بهترین روش های UX برای وردپرس و کسب و کار آنلاین شما

بهترین روش های UX برای وردپرس و کسب و کار آنلاین شما
احتمالاً از قبل می دانید که راه اندازی یک وب سایت با وردپرس چقدر آسان است. اما هنگامی که ویژگی ها و محتوا را اضافه می کنید، همه چیز به سرعت پیچیده می شود. یکی از جنبه های مهمی که باید در نظر داشته باشید، بهترین شیوه های UX برای وردپرس است. تجربه کاربری (UX) کلید موفقیت کسب و کار شما را دارد. این کاربران هستند که کالاها و خدمات شما را می خرند، نه موتورهای جستجو.
یافتن صاحبان وب سایت یا حتی توسعه دهندگان و طراحانی که UX را با رابط کاربری (UI) اشتباه می گیرند، معمول است. هر دو UX و UI ارتباط نزدیکی با هم دارند، اما به اندازه کافی متفاوت هستند تا توضیحی بدهند.
تفاوت بین UX و UI
برای درک بهتر، بیایید اصطلاحات زیر را برای آنها تعریف کنیم:
قابلیت استفاده از وب: این سهولت استفاده از یک وب سایت است.
رابط کاربر (UI): مکانی که در آن انسانها با ماشینها تعامل دارند. به عنوان مثال، یک دکمه بخشی از رابط کاربری است. توسعهدهندگان از ابزارهایی برای توسعه یک رابط کاربری استفاده میکنند که باید با نیازهای کسبوکار هماهنگ باشد.
تجربه کاربر (UX): این به کاربران و احساس آنها در مورد وب سایت شما مربوط می شود. طراحان باید اطمینان حاصل کنند که تجربه کاربر همیشه درجه یک و تعامل کاربر دلپذیر است.
به عنوان مثال، یک تم وردپرس با تجربه کاربری عالی میتواند دارای رابطهای کاربری زیادی باشد (مانند تم کل)، اما هر یک از آنها باید بهترین تجربه کاربری ممکن را برای جایگاه خاص شما ارائه دهند.
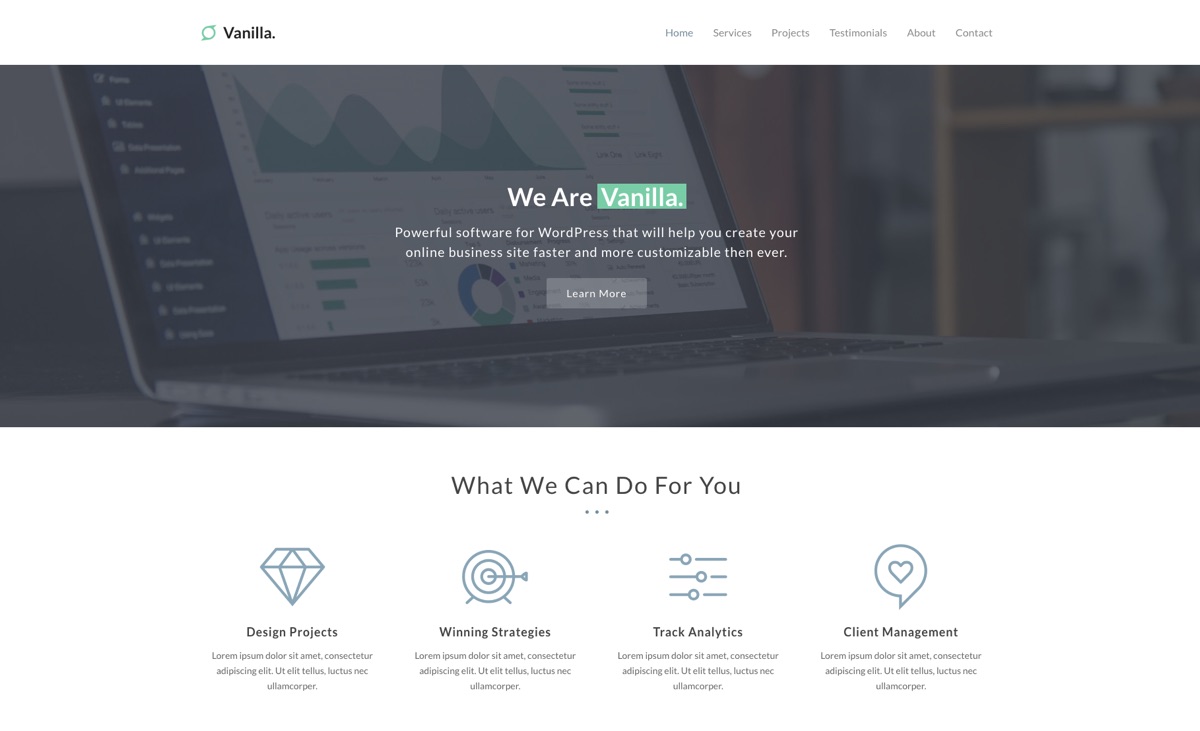
اگر یک وبسایت شرکتی دارید، صفحه اصلی باید مشخص کند که کسبوکار شما چیست، فلسفه/ارزشهای اصلی شما چیست و احتمالاً محصولات شما را نمایش دهد یا راهی برای دریافت قیمت ارائه دهد. بسیاری از وبسایتهای شرکتی از یک عکس بزرگ «در بالای تا» یا یک ویدیوی پسزمینه دفاتر خود استفاده میکنند. شاید آنها محصولات اصلی خود، نحوه ساخت و مزایایی که ارائه می دهند را به نمایش بگذارند. اگر یک وب سایت شرکتی دارید، مهم است که فوراً مورد خود را بیان کنید.

برای سایر بخشها، عوامل مختلفی ممکن است وارد عمل شوند. اگر وبلاگ نویس هستید، مردم می خواهند درباره شخص شما، سوابق و شایستگی شما بیشتر بدانند، بنابراین روی شفاف سازی و دوست داشتنی بودن خود تمرکز کنید تا اعتماد ایجاد کنید. اگر موسیقیدان هستید بهتر است موسیقی و آخرین آلبوم یا هنر EP خود را برجسته کنید.
قابلیت استفاده < رابط کاربری < تجربه کاربری
قابلیت استفاده بخشی جدایی ناپذیر از یک رابط کاربری عالی است. رابط کاربری جلوه ای از حضور آنلاین برند شما است زیرا مستقیماً بر تجربه کاربر تأثیر می گذارد. اکنون می دانیم که تفاوت چیست، بیایید به سراغ بهترین شیوه های UX برای وردپرس برویم.
بهترین تمرینات UX برای وردپرس
WordPress یک CMS است که در ارائه ابزارهایی برای ساخت وب سایت شما عالی است، اما تضمین نمی کند که از هر نظر بی نقص باشد. شما به بهترین شیوه های UX نیاز دارید تا ارزش وقت بازدیدکنندگان خود را داشته باشد و از اولین تعامل آنها با نام تجاری خود اعتماد ایجاد کنید.
طراحی تمیز و ساده
آیا می دانید چه چیزی مردم را بیشتر جذب می کند؟ یک طراحی تمیز و ساده. یافتن توسعه دهندگانی که همیشه برای به دست آوردن یک وب سایت پر از ویژگی ها تلاش می کنند معمول است. اما، آنها اغلب فراموش می کنند که دلیل واقعی ساخت وب سایت چیست. تا زمانی که کاربران نتوانند به راحتی از وب سایت استفاده کنند، به عملکرد اهمیتی نمی دهند.

ایده خوبی است که از خود بپرسید “آیا بازدیدکنندگان یا مدیران وب سایت می توانند بدون مشکل یا سردرگمی از آن استفاده کنند؟” این اطمینان حاصل می کند که طراحی نهایی شما مطابق با استانداردهای طراحی فعلی است. اگر در هر مرحله پاسخ “نه” است، باید به صفحه طراحی برگردید و فکر کنید که چگونه آن را بصری تر کنید.
هنگامی که کاربران شما در صفحات متمرکز و نامرتب قرار می گیرند، شانس بیشتری برای تبدیل آنها به مشترک و/یا مشتری به شما می دهد. مردم دوست ندارند هنگام مرور سخت فکر کنند. این وظیفه شماست که این کار را برای آنها انجام دهید. خبر خوب این است که اکثر بهترین تم های وردپرس طراحی ساده و بدون درهم و برهمی را ارائه می دهند که به راحتی قابل شخصی سازی است. . اگر به دنبال طراحی وب سایت وردپرس خود هستید، مطمئن شوید که به سادگی پایبند هستید. انعطاف پذیری بیشتر و قطعات متحرک کمتری که ممکن است بشکنند به شما می دهد.
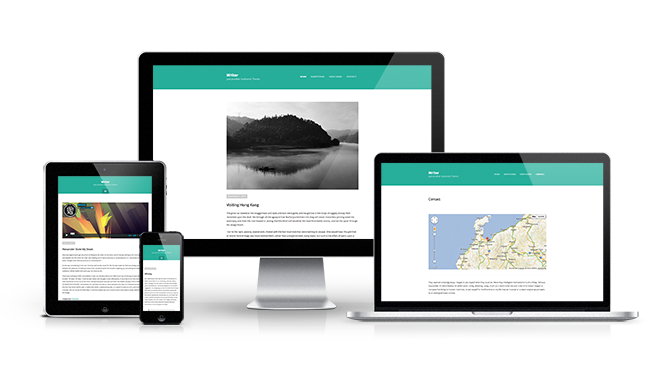
طراحی وب واکنشگرا
یکی از جنبه های حیاتی تجربه کاربری مدرن (UX) داشتن یک طراحی وب واکنشگرا است. دستگاه های تلفن همراه اینترنت را در اختیار گرفته اند. من شنیده ام که مردم کل کسب و کار خود را بر روی گوشی های هوشمند اجرا می کنند، به خصوص با افزایش دستگاه های 5.5 اینچی و بزرگتر. این امر باعث میشود که وبسایتهای وردپرسی پاسخگو باشند و با همه اندازههای صفحه سازگار باشند، اما همچنین تمام وضوح صفحهنمایش و صفحههای شبکیه چشم.

داشتن یک طراحی واکنشگرا نه تنها تجربه کاربر را بهبود می بخشد، بلکه ترافیک شما را نیز بهبود می بخشد. زمان اقامت چیزی است که Google این روزها از آن برای سنجش میزان رضایت کاربران با کلیک بر روی وب سایت شما در SERP استفاده می کند. (صفحات نتیجه جستجو). اگر آنها زمان کمتری را نسبت به سایر نتایج نزدیک شما صرف کنند، به این معنی است که مشکلی با وب سایت شما درست نیست و آن را در SERP ها به پایین تر منتقل می کنند.
دو چیز اصلی که همیشه می توانید در وب سایت خود بهبود دهید:
- کیفیت اطلاعات
- شیوه ارائه اطلاعات
یک تجربه کاربری خوب به این معنی است که وب سایت اطلاعات قابل استفاده را در همه صفحه ها ارائه می دهد.
قابلیت استفاده آسان
تقریباً هر وبسایت دیگری که امروز میبینم، معماری اطلاعاتی پیچیدهای دارد. آنها صفحات یا پست های چند سطحی دارند. یک طراح باید با یک توسعه دهنده کار کند تا مطمئن شود که بازدیدکننده می تواند به راحتی از طریق ناوبری مناسب در وب سایت حرکت کند. وردپرس با تمام ابزارهایی که برای افزودن منوی ناوبری نیاز دارید ارائه میشود، اما همیشه میتوانید یک افزونه مگا منو اضافه کنید. مانند منو Uber اگر پیوندهای زیادی برای اضافه کردن دارید.

در صورت امکان باید ساختار پیوند ثابت ساده را نیز انتخاب کنید. پیشنهاد میکنم اگر یک وبسایت خبری راهاندازی کنید یا چندین مقاله در روز منتشر کنید، از ساختار «نام پست» استفاده کنید (میتوانید از این راهنما برای تغییر پیوندهای ثابت خود برای تغییر نیز).
اکثر مردم هنگام مرور صرفاً به پیمایش متکی نیستند. یک وب سایت با قابلیت استفاده خوب باید شامل موارد زیر باشد:
- کادر جستجو
- خرد نان
- دسته ها
- بایگانی
یکی از محبوبترین افزونههای وردپرس، Yoast SEO، گزینهای را در اختیار شما قرار میدهد که بتوانید به قالب وردپرس خود خردههای نان اضافه کنید. قالب وردپرس Total با SEO Yoast سازگار است و افزودن پودر سوخاری آسان است.
ایجاد بسیاری از روشهای مختلف برای پیمایش کاربران در وبسایت شما، قابلیت استفاده بهتر و تجربه کاربری دلپذیرتری را برای آنها تضمین میکند.
طراحی پیرامون محتوا
بدون محتوا، هیچ وب سایتی کامل نیست. طراحی عالی می تواند جذاب باشد اما این محتوا است که به شما کمک می کند تا کسب و کار خود را به مخاطبان هدف بفروشید. چیدمان متمرکز بر محتوا نه تنها برای چشمان خوشایند است، بلکه کاربران را قادر می سازد تا محتوای شما را به راحتی هضم کنند. هرچه کاربران محتوای بیشتری را هضم کنند، بیشتر در مورد شما میدانند و به شما اعتماد میکنند، مشتریان بیشتری دریافت میکنید.
یک طراحی UX بر اساس بهترین شیوه ها همیشه ابتدا متن را در نظر می گیرد. تایپوگرافی مناسب را برای جایگاه خود انتخاب کنید و UX پیرامون محتوا ایجاد کنید.
قسمتهای مهم محتوای خود را برجسته کنید تا خط متن شکسته شود و نوشتهتان جالبتر شود.
محتوای شما باید خوب به نظر برسد. نوع فونت، اندازه و رنگ مناسب می تواند محتوای شما را بدرخشد و کاربران را به آنچه می گویید علاقه مند کند. قالب بندی نیز باید جریان محتوای شما را تکمیل کند. قالببندی درست به این معنی است که از سرفصلها و عنوانهای فرعی، فهرستهای گلولهای، طول جملات مختلف استفاده میکنید، از کلمات پررنگ یا مورب برای تأکید بر روی کلمات مهم، تصاویر، فهرستها و غیره استفاده میکنید. همه اینها باعث میشود محتوای شما برای خواندن جذابتر شود.
استفاده از Micro-interactions
تعاملهای خرد روشی ساده است که بازدیدکننده از طریق آن با وبسایت شما ارتباط برقرار میکند. وقتی روی سرصفحه مقاله یا راهنمای ابزار کلیک میکنید، جلوههای شناور و اسکرول یا انیمیشن نمادها را در حین دانلود در حال انجام، و غیره میسازید.

تعاملهای کوچک دو مزیت عمده دارند:
- تعاملات را تشویق کنید
- بازخورد بدهید
این خیلی به نظر نمی رسد اما در واقعیت نقش مهمی در بهترین شیوه های UX برای وردپرس دارد. ریز تعامل ها پاداش های کوچکی برای کاربران شما هستند. با اجرای آنها، تجربه کاربر را بهبود بخشید.
ایجاد یک وب سایت جذاب کار ساده ای نیست. وردپرس ایجاد یک وب سایت را در عرض چند دقیقه برای هر کسی آسان می کند، اما برای ایجاد یک UI به اندازه کافی قابل استفاده با UX عالی نیاز به تفکر زیادی دارد. همیشه باید در نظر داشته باشید که بازدیدکنندگان چگونه از یک صفحه یا یک بخش استفاده می کنند و سپس ویژگی ها و عملکردها را پیاده سازی می کنند. همچنین مهم است که وب سایت خود را نسبت به خطا مقاوم کنید، بنابراین مطمئن شوید که یک الگوی 404 صفحه ای سفارشی دارید. صفحات غیرموجود یا خطا می توانند نقطه شروع باشند، نه فقط بن بست.
اگر حوصله ندارید یا زمان و تلاش کافی برای تمرکز بر روی بهترین شیوه های UX برای وردپرس ندارید، می توانید به سادگی یکی از تم های WPExplorer دست ساز ما را دریافت کنید. همه آنها از بهترین شیوه های UX استفاده می کنند و یک نقطه شروع عالی برای طراحی هر وب سایت جدیدی هستند.
تجربه کاربر یک تجارت پیچیده است و امکان گنجاندن همه مفاهیم در یک پست وبلاگ وجود ندارد. امیدواریم، این مقاله مقدمه ای بر بهترین شیوه های UX کلیدی برای وردپرس و چیزی برای فکر کردن در هنگام ایجاد یا خرید قالب وردپرس بعدی ارائه دهد.
نظر شما در مورد بهترین شیوه های UX برای وردپرس چیست؟ آیا قالب فعلی وردپرس شما تجربه کاربری خوبی را به کاربران شما ارائه می دهد و چرا؟ دارم گوش می کنم.



