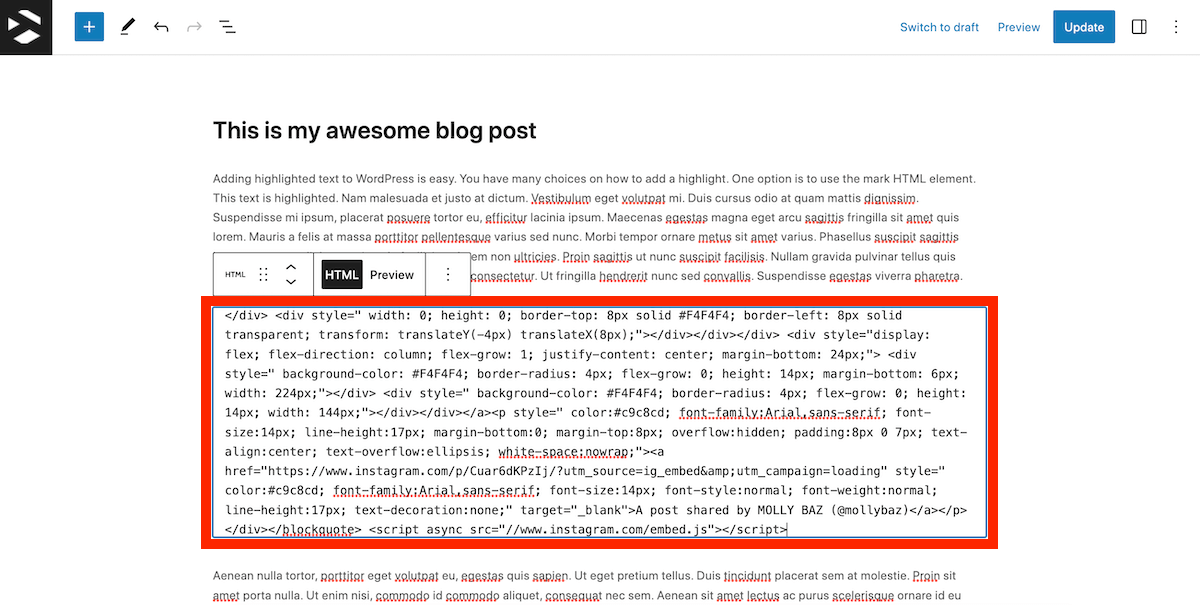
سپس کد جاسازی اینستاگرام را در قسمت HTML قرار داده و ذخیره کنید.

پست اینستاگرام شما اکنون باید در پست وبلاگ شما نمایش داده شود.
اما اگر می خواهید فید خود را به سایت وردپرس خود اضافه کنید، باید از یک تم یا افزونه آماده اینستاگرام استفاده کنید. با یک افزونه وردپرس باید به حساب اینستاگرام خود متصل شوید، اما پس از آن می توانید به راحتی پست ها و فیدها را به اشتراک بگذارید.
2. یک افزونه اینستاگرام
نصب کنید
گزینه دیگر شما این است که از یک افزونه استفاده کنید زیرا به معنای واقعی کلمه یک افزونه برای همه چیز وجود دارد، از جمله اینستاگرام. هنگام انتخاب یک افزونه، حتما جزئیات را بخوانید تا بدانید تمام ویژگی ها یا طرح بندی های مورد نظر خود را دارید. و توضیحات را بخوانید تا مطمئن شوید که این افزونه با شرایط فعلی اینستاگرام خوب عمل می کند.
در اینجا چند مورد از بهترین افزونههای اینستاگرام (از نظر ما) برای افزودن عکسها یا فید خود به وبسایت شما آورده شده است.
Spotlight Instagram Feeds PRO

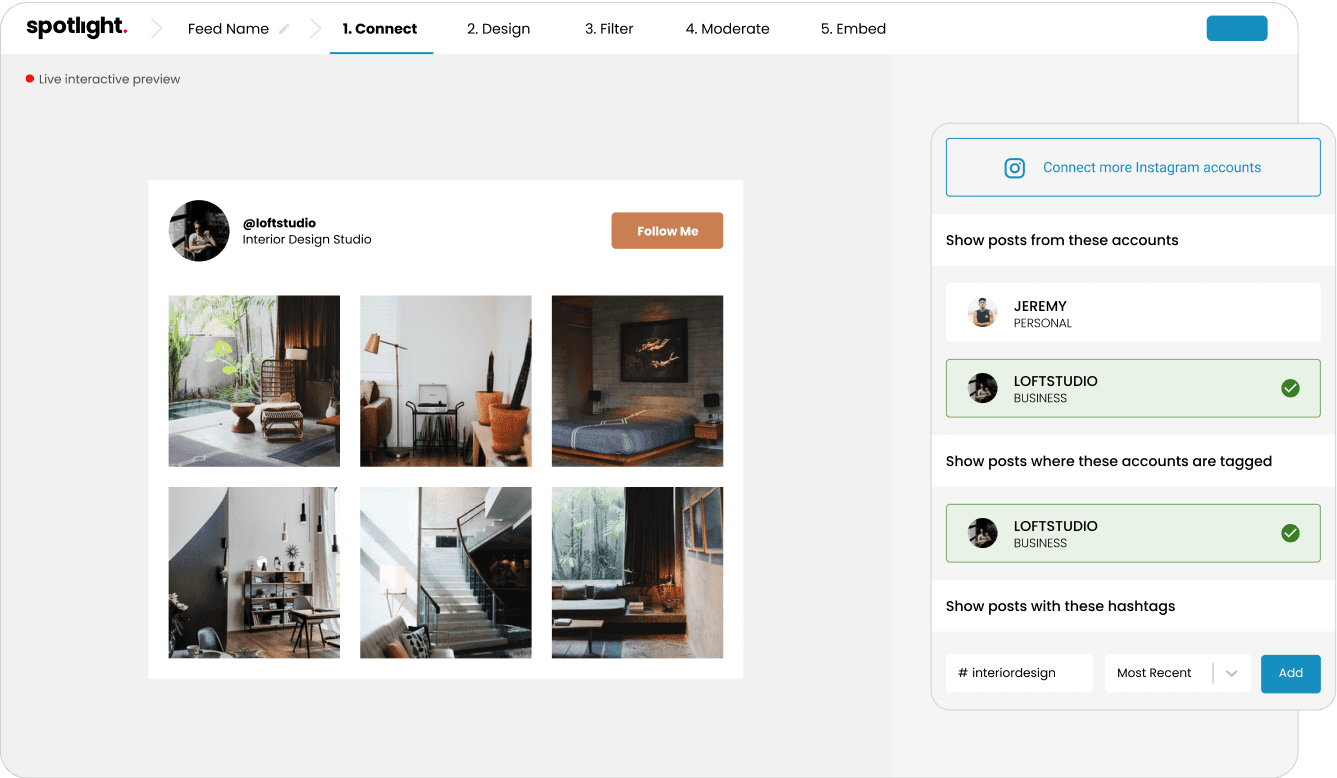
توصیه برتر ما Spotlight Instagram Feeds PRO است. Spotlight یک افزونه ساده و در عین حال قدرتمند برای نمایش فیدهای اینستاگرام در وب سایت وردپرس شما است. این به شما امکان می دهد به چندین حساب (هم شخصی و هم تجاری) متصل شوید و تعداد نامحدودی فید ایجاد کنید. اتصال حساب شما سریع و آسان است، فقط به Spotlight اجازه دسترسی به حساب اینستاگرام شما را بدهید و فید شما فوراً در پیش نمایش تعاملی زنده نمایش داده می شود.

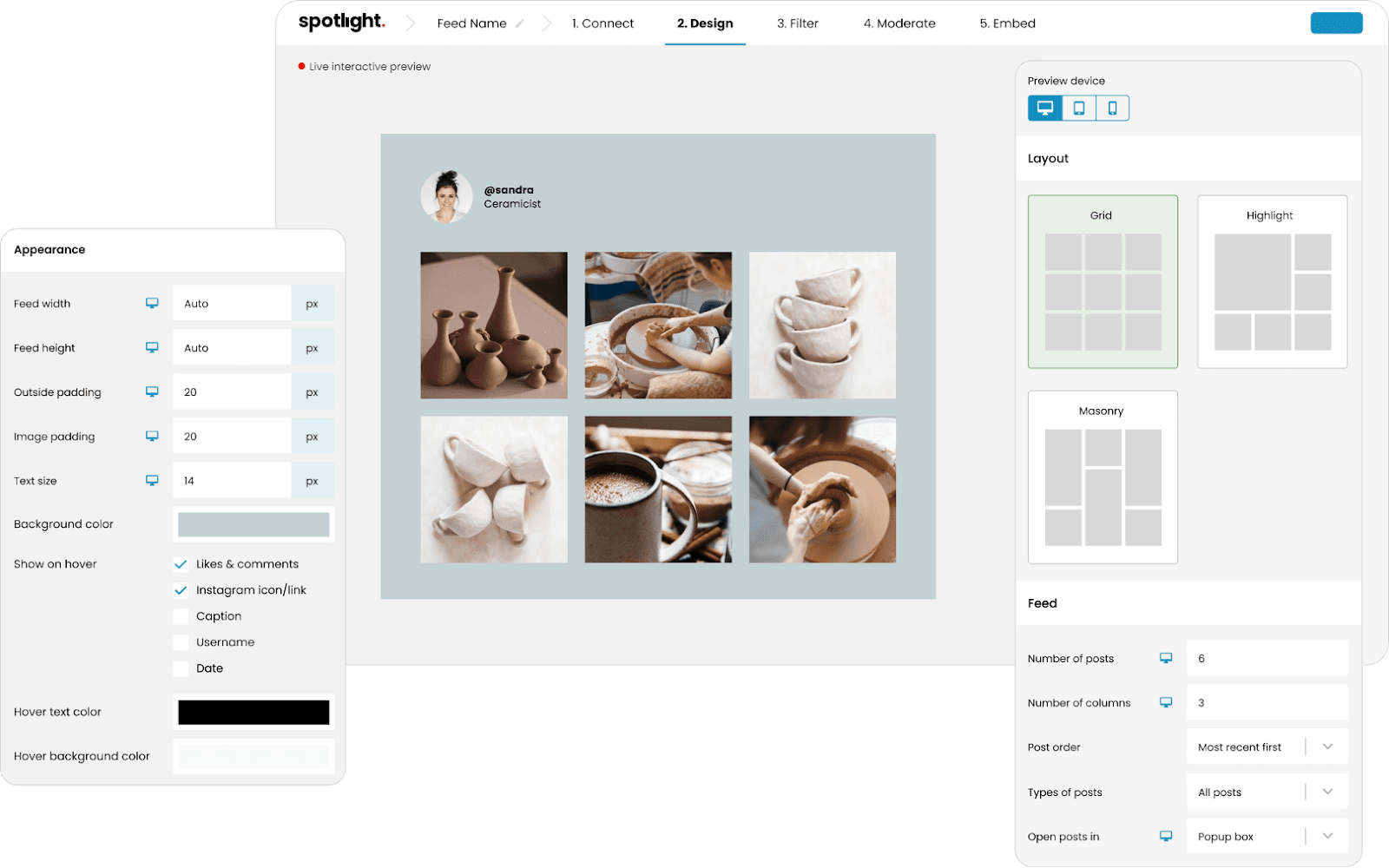
این ویژگی بر خلاف افزونه های دیگر در این طاقچه است. Spotlight به گونه ای طراحی شده است که هر کاربر، صرف نظر از دانش وردپرس، از آن استفاده کند. پیشنمایش تعاملی زنده تضمین میکند که میتوانید به راحتی ظاهر فید خود را درست در داشبورد خود بدون نیاز به کد طراحی کنید، و نیاز به جابجایی بین پنجرهها را از بین میبرد.
نسخه رایگان Spotlight را میتوانید در مخزن افزونه وردپرس پیدا کنید و دارای ویژگیهای کافی است. برای نشان دادن فید خود در یک طرح شبکه ای کلاسیک در هر نقطه از وب سایت خود. همچنین میتوانید تعداد لایکها و کامنتها را نمایش دهید و پستهای خود را در لایتباکس یا کادر بازشو به نمایش بگذارید. همانطور که انتظار می رود، Spotlight کاملاً پاسخگو است. علاوه بر این، میتوانید نحوه ظاهر فید خود را در هر دستگاه، خواه دسکتاپ، تلفن همراه یا رایانه لوحی، طراحی کنید.

ارتقا به Spotlight PRO تعدادی از ویژگیها را باز میکند، از جمله طرحبندی Masonry و Highlight برای طراحی فید بالاتر. مهمتر از آن، با Spotlight PRO، میتوانید به راحتی پستهایی را که اکانت شما تگ شدهاند، و همچنین پستهایی را با هشتگ از سراسر اینستاگرام نمایش دهید. این به ویژه برای کمپین های هشتگ و استراتژی های بازاریابی مفید است.

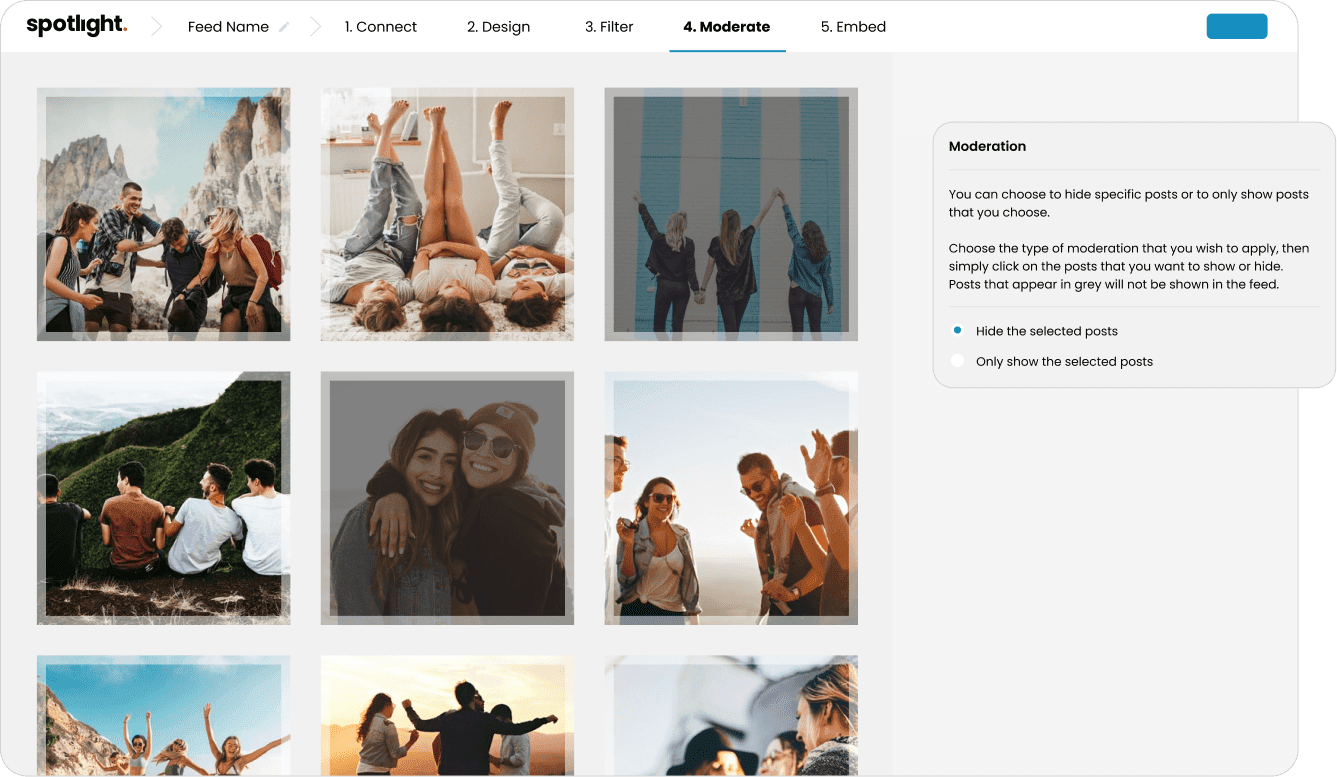
Spotlight PRO سپس به شما امکان می دهد فید خود را فیلتر و تعدیل کنید تا مطمئن شوید که کنترل کاملی بر آنچه که به بینندگان وب سایت خود نشان می دهید دارید. علاوه بر این، با افزونه پریمیوم، میتوانید استوریهای اینستاگرام خود را به همان روشی که به دیدن آنها در اینستاگرام عادت کردهاید، نمایش دهید.
این افزونه قابل اعتماد و سریع است. به لطف سیستم کش هوشمند آن، می توانید مطمئن باشید که فید شما همیشه در سایت شما نمایش داده می شود، حتی اگر اینستاگرام با مشکلات فنی مواجه باشد. در نهایت، این افزونه با پشتیبانی عالی و سریع از مشتری ارائه می شود – عامل مهمی که هنگام انتخاب افزونه های وردپرس خود باید به خاطر داشته باشید.
ویجت اینستاگرام Tagembed

Tagembed یک ابزار جمعآوری رسانههای اجتماعی است که به دلیل ارائه راهحلهای جاسازی بدون دردسر از بیش از ۱۵ شبکه اجتماعی و ویژگیهای پیشرفته مفید با قیمتهای مناسب شناخته شده است. همان جادو را به WordPress Instagram Widget by Tagembed از فروشگاه افزونه وردپرس آورده است.
این افزونه به شما در جمعآوری فیدهای اینستاگرام از چندین نوع اتصال (مانند نمایه، هشتگ، دسته، منشنها و موارد دیگر) کمک میکند.

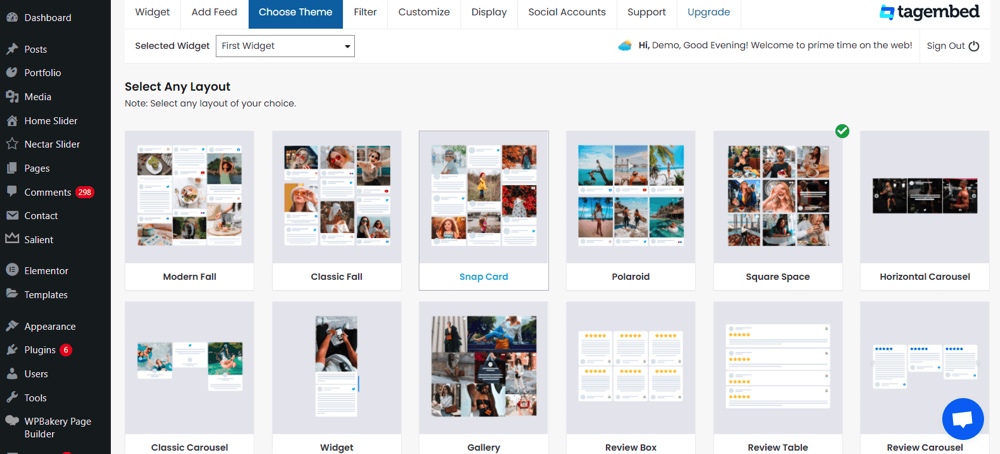
بهعلاوه گزینههایی برای تنظیم و سفارشیسازی فید جمعآوری شده اینستاگرام و نمایش آن با استفاده از ویجت اختصاصی اینستاگرام وجود دارد. میتوانید سبک فونت، رنگ پسزمینه، سبک کارت، اضافه کردن بنر و موارد دیگر را تغییر دهید تا ویجت را با حال و هوای و سبک برند و وبسایت خود مطابقت دهید. نه تنها گزینههای طرحبندی و تمهای مختلفی را نیز ارائه میکند، بنابراین میتوانید یکی را انتخاب کنید که متناسب با سبک شما باشد و وبسایت شما را سازماندهیتر کند.
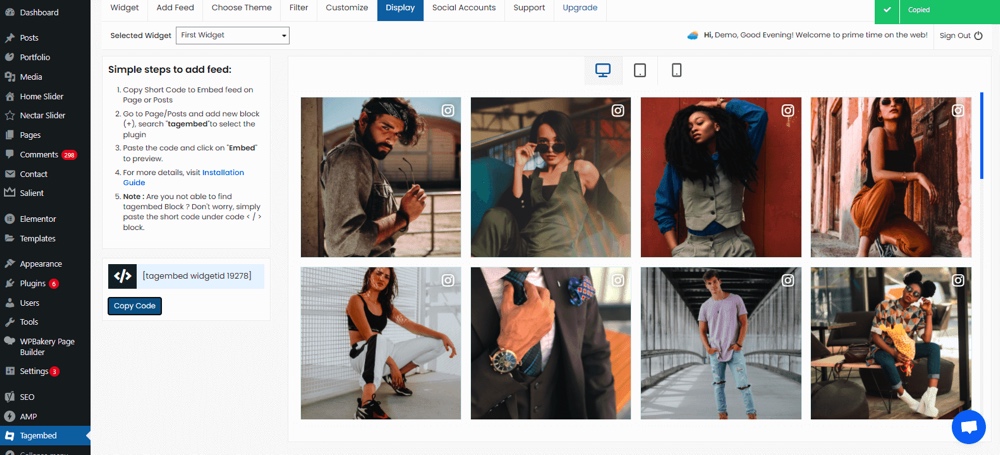
در کنار اینستاگرام، با بیش از 19 پلتفرم رسانه اجتماعی نیز سازگار است و مجموعه عظیمی از محتوا را در اختیار شما قرار می دهد تا در وب سایت خود به نمایش بگذارید. از آنجایی که فرآیند جاسازی را ساده می کند، می توانید فیدهای اینستاگرام را در وب سایت وردپرس خود در عرض چند دقیقه جاسازی کنید. علاوه بر این، به شما امکان می دهد ویجت خود را مطابق با سبک خود شخصی سازی کنید.

میتوانید محتوایی را که فکر میکنید به وبسایتتان بیربط است، با استفاده از ویژگی تعدیل پیشرفته فیلتر کنید، یا آنها را به صورت دستی یا خودکار با استفاده از محدودیتهای خاص حذف کنید. به طور همزمان، فیلتر ناسزا را برای حذف خودکار محتوای غیراخلاقی انتخاب کنید..
و از آنجایی که افزونه یک ویجت پاسخگو ارائه می دهد، لازم نیست نگران تنظیم ویجت بر اساس اندازه های مختلف صفحه باشید. در عوض، ویجت خود را بر اساس دستگاههای مختلف تنظیم میکند بدون اینکه بر روی همترازی وبسایت تأثیر بگذارد.
و با بهروزرسانی بیدرنگ، ویجت اینستاگرام شما بهطور خودکار با آخرین پستهای منتشر شده در اینستاگرام بارگیری میشود. این بدان معناست که به محض انتشار یک محتوا در اینستاگرام، ویجت به طور همزمان به روز می شود. CTA سفارشی، CSS سفارشی، تجزیه و تحلیل از دیگر ویژگی های اصلی این افزونه هستند. طرحهای قیمتگذاری با طرح رایگان برای همیشه، با گزینههایی برای ارتقا برای ویژگیهای بیشتر شروع میشود.
فید اینستاگرام گریس

Grace Feed Gallery اینستاگرام یک ابزار همه کاره برای پخش و اشتراک گذاری اجتماعی است. 4 نوع طرح بندی جریانی مختلف، 5 نوع امکان اتصال انواع فید، امکان باز برای پخش نامحدود محتوای خصوصی و عمومی. اینها تنها چند ویژگی عالی Grace هستند.
شبکه، سنگ تراشی، گالری موجه یا جریان های لغزنده را اضافه کنید. علاوه بر این، می توانید دیوار اجتماعی اینستاگرام خود را نه تنها با انتخاب یک چیدمان مناسب سفارشی کنید. بسیاری از ویژگی های یک ظاهر طراحی شده از طریق سازنده بصری مناسب در دسترس هستند. که نیازی به توسعه وب یا مهارت طراحی حرفه ای ندارند. رنگها، شکلها، حاشیهها، لایهها، ارتفاع و وزن هر عنصر و سایر ابزارهای تنظیم دقیق برای خلاقیت شما باز هستند.
تقریباً هر نوع محتوای اینستاگرام را استریم کنید. و به کاربر اجازه می دهد تا محتوا را از طریق فیدهای هدر یا دیوار اجتماعی مرتب کند. به خاطر داشته باشید که می توانید هر محتوای عمومی باز را از اینستاگرام استریم کنید. بنابراین شما حتی به حساب شخصی فعال اینستاگرام خود نیاز ندارید.
و اگر حساب اینستاگرام خود را در سایت یا وبلاگ وردپرس استریم کنید، گریس می تواند هدر زیبایی ارائه دهد. مهمترین اطلاعات حساب را در آنجا نشان دهید: چهرهنما، تعداد دنبالکنندگان و دادههای زیر.
سایر ویژگیها عبارتند از تعدیل پیش، فیلترهای دستی یا خودکار برای حذف و گنجاندن محتوای مشخص با یک کلمه، عبارت، شناسه کاربر، URL و سایر دادهها در دسترس است. این ویژگی برای گالری فید اینستاگرام Grace منحصر به فرد است و شما آن را در هیچ پلاگین پخش اجتماعی دیگری وردپرس پیدا نمی کنید.
Grace Feed Gallery اینستاگرام نیز ساده ترین اتصال API را در بین رقبا فراهم می کند. فقط یک دکمه در برگه مجوز افزونه – و شما آزاد هستید که با تمام فرصت های شگفت انگیز محتوای باز عمومی اینستاگرام بروید! گریس همچنین دکمه های مختلف اشتراک گذاری اجتماعی را برای هر پست در جریان اجتماعی شما اضافه می کند. اکنون هیچ کاربری را که بخواهد بلافاصله محتوا را به اشتراک بگذارد، از دست نمی دهید!
ویجت اسلایدر اجتماعی

اگر می خواهید فید اینستاگرام خود را به جای گالری به صورت اسلایدر اضافه کنید، افزونه رایگان Social Slider Widget را در نظر بگیرید. با استفاده از این افزونه شما به سادگی باید حساب اینستاگرام خود را مجوز دهید سپس تصاویر شما می توانند به عنوان پیوست وارد شوند. سپس آنها را می توان در ویجت به عنوان یک نوار لغزنده یا به عنوان یک گالری (با گزینه هایی برای تصویر کوچک یا سنگ تراشی) نشان داد. به علاوه گزینههایی برای پیوند دادن، مرتبسازی تصویر و موارد دیگر وجود دارد.
همچنین میتوانید به چندین حساب اینستاگرام اجازه دهید تا تصاویر را از آنها بیرون بکشند، و همچنین نمایش تصویر خود را سفارشی کنید. گزینه هایی برای تعداد تصاویر، اندازه تصویر، ستون ها، فاصله و موارد دیگر وجود دارد. بهعلاوه اگر میخواهید ویژگیهای ممتاز از جمله چرخ فلک، لایت باکس، زیرنویس، شمارنده لایک و نظر و غیره را داشته باشید، نسخه حرفهای نیز وجود دارد.
رو به جلو
وقتی اینستاگرام خود را به وبسایت خود اضافه کردید، میتوانید از همه امکانات منحصربهفردی که برای شما باز میشود استفاده کنید. اینستاگرام راهی عالی برای ارتباط با خوانندگان در سطح شخصی با اشتراکگذاری عکسهای پشت صحنه، گرفتن عکسهای فوری از پروژههای جدید و آینده، تشویق دنبالکنندگان برای اشتراکگذاری عکسهای مربوط به کسبوکار شما (اینستاگرام برای تجارت الکترونیک بسیار پرسود است)، تگ کردن همکاران یا بزرگترین طرفداران خود در عکس ها، یا حتی شروع # روند خود.
یک افزونه بگیرید یا تعدادی عکس را خودتان جاسازی کنید و شروع به ایجاد رابطه با خوانندگان خود کنید! اگر افزونه دیگری دارید که برای اینستاگرام توصیه میکنید، یا اگر نکته یا سؤالی برای اشتراکگذاری عکسها با وردپرس دارید، فقط در زیر نظر بدهید.



