راهنمای نهایی مدیریت تصاویر وردپرس

راهنمای نهایی مدیریت تصاویر وردپرس
تأثیر بصری یکی از مهم ترین ویژگی های برنامه بازاریابی محتوای تاثیرگذار است. به یک سری پست کاملاً جدید – راهنمای نهایی مدیریت تصویر در وردپرس خوش آمدید.
این برنامه به گونهای طراحی شده است که ابزارهای لازم برای مدیریت داراییهای تصویری شما در وردپرس را در اختیار شما قرار دهد – درست از بهینهسازیهای فنی، SEO، یکپارچهسازی CDN و مدیریت کتابخانه. در این راهنمای چند قسمتی، ما فقط آن روشها، آموزشها، افزونهها و تمهایی را توصیه میکنیم که امتحان کردهایم یا توسط کارشناسان صنعت توصیه میشوند.
ما همچنین از پیشنهاد کورکورانه پلاگین هایی که استفاده بالایی در مخزن وردپرس دارند خودداری می کنیم. در عوض، ما مواردی را توصیه میکنیم که بین ارزش پیشنهادی و بهینهسازی عملکرد هماهنگی کامل دارند.
شاید تعجب کنید که چگونه این کار را انجام خواهیم داد. بیش از 24000 بار دانلود تم Total – Responsive Multipurpose WordPress ما در ThemeForest ممکن است نشانگر خوبی نباشد.
خب، ما بهترین وبلاگها را از شرکتهای میزبان وردپرس پیشرو در صنعت جستوجو کردهایم (مانند WPEngine و Pagely) و آنها را یاد گرفتیم هنگام ارائه میلیاردها بازدید از صفحه در بین هزاران مشتری با مشخصات بالا یاد گرفت. ما تمام این اطلاعات را برای شما در پاراگراف های کوچک و نقاط گلوله برای موفقیت آنلاین شما فشرده کرده ایم. حالا بیایید شروع کنیم، درست است؟
نکات فنی و بهینه سازی عملکرد برای تصاویر وردپرس
گزینه های بهینه سازی تصویر زیادی در وردپرس موجود است که ن بار غیرضروری بر روی سرور وب ایجاد نمی کنند. ما برخی از رایجترین نکات بهینهسازی تصویر را که همه باید رعایت کنند، همراه با چند نکته دیگر که در موقعیتهای خاص مفید هستند، بررسی خواهیم کرد.
JPG یا PNG؟ استفاده از فرمت صحیح تصویر
اولین قدم در بهینه سازی تصویر، شروع خوبی است. آنها می گویند یک کار خوب شروع شده نیمه تمام است. این دقیقاً موردی است که صحبت از بهینه سازی تصویر در وردپرس می شود. همه چیز با انتخاب فرمت تصویر مناسب شروع می شود. JPG و PNG دو فرمت تصویر رایج هستند که به صورت آنلاین در بازاریابی محتوا استفاده می شوند.
ترفند این است که بفهمید کدام قالب را برای هر نوع تصویر انتخاب کنید. انتخاب اشتباه باعث افزایش چشمگیر اندازه تصویر می شود. قوانین اینجاست.
چه زمانی از فرمت PNG استفاده کنیم؟
برای تصاویر مسطح – مانند بردارها، تصاویر، فونتها، آرمها، بنرها، اشکال، بنرها و غیره – هر چیزی که در فرمت برداری مانند EPS یا Adobe Illustrator (AI) ایجاد میشود، از PNG استفاده کنید. در نهایت یک تصویر بهینه شده با افت کیفیت تقریباً صفر دریافت خواهید کرد. اگر در این مورد از JPG استفاده می کنید، اندازه آن را به خطر نمی اندازید، اما ممکن است کیفیت آن تمام شود. در واقع، در وضوحهای بالاتر، PNG بدون افت کیفیت سبکتر خواهد بود. JPG آسیب خواهد دید.
از او مثال بزنید. ما یک تصویر مسطح در 5000 پیکسل ایجاد می کنیم و آن را به صورت JPG و PNG ذخیره می کنیم.

نمونه تصویر مورد استفاده برای آزمایش
| تصویر مسطح | |
| JPG | 233 کیلوبایت |
| PNG | 42 کیلوبایت |
به طور خلاصه، تصویر JPG برای همان وضوح 455٪ بالاتر از PNG بود.
چه زمانی از فرمت JPG استفاده کنیم؟
برای هر چیز دیگری، از JPG استفاده کنید. هر چیزی غیر از یک تصویر مسطح یا برداری، از JPG استفاده کنید. عکس افراد، مکان ها، اشیا و غیره – از JPG استفاده کنید. تقریباً تمام عکسهای موجود در این دسته از JPG استفاده میکنند. اگر از PNG به جای JPG استفاده کنید، با برخی مشکلات جدی عملکرد مواجه خواهید شد.
در این مورد باید بیشتر مراقب باشید. اگر از JPG به جای PNG استفاده کنید، آسیب کمی خواهد داشت یا اصلاً آسیب نمی بیند. با این حال، اگر از PNG خونین در مورد JPG استفاده کنید، فضای زیادی برای آسیب ایجاد می کنید. به این مثال نگاهی بیندازید.
تنظیم: من این تصویر را از Shutterstock دانلود کرده ام که وزن آن در حدود 10.3 مگابایت با وضوح 6149×4562 است – اساساً عکس استوک 28 مگاپیکسلی مگر اینکه چیزی مانند بروشور آماده چاپ آماده کنیم، از وضوح کامل عکس در وبلاگ خود استفاده نخواهیم کرد. بیایید بگوییم که حداکثر اندازه تصویر ثابتی از وبلاگ خود داریم که 1600 پیکسل است.
آزمایش: اندازه تصویر منبع را به 1600 پیکسل تغییر میدهیم و چهار نسخه ایجاد میکنیم – دو نسخه برای فرمت PNG و دو نسخه برای JPG. برای هر فرمت (JPG/PNG)، ما از (الف) تنظیمات فشردهسازی توصیهشده و (ب) حداکثر تنظیمات فشردهسازی استفاده میکنیم.

نمونه تصویر برای آزمایش JEPG
نتایج: در اینجا نتایج یک نمودار خوب است که باید دنبال کنید:
|
تصویر اصلی (KB) |
10870 | ||
| رزولوشن هدف | 1600px | ||
| قالب | تنظیمات | اندازه (KB) | % کاهش |
| JPG | پیشرو، کیفیت = 85 | 231 | 98% |
| غیر پیشرونده، کیفیت = 85 | 239 | 98% | |
| PNG | فشرده سازی = 0 | 5575 | 49% |
| فشرده سازی = 6 | 1852 | 83% | |
| فشرده سازی = 9 | 1750 | 84% | |
در نگاه اول، ممکن است تصور شود که فشرده سازی 84 درصدی PNG در مقابل 98 درصدی که در JPG به دست می آید، به اندازه کافی خوب است. این کاملاً درست نیست. اگر به اندازه های تصویر دقت کنید، متوجه می شوید که وزن PNG کمی بیش از 1.7 مگابایت است در حالی که JPG 0.22 مگابایت است. به این معنی که PNG 8 برابر سنگینتر از نسخه JPG همان تصویر با وضوح یکسان است. به عبارت دیگر، برای همان تصویر و وضوح، نسخه JPG 700٪ سبک تر از PNG است!
برای همان تصویر و وضوح، نسخه JPG 700٪ سبکتر از PNG است!
به عنوان یک قانون کلی، از PNG برای تصاویر مسطح و از JPG برای هر چیز دیگری استفاده کنید.
چک لیست برای آپلود عکس های سهام در وبلاگ ها
هزاران وبلاگ وجود دارد که ویراستاران به طور مستقیم نسخه با وضوح کامل تصویر را در پست های وبلاگ خود آپلود می کنند. در اینجا چند نکته برای آپلود عکس های استوک در وبلاگ ها آورده شده است. من از یک نرم افزار رایگان به نام IrfanView استفاده می کنم که ویژگی های بسیار جذابی دارد. من هر یک را برای شما نشان خواهم داد.
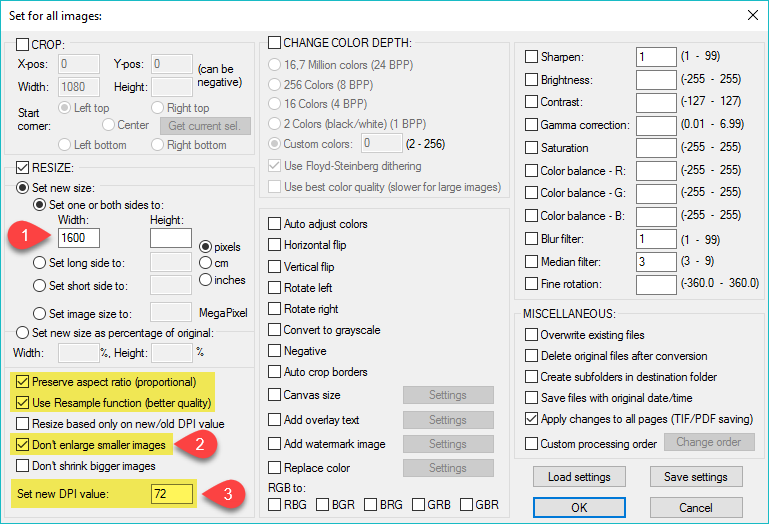
1. اندازه تصویر خود را تغییر دهید
ابتدا، باید حداکثر رزولوشن را برای همه تصاویر خود در سایت وردپرس خود تعیین کنید. اندازه هر تصویری بالاتر از آن بعد تغییر میکند، مگر اینکه کوچکتر باشد.
IrfanView دارای یک ویژگی تبدیل دسته ای است (B را فشار دهید پس از راهاندازی برنامه) که میتواند فهرستی از توابع را در یک حرکت روی دستهای از تصاویر اعمال کند. برای اهداف ما، این توابع شامل تغییر اندازه، برش، افزودن واترمارک و غیره است.
2. حذف EXIF Data
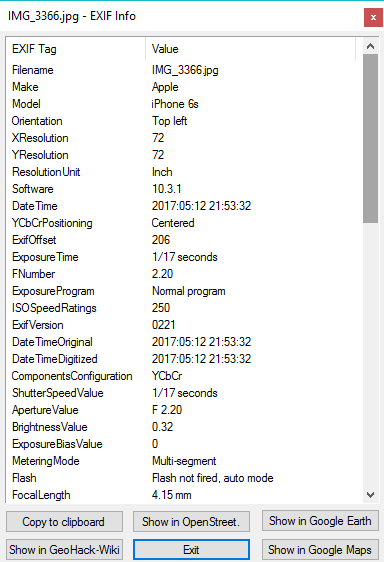
عکسهایی که روی یک دوربین معمولی کلیک میشوند، فراداده زیادی دارند – که چیزی جز اطلاعات کوچک (اما مفید) در مورد تصویر نیست. نمونه هایی از چنین اطلاعاتی شامل مختصات GPS مکان کلیک روی عکس، تنظیمات ISO، مدل دوربین و غیره است.

اطلاعات EXIF یک عکس تصادفی که روی آیفون من کلیک شده است
مگر اینکه در حال وبلاگ نویسی عکس نباشیم، معمولاً چنین اطلاعاتی را در تصویر پست وبلاگ نمی خواهیم. وقتی تصاویر را در IrfanView ذخیره یا تبدیل دستهای میکنید، دادههای EXIF معمولاً حذف میشوند. این به حفظ حریم خصوصی شما کمک می کند – به خصوص موقعیت فیزیکی شما. تفاوت اندازه برای اکثر عکس ها حدود 200-300 کیلوبایت در هر تصویر است.
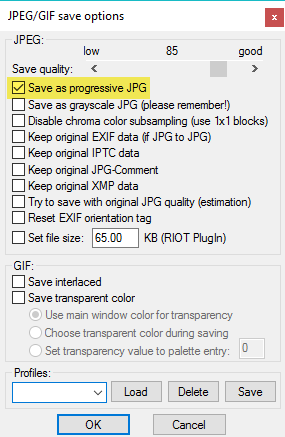
3. ذخیره به عنوان پیشرو JPG

IrfanView JEPG ها را به صورت پیش فرض ذخیره کرده است
یک تصویر پیشرونده JPG تصویر را لایه به لایه بارگیری می کند – در نتیجه زمان بارگذاری را افزایش می دهد. شبکههای تحویل محتوا مانند KeyCDN شروع به تبدیل خودکار JPG به JPG پیشرو برای افزایش سرعت تحویل تصویر و بهینهسازی ذخیرهسازی کردهاند.
4. DPI را روی 72
تنظیم کنید
DPI یا نقاط در اینچ معیاری برای کیفیت تصویر است. مقدار DPI بالا برای مواد چاپی استفاده می شود. برای وب، مقدار 72 عالی است.
بسیار خوب، پس با خلاصه کردن موارد بالا، تنظیمات من در زیر آمده است. من این ویژگی را زمانی اجرا می کنم که همه تصاویر را برای پست وبلاگ خود جمع آوری کردم – قبل از آپلود تصاویر در وردپرس.

تنظیمات تبدیل دسته ای در IrfanView برای یک وبلاگ معمولی وردپرس
5. تصاویر خود را بهینه کنید
مهم نیست از JPG یا PNG استفاده کرده باشید، باید تصویر خود را بهینه کنید. بسیاری از ابزارهای آنلاین بسیار عالی وجود دارد که به شما کمک می کند تصاویر خود را بهینه کنید و مقدار فضا را ذخیره کنید.
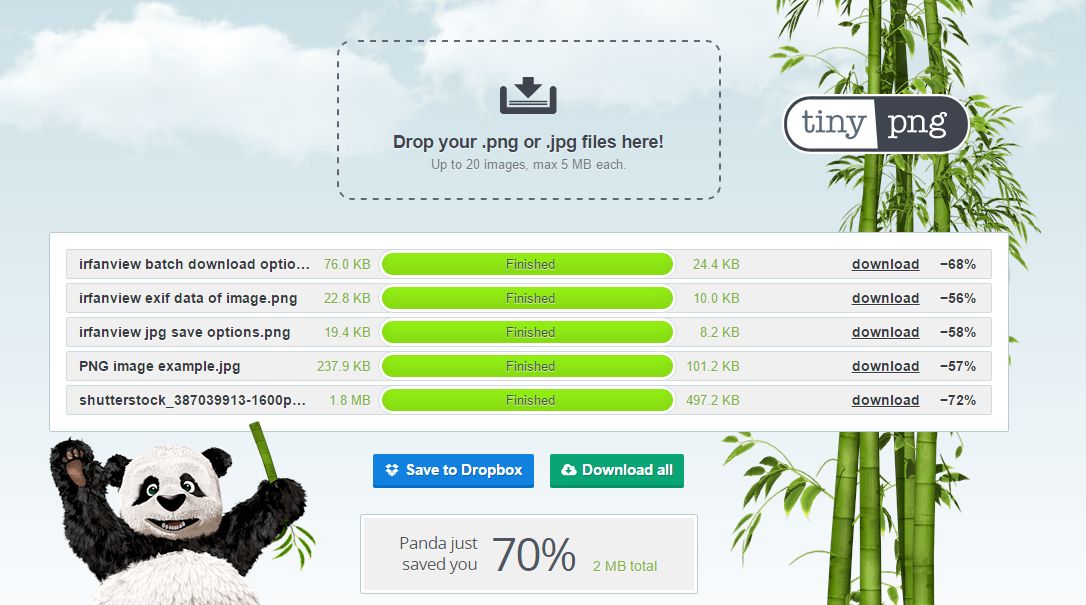
من در مورد خدماتی مانند TinyPNG یا TinyJPG صحبت میکنم که به سادگی PNG/JPG شما را بهینه میکنند. تصاویر با برخی از الگوریتم های پیشرفته.

تصاویر بهینه شده در TinyPNG
راستش را بخواهید، نمیدانم الگوریتمها چگونه کار میکنند، اما آنها این کار را انجام میدهند و من همیشه میتوانم ۵۰ تا ۷۰ درصد کاهش داشته باشم، مهم نیست که چقدر آنها را ذخیره میکنم.
همچنین میتوانید نسخه حرفهای سرویس را به عنوان افزونه فتوشاپ به قیمت 50 دلار خریداری کنید. . هر دو نسخه ویندوز و مک در دسترس هستند. برای اهداف من، نسخه آنلاین (همراه با ویژگی ذخیره در Dropbox) بهترین کار را دارد.
افزونه های بهینه سازی تصویر در وردپرس
تا کنون، مراحل شروع درست را آموخته ایم. اگر اکنون به طور تصادفی به این پست برخورد کرده باشید و در حال حاضر 100 عکس آپلود کرده باشید، چه؟ خوب، در اینجا چند افزونه برای کمک به شما در این زمینه وجود دارد:
EWWW Cloud Image Optimizer

این افزونه فورکی از EWWW Image Optimizer اصلی و بسیار محبوب است. افزونه. این افزونه بهینه سازی تصویر با جمع آوری بیش از 500000 دانلود، به شما امکان می دهد تصاویر را هنگام آپلود در وردپرس بهینه کنید.
آنچه آن را از رقبا متمایز می کند، توانایی آن در بهینه سازی تصاویر موجود در پایگاه داده شما است که منجر به افزایش عملکرد بزرگ می شود. همچنین در هزینه های پهنای باند قابل توجهی صرفه جویی می کند زیرا بیشتر ترافیک شما از مقالات قدیمی می آید. همچنین میتوانید بهصورت اختیاری فشردهسازی تصویر با اتلاف را فعال کنید (که به سختی با چشم غیرمسلح قابل مشاهده است) اما میتواند فضا و پهنای باند زیادی را ذخیره کند. از نظر فناوری بهینهسازی، میتواند از TinyPNG یا API TinyJPG برای بهینهسازی تصاویر جدید و موجود استفاده کند.
اما مشکل اینجاست. بسیاری از هاست ها (از جمله WPEngine) به افزونه EWWW Image Optimization اجازه نمی دهند زیرا بار اضافی زیادی روی سرور وارد می کند. اگر بتوانید محدودیتهای سرور را دور بزنید، ممکن است به دلیل نقض خطمشی، حسابتان به حالت تعلیق درآید.
این جایی است که EWWW Cloud Optimizer پلاگین به اجرا در می آید. تمام محاسبات مورد نیاز برای بهینه سازی تصاویر را در فضای ابری بارگذاری می کند و به سادگی تصاویر بهینه نشده را با تصاویر بهینه شده جایگزین می کند. از آنجایی که قدرت CPU تقریباً صفر برای فشرده سازی استفاده می شود، هیچ بار اضافی روی سرور وجود ندارد. این برای همه تبدیلهای تصویر جدید و موجود در سایت وردپرس شما معتبر است.
طرحها و قیمتگذاری: همانطور که انتظار میرود، این افزونه رایگان نیست زیرا توسعهدهنده باید صورتحسابهای رایانش ابری را بپردازد. با این حال، قیمت بسیار معقول است و هزینه آن 9 دلار آمریکا برای 3000 بهینه سازی تصویر برای یک اشتراک پیش پرداخت است.
افزونه EWWW Cloud Optimizer به زیبایی طراحی شده است. اسکنر رسانه به شما می گوید که قبل از خرید باید چند تصویر را بهینه کنید. بر اساس تصاویر سرور خود، می توانید یک طرح پیش پرداخت مربوطه را خریداری کنید.
افزونه وردپرس TinyPNG

این افزونه عالی دیگر برای بهینه سازی تصویر است که مستقیماً با سرویس TinyPNG/JPG ادغام می شود. به طور خودکار تصاویر جدید و موجود در کتابخانه رسانه وردپرس آپلود می شود. این افزونه یک طرح رایگان از 100 بهینه سازی تصویر در ماه ارائه می دهد.
فردی مدتی قبل فهرست افزونه های بهینه سازی تصویر را گردآوری کرده بود – اگر آن را بخوانید شما می خواهید در مورد موضوع بیشتر بدانید.
نتیجه گیری
این ما را به پایان اولین پست این مجموعه می رساند. در مقاله بعدی، به خوبی یاد بگیرید که چگونه برخی از نکات و ترفندهای کمتر شناخته شده بهینه سازی تصویر مانند جلوگیری از هات لینک، واکشی تصاویر از سرورهای راه دور و موارد مشابه را یاد بگیرید. آیا نکاتی در زیر دسته شروع درست دارید؟ در نظرات زیر به ما اطلاع دهید.



