نحوه بهبود تغییر چیدمان تجمعی (CLS)

نحوه بهبود تغییر چیدمان تجمعی (CLS)
بیشتر وبسایتها برای دسترسی از دستگاههای مختلف با اندازهها و وضوح صفحههای متفاوت ساخته شدهاند. بنابراین، حفظ تجربه یکسان در چندین پلتفرم ممکن است دشوار باشد. وردپرس طراحی وب چند پلتفرمی را آسانتر میکند. با این حال، در هر شکلی از توسعه نرم افزار، ایجاد یک راه حل یکپارچه می تواند پیچیده باشد.
در مورد توسعه وب، کاربرانی که از صفحه ای به صفحه دیگر در یک وب سایت حرکت می کنند، ممکن است گاهی اوقات چیزی را تجربه کنند که به عنوان تغییر طرح بندی تجمعی (CLS) شناخته می شود. زمانی است که عناصر بصری صفحه دچار تغییر ناگهانی یا بارگذاری نادرست می شوند. ناگهان متن بزرگتر یا کوچکتر می شود، تصاویر موقعیت خود را تغییر می دهند یا کل طرح بندی صفحه تغییر می کند.
چرا این اتفاق می افتد، و چگونه می توانیم آن را برطرف کنیم؟ در این راهنما، بررسی خواهیم کرد که CLS چیست و چگونه می توانید از آن در وب سایت خود جلوگیری کنید.
Shift چیدمان تجمعی چیست؟
شایع ترین شکل قابل درک CLS تأخیر در بارگذاری تصاویر است در وبسایتهای پیچیده که دارای عناصر بصری هستند، اغلب متوجه میشوید که متن قبل از عناصر رسانه بارگیری میشود. علاوه بر این، زمانی که تمام عناصر بصری در نهایت بارگذاری می شوند، طرح صفحه وب تغییر می کند. چه در حال پیمایش باشید چه نباشید، این حوادث رخ میدهند.
وقتی یک صفحه وب دارای امتیاز CLS بالایی است، تعیین اینکه چه زمانی به طور کامل بارگیری شده است دشوار است. هر چه وبسایت پیچیدهتر و رسانهای سنگینتر باشد، احتمال تغییر طرحبندی تجربه بیشتر میشود.
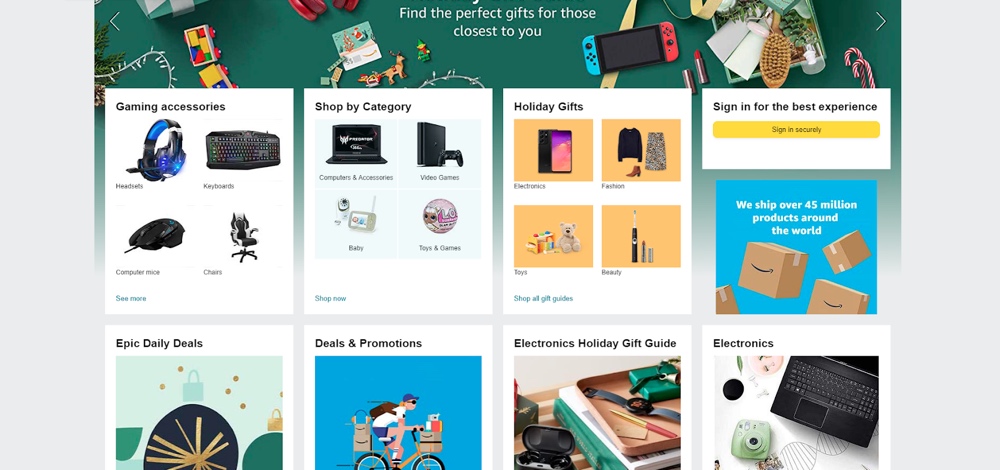
به عنوان مثال، صفحات وب موتور جستجوی ساده با عناصر بصری بسیار کم دارای CLS اندکی هستند. با این حال، این بدان معنا نیست که همه وب سایت های پیچیده یا دارای ویژگی های سنگین امتیاز CLS بالایی دارند. به عنوان مثال، فروشگاه آنلاین آمازون مملو از ویجتها، تصاویر و پیوندها است، اما به سرعت و بدون هیچ گونه تغییر محسوسی بارگیری میشود.
چه چیزی باعث تغییر چیدمان تجمعی می شود؟

CLS معمولاً رخ می دهد زیرا مرورگرهای وب عناصر را به طور متوالی در زمان های مختلف بارگیری می کنند. علاوه بر این، ممکن است عناصر رسانه ای در وب سایت خود با ویژگی های ناشناخته (مانند ابعاد) داشته باشید.
در مواردی که عرض یا ارتفاع یک عنصر رسانه (مانند یک تصویر) را مشخص نمیکنید، مرورگر وب شما نمیداند تا زمانی که صفحه وب به طور کامل بارگیری شود، چقدر فضا را اختصاص دهد. از این رو، تغییر چیدمان شدید. در مجموع، دلیل اصلی بیشتر CLS بارگذاری ناکارآمد است.
توجه به این نکته مهم است که حتی اگر متوجه تغییر چیدمان در زمان واقعی نباشید، لزوماً به این معنی نیست که تغییری در آن صورت نمیگیرد. مرورگرهای وب اغلب دادههای وبسایت را در حافظه پنهان ذخیره میکنند، بنابراین با بازدید مجدد صفحات وب آسانتر میشود. اندازه گیری امتیاز CLS بهترین راه برای تعیین اینکه آیا وب سایت شما دستخوش تغییرات قابل توجهی در طرح بندی شده است یا خیر.
نحوه اندازه گیری امتیاز CLS وب سایت خود
امتیاز CLS تعداد تغییرات طرحبندی را نشان میدهد که یک صفحه وب در طول عمر خود تجربه میکند. ما میتوانیم امتیاز CLS را از آنچه به عنوان پنجره جلسه شناخته میشود استخراج کنیم. یک پنجره جلسه تعداد تغییرات چیدمان را که در یک بازه زمانی پنج ثانیه رخ می دهد را توصیف می کند. برای محاسبه امتیاز CLS، باید کسر فاصله را در کسر ضربه ضرب کنیم:
امتیاز CLS = کسر فاصله x کسر ضربه
کسر ضربه توضیح می دهد که یک عنصر ناپایدار چقدر بر ناحیه قابل درک بین دو فریم تأثیر می گذارد. کسر فاصله میزان جابجایی یک عنصر بین فریم ها را توصیف می کند. امتیاز CLS 0.10 و کمتر (0.0 – 0.10) عالی است. نمره CLS بالای 0.10 اما کمتر از 0.25 (0.10 -0.25) متوسط است و نیاز به بهبود دارد، در حالی که نمره CLS بالای 0.25 (0.25 <) ضعیف است.
پیچیدن این مفاهیم ممکن است کمی سخت باشد. خوشبختانه، شما مجبور نیستید CLS وب سایت خود را به صورت دستی محاسبه کنید. ابزارهای آنلاین (و آفلاین) زیادی وجود دارد که می تواند امتیاز CLS را برای شما محاسبه کند.
در حال حاضر، محبوبترین راه برای اندازهگیری CLS صفحه وب شما از طریق PageSpeed Insights Google است. این به شما امکان می دهد آمار تجربه کاربری وب سایت خود را برای تکرارهای موبایل و دسکتاپ بررسی کنید.
سایر ابزارهای CLS عبارتند از:
از آنجایی که Google’s PageSpeed Insights آشناترین است، ما از آن برای مثال خود استفاده خواهیم کرد.
برای اندازه گیری امتیاز CLS خود، به صفحه اصلی PageSpeed insight بروید، URL صفحه وب خود را در قسمت متن بالا وارد کنید و سپس بر روی دکمه Analyze کلیک کنید. بسته به محبوبیت وب سایت و سرعت اینترنت شما، PageSpeed Insights باید در عرض چند ثانیه گزارشی را در اختیار شما قرار دهد.
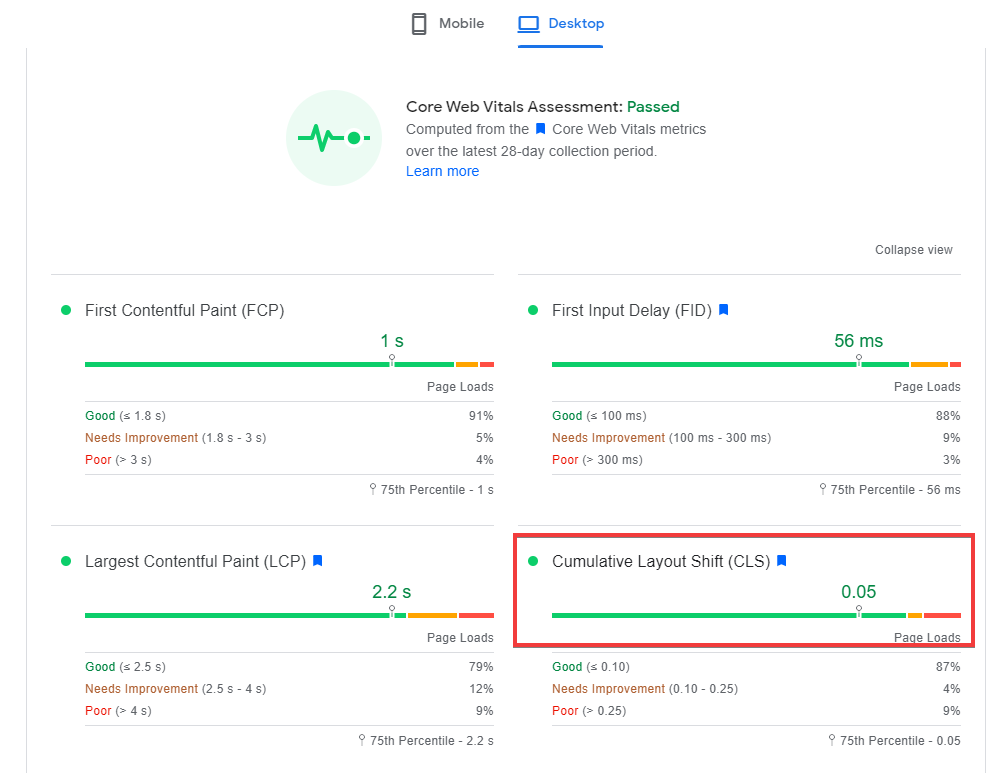
برای یافتن امتیاز CLS خود، به بخش ارزیابی Core Web Vitals Assessment به پایین بروید.

اگر از صفحه اصلی آمازون به عنوان مثال استفاده کنیم، به احتمال زیاد، امتیاز CLS کمتر از 0.10 را خواهیم یافت. در طول آزمایش ما، متوجه شدیم که وب سایت تلفن همراه دارای امتیاز CLS 0.01 است، در حالی که نسخه دسکتاپ دارای امتیاز 0.05 است.
اما وقتی سایتشان اینقدر منابع سنگین است چگونه این کار را انجام می دهند؟ بیایید ببینیم چگونه میتوانید یک امتیاز CLS مانند آمازون نیز داشته باشید.
چگونه CLS را بهینه کنیم
بهترین راه برای دیدن اینکه کدام عناصر باعث امتیاز CLS بالا شما میشوند، استفاده از اشکالزدای Google Web Vitals CLS است. این به شما یک GIF از تمام ویژگی های تغییر در وب سایت شما نشان می دهد. تبلیغات و فایل های رسانه ای رایج ترین مقصر برای نمرات CLS بالا هستند. دلایل دیگر ممکن است شامل فونت ها، CSS ناهمزمان، انیمیشن ها و Iframes باشد. برای بهبود امتیاز CLS خود، باید این عناصر را بهینه کنید.
اطمینان از اینکه وب سایت شما دارای CLS قابل احترام است به اندازه حصول اطمینان از داشتن سئوی محلی قوی و محتوای مرتبط. موتور جستجوی Google ترجیح میدهد به وبسایتهایی که تجربه کاربری عالی ارائه میدهند و به خوبی بهینه شدهاند، ترجیح دهد.
برای این منظور، چند مرحله برای بهبود امتیاز CLS سایت شما وجود دارد:
ویژگیهای ابعاد را به همه فایلهای رسانه اضافه کنید
اگر فایلهای رسانهای با ویژگیهای ناشناخته آپلود میکنید، خطر تغییر طرحبندی را افزایش میدهد زیرا مرورگر وب شما باید اندازه تصویر شما را بفهمد و جهت طرحبندی را پس از بارگیری تعیین کند. این موقعیتها برای تصاویر و فایلهای با وضوح بالا شانس بیشتری دارند.
با آپلود فایلهای رسانهای با ویژگیهای اندازه از دست رفته، کار زیادی را در دست مرورگر وب قرار دادهاید. برای هر فایل رسانه تصویری که آپلود می کنید باید ویژگی های ارتفاع و عرض را اضافه کنید. می توانید این کار را با مشاهده کد منبع خود و افزودن دستی ویژگی های عرض و ارتفاع انجام دهید.
مطمئن شوید که فونت ها به صورت محلی بارگیری می شوند
متن باید در حین بارگیری فونت قابل مشاهده باشد. اولین قدم برای دستیابی به این امر این است که اطمینان حاصل شود که فونتها بهجای برداشتن از وبسایتهای فونت شخص ثالث، بهصورت محلی بارگیری میشوند.
اگر متوجه شدید که فونتهای شما از یک وبسایت شخص ثالث خارج میشوند، میتوانید از افزونهای مانند OMGF برای میزبانی محلی و بارگیری سریعتر آنها استفاده کنید. این نه تنها امتیاز CLS شما را بهبود می بخشد، بلکه گامی به سوی طراحی سازگار با محیط زیست است.
از FOIT و FOUT اجتناب کنید
فلش متن نامرئی (FOIT) زمانی اتفاق میافتد که نتوانید یک فونت بازگشتی را تعیین کنید. در حالی که مرورگر وب شما سعی می کند فونت شما را بارگیری کند یا جایگزینی برای آن بیابد، فضای خالی برای کاربران نمایش داده می شود که متن باید در آن باشد.
در طول فلش متن بدون استایل (FOUT)، فونت پیشفرض مرورگر وب به شما نشان داده میشود تا زمانی که بتواند فونت مشخص شده شما را بارگیری کند. برای رفع این مشکل، میتوانید ویژگی font-display: swap را اضافه کنید.
اگر تا به حال فونت هایی را از Google دانلود کرده باشید، متوجه خواهید شد که این تگ را به انتهای هر URL اضافه می کند. ساده ترین راه برای اضافه کردن این ویژگی، استفاده از افزونه Swap Google Fonts Display در WP است.
با این حال، به خاطر داشته باشید که این افزونه فقط برای فونت های Google کار می کند و به طور خودکار ویژگی تعویض نمایشگر را به آن URL ها اضافه می کند. اگر فونت ها را به صورت محلی میزبانی می کنید، می توانید از افزونه String Locator برای پیدا کردن تمام فایل های فونت خود و تغییر آنها استفاده کنید. شما باید شیوه نامه فونت را در WP باز کنید و آن را تغییر دهید.
از طرف دیگر، میتوانید از افزونههای ذخیرهسازی استفاده کنید، مانند افزونههایی که با افزودن فونتها را بهطور خودکار برای شما بهینه میکند. ویژگی تعویض فونت.
پیش بارگیری فونت ها
برای اطمینان از اینکه فونتها را به صورت محلی میزبانی میکنید، سپس میتوانید فونتهای خود را با افزونههایی مانند:
بارگذاری کنید
اگر نمی توانید از این افزونه ها استفاده کنید، می توانید با ویرایش فایل header.php فونت های خود را از قبل بارگذاری کنید. فقط مطمئن شوید که پس از بارگذاری فونت ها، سایت خود را به طور کامل تست کرده اید. پیش بارگذاری فونت های زیاد ممکن است به وب سایت شما آسیب برساند. بنابراین، مانند هر شانس اصلی پشتیبان، پیشنهاد می کنیم از قبل از سایت وردپرس خود پشتیبان تهیه کنید.
بهینه سازی تحویل CSS را غیرفعال کنید
اگر از WP Rocket برای بهینهسازی تحویل CSS یا بارگیری ناهمزمان CSS با LiteSpeed Cache استفاده میکنید، ممکن است باعث فلش محتوای بدون سبک (FOUC) شود. اگر میخواهید امتیاز CLS خود را بهبود ببخشید، توصیه میکنیم این گزینهها را در افزونههای مربوطه غیرفعال کنید.
به طور متناوب، می توانید آنچه را که به عنوان CSS بحرانی بازگشتی شناخته می شود تنظیم کنید. این شامل تولید یک اسکریپت بازگشتی حیاتی با استفاده از ابزاری مانند Critical Path CSS Generator< /a>.
حذف اسکریپتهای مسدودکننده رندر نیز ممکن است امتیاز CLS شما را کاهش دهد. توصیه می کنیم ابتدا CLS خود را با فعال بودن بهینه سازی تحویل CSS آزمایش کنید، سپس زمانی که آن را غیرفعال کردید، آن را برای مقایسه آزمایش کنید.
پویانمایی ها را غیرفعال کنید
اگر از انیمیشنها استفاده میکنید، توصیه میکنیم آنها را برای نسخه موبایل وبسایت خود غیرفعال کنید زیرا انیمیشنها میتوانند زمان بارگذاری وبسایت شما را مختل کنند. اگر اصرار دارید که برای وب سایت خود انیمیشن داشته باشید، پیشنهاد می کنیم از گزینه های تبدیل و ترجمه CSS استفاده کنید.
از طرف دیگر، میتوانید از افزونه Happy Addons Elementor استفاده کنید. این به شما امکان می دهد عناصر را بدون ایجاد تغییر در چیدمان متحرک کنید.
بهترین راه برای از بین بردن بیشتر تغییرات چیدمان این است که نحوه بارگذاری صفحه وب خود را تغییر دهید. به نوبه خود، می توانید سرعت و کارایی سایت وردپرس خود را افزایش دهید. مثل همیشه، این در مورد بهبود تجربه کاربر است. هرچه وب سایت شما پاسخگوتر باشد، احتمال اینکه کاربران آن را نشانک کنند و دوباره از آن بازدید کنند، بیشتر می شود.