بررسی و راهنمای پلاگین وردپرس Slider Revolution

بررسی و راهنمای پلاگین وردپرس Slider Revolution
Slider Revolution یک نوار لغزنده ممتاز است که به عنوان افزونه وردپرس و افزونه Magento موجود است. به دلیل طیف گسترده ای از ویژگی ها و سهولت استفاده، محبوبیت زیادی در جامعه وردپرس به دست آورده است.
در این نمای کلی، ما قصد داریم ویژگیهای اصلی افزونه وردپرس Slider Revolution را پوشش دهیم، و سپس به شما نشان خواهیم داد که چقدر آسان است که اسلایدرهای خود را از ابتدا بسازید.< /p>
Slider Revolution را با طرح زمینه خود دریافت کنید! افزونه Slider Revolution به صورت رایگان با خرید Total WordPress Theme به عنوان یک افزونه همراه. بنابراین نه تنها یک افزونه عالی دریافت می کنید، بلکه تم Total و همچنین افزونه صفحه ساز WPBakery! (لطفاً نکات مربوط به نصب و استفاده از افزونه های همراه خود را در زیر ببینید).
انقلاب لغزنده را دریافت کنید
انقلاب لغزنده: چه چیزی این افزونه را بسیار عالی می کند
هزاران ویژگی عالی در Slider Revolution تعبیه شده است تا ایجاد اسلایدرهای سفارشی برای وب سایت شما آسان شود. در اینجا تعدادی از موارد دلخواه ما وجود دارد.
Layouts & Responsiveness
Slider Revolution کمی تمرکز آن را تغییر داده است تا بیشتر از یک نوار لغزنده باشد. از زمان بهروزرسانی نسخه 6، البته میتوانید اسلایدرهای متحرک خیرهکننده، و همچنین چرخ فلکها و صحنهها (یک اسلاید که مانند ردیف سازنده صفحه استفاده میشود) ایجاد کنید. این افزونه همچنین با گزینه ارث بری هوشمند جدید پاسخگو است. بنابراین بهجای کوچک شدن نوار لغزندهتان در دستگاههای همراه، المانها بهگونهای تغییر میکنند یا کوچک میشوند که درون نوار لغزنده یا ماژول شما خوانا باشد و بر اساس دستگاه بهینه شود.
چند منبع محتوا
می خواهید برای پست های خود یک نوار لغزنده ایجاد کنید؟ یا برای محصولات ووکامرس شما؟ مشکلی نیست – هنگام ایجاد نوار لغزنده خود از بین 9 منبع محتوای مختلف انتخاب کنید.
در زمان نوشتن این پست، Slider Revolution از محتوایی بر اساس:
پشتیبانی میکند
- پیشفرض/سفارشی: تصاویر/ویدیو خود را آپلود کنید
- پستها: از میان پستهای وبلاگ، انواع پست سفارشی، شناسههای پست خاص، انتخاب کنید یا از پست/صفحه فعلی استفاده کنید (اگر میخواهید یک نوار لغزنده برجسته به پست وبلاگ یا مورد نمونه کار اضافه کنید عالی است)
- WooCommerce: محصولات خود را نمایش دهید
- رسانه های اجتماعی: به طور خاص Flickr، Instagram، Twitter، Facebook، YouTube یا Vimeo
گزینه های آسان
Slider Revolution با افزودن گزینههایی برای تقریباً همه چیز، ایجاد لغزنده سفارشی را برای شما آسان میکند. تأخیر اسلاید، فلشهای پیمایش، فونتهای سفارشی، اضافه کردن پسزمینه اختلاف منظر، مکان لغزنده (افزودن حاشیه)، اضافه کردن لایههای رسانه، دکمههای درج، انتخاب انتقال اسلاید و موارد دیگر، همه را با استفاده از منوهای کشویی در سراسر افزونه انتخاب کنید.
و علاوه بر آن میتوانید تقریباً همه چیز را سفارشی کنید و حتی از پیش تنظیمهای خود را ذخیره کنید تا استفاده مجدد از سبکهای فونت، انتقال اسلاید، انیمیشنهای لایه و موارد دیگر بسیار آسان شود.
پشتیبانی رسانه
متن، پیوندها، تصاویر، ویدیوها و صدا را با چند کلیک ماوس اضافه کنید. این به شما توانایی ایجاد اسلایدهای غنی از اطلاعات را می دهد که خوانندگان و مشتریان شما قادر به شناسایی با آنها باشند. به علاوه هر یک از این انواع رسانه به عنوان لایه خاص خود با انیمیشنها، زمانبندی و سبکهای منحصربهفرد اضافه میشوند که با استفاده از گزینههای فوقالعاده Slider Revolution تنظیم میکنید.
نصب Slider Revolution
ابتدا باید یک کپی از افزونه وردپرس Slider Revolution. چند روش مختلف برای نصب این افزونه وجود دارد که بستگی به این دارد که آیا نسخه ای از افزونه را خریداری کرده اید یا با تم ممتاز شما همراه شده است.
1. نسخه خود را از Slider Revolution
نصب کنید

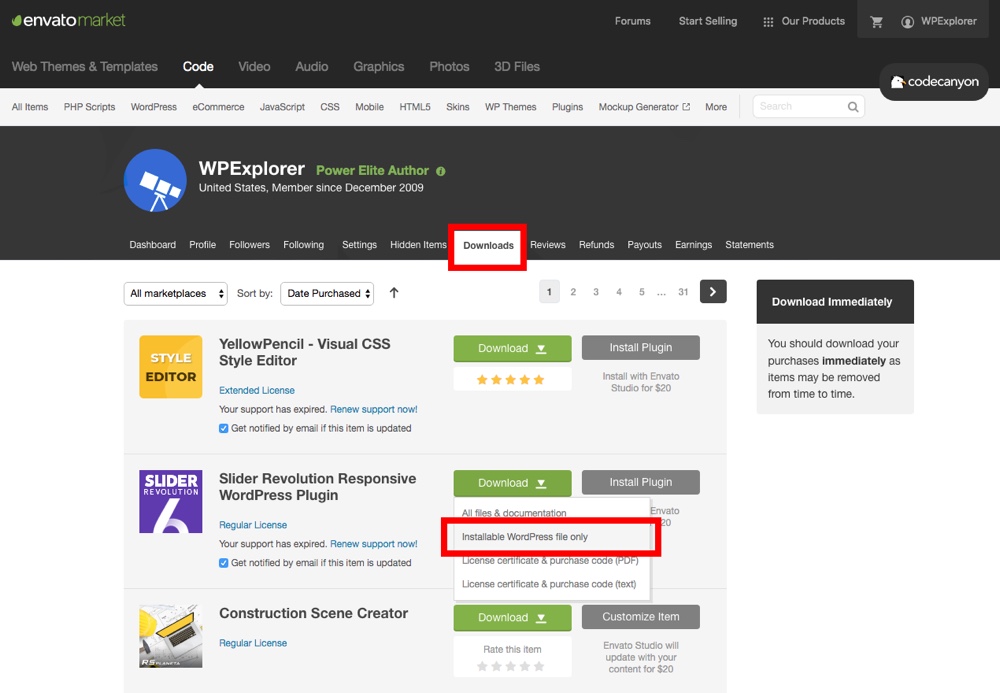
اگر نسخه Slider Revolution از CodeCanyon باید خودتان افزونه را نصب کنید. برای دانلود فایل های افزونه وارد حساب Envato خود شوید و به صفحه دانلودهای خود بروید (می توانید با نگه داشتن ماوس روی نام کاربری خود به این صفحه بروید). سپس کپی Slider Revolution خود را پیدا کنید و گزینه دانلود را برای «فقط فایل وردپرس قابل نصب» انتخاب کنید.

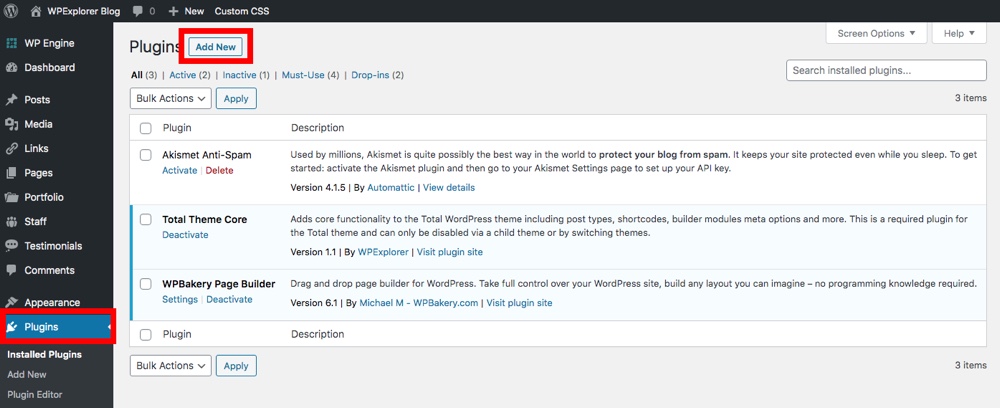
بعد، وارد سایت وردپرس خود شوید و به Plugins > Add New بروید.

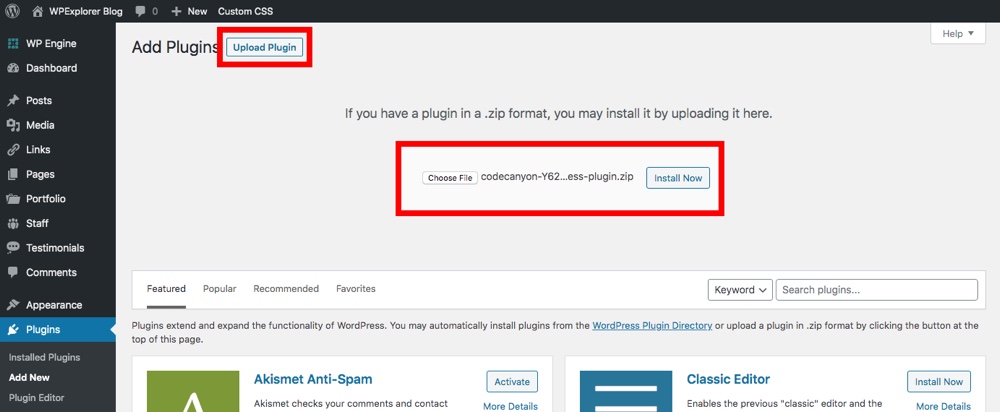
سپس بر روی دکمه “آپلود آپلود” در سمت چپ بالای صفحه خود کلیک کنید.
از اینجا، از دکمه “انتخاب فایل” برای انتخاب فایل افزونه ای که به تازگی از CodeCanyon دانلود کرده اید، استفاده کنید و روی دکمه “اکنون نصب کنید” کلیک کنید.

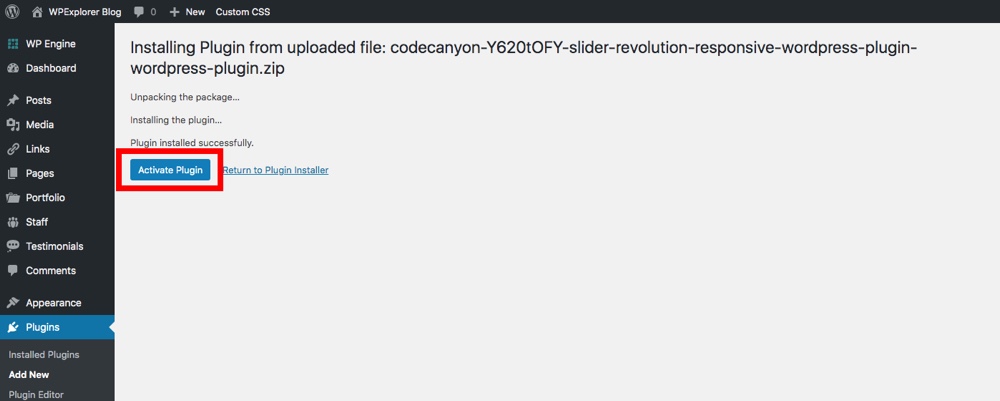
پس از آن فقط افزونه را فعال کنید و آماده شروع ساختن اسلایدر هستید!

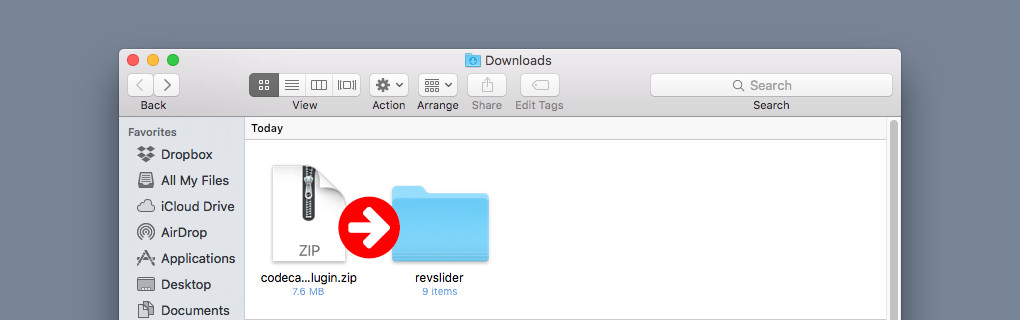
توجه: همچنین میتوانید با وارد شدن به سرور خود و آپلود افزونه استخراجشده (unzip) در پوشه خود در wp-content/plugins، افزونه خود را از طریق FTP نصب کنید.
2. Slider Revolution همراه با یک تم ممتاز
را نصب کنید
بسیاری از تمهای ممتاز شامل کپیهایی از افزونههای ممتاز با دانلود تم هستند. اگر میخواهید نسخه Slider Revolution خود را به این صورت نصب کنید، باید به مستندات موضوع خود مراجعه کنید.
بیشتر توسعه دهندگان تم تمام تلاش خود را می کنند تا فرآیند نصب افزونه همراه را آسان کنند. به عنوان مثال، با اضافه کردن یک نوار اعلان یا پانل فعال سازی.

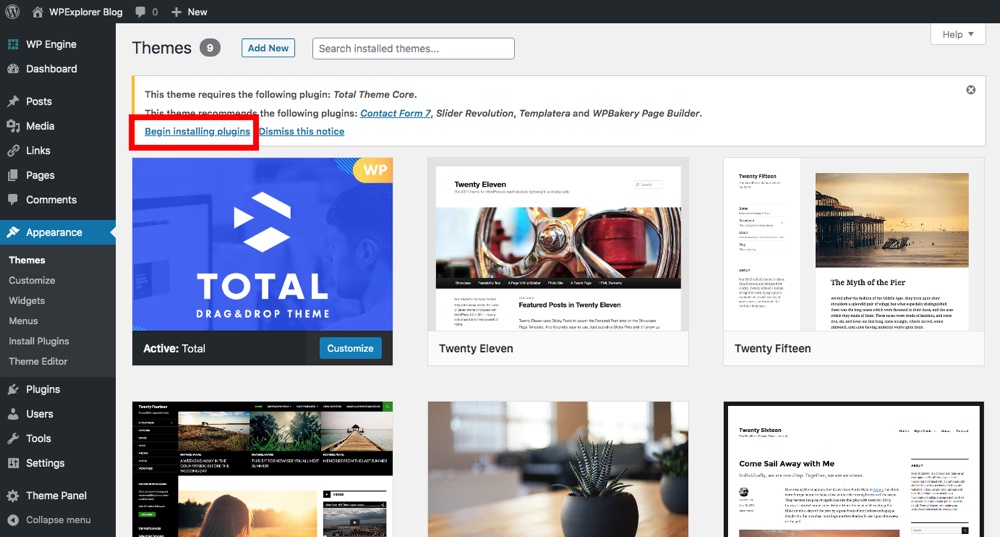
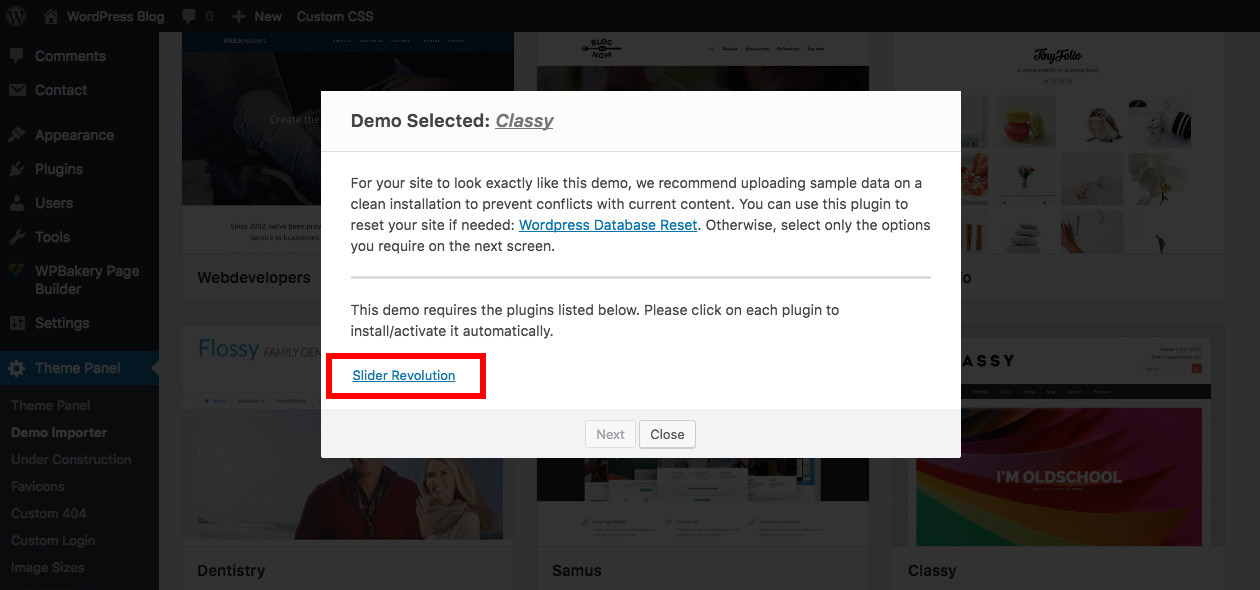
در راهنمای خود ما از تم وردپرس کل استفاده میکنیم. پس از نصب و فعالسازی Total، باید یک اعلان روی صفحه مشاهده کنید که توصیه میکند Slider Revolution (و سایر افزونههای همراه با تم) را نصب کنید.

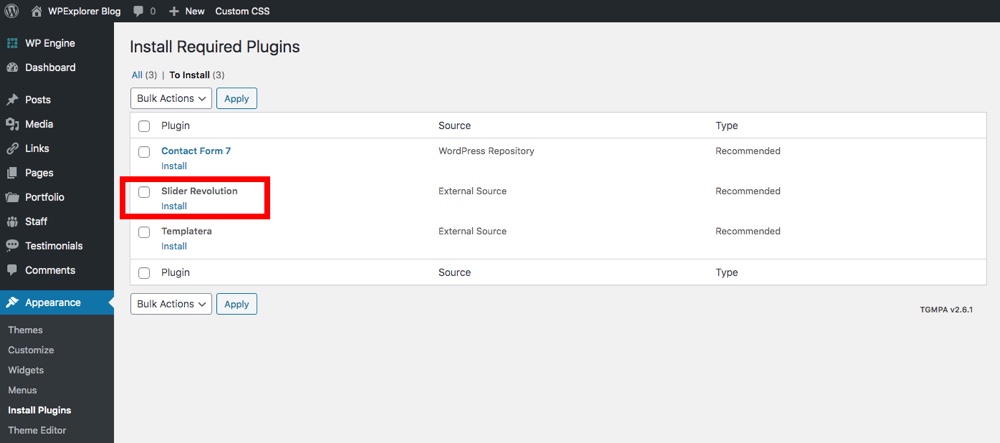
فقط روی پیوند کلیک کنید تا به صفحه افزونه های توصیه شده/بسته بروید، سپس برای نصب و فعال کردن افزونه های خود کلیک کنید.

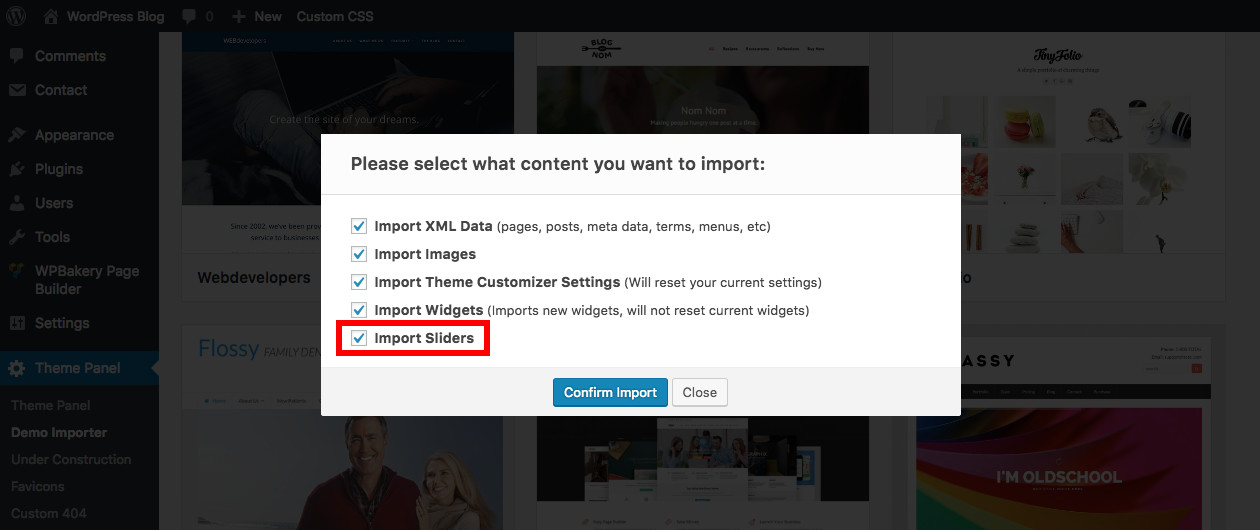
Total همچنین شامل یک گزینه سفارشی در واردکننده آزمایشی برای نصب و فعال کردن Slider Revolution هنگام وارد کردن دادههای نمونه است. اگر از Slider Revolution برای ایجاد نسخه نمایشی که وارد میکنید استفاده شده است، باید از شما خواسته شود که افزونه را همانطور که در بالا مشاهده میکنید نصب کنید.

سپس فقط مطمئن شوید که گزینه “وارد کردن لغزنده” انتخاب شده است، و موضوع به طور خودکار هر لغزنده سفارشی را از نسخه نمایشی وارد می کند. آسان!
راهنمای کاربر Slider Revolution
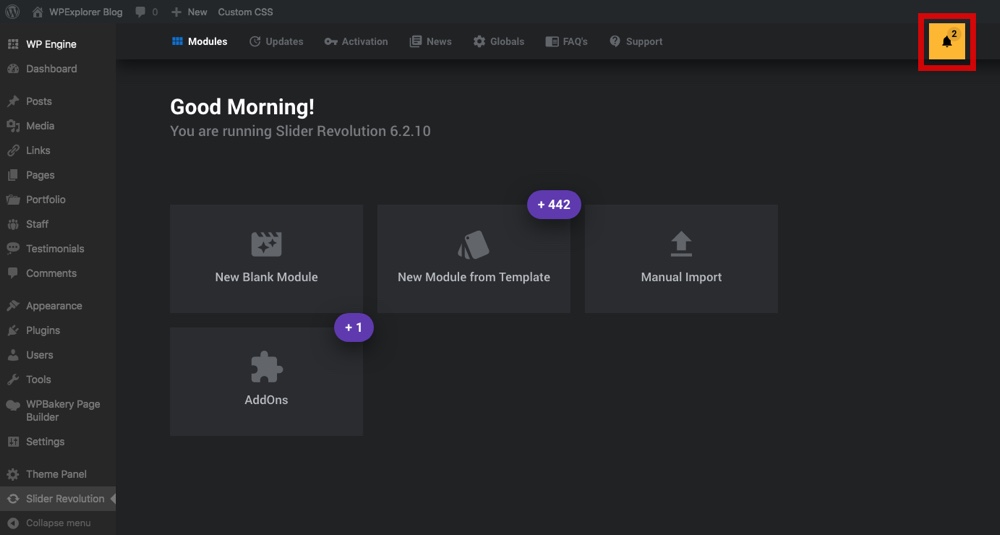
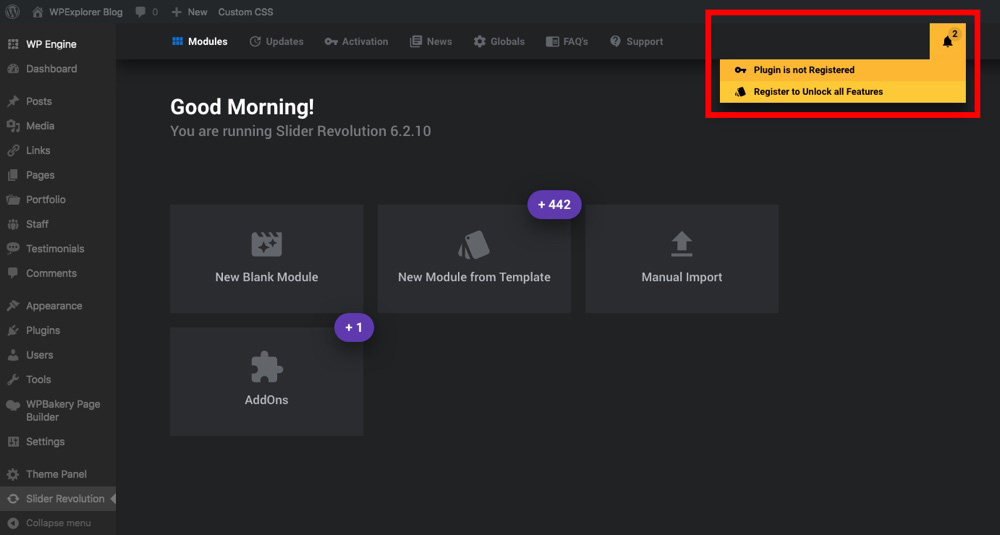
بعد از اینکه افزونه را نصب کردید، باید یک آیتم منو به داشبورد اصلی وردپرس شما اضافه کند. روی آن کلیک کنید تا به صفحه مدیریت لغزنده اصلی Slider Revolution بروید.

از اینجا میتوانید اسلایدرها را ایجاد یا ویرایش کنید، الگوها را وارد کنید، اگر نسخه خود را از افزونه خریداری کردهاید، مجوز خود را فعال کنید.
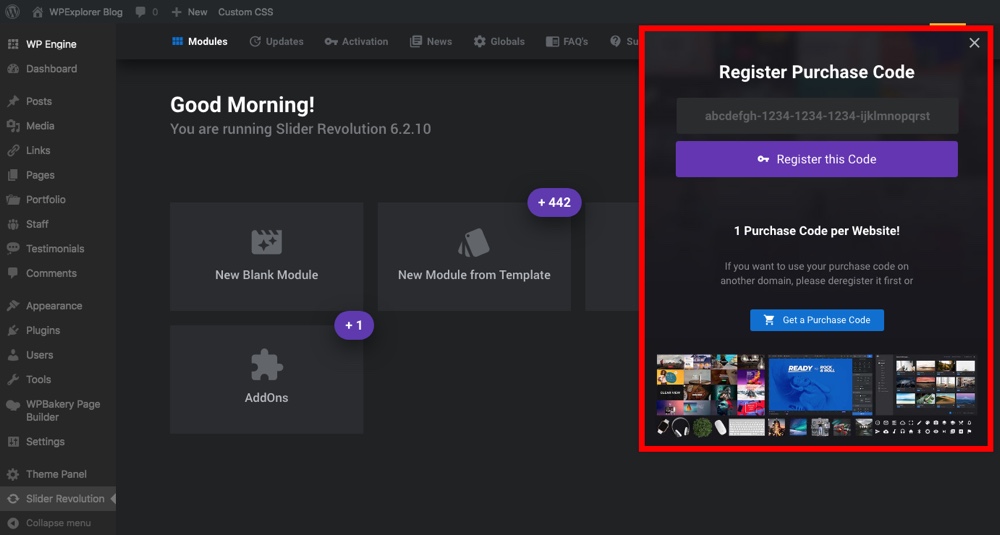
فعالسازی مجوز پلاگین Slider Revolution
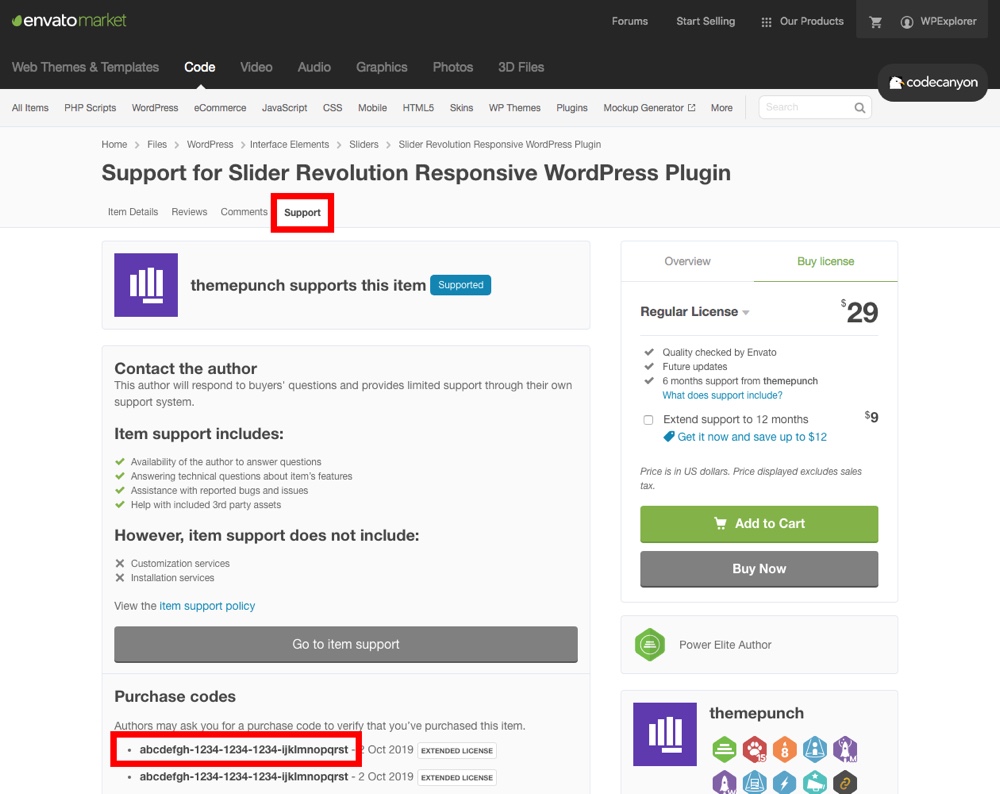
اگر خودتان Slider Revolution را خریداری کردهاید، میتوانید آن را فعال کنید تا تمام ویژگیهای اسلایدر باز شود. برای پیدا کردن مجوز خود باید به CodeCanyon برگردید و از صفحه افزونه Slider Revolution دیدن کنید.

از اینجا روی برگه “پشتیبانی” کلیک کنید تا همه مجوزهای خریداری شده خود را مشاهده کنید. کلید مجوز خود را کپی کنید و به داشبورد وردپرس خود برگردید.

روی نماد زنگ کلیک کنید.

سپس کلید مجوز خود را وارد کنید. برای دریافت پشتیبانی از نویسنده افزونه و همچنین باز کردن قفل قالبها و افزونههای ماژول Slider Revolution ممتاز، باید مجوز خود را خریداری کنید.
مهم، افزونه همراه: اگر نسخه Slider Revolution شما با طرح زمینه شما همراه بود، می توانید این بخش را نادیده بگیرید. نیازی به فعال کردن مجوز افزونه نیست زیرا افزونههای همراه مجوز ندارند. درعوض این به نویسنده تم شما بستگی دارد که اطمینان حاصل کند کپی افزونه شما در بهروزرسانیهای تم شما بهروزرسانی میشود. در حالی که گاهی اوقات این بدان معناست که ممکن است لازم باشد کمی برای بهروزرسانی نوار لغزنده صبر کنید، اما اطمینان حاصل میکند که افزونه کاملاً با موضوع شما سازگار است.
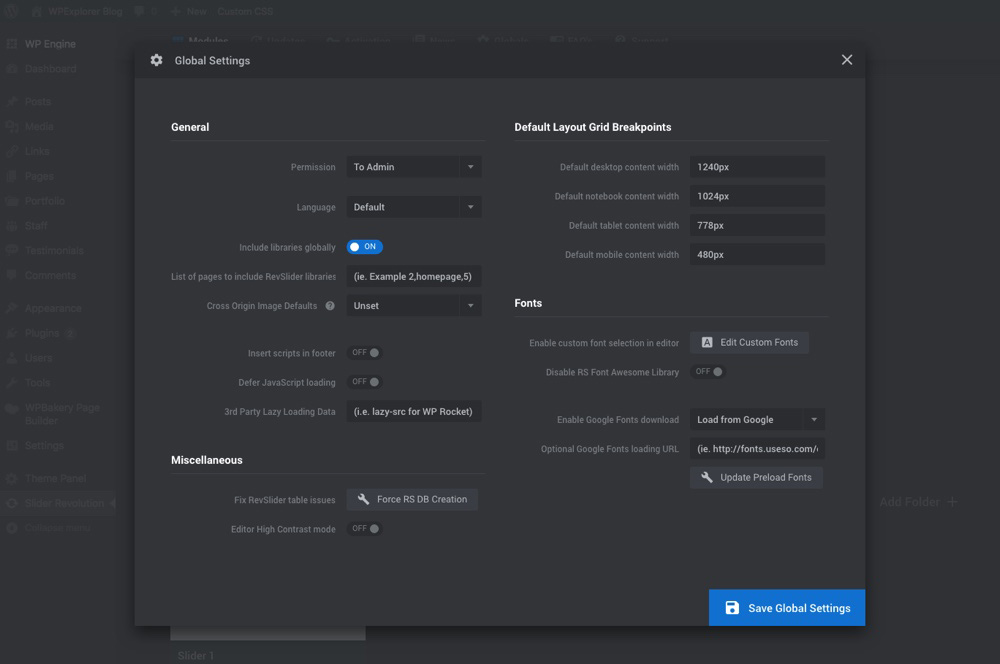
تنظیمات جهانی انقلاب لغزنده
قبل از شروع ساخت، توصیه می کنیم از گزینه تنظیمات جهانی دیدن کنید (که یک آیتم زیر منوی زیر Slider Revolution است).

گزینههای مهم زیادی در اینجا برای تنظیمات شبکه پاسخگوی پیشفرض (که هنگام ساختن لغزندههای جدید اعمال میشوند)، URL بارگیری فونت سفارشی، ایجاد پایگاه داده برای افزونه و موارد دیگر وجود دارد. اما دو گزینه وجود دارد که توصیه میکنیم آن را تغییر دهید.
اولین گزینه ای که باید برای ویرایش در نظر بگیرید مجوز است که می توانید از آن برای محدود کردن دسترسی به افزونه فقط برای مدیران استفاده کنید. این یک راه آسان برای اطمینان از اینکه شما، طراح وب یا سایر مدیران تنها کسانی هستند که اسلایدرها را در سایت شما ایجاد می کنند (به خصوص اگر نویسنده های مهمان در وبلاگ خود داشته باشید مفید است).
دومین گزینه ای که ممکن است بخواهید ویرایش کنید گزینه Default Layout Grid Breakpoints است. اینها عرض پیکسل بر اساس دستگاه برای تنظیمات پاسخگویی شما هستند.
این همچنین جایی است که میتوانید فونتهای سفارشی، بارگیری تنبل شخص ثالث و ایجاد پایگاه داده را فعال کنید (اگر مشکلات جدول Slider Revolution را دارید). پس از انجام، مطمئن شوید که تنظیمات خود را ذخیره کرده اید.
اکنون می توانید شروع به ساخت لغزنده خود کنید! شما سه گزینه دارید – از ابتدا شروع کنید، یک فایل صادراتی رایگان را از «نمونههای استفاده» Slider Revolution بگیرید یا لغزندههای نمونه موجود با موضوع خود را وارد کنید.
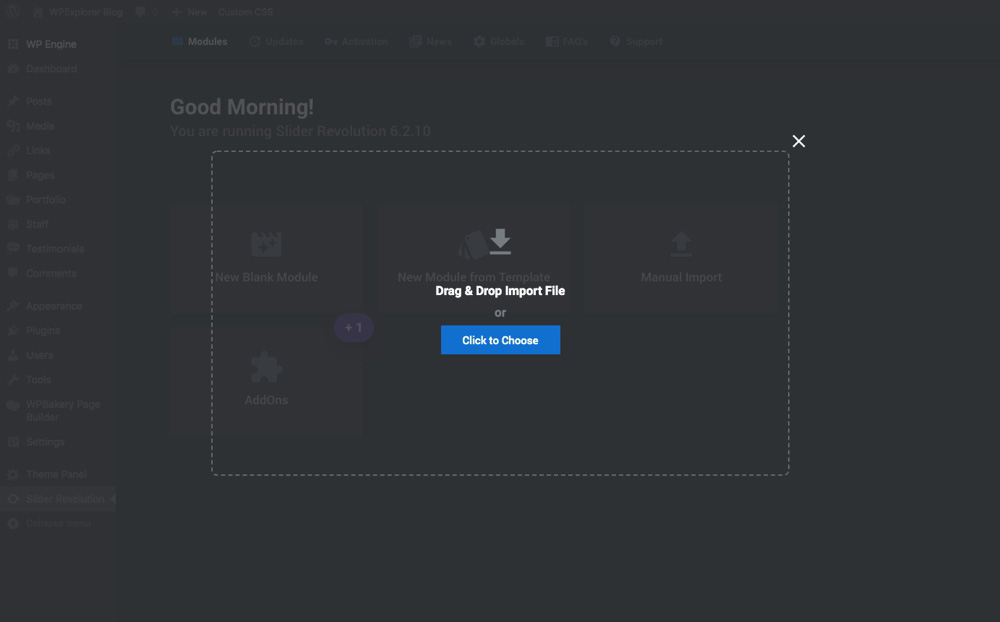
وارد کردن دستی اسلایدر

برای وارد کردن نوار لغزندهای که از وبسایت دیگری دانلود کردهاید از نمونههای استفادهSlider Revolution ابتدا فایل اسلایدر را از سایت خود دانلود کنید، سپس به وردپرس خود برگردید و روی گزینه Import Slider کلیک کنید. از اینجا فایل نمونه ای را که دانلود کرده اید مرور کنید و روی آپلود کلیک کنید. این باید لغزنده نمونه و همه تنظیمات آن را اضافه کند تا بتوانید از آن به عنوان پایه یک نوار لغزنده جدید استفاده کنید.
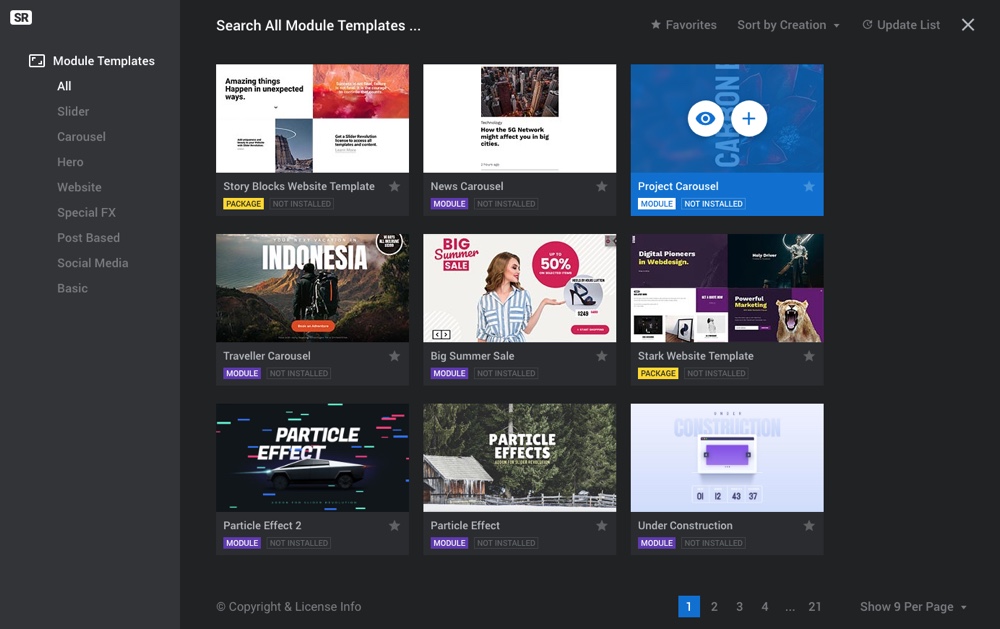
ماژول جدید از الگو

اگر مجوز خود را برای Slider Revolution< خریداری کرده اید /a> به همه طرحبندیهای از پیش ساخته شده آنها دسترسی خواهید داشت (بیش از 180+ برای انتخاب وجود دارد). برای استفاده از یک الگو، کافی است روی الگوی مورد علاقه خود نگه دارید، روی نماد چشم برای پیش نمایش یا نماد پلاس برای نصب الگو کلیک کنید.
توجه: اگر نسخه Slider Revolution شما همراه با موضوع شما باشد، به این الگوها دسترسی نخواهید داشت. با این حال، بسیاری از نویسندگان طرح زمینه، الگوهای لغزنده خود را که برای همراهی با نسخههای نمایشی طرح زمینه خود ایجاد کردهاند، اضافه میکنند که میتوانید به صورت دستی وارد کنید.
یک اسلایدر جدید ایجاد کنید
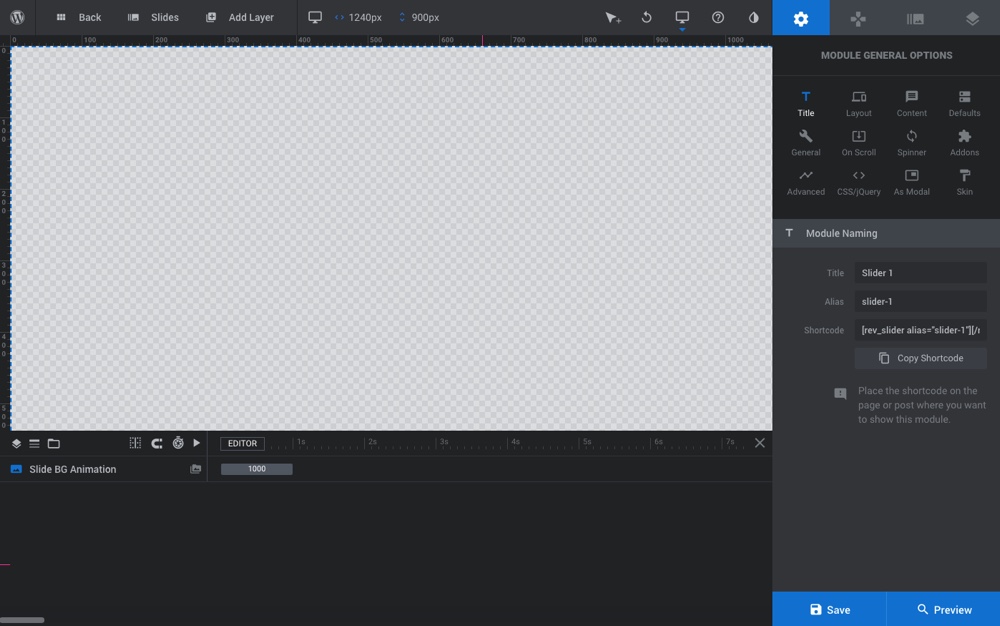
اگر از ابتدا یک نوار لغزنده میسازید، روی گزینه ماژول خالی جدید کلیک کنید. حالا بیایید دست به کار شویم!

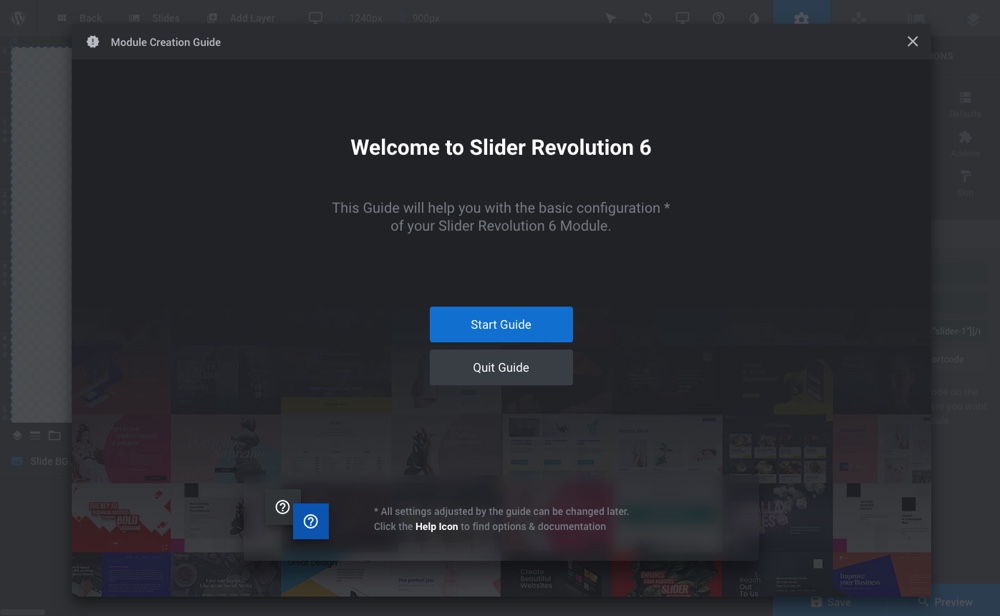
ابتدا یک پیام خوشامدگویی با گزینه ای برای استفاده از راهنمای شروع سریع آنها خواهید دید. برای شروع کلیک کنید و مراحل راهنمای ما را در زیر دنبال کنید.

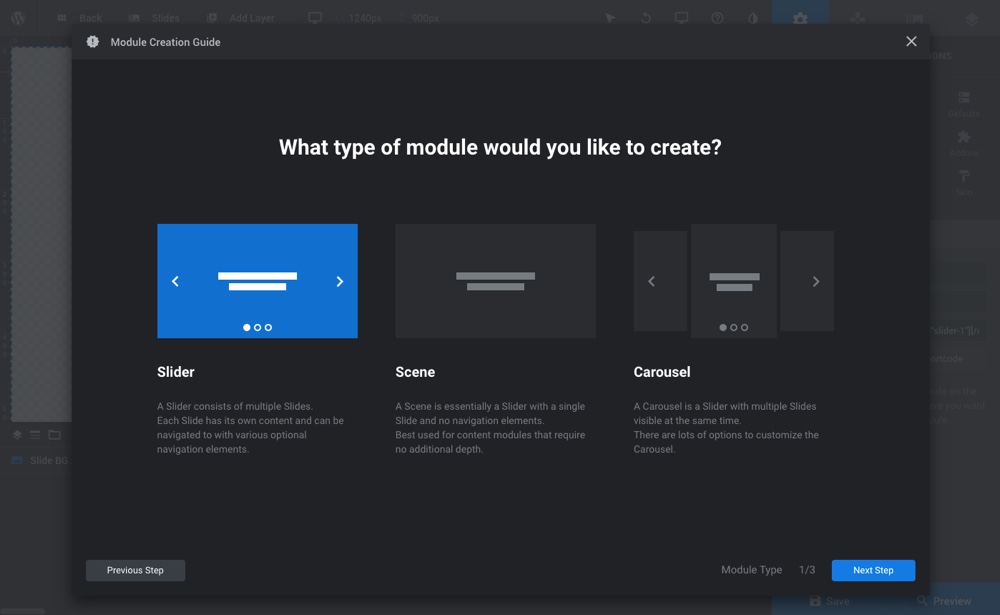
یک نوع نوار لغزنده را انتخاب کنید – شما می توانید ماژول خود را انتخاب کنید:
- اسلایدر: دقیقاً همان چیزی که به نظر میرسد، اسلایدهای متحرک متعددی که برای نمایش اسلایدها یکی پس از دیگری میچرخند
- صحنه: یک اسلاید که میتوان از آن به عنوان یک ماژول محتوا استفاده کرد (مانند یک ردیف هنگام استفاده از سازنده صفحه)
- چرخ و فلک: تعداد زیادی اسلاید با چندین قابل مشاهده همزمان

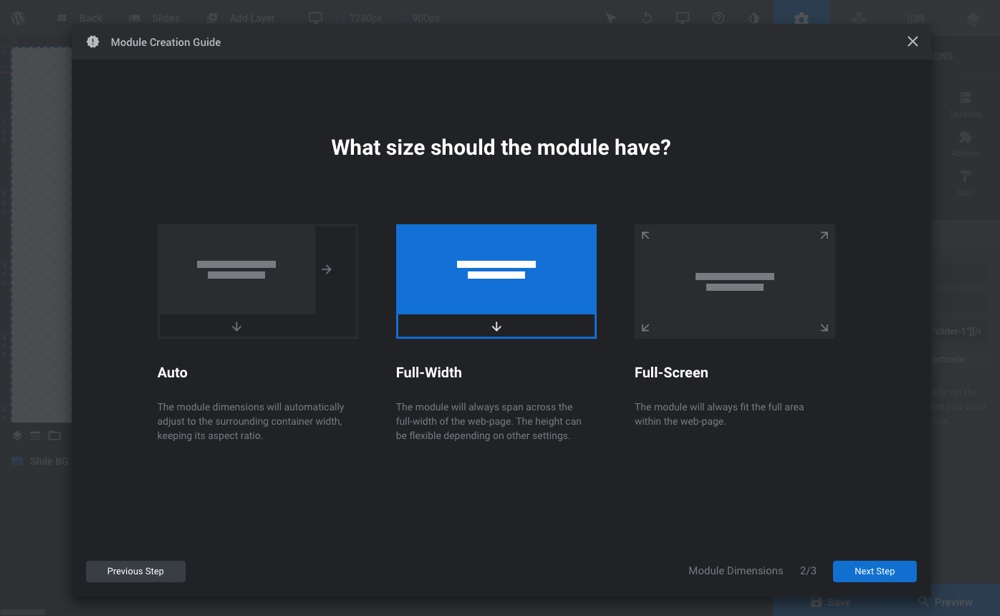
سپس یک طرح بندی را انتخاب کنید:
- Auto: این تنظیمات پیشفرض است که نوار لغزنده شما را به عرض ظرف اصلی که توسط قالب وردپرس شما تعریف شده است کشیده میشود، اما شما همچنان ارتفاع را تعیین میکنید.
- عرض کامل: دقیقاً همان چیزی که به نظر میرسد – یک گزینه لغزنده با عرض کامل که به طور کامل از چپ به راست کشیده میشود. همچنان باید ارتفاع لغزنده خود را تعیین کنید.
- تمام صفحه: از این برای ایجاد لغزنده های بزرگی استفاده کنید که به معنای واقعی کلمه تمام صفحه را پر می کند، بدون توجه به اندازه مرورگر یا دستگاه شما (حتی می توانید از این گزینه برای اضافه کردن تمام صفحه استفاده کنید. لغزنده با ویدیوها برای تأثیر بیشتر).

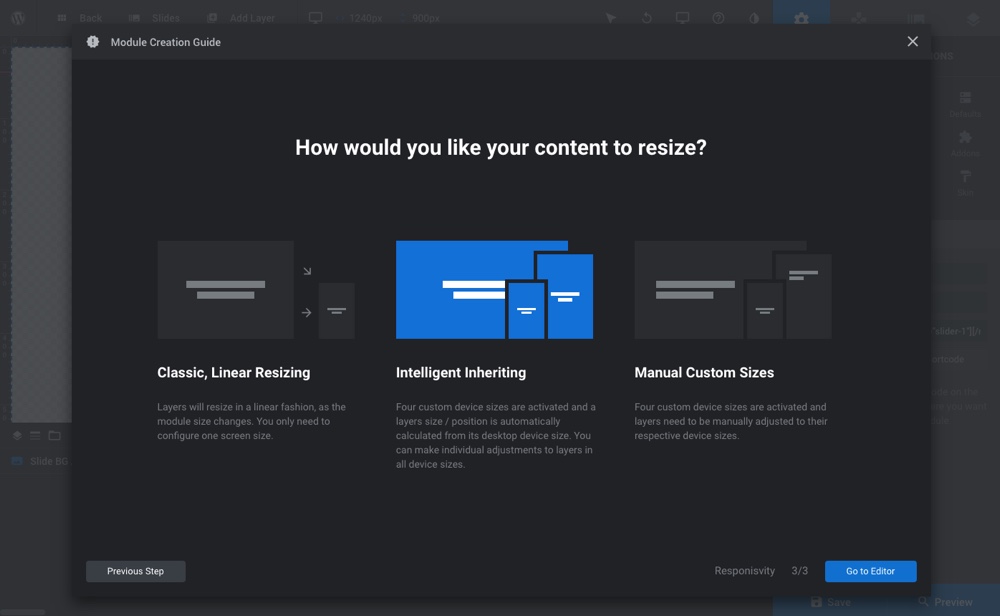
و به عنوان آخرین مرحله، باید پاسخگویی یا تنظیمات «تغییر اندازه» خود را انتخاب و سفارشی کنید:
- تغییر اندازه کلاسیک (خطی): پس از پیکربندی تنظیمات اندازه صفحه نمایش اصلی، نوار لغزنده شما بر اساس آن فشرده می شود (بنابراین یک نوار لغزنده 1000x400px به یک نوار لغزنده 500x200px فشرده می شود و فونت ها، تصاویر و سایر عناصر لغزنده به نسبت کوچک می شوند. همچنین).
- ارث بری هوشمند: چهار اندازه دستگاه بهطور خودکار بر اساس تنظیمات دسکتاپ انتخابی شما ایجاد میشود، با گزینهای برای انجام تنظیمات در صورت لزوم.
- سفارشی (دستی): به شما امکان میدهد اندازه لغزنده خود را با استفاده از پیکسلهای دقیق تنظیم کنید، با گزینههای اضافی برای تنظیم اندازههای لغزنده در عرض صفحههای مختلف (رومیزی، لپتاپ، تبلت و تلفن).

پس از انتخاب تنظیمات لغزنده اصلی خود به سازنده Slider Revolution منتقل خواهید شد. این جایی است که در واقع همه اسلایدهای خود را ایجاد خواهید کرد.
گزینه های عمومی انقلاب لغزنده
قبل از ساختن، باید برخی از اصول اولیه را رعایت کنید. در سمت راست تمام تنظیمات نوار لغزنده شما وجود دارد. با نماد چرخدنده برای تنظیمات عمومی شروع کنید، در اینجا نگاهی گذرا به آنچه پیدا خواهید کرد است.
عنوان: به نوار لغزنده خود یک نام بدهید. البته، فقط میتوانید عنوان و نام مستعار پیشفرض Slider 1 را بگذارید، اما توصیه میکنیم این را به یک قرارداد نامگذاری منحصربهفرد با توجه به هدف اسلایدر تغییر دهید. نامی را برای لغزنده خود انتخاب کنید که به شما کمک کند آنچه را که حاوی آن است یا در چه صفحه ای از آن استفاده می کنید به خاطر بسپارید. برای مثال اگر از نوار لغزنده در صفحه اصلی خود استفاده می کنید، خانه. همچنین در اینجاست که میتوانید کد کوتاه آسان اسلایدر خود را پیدا کنید تا آن را در پستها و صفحات درج کنید.
طرح بندی: نوع لغزنده (لغزنده، صحنه یا چرخ فلک) و اندازه (خودکار، تمام عرض یا تمام صفحه) را انتخاب کنید. اگر از راهنمای شروع سریع استفاده کرده اید، قبلاً این را انتخاب کرده اید. با این حال، اینجا همچنین جایی است که می توانید عرض و ارتفاع را برای ناحیه لایه خود (جایی که عناصر لغزنده اضافه می کنید)، موقعیت ماژول خود (مرکز پیش فرض است)، رنگ پس زمینه یا تصویر پیش فرض برای نوار لغزنده خود ویرایش کنید (توجه داشته باشید – این جدا از پسزمینههای اسلاید جداگانه است، حاشیه سفارشی، سایهانداز و تعدادی گزینه پیشرفته (برای حداکثر ارتفاع بستهبندی، سرریز، پرسپکتیو لایه، و غیره).
محتوا: نحوه افزودن محتوا به نوار لغزنده خود را انتخاب کنید. 9 منبع محتوا برای انتخاب وجود دارد، اما در بیشتر موارد میخواهید گزینه Custom را انتخاب کنید تا خودتان اسلایدر خود را بسازید (اگرچه گزینههای Post-based و WooCommerce نیز بسیار مفید هستند).
پیشفرضها: مهمترین گزینه در این بخش، مدت زمان پیشفرض اسلاید است – که مدت زمان هر اسلاید بهطور پیشفرض است (توجه داشته باشید – بعداً میتوانید این را بر اساس هر اسلاید سفارشی کنید، اما خوب است که یک پیش فرض داشته باشید). شما همچنین می توانید یک تاخیر اولیه را تنظیم کنید، که باعث می شود لغزنده شما قبل از انیمیشن مدت زمان مشخصی منتظر بماند. پیشفرضهای دیگری برای شناسه ماژول سفارشی، کلاسها و پاسخدهی و موارد دیگر وجود دارد، اما اکثر کاربران نیازی به تغییر این موارد ندارند.
عمومی: برخی از گزینههایی که ممکن است بخواهید در این بخش استفاده کنید عبارتند از تنظیمات نمایش اسلاید برای چرخش خودکار، توقف در شناور، حلقه کردن اسلایدها، و انتخاب اولین اسلاید تعیینشده (اگر متفاوت از اسلایدی که در هنگام ساختن نوار لغزنده خود ابتدا اضافه کردید). همچنین در اینجا میتوانید گزینههایی برای پنهان کردن یا غیرفعال کردن نوار لغزنده خود در تلفن همراه یا در عرض پیکسلهای مشخص شده پیدا کنید.
On Scroll: Slider Revolution شامل تعدادی جلوههای اسکرول پیشرفته مانند اختلاف منظر، عمقهای سه بعدی، جدول زمانی، محو شدن، تاری، مقیاس خاکستری و موارد دیگر است. همه با تنظیمات قابل تنظیم برای سرعت اسکرول، افست/شیب، و غیره. ما قصد نداریم به این موارد بپردازیم، زیرا ممکن است زمان زیادی برای تسلط بر آنها نیاز باشد، اما اگر مجوز لغزنده خود را خریداری کرده اید، توصیه می کنیم با برخی از آنها بازی کنید. از گزینه های آماده از کتابخانه الگو برای یادگیری نحوه عملکرد این افکت های مختلف اسکرول.
Spinner: این پیشلودکننده شماست – بنابراین وقتی تصاویر و انیمیشنهای شما در سرور شما بارگذاری میشوند، بازدیدکنندگان صفحه شما پسزمینه لغزندهای را که انتخاب کردهاید به همراه اسپینری که انتخاب کردهاید میبینند. . در حال حاضر 15 اسپینر منحصربهفرد برای انتخاب از بین همه با رنگهای قابل تنظیم وجود دارد.
پیشرفته: اگر میخواهید بارگیری تنبل را فعال کنید، میتوانید این کار را از اینجا انجام دهید و همچنین یک تصویر بازگشتی انتخاب کنید یا نوار لغزنده خود را در مرورگرهای قدیمی (مخصوصاً برای iOS4 و IE8) ساده کنید.< /p>
CSS/jQuery: میتوانید کد سفارشی خود را به لغزندهها اضافه کنید، اما توصیه میکنیم این گزینه را به حال خود رها کنید مگر اینکه با زبانهای کدنویسی راحت باشید.
بهعنوان مدال: اگر یک نوار لغزنده ایجاد میکنید و میخواهید بهعنوان یک پنجره بازشو یا لایت باکس ظاهر شود، در اینجاست که گزینههایی برای موقعیت لغزنده، اگر میخواهید از پوشش استفاده کنید، پیدا خواهید کرد. رنگ و کد کوتاهی که باید هنگام درج لغزنده مودال خود در صفحات استفاده کنید (توجه داشته باشید – این کد کوتاه با کد کوتاه لغزنده اصلی متفاوت است زیرا یک ویژگی استفاده اضافه می کند).
Skin: گزینه پوسته اساساً یک تنظیم از پیش تعیین شده است که می توانید ایجاد کنید و سپس در حین ساخت اسلایدها به لایه های متن اختصاص دهید. اگر میخواهید برند خود را در لایههای مختلف یکسان نگه دارید، این یک ابزار عالی است.
افزونهها: این بخش به شما امکان میدهد افزونهها را فعال کرده و به آنها دسترسی داشته باشید (توجه داشته باشید – افزونهها فقط در صورتی در دسترس هستند که مجوز اسلایدر خود را خریداری کرده باشید، آنها با نسخههای Slider Revolution همراه با مضامین همراه نیستند).
گزینه های پیمایش انقلاب لغزنده
بعدی این است که تصمیم بگیرید از چه چیزی برای پیمایش در زیر نماد صفحه کلید استفاده کنید. گزینه های زیادی وجود دارد که می توانید برای اسلایدر خود استفاده کنید. همه گزینههای زیر شامل سفارشیسازی آسان تنظیمات برای موقعیت/تراز، اندازه، دید و استایل/پیشتنظیمهای کلی هستند.
- پیشرفت: یک نوار یا دایره پیشرفت اضافه کنید که پیشرفت فعلی اسلاید (یا پیشرفت کامل اسلایدر/ماژول) را به تصویر بکشد.
- پیکانها: فلشها را اضافه کنید تا بازدیدکنندگان با انتخاب شما از میان 13 سبک مختلف، به راحتی روی اسلایدهای شما کلیک کنند (توجه داشته باشید – سفارشی معمولاً بر اساس موضوع شما است).
- گلولهها: برای افزودن نقاط پیمایش به اسلایدهای خود، گلولهها را فعال کنید و از 14 سبک انتخاب کنید.
- برگه ها: اگر در حال ایجاد یک نوار لغزنده محتوا بر اساس پست های وبلاگ خود هستید، ممکن است بخواهید به پیمایش برگه ها نگاه کنید. این یک تصویر کوچک، عنوان و هر پارامتری را نمایش میدهد (همانطور که در زیر گزینههای اسلاید تعریف شده است) – برای مثال بسیار شبیه به ویجت پستهای اخیر.
- Thumbs: برای نمایش یک تصویر کوچک به عنوان یک گزینه پیمایش، thumbs را انتخاب کنید و از بین ۵ سبک انتخاب کنید.
- اندازه قبلی: اندازه تصاویر پیشنمایش مورد استفاده برای پیمایش را تعیین کنید.
- لمس: ناوبری با کشیدن انگشت را فعال و سفارشی کنید، از جمله گزینههایی برای اسکرول بلوک، سرعت و جهت.
- صفحه کلید: پیمایش صفحه کلید را فعال کنید (برای دسترسی توصیه می شود).
- موس: جهت استفاده از عملکرد چرخ فلک یا پیمایش معکوس، پیمایش کنترل شده با ماوس را ویرایش کنید.
- Nav Editor: این بخش برای سفارشی کردن فلشها، گلولهها، برگهها یا شستها با کد سفارشی خودتان است. همانطور که قبلا ذکر شد، توصیه می کنیم از گزینه های داخلی اسلایدر استفاده کنید، مگر اینکه با کدنویسی راحت باشید.
گزینه های اسلاید Revolution Slider
و در نهایت، گزینه های اسلاید شما.
- پس زمینه: پس زمینه را برای اسلاید خود انتخاب کنید. از بین شفاف، رنگی (شما می توانید یک گرادیان اضافه کنید)، تصویر، تصویر خارجی یا ویدیو (YouTube، Video یا HTML5) را انتخاب کنید.
- تصویر کوچک: تصویر کوچک قابل مشاهده توسط سرپرست و تصویر کوچک مورد استفاده برای پیمایش را تعریف کنید.
- انیمیشن: انیمیشن انتقال را برای اسلایدهای خود انتخاب کنید.
- فیلترها: میتوانید فیلترهایی را به نوار لغزنده خود اضافه کنید. به نظر من اینها برای اسلایدهایی با پس زمینه تصویر منطقی تر هستند، اما این به شما بستگی دارد. در حال حاضر 22 پیش تنظیم برای انتخاب وجود دارد.
- پیشرفت: میتوانید طول اسلاید (زمان بر حسب میلیثانیه)، مکث و نمایان بودن را بر اساس اسلاید به اسلاید سفارشی کنید.
- قوانین انتشار: مشخص کنید که اسلاید شما منتشر شده یا منتشر نشده است. اگر روی اسلایدهای فصلی یا زمانی محدودی کار میکنید که میخواهید به آرامی آنها را بسازید، منتشر کنید و بعداً حذف کنید، بسیار عالی است.
- برچسبها و پیوند: در این بخش میتوانید کلاس، شناسه و دادههای HTML سفارشی را برای اسلاید خود اضافه کنید و همچنین یک پیوند را فعال کنید (اگر میخواهید پیوندی را به کل اسلاید خود اضافه کنید).
- پارامترها: حداکثر 10 پارامتر سفارشی را برای استفاده در اسلایدها و پیمایش خود اضافه کنید.
- لایه های حلقه: اگر لغزنده شما فقط یک اسلاید دارد، تنظیمات حلقه اسلاید خود را ایجاد و سفارشی کنید (به خصوص اگر از نوار لغزنده خود به عنوان تشک خوش آمدگویی یا بخش صفحه استفاده می کنید مفید است).
- در پیمایش: همچنین میتوانید جلوههای منظر و پیمایش خود را (محو، تار یا سیاهرنگ) در هر اسلاید سفارشی کنید.
چگونه با Slider Revolution یک اسلایدر بسازیم
اکنون که ویژگیها را دیدید (وای تعداد زیادی وجود دارد!) خلاصهای سریع از آنچه فکر میکنیم مهمترین گزینهها هستند را به شما ارائه میدهم. به طور خاص با نشان دادن نحوه ساخت یک نوار لغزنده ساده.
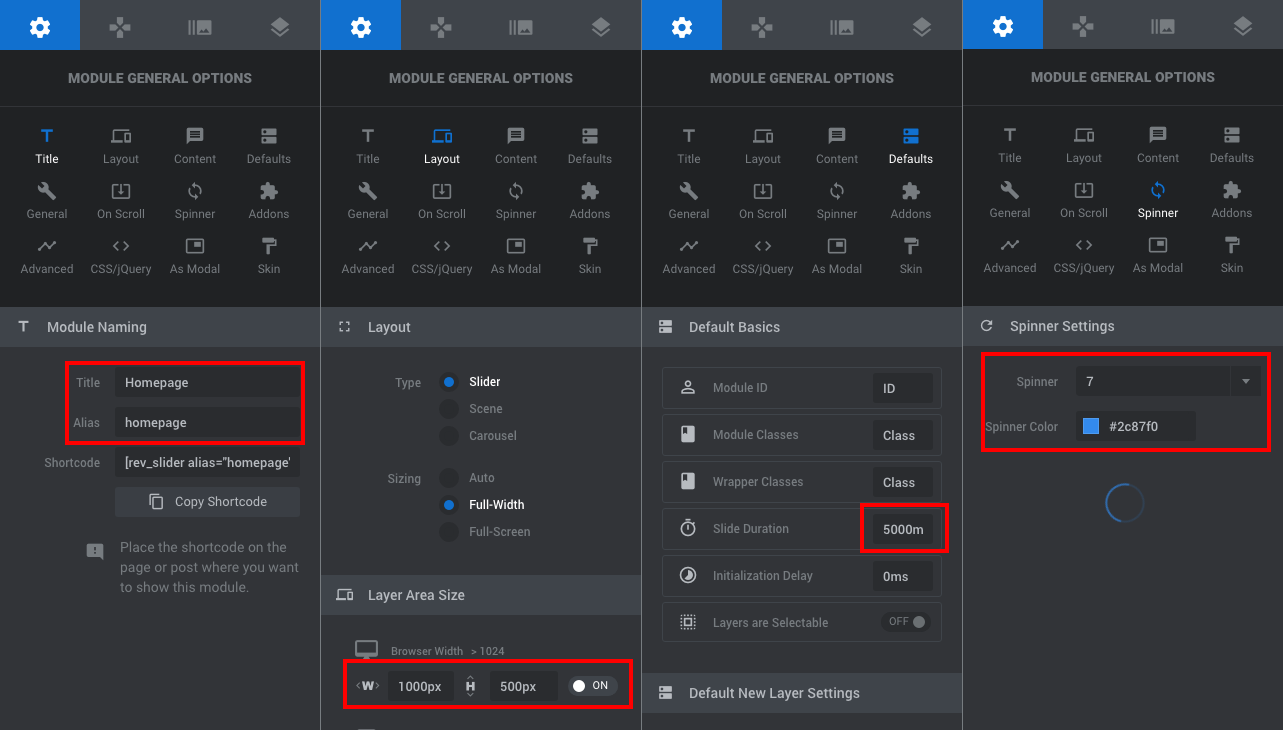
گزینه های عمومی

ابتدا چند گزینه عمومی را انتخاب کردیم:
- عنوان و نام مستعار سفارشی را در بخش عنوان اضافه کنید
- ارتفاع و عرض سطح لایه دسکتاپ را در Layout سفارشی کنید (برای مطابقت با عرض سایت و 500 پیکسل عرض خود را روی 1000 پیکسل تنظیم کردیم)
- مدت زمان اسلاید پیشفرض را انتخاب کنید (ما از 5000 میلیثانیه استفاده کردیم که 5 ثانیه است) در پیشفرضها
- یک Spinner را برای استفاده برای پیش بارگیری خود انتخاب کنید (ما جزئی از گزینه 7 هستیم)
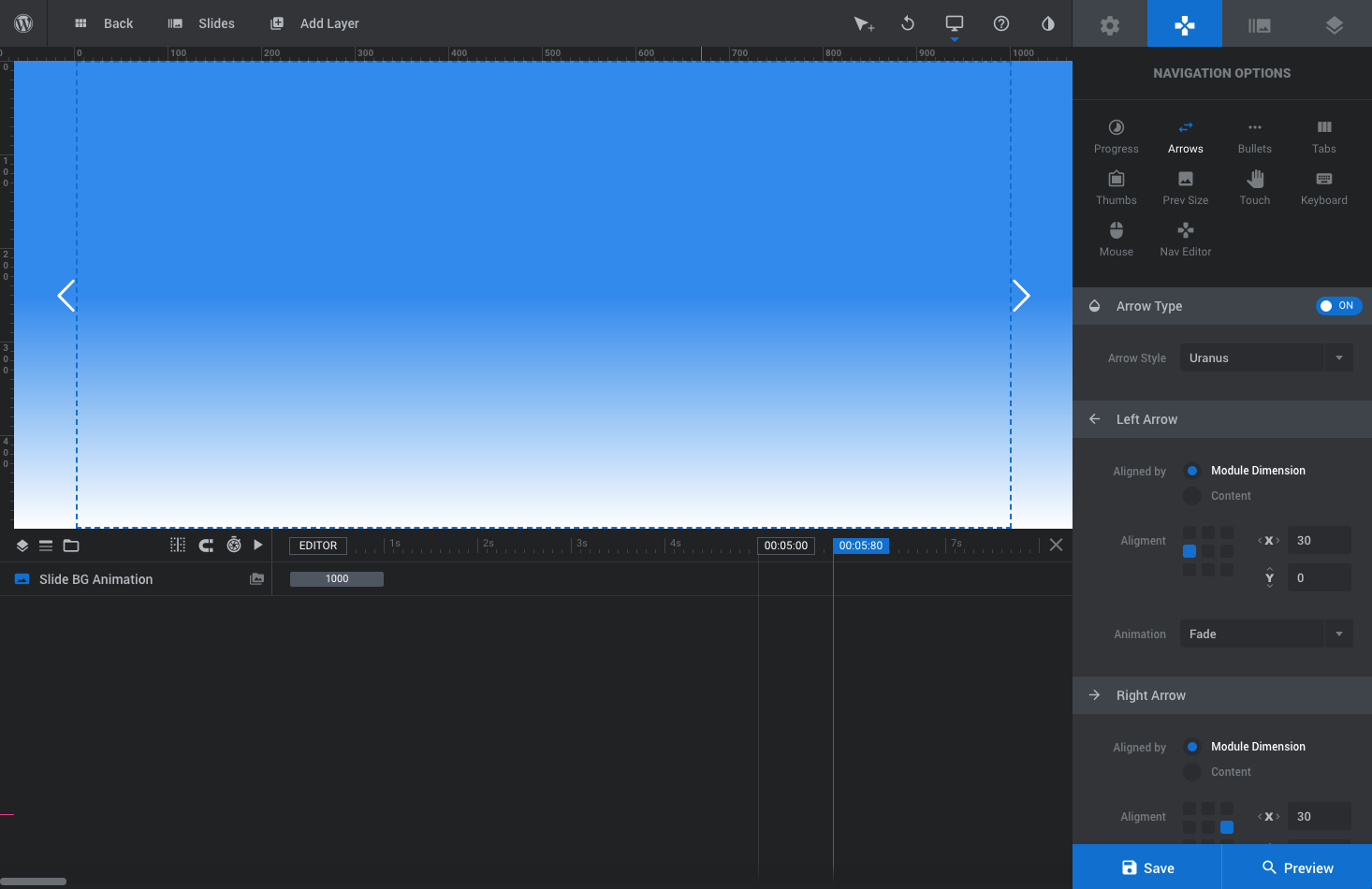
پیمایش اسلایدر

سپس، گزینه های پیمایش خود را انتخاب می کنیم. در مثال ما سبک “اورانوس” را انتخاب کردیم که فلش های ساده است.
افزودن اسلاید
این تنها چیزی است که میخواهیم برای لغزنده خود تنظیم کنیم، بنابراین گام بعدی اضافه کردن چند اسلاید است. هنگام ایجاد یک نوار لغزنده جدید، به طور پیش فرض در اسلاید شماره 1 هستید، بنابراین می توانید بلافاصله تنظیمات و لایه ها را اضافه کنید.

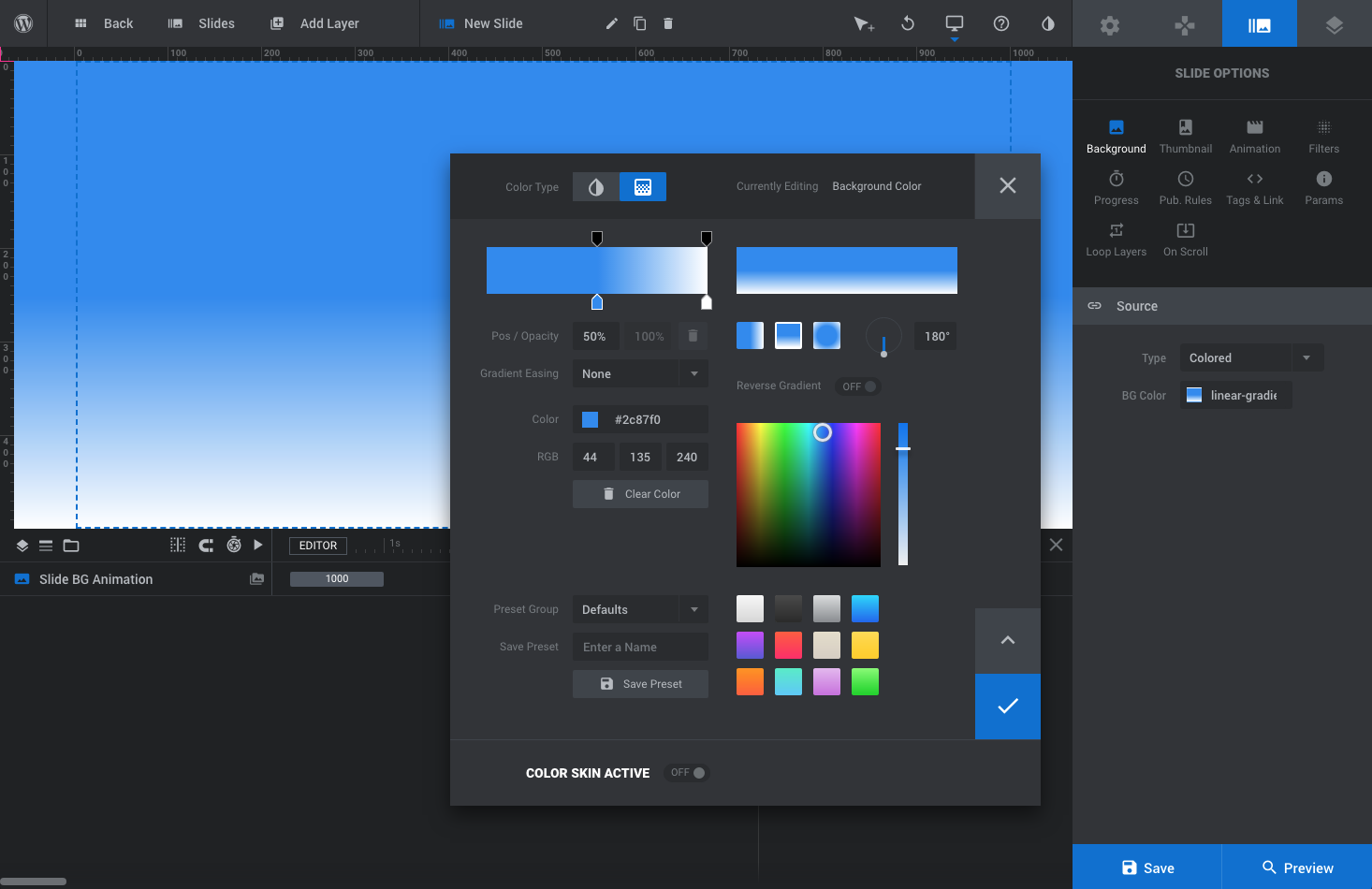
می توانید رنگ پس زمینه، تصویر یا ویدیو اضافه کنید. اگر رنگی را انتخاب کردید، میتوانید یک گرادیان نیز اضافه کنید.

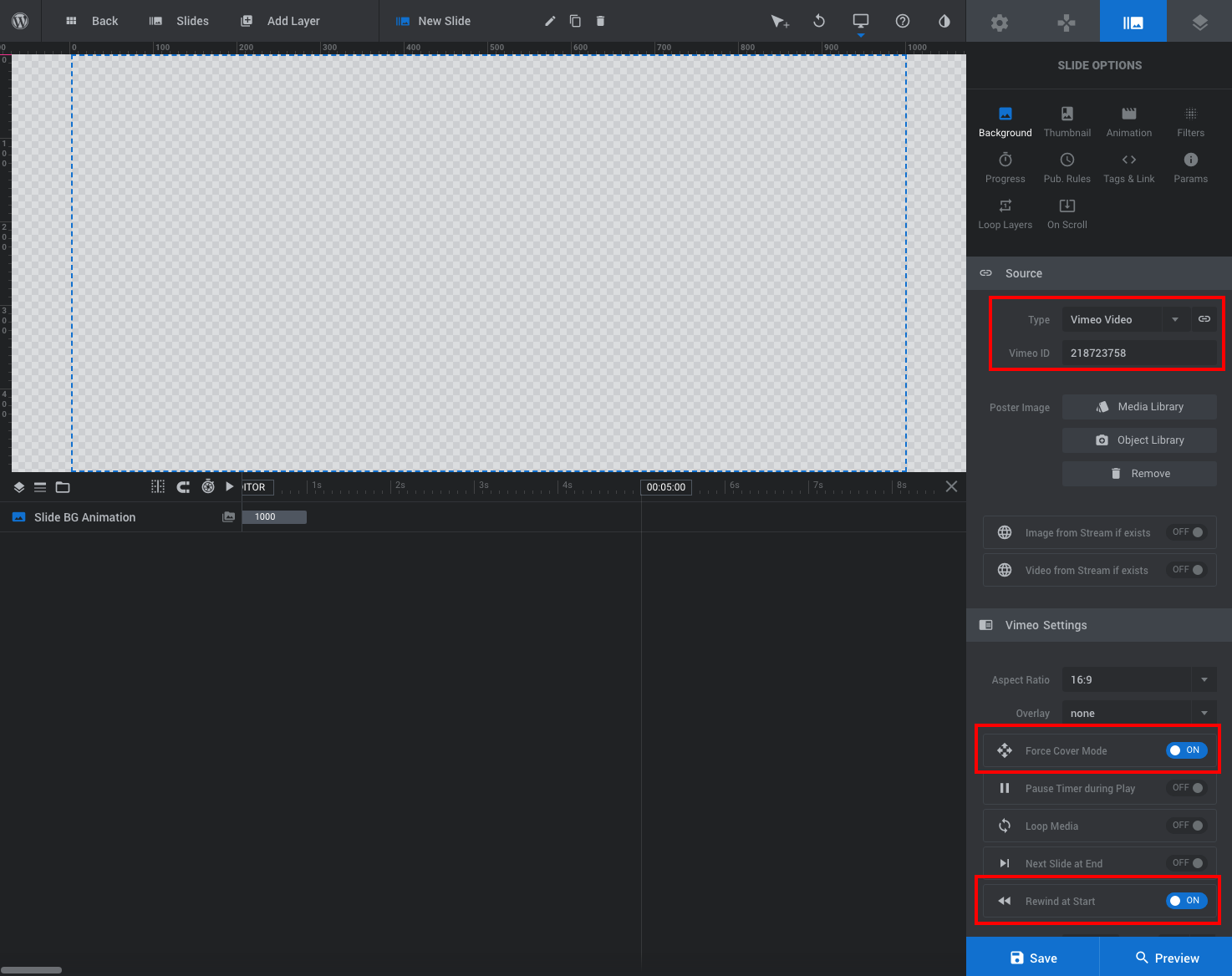
برای یک ویدیو، به سادگی منبع را اضافه کرده و چند انتخاب انجام می دهید. در تصویر بالا، ما اسلاید را طوری تنظیم کردهایم که حالت پوشش را مجبور کند (بنابراین ویدیو کل نوار لغزنده را پر کند) و در شروع به عقب برگردد (بنابراین هر بار که اسلاید شروع میشود از ابتدا پخش میشود).

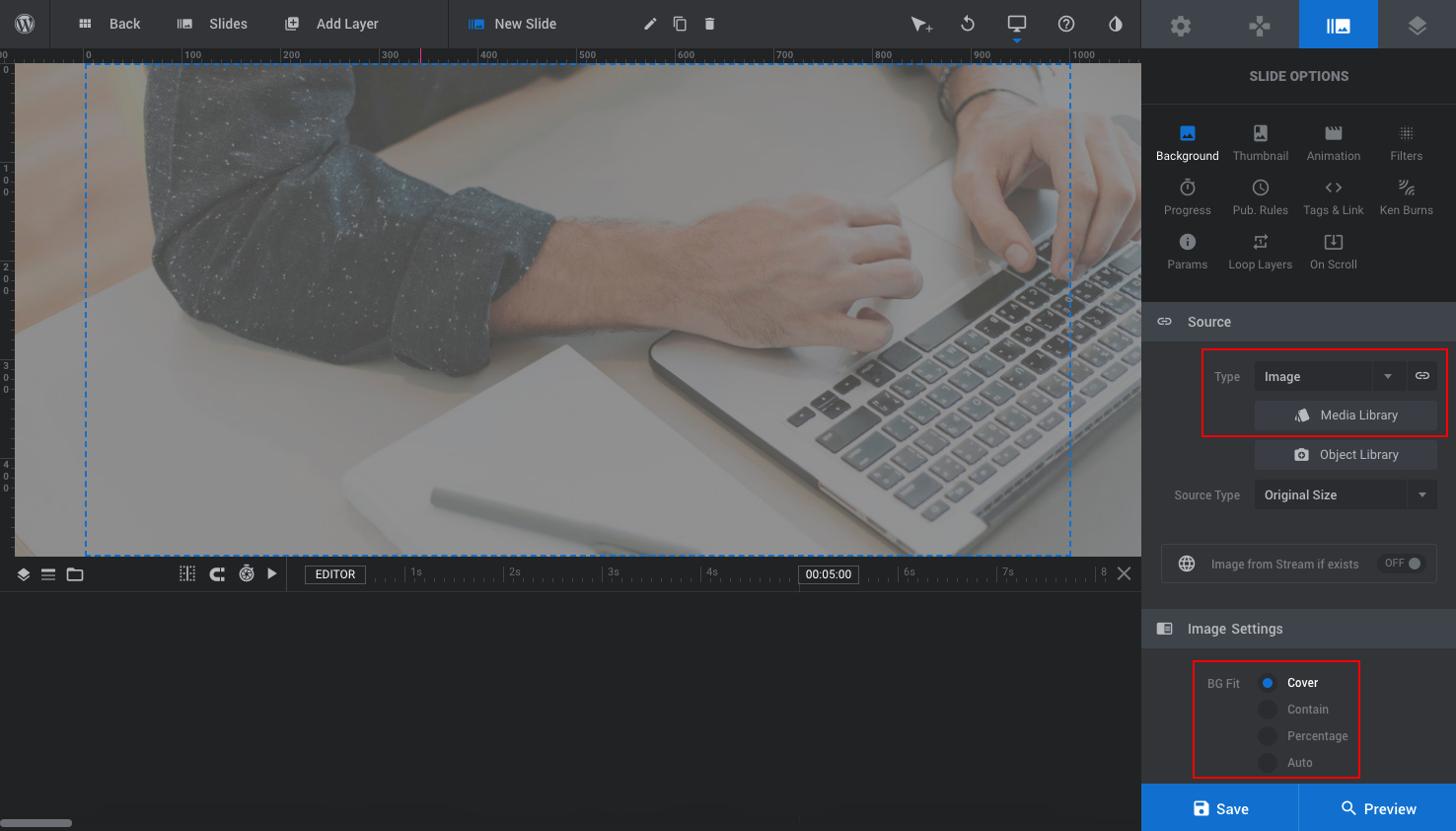
برای مثال ما یک تصویر از کتابخانه رسانه خود اضافه کردهایم. ما تصویر را با تنظیمات Cover پیشفرض رها کردیم (که تصویر را برای پوشاندن کل نوار لغزنده کشیده میشود، برخلاف Contain که تصویر را کوچک میکند تا در محدودیتهای لغزنده شما قرار بگیرد).
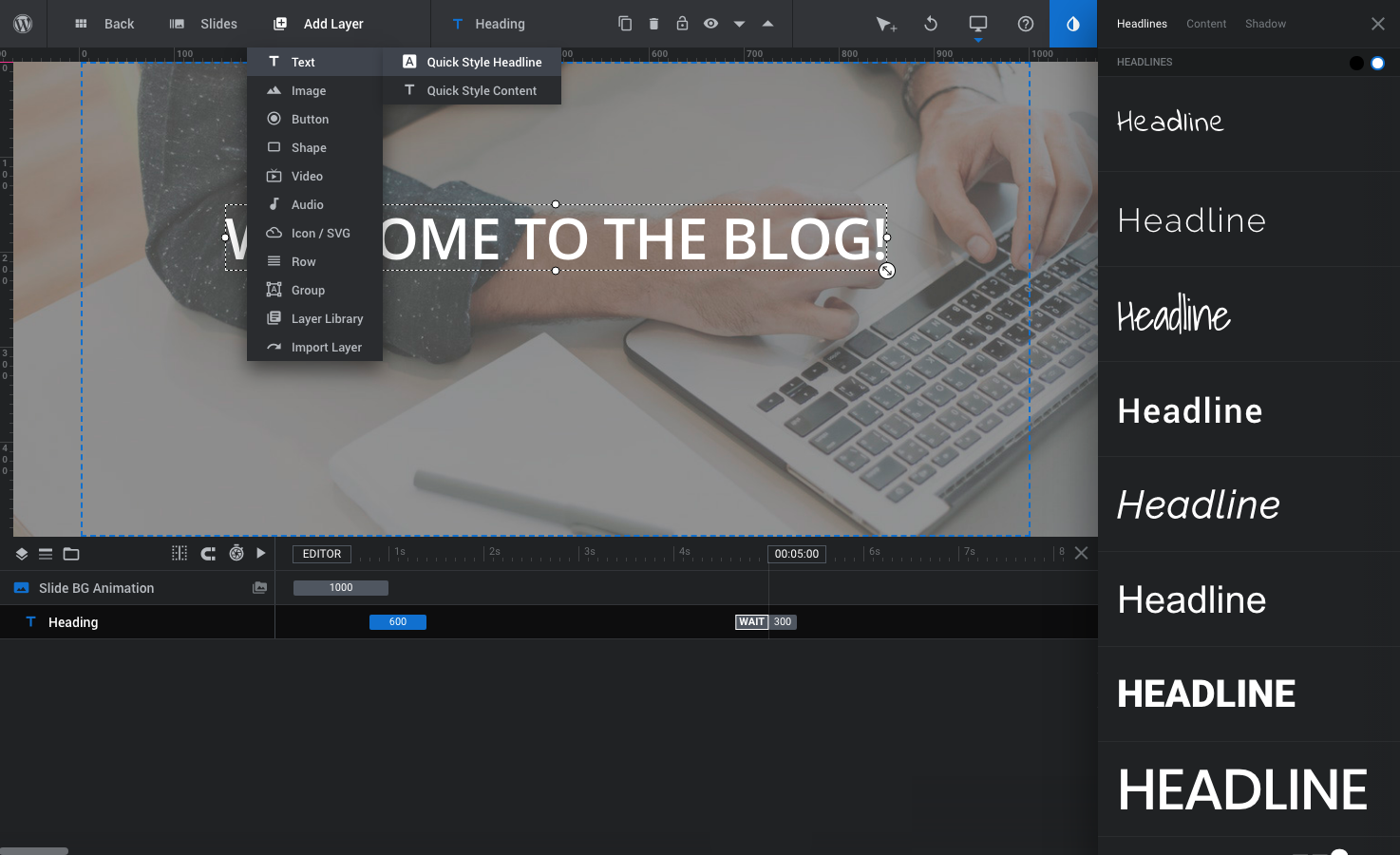
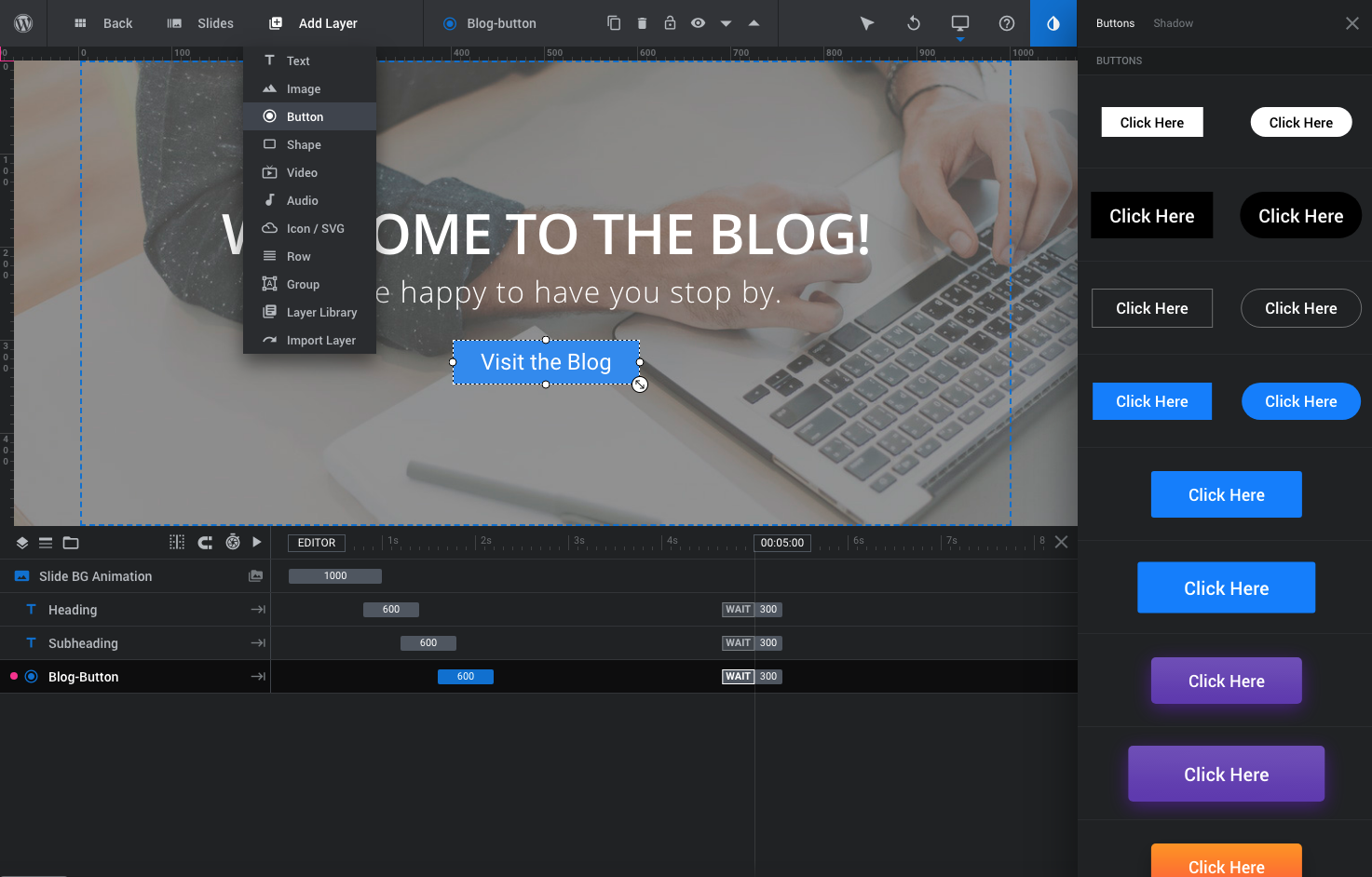
افزودن لایه ها
اکنون برای افزودن لایه ها! در بالای صفحه، گزینه ای برای “+ افزودن لایه” مشاهده خواهید کرد. اینجاست که گزینه های زیادی برای اضافه کردن به اسلایدهای خود پیدا خواهید کرد. شما می توانید از بین 8 گزینه مختلف افزودن لایه انتخاب کنید:
-
لایه های
- متنبرای افزودن سرفصل ها، توضیحات یا حتی پیوندهای ساده مناسب هستند. هر آنچه را که می خواهید بگویید در اسلاید خود اضافه کنید.
- تصاویر برای درج لوگوی شما، افزودن عمق بر روی اسلایدهای اختلاف منظر، قرار دادن مجموعههای قبل/بعد، و موارد دیگر عالی هستند.
- Button شامل چندین ترکیب اندازه و شعاع حاشیه هستند که میتوانید رنگ، پسزمینه، رنگ حاشیه، فونت، حالت شناور و متن را ویرایش کنید. علاوه بر این، تعدادی از پیش تنظیم های مفید برای پیوندهای اجتماعی نمادهای اسکرول ماوس متحرک، منوی همبرگر یا حتی پخش/مکث وجود دارد.
- اشکال را میتوان برای افزودن جلوهها (مانند تپش یا تابش یک رنگ در پشت دکمه)، برای تعریف بخشی از یک لایه متن (استفاده از یک شکل برای برجسته کردن فقط یک کلمه یا عبارت) یا برای افزودن علاقه بصری پسزمینه، رنگ/اندازه حاشیه، شعاع حاشیه شکل (0 برای مربع، 100 برای یک دایره)، اندازه شکل به پیکسل و بالشتک را انتخاب کنید.
- صوتی و ویدیویی نسبتاً مستقیم هستند. رسانه ای را که می خواهید درج کنید انتخاب کنید و فایلی را از کتابخانه رسانه خود انتخاب کنید یا پیوندی را وارد کنید (YouTube، Vimeo، SoundCloud و غیره). سپس تنظیمات را برای فعال کردن حلقه، پخش خودکار، اسلاید بعدی در پایان، حجم پایه، شروع/پایان بخش و بارگذاری اولیه اضافه کنید. این یک راه آسان برای افزودن توصیفات واقعی به نوار لغزنده، یک ویدیوی مقدماتی یا یک آموزش است.
- Icon / SVG دقیقاً همان چیزی است که به نظر می رسد – نمادها را اضافه کنید یا تصاویر SVG سفارشی را اضافه کنید که به زیبایی با نوار لغزنده شما در همه دستگاه ها مقیاس می شوند.
- ردیفها را میتوان درج کرد و مانند هر صفحهساز دیگری است که با تنظیمات ستون کامل میشود. این یک راه عالی برای سازماندهی عناصر لایه یا ساخت یک ماژول اسلاید است.
- گروه برای ایجاد گروهی از لایهها استفاده میشود، بنابراین موقعیتیابی و جابجایی لایههای مرتبط آسانتر است.
- کتابخانه لایه تنها در صورتی در دسترس است که مجوز خود را برای Slider Revolution داشته باشید و مجموعه ای از منابع آماده ThemePunch باشد.
- وارد کنید. سریع و ساده!
گزینههای لایه
لایههای
برای کپی کردن یک لایه یا اسلاید از اسلایدر دیگری در کتابخانه خود،

ابتدا اجازه دهید یک لایه ساده اضافه کنیم. شما می توانید یک عنوان یا محتوای سبک سریع را اضافه کنید-هر دو لایه متنی هستند ، تنها تفاوت گزینه های از پیش سبک است که در سمت راست مشاهده خواهید کرد. می توانید یکی از این سبک ها را انتخاب کنید یا روی X در گوشه بالا سمت راست کلیک کنید تا به تنظیمات لایه بروید.

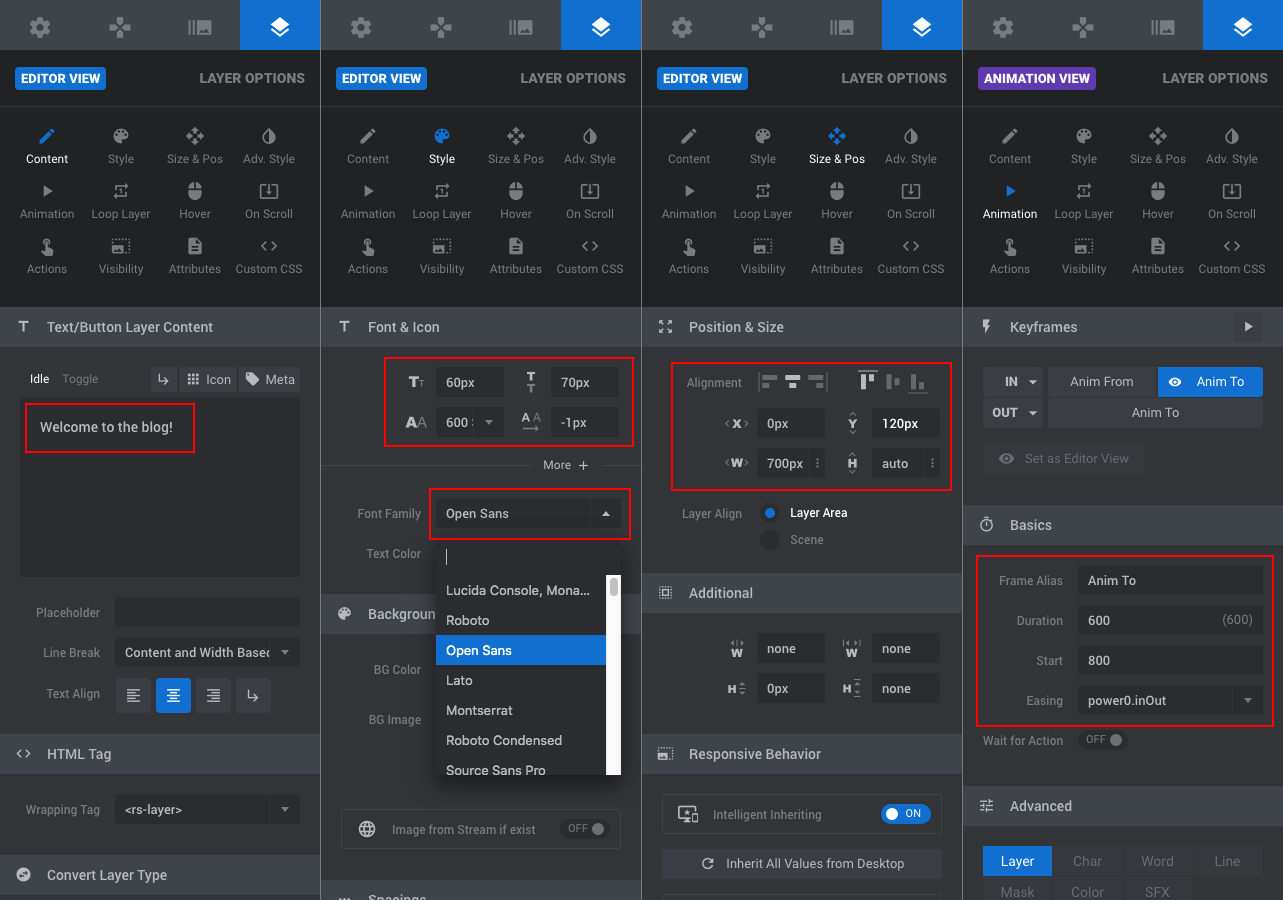
برای مثال ما ، این گزینه هایی است که ما برای عنوان خود انتخاب کردیم و همچنین یک زیرنویس برای اسلاید ما:
- متن ما را در بخش محتوای اضافه کرد ، و همچنین متن ما را متمرکز کرد
- یک سبک سبک را برای اندازه قلم ، وزن ، ارتفاع خط و قلم گوگل انتخاب کرد
- ما اندازه و pos را برای تغییر مکان لایه در ظرف کشویی خود تنظیم کردیم (به یاد داشته باشید – ظرف ما 1000 500 500 px است)
- و Last یک انیمیشن را اضافه کرد اثر و سرعت برای متن ما در 800ms (در: anim to) محو می شود و همان انیمیشن ها برای خروج از متن ما (خارج: anim to).
ما همچنین یک دکمه اضافه کردیم. برای انجام این کار ، روی پیوند “+ اضافه کردن لایه” شناور شوید و روی گزینه دکمه کلیک کنید.

درست مانند متن ، چند سبک سریع وجود دارد که می توانید برای شروع استفاده کنید.

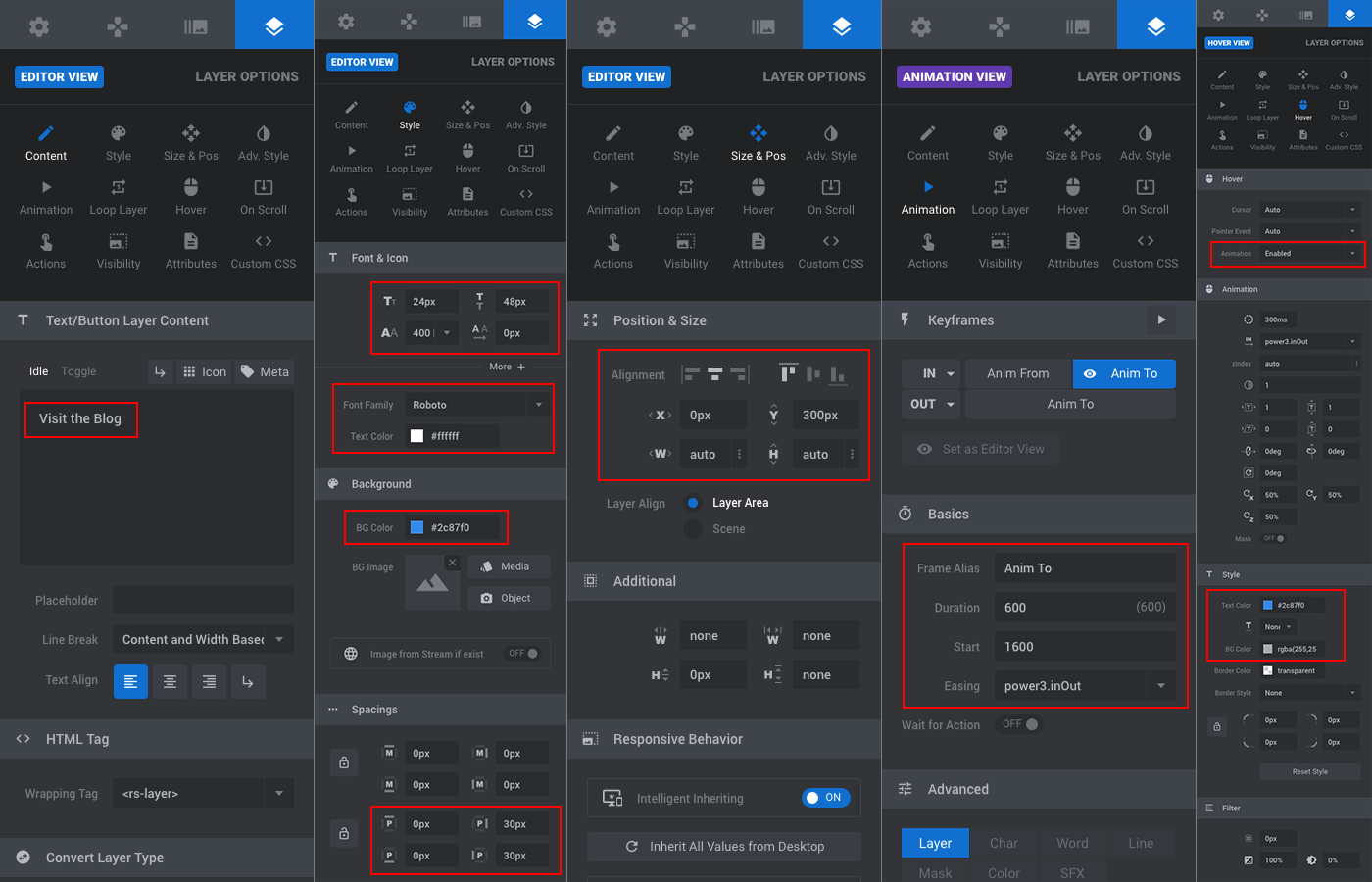
برای دکمه ما ، از موارد زیر استفاده کردیم. باز هم ، بسیار شبیه به گزینه های متن (اما با یک زن و شوهر تفاوت های مهم):
- برای محتوای متن دکمه خود را اضافه کردیم.
- از بخش سبک می توانید رنگ و دکمه خود را اضافه کنید ، گزینه های فونت را اضافه کرده و فضای خود را با بالشتک (درون) یا حاشیه (خارج) به دکمه خود اضافه کنید. دکمه ما از بالشتک های چپ و راست استفاده می کند تا آن را گسترده تر کند.
- ما دوباره از گزینه های اندازه و pos استفاده کردیم تا لایه دکمه خود را روی اسلاید متمرکز کنیم.
- و یک انیمیشن اضافه کرد تا دکمه وارد و خروج از اسلاید شود.
- از آنجا که این یک لایه دکمه است ، ما همچنین یک اثر hover اضافه کردیم ، بنابراین بازدید کنندگان به طور شهودی می دانند که پیوندی وجود دارد. بنابراین ما یک انیمیشن را انتخاب کردیم و دکمه خود را کمی شفاف روی شناور کردیم.

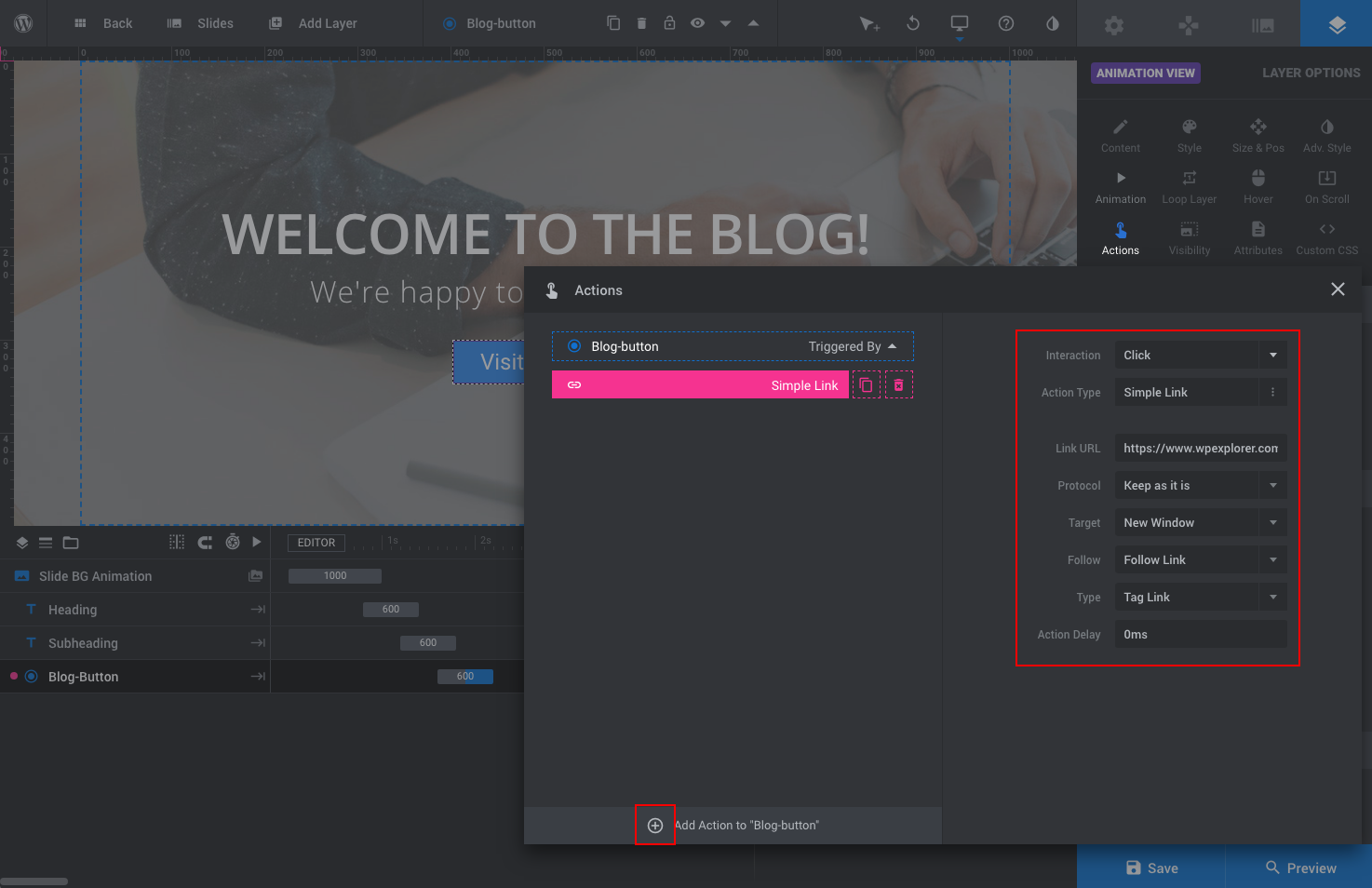
برای یک دکمه یا هر لایه ای که می خواهید پیوندی به آن اضافه کنید ، باید عمل را اضافه کنید. به عنوان مثال ، ما یک لینک ساده اضافه کرده ایم و همچنین تنظیمات را تعریف کرده ایم (روی کلیک ، URL و یک هدف برای باز کردن در یک پنجره جدید). اما یک تن گزینه به غیر از یک لینک ساده وجود دارد ، مانند پیمایش به شناسه (پیمایش محلی) ، پرش به اسلاید (برای پرش از اسلایدهای خود) ، بازی اسلاید (برای مثال اگر یک ویژگی تعاملی اضافه کرده اید) ، باز است. یک مدل کشویی ، رسانه بازی (عالی برای یک فیلم) ، و غیره.
این اولین اسلاید ماست! حالا بیایید یک ثانیه اضافه کنیم تا چند ویژگی دیگر به شما نشان دهیم.

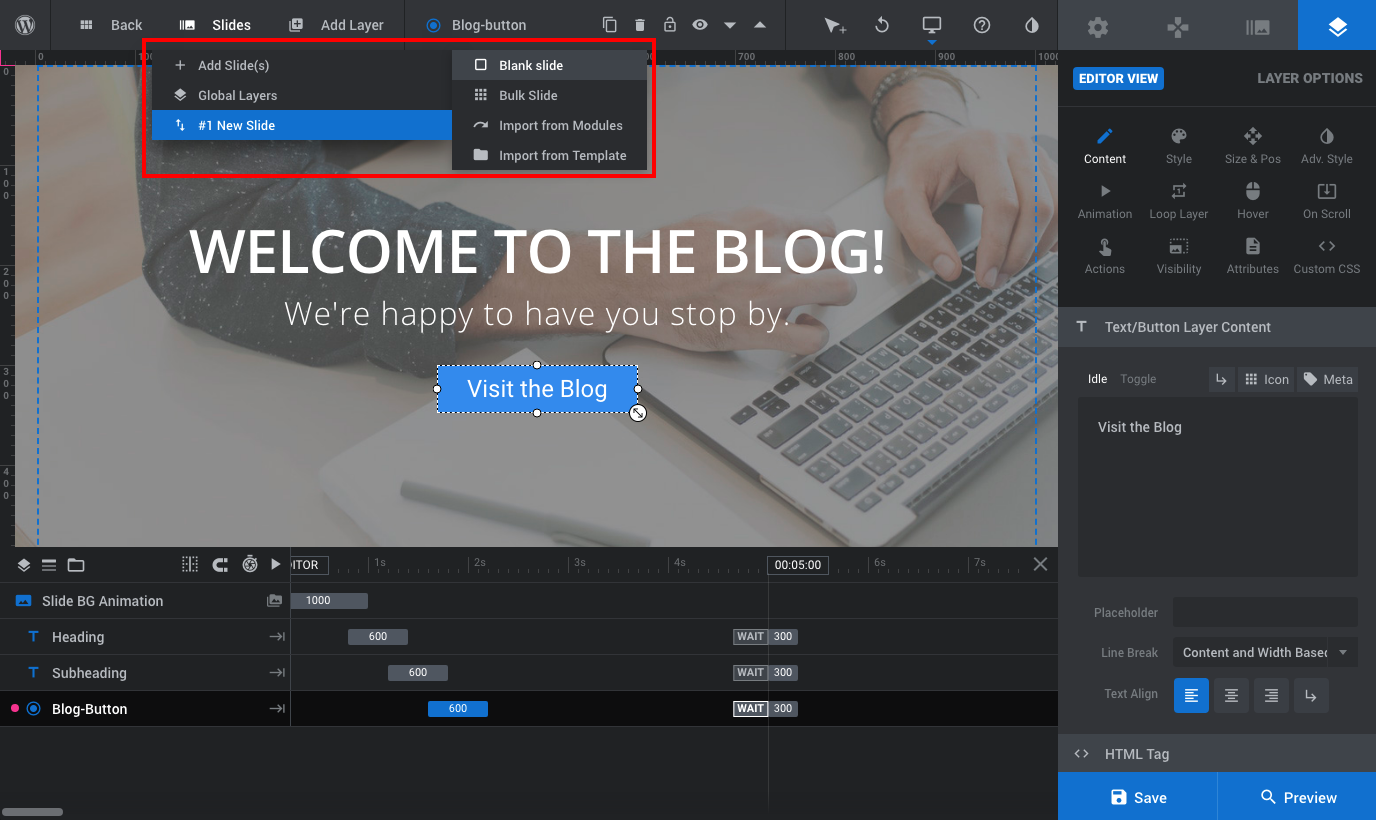
را اضافه کنید
اگر روی گزینه “اسلایدها” حرکت می کنید ، قطره ای را برای:
مشاهده خواهید کرد
- Slide (s) را اضافه کنید: برای اضافه کردن یک اسلاید خالی جدید ، اسلاید فله کلیک کنید تا چندین اسلایدها با همان پس زمینه اضافه کنید ، یا یک اسلاید وارد کنید.
- لایه های جهانی : اینها به عنوان یک پوشش در بالای هر اسلایدی که ایجاد می کنید دیده می شود. این یک روش عالی برای اضافه کردن یک آرم یا علامت گذاری به آن است ، شامل یک دکمه “Now Now” برای محصول خود یا حتی پیوندی برای عضویت در خبرنامه خود است.
- تمام اسلایدهای فعلی شما (اسلاید تمام شده ما شماره 1 اسلاید جدید است).
اکنون فقط مراحل ساخت اسلاید خود را هر چند بار که دوست دارید تکرار کنید!
گزینه های بسیاری ، بسیاری دیگر در انقلاب کشویی وجود دارد که می توانید برای سفارشی سازی بیشتر لایه های خود استفاده کنید. به عنوان مثال ، می توانید یک حلقه به لایه خود اضافه کنید (می توانید از این برای ایجاد متن “فروش” چشمک زن استفاده کنید) ، به جلوه های پیمایش اضافه کنید ، دید را برای پنهان کردن دستگاه های کوچک و موارد دیگر ویرایش کنید. ما توصیه می کنیم برای یافتن اطلاعات بیشتر در مورد ویژگی های موجود ، اطلاعات رسمی انقلاب Slider Revolution را بررسی کنید.
![]()
و در آخر من فقط می خواهم به چند پیوند مفید دیگر در بالا و پایین سازنده کشویی اشاره کنم. با شروع از بالا ، لینک های سریع زیر را پیدا خواهید کرد (به ترتیب):
- بازگشت : برای بازگشت به صفحه اصلی انقلاب کشویی در داشبورد وردپرس خود
- اسلایدها : اضافه کردن و مدیریت اسلایدها در کشویی خود
- لایه را اضافه کنید : برای اضافه کردن لایه های جدید به اسلاید فعلی خود
- نام لایه ای را که انتخاب کرده اید
- کپی نماد برای کپی یا کپی کردن لایه فعلی خود
- زباله نماد برای حذف لایه انتخاب شده فعلی خود
- lock نماد برای قفل کردن لایه خود برای جلوگیری از ویرایش های تصادفی
- Eye نماد برای نشان دادن یا پنهان کردن لایه ها
- بالا و پایین فلش برای حرکت بین لایه ها
- بیش از حد شما را به مکان نما برای انتخاب لایه ها
- a rewind نماد برای خنثی کردن و مرور لیستی از تغییرات اخیر
- نماد رایانه برای پیش نمایش پاسخگویی کشویی شما در اندازه دستگاه های استاندارد
- سوال علامت راهنما نماد راهنما
- و در نهایت یک قطره نماد برای دسترسی به پیش تنظیمات سریع سبک برای لایه شما
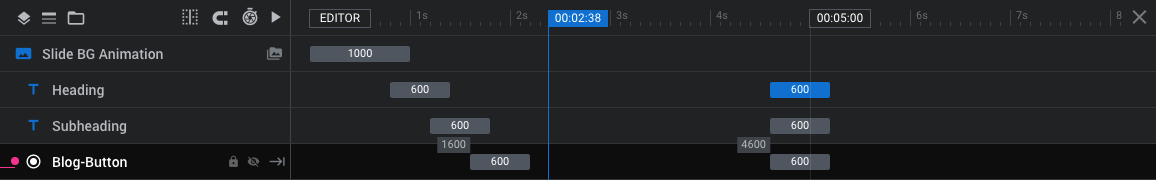
می رساند

و در زیر پیش نمایش کشویی خود باید یک جدول زمانی را مشاهده کنید. از اینجا می توانید تأخیر را ویرایش کنید که لایه های شما روی اسلاید شما تحریک می شوند (برای زمان ما زمان پایان 00:05:00 یا 5 ثانیه است – فقط برای ویرایش برای اسلاید خود کلیک کنید). همچنین می توانید یک جدول زمانی بصری را مشاهده کنید که زمان بندی لایه را در مقایسه با طول زمان کلی اسلاید نشان می دهد. بخش های مسدود شده زمان انیمیشن لایه شما هستند که می توانید به سادگی کلیک کنید و بکشید تا تغییر کنید.
پس از اضافه کردن چندین لایه ، می توانید از این بخش نیز برای سازماندهی مجدد لایه های خود با کشیدن و رها کردن لایه ها به ترتیب استفاده کنید. به علاوه در سمت چپ بالا می توانید یک لینک مفید برای پخش اسلاید خود پیدا کنید تا زمان خود را به عنوان ویرایش ها پیش نمایش کنید.
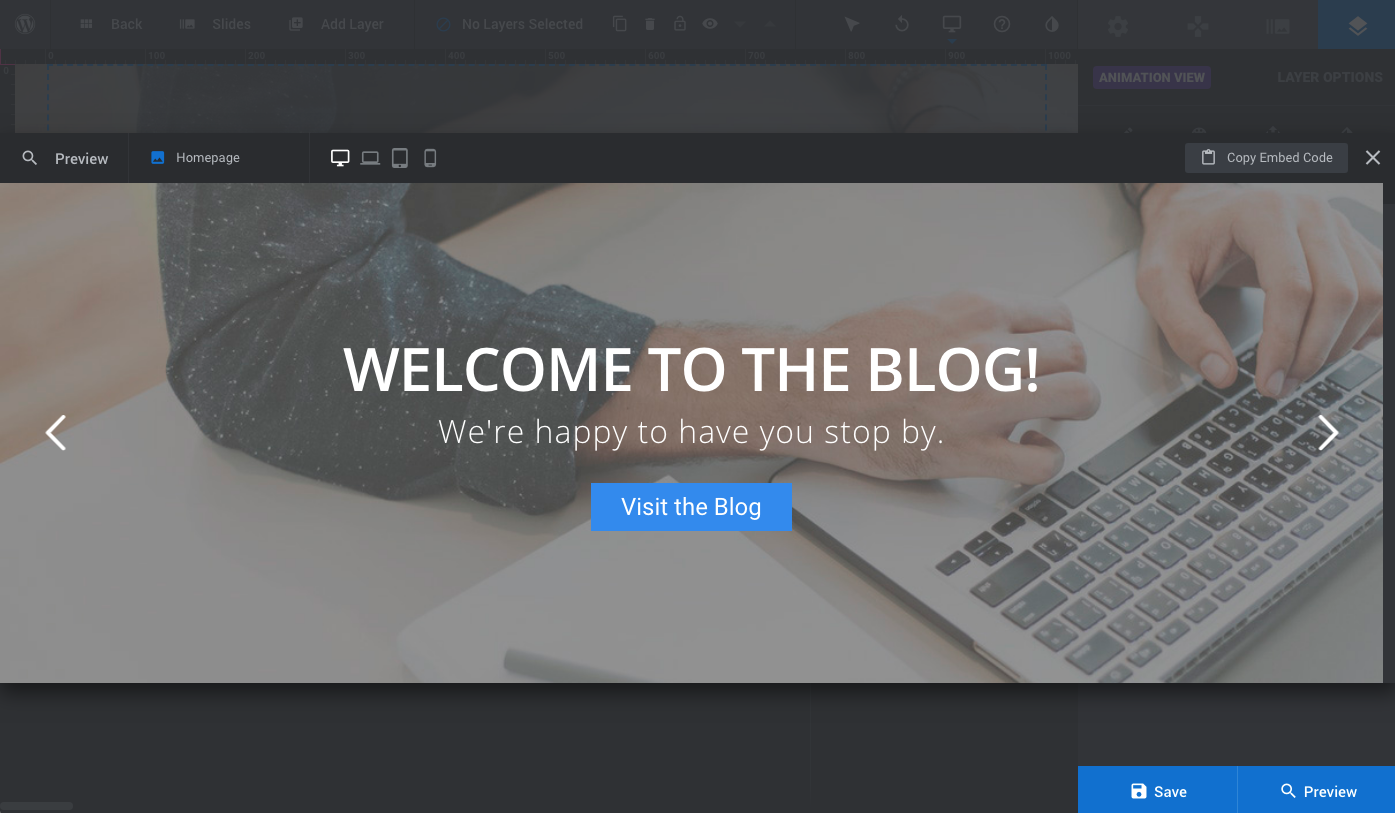
پیش نمایش و ذخیره لغزنده خود

همانطور که در حال کار هستید می توانید با کلیک روی دکمه Blue پیش نمایش در گوشه پایین سمت راست ، کشویی خود را پیش نمایش کنید.

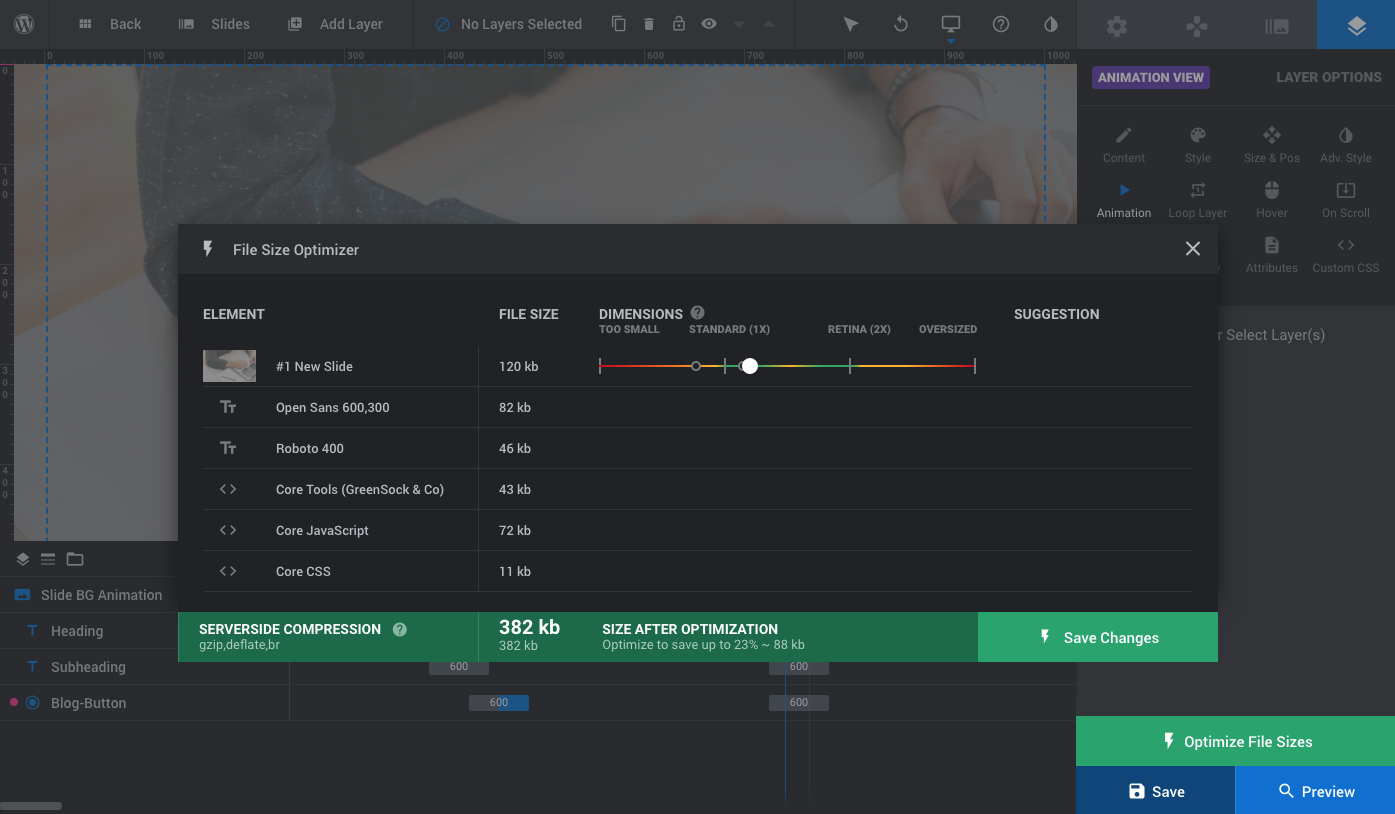
خود را ذخیره کنید
و فراموش نکنید که ذخیره کنید اسلایدهای خود را هنگام کار خود! پس از ایجاد هرگونه تغییر ، حتماً اسلاید خود را ذخیره کنید. اگر از اسلاید خود دور شوید (حتی اگر به یک اسلاید دیگر باشد) ممکن است تمام تلاش خود را از دست دهید. بنابراین حتماً ذخیره ، ذخیره ، ذخیره کنید!
انقلاب کشویی همچنین گزینه ای را برای بهینه سازی اندازه پرونده در هنگام صرفه جویی در ارائه برخی از توصیه های فشرده سازی و بهینه سازی سمت سرور ارائه می دهد.
پس از صرفه جویی ، می توانید حرکت کرده و روی سایر اسلایدها یا کشویی ها کار کنید ، یا از محصول نهایی خود در یک صفحه استفاده کنید.
با استفاده از کشویی خود
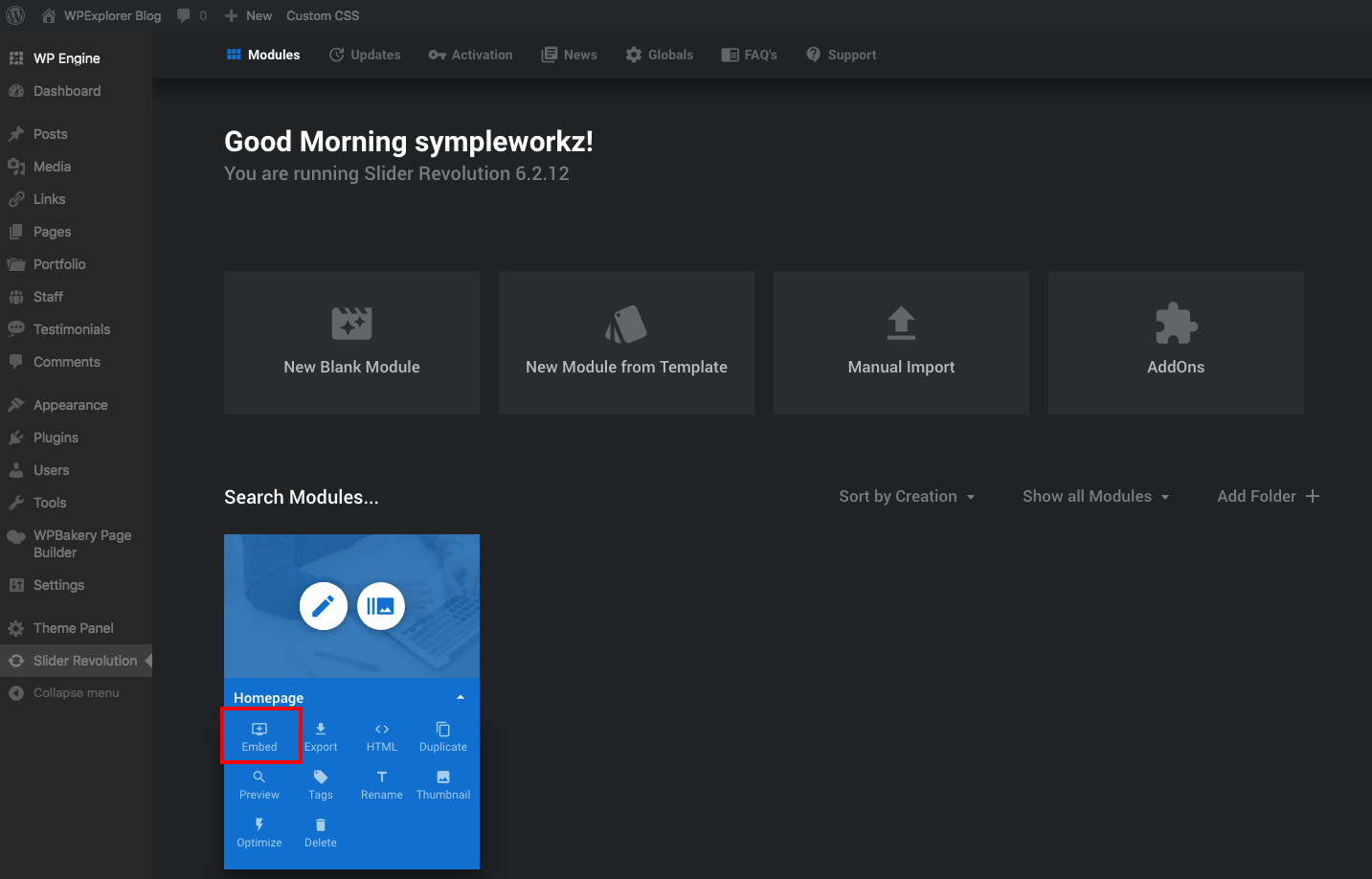
برای اضافه کردن کشویی افسانه خود به هر پست یا صفحه ، از کد کوتاه انقلاب کشویی که قبلاً ایجاد کرده اید استفاده کنید. این کد کوتاه را می توان با کلیک روی مورد منوی Slider Revolution در داشبورد خود یافت.

را پیدا کنید
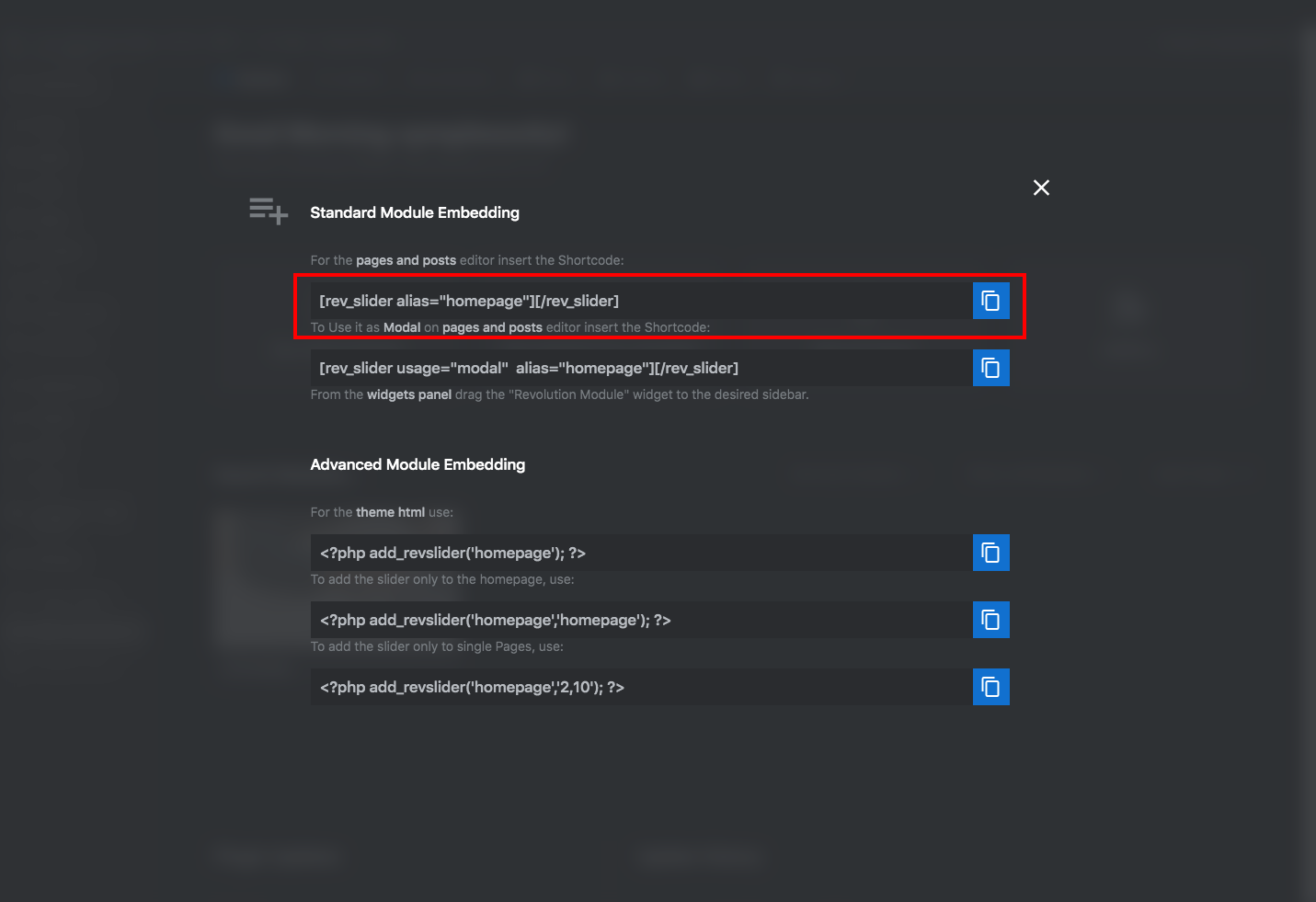
کد کوتاه باید مانند [rev_slider alias = “عنوان”] [/rev_slider] با “عنوان” بر اساس نام مستعار شما هنگام ایجاد اولین بار به کشویی داده اید.

را کپی کنید
فقط کد کوتاه را در محتوای پست یا صفحه خود بچسبانید. یا اگر موضوع شما از مکان های کشویی اضافی پشتیبانی می کند ، می توانید کد کوتاه را نیز در آنجا اضافه کنید.

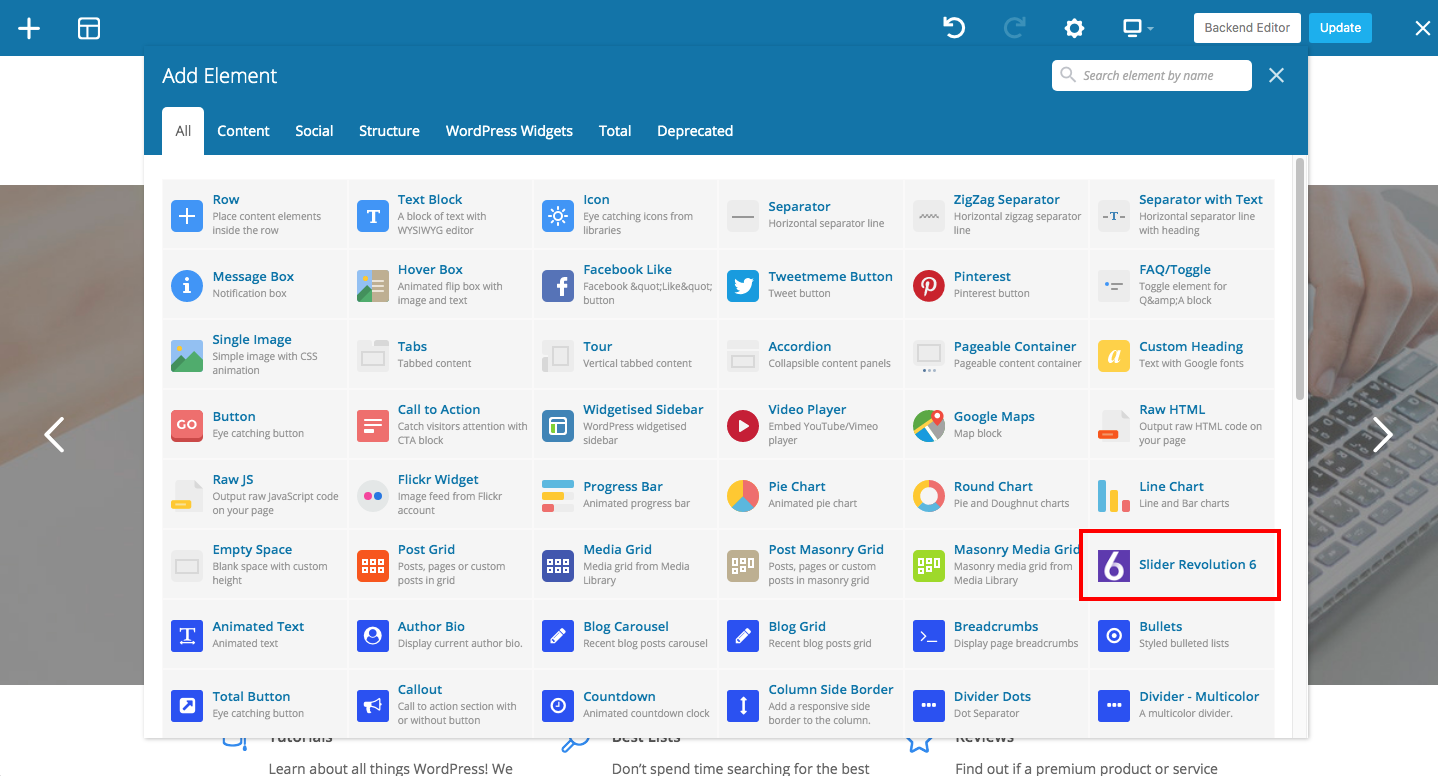
اگر موضوع شما از WPBakery Page Builder استفاده می کند (به عنوان مثال ، مانند موضوع تم وردپرس چند منظوره ) سپس می توانید از عنصر سازنده صفحه Slider Revolution استفاده کنید.

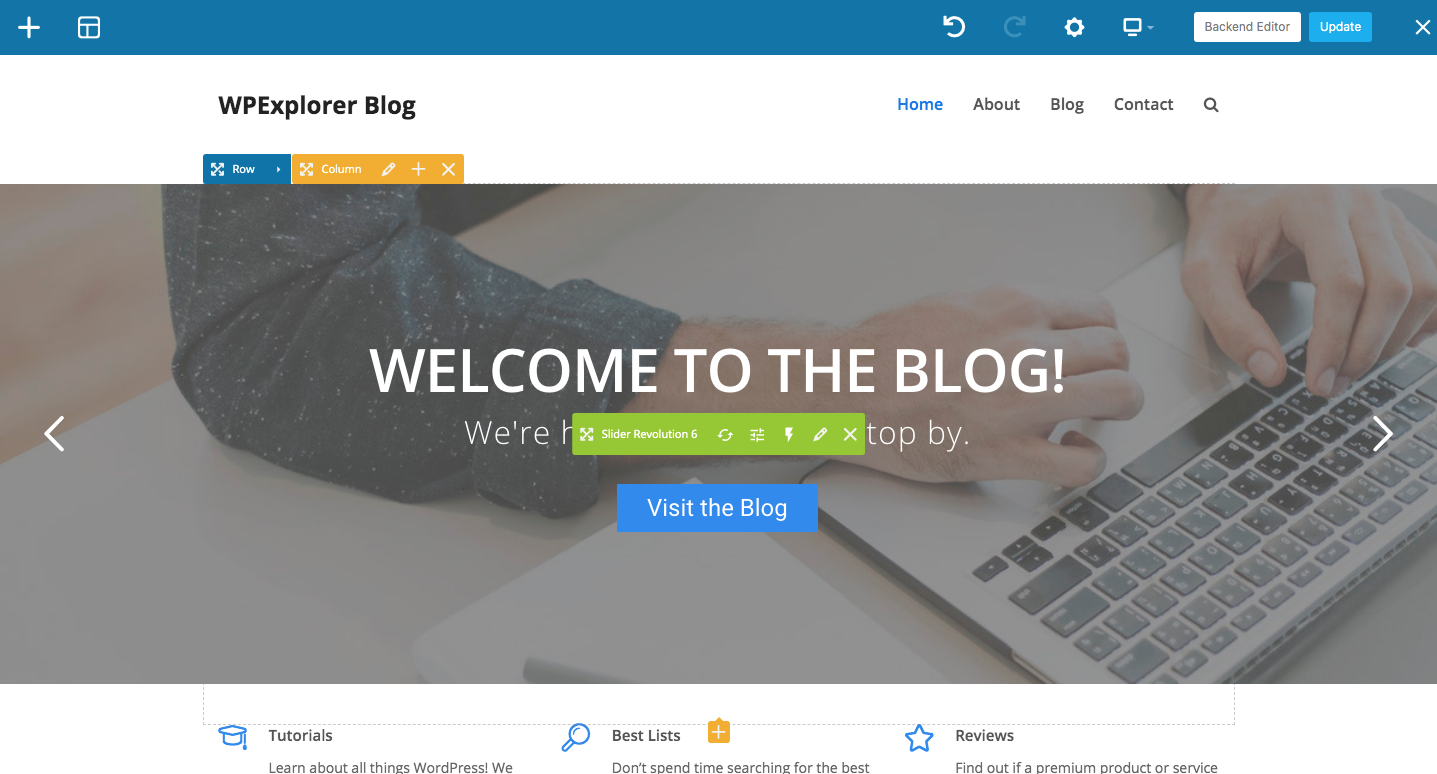
تمام کاری که شما باید انجام دهید این است که ماژول را اضافه کنید ، یک کشویی را از شبکه انتخاب کنید (لیستی از تمام کشویی که قبلاً ایجاد کرده اید را نشان می دهد) ، درج کرده و سپس کشویی را به جای خود بکشید. آسان درست است؟
افکار نهایی در مورد انقلاب کشویی
ما معتقدیم که انقلاب کشویی یکی از ساده ترین افزونه های کشویی برتر برای استفاده است ، به خصوص که آنها یک ویرایشگر تصویری آسان و تن ویژگی های داخلی را ارائه می دهند ، بنابراین لازم نیست CSS را بدانید تا اسلایدهای خود را سبک کنید (دکمه های دکمه های خود ، قلم ها ، رنگ ها و موارد دیگر در حال حاضر وجود دارد!). این یک 5 ستاره جامد است و به نظر ما برای یافتن یک افزونه کشویی بهتر ، سخت فشار خواهید یافت.
امیدوارم راهنمای ما به شما کمک کند تا روند شروع کار را طی کنید ، اما برای کسب اطلاعات بیشتر (یا برای گرفتن نسخه شخصی خود) به صفحه اصلی انقلاب کشویی THEMEPUNCH مراجعه کنید. آنها نمونه های بسیار خوبی از کشویی خود و همچنین پیوند به نسخه های نمایشی زنده را نشان می دهند که می توانید ببینید چه انقلابی کشویی می تواند انجام دهد.
اطلاعات بیشتر در مورد انقلاب کشویی
اما ما دوست داریم از شما بشنویم. در نظرات زیر به ما اطلاع دهید که درباره انقلاب کشویی چه فکر می کنید ، یا در صورت تمایل هرگونه سؤالی را که ممکن است از ما بپرسید. ما خوشحالیم که کمک می کنیم!



