نحوه استفاده از فایل های WebP در وردپرس

نحوه استفاده از فایل های WebP در وردپرس
اکنون اکثر ما می دانیم که بهینه سازی تصویر بسیار مهم است، زیرا نقش مهمی در زمان بارگذاری کل وب سایت وردپرس شما دارد. امروز می خواهیم یک جایگزین آسان در مورد نحوه ادغام فایل های WebP گوگل در سایت وردپرس خود را با شما به اشتراک بگذاریم. برخی از کاربران کاهش حجم فایل تصویری را بیش از 70٪ مشاهده کرده اند!
WebP چیست؟
اگر با WebP آشنایی ندارید، قالب فایل تصویری که توسط تیم عملکرد وب در Google با هدف ایجاد تصاویر کوچکتر و سریعتر ایجاد شده است. اولین بار در سال 2010 معرفی شد و دارای هر دو روش فشرده سازی با اتلاف و بدون تلفات است. تصاویر از یک سرور وب بر اساس نوع MIME که استفاده میکند، که image/webp است، به مرورگر وب تحویل داده میشوند.
تصاویر بدون ضرر وبپی 25-34٪ کوچکتر از JPEG.
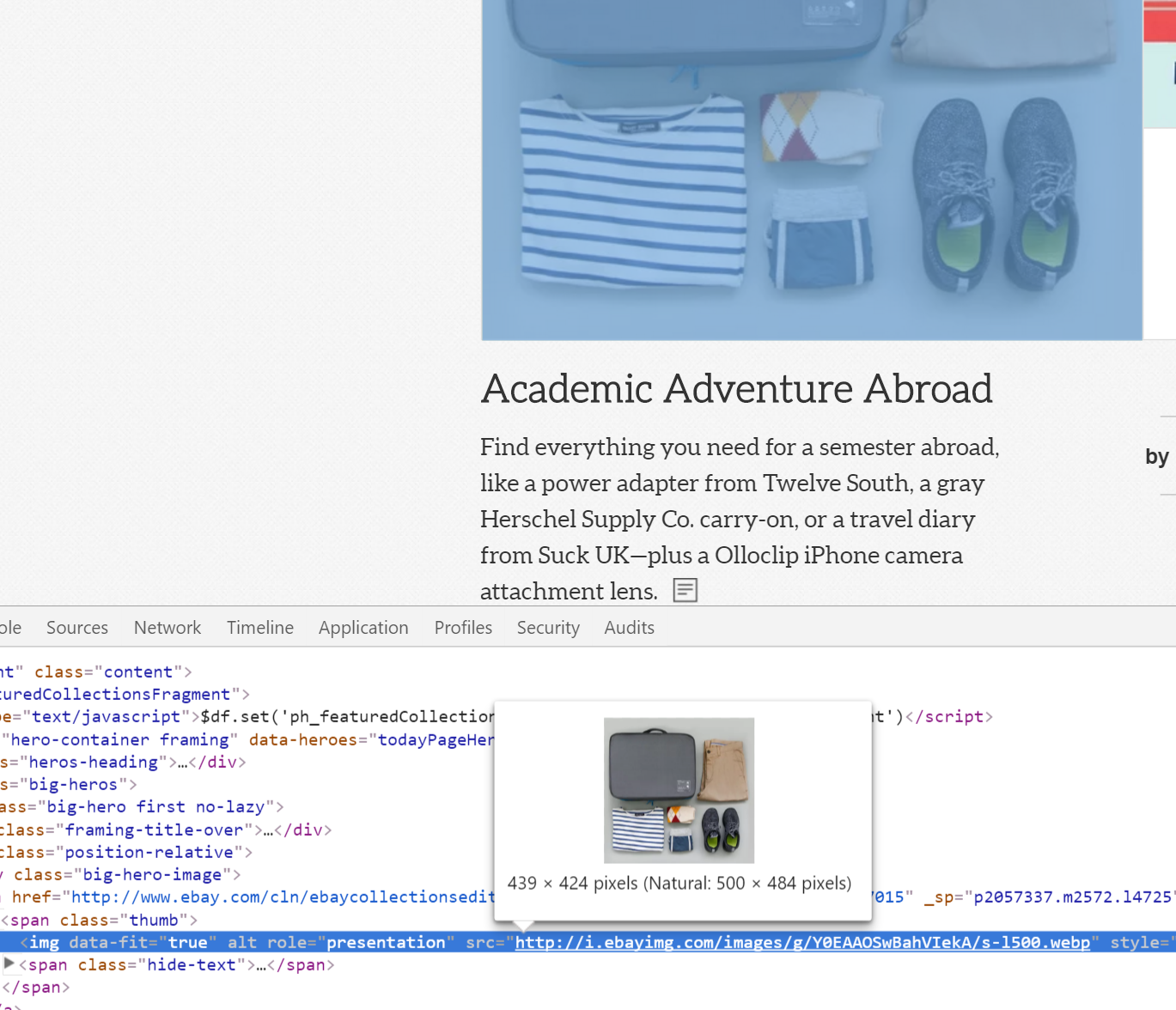
شرکتهایی مانند YouTube و eBay در حال حاضر از WebP استفاده میکنند تا بسیاری از سایتهای خود را بیصدا تامین کنند. در زیر نمونه ای از eBay آورده شده است که در صفحه اصلی آنها به طور میانگین حدود 30 فایل WebP وجود دارد.

چرا WebP اینقدر مهم است؟ طبق httparchive، از تاریخ آگوست 2016، تصاویر بیش از 64 درصد از وزن متوسط یک صفحه وب را تشکیل می دهند. معمولاً بیشتر از ترکیب CSS، JS و HTML شما است. بنابراین انتخاب یک روش بهینه سازی تصویر قوی و فرمت تصویر مانند WebP بسیار مهم است تا بتوانید وزن صفحه خود را تا حد امکان کاهش دهید. به طور کلی، هرچه صفحه شما کوچکتر باشد، سریعتر بارگذاری می شود. و این نه تنها بازدیدکنندگان شما، بلکه گوگل را نیز به عنوان هدف سرعت صفحه یک عامل رتبه بندی است.
پشتیبانی از WebP
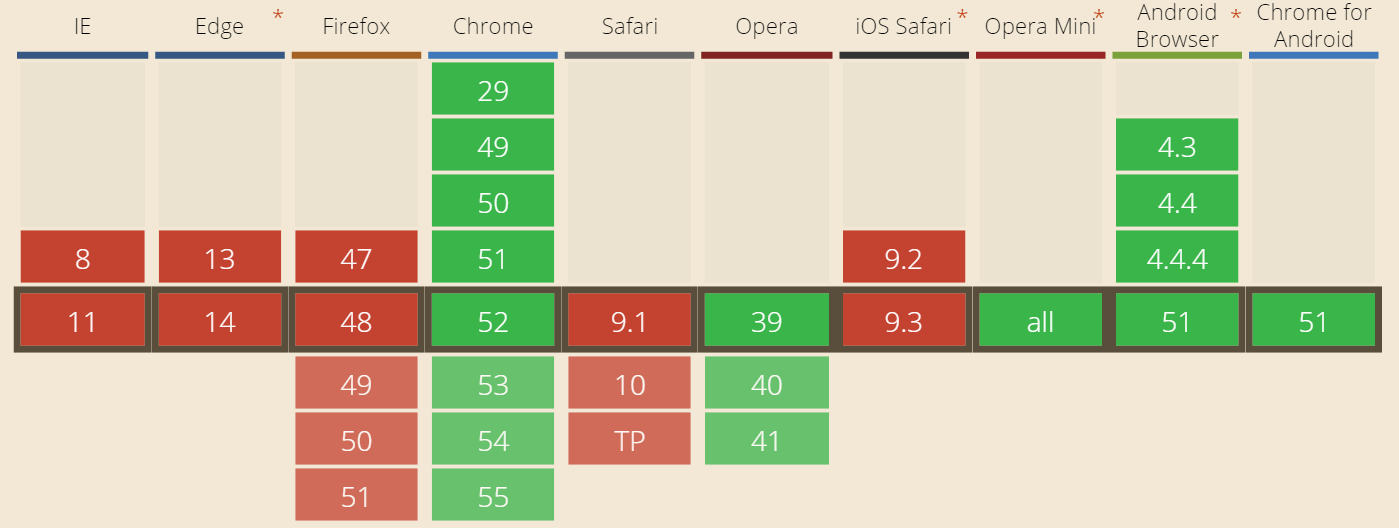
اکنون در حالی که WebP بسیار هیجان انگیز است، ذکر پشتیبانی از مرورگر نیز مهم است. همه مرورگرهای مدرن در حال حاضر از WebP پشتیبانی نمی کنند. طبق caniuse، WebP در حال حاضر در Chrome 23+، Opera 39+ پشتیبانی میشود، همه نسخههای Opera mini، مرورگر Android نسخه ۴.۳ و بالاتر، و Chrome for Android.

اما صبر کنید! خیلی ناامید نشوید، زیرا در آموزشی که در زیر به شما نشان می دهیم، روشی برای ارائه فایل های WebP به مرورگرهای پشتیبانی شده و JPG/PNG به عنوان جایگزین وجود دارد. این بدان معنی است که مرورگرهای پشتیبانی نشده تصویر شکسته را نمی بینند، آنها فقط آنچه را قبلا می دیدند می بینند. WebP را به جای انتقال به سایت وردپرس خود به عنوان افزودنی در نظر بگیرید.
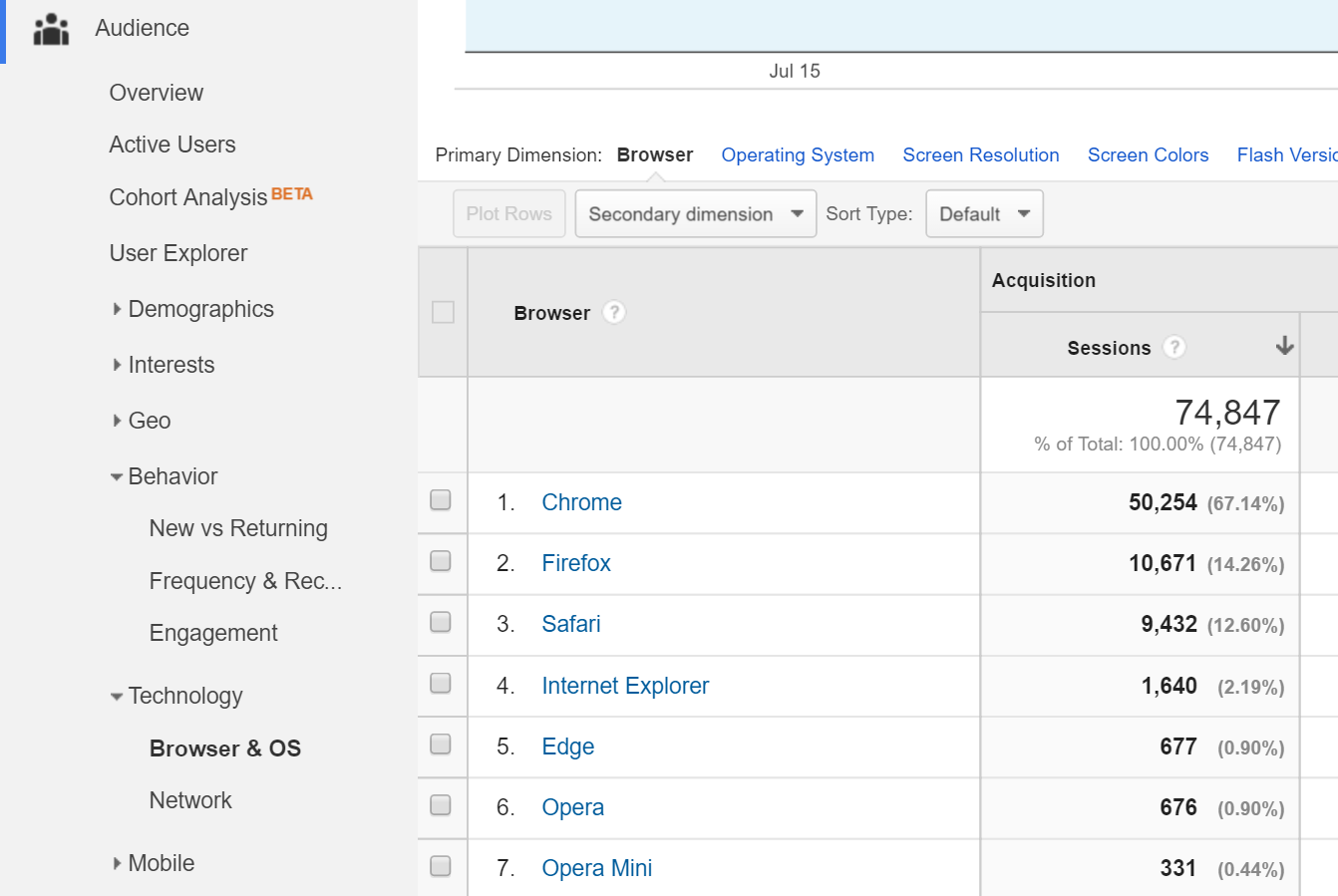
طبق W3Schools، Chrome انحصار مرورگر را دارد سهم بازار کمی بیش از 70 درصد است. اما فقط سهم بازار را به عنوان دلیل محکم در نظر نگیرید، به داده های بازدیدکنندگان خود نگاه کنید و ببینید از چه مرورگرهایی استفاده می کنند، زیرا ممکن است بر اساس جایگاه شما متفاوت باشد. شاید تعجب کنید که این آمار چقدر ناهموار است. در Google Analytics در بخش «مخاطب»، میتوانید روی «مرورگر و سیستمعامل» کلیک کنید و ببینید که افراد هنگام ورود به سایت شما از چه مرورگرهایی استفاده میکنند. ما یک وبسایت تصادفی انتخاب کردیم و همانطور که در زیر میبینید، 67 درصد از بازدیدکنندگان از کروم و 1 درصد دیگر از اپرا هستند. بنابراین 68٪ از این افراد می توانند فرمت فایل تصویر WebP را مشاهده کرده و از آن بهره مند شوند!

نحوه استفاده از فایل های WebP در وردپرس
در مثال امروز ما از ترکیب دو افزونه مختلف وردپرس برای راهاندازی WebP در وردپرس استفاده میکنیم. اینها توسط تیم در KeyCDN که یک شبکه جهانی تحویل محتوا است (CDN).
- [premium] Optimus Image Optimizer: افزونه فشردهسازی تصویر بدون اتلاف برای وردپرس، تبدیل تصاویر به WebP
- [رایگان] فعالکننده کش وردپرس: افزونه ذخیرهسازی که به شما امکان می دهد WebP را به مرورگرهای پشتیبانی شده ارائه دهید
Optimus Image Optimizer
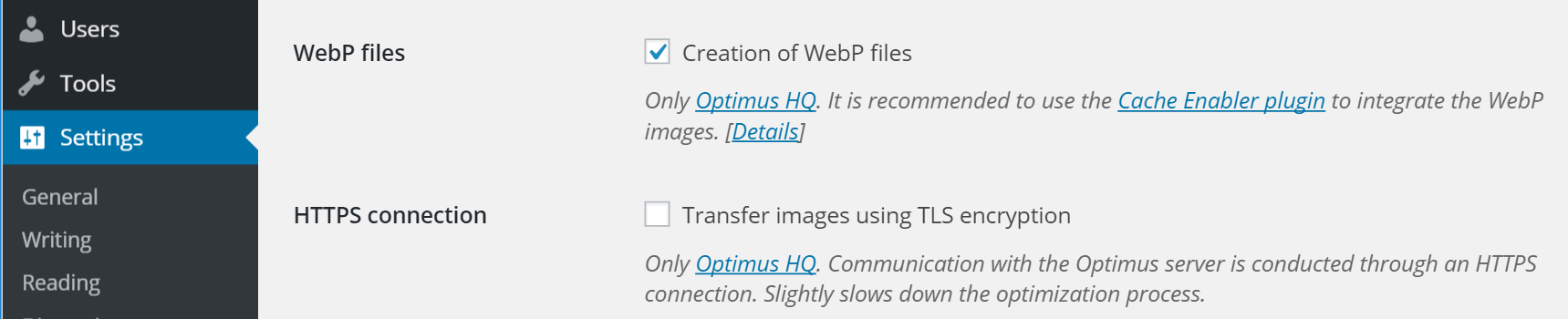
میتوانید Optimus Image Optimizer را از مخزن WordPress، از optimus.io، یا از داشبورد افزونه خود. توجه: اگر میخواهید تصاویر خود را به WebP تبدیل کنید، به مجوز پریمیوم نیاز دارد. پس از نصب میتوانید «ایجاد فایلهای WebP» را در تنظیمات افزونه فعال کنید.

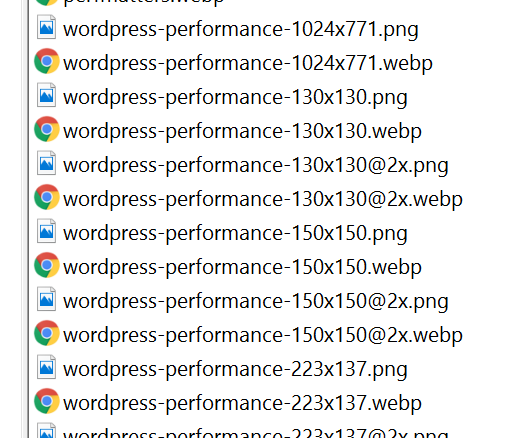
بعد از اینکه WebP فعال شد، اساساً یک تصویر اضافی برای هر چیزی که تبدیل می شود ایجاد می کند. بنابراین اگر یک فایل PNG یا JPG آپلود کنید، اکنون یک نسخه webp. از تصویر شما نیز وجود دارد. به یاد داشته باشید، PNG/JPG هنوز مورد نیاز است زیرا اینها هنوز برای ارائه به مرورگرهای پشتیبانی نشده استفاده می شوند. Optimus فشرده سازی بدون تلفات انجام می دهد، بنابراین PNG و JPG شما نیز فشرده می شوند.

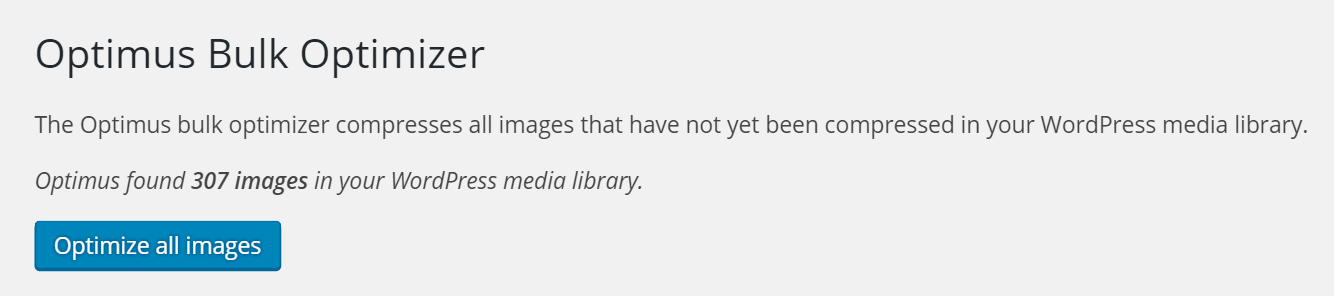
در صورتی که قبلاً تصاویر خود را فشرده کرده اید و هنوز نیاز به تبدیل آنها به WebP دارید، یک گزینه بهینه ساز انبوه نیز وجود دارد.

فعال کننده کش وردپرس
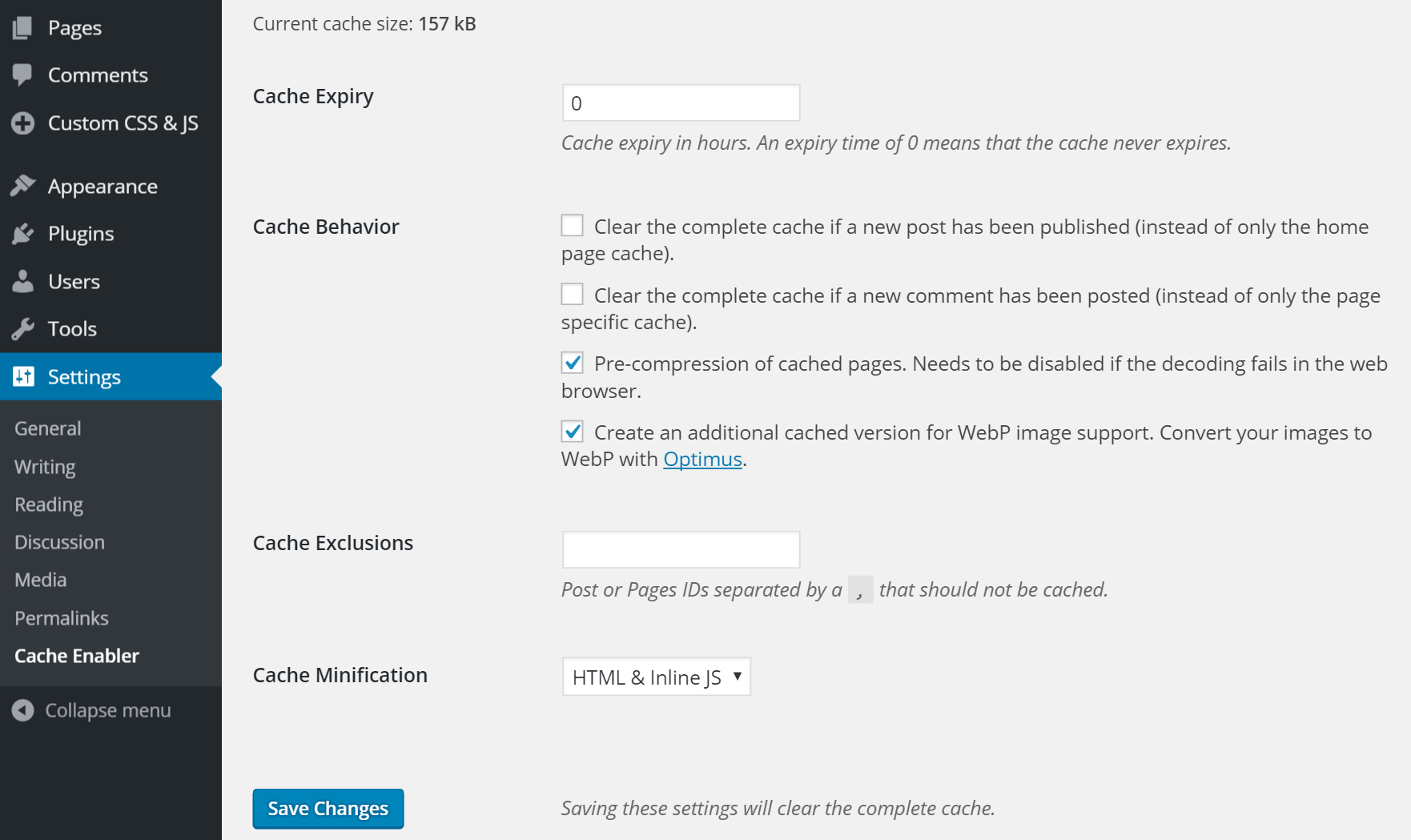
بنابراین اکنون که تصاویر WebP دارید، به راهی نیاز دارید که به وردپرس بگویید تا تصاویر WebP را در مرورگرهای پشتیبانی شده و PNG/JPG را برای مرورگرهای دیگر ارائه کند. این را می توان با افزونه رایگان WordPress Cache Enabler انجام داد. میتوانید افزونه را از مخزن وردپرس دانلود کنید یا آن را از داخل خود نصب کنید. داشبورد افزونه پس از نصب، میتوانید «ایجاد نسخه ذخیرهشده WebP اضافی» را در تنظیمات افزونه فعال کنید.

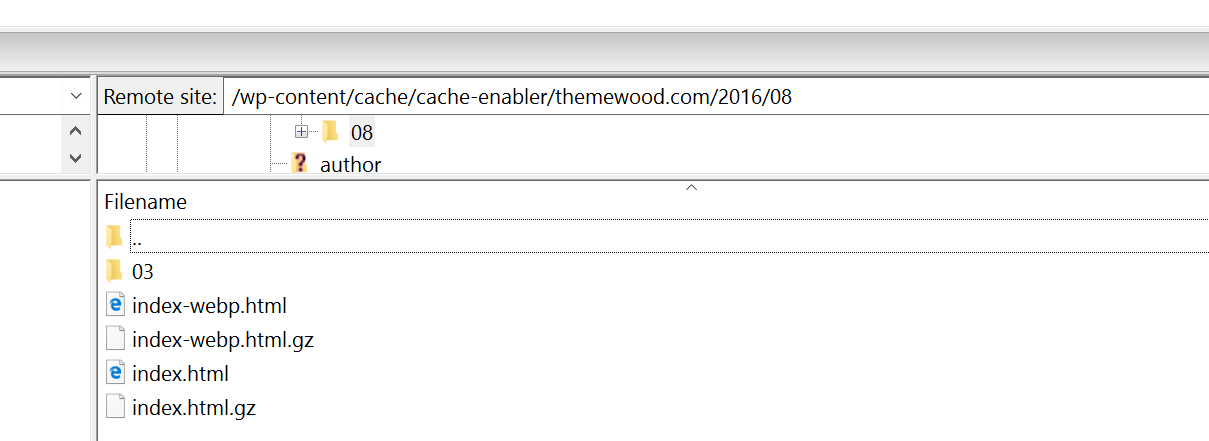
هنگامی که آن گزینه را فعال کردید، یک نسخه کش شده WebP اضافی از صفحه شما ایجاد می شود.
و بس! اکنون باید فایل های WebP را در وب سایت وردپرس خود در حال اجرا داشته باشید.
مقایسه JPG به WebP
ما مقایسه ای از JPG به WebP را انجام دادیم تا تفاوت هایی را که می توانید به دست آورید نشان دهید.
| نام فایل | JPG اصلی | JPG فشرده | فرمت وب | تفاوت اندازه % |
|---|---|---|---|---|
| jpg-to-webp-1.jpg | 758 KB | 685 کیلوبایت | 109 کیلوبایت | 86% |
| jpg-to-webp-2.jpg | 599 کیلوبایت | 529 کیلوبایت | 58.8 کیلوبایت | 90% |
| jpg-to-webp-3.jpg | 960 کیلوبایت | 881 کیلوبایت | 200 کیلوبایت | 79% |
| jpg-to-webp-4.jpg | 862 کیلوبایت | 791 کیلوبایت | 146 کیلوبایت | 83% |
| jpg-to-webp-5.jpg | 960 کیلوبایت | 877 کیلوبایت | 71.7 کیلوبایت | 93% |
WebP منجر به 85.87٪ کاهش در اندازه متوسط تصویر شد.
مقایسه PNG به WebP
دوباره، مقایسه PNG با WebP را نیز انجام دادیم. برای نشان دادن تفاوت هایی که می توانید به دست آورید.
| نام فایل | PNG اصلی | PNG فشرده | فرمت WebP | تفاوت اندازه % |
|---|---|---|---|---|
| png-to-webp-1.png | 44 کیلوبایت | 34 KB | 30 KB | 32% |
| png-to-webp-2.png | 46 کیلوبایت | 35 KB | 33 KB | 28% |
| png-to-webp-3.png | 43 KB | 31 KB | 25 KB | 42% |
| png-to-webp-4.png | 30 کیلوبایت | 24 KB | 18 KB | 40% |
| png-to-webp-5.png | 15 KB | 11 KB | 8 KB | 47% |
| png-to-webp-6.png | 34 KB | 24 KB | 18 KB | 47% |
| png-to-webp-7.png | 15 KB | 13 KB | 8 KB | 47% |
| png-to-webp-8.png | 63 KB | 47 KB | 44 کیلوبایت | 30% |
| png-to-webp-9.png | 48 KB | 36 کیلوبایت | 33 KB | 31% |
| png-to-webp-10.png | 17 KB | 14 KB | 11 KB | 35% |
| png-to-webp-11.png | 18 کیلوبایت | 13 KB | 9 KB | 50% |
| png-to-webp-12.png | 61 KB | 45 کیلوبایت | 39 KB | 36% |
| png-to-webp-13.png | 32 KB | 25 KB | 21 KB | 35% |
| png-to-webp-14.png | 26 KB | 21 KB | 17 KB | 35% |
| png-to-webp-15.png | 14 KB | 12 KB | 9 KB | 36% |
| png-to-webp-16.png | 36 KB | 27 کیلوبایت | 24 KB | 33% |
| png-to-webp-17.png | 14 KB | 12 KB | 8 KB | 43% |
| png-to-webp-18.png | 21 KB | 18 KB | 13 KB | 38% |
| png-to-webp-19.png | 42 KB | 30 KB | 27 KB | 36% |
| png-to-webp-20.png | 23 KB | 20 KB | 18 KB | 22% |
WebP منجر به 42.8٪ کاهش در اندازه متوسط تصویر شد.
خلاصه
همانطور که میبینید، پیادهسازی WebP در سایت وردپرس شما بسیار آسان است و میتوانید به اندازههای فایل تصویری بسیار کوچکتر دست یابید! هیچ فشرده سازی تصویری وجود ندارد که بتواند با پس انداز WebP مقایسه شود. اوه، و آیا اشاره کردیم که WebP توانایی استفاده از فشرده سازی بدون تلفات را دارد؟ این بدان معنی است که شما هیچ افت کیفیت قابل توجهی نخواهید دید. اگر به دنبال راه بهتری برای سرعت بخشیدن به وردپرس، WebP می تواند یک راه حل عالی باشد.



