چگونه امتیاز Google Page Speed خود را بهبود ببخشید

چگونه امتیاز Google Page Speed خود را بهبود ببخشید
امتیاز Google PageSpeed شما چیزهای زیادی در مورد عملکرد سایت شما می گوید. امتیاز پایین نشان دهنده زمان بارگیری کند و تجربه کاربری ضعیف است، بنابراین باید اقدامات لازم را برای بهبود آن انجام دهید.
خوشبختانه، این فرآیند آسانتر از چیزی است که فکر میکنید. با استفاده از PageSpeed Insights، میتوانید عملکرد سایت خود را تجزیه و تحلیل کنید و گزارش کاملی از آنچه دارید دریافت کنید. اشتباه انجام می دهید (و نحوه رفع آن). علاوه بر این، می توانید ببینید که صفحه شما دقیقا با چه سرعتی بارگذاری می شود.
در این مقاله، به شما نشان خواهیم داد که چرا امتیاز PageSpeed شما اهمیت دارد. سپس، ما شما را از طریق چند گام موثر برای بهبود آن راهنمایی میکنیم و برخی از ابزارهای ضروری را توصیه میکنیم. بیایید به آن برسیم!
چرا امتیاز Google PageSpeed شما مهم است
PageSpeed Insights یک ابزار رایگان توسط Google است که به شما امکان میدهد عملکرد وبسایت خود را در دستگاههای تلفن همراه و دسکتاپ اندازهگیری کنید. می توانید از این سرویس به صورت رایگان استفاده کنید. تنها کاری که باید انجام دهید این است که URL صفحه ای را که می خواهید آزمایش کنید وارد کنید:

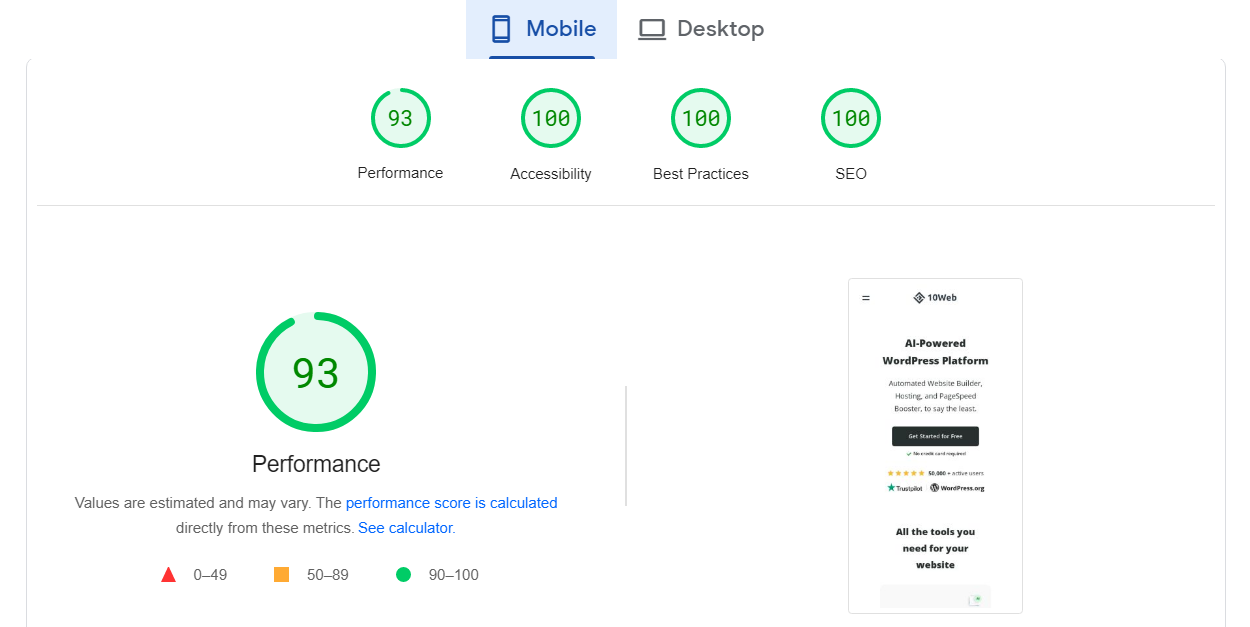
این ابزار سپس وب سایت شما را تجزیه و تحلیل می کند و امتیازی از 0 تا 100 را برای هر دو دستگاه برمی گرداند. نمره بالا (90-100) نشان می دهد که سایت شما بهینه شده است و تجربه کاربری عالی را ارائه می دهد:

در همین حال، امتیاز ضعیف (0-49) نشان می دهد که سایت شما از زمان بارگذاری کند و سایر مشکلات عملکرد رنج می برد.
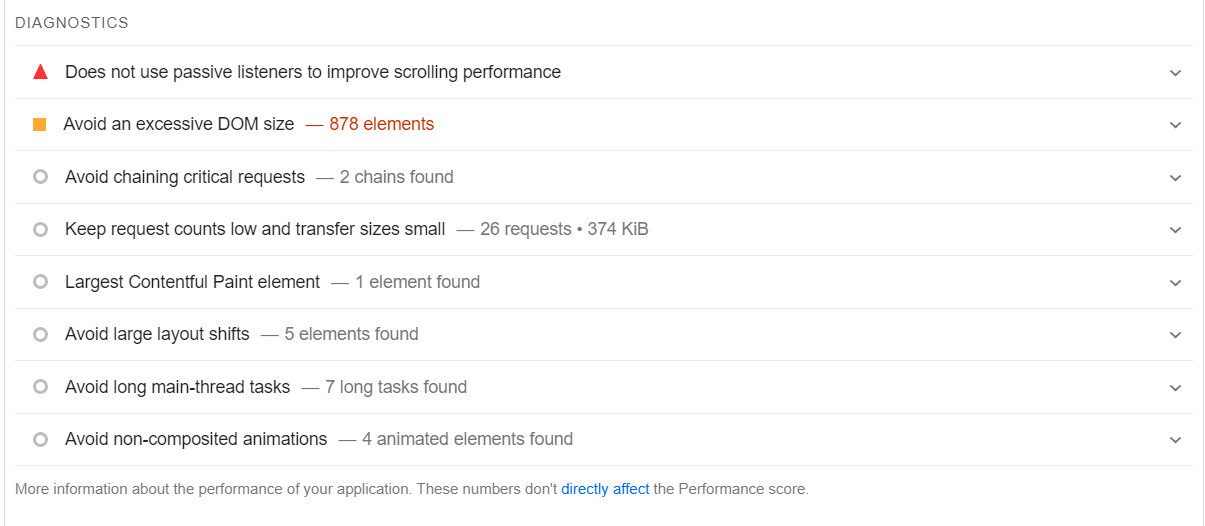
با این حال، PageSpeed Insights فقط یک امتیاز عملکرد را برنمیگرداند. این ابزار همچنین به شما امکان میدهد هستههای اصلی وب و همچنین سایر بخشهای سایت خود را تجزیه و تحلیل کنید. دسترسی به وب سایت و بهینه سازی موتورهای جستجو (SEO):

از بسیاری جهات، PageSpeed Insights مشابه سایر ابزارهای تست سایت. با این حال، گزارش های عمیق تری را نسبت به سایر پلتفرم ها ارائه می دهد و استفاده از آن رایگان است.
نظارت بر عملکرد سایت شما می تواند به شما کمک کند زمان بارگذاری سریع را تضمین کنید. سرعت سایت شما می تواند بر چندین مورد دیگر تأثیر بگذارد، از جمله:
- تجربه کاربر. وبسایتهای با بارگیری سریع تجربه کاربری بهتری را ارائه میکنند، بازدیدکنندگان را درگیر نگه میدارند و نرخ پرش را کاهش میدهند. در همین حال، یک وب سایت کند می تواند کاربران را ناامید کند و آنها را از سایت شما دور کند.
- رتبهبندی موتورهای جستجو. Google تأیید کرده است که سرعت سایت یک عامل رتبه بندی در الگوریتم های جستجوی آن است. وبسایتهای سریع احتمالاً در صفحات نتایج موتورهای جستجو (SERP) رتبه بالاتری دارند که منجر به افزایش دید و ترافیک ارگانیک میشود.
- نرخ تبدیل. یک وب سایت با بارگیری سریع می تواند به نرخ تبدیل بالاتری منجر شود. اگر بازدیدکنندگان بتوانند بدون هیچ مشکلی در سایت شما حرکت کنند، احتمالاً اقدامی (مانند خرید یا ثبت نام در خبرنامه) انجام می دهند.
PageSpeed Insights تنها پلتفرمی نیست که عملکرد وبسایت را اندازهگیری میکند یا به شما اطلاعاتی در مورد چگونگی بهبود آن میدهد. با این حال، احتمالاً ساده ترین استفاده از آن است. به علاوه، از آنجایی که توسط Google توسعه داده شده است، به احتمال زیاد بهترین روش هایی را توصیه می کند که ممکن است رتبه بندی موتور جستجوی شما را بهبود بخشد.
چگونه امتیاز Google PageSpeed خود را (4 روش) بهبود بخشید
استفاده از وردپرس بهبود امتیاز PageSpeed خود را بسیار آسانتر میکند. با وردپرس، به افزونههای زیادی دسترسی پیدا میکنید که میتوانند به شما در بهینهسازی سایتتان کمک کنند.
در این بخش، چند روش موثر برای افزایش امتیاز PageSpeed شما را بررسی خواهیم کرد. ما همچنین به شما نشان خواهیم داد که چگونه آنها را در WordPress پیاده سازی کنید.
1. HTML، CSS و جاوا اسکریپت را کوچک کنید
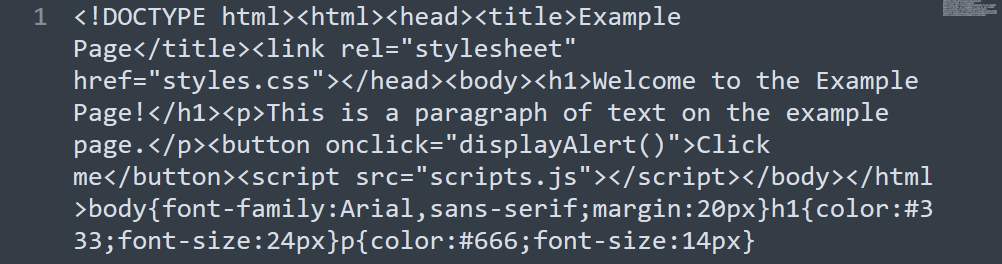
کوچکسازی فرآیند حذف نویسههای غیرضروری (مانند فاصلهها، نظرات و خطوط شکسته) از کد وبسایت شما است. اگر این کار را به درستی انجام دهید، کوچک سازی نباید هیچ تاثیری بر ظاهر یا عملکرد سایت شما داشته باشد. همانطور که در این مثال می بینید، خواندن کد برای انسان کمی دشوارتر می شود:

نکته کوچکسازی کاهش اندازه فایل در فایلهای HTML، CSS و جاوا اسکریپت است. اکثر وبسایتهای وردپرسی چنین فایلهایی دارند، به این معنی که کوچکسازی میتواند تأثیر قابلتوجهی بر عملکرد داشته باشد.
اگرچه میتوانید این فایلها را به صورت دستی کوچک کنید، اما این یک فرآیند زمانبر است. بنابراین، ممکن است بخواهید از افزونه ای مانند 10Web Booster استفاده کنید. برای خودکار کردن این کار:

10Web Booster می تواند به طور خودکار فایل های HTML، CSS و جاوا اسکریپت را در وردپرس کوچک و بهینه کند. این افزونه همچنین میتواند به شما در اجرای سایر اقدامات بهینهسازی، مانند حذف منابع مسدودکننده رندر و تبدیل تصاویر به فرمت WebP کمک کند (در بخشهای بعدی به این مراحل خواهیم پرداخت).
2. فعال کردن حافظه پنهان مرورگر
حافظه پنهان مرورگر به منابع وب سایت شما (مانند تصاویر، شیوه نامه ها و اسکریپت ها) اجازه می دهد تا پس از اولین بازدید کاربر در دستگاه ذخیره شوند. به این ترتیب، مرورگر نیازی به بارگیری داده های زیادی در بازدیدهای بعدی نخواهد داشت، به این معنی که سایت شما سریعتر بارگیری می شود.
با این حال، برای اینکه این کار انجام شود، باید وب سایت خود را برای استفاده از حافظه پنهان پیکربندی کنید. می توانید این کار را به صورت دستی در وردپرس با ویرایش فایل .htaccess core انجام دهید. این فایل نحوه تعامل سایت شما با سرور خود را کنترل میکند و میتوانید از آن برای پیکربندی حافظه پنهان، تنظیم قوانین تغییر مسیر، آدرسهای IP لیست سفید و موارد دیگر استفاده کنید.
از آنجایی که ویرایش فایلهای اصلی ممکن است کمی خطرناک باشد، توصیه میکنیم به جای آن از یک افزونه استفاده کنید. تعداد زیادی افزونههای ذخیره وردپرس وجود دارد، از جمله:
- کش LiteSpeed:< قوی> علاوه بر فعال کردن کش مرورگر، LiteSpeed Cache میتواند به کوچکسازی CSS و JS و به تعویق انداختن منابع مسدودکننده رندر کمک کند (در بخش بعدی توضیح خواهیم داد که چه مواردی هستند).
- سریعترین حافظه پنهان WP: شما می توانید از WP Fastest Cache برای تولید نسخه های ثابت صفحات سایت خود و ذخیره آنها برای بارگذاری سریعتر استفاده کنید. این افزونه همچنین به شما کمک میکند تا فایلهای CSS و JS را با هم ترکیب کنید تا تعداد فایلهایی را که کاربران باید هنگام بازدید از وبسایت شما بارگذاری کنند، کاهش دهید.
- WP Super Cache: این افزونه به شما امکان می دهد تا از میان چندین پیکربندی کش انتخاب کنید. این شما را از صرف زمان زیادی برای سرهم بندی تنظیمات فردی نجات می دهد.
Caching یکی از حیاتی ترین بهینه سازی هایی است که می توانید برای وب سایت خود انجام دهید. این به ارائه تجربه کاربری بسیار بهتر برای بازدیدکنندگان مکرر کمک می کند، که ممکن است منجر به خریدهای تکراری بیشتر شود!
3. منابع مسدودکننده رندر
را حذف کنید
منابع مسدودکننده رندر فایل هایی هستند (مانند CSS یا جاوا اسکریپت) که قبل از نمایش وب سایت شما باید بارگیری شوند. با این حال، اگر بارگیری این منابع بیش از حد طول بکشد، کاربران ممکن است تا زمانی که صفحه آماده نشده باشد، در آنجا باقی نمانند.
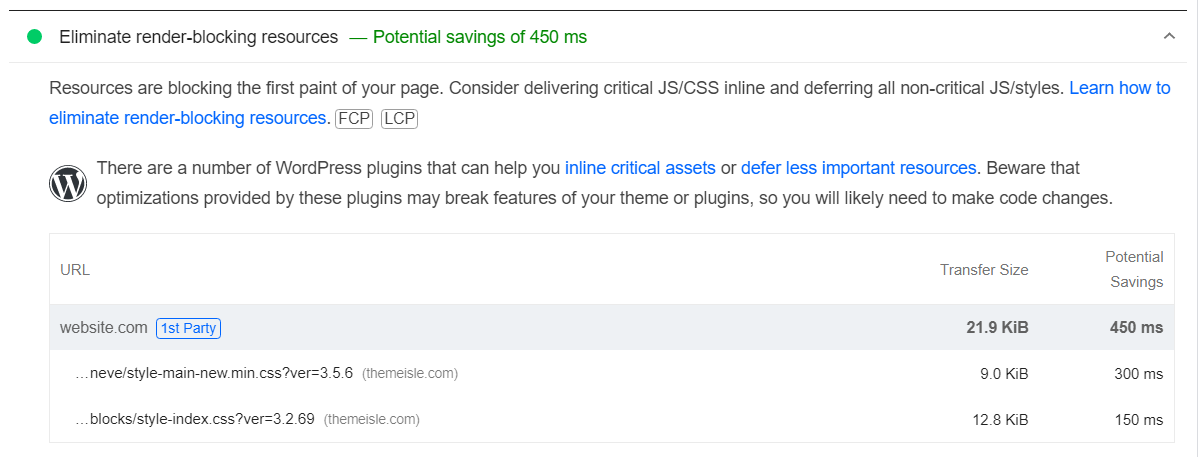
راههای مختلفی برای حذف منابع مسدودکننده رندر در وردپرس وجود دارد. اگر به گزارش PageSpeed Insights خود توجه کنید، خواهید دید که دقیقاً به شما می گوید چه فایل هایی را باید حذف یا به تعویق بیندازید:

ما میگوییم «به تعویق انداختن» زیرا این یک جایگزین معتبر هنگام برخورد با منابع مسدودکننده رندر است. اگر فایل مهم است (مانند اسکریپتی که سایت شما استفاده می کند)، نمی توانید آن را حذف کنید. کاری که می توانید انجام دهید این است که آن را به گونه ای پیکربندی کنید که بعد از بقیه اجزای سایت شما بارگیری شود.
می توانید با ویرایش کد سایت خود، این تغییرات را به صورت دستی اعمال کنید. با این حال، روش سادهتر استفاده از افزونهای است که اسکریپتهای مسدودکننده رندر را به تعویق میاندازد.
برخی از افزونههایی که تاکنون ذکر کردیم میتوانند به شما در انجام این کار کمک کنند، از جمله 10Web Booster، LiteSpeed Cache، و WP Super Cache. اگر در حال حاضر از یکی از آنها استفاده می کنید، باید به طور خودکار منابع غیر مهم را در سایت شما به تعویق بیندازد.
4. از قالب تصویر WebP
استفاده کنید
WebP یک فرمت تصویر مدرن است که فشرده سازی عالی را بدون کاهش کیفیت تصویر ارائه می دهد. این بهترین فرمتهای JPEG (فشردهسازی با اتلاف) و PNG (فشردهسازی بدون اتلاف) را ترکیب میکند و در نتیجه حجم فایلهای کوچکتری دارد که سریعتر در وبسایت شما بارگیری میشود.
فشرده سازی برتر WebP به اندازه فایل کوچکتر و زمان بارگذاری سریعتر ترجمه می شود. اگر تصاویر زیادی در سایت خود دارید، باید بتوانید با تغییر به WebP شاهد بهبود عملکرد بسیار زیادی باشید.
WordPress از WebP خارج از جعبه (از نسخه 5.8) پشتیبانی می کند، به این معنی که می توانید تصاویر WebP را دقیقاً مانند JPEG، PNG و سایر فرمت های تصویر آپلود و جاسازی کنید.
اگر مطمئن نیستید که چگونه تصاویر موجود را به WebP تبدیل کنید، توصیه می کنیم از افزونه ای مانند تبدیل برای رسانه. این ابزار به طور خودکار تصاویر موجود در کتابخانه شما را به WebP تبدیل می کند:

توجه به این نکته مهم است که اگرچه اکثر مرورگرهای وب از قالب WebP پشتیبانی می کنند، ممکن است برخی از کاربران نتوانند این تصاویر را ببینند. به طور معمول، این به این دلیل است که آنها از یک مرورگر قدیمی استفاده می کنند. متأسفانه، این از کنترل شما خارج است، بنابراین بهترین کاری که می توانید انجام دهید این است که به آنها توصیه کنید مرورگر خود را به روز کنند (به نفع خودشان!).
PageSpeed Insights یکی از بهترین ابزارهایی است که می توانید برای بهبود عملکرد سایت خود استفاده کنید. می توانید یک تست رایگان برای مشاهده امتیاز PageSpeed هر صفحه در سایت خود انجام دهید. این سرویس به شما میگوید چقدر طول میکشد تا بارگیری شود و چندین توصیه در مورد اقداماتی که برای بهبود عملکرد، تجربه کاربر و حتی دسترسی باید انجام دهید، ارائه میکند.
امیدواریم این راهنما به شما کمک کند امتیاز PageSpeed سایت وردپرس خود را بهبود ببخشید! اما آیا سؤالی در مورد چگونگی بهبود امتیاز Google PageSpeed خود دارید که به آنها پاسخ داده نشده است؟ یا نکات دیگری که می خواهید به اشتراک بگذارید؟ در بخش نظرات زیر به ما اطلاع دهید!