چگونه پیش نمایش وب سایت وردپرس خود را قبل از شروع به کار مشاهده کنید

چگونه پیش نمایش وب سایت وردپرس خود را قبل از شروع به کار مشاهده کنید
در طول سالها، ما هزاران پست وبلاگ را نوشته و بهروزرسانی کردهایم و صفحات فرود مختلفی را در وردپرس ایجاد کردهایم. یکی از مهمترین مراحل در فرآیند تحریریه، پیشنمایش هر محتوا قبل از انتشار آن است.
پیشنمایش وبسایت خود قبل از انتشار به شما امکان میدهد هر گونه خطا، مشکلات طراحی، موارد گمشده، و اشتباهات املایی یا دستوری را مشاهده کنید.
در این مقاله، ما به شما نشان خواهیم داد که چگونه به راحتی پیشنمایش وبسایت خود را قبل از شروع به کار بدون آسیب رساندن به تجربه کاربر، مشاهده کنید.

در اینجا مروری سریع از موضوعاتی است که در این راهنما پوشش خواهیم داد. با خیال راحت از پیوندهای زیر برای پرش به بخش های خاص استفاده کنید:
آماده اید؟ بیایید شروع کنیم.
پیشنمایش سایت وردپرس قبل از راهاندازی با حالت به زودی
اگر یک وب سایت وردپرس جدید ایجاد می کنید ، پس همیشه توصیه می شود هنگام کار در سایت خود حالت به زودی را فعال کنید.
این به شما امکان می دهد یک صفحه مناسب به زودی را برای بازدیدکنندگان وب سایت نمایش دهید. همچنان میتوانید وارد بخش مدیریت وردپرس شوید و در وبسایت خود کار کنید، اما بازدیدکنندگان شما نمیتوانند آن را ببینند.
بهترین بخش این است که میتوانید وبسایت خود را پیشنمایش کنید و همه آزمایشهای لازم را قبل از انتشار آن انجام دهید.
برای انجام این کار، به نیاز دارید SeedProd. این بهترین سازنده وب سایت وردپرس در بازار است و به شما این امکان را می دهد که به راحتی صفحه زیبای به زودی را نشان دهید.
برای کسب اطلاعات بیشتر، به بررسی SeedProd مفصل ما مراجعه کنید.
توجه: در این آموزش، ما از نسخه حرفه ای SeedProd استفاده خواهیم کرد، بنابراین می توانیم از همه قالب ها و ویژگی های پیشرفته استفاده کنیم، اما یک نسخه رایگان که می توانید از آن برای ایجاد آسان صفحات به زودی ساده استفاده کنید.
ابتدا، باید SeedProd. برای جزئیات بیشتر، به راهنمای گام به گام ما در نحوه نصب افزونه وردپرس.
پس از فعالسازی، از صفحه SeedProd » تنظیمات دیدن کنید تا کلید مجوز خود را وارد کنید. می توانید این اطلاعات را در حساب کاربری خود در وب سایت SeedProd پیدا کنید.

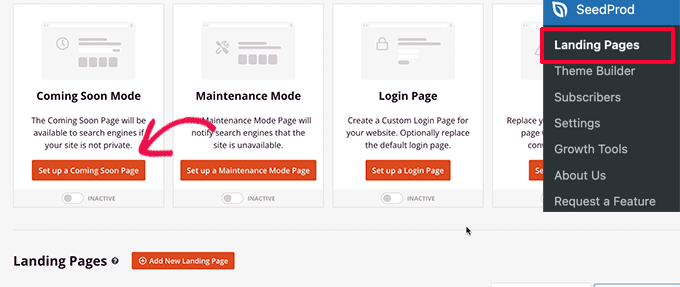
بعد، از داشبورد وردپرس به صفحه SeedProd » Landing Pages بروید.
از اینجا، به سادگی روی دکمه “تنظیم یک صفحه به زودی” کلیک کنید.

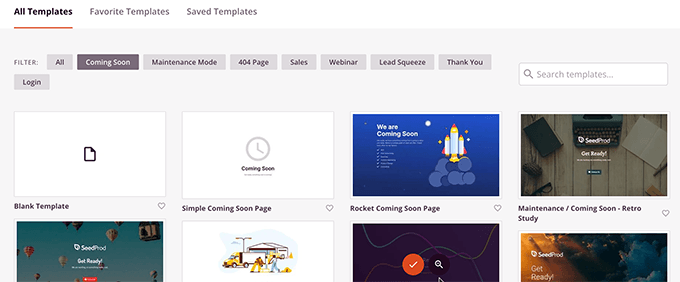
پس از آن، افزونه از شما میخواهد که یک الگو برای صفحه به زودی خود انتخاب کنید.
SeedProd با چندین الگوی زیبا به زودی ارائه می شود که به صورت حرفه ای برای افزایش تبدیل طراحی شده اند.

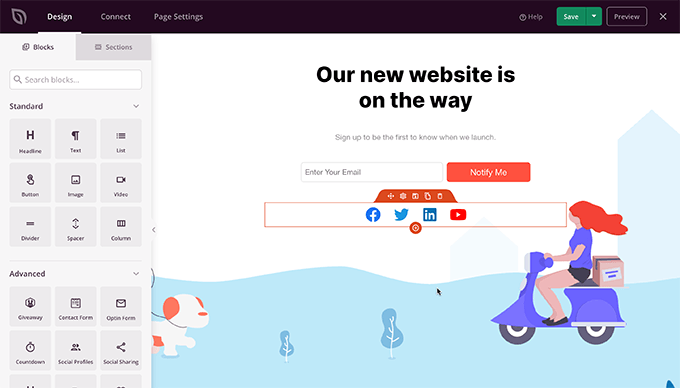
با انتخاب یک الگو، رابط سازنده صفحه SeedProd روی صفحه باز می شود.
صفحه ساز یک ابزار طراحی بصری است. شما به سادگی می توانید برای ویرایش هر موردی اشاره کنید و کلیک کنید یا موارد جدید را از ستون سمت چپ به طرح بندی خود بکشید و رها کنید.

همچنین می توانید فرم ثبت نام ایمیل و دکمه های رسانه های اجتماعی را به صفحه به زودی خود اضافه کنید تا کاربران شما بتوانند برند شما را حتی قبل از راه اندازی دنبال کنند.
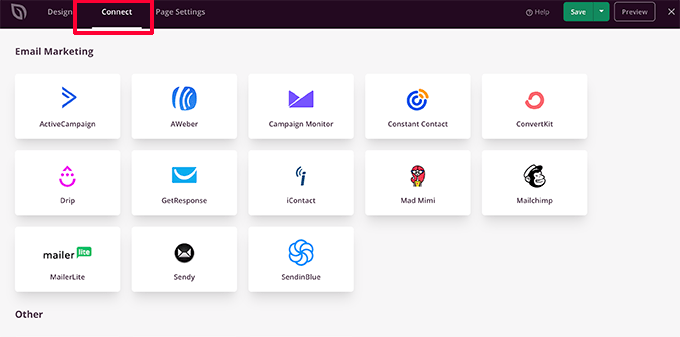
پس از اتمام طراحی صفحه، به برگه اتصال در بالا بروید. از اینجا، میتوانید سرویس بازاریابی ایمیلی خود را ادغام کنید. تا لیست خود را افزایش دهید و زمانی که سایت شما فعال شد به مردم اطلاع دهید.
برای دستورالعملهای دقیقتر، ممکن است بخواهید آموزش ما را در نحوه ایجاد صفحات به زودی در وردپرس با SeedProd.

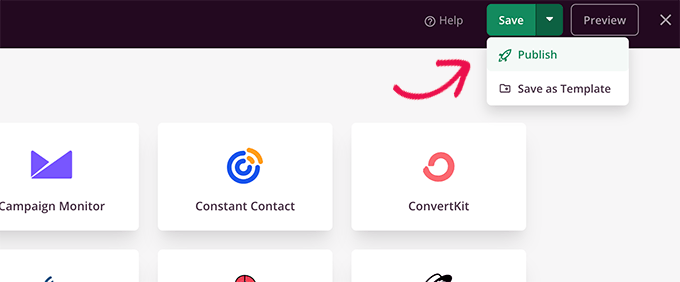
پس از اتمام کار، روی دکمه “ذخیره” کلیک کنید تا تغییرات شما ذخیره شود.
سپس، انتشار را انتخاب کنید تا صفحه بهزودی آماده استفاده شود. نگران نباشید، هنوز در وب سایت شما فعال نیست. ما این کار را در مرحله بعدی انجام خواهیم داد.

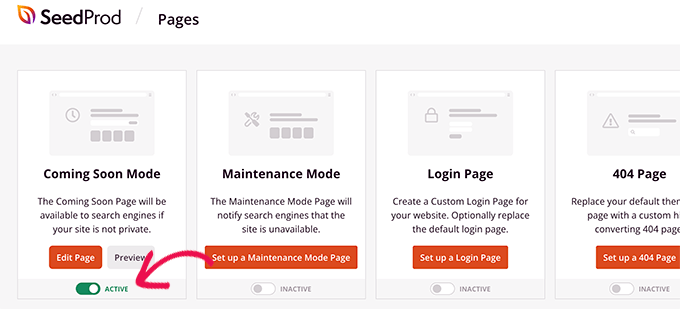
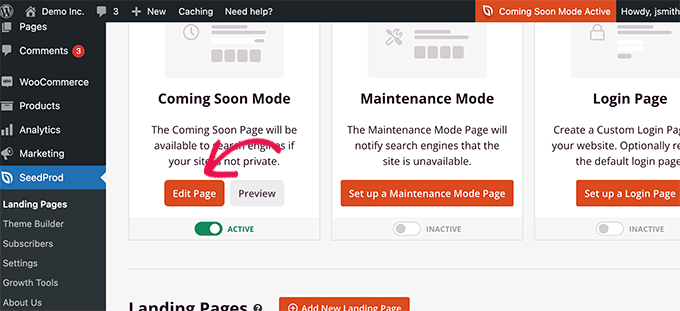
اکنون می توانید رابط سازنده صفحه را ببندید، که شما را به صفحه SeedProd » صفحات فرود برمی گرداند.
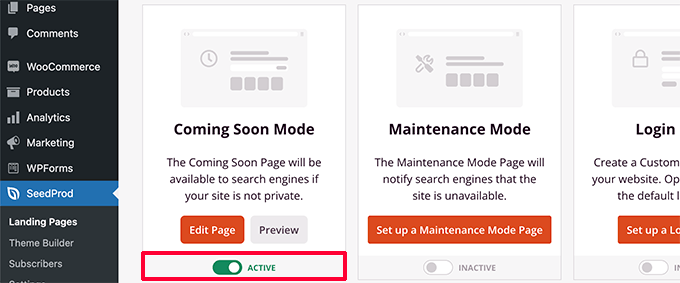
در اینجا، روی دکمه جابهجایی زیر کادر صفحه بهزودی برای «فعال» کلیک کنید. این اطمینان حاصل میکند که همه بازدیدکنندگان وبسایت شما صفحه جدید بهزودی را به جای وبسایت واقعیتان میبینند.

اکنون می توانید از قسمت مدیریت وردپرس خارج شوید یا در حالت ناشناس از وب سایت خود بازدید کنید.
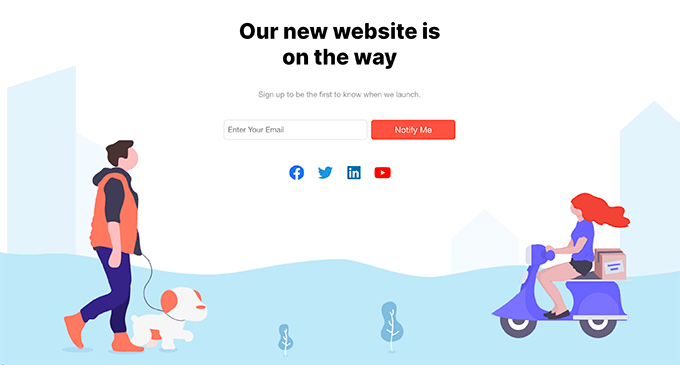
صفحه به زودی خود را به صورت زنده در وب سایت خود خواهید دید.

هنوز میتوانید وارد بخش مدیریت وردپرس خود شوید و به کار در وبسایت خود ادامه دهید.
همچنین میتوانید پیشنمایش وبسایت زنده خود را هنگام ورود به سیستم مشاهده کنید.

پس از پایان کار در سایت خود، می توانید به سادگی به صفحه SeedProd » صفحات فرود بروید تا صفحه به زودی خود را خاموش کنید.
در اینجا، روی نوار لغزنده «فعال» کلیک کنید تا آن را به حالت غیرفعال برگردانید.

SeedProd همچنین به شما امکان می دهد به راحتی وب سایت خود را در حالت تعمیر و نگهداری قرار دهید در حین کار بر روی وب سایت خود با پیش نمایش زنده.
اجازه دادن به مشتریان برای پیشنمایش سایت وردپرس قبل از پخش مستقیم
اگر روی وبسایتهای مشتری کار میکنید، راههای مختلفی وجود دارد که به آسانی به مشتریان اجازه میدهید تا پیشنمایش تغییرات در وبسایت وردپرس را قبل از شروع به کار مشاهده کنند.
اما، ساده ترین راه استفاده از صفحه به زودی ایجاد شده با SeedProd را رها کنید.
هنگامی که حالت بهزودی را فعال کردید، باید روی دکمه «ویرایش صفحه» کلیک کنید.

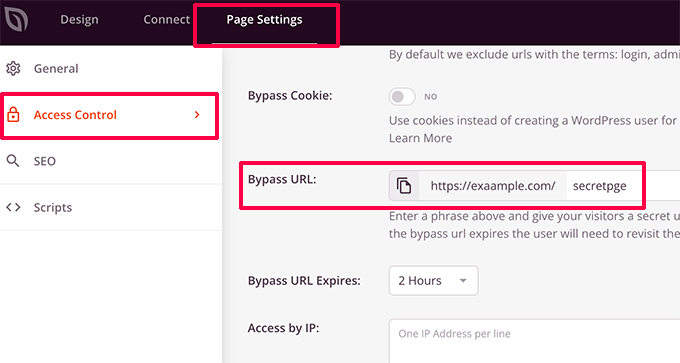
با این کار صفحه ساز روی صفحه نمایش شما راه اندازی می شود، جایی که باید به برگه تنظیمات صفحه بروید.
سپس، روی بخش “کنترل دسترسی” کلیک کنید.

از اینجا میتوانید URL Bypass ایجاد کنید و مدت زمان انقضای URL را انتخاب کنید. فراموش نکنید که تغییرات خود را ذخیره کنید.
مشتریان شما اکنون می توانند از URL مخفی برای دور زدن صفحه به زودی و پیش نمایش وب سایت استفاده کنند.
اگر وبسایت شما از قبل فعال است، و میخواهید تغییرات را قبل از شروع به کار با مشتریان خود به اشتراک بگذارید، در مرحله بعد به آن خواهیم پرداخت.
ایجاد یک وب سایت مرحله بندی وردپرس برای پیش نمایش تغییرات
این بهترین روش استاندارد در میان متخصصان وب است که یک وبسایت استیجینگ ایجاد کنند تا بتوانید قبل از اعمال تغییرات در یک سایت زنده، آنها را آزمایش و پیشنمایش کنید.
یک وب سایت مرحلهای یک شبیهسازی خصوصی از وبسایت شما است. از دید عموم پنهان است و به شما مزیت آزمایش و پیش نمایش تغییرات خود را در سرور زنده خود می دهد.
بسیاری از شرکت های برتر میزبانی وردپرس یک وب سایت مرحله بندی با 1 کلیک. میتوانید به سادگی روی یک دکمه کلیک کنید تا یک وبسایت مرحلهای ایجاد کنید و به راحتی هر تغییری را که ایجاد میکنید با سایت زنده خود همگامسازی کنید.
به خاطر این مقاله، نحوه ایجاد یک وب سایت استیجینگ را در Bluehost.
Bluehost یکی از بزرگترین شرکتهای میزبانی دنیا و ارائهدهنده میزبانی وردپرس است. آنها یک ویژگی سایت مرحله بندی با 1 کلیک را به همه مشتریان وردپرس خود ارائه می دهند.
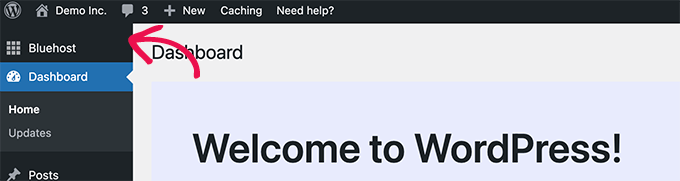
ابتدا باید مطمئن شوید که افزونه Bluehost در وب سایت شما نصب و فعال شده است. اگر قبلاً فعال شده باشد، یک آیتم منوی Bluehost را در بالای منوی مدیریت وردپرس خواهید دید.

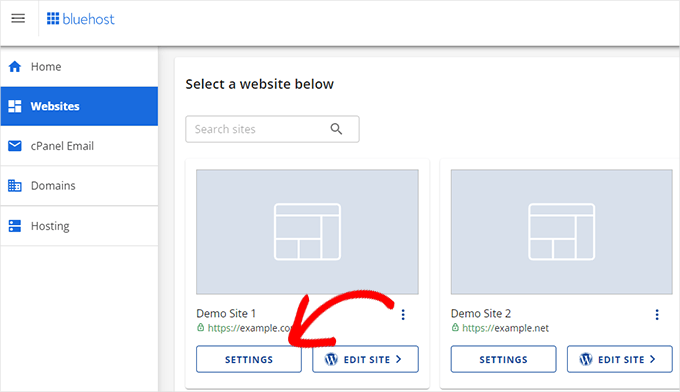
اگر نمی توانید منوی Bluehost را ببینید، می توانید وارد کنترل پنل حساب میزبانی Bluehost خود شوید و روی دکمه “Websites” کلیک کنید.
پس از آن، روی “تنظیمات” در وب سایت خود کلیک کنید.

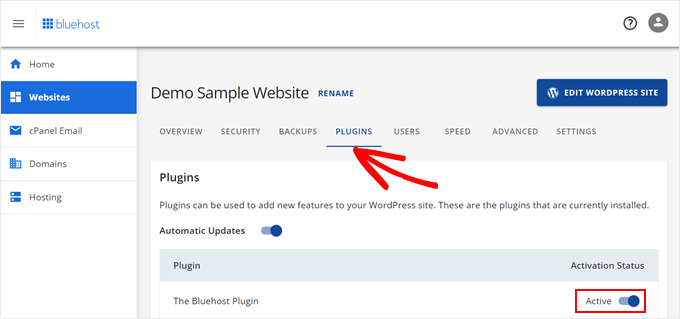
در قسمت مدیریت سایت، به برگه «افزونهها» بروید.
سپس، افزونه Bluehost را فعال کنید.

پس از اینکه مطمئن شدید که افزونه Bluehost نصب شده است، آماده ایجاد سایت استیجینگ خود هستید.
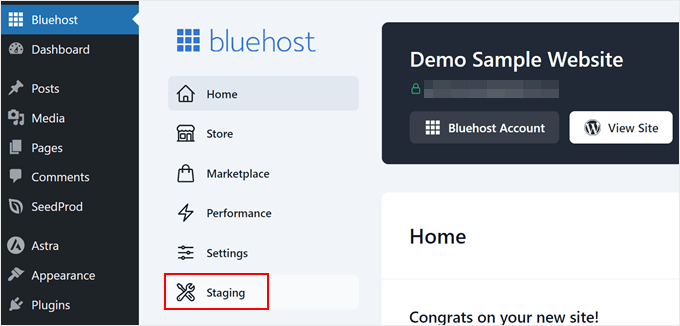
از قسمت مدیریت وردپرس، روی صفحه افزونه Bluehost کلیک کنید و به برگه «Staging» بروید.

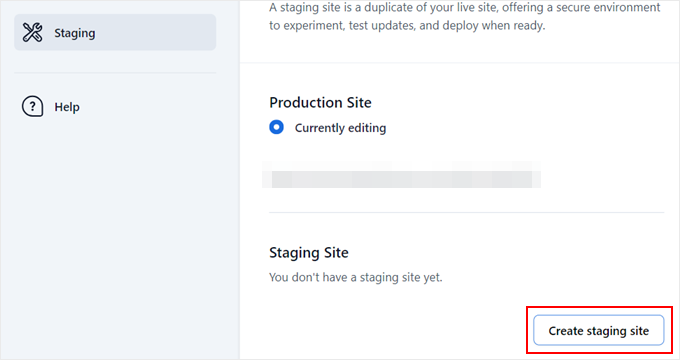
پس از آن، روی “ایجاد سایت مرحلهبندی” کلیک کنید.
پس از آن افزونه وب سایت مرحله بندی شما را ایجاد می کند.

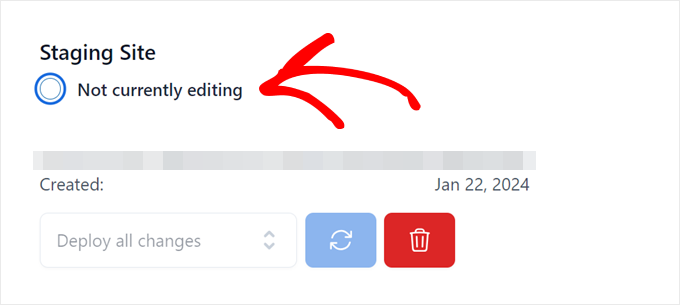
پس از اتمام، میتوانید روی «در حال حاضر در حال ویرایش نیست» کلیک کنید تا به سایت مرحلهبندی بروید و شروع به کار روی آن کنید.
اکنون می توانید در وب سایت استیجینگ خود کار کنید و تغییرات خود را در یک پیش نمایش زنده مشاهده کنید.

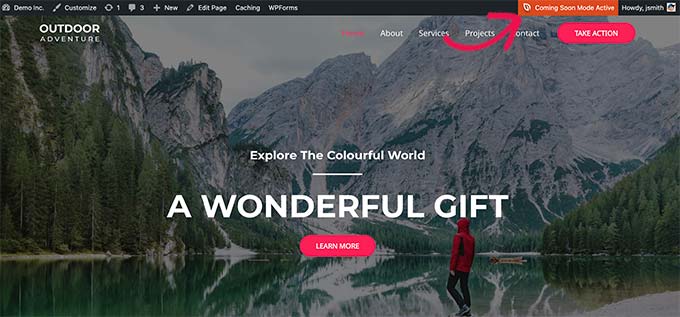
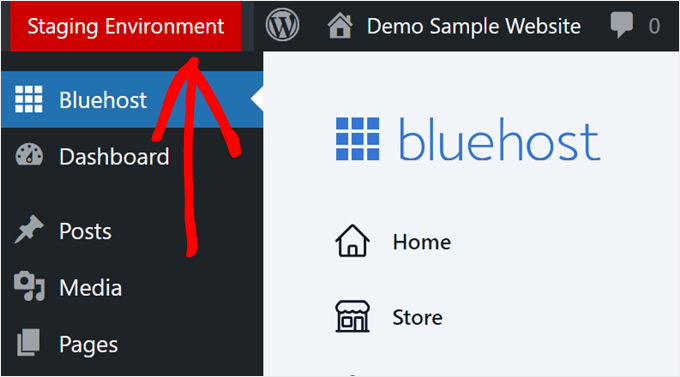
پس از تغییر، یک اعلان قرمز “Staging Environment” در نوار مدیریت وردپرس خواهید دید.
این به شما کمک می کند تا تفاوت را از سایت زنده خود تشخیص دهید.

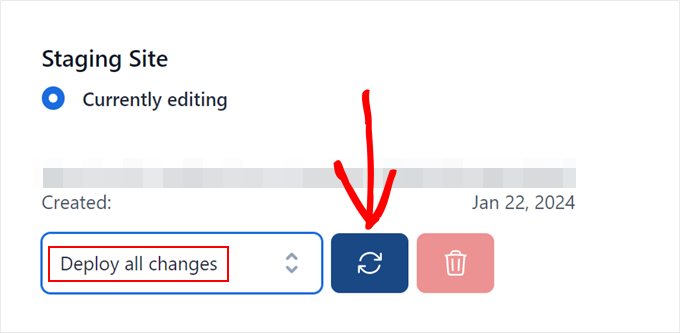
پس از اتمام پیشنمایش تغییرات خود در وبسایت مرحلهبندی، میتوانید دوباره به صفحه افزونه Bluehost بروید و به برگه «Staging» بروید.
از اینجا، “Deploy All Changes” را انتخاب کنید و روی دکمه Refresh کلیک کنید تا تغییرات به صورت زنده انجام شود.

برای جزئیات بیشتر و دستورالعملهای مربوط به محیطهای میزبانی دیگر، به راهنمای دقیق ما در مورد نحوه یک سایت استیجینگ برای وردپرس ایجاد کنید.
پیشنمایش پستها و صفحات وردپرس قبل از انتشار
WordPress از یک ویرایشگر بلاک بصری استفاده می کند که به طور خودکار از سبک طرح زمینه شما برای نمایش پیش نمایش مستقیم از پست ها و صفحات شما استفاده می کند.
اما، ممکن است تصور واضحی از نحوه ظاهر یک پست یا صفحه در وب سایت شما با هدرها، نوارهای کناری و هر چیز دیگری در صفحه به شما ارائه نکند.

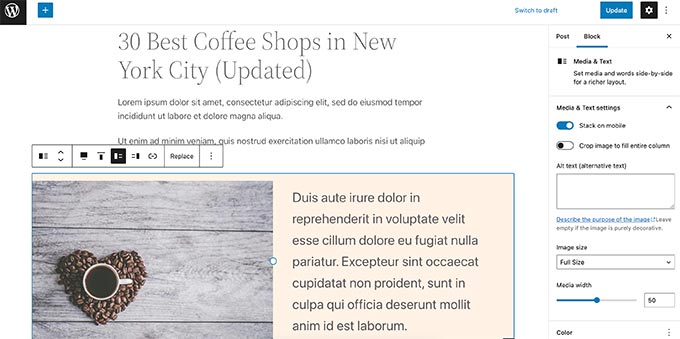
خوشبختانه، ویرایشگر مسدود همچنین به شما امکان می دهد یک پست یا صفحه را بدون انتشار پیش نمایش کنید.
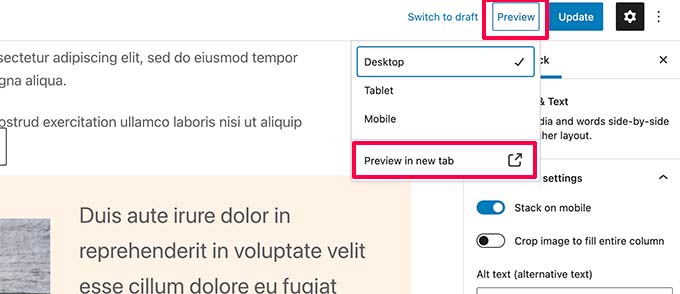
به سادگی روی دکمه “پیش نمایش” در گوشه سمت راست بالا کلیک کنید.

میتوانید بین گزینههای پیشنمایش دسکتاپ، تبلت و موبایل یکی را انتخاب کنید، اما این گزینهها فقط پیشنمایش داخل ویرایشگر محتوا را به شما نشان میدهند.
پس از انتخاب نوع دستگاه، روی گزینه “پیش نمایش در برگه جدید” کلیک کنید تا پیش نمایش کامل را در وب سایت خود مشاهده کنید.
سپس وردپرس پیش نمایشی از پست یا صفحه شما را قبل از پخش زنده به شما نشان می دهد.
اگر میخواهید به شخص دیگری اجازه دسترسی انحصاری برای پیشنمایش یکی از پستهای منتشر نشده خود را بدهید، به راهنمای ما در نحوه اجازه دادن به پیش نمایش عمومی پست در وردپرس.
پیشنمایش قالب وردپرس قبل از تعویض
به طور معمول، اگر یک زمینه وردپرس را فعال کنید ، سپس بلافاصله در وب سایت شما فعال می شود.
اگر از وبسایت استیجینگ استفاده نمیکنید، کاربران شما طرح زمینه جدید را بدون هیچ گونه سفارشیسازی میبینند.
آیا خوب نیست اگر بتوانید یک تم وردپرس را قبل از فعال کردن آن در وب سایت خود پیش نمایش کنید؟
خوشبختانه، وردپرس به شما اجازه می دهد تا قبل از فعال کردن یک موضوع، پیش نمایش آن را مشاهده کنید.
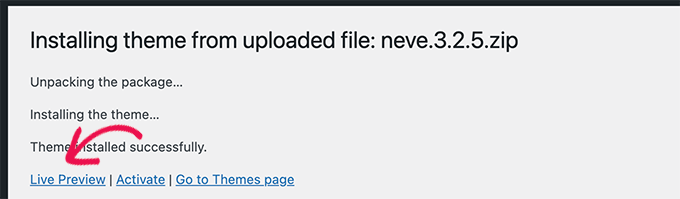
به سادگی تم وردپرس را که میخواهید پیشنمایش کنید نصب کنید. برای جزئیات بیشتر، راهنمای ما در نحوه نصب قالب وردپرس.
پس از نصب طرح زمینه، روی پیوند “پیش نمایش زنده” کلیک کنید.

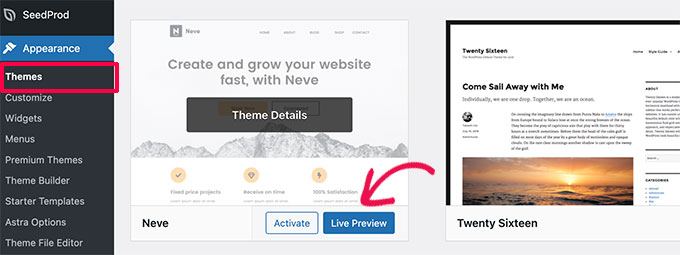
از طرف دیگر، میتوانید از صفحه ظاهر » تمها دیدن کنید و ماوس خود را روی یک طرح زمینه نصب شده ببرید.
دکمهای برای راهاندازی «پیشنمایش زنده» خواهید دید.

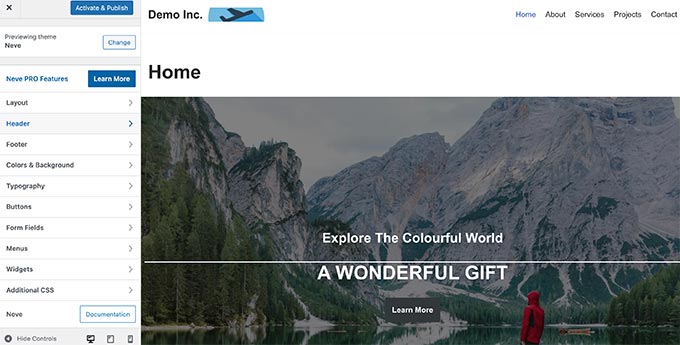
سپس وردپرس سفارشی ساز تم را راه اندازی می کند.
در اینجا، یک پیشنمایش زنده از موضوع با محتوای فعلی خود خواهید دید.

سفارشیکننده تم از محتوای موجود شما و منوی ناوبری. میتوانید تنظیمات تم مختلف را از پانل سمت چپ امتحان کنید.
میتوانید بدون فعال کردن طرح زمینه از سفارشیکننده تم خارج شوید. با این حال، این کار سفارشی سازی های شما را ذخیره نمی کند.
اگر از ظاهر طرح زمینه راضی هستید، می توانید با کلیک بر روی دکمه “فعال کردن و انتشار” در بالای منو آن را فعال کنید.
برای تغییر تم به کمک نیاز دارید؟ آموزش ما را در مورد نحوه موضوع وردپرس خود را به درستی تغییر دهید.
پیش نمایش سفارشی سازی قالب وردپرس
می خواهید تغییراتی در قالب وردپرس خود ایجاد کنید اما مطمئن نیستید که در سایت زنده شما چگونه به نظر می رسند؟
WordPress راه های مختلفی برای پیش نمایش قالب وردپرس شما قبل از اعمال آن تغییرات ارائه می دهد.
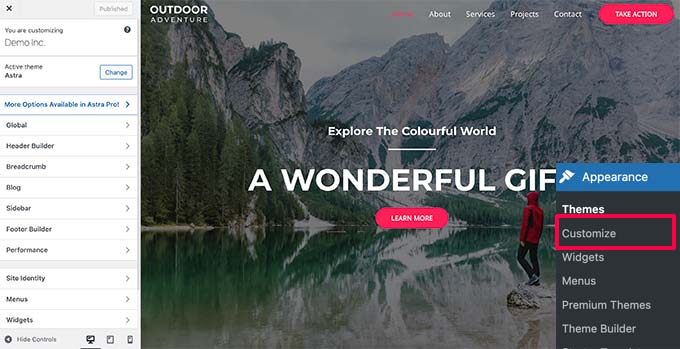
برای اکثر قالبهای وردپرس، میتوانید با استفاده از سفارشیکننده تم، تغییرات خود را پیشنمایش کنید. به سادگی به صفحه ظاهر » سفارشی کردن بروید تا آن را راه اندازی کنید.

از اینجا میتوانید گزینههای تم مختلف را امتحان کنید، منوها را تغییر دهید، ویجتها را سفارشی کنید، CSS سفارشی و موارد دیگر.
این به شما امکان میدهد تا تغییرات تم را بدون اعمال واقعی در وبسایت خود پیشنمایش کنید.
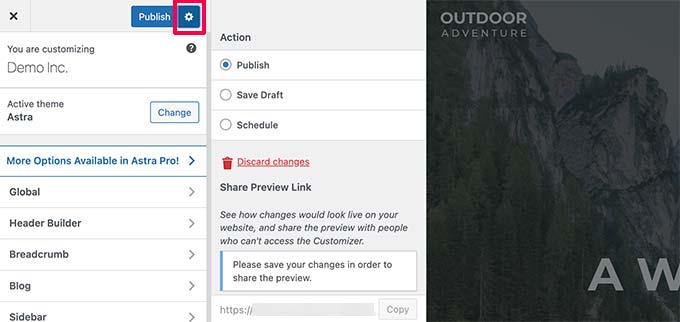
وقتی از تغییراتی که ایجاد کردید راضی شدید، میتوانید روی دکمه «انتشار» کلیک کنید تا این تغییرات اعمال شود. همچنین میتوانید روی نماد چرخدنده کلیک کنید تا تغییرات خود را بهعنوان پیشنویس ذخیره کنید، تغییرات خود را برنامهریزی کنید و پیوند پیشنمایش را با مشتریان به اشتراک بگذارید.

اکنون ، این روش ممکن است برای مضامین بلوک وردپرس با استفاده از ویرایشگر کامل سایت.
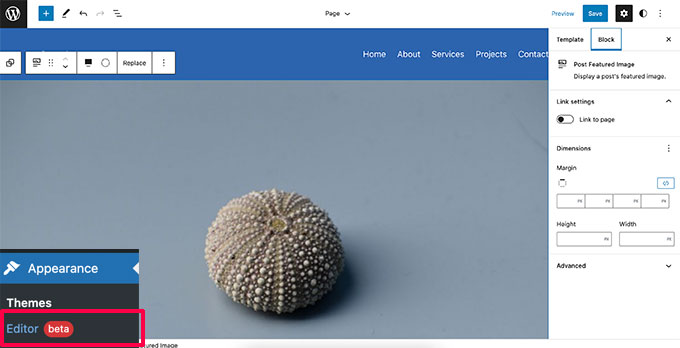
در این حالت ، می توانید ویرایشگر را با مراجعه به منوی ظاهر »ویرایشگر راه اندازی کنید.
<شکل کلاس = "wp-block-image size-full"> 
ویرایشگر کامل سایت به شما امکان می دهد تا با استفاده از بلوک ، موضوع وردپرس خود را ویرایش کنید. می توانید فایلهای الگوی انفرادی را با پیش نمایش زنده از وب سایت خود ویرایش کنید.
برای اطلاعات بیشتر ، می توانید راهنمای کامل ویرایش سایت وردپرس کامل .
با این حال ، بر خلاف موضوع سفارشی ، شما قادر نخواهید بود تغییرات خود را به عنوان پیش نویس ذخیره کنید. این تغییرات به صورت زنده انجام می شود وقتی که تغییرات خود را ذخیره می کنید یا در صورت خروج بدون پس انداز از بین می روند.
پیش نمایش تم وردپرس سفارشی خود
آیا می خواهید یک موضوع کاملاً سفارشی وردپرس با پیش نمایش زنده ایجاد کنید؟
seedprod بهترین است WordPress Theme Builder که به شما امکان می دهد با استفاده از یک رابط کشیدن و رها کردن با پیش نمایش زنده ، یک موضوع وردپرس سفارشی ایجاد کنید.
ابتدا، باید SeedProd. برای جزئیات بیشتر، به راهنمای گام به گام ما در نحوه نصب افزونه وردپرس.
پس از فعال سازی ، برای ورود به کلید مجوز خود به صفحه SeedProd » مراجعه کنید. می توانید این اطلاعات را در حساب خود در وب سایت SeedProd پیدا کنید.

بعد ، شما باید به صفحه SeedProd »سازنده موضوع مراجعه کنید.
از اینجا ، روی دکمه “مضامین” کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
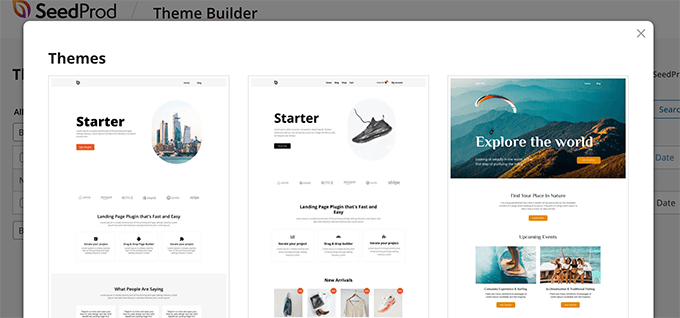
این یک پنجره را ایجاد می کند که می توانید موضوعی را برای استفاده به عنوان نقطه شروع انتخاب کنید.
SeedProd با یک دسته از مضامین زیبا و الگوهای که می توانید سفارشی کنید.

به سادگی برای انتخاب یک موضوع کلیک کنید ، و SeedProd تمام پرونده های الگوی تم را برای شما تولید می کند.
اکنون می توانید بر روی هر یک از این پرونده های موضوعی کلیک کنید تا آنها را در سازنده تم ویرایش کنید.
<شکل کلاس = "wp-block-image size-full"> 
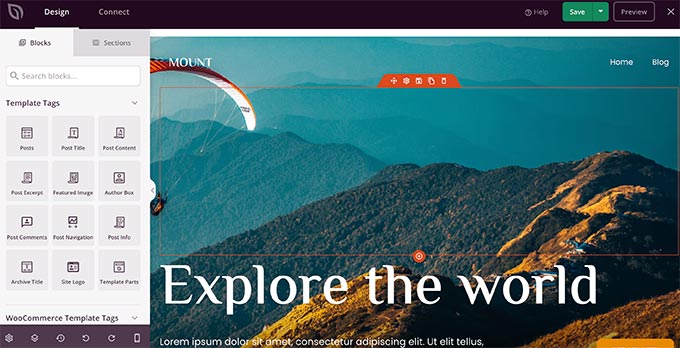
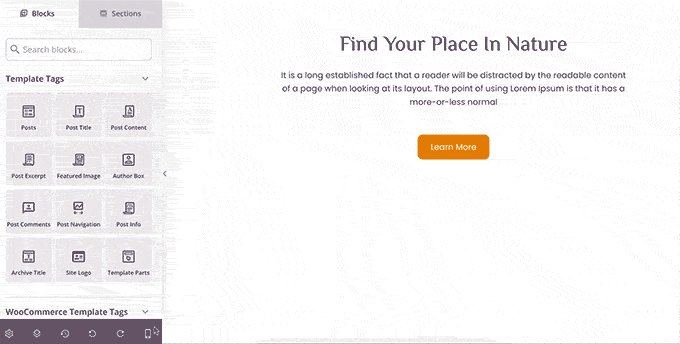
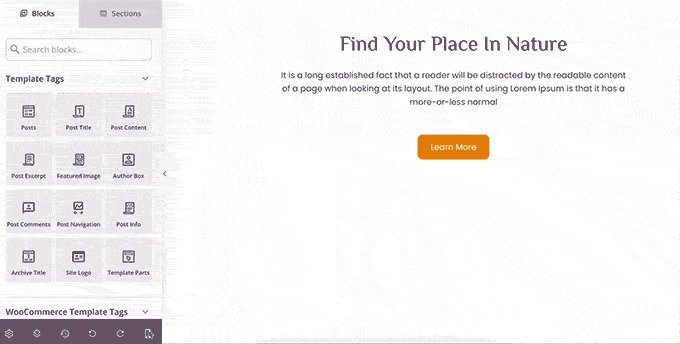
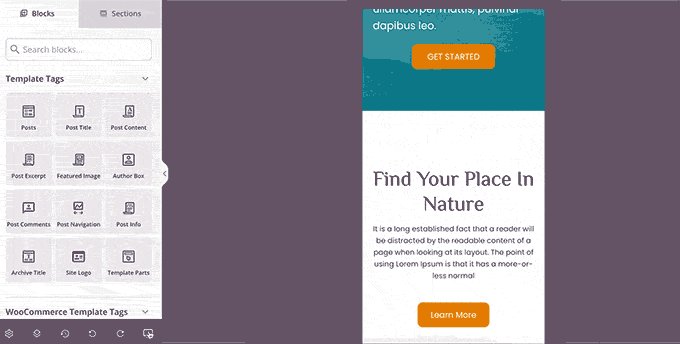
SeedProd با یک سازنده کشش و رها کننده بصری همراه است که از بلوک ها و بخش هایی برای ایجاد طرح های زیبا استفاده می کند.
می توانید از ستون سمت چپ بلوک هایی را به طراحی خود اضافه کنید. در سمت راست خود ، یک پیش نمایش زنده از الگوی تم خود را مشاهده خواهید کرد.
<شکل کلاس = "wp-block-image size-full"> 
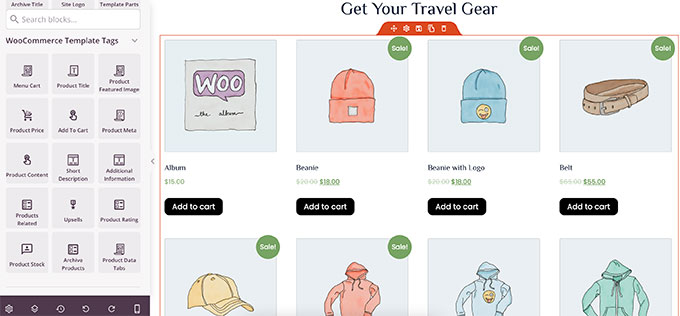
SeedProd همچنین با پشتیبانی کامل برای WooCommerce همراه است.
این بدان معنی است که شما می توانید فروشگاه آنلاین خود را طراحی و پیش نمایش کنید ، از جمله صفحات محصول ، صفحات پرداخت و موارد دیگر.
<شکل کلاس = "wp-block-image size-full"> 
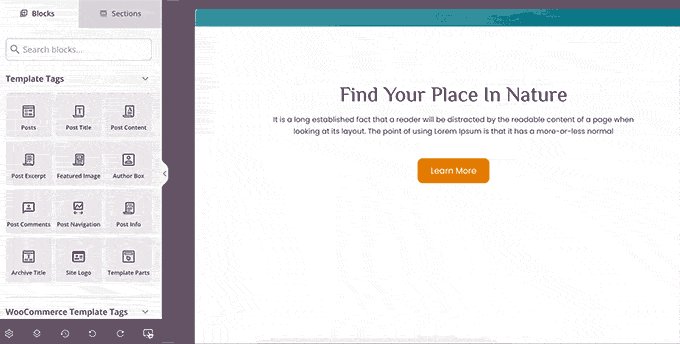
آیا می خواهید موضوع خود را برای دستگاه های تلفن همراه پیش نمایش دهید؟
به سادگی روی نماد موبایل در نوار پایین کلیک کنید ، و SeedProd پیش نمایش موبایل موضوع شما را نشان می دهد.
<شکل کلاس = "wp-block-image size-full"> 
پس از اتمام ویرایش موضوع خود ، می توانید بر روی دکمه “ذخیره” در بالا سمت راست کلیک کرده و از سازنده خارج شوید. سپس می توانید در صورت لزوم الگوهای دیگر را ویرایش کنید.
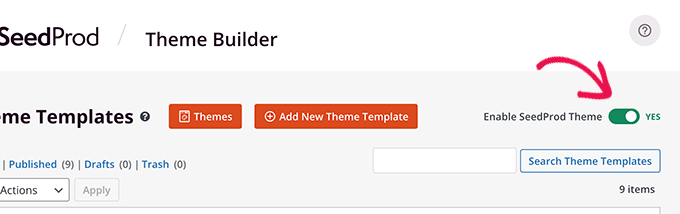
هنگامی که شما آماده استقرار موضوع سفارشی خود هستید ، کافی است ضامن “Enable SeedProd” را در صفحه سازنده تم را روشن کنید.
<شکل کلاس = "wp-block-image size-full"> 
موضوع سفارشی شما اکنون زنده خواهد شد. این بدان معنی است که جایگزین موضوع وردپرس موجود شما خواهد شد.
برای کسب اطلاعات بیشتر در مورد سازنده تم سفارشی SeedProd ، به آموزش ما در مورد نحوه ایجاد یک موضوع وردپرس سفارشی بدون نوشتن کد.
پیش نمایش صفحات فرود وردپرس قبل از راه اندازی
صفحات فرود صفحات تخصصی است که در کمپین های بازاریابی استفاده می شود. این صفحات برای تبدیل و فروش بسیار بهینه شده اند.
برخی از مضامین وردپرس با الگوهای صفحه فرود آمده است که می توانید با استفاده از ویرایشگر بلوک سفارشی کنید.
با این حال ، اگر به گزینه های طراحی بیشتری نیاز دارید ، پس به SeedProd . این بهترین سازنده صفحه فرود وردپرس < /A> و به شما امکان می دهد به راحتی صفحات فرود زیبا را برای وب سایت خود ایجاد کنید.
SeedProd با ده ها الگوی صفحه فرود حرفه ای طراحی شده است تا شما را شروع کنید. به علاوه ، صفحات فرود شما در تمام اندازه صفحه نمایش به همان اندازه عالی به نظر می رسند.
ابتدا، باید SeedProd. پس از فعال سازی ، برای وارد کردن کلید مجوز خود باید به صفحه seedprod »تنظیمات مراجعه کنید.
می توانید این اطلاعات را در حساب خود در وب سایت SeedProd پیدا کنید.

بعد ، به صفحه SeedProd »صفحات فرود از نوار کناری مدیر وردپرس بروید.
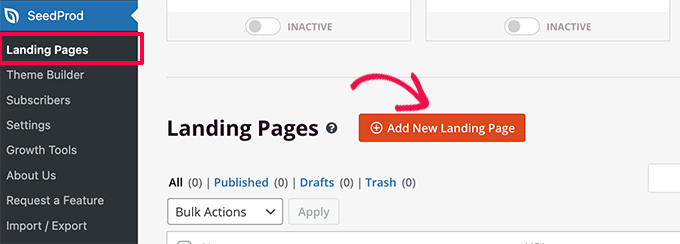
برای شروع کار در طراحی صفحه خود ، روی دکمه “اضافه کردن صفحه فرود جدید” کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
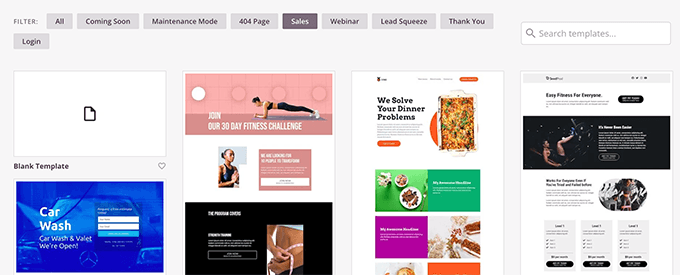
در مرحله بعد ، شما باید یک الگوی را انتخاب کنید.
چندین الگوی بسیار بهینه سازی شده وجود دارد که می توانید از آن به عنوان نقطه شروع استفاده کنید ، یا می توانید با یک الگوی خالی شروع کنید.
<شکل کلاس = "wp-block-image size-full"> 
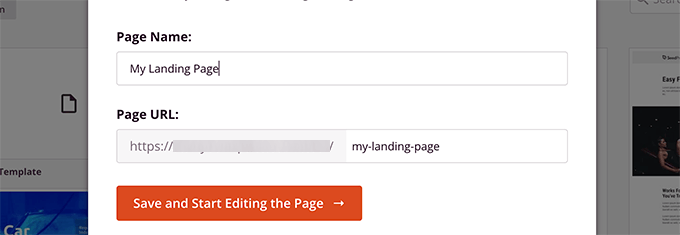
این یک پنجره بازشو در جایی که شما باید یک نام برای صفحه فرود خود وارد کنید و یک SLUG URL را انتخاب کنید.
سپس برای ادامه بر روی دکمه “ذخیره و ویرایش صفحه” کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
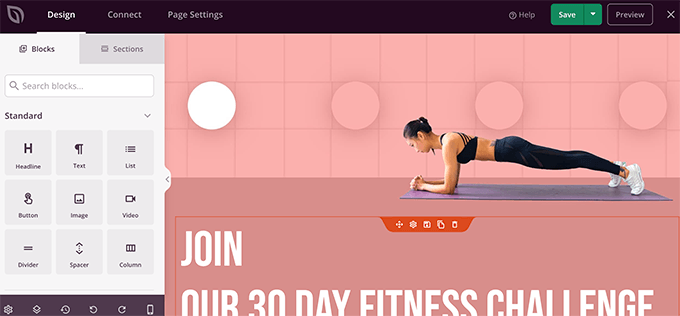
این رابط سازنده صفحه را راه اندازی می کند.
این یک ابزار طراحی کشیدن و قطره ای است که می توانید صفحه خود را با پیش نمایش زنده طراحی کنید.
<شکل کلاس = "wp-block-image size-full"> 
پس از اتمام ویرایش صفحه فرود ، می توانید بر روی دکمه “ذخیره” کلیک کرده و “انتشار” را انتخاب کنید تا آن را به صورت زنده در وب سایت خود انجام دهید.
برای کسب اطلاعات بیشتر ، به آموزش ما در نحوه ایجاد صفحات فرود در وردپرس .
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه وب سایت وردپرس خود را قبل از زندگی زنده پیش نمایش دهید. شما همچنین ممکن است بخواهید راهنمای ما را در نحوه ایجاد یک برنامه بازیابی فاجعه وردپرس و مقایسه بین به زودی در مقابل حالت تعمیر و نگهداری .
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.