چگونه فونت های سفارشی را به سایت وردپرس خود اضافه کنید

چگونه فونت های سفارشی را به سایت وردپرس خود اضافه کنید
چرا با استفاده از فونت های استاندارد وبلاگ خود را خسته کننده کنید؟ اجازه دهید وبلاگ شما در مورد شخصیت پر جنب و جوش شما و موضوعاتی که با طیف گسترده ای از فونت های سفارشی پوشش می دهید صحبت کند. فونت های سفارشی یک ویژگی خوب است که به وبلاگ شما اجازه می دهد برای دیگران ارجح به نظر برسد.
بیایید با آن روبرو شویم. همه ما وبلاگ ها و سایت هایی با فونت های مناسب را دوست داریم. آنها نه تنها سایت را تزئین می کنند بلکه به جذب کاربر به محتوای شما نیز کمک می کنند. با این حال، انتخاب فونت های استاندارد وردپرس محدود است و به موضوعی که استفاده می کنید بستگی دارد. خبر خوب این است که می توانید آنها را به صورت دستی یا با افزونه های تخصصی اضافه کنید.
و در اینجا، دو سؤال مطرح میشود – از کجا فونتهای سفارشی را دریافت کنید برای وردپرس و نحوه نصب فونتهای سفارشی در سایت وردپرس خود.
بیایید بفهمیم.
چرا باید از فونت های سفارشی استفاده کنم؟
روزهایی که Times New Roman و Georgia تنها فونتهای متون در وبسایتها در نظر گرفته میشدند گذشته است. در طول چند سال گذشته، فضای قلم با ظهور فونت هایی مانند Google Fonts و دیگران.
امروزه صدها فونت رایگان، اطلاعات و کمک آموزشی، و منابع طراحی شده برای طراحی در اینترنت موجود است. برخلاف Adobe Illustrator، Photoshop و سایر برنامه های کلاسیک، وردپرس به طور پیش فرض کنترل کامل بر روی فونت ها را به شما نمی دهد. فقط برخی از طرحهای زمینه پشتیبانی و استفاده از فونتهای سفارشی را انتخاب میکنند.
بنابراین، در این پست، نحوه یافتن فونت های سفارشی مناسب و نحوه استفاده از آنها در سایت وردپرس خود را یاد خواهید گرفت.
اهمیت استفاده از فونت های سفارشی
میپرسید چرا فونتها، تورفتگی بین کلمات، فاصله خطوط، فاصله حروف یا اشباع فونت را تغییر دهید؟ به هر حال، برخی از مطالعات ثابت می کنند که تایپوگرافی درک مطلب را بهبود می بخشد.
خیلی به ساخت فونت ها بستگی دارد. در سطح خودآگاه و ناخودآگاه – همه محتویات یک صفحه وب را با طراحی ارزیابی می کنند.
طراحی قلم بر خوانندگان تأثیر می گذارد، حتی اگر به آن توجه نکنند. رها کردن طراحی فونت یعنی کنار گذاشتن خود توسعه! حال و هوای خواننده به آن بستگی دارد. فونت یا خواندن را آسان می کند یا کاربران را مجبور به ترک صفحه می کند.
همه مرورگرهای وب شامل مجموعه ای از فونت های پیش فرض هستند. به این معنی که اگر فونت در CSS صفحه مشخص نشده باشد، از نسخه استاندارد استفاده می شود. شما همیشه می توانید از فونت های پیش فرض استفاده کنید، اما آنها کار کاربران را پیچیده می کنند. به همین دلیل استفاده از فونت سفارشی ضروری است. اگر طرح زمینه شما گزینه هایی برای تغییر فونت در اختیار شما قرار نمی دهد، بسیاری از وب سایت ها و ابزارها می توانند کمک کنند.
گزینه های جایگزین Google Fonts

بسیاری از شما درباره فونت های رایگان Google می دانید. سایت های بسیار بیشتری وجود دارند که می توانید فونت های زیبا را در آنها پیدا کنید. برخی از آنها برای استفاده شخصی رایگان هستند. اگر برای استفاده تجاری نیاز دارید، پس به مجوز نیاز دارید. فونت های گوگل و ادوب اج رایگان هستند. به همین دلیل است که آنها چندان منحصر به فرد نیستند. و این برای ما مناسب نیست.
در اینجا چند منبع دیگر برای یافتن فونت برای استفاده رایگان و تجاری وجود دارد:
- TemplateMonster — در وب سایت بازار TemplateMonster، شما همه چیز را برای طراحی وب که نیاز دارید پیدا خواهید کرد. همچنین بسیاری از فونت ها و بسته های فونت برای استفاده شخصی با قیمت کمی وجود دارد. همچنین، آنها در کی توسعه وب ارائه شدهاند. . مجموعه عظیم و خلاقانه است. برای کمک به شما در انتخاب، تمام فونت ها در بروشورها یا قاب ها ارائه شده است. هر فونت با مجوز تجاری نیز ارائه می شود.
- MyFonts — MyFonts در حال حاضر بزرگترین مجموعه فونتها را در جهان ارائه میدهد. با این حال، قیمت ها در اینجا نیز در بخش بالاتر هستند. بنابراین، اگر بودجه کمی دارید، ممکن است برای شما مناسب نباشد.
- FontSpring — Fontspring فونتهای فانتزی را برای استفاده تجاری میفروشد. اما تقریبا در هر خانواده 1-2 فونت رایگان است که می تواند برای اهداف شخصی استفاده شود. علاوه بر این، یک بخش جداگانه با فونت های رایگان وجود دارد. مجموعه پر جنب و جوش است. اما قبل از دانلود باید اطلاعات مجوز یک فونت خاص را به دقت مطالعه کنید.
- Cufonts — همچنین مجموعه گستردهای از فونتهای مختلف است. هر کدام را انتخاب کنید، صفحه ای با اطلاعات دقیق در مورد آن مشاهده خواهید کرد. تعداد زیادی فونت رایگان وجود دارد و آنها به بخش های جداگانه تقسیم می شوند. سیستم مرتبسازی در CufonFonts کاملاً منعطف و راحت است. همچنین، پشتیبانی Webfont گنجانده شده است.
- Dafont — مجموعه قابل دسترس دیگری از 3500 فونت رایگان. اکثر آنها فقط برای استفاده شخصی طراحی شده اند. یک ویژگی خوب DaFont یک سیستم دسته بندی است. میتوانید فونتهایی را به سبک کمیک، بازیهای ویدیویی، قدیمی یا سبکسازیشده به عنوان شخصیتهای ژاپنی انتخاب کنید.
انتخاب فونت ها بسیار وسوسه انگیز است زیرا همه آنها زیبا هستند. اما شما نباید زیاد انتخاب کنید. از بیش از دو فونت در سایت استفاده نکنید. سپس ظاهر سایت شما ثابت خواهد شد. هنگامی که فونت های خود را انتخاب کردید، مطمئن شوید که فایل ها را برای هر سبکی که استفاده می کنید (عادی، پررنگ، مورب و غیره) دانلود کنید.
اکنون که فونت مناسب را برای سایت انتخاب کردید، بیایید نحوه اضافه کردن آن را دریابیم.
چگونه فونت های سفارشی را به وردپرس اضافه کنیم
چند راه برای افزودن فونت به سایت وردپرس وجود دارد:
- افزونه ها: در این مورد، از افزونه های مختلف وردپرس برای تسهیل فرآیند استفاده می شود.
- به صورت دستی: با استفاده از این روش، باید فونت دانلود شده را در سایت آپلود کنید و فایل CSS را ویرایش کنید.
- موضوعات: بسیاری از تمهای پرطرفدار دارای گزینههای داخلی برای سفارشیسازی فونتهای شما هستند (توجه داشته باشید – ما این گزینه را پوشش نمیدهیم زیرا این فرآیند بر اساس موضوعی که استفاده میکنید متفاوت خواهد بود، اما تم های ممتاز با کیفیت مانند تم وردپرس Total اسناد آنلاینی را ارائه می دهد که می توانید به راحتی دنبال کنید – مانند این راهنمای افزودن فونت های سفارشی به Total)
گزینه 1 – تغییر فونت های وردپرس با افزونه ها
اگر تغییرات جهانی برای ما مهم نیست، میتوانیم افزونههای وردپرس را نصب کنیم که فونتهای سایت شما را تغییر میدهند.
ویژگی های افزونه های فونت سفارشی
نرم افزار منبع باز یک مزیت برای منافع جامعه دارد و وردپرس نیز این مزیت را دارد. چندین افزونه وردپرس به شما امکان می دهد فونت های سفارشی اضافه کنید. چگونه یک پلاگین مناسب با تعداد زیاد انتخاب کنیم؟ ویژگی های افزونه های فونت سفارشی چیست؟
در اینجا چند نکته وجود دارد که باید در نظر گرفته شود:
- قابلیت استفاده از فونت سفارشی
- قابلیت استفاده از بیش از یک فونت
- عناوین و اجزای هدف
- پاداش: امکان تغییر تنظیمات فونت از ویرایشگر بصری
همین. اولین ویژگی در لیست بسیار مهم است. همیشه میتوانید فونتها را از سایتهایی مانند DaFont، Font Squirrel و غیره دانلود کنید، اما باید بتوانید آنها را در وردپرس آپلود کنید.
بیایید به چند افزونه برای وردپرس نگاه کنیم که به شما امکان میدهد فونتهای سفارشی را آپلود کنید.
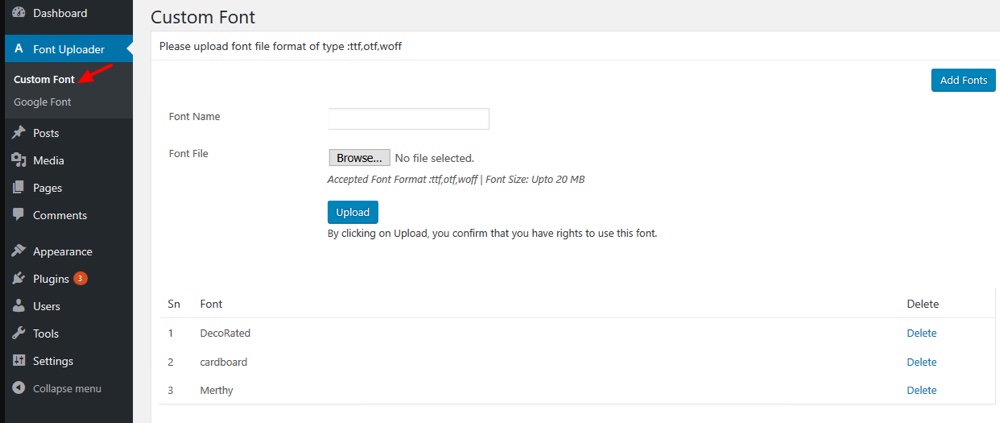
آپلود کننده قلم سفارشی

این افزونه به شما امکان می دهد فونت های گوگل را دانلود کرده و آنها را در عناصر مختلف وبلاگ خود اعمال کنید. به عنوان مثال، به عنوان یا بدنه مقاله یا صفحه.
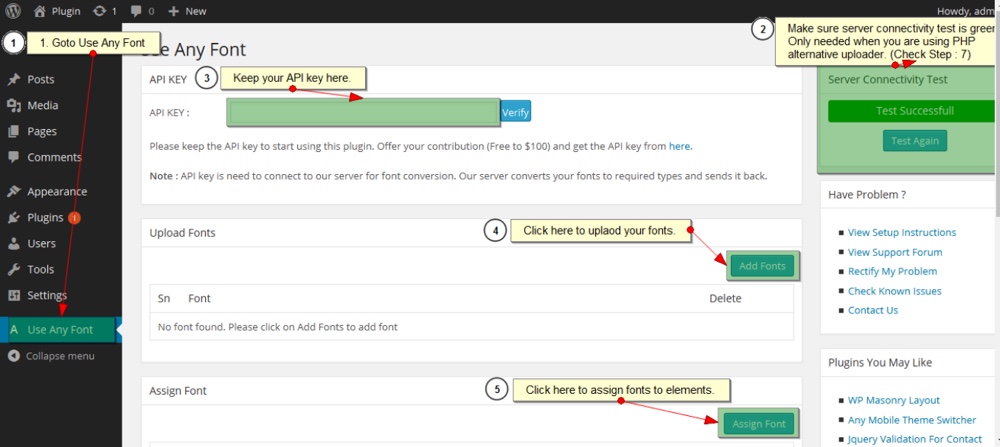
از هر قلمی استفاده کنید

این یک افزونه وردپرس است که به شما یک رابط کاربری مناسب برای دانلود فونت ها و استفاده مستقیم از آنها از طریق ویرایشگر بصری می دهد. ویرایشگر بصری وردپرس می تواند به طور خودکار فونت هر متنی را تغییر دهد. این افزونه چندین ویژگی را ارائه می دهد، که فرآیند افزودن فونت های سفارشی را بسیار قابل مدیریت می کند.
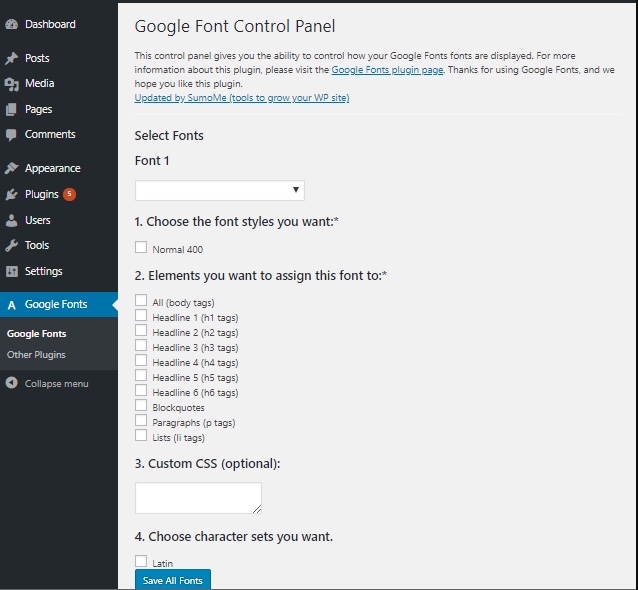
WP Google Fonts

WP Google Fonts به شما امکان می دهد از کاتالوگ فونت Google استفاده کنید. یکی از مزایای شگفت انگیز این افزونه اضافه شدن نزدیک به 1000 فونت گوگل است. در حالی که میتوانید فونهای Google را بهصورت دستی در صف قرار دهید، استفاده از یک افزونه برای اکثر کاربران بسیار آسانتر است.
چگونه فونت ها را با افزونه نصب کنیم؟
برای مثال WP Google Fonts را در نظر بگیرید. کافیست این افزونه را از مخزن رسمی وردپرس نصب کنید و بخش فونت های گوگل را باز کنید.

یک کنترل پنل فونت Google را در اینجا خواهید دید. فونت ها را انتخاب کنید و تنظیمات مختلف مانند سبک فونت، عناصری که روی آن اعمال می شود و غیره را تغییر دهید.
گزینه 2 – فونت های سفارشی وردپرس را به صورت دستی نصب کنید
از طریق دستور font-face@، می توانید یک یا چند فونت را به سایت خود متصل کنید. اما این روش مزایا و معایب خود را دارد.
مزایا:
- از طریق CSS، میتوانید فونتهایی را با هر قالبی متصل کنید: ttf، otf، woff، svg.
- فایل های فونت در سرور شما قرار خواهند گرفت – شما به خدمات شخص ثالث وابسته نخواهید بود.
معایب:
- برای اتصال صحیح فونت برای هر سبک، باید یک کد جداگانه ثبت کنید.
- بدون دانستن CSS، می توانید به راحتی گیج شوید.
اما اگر بتوانید به سادگی یک کد تمام شده را کپی کنید و جایی که باید مقادیر خود را مشخص کنید، مشکل واقعی نیست.
توجه: قبل از شروع، حتماً یک طرح زمینه کودک ایجاد کنید برای سایت شما به این ترتیب میتوانید همه ویرایشها را در طرح زمینه فرزندتان انجام دهید، و موضوع اصلی خود را با تدبیر کنار بگذارید تا بتوانید به راحتی آن را در صورت نیاز در آینده بهروزرسانی کنید.
مرحله 1: یک پوشه “fonts” ایجاد کنید
در طرح زمینه فرزند خود، یک پوشه جدید “fonts” در زیر ایجاد کنید: wp-content/themes/your-child-theme/fonts
مرحله 2. فایل های فونت دانلود شده را در وب سایت خود آپلود کنید
این کار را می توان از طریق کنترل پنل میزبان شما یا از طریق FTP انجام داد.
همه فایلهای فونت را به پوشه فونتهای تازه اضافه شده اضافه کنید: wp-content/themes/your-child-theme/fonts که ایجاد کردید.
مرحله 3. وارد کردن فونت ها از طریق صفحه سبک تم فرزند
فایل style.css طرح زمینه فرزند خود را باز کنید و کد زیر را به ابتدای فایل CSS اضافه کنید (بعد از اینکه موضوع کودک نظر داد):
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont.eot');
src: فرمت url('fonts/WebFont.eot?#iefix') ('embedded-opentype'),
فرمت url('fonts/WebFont.woff') ('woff'),
فرمت url('fonts/WebFont.ttf') ('truetype'),
فرمت url('fonts/WebFont.svg#svgwebfont') ('svg');
فونت-وزن: عادی;
سبک فونت: عادی.
}
که در آن MyWebFont نام فونت است و مقدار ویژگی src (داده های داخل پرانتز در علامت نقل قول) مکان آنها (پیوندهای نسبی) است. ما باید هر سبک را جداگانه مشخص کنیم.
از آنجایی که ابتدا سبک معمولی را به هم وصل کردیم، ویژگیهای وزن فونت و سبک فونت را روی حالت عادی قرار دادیم.
مرحله 4. هنگام اضافه کردنمورب موارد زیر را بنویسید:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Italic.eot');
src: فرمت url('fonts/WebFont-Italic.eot?#iefix') ('embedded-opentype'),
فرمت url('fonts/WebFont-Italic.woff') ('woff'),
فرمت url('fonts/WebFont-Italic.ttf') ('truetype'),
url('fonts/WebFont-Italic.svg#svgwebfont') قالب ('svg');
فونت-وزن: عادی;
سبک فونت: مورب;
}
در جایی که همه چیز یکسان است، فقط ما ویژگی سبک فونت را به حروف کج وصل کردیم.
مرحله 5. برای افزودن فونت پررنگ، کد زیر را اضافه کنید:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Bold.eot');
src: فرمت url('fonts/WebFont-Bold.eot?#iefix') ('embedded-opentype'),
فرمت url('fonts/WebFont-Bold.woff') ('woff'),
فرمت url('fonts/WebFont-Bold.ttf') ('truetype'),
url('fonts/WebFont-Bold.svg#svgwebfont') قالب ('svg');
فونت-وزن: پررنگ;
سبک فونت: عادی.
}
جایی که ویژگی font-weight را روی پررنگ تنظیم می کنیم.
به یاد داشته باشید که محل صحیح فایل های فونت را برای هر سبک مشخص کنید.
مرحله 6. برای اتصال حروف کج برجسته موارد زیر را تایپ کنید:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Italic-Bold.eot');
src: فرمت url('fonts/WebFont-Italic-Bold.eot?#iefix') ('Embedded-opentype'),
فرمت url('fonts/WebFont-Italic-Bold.woff') ('woff'),
فرمت url('fonts/WebFont-Italic-Bold.ttf') ('truetype'),
url('fonts/WebFont-Italic-Bold.svg#svgwebfont') قالب ('svg');
فونت-وزن: پررنگ;
سبک فونت: مورب;
}
خب، همین 🙂 اکنون چهار سبک فونت را به وب سایت خود متصل کرده اید.
اما یک نکته وجود دارد – این اتصال فونت به اشتباه در اینترنت اکسپلورر 8 نمایش داده می شود. تسلیت این است که افراد بسیار کمی هنوز از IE8 استفاده می کنند.
پیچ بندی فونت های سفارشی برای وردپرس
اولین چیزی که کاربران هنگام بازدید از سایت شما متوجه می شوند چیست؟ درسته، طراحیش! بیشتر طراحی به استفاده صحیح از فونت های زیبا متکی است. پس باید مراقب طراحی فونت سایت خود باشید. کد اضافه کنید یا از یکی از افزونه های ذکر شده در بالا برای جاسازی یک سبک فونت جدید استفاده کنید. اینکه کدام راه را انتخاب کنید به خودتان بستگی دارد.
مطمئن شوید که از بیش از دو فونت در یک سایت استفاده نمی کنید. از آنجایی که هر چه فونت های سفارشی بیشتری به سایت اضافه کنید، سرعت سایت کندتر می شود.
همین است، در نظر داشته باشید.
همچنین خوشحال خواهیم شد که ببینیم کدام گزینه را برای افزودن فونت سفارشی به وب سایت خود انتخاب می کنید و فونت خود را در کجا پیدا می کنید.



