گوتنبرگ چیست؟ راهنمای گام به گام سازنده وردپرس

گوتنبرگ چیست؟ راهنمای گام به گام سازنده وردپرس
فکر میکنم وقتی میگویم مراحل زیادی برای ساختن یک وبسایت وجود دارد، موافق خواهید بود. شما باید یک نام دامنه را انتخاب کنید، میزبانی را راه اندازی کنید، یک موضوع را انتخاب کنید و تصمیم بگیرید که آیا به افزونه نیاز دارید یا خیر. با انجام این کار، قدم بعدی شما ایجاد محتوا است. و در حالی که تعداد زیادی افزونه سازنده صفحه و محتوا برای انتخاب وجود دارد، وردپرس در حال حاضر شامل گوتنبرگ است. این یک گزینه عالی برای کاربران جدید است زیرا داخلی است و توسط بسیاری از تم های محبوب پشتیبانی می شود.
اما گوتنبرگ برای چیست؟ و چگونه با آن شروع می کنید؟ مشکلی نیست، ما اینجا هستیم تا کمک کنیم. کمی منحنی یادگیری وجود دارد، اما در پایان پست امروز، درک خوبی از گوتنبرگ و نحوه استفاده از آن برای ایجاد پست ها و صفحات وردپرس خود خواهید داشت.
ویرایشگر گوتنبرگ چیست؟

گوتنبرگ ویرایشگر محتوای پیشفرض مبتنی بر بلوک و صفحهساز وردپرس است. ویرایشگر گوتنبرگ از بلوکهای محتوای بصری برای آسانتر ساختن طرحبندی و محتوا استفاده میکند. این بلوک های محتوا عبارتند از:
- بلوکهای متن: پاراگراف، عنوان، فهرست، نقل قول، کلاسیک، کد، جزئیات، از پیش قالببندیشده، نقل قول، جدول، آیه
- بلوکهای رسانه: تصویر، گالری، صدا، جلد، فایل، رسانه و متن، ویدئو
- بلاکهای جاسازی شده: توییتر، یوتیوب، ویمئو، وردپرس و غیره (لیست کامل جاسازیهای پشتیبانی شده< /a>)
- بلوکهای طراحی: دکمهها، ستونها، گروه، ردیف، پشته، بیشتر، جداسازی صفحه، جداکننده، فاصلهگذار
- بلوکهای ابزارک: آرشیو، تقویم، فهرست دستهها، HTML سفارشی، آخرین نظرات، آخرین پستها، فهرست صفحه، RSS، جستجو، کد کوتاه، نمادهای اجتماعی، ابر برچسب
گوتنبرگ همچنین می تواند برای ویرایش کامل سایت (FSE) استفاده شود. اگر از تم FSE استفاده میکنید، میتوانید از گوتنبرگ برای طراحی هر بخشی از سایت وردپرس خود از جمله سربرگ، پاورقی، قالبهای صفحه و موارد دیگر استفاده کنید. برای FSE همچنین می توانید از بلوک های زیر هنگام ایجاد قطعات الگو استفاده کنید:
- بلوکهای تم: پیمایش، نشانواره سایت، عنوان سایت، عنوان سایت، حلقه جستجو، فهرست پستها، آواتار، پیوند پیمایش پست، پست بعدی، پست قبلی، ادامه مطلب، نظرات، فرم نظرات ارسال ، ارسال نظر، ورود/خروج، شرح اصطلاح، عنوان بایگانی، عنوان نتایج جستجو، بخش الگو
و بسته به افزونههایی که نصب کردهاید و در سایت خود فعال هستید، ممکن است بلوکهای گوتنبرگ اضافی مرتبط با آن افزونهها داشته باشید. به عنوان مثال، WooCommerce تعدادی بلوک محصول را اضافه می کند، فرم تماس 7 یک بلوک فرم اضافه می کند، Meta Slider یک بلوک لغزنده اضافه می کند، و غیره.
آیا ویرایشگر گوتنبرگ رایگان است؟
گوتنبرگ در وردپرس گنجانده شده است – بنابراین بله، این یک ویرایشگر رایگان است که می توانید از آن برای ساخت و سفارشی کردن سایت وردپرس خود استفاده کنید.
آیا باید گوتنبرگ را نصب کنم؟
از آنجایی که وردپرس 5.0 گوتنبرگ در هسته وردپرس تعبیه شده است، بنابراین چیزی برای نصب وجود ندارد. گوتنبرگ به محض ایجاد سایت خود آماده استفاده است.
با این حال، اگر یک تجربه سنتی وردپرس را ترجیح می دهید، یا اگر تم شما برای استفاده با ویرایشگر اصلی وردپرس طراحی شده است، می توانید ویرایشگر کلاسیک. این کار گوتنبرگ را غیرفعال میکند و پستها و صفحات شما را به ویرایشگر کلاسیک tinyMCE برمیگرداند.
تفاوت بین گوتنبرگ و ویرایشگر کلاسیک چیست؟
همانطور که گفته شد، گوتنبرگ یک ویرایشگر جلویی بصری است. این بدان معنی است که می توانید نسخه های رندر شده بلوک ها و سفارشی سازی های خود را هنگام ایجاد پست ها و صفحات خود مشاهده کنید. بنابراین اگر یک بلوک 3 ستونی را وارد کنید، ستون ها را خواهید دید، یا اگر عنوانی را برای استفاده از فونت بزرگتر و متن قرمز سفارشی کنید، استایل اعمال شده روی عنوان را خواهید دید. یکی از مزایای استفاده از گوتنبرگ این است که طراحی طرحبندیهای سفارشی بر اساس هر صفحه (یا حتی در هر پست) آسان است.
ویرایشگر کلاسیک مبتنی بر متن و ویرایشگر پشتیبان است. با استفاده از آن مطمئناً می توانید محتوا را اضافه و سفارشی کنید، اما نمی توانید ببینید که محتوای شما در حین اضافه کردن چه شکلی خواهد بود. به عنوان مثال، اگر یک کد کوتاه برای نمایش یک نوار لغزنده تصویر اضافه کنید، فقط متن کد کوتاه را در ویرایشگر کلاسیک خواهید دید، اما تصاویر واقعی را نخواهید دید. علاوه بر این، ویرایشگر کلاسیک گزینههایی را برای ایجاد پست یا طرحبندی صفحه شامل نمیشود – این ویرایشگر در واقع فقط برای افزودن محتوا به پستها و صفحاتی است که با موضوع شما طراحی شدهاند. برای گزینههای پیشرفتهتر، واقعاً باید از یک صفحهساز در ارتباط با ویرایشگر کلاسیک استفاده کنید.
از لحاظ عملکرد، ویرایشگر کلاسیک و گوتنبرگ همین کار را انجام می دهند. هر دو به شما در ایجاد محتوا بدون کدنویسی کمک می کنند. اما گوتنبرگ با ویژگیهای بیشتری نسبت به ویرایشگر کلاسیک عرضه میشود، به این معنی که میتوانید طرحبندیهای خارقالعاده و محتوای رسانهای غنی را در لحظه ایجاد کنید.
آیا باید از گوتنبرگ استفاده کنم؟
این واقعاً به ترجیح شخصی و موضوع وردپرس شما بستگی دارد. اگر در وردپرس تازه کار هستید، از یک تم بلوک استفاده می کنید، مانند ایجاد محتوای خود در یک سازنده بصری، یا به سادگی مانند یک ویرایشگر مدرن تر تمیزتر، پس گوتنبرگ قطعا برای شما مناسب است! حقیقتاً تنها دلیل استفاده نکردن از گوتنبرگ این است که از یک تم کلاسیک استفاده میکنید که از ویرایش مبتنی بر بلوک پشتیبانی نمیکند.
آیا استفاده از گوتنبرگ آسان است؟
بله، استفاده از گوتنبرگ آسان است، اما مانند بسیاری از نرم افزارها، هنگام شروع یک منحنی یادگیری وجود دارد. در بیشتر موارد استفاده از گوتنبرگ بصری است. این یک ویرایشگر بصری است، بنابراین دیدن محتوای شما هنگام ایجاد آن بسیار ساده تر است.
با این حال، در گوتنبرگ گزینه های طراحی زیادی وجود دارد. در ابتدا ممکن است ندانید که کجا ویژگی های خاص را پیدا کنید یا چگونه از تنظیمات موجود استفاده کنید. به نظر ما، اگر کمی زمان را برای آشنایی با ویرایشگر اختصاص دهید، در کمترین زمان به یک حرفه ای گوتنبرگ تبدیل خواهید شد. که ما را به تمرکز اصلی این مقاله می رساند…
نحوه استفاده از ویرایشگر بلاک گوتنبرگ
برای شروع کار با گوتنبرگ، ابتدا باید یک صفحه یا پست جدید برای ویرایش ایجاد کنید.
بنابراین وارد داشبورد وردپرس خود شوید و به صفحات یا پستهای خود بروید (ما از پستی در راهنمای خود استفاده میکنیم) و روی افزودن جدید کلیک کنید. انجام این کار شما را مستقیماً به ویرایشگر گوتنبرگ با پیام خوشامدگویی مشابه آنچه در زیر نشان داده شده است هدایت میکند.

از اینجا میتوانید پیام را ببندید، سپس قبل از ایجاد محتوای خود، چند مرحله اساسی را انجام دهید.

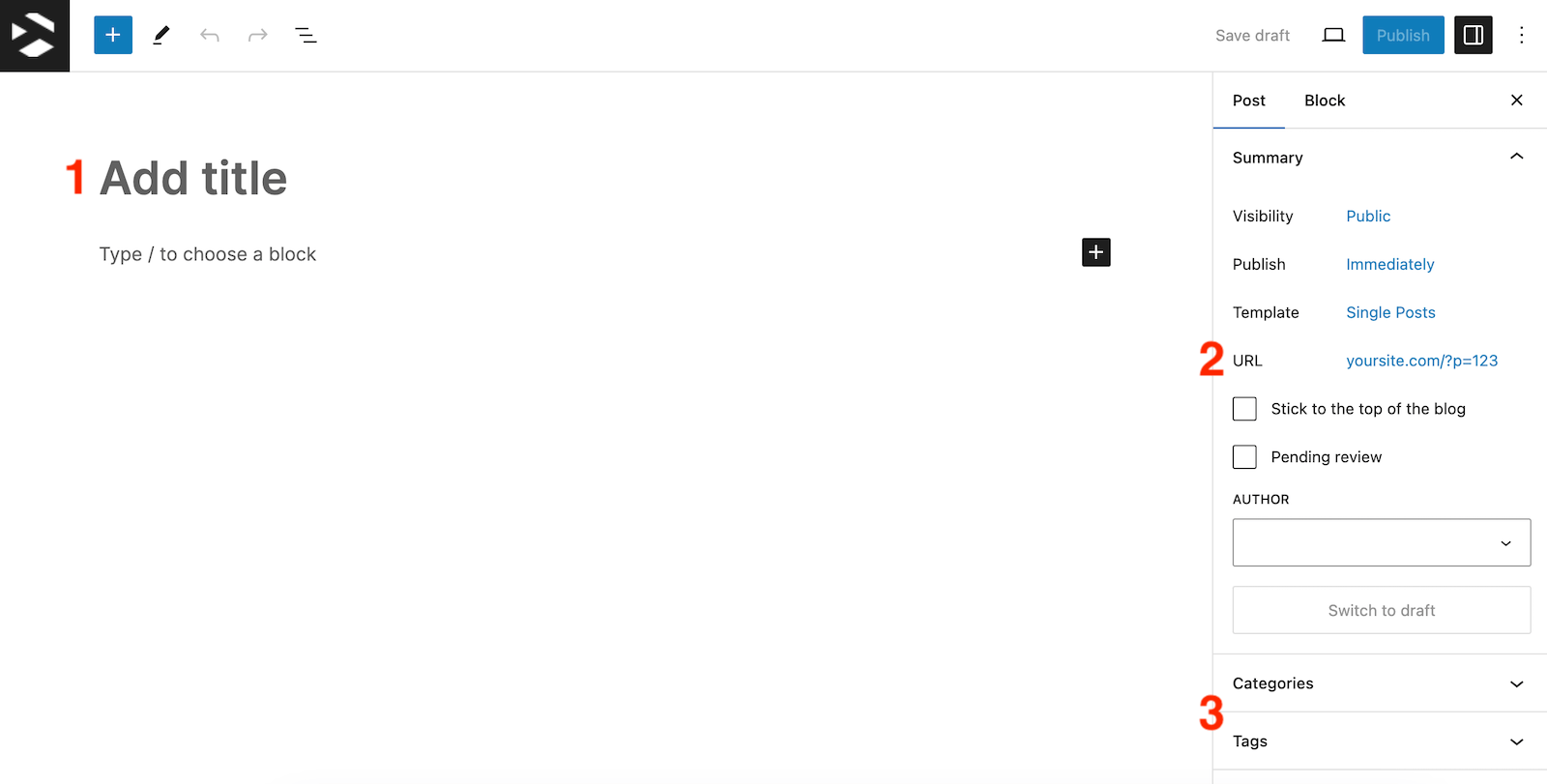
به عنوان مثال ممکن است بخواهید برای افزودن عنوان (1)، ویرایش URL Slug (2) یا حتی اضافه کردن دسته ها و برچسب ها کلیک کنید. و با انجام این کار وقت آن است که وارد محتوای خود شوید.
درج بلوک های گوتنبرگ
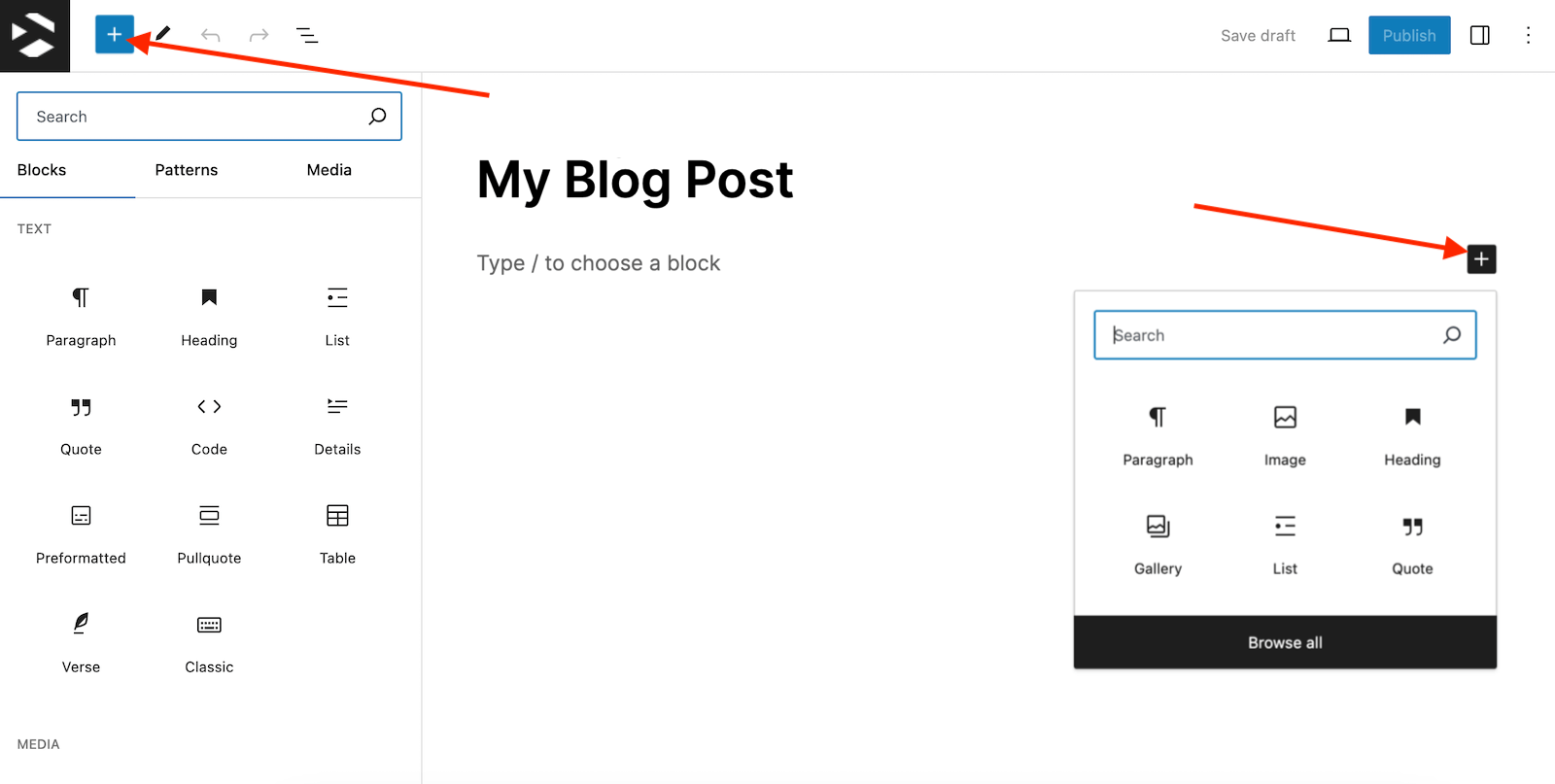
با گوتنبرگ محتوای خود را با Blocks ایجاد می کنید. برای درج اولین بلوک خود، روی نماد پلاس کلیک کنید. علامت مثبت در سمت چپ نوار کناری همه بلوکهای موجود را باز میکند، در حالی که علامت مثبت سمت راست یک پنجره مودال سریع با بلوکهای مورد استفاده شما و همچنین جستجو را باز میکند.

از اینجا میتوانید به سادگی بلوکی را که میخواهید استفاده کنید وارد کنید. اما با تعداد زیادی از انتخابها، بیایید نگاهی به بلوکها و گزینههای آنها بیندازیم!
نحوه افزودن متن
تعداد انگشت شماری بلوک های اصلی وجود دارد که می توانید هنگام ساختن در گوتنبرگ از آنها برای افزودن متن استفاده کنید. . اولین و پیش فرض بلوک پاراگراف است. این بلوکی است که شما بسیار از آن استفاده خواهید کرد، به خصوص که تنها با زدن «enter» هنگام ایجاد محتوا در گوتنبرگ، یک بلوک پاراگراف به طور خودکار وارد میشود.

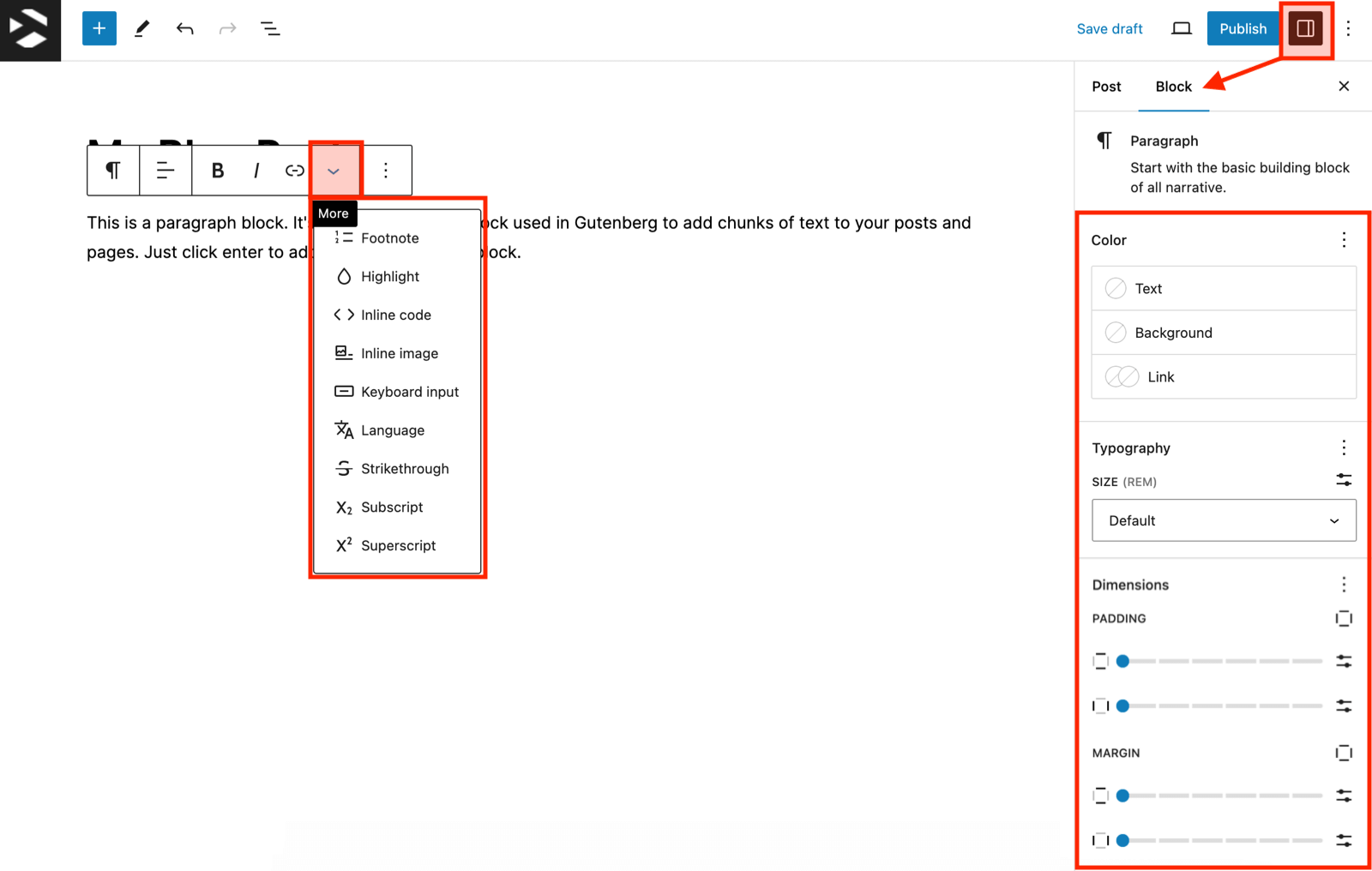
میتوانید رنگ متن، رنگ پسزمینه، رنگ پیوند (و رنگ نشانگر)، اندازه قلم، لایههای بلوک و حاشیهها را با استفاده از گزینههای منوی نوار کناری تنظیمات سفارشی کنید. یا در بلوک پاراگراف خود، میتوانید از گزینههای قالببندی در نوار ابزار بلوک گوتنبرگ برای Text Text ≡، Bold و Italics یا تنظیمات استفاده کنید. در بیشتر ▼ (برجسته، خط خط، پانوشت، و غیره).

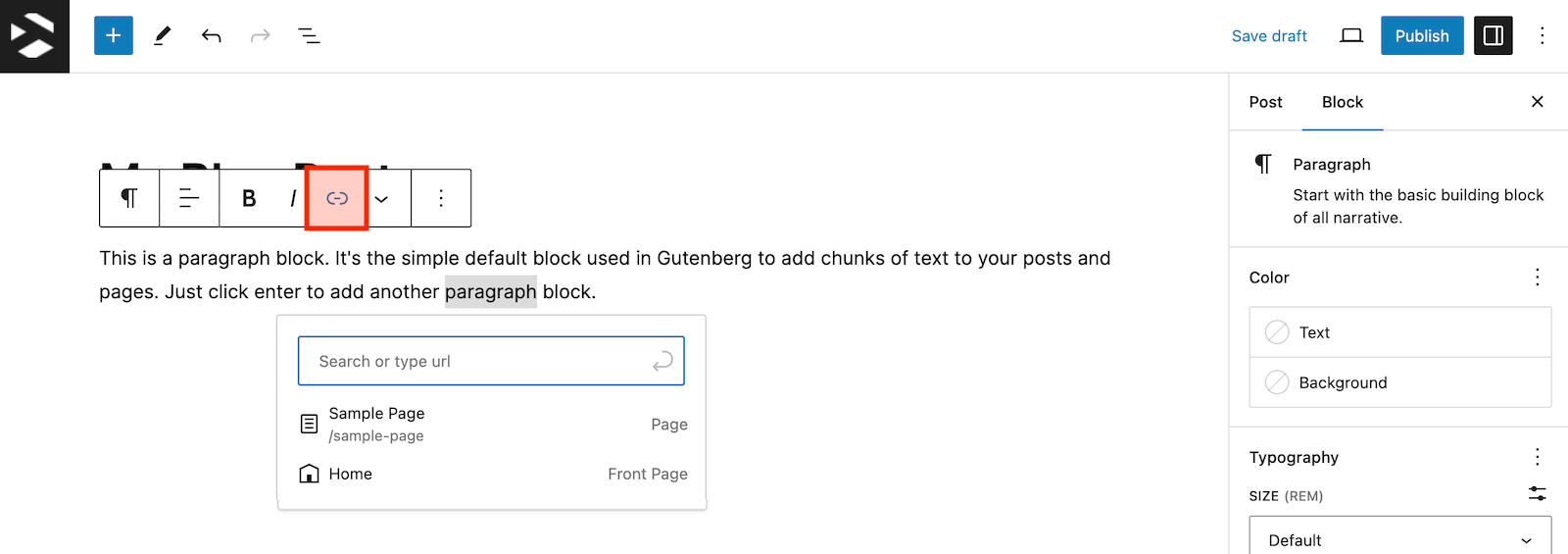
و برای افزودن پیوندها، متن لنگر خود را برجسته کنید و سپس روی گزینه پیوند در نوار ابزار بلوک کلیک کنید. در اینجا می توانید یک URL در فیلد اضافه کنید، یا سایت خود را جستجو کنید تا صفحه یا پست موجود را برای پیوند پیدا کنید.
عنوان
علاوه بر پاراگرافها، میخواهید تکههای متن را با عنوان تقسیم کنید. این کار درک ساختار و نکات کلیدی را برای کسانی که محتوای شما را میخوانند و همچنین موتورهای جستجو را آسانتر میکند.

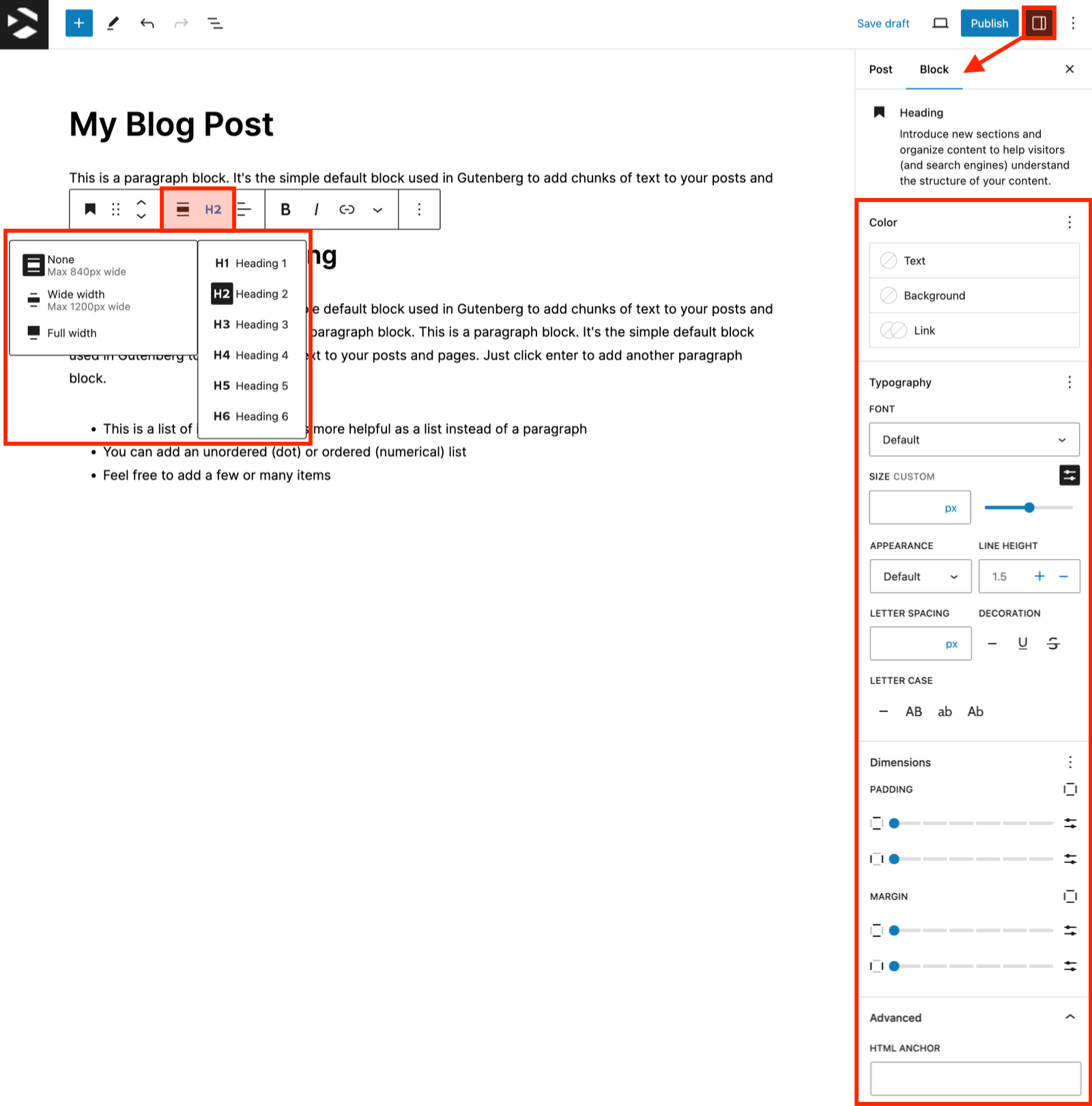
این بلوک شامل گزینههای آسان برای بلوک تراز کردن (اگر میخواهید عنوان خود را فراتر از متن باز کنید)، تغییر سطح (از H1، H2 انتخاب کنید) ، H3 و غیره) و تراز کردن متن ≡. فقط به یاد داشته باشید که از سرفصل ها به طور مناسب استفاده کنید (مثلاً یک صفحه باید فقط یک H1 داشته باشد، که معمولاً عنوان پست یا صفحه است، و همه عنوان های دیگر باید در تودرتو باشند – آن را مانند ایجاد فهرست مطالب در نظر بگیرید).
سپس در منوی نوار کناری تنظیمات، گزینههای مشابهی با پاراگرافها برای رنگها، تایپوگرافی، لایههای بلوک و حاشیهها وجود دارد، و برای سرفصلها نیز ممکن است بخواهید بخش پیشرفته را که در آن میتوانید یک Anchor HTML اضافه کنید (این معمولاً در صورتی استفاده میشود که می خواهید به یک عنصر خاص پیوند دهید یا اسکرول محلی را در یک صفحه اضافه کنید).
فهرست

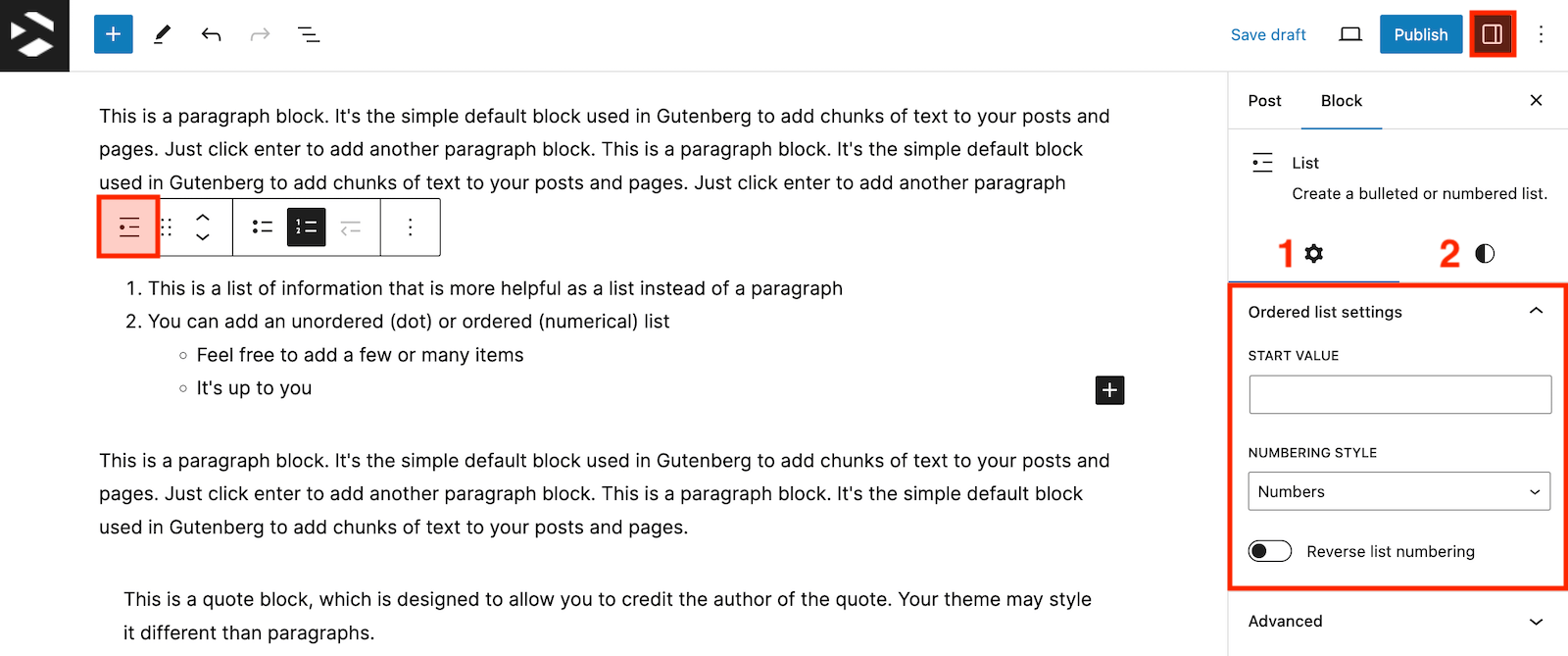
در برخی موارد ممکن است بلوک فهرست نیز مفید باشد. با آن می توانید با کلیک بر روی نماد بلوک فهرست به سرعت یک لیست نامرتب (نقطه دار) یا مرتب شده (عددی) اضافه کنید. اگر یک لیست مرتب شده را انتخاب کنید، نوار کناری اضافی (1) تنظیمات ⚙ برای ویرایش مقدار شروع و سبک شماره گذاری وجود دارد، و هر دو لیست را می توان با استفاده از نوار کناری (2) سفارشی کرد.سبکها ◐ برای رنگها، تایپوگرافی، لایهها و حاشیهها.
نقل قول

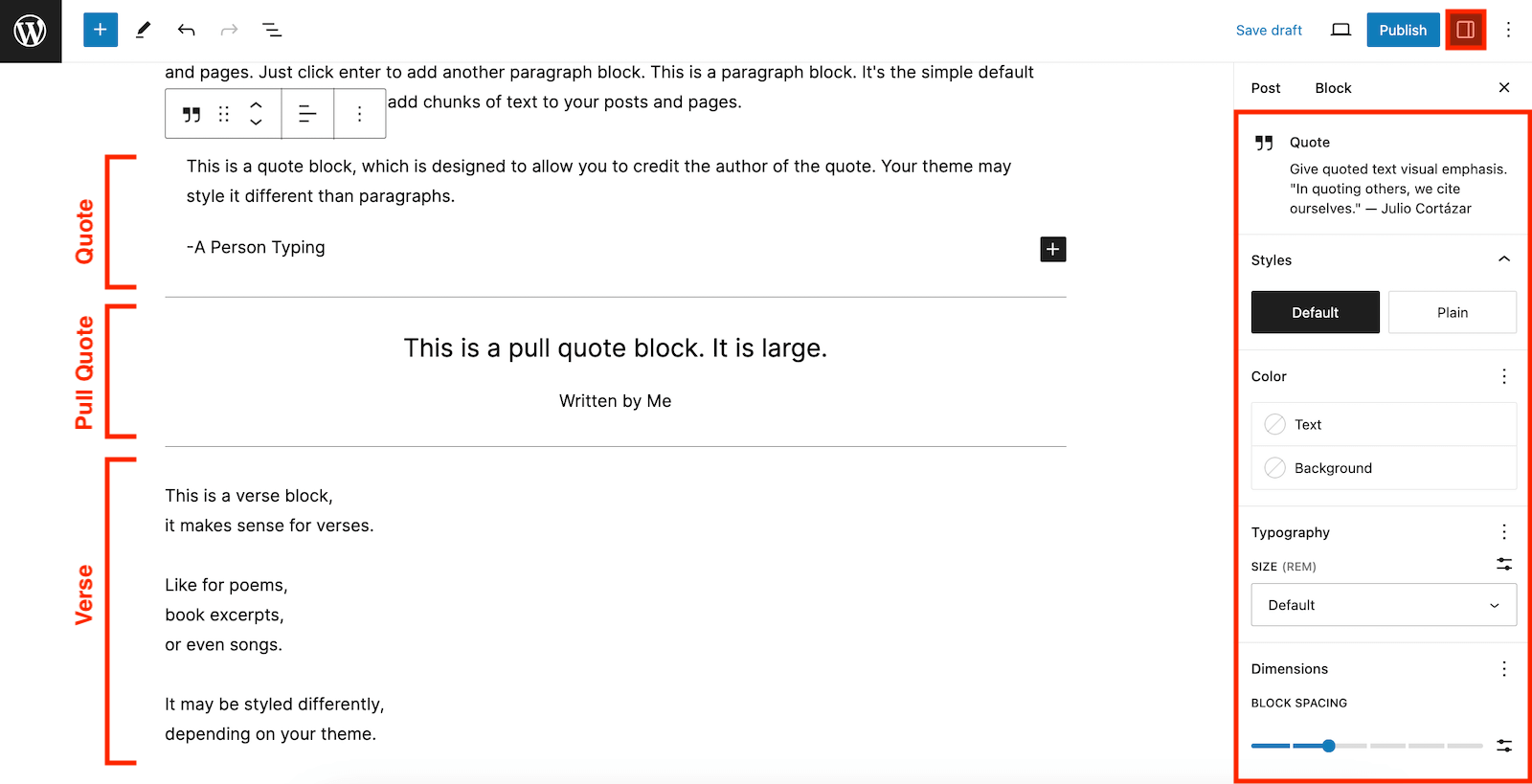
به طور مشابه، بلوکهای نقل قول، نقل قول و آیه همگی برای افزودن نقل قول، شعر یا متن آهنگ به محتوای شما کاربرد دارند. بهطور پیشفرض ممکن است استایل آنها کمی متفاوت از پاراگرافهای معمولی باشد، بنابراین برجسته میشوند، اگرچه این به موضوع شما بستگی دارد. در هر صورت، میتوانید روی گزینهها ⋮ در سمت راست تنظیمات بلوکهای مختلف کلیک کنید تا گزینههای فونتها، حاشیهها، بالشتکها و موارد دیگر را مشاهده و ویرایش کنید.
جزئیات

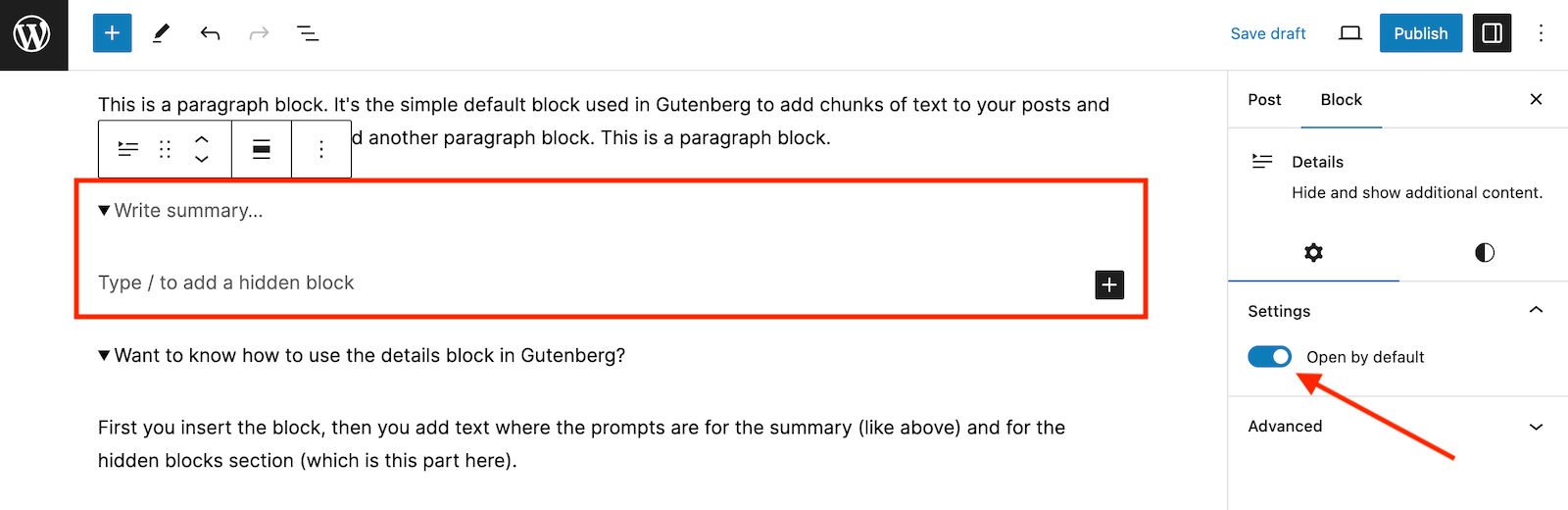
برای افزودن پرسشهای متداول یا تغییر وضعیت، بلوک جزئیات همان چیزی است که به دنبال آن هستید. هنگامی که درج می شود، دو بخش اضافه می کند – خلاصه ای که همیشه قابل مشاهده است، و یک ناحیه نوع/مخفی که در آن می توانید بلوک های دیگری را اضافه کنید که وقتی جزئیات باز می شوند قابل مشاهده هستند. شایان ذکر است که گزینهای در تنظیمات ⚙ وجود دارد که جزئیات شما بهطور پیشفرض باز میشود، همچنین سفارشیسازیهایی در زیر سبکها ◐ برای رنگها، فونتها و فاصله بین خلاصه وجود دارد. و تایپ کنید.
جدول

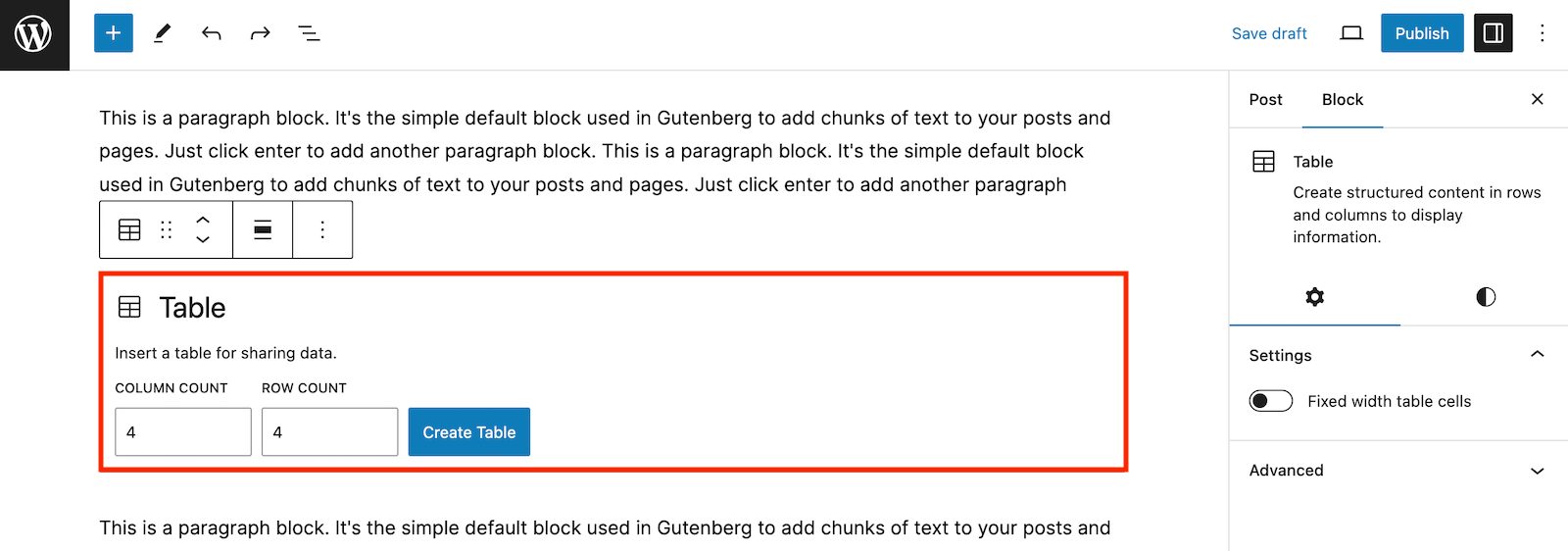
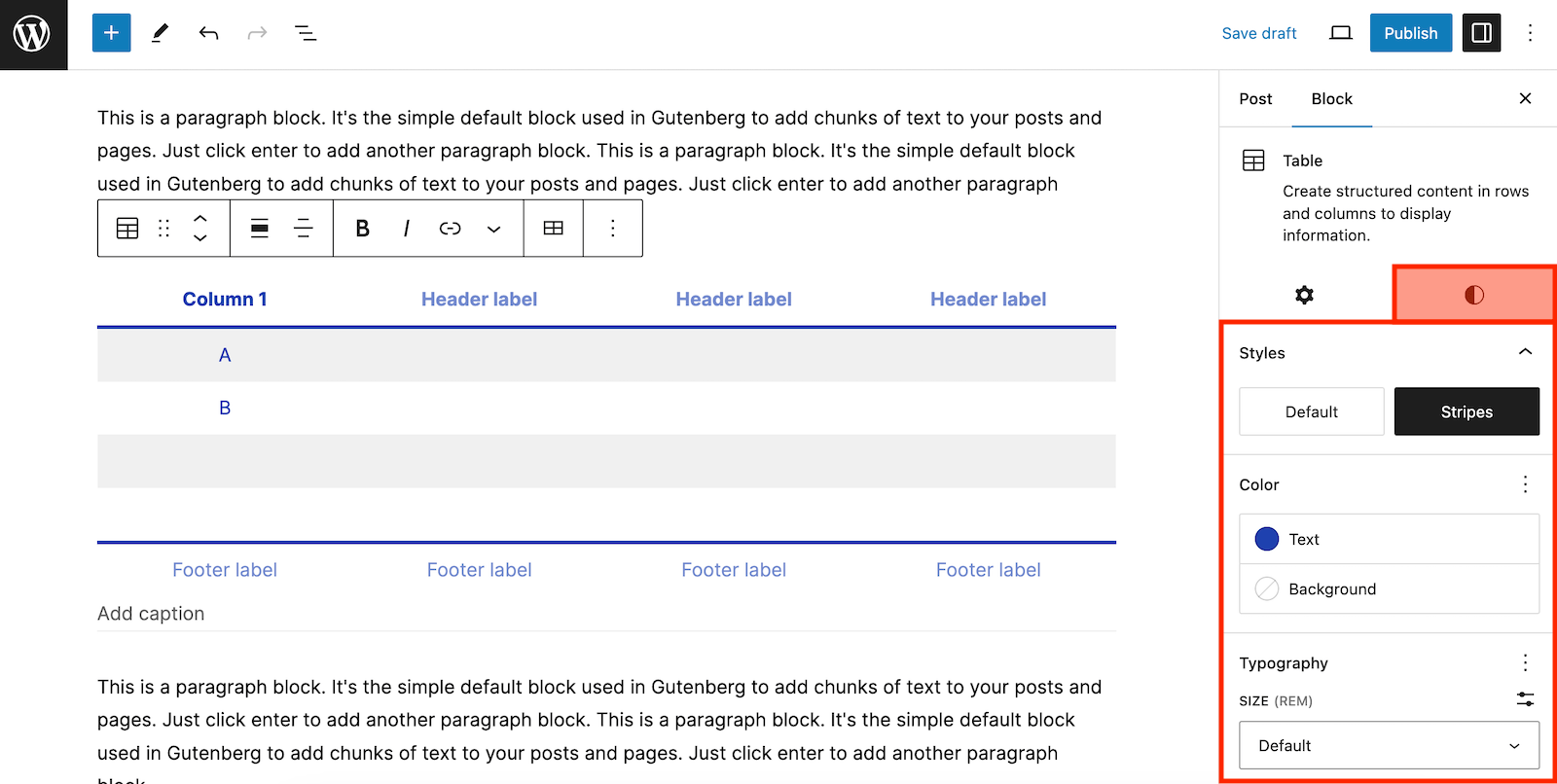
آخرین بلوک متنی که میخواهیم مطمئن شویم که از آن مطلع هستید، بلوک جدول است. درست همانطور که به نظر می رسد، جدولی را در محتوای شما وارد می کند. هنگامی که بلوک برای اولین بار درج شد از شما می خواهد که تعداد ستون ها و ردیف های مورد نظر خود را در جدول خود تنظیم کنید.

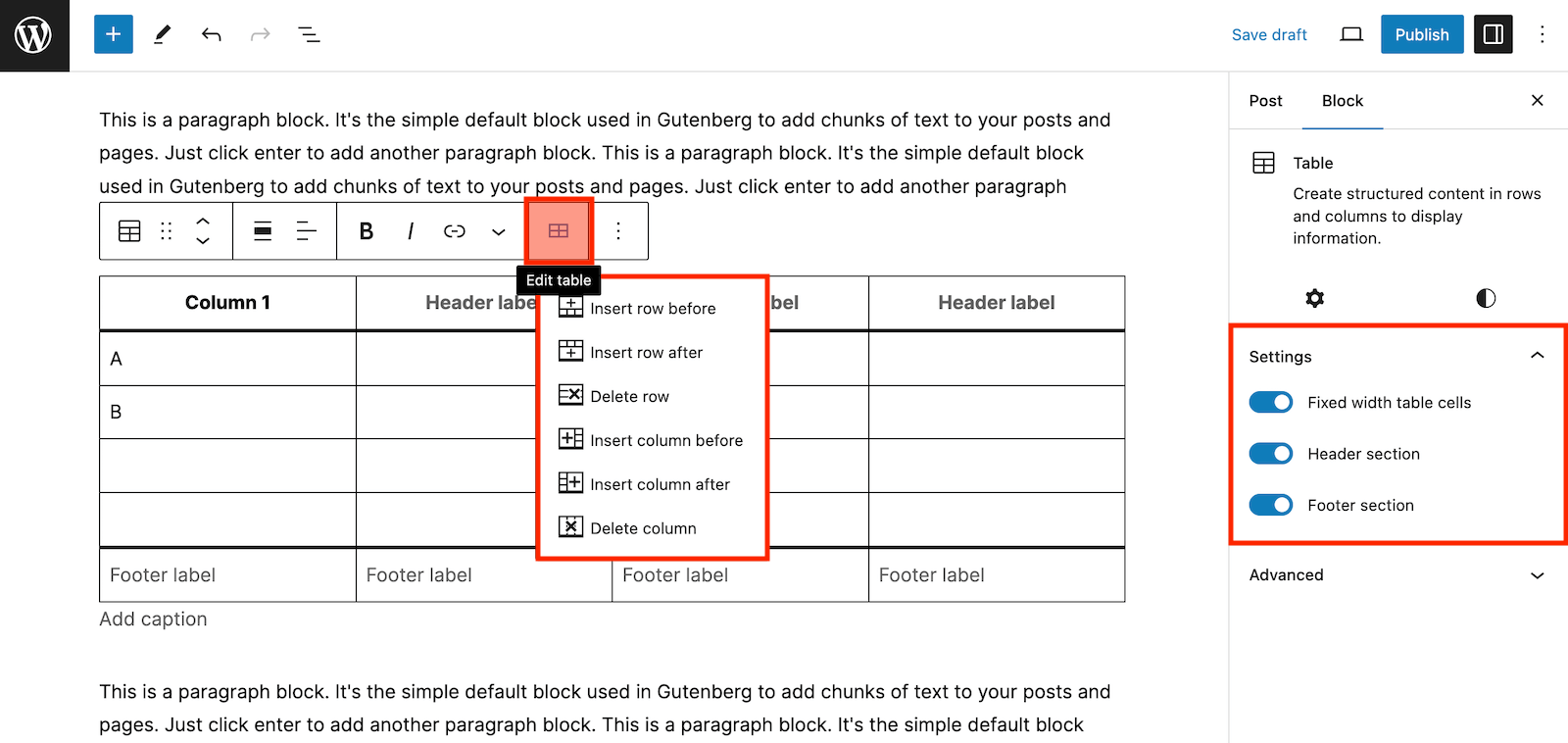
اگر نیاز به افزودن یا حذف سطر/ستون دارید، کافی است روی گزینه ویرایش جدول ⊞ در نوار ابزار کلیک کنید. میتوانید از تنظیمات ⚙ موجود برای افزودن سرصفحه، پاورقی و عرض سلول جدول ثابت برای کل جدول خود استفاده کنید.

و میتوانید از برگه Styles ◐ به سبک راه راه تغییر دهید و سفارشیسازیهای دیگر متمرکز بر طراحی انجام دهید.
توجه: ما بلوک کلاسیک را رد کردیم، که یک ناحیه متنی حاوی ویرایشگر کلاسیک WYSIWYG را به جای گزینههای بلوک گوتنبرگ اضافه میکند.
درج رسانه
بعد از متن، دومین بلوک پر استفاده شما احتمالاً حول رسانه می چرخد. وردپرس از بسیاری از انواع رسانه ها پشتیبانی می کند و گوتنبرگ بلوک های منطبق را برای هر کدام ارائه می دهد. این باعث میشود که درج رسانه در محتوای شما آسان باشد.
تصویر

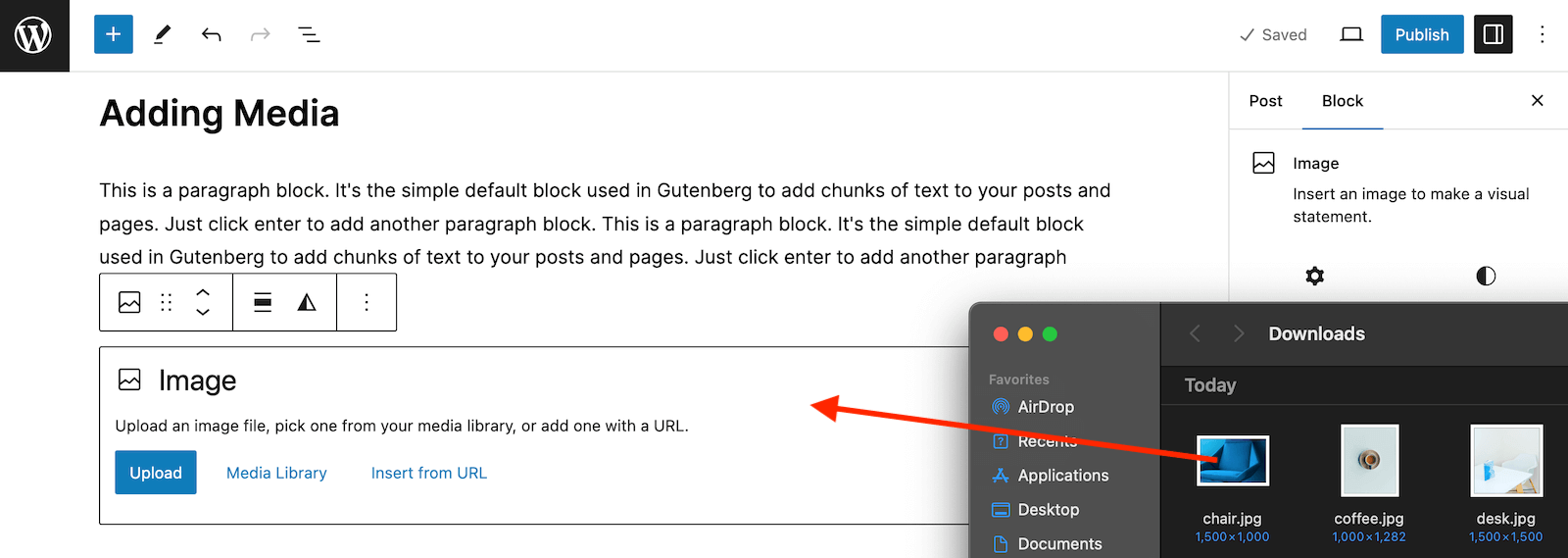
هنگام افزودن تصاویر با بلوک تصویر، میتوانید به سادگی فایلهای تصویر را مستقیماً از دسکتاپ خود بکشید و رها کنید (نکته – حتماً از فرمتهای فایل پشتیبانی شده مانند jpg، jpeg، png، gif یا ico استفاده کنید. ) یا یک تصویر موجود را از کتابخانه رسانه خود انتخاب کنید.

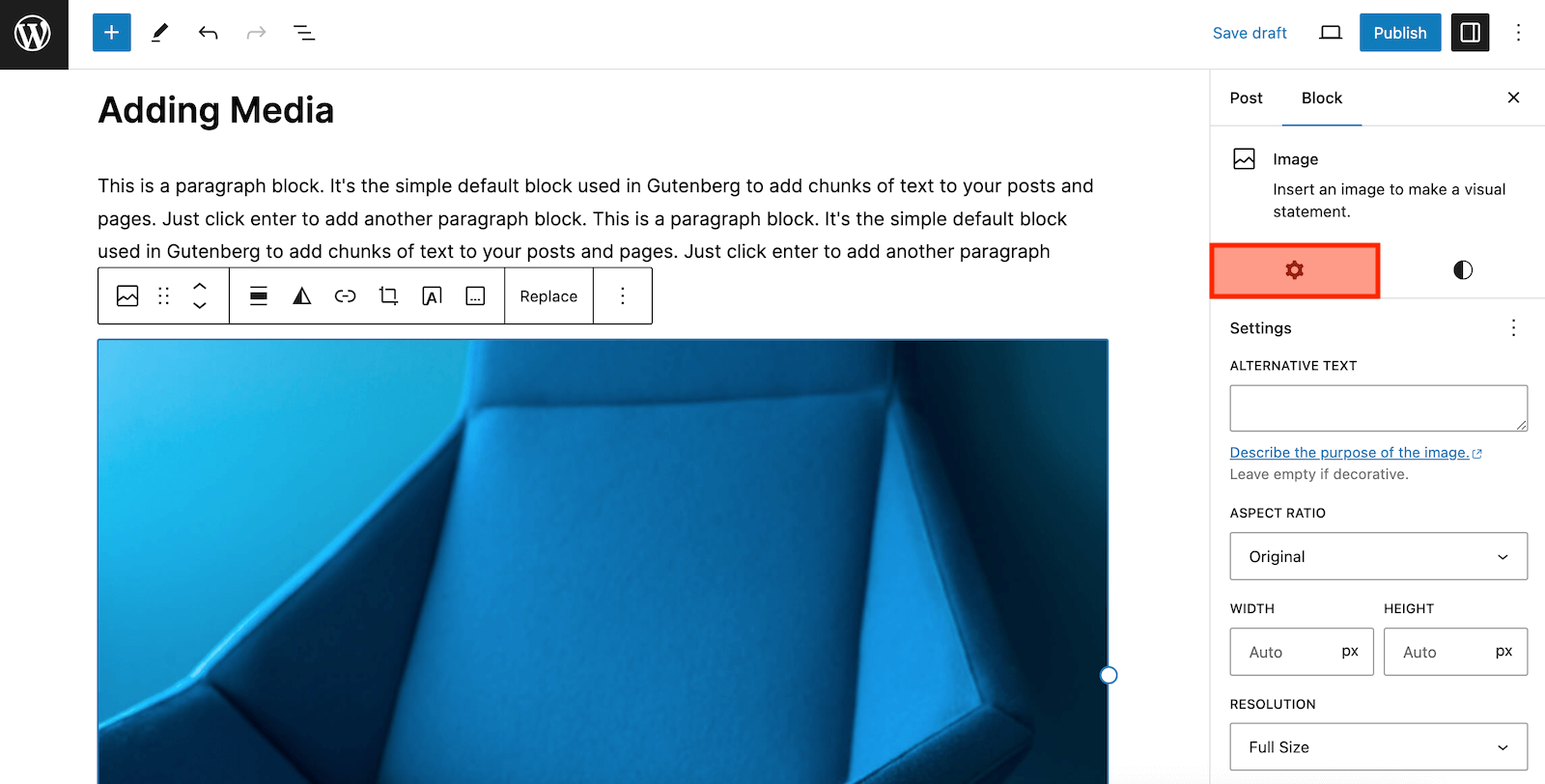
پس از افزودن، میتوانید از تنظیمات ⚙ برای ویرایش متن جایگزین تصویر (که برای سئو و دسترسی مهم است)، نسبت ابعاد تصویر و انتخاب اندازه تصویر استفاده کنید (توجه داشته باشید – این گزینهها بر اساس شما هستند. اندازههای برش سایت در داشبورد اصلی وردپرس شما در زیر تنظیمات > رسانه).

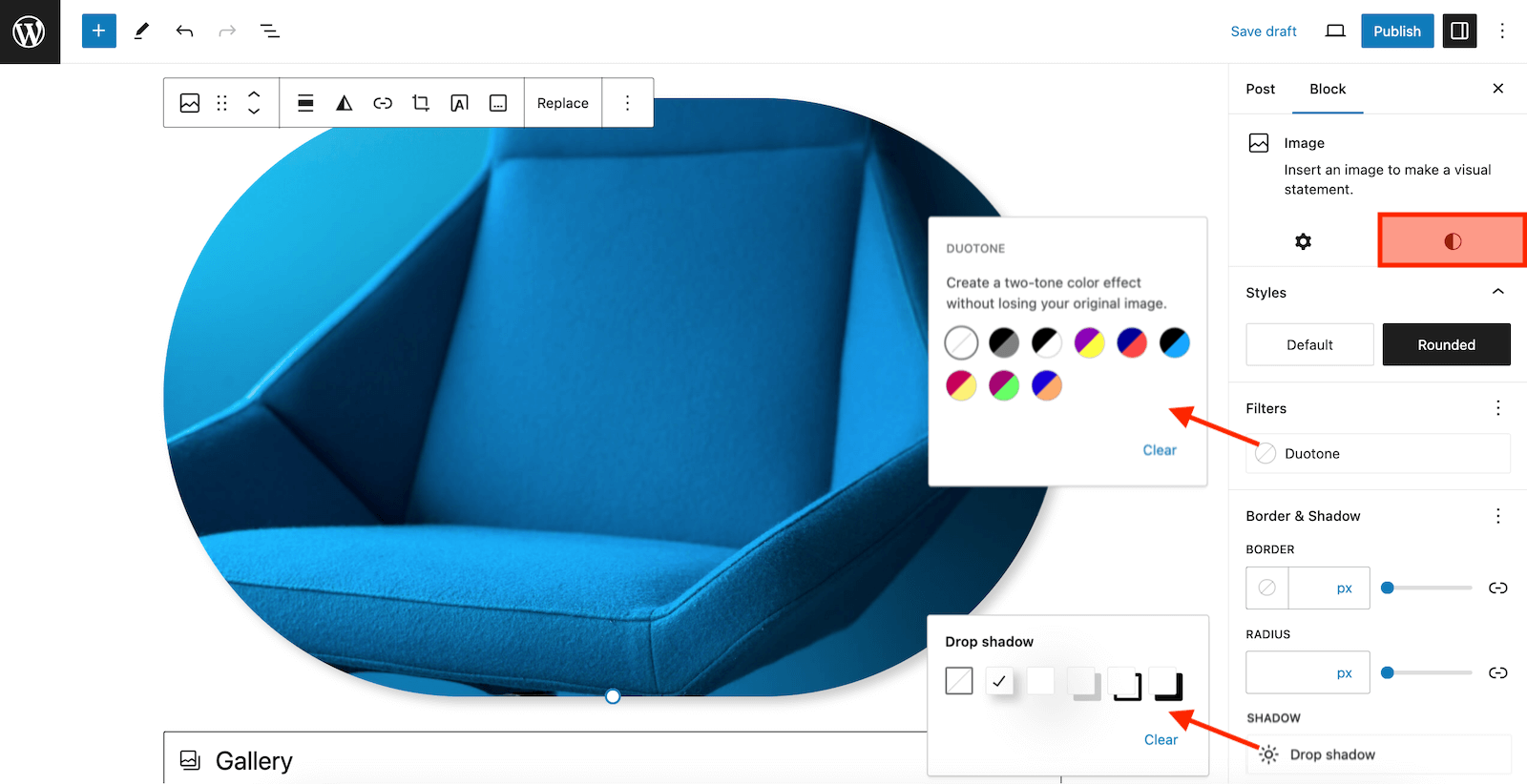
گزینههای مفید Styles ◐ برای فیلترهای گرد، دوتن، حاشیهها و سایهها وجود دارد. و هنگامی که بلوک تصویر خود را انتخاب می کنید، از نوار ابزار، تنظیمات اضافی برای افزودن پیوند، پوشش متن و/یا عنوان پیدا خواهید کرد. یک گزینه برش نیز وجود دارد، اگرچه ما شخصاً توصیه می کنیم قبل از آپلود تصاویر در سایت وردپرس خود، آنها را برش (و بهینه سازی) کنید.
گالری
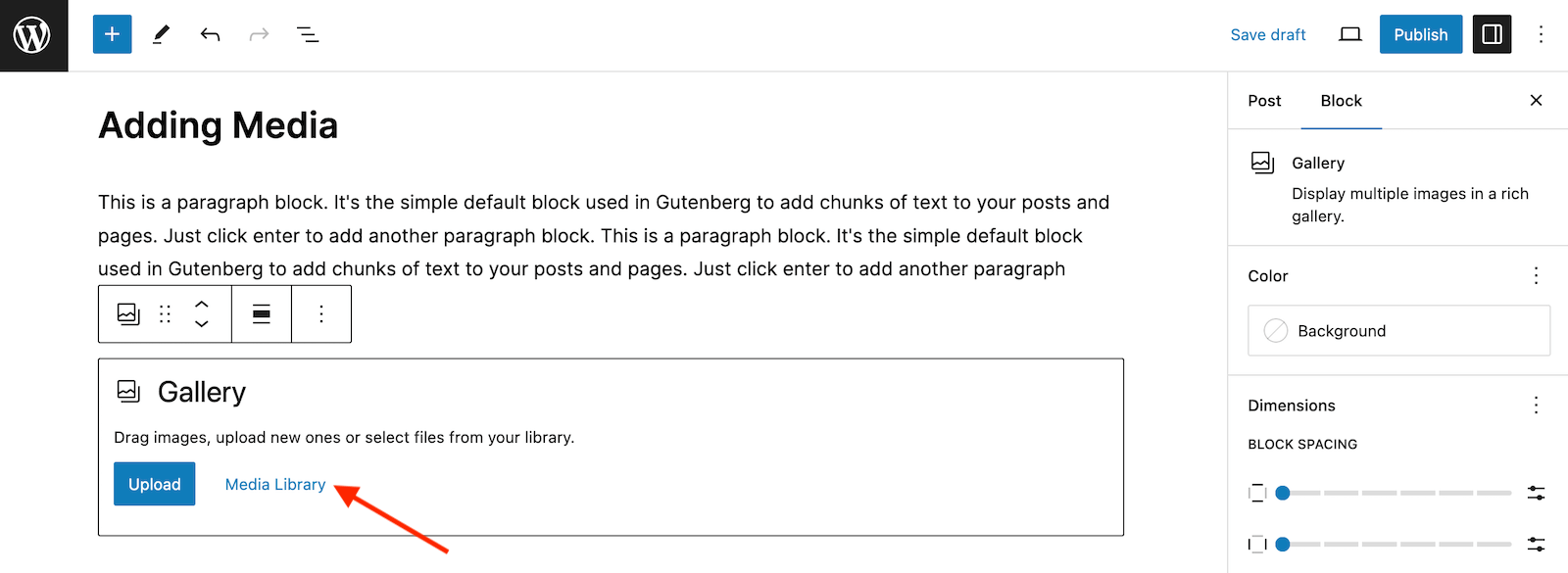
میخواهید چند تصویر را با هم اضافه کنید؟ این دقیقاً همان چیزی است که بلوک گالری برای آن ساخته شده است.

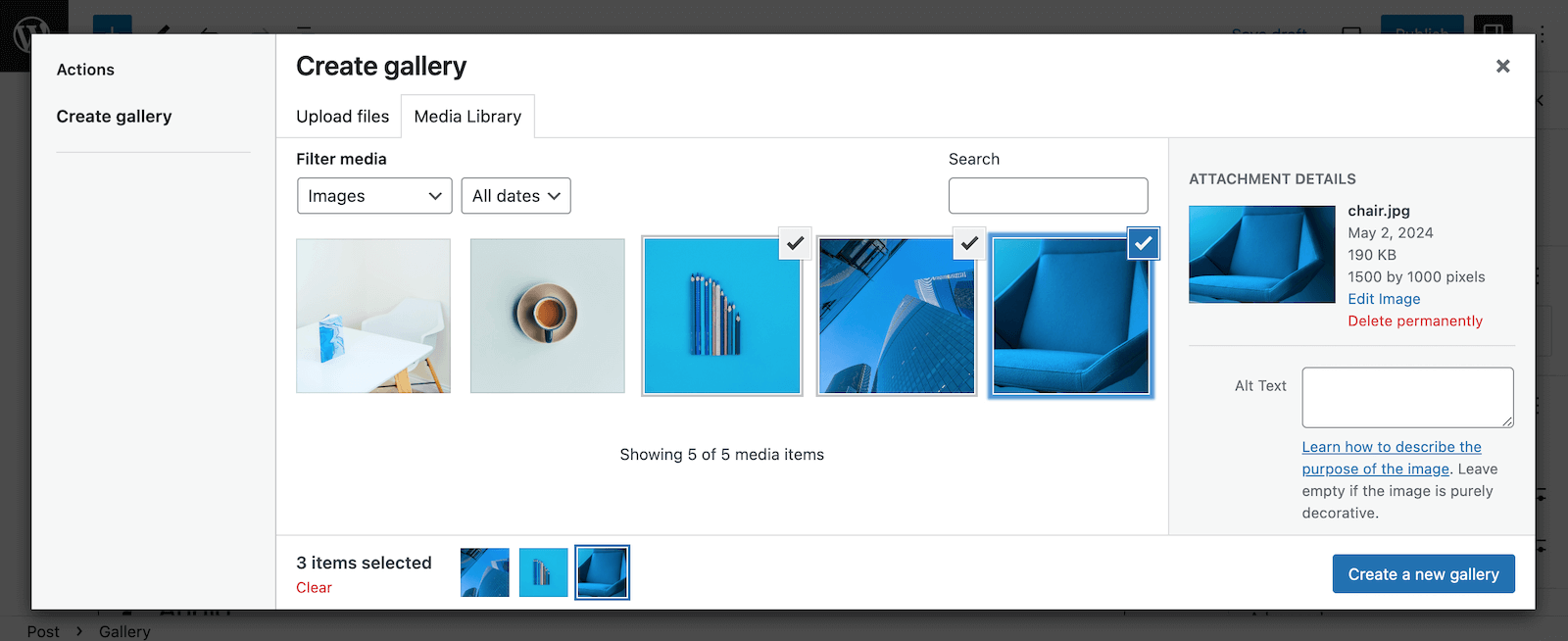
پس از درج، می توانید تصاویر را برای گالری خود بکشید و رها کنید یا از کتابخانه رسانه خود انتخاب کنید.

هر تعداد تصویری را که میخواهید بکشید یا انتخاب کنید. آنها به ترتیبی که شما انتخاب می کنید به گالری شما اضافه می شوند.

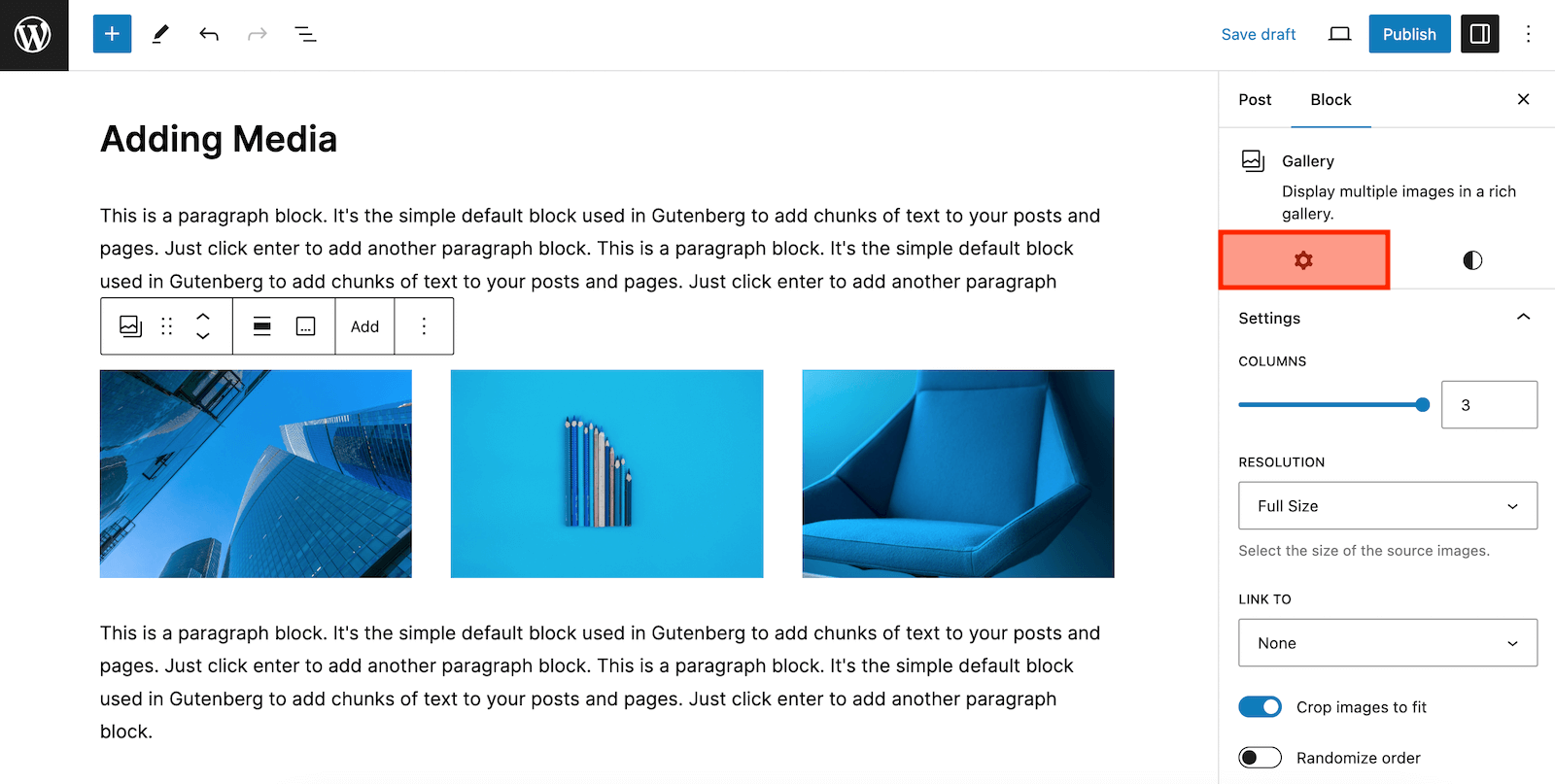
بعد از تنظیمات ⚙ میتوانید تعداد ستونهای گالری خود را انتخاب کنید (مثال ما 3 تصویر در 3 ستون است، اما ردیفهای اضافی به گالری شما اضافه میشوند تا یک شبکه کامل تشکیل شود)، فعال کنید. پیوندها به فایل های رسانه ای، ترتیب تصاویر خود را تصادفی کنید و موارد دیگر.

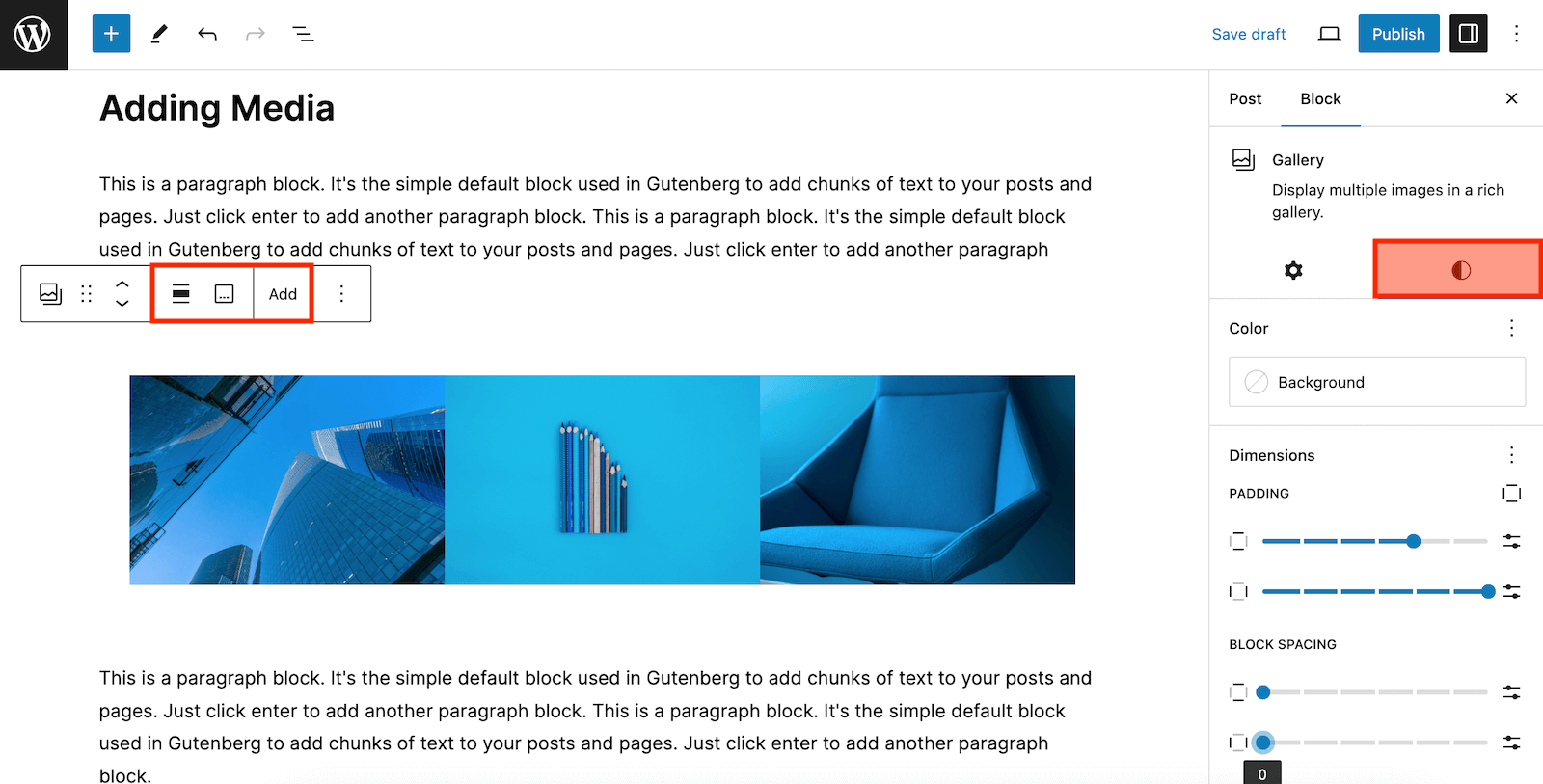
سپس از Styles ◐ برای تنظیم بالشتکها و بلوک فاصله استفاده کنید، یا از نوار ابزار برای افزودن تصاویر یا حتی شرحهای بیشتر استفاده کنید. همچنین میتوانید روی هر تصویر در گالری خود کلیک کنید تا آن را با گزینههای تصویری که قبلاً ذکر شد (از جمله برش، دوتونی و غیره) سفارشی کنید.
صوت و ویدئو

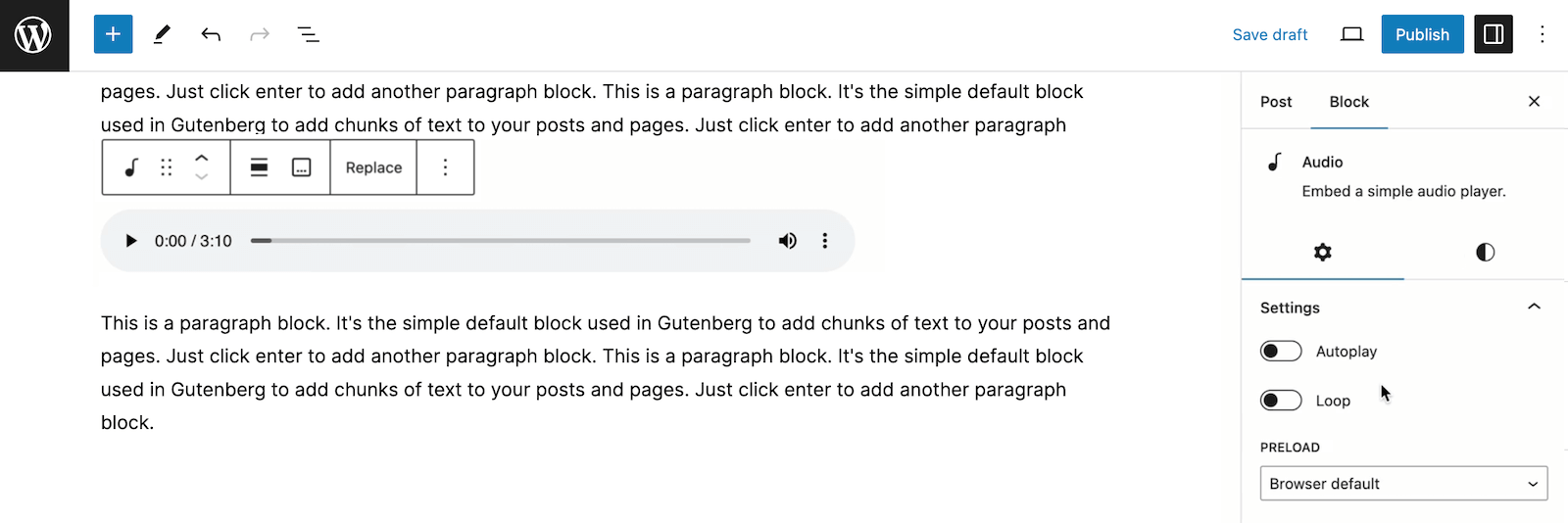
برای بلوکهای صوتی میتوانید انتخاب کنید که فایل صوتی خود میزبانی شده را در قالب پشتیبانی شده (mp3، m4a، ogg، wav) آپلود کنید یا میتوانید از پیوندی به یک جاسازی تأیید شده استفاده کنید. اگر فایل صوتی خود را آپلود میکنید، یک پخشکننده اصلی در وردپرس تعبیه شده است که میتوانید با تنظیمات گوتنبرگ برای پخش خودکار، حلقه و بارگذاری اولیه، کمی آن را سفارشی کنید.

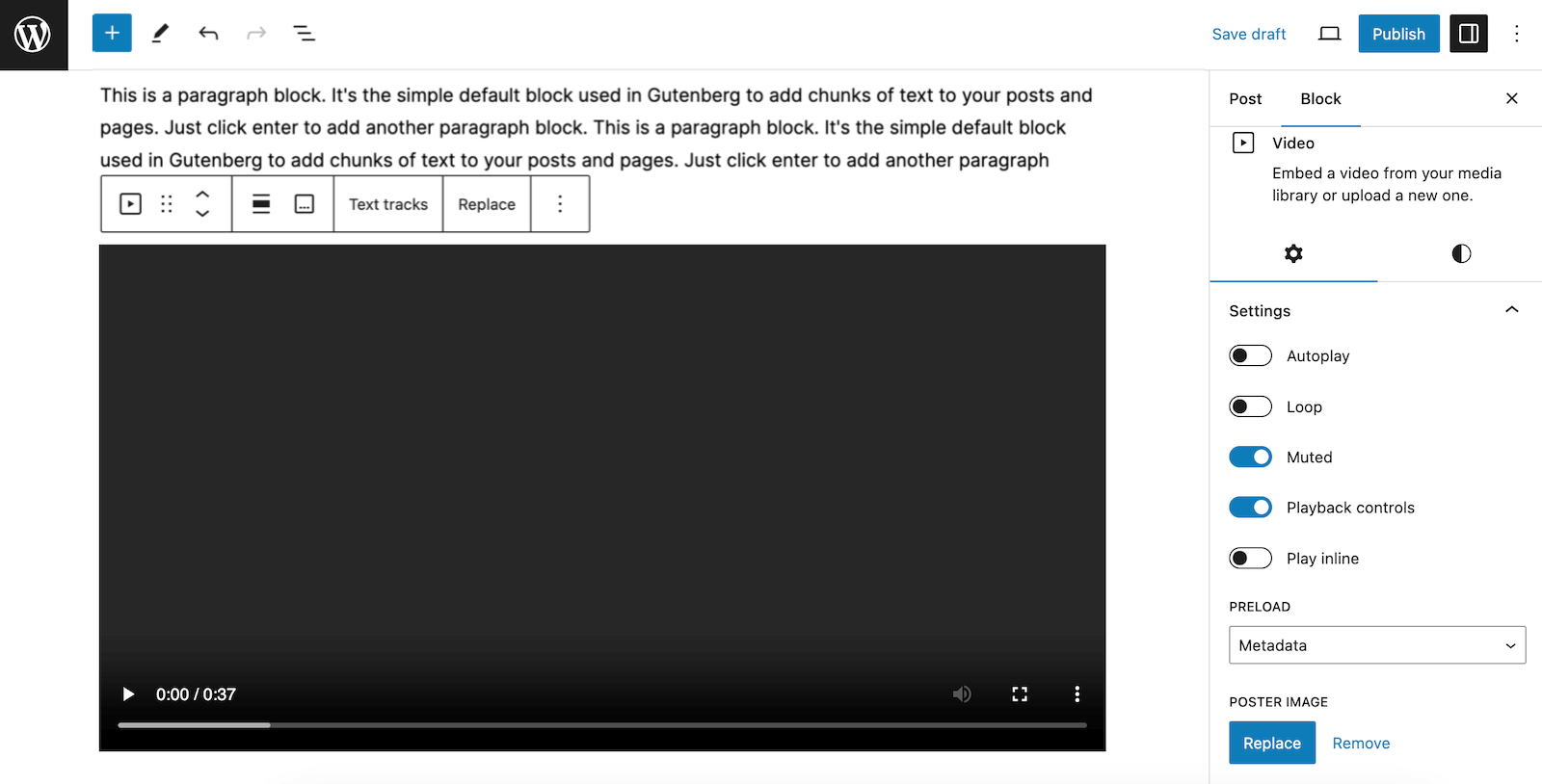
بهطور مشابه با بلوک ویدیو، میتوانید فایل ویدیوی خود را آپلود کنید (mp4، mov، wmv، avi، mpg، ogv، 3gp، 3g2) سپس از تنظیمات موجود برای نیمه سفارشی کردن بلوک خود استفاده کنید. برای ویدیوها گزینههایی برای فعال کردن پخش خودکار، حلقه، بیصدا کردن، کنترلها، پخش درون خطی، بارگذاری پیشبار و گزینهای برای آپلود یک تصویر پوستر ویژه برای ویدیوی شما وجود دارد.
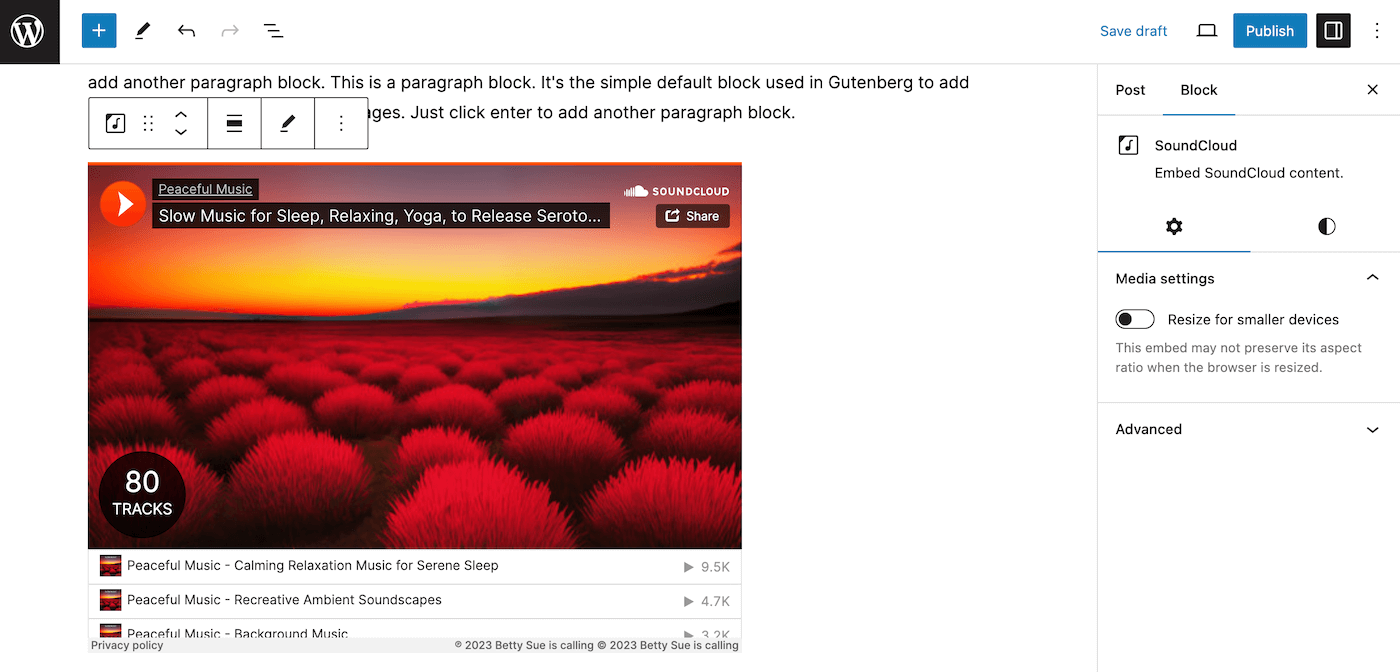
توجه – اگر از پیوندی برای صدا یا تصویر استفاده کنید، بلوک شما به بلوک جاسازی مربوطه تبدیل میشود. برای مثال، اگر پیوندی به آهنگ Soundcloud اضافه کنید، گوتنبرگ بلوک صوتی را به بلوک Soundcloud تبدیل میکند و پیوندی که برای ویدیوی YouTube اضافه میشود، بلوک ویدیو را به YouTube< تغییر میدهد. /strong> بلوک. بلوکهای تعبیهشده خاص تنظیمات متفاوتی را نسبت به بلوکهای صوتی و تصویری خود میزبان ارائه میدهند.
پرونده
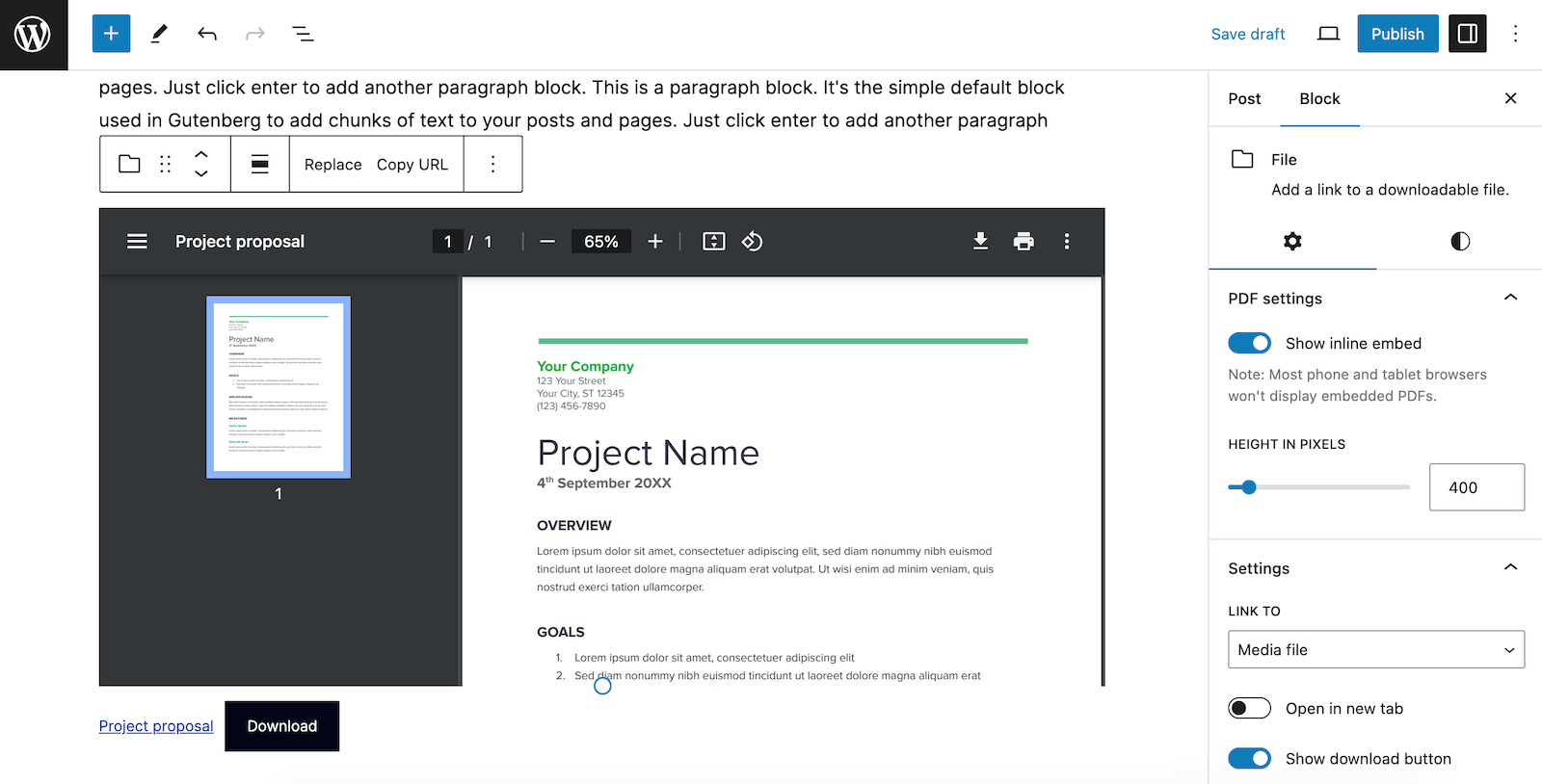
بسته به محتوای سایت شما ممکن است لازم باشد یک فایل سند به وب سایت خود اضافه کنید. برای مثال، پزشکی که میخواهد فرمهای بیمار جدید برای دانلود در دسترس باشد، یا یک برنامهریز مالی ممکن است بخواهد صفحهگستردهای را به اشتراک بگذارد تا به مشتریان کمک کند بودجه ماهانه ایجاد کنند. در این موارد بلوک File به شما امکان می دهد اسنادی مانند pdf، doc(x)، ppt(x)، pps(x)، odt، xls(x) و psd را اضافه کنید.

همه فایلها بهطور پیشفرض نام فایل و دکمه دانلود را نمایش میدهند، به استثنای فایلهای PDF که تنظیمات اضافی برای پیشنمایش فایل ارائه میدهند.
استفاده از عناصر طراحی
در کنار متن و رسانه عمومی، چند عنصر بلوک دیگر وجود دارد که میخواهید از آنها برای بهبود محتوای خود استفاده کنید.
دکمهها
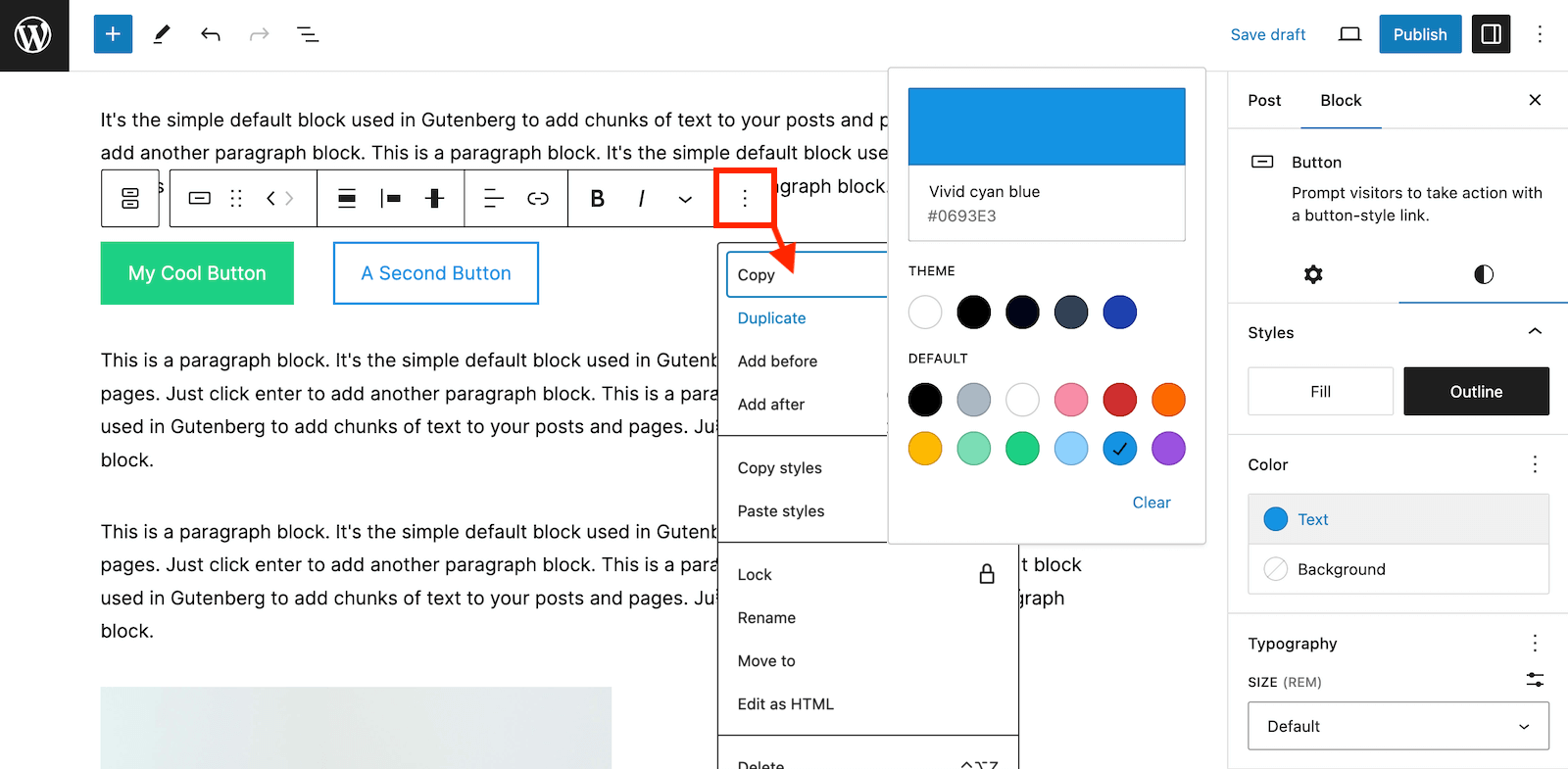
بلوک دکمهها راهی عالی برای افزودن پیوند به صفحات دیگر یا محتوای مهم هنگام ایجاد طرح است. با آن می توانید یک دکمه یا چند دکمه را وارد کنید (فقط از گزینه “Copy” در نوار ابزار استفاده کنید.

گزینههایی در بلوک دکمههای والد برای توجیه، جهتگیری، بستهبندی (اگر دکمهها روی خط دوم قرار میگیرند)، حاشیه و فاصله بلوک (فاصله بین دکمههای جداگانه) وجود دارد. سپس روی دکمههای جداگانه میتوانید یک پیوند، عرض دکمه سفارشی (به طور پیشفرض دکمهها به اندازه متن دکمه شما هستند، اما میتوانید به جای آن یک درصد از عرض سایت خود را داشته باشید)، سبک Fill یا Outline، تایپوگرافی (اندازه، فونت، و غیره)، بالشتک ها و حاشیه ها.
شکستها

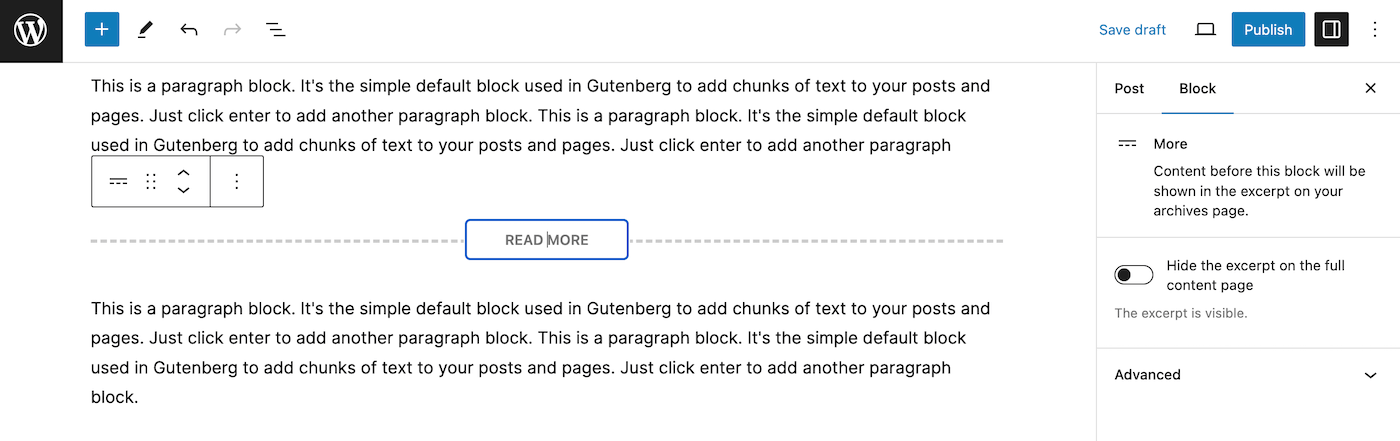
بلوک بیشتر یک عنصر کاربردی است که میتوانید از آن برای تعریف نقطه شکست خواندن بیشتر استفاده کنید (متن قبل از بلوک بیشتر به عنوان گزیده محتوای شما استفاده میشود)، در حالی که صفحه بلوک Break به شما این امکان را میدهد که پست خود را بعد از هر نمونه به صفحه جدیدی تبدیل کنید.

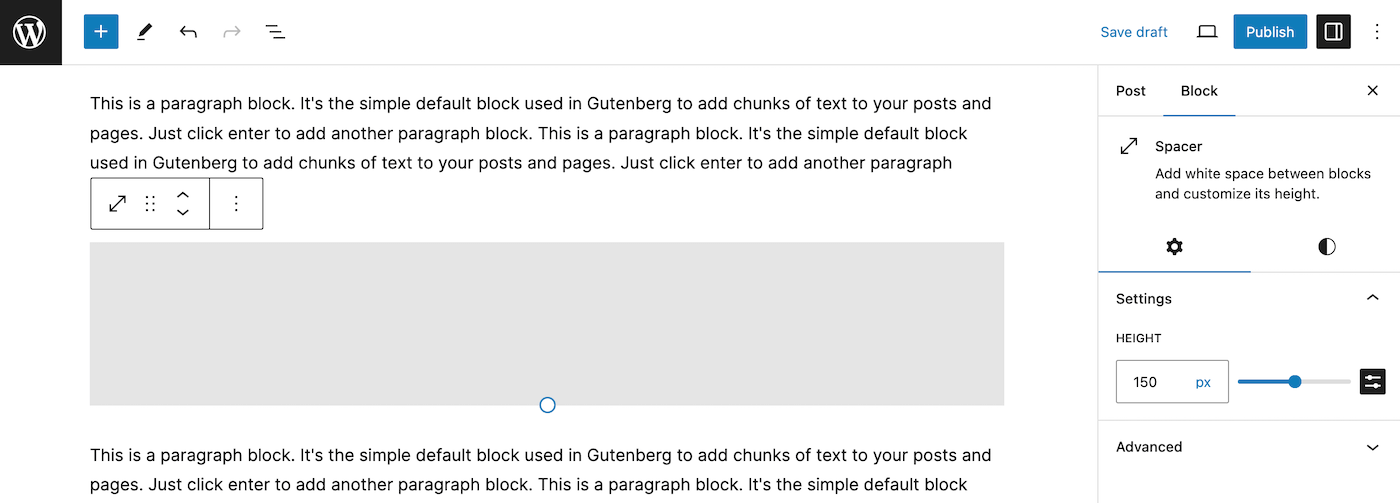
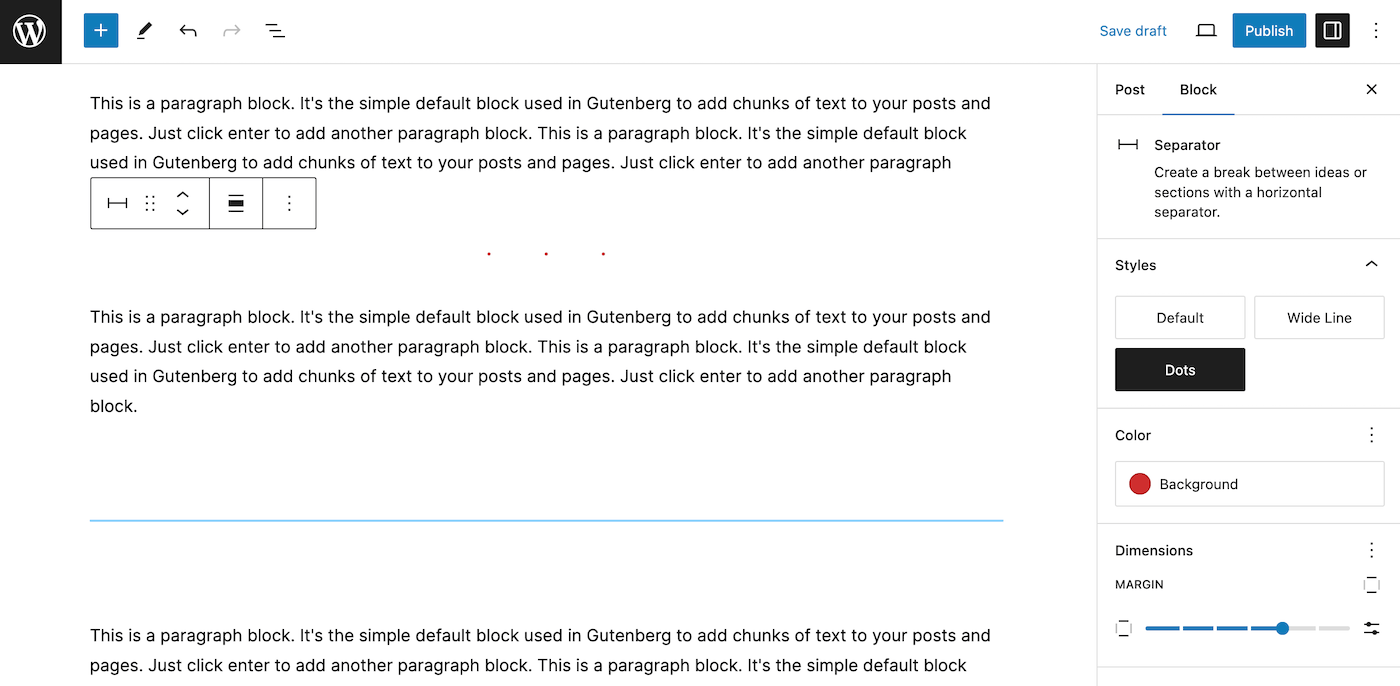
یا میتوانید با استفاده از بلوک Spacer و Separator یک فاصله بین بخشها ایجاد کنید. همانطور که به نظر می رسد، فاصله دهنده یک فاصله (یا شکاف) اضافه می کند در حالی که جداکننده یک تقسیم کننده قابل مشاهده اضافه می کند (از بین یک خط یا نقطه انتخاب کنید).

جاسازیهای گوتنبرگ
احتمالاً قبلاً با وبسایتی برخورد کردهاید که یک ویدیوی YouTuber یا یک پست توییتر (X) در یک صفحه جاسازی شده است. با گوتنبرگ می توانید همین کار را در وردپرس انجام دهید، و این کار به آسانی وارد کردن یک بلوک است. فقط پلتفرم خاص یا بلوک جاسازی شبکه را جستجو کنید و از آن استفاده کنید تا پیوندی به محتوایی که میخواهید به اشتراک بگذارید اضافه کنید (یا میتوانید از بلوک Embed برای چسباندن پیوند استفاده کنید و باید به بلوک جاسازی شبکه خاص تبدیل شود).

در زمان نگارش، گوتنبرگ از 32 منبع محتوا برای جاسازی پشتیبانی میکند. این شامل SoundCloud، Youtube، Twitter، Pinterest، WordPress.com، Slideshare، TED و موارد دیگر است.
استفاده یا نمایش کد
چند راه وجود دارد که می توانید کد را در گوتنبرگ برای محتوای خود اضافه کنید.

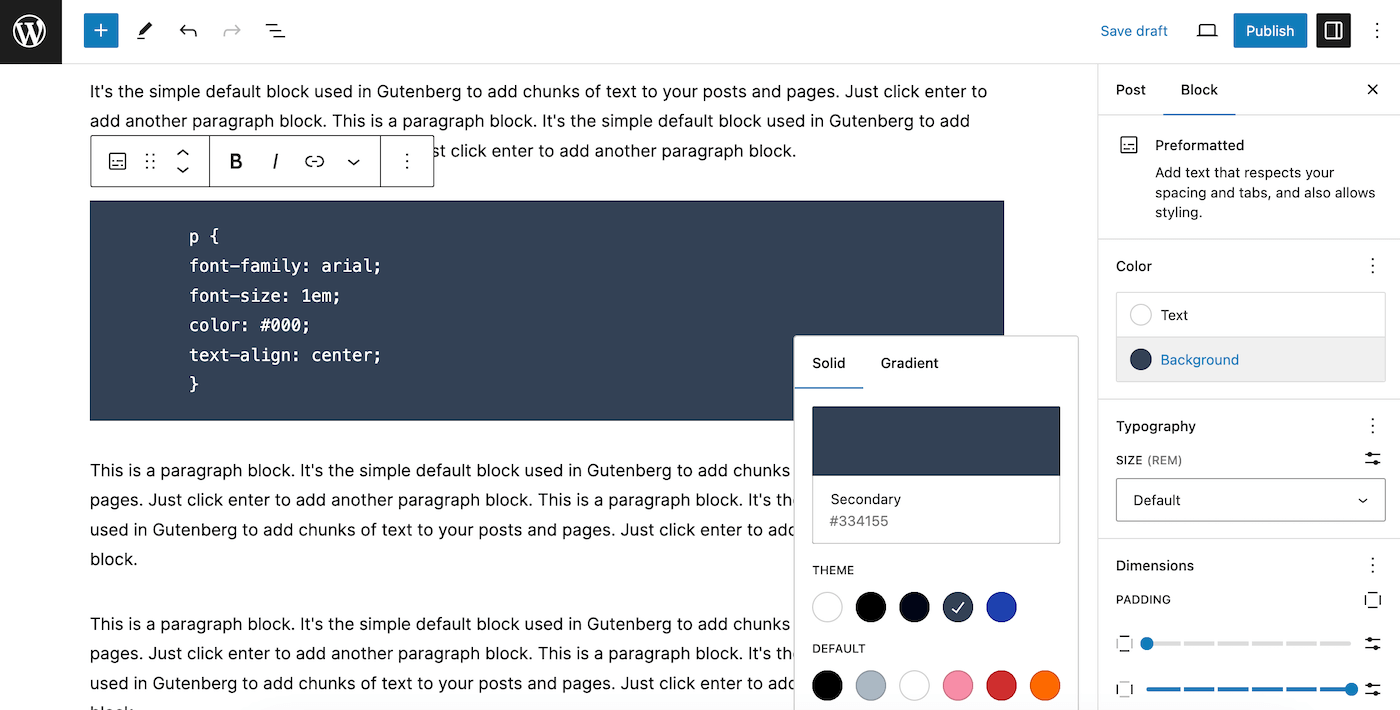
اولین قطعه کدهایی را با بلوک پیش فرمتشده یا بلوک کد نشان میدهد. این کد کاربردی نیست، و در عوض در قسمت جلو نمایش داده می شود تا خوانندگان شما بتوانند آن را مشاهده یا کپی کنند. این به ویژه هنگام ایجاد پست های وبلاگ از نوع آموزشی مفید است.
اگر میخواهید کد سفارشی را در صفحه اضافه و اعمال کنید (نه فقط آن را نمایش دهید)، باید از بلوک HTML استفاده کنید (اگر چه ما واقعاً این را توصیه نمیکنیم مگر اینکه شما آشنا با کد).
کدهای کوتاه
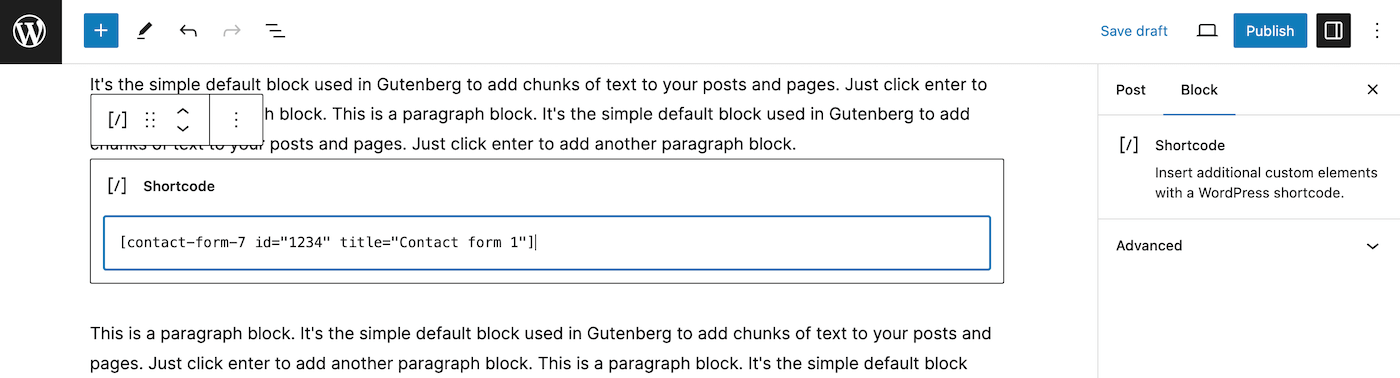
در نهایت، حتی اگر گوتنبرگ یک ویرایشگر بلاک است، همچنان می توانید از کدهای کوتاه مرتبط با موضوع فعال وردپرس یا هر افزونه ای که نصب کرده اید استفاده کنید. فقط بلوک کوتاه را وارد کنید.

با استفاده از آن میتوانید کد کوتاهی را که میخواهید در بلوک استفاده کنید جایگذاری کنید، و پس از انتشار محتوای شما، کد کوتاه در قسمت جلویی نمایش داده میشود.
نحوه سازماندهی و گروه بندی بلوک ها
همچنین میتوانید از بلوکها برای تنظیم طرحبندی محتوای خود یا گروهبندی مجموعههایی از بلوکها با هم استفاده کنید.
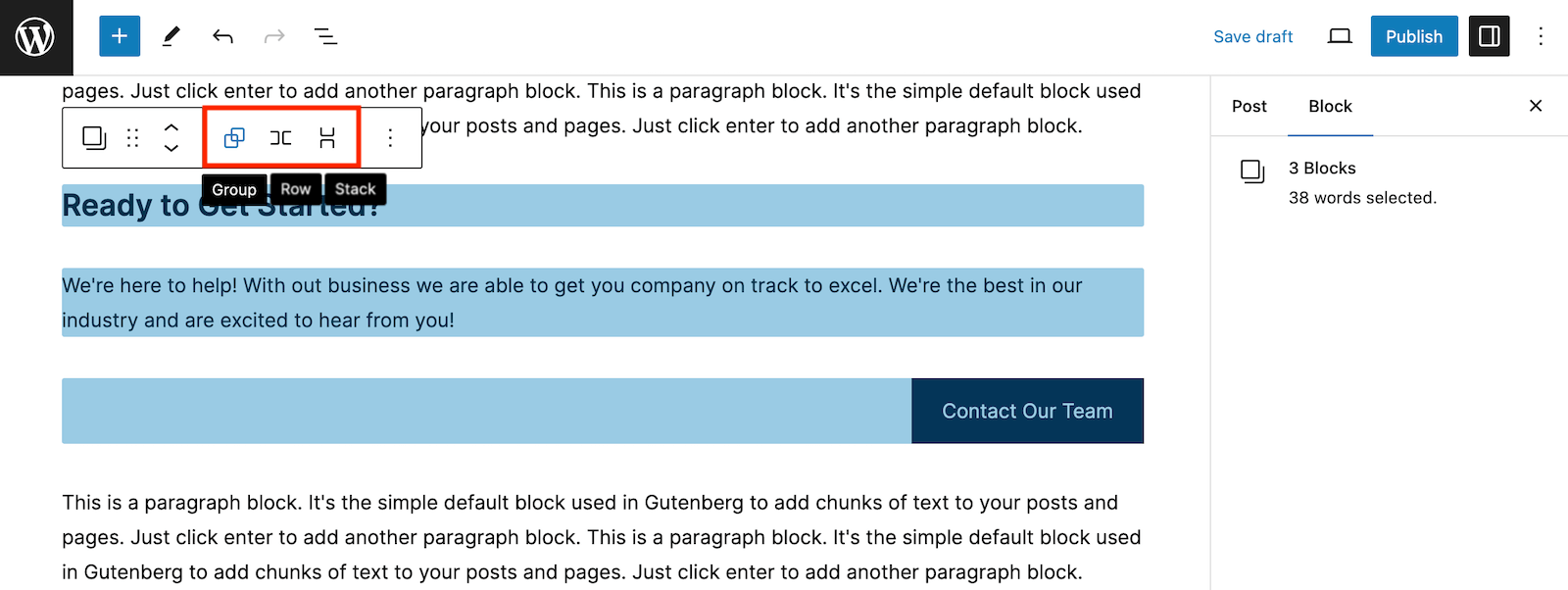
گروه، ردیف، پشته، ستون
هنگام درج بلوک ها می توانید از بلوک های دیگر برای سازماندهی آنها استفاده کنید. این کار کپی یا جابجایی بلوکها را بهعنوان مجموعه آسانتر میکند.

تنها کاری که باید انجام دهید این است که بلوک های خود را انتخاب کنید و سپس روی گزینه نوار ابزاری که می خواهید استفاده کنید کلیک کنید. یک گروه بلوکهای شما را همانطور که هست در یک ظرف قرار میدهد، یک ردیف یک ظرف افقی واحد برای بلوکهای شما و یک پشته یک ظرف عمودی است. ظرف.

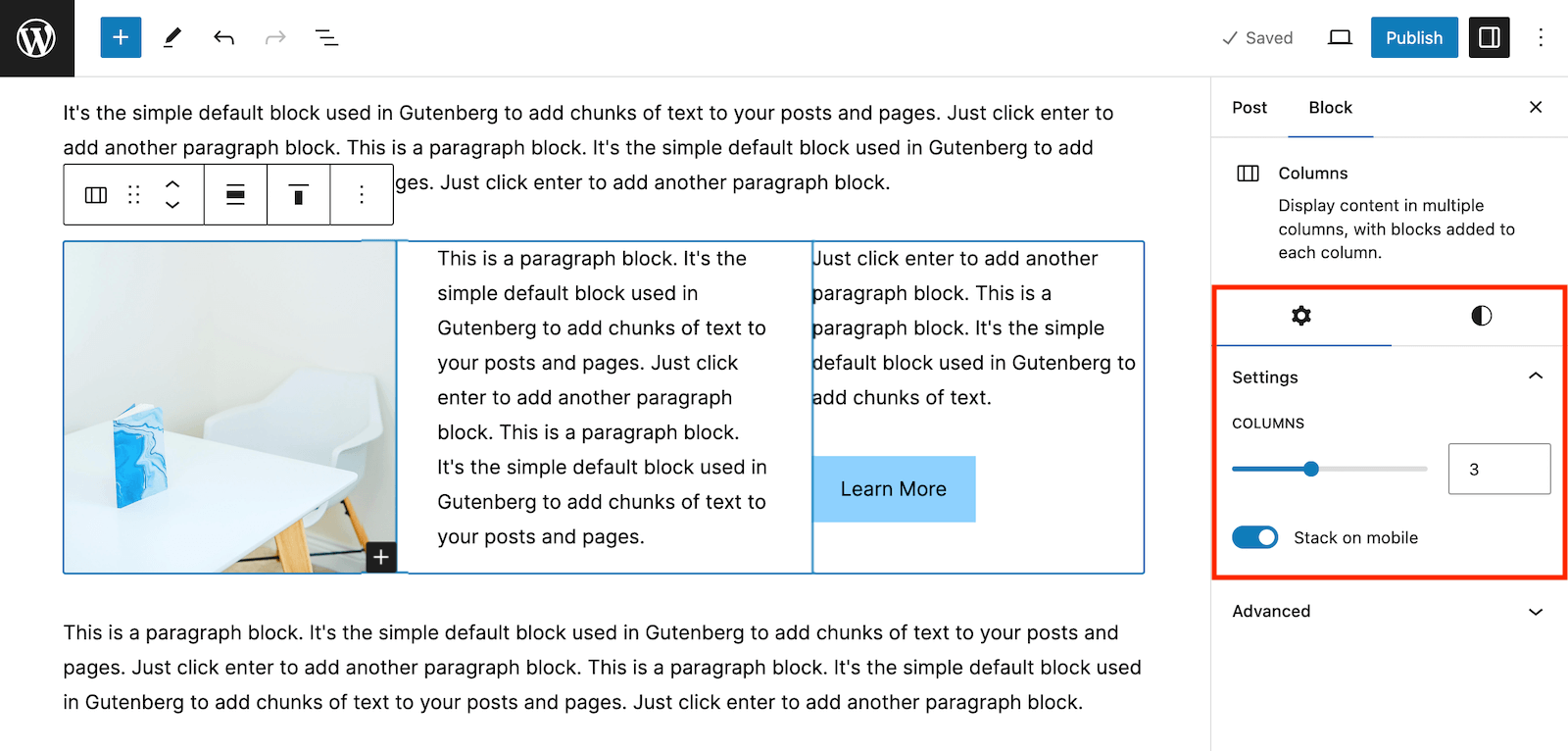
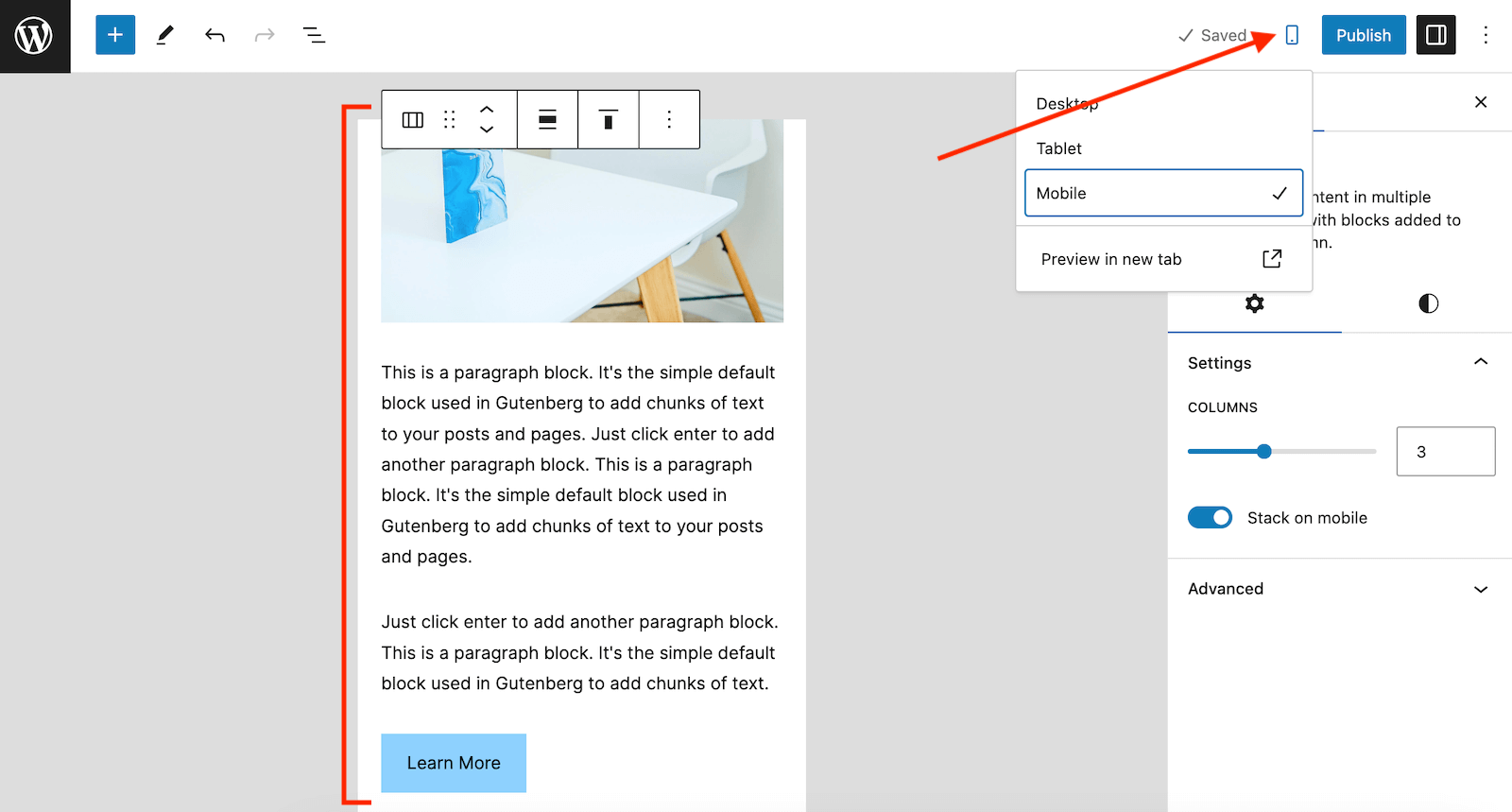
همچنین میتوانید از بلوک ستونها برای سازماندهی افقی محتوا با استفاده از چندین کانتینر استفاده کنید، اما برخلاف ردیفهایی که همیشه افقی هستند، هنگام استفاده از تنظیمات پشته، ستونها میتوانند به طرحبندی عمودی در تلفن همراه تغییر کنند (که باید به طور پیش فرض فعال است).

همیشه میتوانید با استفاده از گزینه پیشنمایش در بالای ویرایشگر بررسی کنید که ستونها، ردیفها یا پشتهها در تلفن همراه چگونه به نظر میرسند. این می تواند کمک بزرگی برای تصمیم گیری در مورد اینکه کدام گزینه گروه بندی را می خواهید استفاده کنید.
جلد، رسانه و متن
چند گروه بلوک آماده موجود در گوتنبرگ وجود دارد. این ها برای گروه های بلوک بسیار رایج هستند و فقط به سرعت بخشیدن به روند ساخت صفحه کمک می کنند.

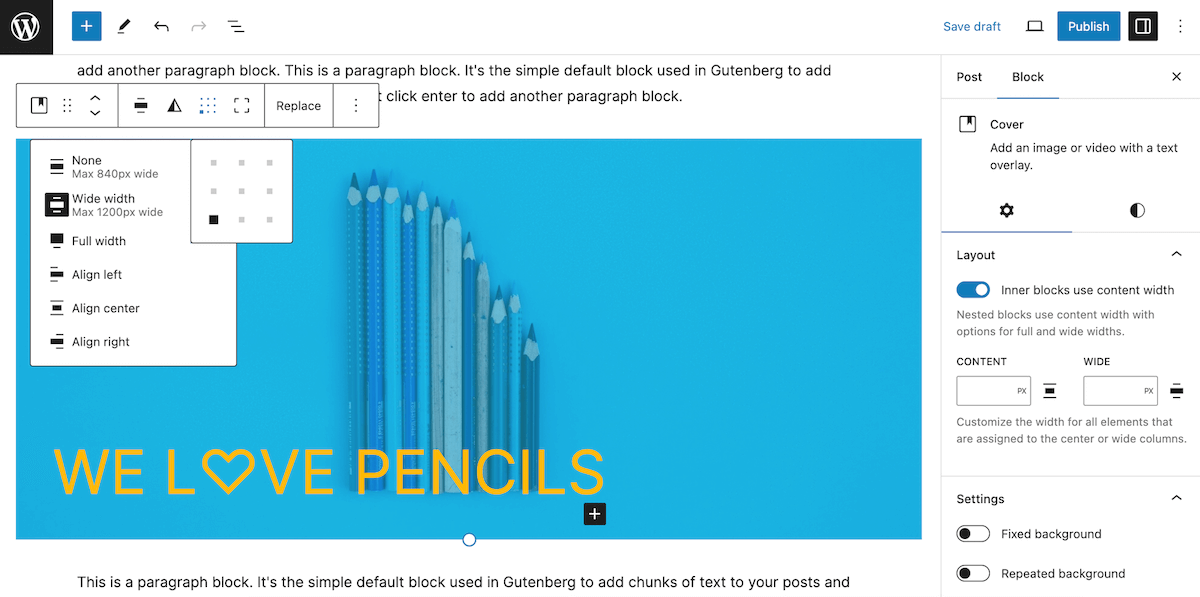
یعنی بلوک Cover، که به طور خاص برای افزودن تصاویر (یا ویدیوها) با پوشش متن طراحی شده است.

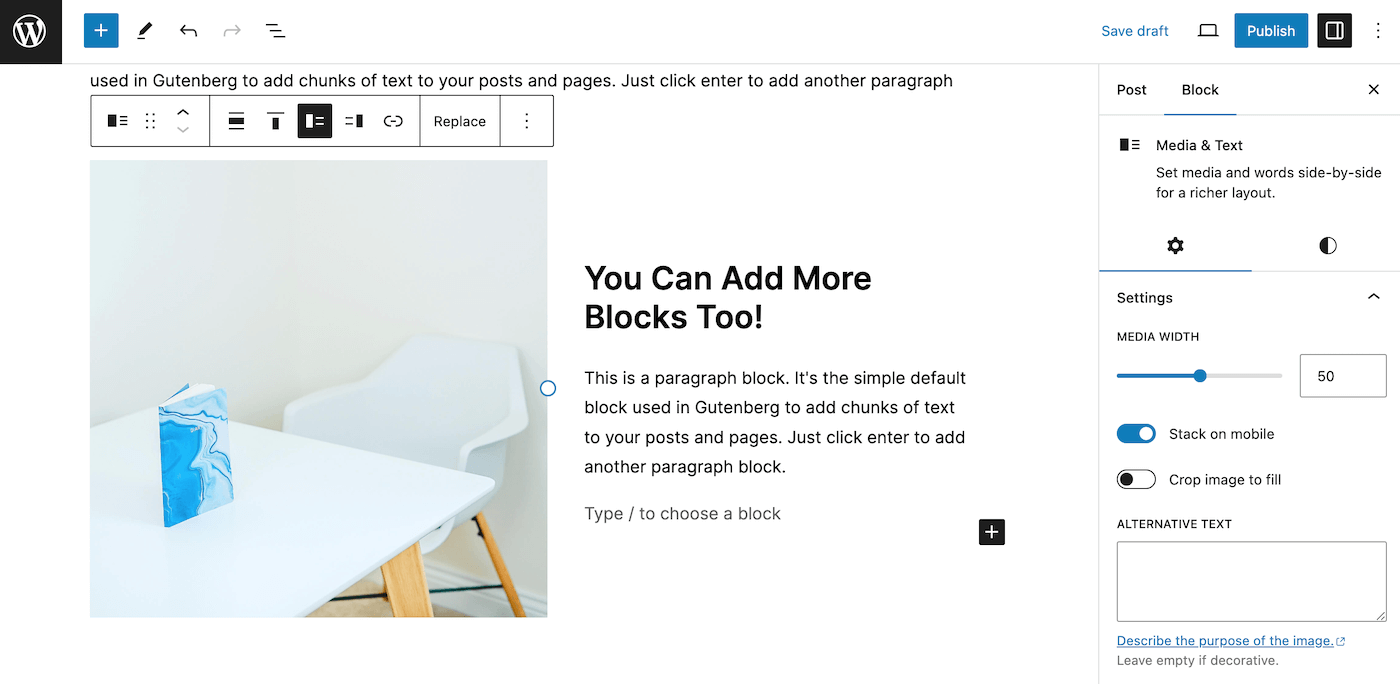
و بلوک Media & Text، که دو ستون با رسانه در کنار و یک بلوک متن در سمت دیگر اضافه میکند.
نحوه مرتب سازی مجدد بلوک ها

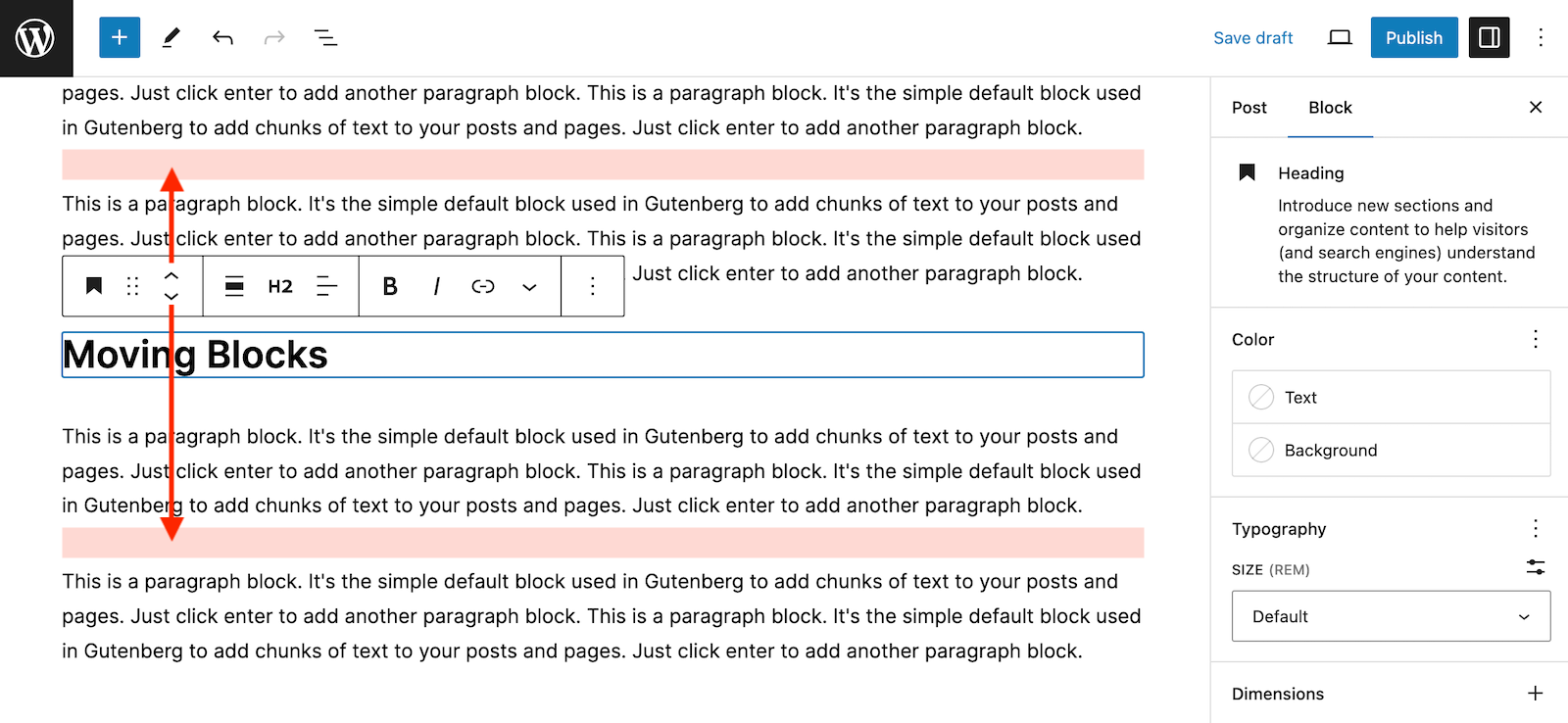
شما همچنین می توانید بلوک ها را سازماندهی مجدد کنید. یکی از گزینهها استفاده از فلشهای حرکت به بالا ▲ یا حرکت به پایین ▼ موجود در نوار ابزار گوتنبرگ پس از کلیک بر روی/در یک بلوک قابل مشاهده است. با این کار بلوک فعلی یک فاصله بالاتر یا پایین تر از بلوک های همسایه خود حرکت می کند.
یا در همان نوار ابزار، میتوانید از گزینه Drag ⋮⋮ برای کلیک کردن و کشیدن یک بلوک به مکان جدیدی در محتوای خود استفاده کنید.
ذخیره و استفاده مجدد از بلوک ها

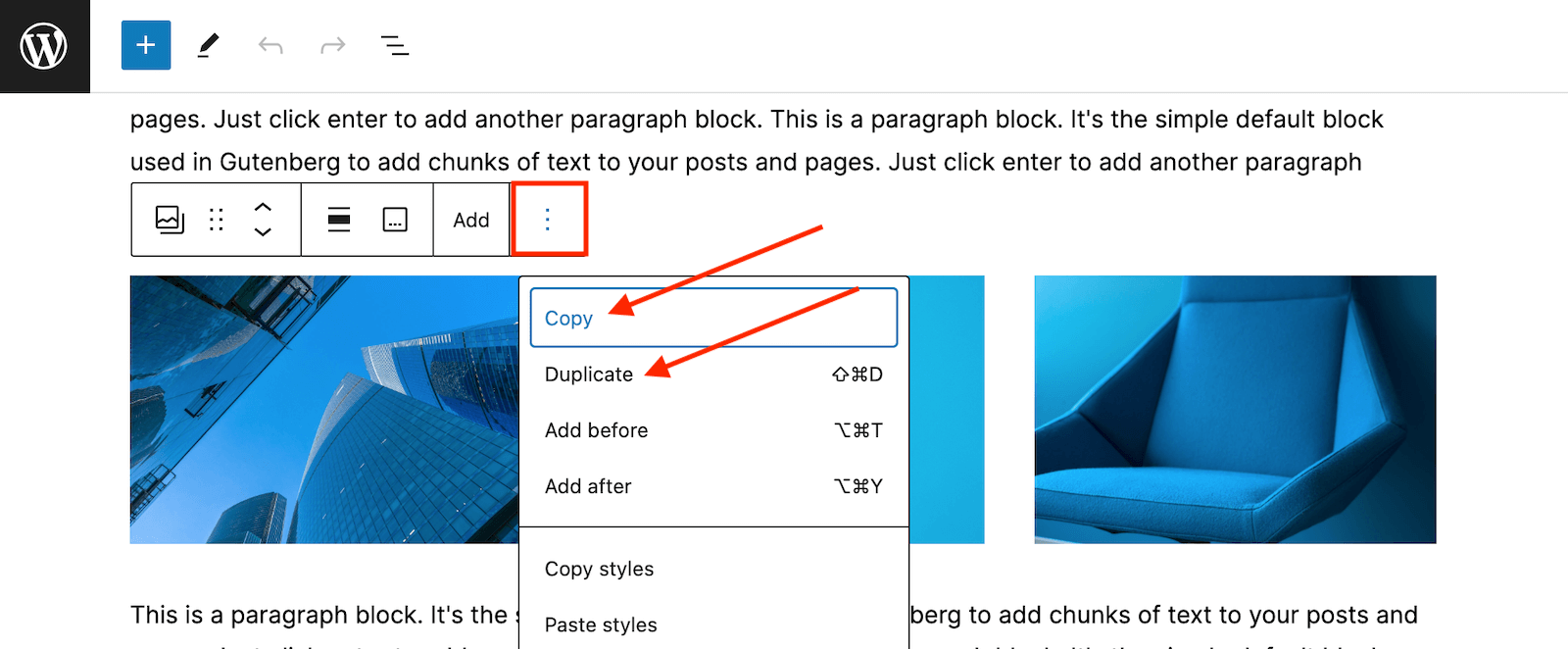
برای استفاده مجدد از یک بلوک می توانید به سادگی کپی کنید و چسباندن یا کپی آن. این یک نسخه دقیق از بلوک شما ایجاد می کند. فقط کافی است روی بلوکی که می خواهید کپی کنید کلیک کنید ، و سپس بر روی گزینه های ⋮ در انتهای نوار ابزار قابل مشاهده گوتنبرگ کلیک کنید. این یک منوی کشویی را باز می کند که در آن می توانید بلوک خود را کپی کنید تا در جایی دیگر در صفحه خود جای خود را بچسبانید ، یا برای قرار دادن یک بلوک یکسان درست پس از آن که با آن کار می کنید ، کپی کنید.
<شکل کلاس = "wp-block-image size-full"> 
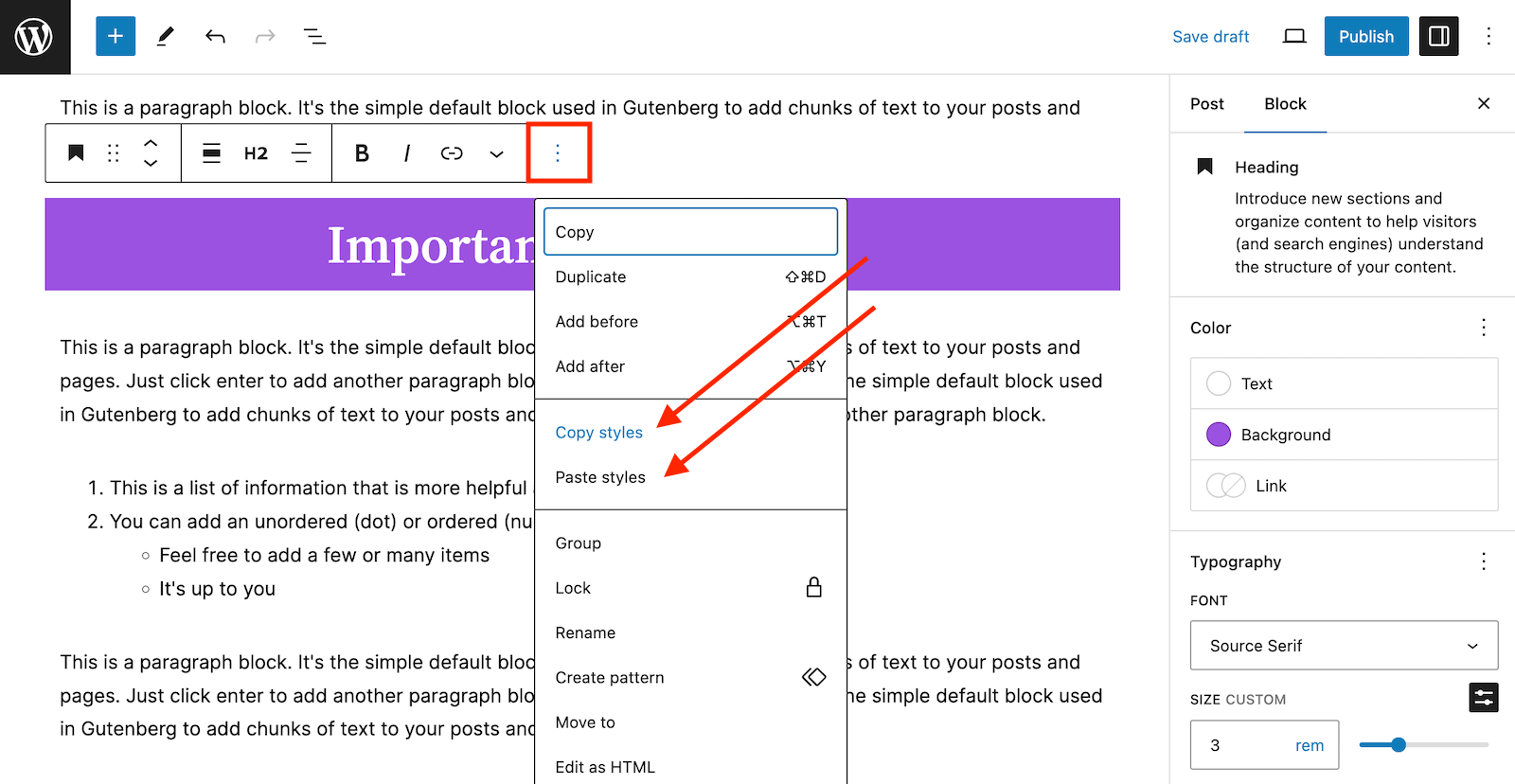
در همان گزینه ها منوی کشویی را نیز می توانید سبک های کپی پیدا کنید. با این کار هر نوع تایپوگرافی ، رنگ یا تنظیمات سبک دیگری که برای بلوک خود سفارشی کرده اید کپی می شود (این محتوا را در بلوک کپی نمی کند). برای استفاده مجدد از سبکی که کپی کرده اید ، روی یک بلوک دیگر کلیک کنید ، منوی کشویی گزینه ها را باز کرده و روی Styles Paste کلیک کنید. این باید تنظیمات سبک را بدون تأثیر محتوای بلوک شما اعمال کند.
<شکل کلاس = "wp-block-image size-full"> 
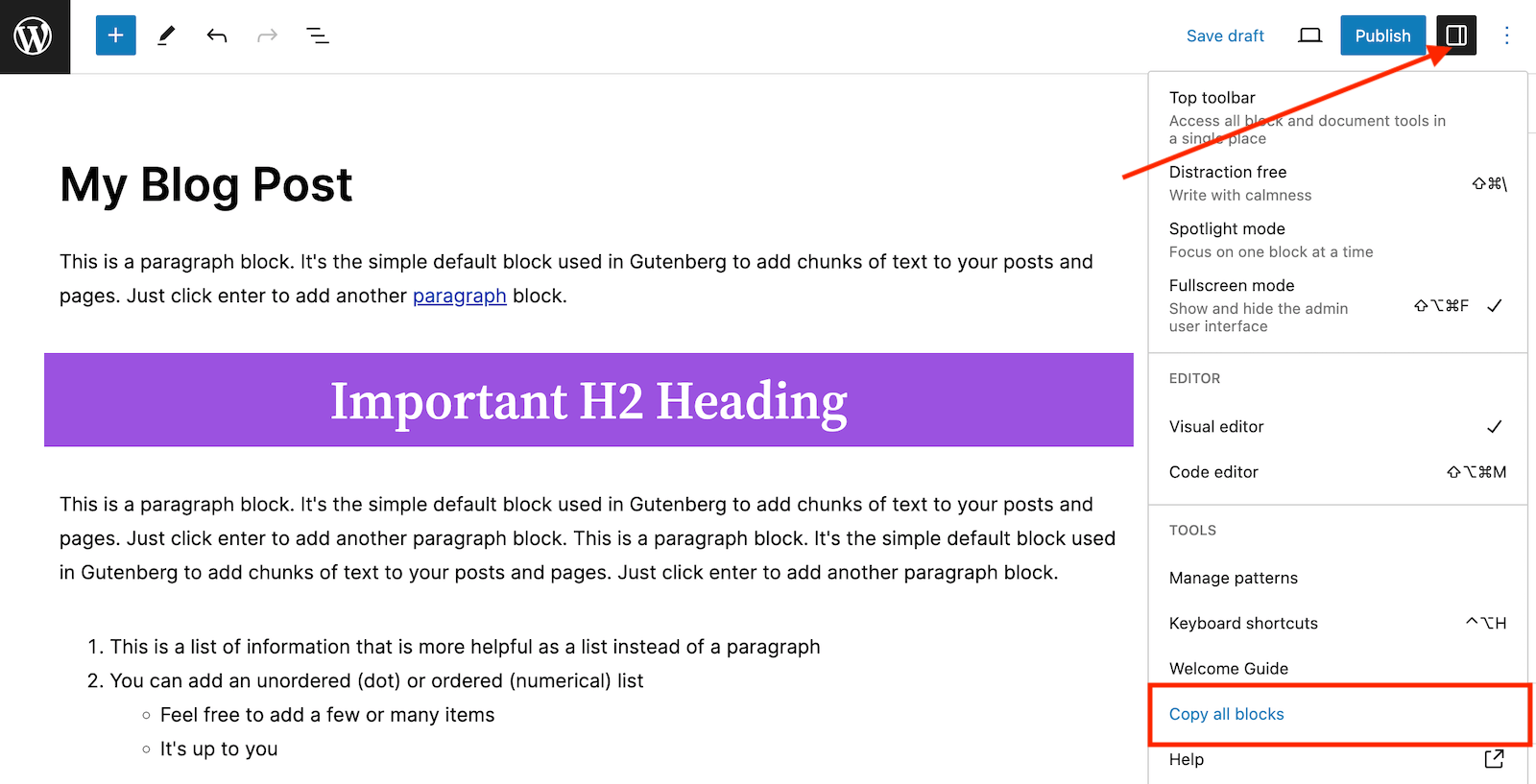
اگر شما یک طرح متشکل از چندین بلوک ایجاد کرده اید که می خواهید از آن استفاده مجدد کنید ، دو گزینه وجود دارد. ابتدا ، اگر فقط می خواهید از طرح خود استفاده مجدد کنید ، می توانید بر روی گزینه های ⋮ در سمت راست ویرایشگر کلیک کنید و در زیر بخش ابزارها روی کپی همه بلوک ها را کلیک کنید . اکنون ، یک صفحه جدید را باز کرده و بلوک های خود را بچسبانید (فرمان+v / windows+v).
با این حال ، اگر یک طرح بلوک ایجاد کرده اید که می خواهید به طور مکرر از آن استفاده کنید ، باید یک الگوی ایجاد کنید.
ایجاد و استفاده از الگوهای بلوک
بیایید بگوییم که شما یک بخش فراخوانی را با یک گالری ، عنوان ، برخی از متن ها و یک دکمه قابل کلیک ایجاد کرده اید و از قبل می دانید که می خواهید از همان طرح فراخوانی در صفحات دیگر استفاده مجدد کنید. در این حالت بهتر است الگویی ایجاد کنید. یک الگوی گروهی از بلوک ها را ذخیره می کند تا بتوانید در آینده دوباره آنها را در هر پست یا صفحه وارد کنید.
ابتدا باید بلوک های خود را اضافه کنید ، سبک و گروه بندی کنید.

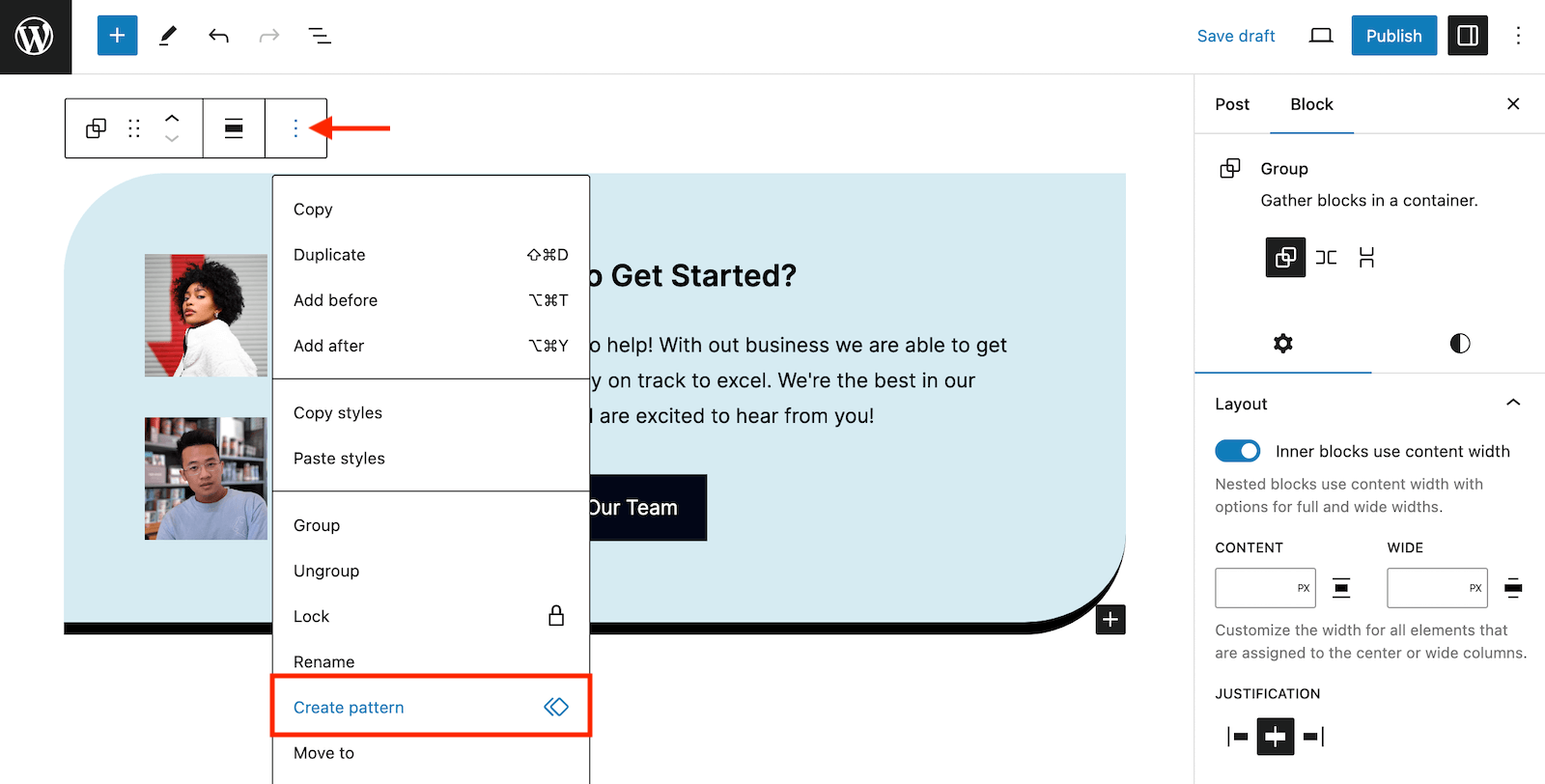
بعد ، گروه خود را انتخاب کنید ، روی گزینه های ⋮ در نوار ابزار کلیک کنید و سپس بر روی گزینه ایجاد الگوی کلیک کنید.

بدهید
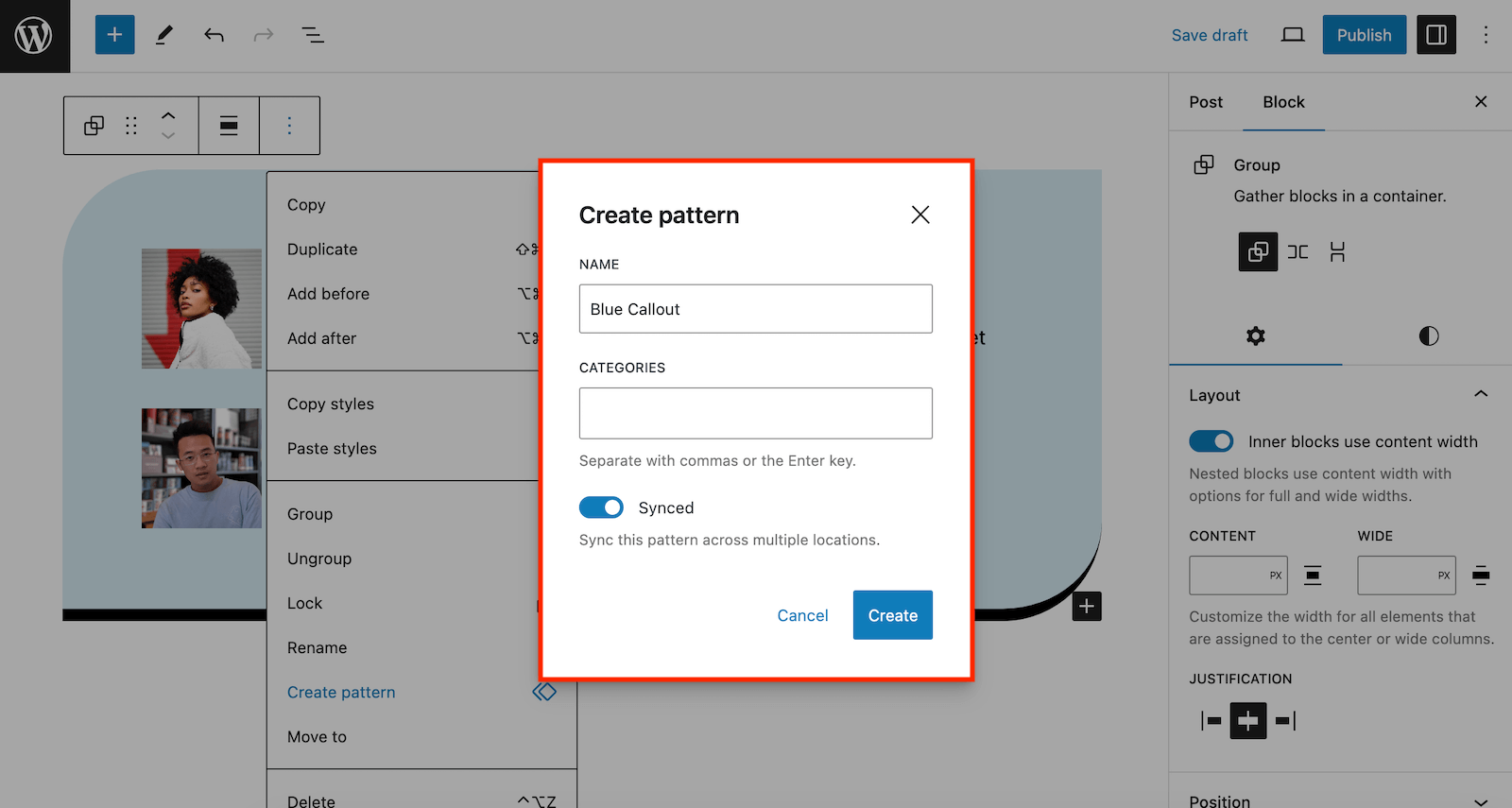
این باید یک پنجره پاپ آپ معین را باز کند که در آن می توانید نام خود را به الگوی خود بدهید و آن را به یک دسته در کتابخانه الگوهای خود اضافه کنید (که در صورت ایجاد الگوهای زیادی مفید است).
به طور پیش فرض الگوی شما گزینه همگام سازی را فعال می کند. این نوع مانند یک همگام جهانی است – به این معنی که همه نمونه های پاتن به هم وصل می شوند. بنابراین اگر الگوی خود را در آینده به روز کنید ، در هر کجا که آن الگوی را در سایت خود وارد کرده اید ، به روز می شود. این برای چیزی مانند فراخوانی بسیار عالی است ، زیرا ممکن است بخواهید لینک دکمه را تغییر دهید یا عکسهای کارکنان مورد استفاده را به روز کنید و داشتن الگوی به روزرسانی در همه جا باعث صرفه جویی در وقت و تلاش می شود.
اگر می خواهید پس از درج آن ، بتوانید الگوی خود را سفارشی کنید ، به سادگی تنظیمات همگام سازی را جابجا کنید. این به شما امکان می دهد تا الگوی شما به عنوان یک الگوی نمونه بیشتر عمل کند ، مانند اگر شما الگویی را برای پست های کارکنان خود با یک تصویر ، زیستی و پیوندهایی ایجاد کرده اید که محتوای نهایی برای هر شخص متفاوت باشد.
هنگامی که نام ، دسته ها (در صورت وجود) را اضافه کردید و تنظیم همگام سازی را تأیید کردید ، فقط روی ایجاد کلیک کنید. این الگوی شما را به کتابخانه الگوی شما اضافه می کند.
<شکل کلاس = "wp-block-image size-full"> 
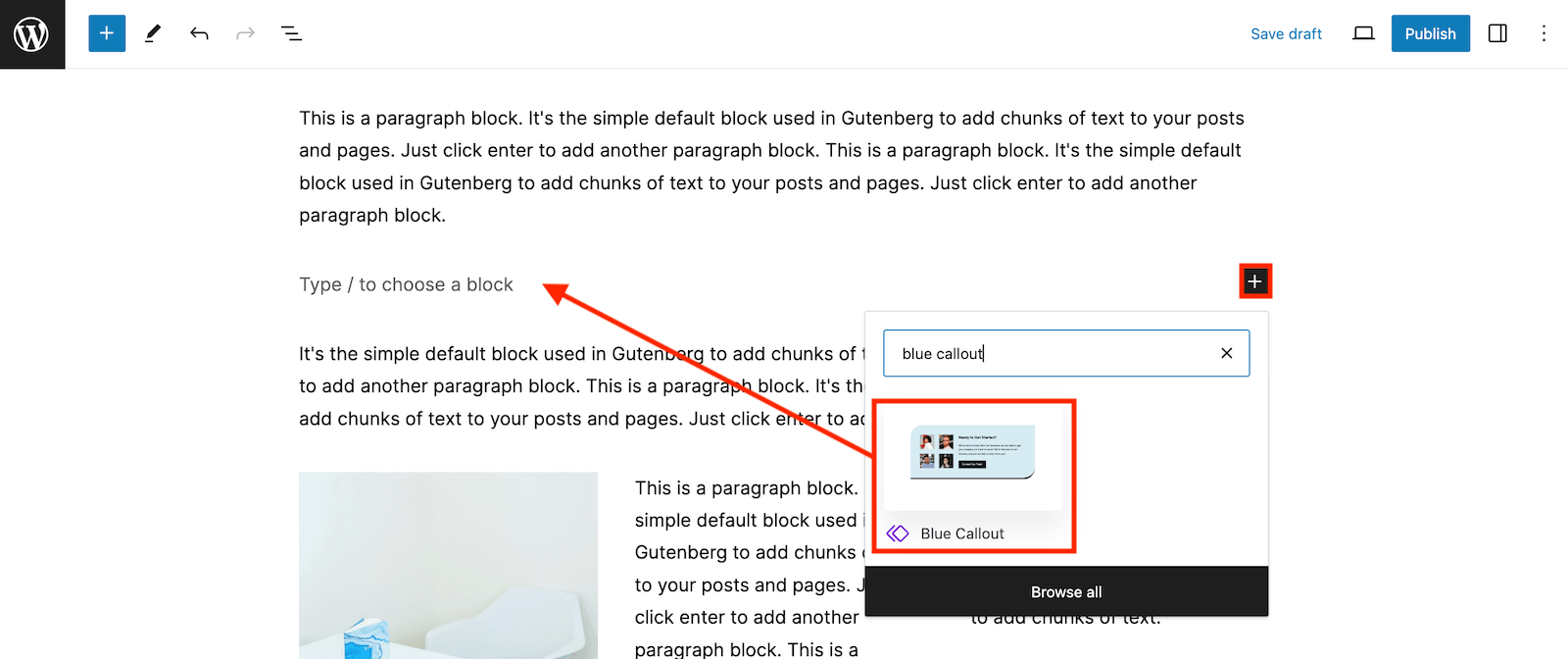
برای استفاده از الگوی جدید خود ، روی نماد + plus در قسمت محتوا (یا در بالای ویرایشگر) کلیک کنید و سپس نام الگوی خود را جستجو کنید. سپس برای افزودن آن به محتوای خود کلیک کنید.

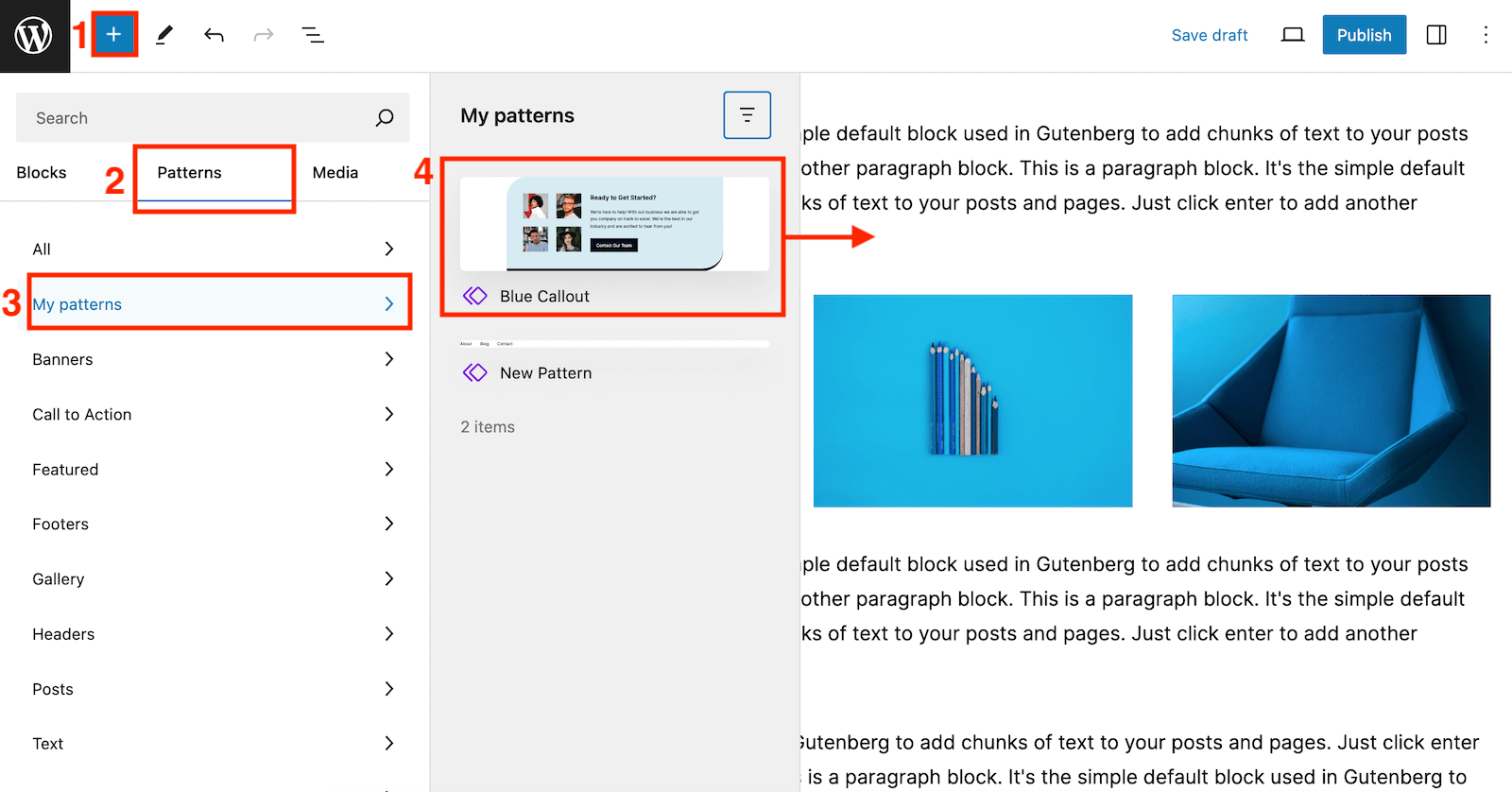
برای مشاهده تمام الگوهای خود ، روی نماد + به علاوه در بالای ویرایشگر کلیک کنید ، سپس به برگه الگوهای بروید و الگوهای من را انتخاب کنید رده. در اینجا تمام الگوهای ذخیره شده را پیدا خواهید کرد.
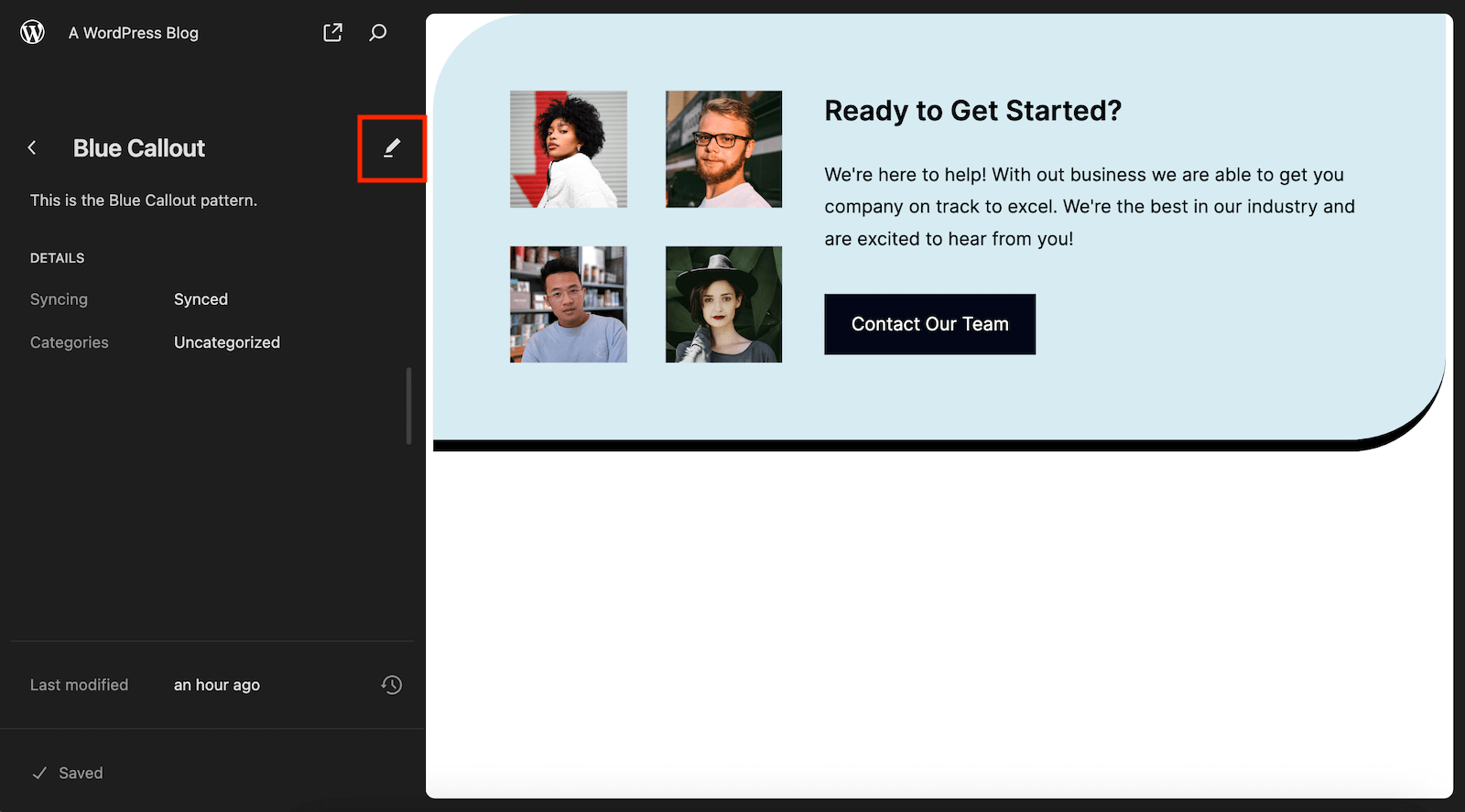
نحوه ویرایش یک الگوی

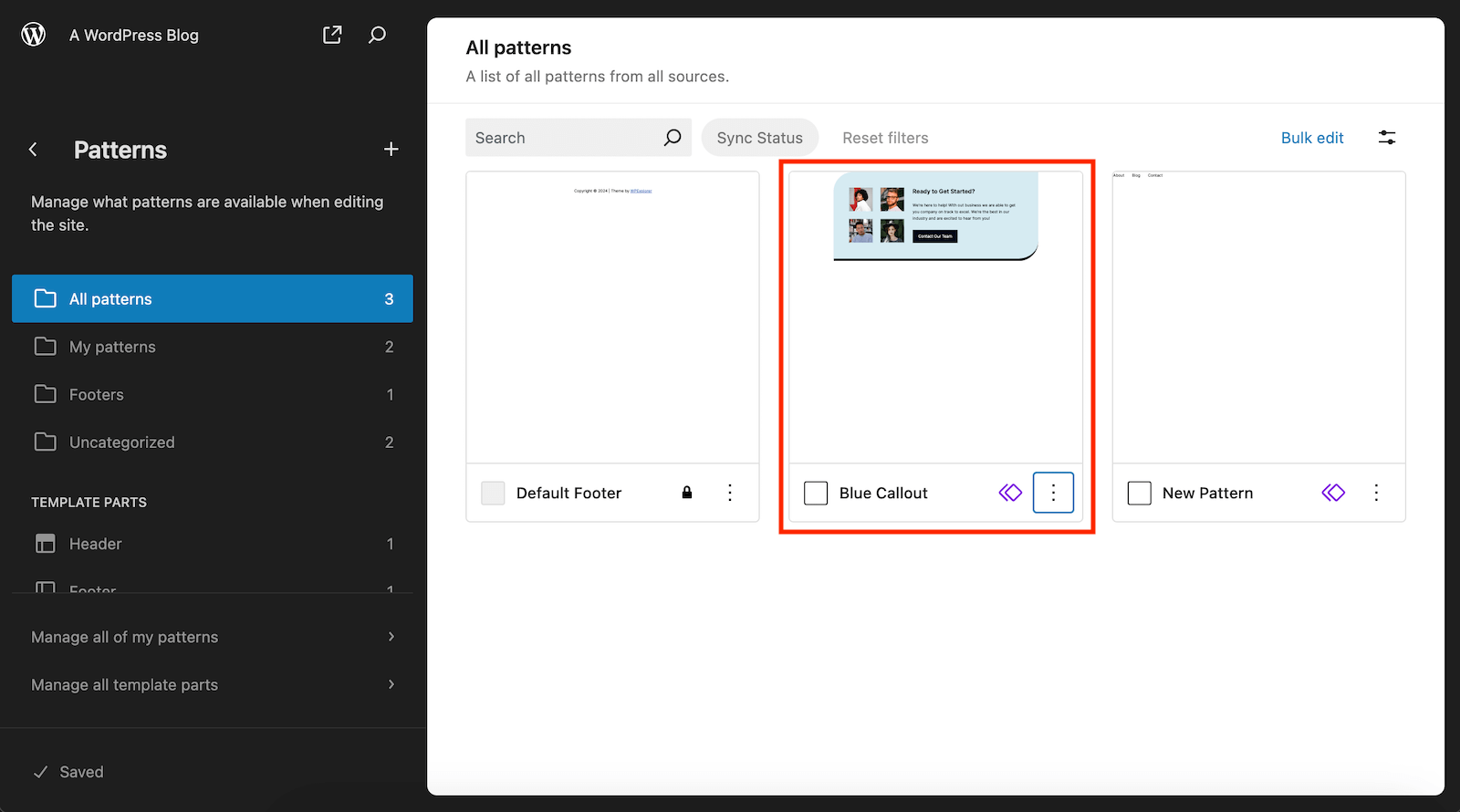
اگر می خواهید یک الگوی را ویرایش یا به روز کنید ، باید به داشبورد اصلی وردپرس خود بروید و به ظاهر> ویرایشگر> الگوهای بروید. در اینجا باید تمام الگوهای ایجاد شده و همچنین الگوهای موجود در موضوع یا افزونه های فعال خود را مشاهده کنید. برای ویرایش روی الگوی کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
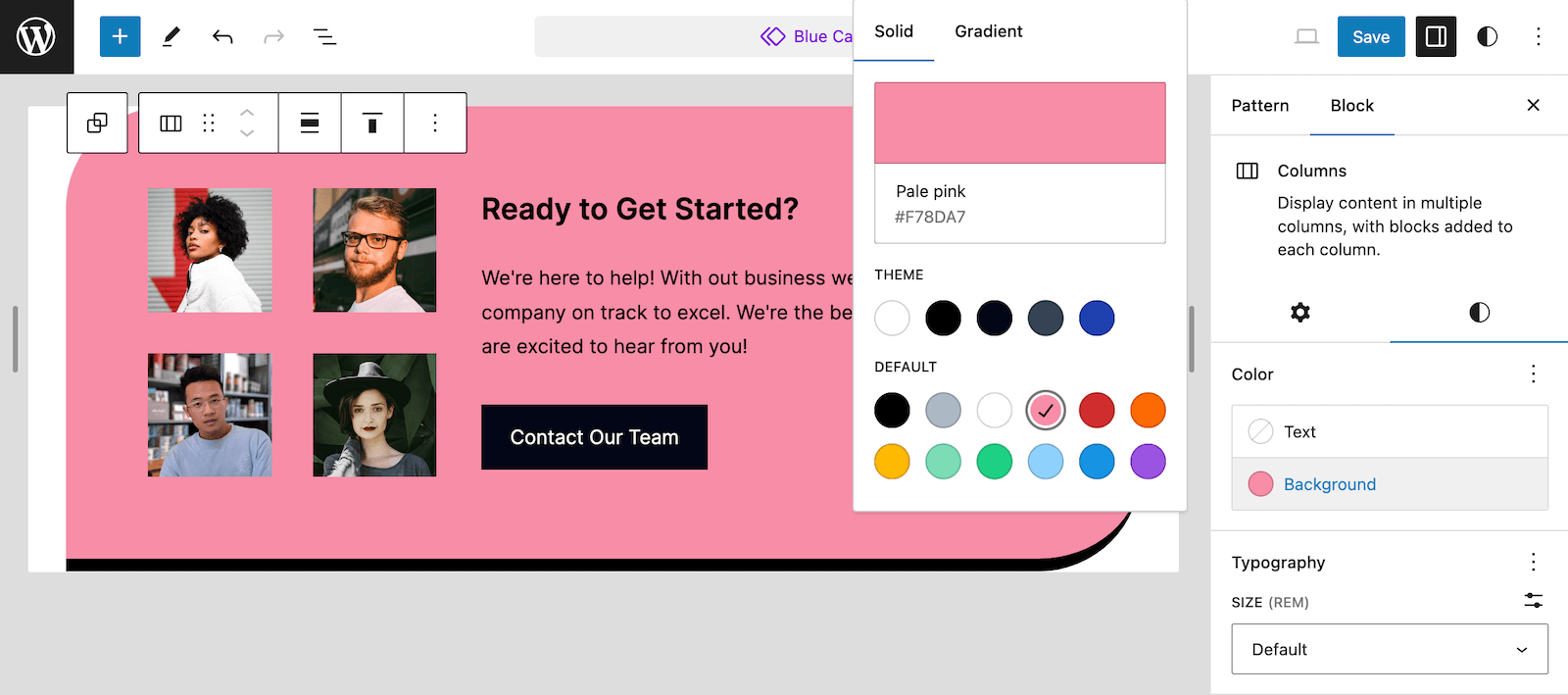
سپس بر روی نماد ویرایش ✎ کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
اکنون می توانید تغییراتی در الگوی خود ایجاد کنید. پس از اتمام کار حتماً روی دکمه ذخیره کلیک کنید. اگر الگوی شما همگام سازی شده باشد ، تغییراتی که ایجاد کرده اید برای هر مکانی که الگوی شما قبلاً در سایت شما وارد شده است اعمال می شود.
توجه: اگر از یک موضوع گوتنبرگ استفاده می کنید که از ویرایش کامل سایت (FSE) پشتیبانی می کند ، می توانید الگوهای مربوط به انواع پست های خود (وبلاگ ، نمونه کارها ، کارمندان و غیره) را از ظاهر> ویرایشگر> ویرایش کنید. اما ما در راهنمای دیگری FSE را بیشتر پوشش خواهیم داد.
نحوه حذف یک بلوک
اگر می خواهید از بلوکی که در گوتنبرگ وارد کرده اید خلاص شوید ، به سادگی روی بلوک کلیک کرده و دکمه “حذف” خود را روی صفحه کلید خود بزنید. این کار بلوک و هر محتوا یا بلوک های دیگر موجود در آن را از بین می برد (به عنوان مثال اگر یک ردیف را حذف کنید ، تمام بلوک های داخل آن ردیف نیز حذف می شوند).
اگر به نظر نمی رسد که بتوانید بلوکی را که می خواهید حذف کنید انتخاب کنید ، می توانید با کلیک بر روی نماد خطوط لایه بندی شده در بالای سمت چپ ویرایشگر ، نمای کلی سند گوتنبرگ را باز کنید. یا با کنترل میانبر صفحه کلید+گزینه+o / ctrl+alt+o). از اینجا می توانید لیست بلوک هایی را که در محتوای خود وارد کرده اید حرکت کنید و پیدا کردن آن را آسان کنید ، یک بلوک خاص را که به دنبال آن هستید حذف کنید.
بلوک های گوتنبرگ شخص ثالث
<شکل کلاس = "wp-block-image size-full"> 
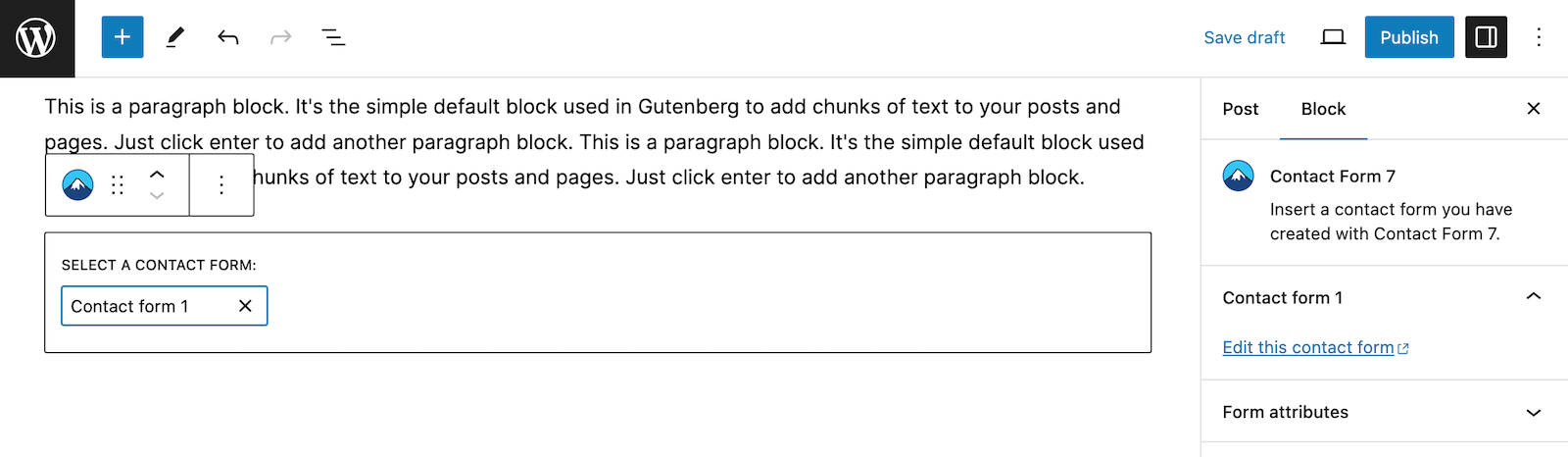
بسیاری از مضامین و افزونه های وردپرس با ویرایشگر گوتنبرگ سازگار هستند. اگرچه برخی آن را یک قدم جلوتر برداشته و بلوک های سفارشی خود را برای استفاده در ویرایشگر ادغام می کنند. چند نمونه شامل WooCommerce ، فرم تماس 7 ، Depicter Slider & Carousel و بسیاری دیگر است. این بلوک های جدید به راحتی در قسمت اصلی بلوک موجود هستند.
<شکل کلاس = "wp-block-image size-full"> 
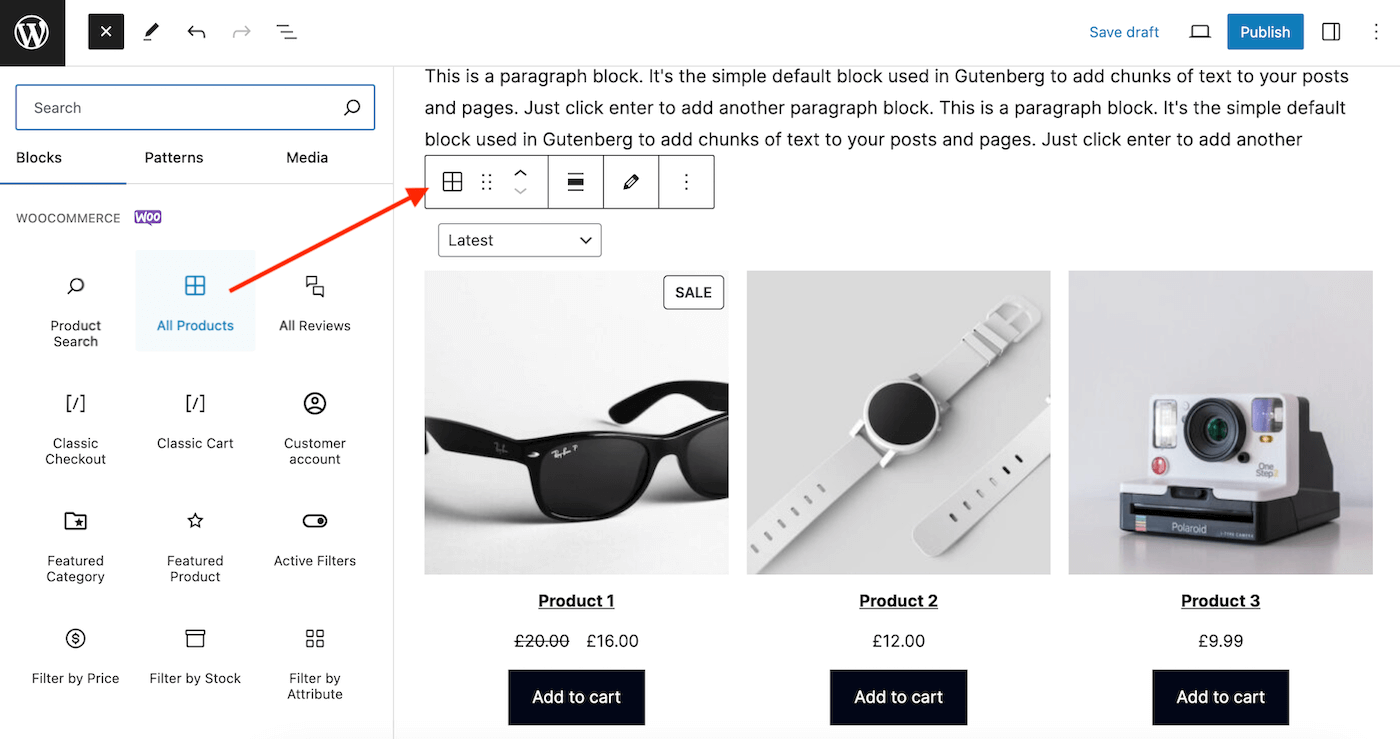
به عنوان مثال ، با نصب WooCommerce در سایت خود می توانید بلوک های متمرکز محصول را در پست وردپرس خود وارد کنید. به عنوان مثال ، می توانید بلوک را در فروش محصولات به پستی که به عنوان بخشی از تبلیغات فصلی نوشته اید اضافه کنید.
چگونه می توان بلوک های بیشتری را به گوتنبرگ اضافه کرد
بیشتر نیاز دارید؟ این همان پلاگین ها است. پسوندهای زیادی برای گوتنبرگ برای اضافه کردن بلوک های جداگانه یا مجموعه های کامل 50+ بلوک برای انواع گزینه های طراحی وجود دارد.
در این راهنمای خاص ، ما نمی خواهیم به توصیه های خاص بپردازیم ، زیرا ما فقط روی ویژگی های اصلی گوتنبرگ تمرکز می کنیم. اما می توانید لیست ما از افزونه های افزودنی و افزودنی گوتنبرگ را جستجو کنید اگر این چیزی است که شما علاقه مند هستید در.
امیدواریم که راهنمای گام به گام ما برای ویرایشگر گوتنبرگ به شما کمک کند تا مسائل را به چشم بیاورید. ما معتقدیم که اکنون می توانید از ویرایشگر بلوک برای ایجاد محتوا مانند یک حرفه ای استفاده کنید.
لطفاً نگرانی ها ، افکار و سؤالات خود را در بخش نظرات زیر به اشتراک بگذارید.



