نحوه استفاده از مینیمالیسم در طراحی وب سایت وردپرس

نحوه استفاده از مینیمالیسم در طراحی وب سایت وردپرس
WordPress بیش از 38٪ وبسایتهای موجود در اینترنت را در اختیار دارد. این بدان معناست که اکثر وبلاگها، مجلات، روزنامهها، یا وبسایتهای ارائه شرکتهای شخصی بر اساس CMS وردپرس ساخته شدهاند. آنها از طراحی های مختلف وب استفاده می کنند که برخی از آنها مطابق با روندهای فعلی طراحی هستند. یکی از گرایش های قوی تر و به طور مداوم در حال رشد، مینیمالیسم در طراحی وردپرس است. ما به بررسی مینیمالیسم و نحوه استفاده از این روند قدرتمند در وب سایت وردپرس خود خواهیم پرداخت.
مینیمالیسم یک رویکرد طراحی مدرن وردپرس است
مینیمالیسم بر اکثر طراحی های وب تأثیر گذاشته است. با هنر ترکیب شده با تعامل انسان و کامپیوتر، طراحی وب مینیمالیسم ریشه در اوایل دهه 2000 دارد. با این حال، در وب سایت تیت، مینیمالیسم به عنوان «شکل افراطی از هنر انتزاعی توصیف شده است. در دهه 1960 در ایالات متحده توسعه یافت و با آثار هنری متشکل از اشکال هندسی ساده بر اساس مربع و مستطیل مشخص شد. از نظر زیبایی شناسی، طراحی مینیمالیستی عناصر وب سایت شما را ساده، منظم و هماهنگ نگه می دارد. عملکردهایی مانند انتقال، ترکیب کلی، پیمایش و موارد دیگر را میتوانید در موضوعهای پرطرفدار وردپرس نمونه کارها یا مشاهده کنید. حداقل تم های وردپرس.
طراحی تمیز وردپرس که به شما امکان میدهد بیشتر را با کمتر در سایت خود انجام دهید قطعا تضمین میکند سطح بالایی از قابلیت استفاده مینیمالیسم بر اساس عناصر متعادلی که به سادگی طرفدار سادگی هستند، یکی از رویکردهای طراحی وب مدرن است. با یک سیستم مدولار، هر عنصر را می توان به اطراف منتقل کرد و همچنان عالی و ساده به نظر برسد. طبق گفته Usability Geek، «سادگی، از قضا، تعریف کمی پیچیده تر است. در زمینه طراحی وب این فقط به ظاهر یک سایت نیست. این در مورد تجربه کلی کاربر از تعامل با سایت است.” داشتن این نوع طراحی در وب سایت وردپرسی شما، باعث می شود تا پیام ها و نشانه های شما به راحتی کاربران را راهنمایی کند.
بهترین روش ها برای طراحی وردپرس مینیمال

با یک تم وردپرس و یک صفحه ساز انعطاف پذیر، می توانید به راحتی یک وب سایت واکنش گرا، منحصر به فرد و مینیمالیستی ایجاد کنید. بر آنچه که کسب و کار شما در مورد آن است تمرکز کنید و عناصری را که آن را مشخص می کند شناسایی کنید. این اطمینان حاصل می کند که سایت شما بر اساس نیازهای شما منحصر به فرد است. در زیر، ما فهرستی از بهترین روشهایی که میتوانید در طراحی مینیمالیسم در وبسایت وردپرس خود اعمال کنید، تهیه کردهایم:
1. فضای منفی
از فضای منفی زیادی بین عناصر استفاده کنید تا تجربه خوانندگان را به سمت محصول/موضوع مورد علاقه خود هدایت کنید. علاوه بر این، فضای خالی به معنای تعادل طراحی است و مخاطب را به ماندن طولانیتر در سایت شما دعوت میکند. اگر در حال حاضر از صفحه ساز استفاده می کنید، با افزودن حاشیه یا بالشتک به عناصر سازنده، یا با استفاده از یک ماژول فاصله (حتی گوتنبرگ یک گزینه ساده Spacer را نیز دارد) به راحتی مدیریت می شود.
با استفاده از یکی از این دو نوع منو، یک UX عالی در سایت خود تضمین می کنید. این می تواند بر نحوه رتبه سایت شما در SERP و حتی اینکه چه تعداد از بازدیدکنندگان شما واقعاً مشتری می شوند تأثیر بگذارد. به جای قالب محتوا، روی ایجاد آیتم های منو برای موضوعات خود تمرکز کنید. بسیاری از مضامین برتر وردپرس شامل سبک منوی خارج از بوم یا همپوشانی هستند که می توانید برای دستیابی به این جلوه استفاده کنید.
3. رنگ آمیزی ثابت
“در بیشتر رابط های مینیمالیستی، رنگ به طور استراتژیک برای ایجاد علاقه بصری یا توجه مستقیم بدون افزودن استفاده می شود. هر عنصر طراحی اضافی یا گرافیک واقعی.” مینیمالیسم در وبسایتهای وردپرسی بیشتر با رنگهای تک رنگ، خاکستری یا دو سایه برجسته نشان داده میشود. میتوانید با مطالعه پالتهای رنگی ترکیب مناسبی را برای وبسایت خود انتخاب کنید. حتی تمهای اصلی نیز اغلب ساخته شده را ارائه میدهند. انتخابگرهای رنگی از طریق سفارشیکننده تم زنده که میتوانید حداقل برای افزودن یک رنگ برجسته استفاده کنید. اما مطمئناً سازندگان صفحه کنترل بهتری را بر روی طرح رنگ سایت شما ارائه می دهند، فقط مطمئن شوید که از یک پالت رنگ ثابت برای ماژول های خود استفاده می کنید.
4. پاک کردن استفاده از قلم
مقالهای در Medium به ما میگوید که چگونه کارآمد از تایپوگرافی می تواند استفاده کم از تصاویر و انیمیشن ها را جبران کند و وب سایت شما را از نظر بصری جذاب کند. فونتها سلسله مراتبی ایجاد میکنند، به بازدیدکنندگان شما میگویند چه چیزی مهم است و به آنها کمک میکند تا صفحات را پیمایش کنند.” فقط باید تعادل مناسبی بین وزن، ارتفاع و رنگ های متضاد فونت پیدا کنید تا صفحه کلی جذاب و خوانا باشد. طرحهای زمینه معمولاً یک انتخاب فونت ارائه میدهند، اما بارگیری فونتهای سفارشی به صورت دستی آسان است (با استفاده از مقداری از کد) یا با یک افزونه. فقط مطمئن شوید که تعداد فونت های سفارشی را به حداقل برسانید (این یک راهنمای مینیمالیسم است). در بیشتر موارد، فونت بدنه و فونت عنوان فراوان هستند.
5. جزئیات مختصر برای تاکید
یک طراحی وب مینیمالیستی وردپرس نقش مشخصی برای هر عنصر دارد. تصور کنید که هر ویژگی هدف خاص خود را دارد و برای خدمت به خوانندگان شما وجود دارد. با ماژولهای سازنده یا ویجتها دلسرد نشوید. دادن چیزهای بسیار مختلف به بازدیدکنندگان برای هضم باعث سردرگمی آنها می شود و قبل از بررسی تمام محتوای عالی شما، سایت شما را ترک می کنند. در همین راستا، مطمئن شوید که هر صفحه در وب سایت شما تمرکز واضحی دارد. برای مثال، نیازی به افزودن گزیدههای پست وبلاگ به صفحه درباره خود نیست، پایبندی به بیانیه ماموریت تیم یا شرکت خود بیش از اندازه کافی است.
6. رابط کاربر پسند و بصری
وب سایت خود را به عنوان یک نقشه در نظر بگیرید. صفحه اصلی نقطه ورود بازدیدکنندگان است که درهای بیشتری (صفحات، پست ها و غیره) را باز می کند که اطلاعات مفید و جالبی را ارائه می دهد. مطمئن شوید که از منوها و پودرهای سوخاری (که معمولاً بخشی از موضوع یا افزونه SEO شما هستند) استفاده میکنید تا بازدیدکنندگان به راحتی بتوانند مکان سایت شما را پیگیری کنند. یک رابط بصری به خوبی انجام شده، تجربه ای دلپذیر و تعاملی را برای خوانندگان شما تضمین می کند.
7. طراحی ریسپانسیو
یک طراحی مینیمالیستی وردپرس به دلیل وجود عناصر کمی که روی آن وجود دارد، راحتتر میتواند به صورت واکنشگرا تبدیل شود. اگر CSS و جاوا اسکریپت بیش از حد نباشد، وبسایت باید به آرامی کار کند. امروزه تقریباً هر موضوعی پاسخگو است. برای فعال کردن این ویژگی لازم نیست کاری انجام دهید. اگر چه اگر خوش شانس باشید، طرح زمینه شما برای منوهای موبایل یا حتی نقاط شکست سفارشی نیز یک ظاهر طراحی می کند تا بتوانید واقعاً وب سایت خود را مطابق با نیازهای خود تنظیم کنید.
8. هارمونی بصری
تمام اطلاعات سایت شما باید سازماندهی شده و در بخش های سازماندهی شده گروه بندی شوند. بصری و محتوا باید به خوبی متعادل و به حوزه های منطقی تقسیم شوند. عناصر موجود در یک وب سایت را می توان با استفاده از دسته بندی های رایج مانند رنگ، شکل، بافت، فرم، فاصله، خط و ارزش طبقه بندی کرد. با یک تم و صفحه ساز انعطاف پذیر و در عین حال بصری (یک مثال ممکن است تم کل با WPBakery، روزنامه و صفحه ساز tagDiv frontend، Divi و Divi builder و غیره)، می توانید به راحتی با کشیدن و رها کردن عناصر، طرح مورد نظر را بدست آورید. این نوع عملکرد را میتوان در اکثر تمهای چند منظوره محبوب نیز یافت.
9. استفاده از Call-to-Action
وقتی میخواهید بازدیدکنندگان شما اقدامی را انجام دهند، دکمههای CTA را قرار میدهید (اکنون بخرید، ثبتنام کنید، کشف کنید، بیشتر بخوانید یا آن را امتحان کنید). اینها پیام های عملی هستند که اگر به درستی انجام شوند، خوانندگان شما را به سرنخ تبدیل می کنند. اطمینان حاصل کنید که دکمه قابل کلیک است، فضای منفی اطراف آن و رنگ های متضاد وجود دارد. دوبار بررسی کنید که دکمه CTA شما در جهت درست باشد. باز هم – اگر قبلاً از یک صفحه ساز (حتی گوتنبرگ) استفاده می کنید، باید یک ماژول CTA در دسترس باشد. یا حداقل می توانید از یک ماژول متنی و یک دکمه برای طراحی خود استفاده کنید.
نکاتی برای برجسته کردن محتوای خود با عناصر حداقل
اگر اولین وب سایت خود را می سازید، یک وبلاگ شخصی راه اندازی می کنید، یا یک سایت نمونه کار برای کسب و کار عکاسی خود طراحی می کنید، طراحی وب مینیمالیسم کاملاً کار می کند. به این ترتیب محتوای شما همه توجه خوانندگان را به خود جلب می کند. بیایید ببینیم کدام عناصر ضروری هستند که باید در طراحی کلی وب سایت خود بگنجانید:
- همه عناصر باید یک هدف کاربردی مناسب داشته باشند، از جمله رنگ ها و پس زمینه. فقط چیزها را تمیز و مرتب نگه دارید و از شر به هم ریختگی خلاص شوید.
- از عکسها یا تصاویر استوک خود (از منابع مجاز) که مربوط به محتوای ارائه شده است استفاده کنید. از آنها عاقلانه استفاده کنید، فقط در صورتی که برای تأکید بر ایده های اصلی مقاله/صفحه ضروری باشد.
- محتوای مرتبط همیشه باید در قسمت بالا قرار گیرد. میتوانید این بخش را با استفاده از رنگ متضاد یا یک جعبه زیبا برجسته کنید.
- از فونت های قابل خواندن استفاده کنید.
- می توانید قطعات نوشته شده خود را به بلوک های محتوا تقسیم کنید.
چگونه مینیمالیسم بر کسب و کار شما تأثیر می گذارد

به عنوان مثال، اگر سبک زندگی شما مبتنی بر مینیمالیستی است و یک وبلاگ مسافرتی شخصی دارید، احتمالاً سعی خواهید کرد روند طراحی را در وب سایت خود جاسازی کنید. مثال دیگر به کسب و کار شما اشاره دارد. اگر بتوانید آن را به روشی مینیمال ارائه دهید، با این روند طراحی بیشترین بهره را از محتوای خود خواهید برد. ارتباطی بین سبک زندگی و طراحی مبتنی بر مینیمالیسم وجود دارد.
اگر اهداف خود را به خوبی مشخص کرده باشید و یک سلسله مراتب بصری در وب سایت خود ایجاد کرده باشید، کسب و کار شما از آنها سود خواهد برد. افرادی که از محتوای شما لذت می برند نیز برای دیدن مطالب بیشتر و دریافت مطالب بیشتر بازخواهند گشت. مینیمالیسم به معنای کاربردی است. یک طراحی وب حداقلی به محتوای شما ارزش میافزاید و یک وبسایت کامل و کاربردی یک داستان موفقیت در تجارت است.
طراحی های محبوب وب سایت مینیمالیست وردپرس
اساساً، شما طراحی مینیمالیستی وب سایت را با عناصر کمی از صفحه و رنگ های تثبیت شده آن تشخیص خواهید داد. طراحی وب پاپ به ما نشان می دهد که مینیمالیسم، حالت تاریک، تک رنگ، طرح های رنگی روشن، تصویرسازی انسانی، تایپوگرافی جسورانه، عناصر سه بعدی، تصاویر قهرمان یا ویدیوها، و انیمیشن ها روندهای وب سایت در طول سال ها. به عنوان یک عمل خوب، همیشه ایده خوبی است که در مورد بازار و رقابت تحقیق کنید. ما میتوانیم توجه خود را به برندهای بزرگی معطوف کنیم که از وردپرس برای ساخت وبسایتهای خود استفاده کردهاند و بر طراحی حداقلی وب تمرکز کردهاند.
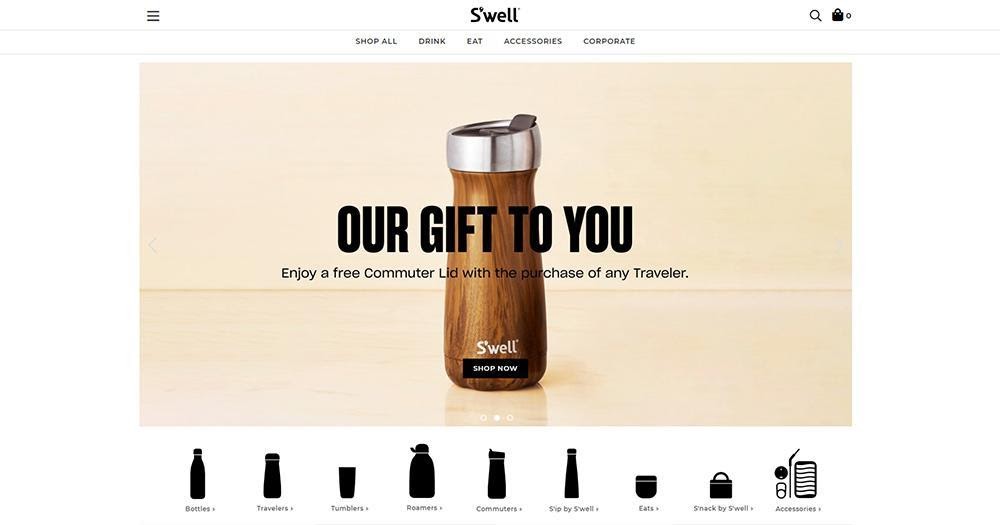
S’well

سایت وردپرس تجارت الکترونیک پاسخگو برای S’well از مینیمالیسم برای برجسته کردن بطریهای قابل استفاده مجدد بینظیر استفاده میکند. ناوبری آسان توسط یک مگا منوی شیک با تصاویر انگشت شست پیشنهادی و همچنین یک همبرگر در نسخه دسکتاپ وب سایت تضمین می شود. صفحه اصلی S’well شامل یک نوار لغزنده تصویر است که از فونت های برجسته و رنگ های متضاد استفاده می کند. درست در زیر نوار لغزنده، شکلهای نماد بطری زیبا و متفاوتی وجود دارد، بنابراین میتوانید مورد علاقه خود را انتخاب کنید. تصاویر پیکسلی عالی، نمادهای سفارشی، تایپوگرافی خوب و طرحبندی مبتنی بر شبکه، طراحی وب فوقالعاده S’well را مشخص میکند.
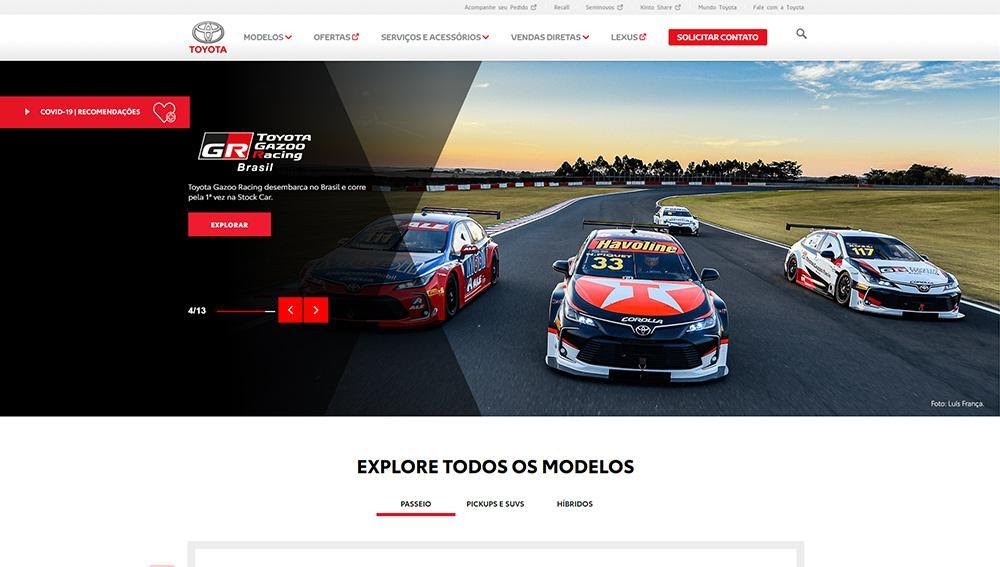
تویوتا

عشق به اتومبیل گاهی اوقات ما را وادار می کند تا وب سایت های شخصی خودرو را توسعه دهیم. بهطور پیشفرض، خودرو یک کالای شیک با ویژگیهای داخلی عالی است. بنابراین، چرا از تویوتا به عنوان منبع الهام استفاده نکنید؟ سیاه، خاکستری و قرمز تیم رنگی فوقالعادهای را در این وبسایت ارائه برند ایجاد میکنند. تویوتا با پسزمینه سفید و لغزندههای عریض، کنترلهای پیمایش و فونتهای Helvetica، نمونهای از طراحی مینیمال وردپرس است.
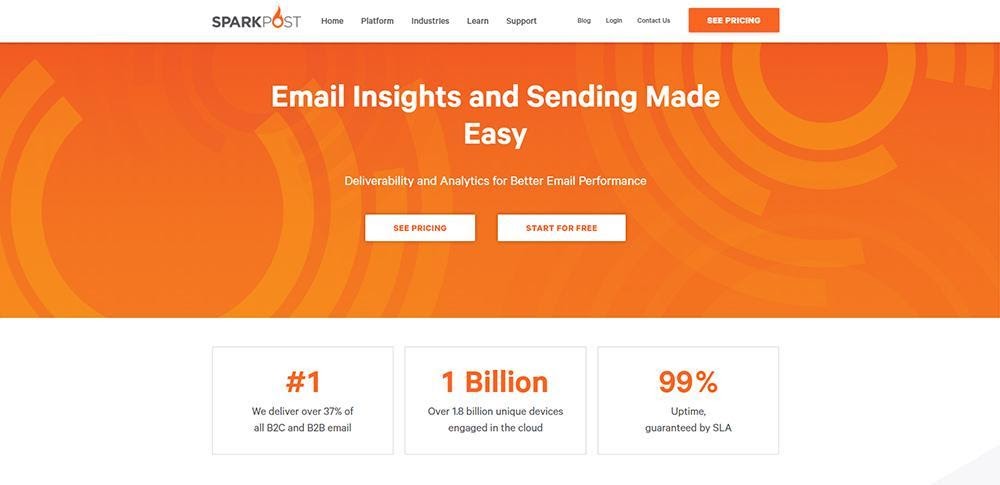
پست اسپارک

Spark Post با استفاده از شکلهای هندسی با سایههای نارنجی و خاکستری، طراحی مینیمالیست مدرنتری را پذیرفته است. برای یک تجربه کاربری عالی، وب سایت Spark Post از یک مگا منوی ناوبری و خلاقانه استفاده می کند که کاربران را به دسته مورد نظر راهنمایی می کند. منطقه پاورقی سرشار از اطلاعات است، با تعداد زیادی نماد رسانه های اجتماعی، یک جعبه خبرنامه، و پیوندهای صفحه.
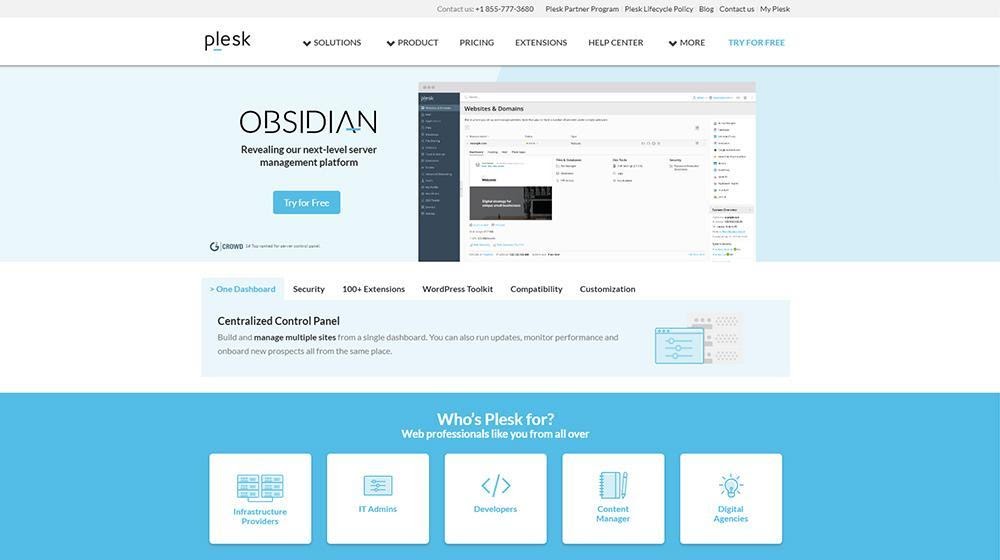
پلسک

Plesk یک پلتفرم میزبانی WebOps معتبر است، بنابراین بلند و واضح نگه داشتن همه چیز از همان ابتدا ضروری است. Plesk که با فضای سفید فراوان، رنگهای آبی روشن، و مگا منوی راست روی نقطه مشخص میشود، با حداقل لمس طراحی شده است. Plesk با استفاده از نمادهای خط مسطح ساخته شده است و شما را در طول صفحه به مهم ترین موارد پیمایش راهنمایی می کند.
علاوه بر وبسایتهای فوق، میتوانید مقاله مربوط به نامهای تجاری که از WordPress استفاده میکنند (و چرا) را بررسی کنید< /a>. علاوه بر این، وبسایتهای وردپرس شگفتانگیز دیگری با حداقل طرحها، شکلها و کنتراستهای بالا وجود دارند که میتوانند منبع الهام باشند.
اگر می خواهید طراحی وردپرس مینیمالیستی برای وب سایت خود داشته باشید، مخاطبان شما سپاسگزار خواهند بود. پیمایش یک وبسایت مینیمال بسیار آسانتر از سایرین است و فضای منفی تمرکز را حول عناصر مهم قرار میدهد. بازدیدکنندگان شما مدت طولانی تری خواهند ماند، شاید از سرنخ ها به تبدیل تبدیل شوند (اگر می خواهید با سایت خود به این هدف برسید). همه چیز به لطف ساختار سایت شما، رابط کاربری بصری و نحوه چیدمان عناصر برای ارائه همهجانبهترین تجربه کاربر است.
اگر چیزی که میخواهید با سایت وردپرس خود به دست آورید این است که آن را حرفهای و زیبا جلوه دهید، قطعاً باید توجه خود را به طراحی مینیمالیستی و بهترین شیوههای آن معطوف کنید.



