نحوه اضافه کردن هدرهای امنیتی HTTP در وردپرس (راهنمای مبتدیان)

نحوه اضافه کردن هدرهای امنیتی HTTP در وردپرس (راهنمای مبتدیان)
آیا میخواهید سرفصلهای امنیتی HTTP را در وردپرس اضافه کنید؟
هدرهای امنیتی HTTP به شما این امکان را می دهند که یک لایه امنیتی اضافی به وب سایت وردپرس خود اضافه کنید. آنها می توانند به جلوگیری از تأثیرگذاری فعالیت های مخرب رایج بر عملکرد سایت شما کمک کنند.
در این راهنمای مبتدی، نحوه افزودن سرصفحه های امنیتی HTTP در وردپرس را به شما نشان خواهیم داد.

سرصفحههای امنیتی HTTP یک اقدام امنیتی هستند که به سرور وبسایت شما اجازه میدهند تا از برخی تهدیدات امنیتی رایج قبل از اینکه بر وبسایت شما تأثیر بگذارند، جلوگیری کند.
وقتی کاربر از وب سایت وردپرس شما بازدید می کند، وب سرور شما یک پاسخ هدر HTTP را به مرورگر خود ارسال می کند. این پاسخ به مرورگرها درباره کدهای خطا، کنترل حافظه پنهان و سایر وضعیت ها می گوید.
پاسخ هدر معمولی وضعیتی به نام HTTP 200 صادر می کند. پس از این، وب سایت شما در مرورگر کاربر بارگیری می شود. با این حال، اگر وب سایت شما مشکل دارد، سرور وب شما ممکن است سربرگ HTTP دیگری ارسال کند.
به عنوان مثال، ممکن است یک 500 خطای داخلی سرور یا خطای 404 یافت نشد کد.
هدرهای امنیتی HTTP زیرمجموعه ای از این سرصفحه ها هستند. آنها برای محافظت از وب سایت ها در برابر تهدیدات رایج مانند جک کردن کلیک، اسکریپت بین سایتی، حملات brute force محافظت کنید.
بیایید نگاهی گذرا به برخی از هدرهای امنیتی HTTP و نحوه محافظت از سایت وردپرس شما بیندازیم:
- HTTP Strict Transport Security (HSTS) به مرورگرهای وب میگوید که وب سایت شما از HTTPS استفاده می کند و نباید با استفاده از پروتکل ناامنی مانند HTTP بارگیری شود.
- محافظت X-XSS به شما امکان میدهد بارگیری اسکریپتهای بین سایتی را مسدود کنید.
- X-Frame-Options از iframe های متقابل دامنه یا جک کلیک جلوگیری می کند.
- X-Content-Type-Options X-Content-Type-Options شنود کردن محتوا از نوع mime را مسدود می کند.
هدرهای امنیتی HTTP زمانی بهترین عملکرد را دارند که در سطح وب سرور تنظیم شوند، به این معنی که میزبان وردپرس. این به آنها اجازه می دهد تا در مراحل اولیه درخواست HTTP معمولی فعال شوند و حداکثر سود را ارائه دهند.
اگر از یک DNS سطح دیوار آتش برنامه وب سایت مانند Sucuri< /a> یا Cloudflare.
همانطور که گفته شد، بیایید نگاهی به نحوه افزودن آسان سرصفحه های امنیتی HTTP در وردپرس بیندازیم. در اینجا پیوندهای سریعی به روشهای مختلف وجود دارد تا بتوانید به روشی که برای شما مناسب است بروید:
Sucuri یکی از < a href="https://www.wpbeginner.com/plugins/best-wordpress-security-plugins-compared/" title="بهترین افزونه های امنیتی وردپرس برای محافظت از سایت شما (در مقایسه)">بهترین افزونه های امنیتی وردپرس در بازار اگر از سرویس فایروال وب سایت آنها استفاده می کنید، می توانید هدرهای امنیتی HTTP را بدون نوشتن هیچ کدی تنظیم کنید.
ابتدا، باید برای ثبت نام کنید حساب Sucuri. این یک سرویس پولی است که دارای فایروال وب سایت در سطح سرور، افزونه امنیتی، CDN و ضمانت حذف بدافزار است.
در طول ثبت نام، باید به سوالات ساده پاسخ دهید و اسناد Sucuri به شما کمک می کند فایروال برنامه وب سایت را در وب سایت خود راه اندازی کنید.
پس از ثبت نام، باید افزونه Sucuri. برای جزئیات بیشتر، راهنمای گام به گام ما را در نحوه نصب افزونه وردپرس.
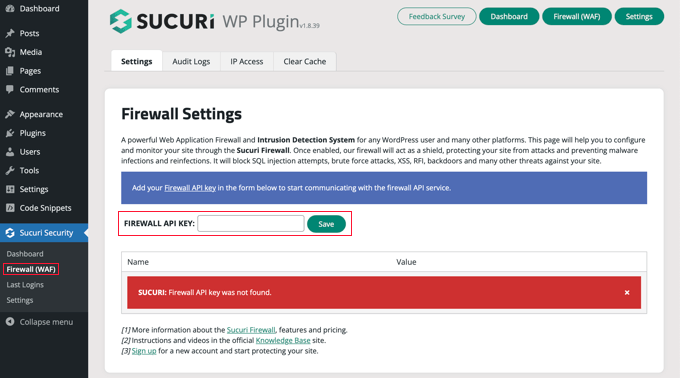
پس از فعالسازی، باید به Sucuri Security » فایروال (WAF) بروید و کلید API فایروال خود را وارد کنید. می توانید این اطلاعات را در حساب کاربری خود در وب سایت Sucuri پیدا کنید.

پس از آن، باید روی دکمه سبز “ذخیره” کلیک کنید تا تغییرات خود را ذخیره کنید.
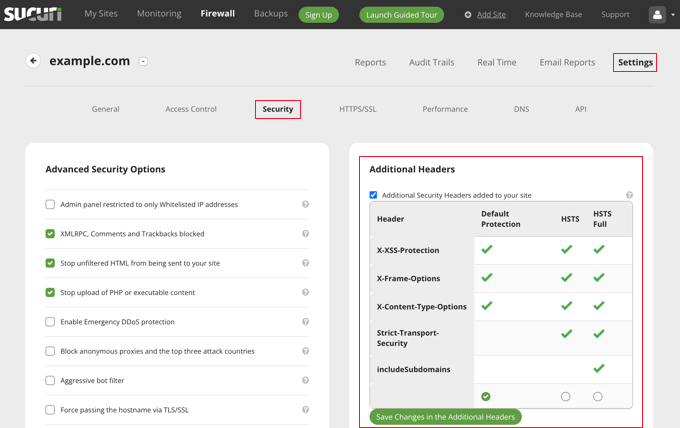
در مرحله بعد، باید به داشبورد حساب Sucuri خود بروید. از اینجا، روی منوی «تنظیمات» در بالا کلیک کنید و سپس به برگه «امنیت» بروید.

از اینجا میتوانید سه مجموعه قانون را انتخاب کنید. حفاظت پیش فرض برای اکثر وب سایت ها به خوبی کار می کند.
اگر یک طرح حرفه ای یا تجاری دارید، گزینه هایی برای HSTS و HSTS Full نیز دارید. میتوانید ببینید کدام سرصفحههای امنیتی HTTP برای هر مجموعه قوانین اعمال میشود.
برای اعمال تغییرات خود باید روی دکمه “ذخیره تغییرات در سرصفحه های اضافی” کلیک کنید.
Sucuri اکنون هدرهای امنیتی HTTP انتخابی شما را در وردپرس اضافه می کند. از آنجایی که این یک WAF در سطح DNS است، ترافیک وب سایت شما حتی قبل از رسیدن به وب سایت شما در برابر هکرها محافظت می شود.
Cloudflare یک فایروال وب سایت رایگان و سرویس CDN ارائه می دهد. . این برنامه فاقد ویژگیهای امنیتی پیشرفته در طرح رایگان خود است، بنابراین باید به برنامه Pro خود ارتقا دهید که گرانتر است.
می توانید با دنبال کردن آموزش ما در مورد نحوه راه اندازی CDN رایگان Cloudflare در وردپرس.
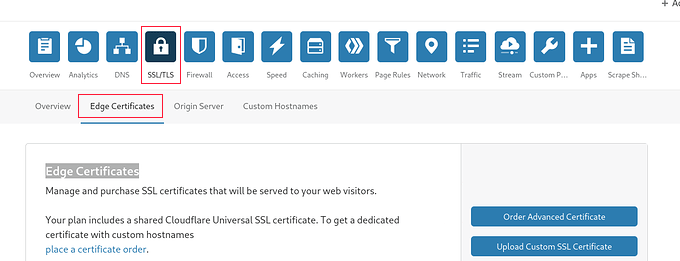
وقتی Cloudflare در وبسایت شما فعال شد، باید به صفحه SSL/TLS در داشبورد حساب Cloudflare خود بروید و سپس به برگه «گواهیهای لبه» بروید.

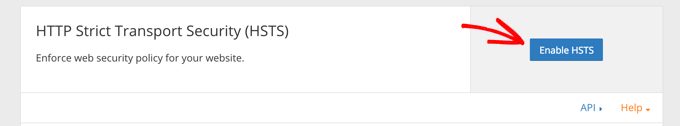
اکنون، به بخش «HTTP Strict Transport Security (HSTS)» بروید.
هنگامی که آن را پیدا کردید، باید روی دکمه “فعال کردن HSTS” کلیک کنید.

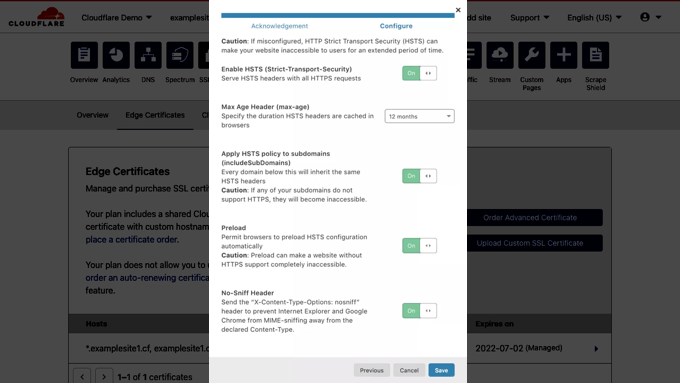
با این کار یک پنجره بازشو با دستورالعمل هایی به شما می گوید که باید قبل از استفاده از این ویژگی، HTTPS را در وب سایت خود فعال کنید.
اگر وبلاگ وردپرس شما در حال حاضر یک اتصال HTTPS ایمن دارد، سپس میتوانید برای ادامه روی دکمه «بعدی» کلیک کنید. گزینه های اضافه کردن سرصفحه های امنیتی HTTP را خواهید دید.

از اینجا میتوانید HSTS را فعال کنید، HSTS را روی زیر دامنهها اعمال کنید (اگر زیر دامنهها از HTTPS استفاده میکنند)، HSTS را از قبل بارگیری کنید، و هدر no-sniff را فعال کنید.
این روش با استفاده از هدرهای امنیتی HTTP، حفاظت اولیه را فراهم می کند. با این حال، به شما اجازه نمی دهد X-Frame-Options را اضافه کنید، و Cloudflare رابط کاربری برای انجام این کار ندارد.
هنوز میتوانید با ایجاد یک اسکریپت با استفاده از Cloudflare Workers. با این حال، ما این را توصیه نمی کنیم زیرا ایجاد یک اسکریپت سرصفحه امنیتی HTTPS ممکن است مشکلات غیرمنتظره ای برای مبتدیان ایجاد کند.
این روش به شما امکان می دهد هدرهای امنیتی HTTP را در وردپرس در سطح سرور تنظیم کنید.
این مورد نیاز به ویرایش فایل htaccess در وب سایت شما دارد. این فایل پیکربندی سرور توسط متداول ترین نرم افزار وب سرور آپاچی استفاده می شود.
توجه: قبل از ایجاد هرگونه تغییر در فایلهای وبسایت خود، پشتیبان گیری.
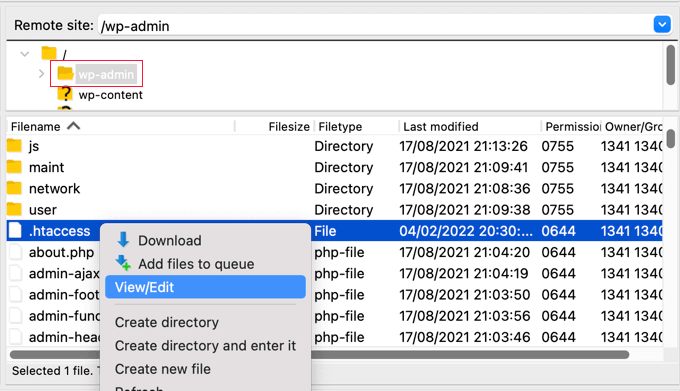
در مرحله بعد، به سادگی به وب سایت خود متصل شوید با استفاده از یک سرویس گیرنده FTP یا مدیر فایل در کنترل پنل میزبانی وب شما. در پوشه ریشه وب سایت خود، باید فایل .htaccess را پیدا کرده و آن را ویرایش کنید.

این فایل را در یک ویرایشگر متن ساده باز می کند. در پایین فایل، میتوانید کدی برای افزودن سرصفحههای امنیتی HTTPS به وبسایت وردپرس خود اضافه کنید.
می توانید از کد نمونه زیر به عنوان نقطه شروع استفاده کنید. متداول ترین سرصفحه های امنیتی HTTP را با تنظیمات بهینه تنظیم می کند:
مجموعه هدر Strict-Transport-Security "max-age=31536000" env=HTTPS
مجموعه هدر X-XSS-Protection "1; mode=block"
مجموعه هدر X-Content-Type-Options nosniff
مجموعه هدر X-Frame-Options DENY
مجموعه سرصفحه Referrer-Policy: no-referrer-when-downgrade
فراموش نکنید که تغییرات خود را ذخیره کنید و از وب سایت خود بازدید کنید تا مطمئن شوید که همه چیز همانطور که انتظار می رود کار می کند.
توجه: هنگام ویرایش کد در وب سایت خود مراقب باشید. هدرهای نادرست یا تداخل در فایل htaccess ممکن است باعث ایجاد 500 خطای داخلی سرور.
All in One SEO (AIOSEO) < a href="https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/" title="بهترین افزونه ها و ابزارهای سئو وردپرس که شما بهتر است از">بهترین ابزار SEO برای وردپرس استفاده کنید و بیش از 3 میلیون کسب و کار به آن اعتماد دارند. افزونه ممتاز به شما امکان میدهد به راحتی سرفصلهای امنیتی HTTP را به وبسایت خود اضافه کنید.
اولین کاری که باید انجام دهید این است که افزونه AIOSEO را در وب سایت خود نصب و فعال کنید. می توانید در راهنمای گام به گام ما در نحوه راه اندازی All in One SEO برای وردپرس.
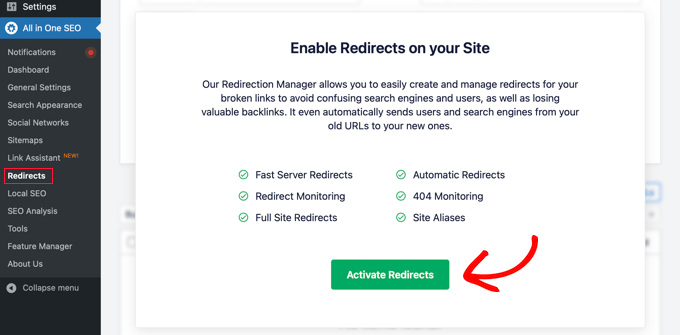
سپس برای افزودن سرصفحه های امنیتی HTTP باید به صفحه همه در یک سئو » تغییر مسیرها بروید. ابتدا باید روی دکمه «فعال کردن تغییر مسیرها» کلیک کنید تا این ویژگی فعال شود.

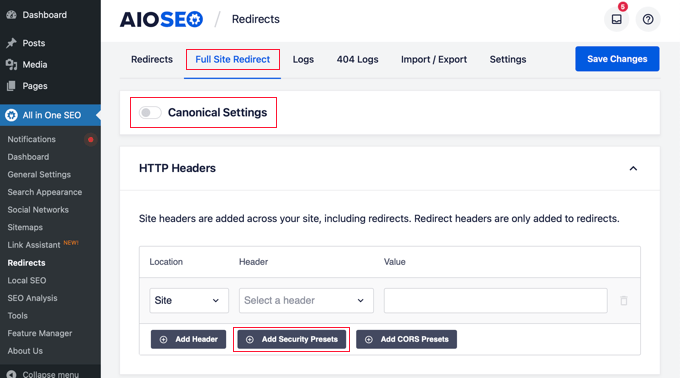
پس از فعال شدن تغییر مسیرها، باید روی برگه “Redirect کامل سایت” کلیک کنید و سپس به بخش “تنظیمات متعارف” بروید.
به سادگی کلید “تنظیمات متعارف” را فعال کنید و سپس روی دکمه “افزودن تنظیمات از پیش تعیین شده امنیتی” کلیک کنید.

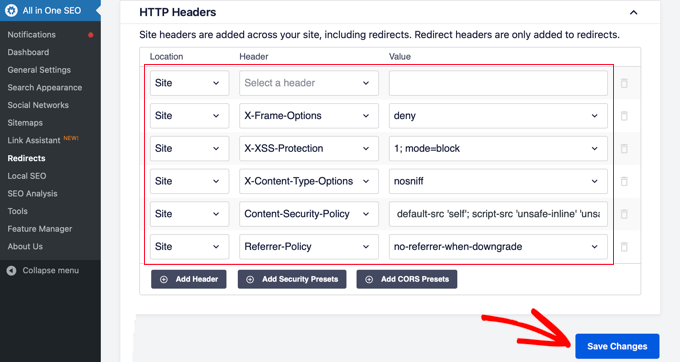
لیستی از پیش تعیین شده از هدرهای امنیتی HTTP را در جدول خواهید دید.
این هدرها برای امنیت وب سایت بهینه شده اند. در صورت نیاز میتوانید آنها را بررسی و تغییر دهید.

برای ذخیره هدرهای امنیتی، حتماً روی دکمه «ذخیره تغییرات» در بالا یا پایین صفحه کلیک کنید.
اکنون می توانید از وب سایت خود بازدید کنید تا مطمئن شوید که همه چیز خوب کار می کند.
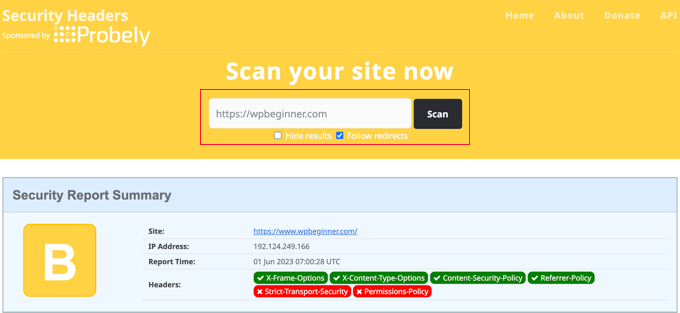
اکنون که هدرهای امنیتی HTTP را به وب سایت خود اضافه کرده اید، می توانید پیکربندی خود را با استفاده از سربرگ های امنیتی.
به سادگی آدرس وب سایت خود را وارد کرده و روی دکمه “اسکن” کلیک کنید.

سپس سرصفحه های امنیتی HTTP را برای وب سایت شما بررسی می کند و گزارشی را به شما نشان می دهد. این ابزار همچنین یک برچسب به اصطلاح درجه تولید میکند که میتوانید آن را نادیده بگیرید زیرا اکثر وبسایتها بدون تأثیر بر تجربه کاربر، نمره B یا C دریافت میکنند.
به شما نشان میدهد که کدام سرصفحههای امنیتی HTTP توسط وبسایت شما ارسال میشوند و کدامها شامل نیستند. اگر سرصفحههای امنیتی که میخواهید تنظیم کنید در آنجا فهرست شدهاند، کارتان تمام شده است.
راهنماهای تخصصی در مورد امنیت وردپرس
اکنون که می دانید چگونه سرفصل های امنیتی HTTP را اضافه کنید، ممکن است دوست داشته باشید برخی از راهنماهای دیگر مربوط به بهبود امنیت وب سایت وردپرس خود را مشاهده کنید:
امیدواریم این مقاله به شما در یادگیری نحوه افزودن هدرهای امنیتی HTTP در وردپرس کمک کرده باشد. همچنین ممکن است بخواهید راهنمای کامل امنیت وردپرس و انتخاب های متخصص ما برای بهترین افزونه های وردپرس برای وب سایت های تجاری.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.