چگونه به راحتی آیکون وردپرس را از تب مرورگر حذف کنیم

چگونه به راحتی آیکون وردپرس را از تب مرورگر حذف کنیم
آیا می خواهید نماد وردپرس را از برگه مرورگر وب سایت خود حذف کنید؟
با حذف نماد وردپرس و جایگزینی آن با فاویکون سفارشی خود، می توانید شناخت برند خود را در بین مشتریان افزایش دهید، وب سایت خود را شخصی کنید و جذابیت بصری آن را افزایش دهید.
در این مقاله به شما نشان خواهیم داد که چگونه به راحتی نماد وردپرس را از برگه مرورگر حذف کنید.

چرا نماد وردپرس را از برگه مرورگر حذف کنیم؟
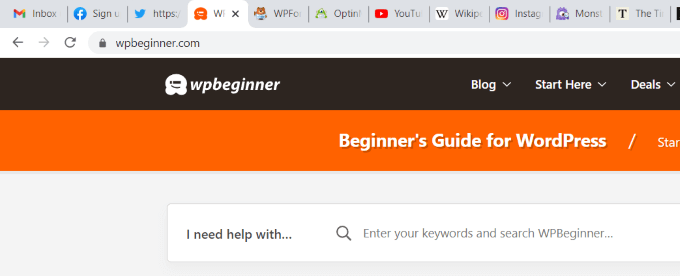
نماد وردپرس در برگه مرورگر شما می تواند وب سایت شما را عمومی و غیرحرفه ای به نظر برساند. اکثر کاربران برگه های زیادی را در مرورگر خود باز می کنند که می تواند باعث شود عنوان وب سایت شما پنهان شود.
فقط با نشانواره وردپرس در برگه، کاربران شما نمیتوانند سایت شما را شناسایی کنند.
با حذف نماد وردپرس از برگه مرورگر و افزودن فاویکون (معروف به نماد سایت شما)، میتوانید از لوگوی نام تجاری خود و سایت خود را برای بازدیدکنندگان کاربر پسندتر کنید.
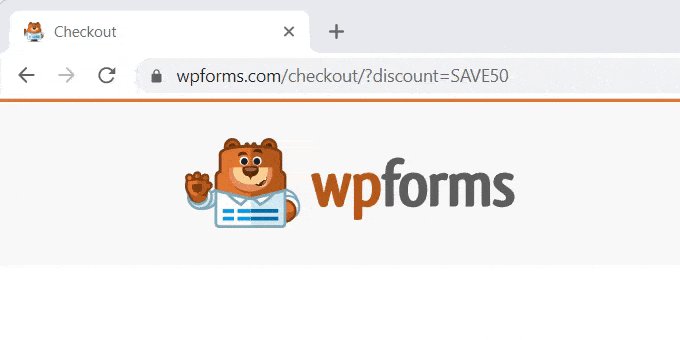
یک favicon یک تصویر کوچک است که در کنار عنوان وب سایت شما در مرورگر ظاهر می شود.

فاویکون به کاربران شما کمک میکند فوراً وبسایت شما را تشخیص دهند و به طور مؤثر بین برگههای مختلف جابجا شوند. بازدیدکنندگان مکرر حتی تشخیص فوری آن تصویر کوچک را در مرورگر شما ایجاد می کنند.
با گفتن این موضوع، بیایید نگاهی به نحوه حذف آسان نماد وردپرس از برگه مرورگر بیندازیم. امروز، ما هر دو روش را بررسی خواهیم کرد و شما می توانید روشی را که برای شما مناسب است انتخاب کنید:
روش 1: حذف نماد وردپرس بدون افزونه
اگر از موضوع را مسدود کنید در وردپرس، سپس می توانید از این روش برای حذف نماد وردپرس در برگه مرورگر استفاده کنید.
در زمان نوشتن این آموزش، تم پیشفرض وردپرس، بیست و بیست و سه، بلوک نماد سایت برای تغییر فاویکون شما از آرم وردپرس ندارد.
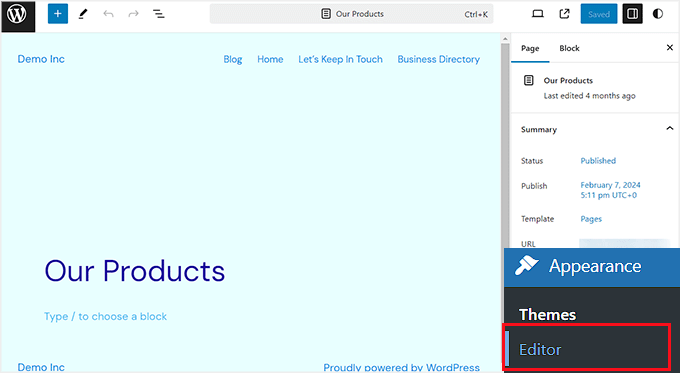
ابتدا، باید از داشبورد مدیریت وردپرس خود به ویرایشگر ظاهر بروید تا ویرایشگر کامل سایت را باز کنید.

با این حال، نمی توانید فاویکون خود را از اینجا تغییر دهید یا نماد وردپرس را از برگه مرورگر حذف کنید. برای انجام این کار، URL زیر را کپی کرده و در مرورگر خود جایگذاری کنید تا سفارشیکننده تم باز شود:
https://example.com/wp-admin/customize.php
به یاد داشته باشید نام دامنه.
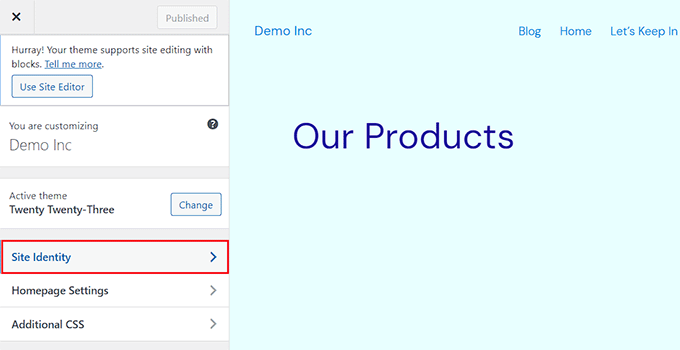
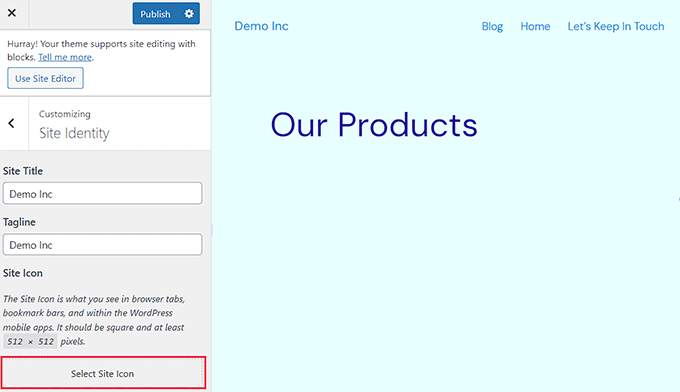
این URL شما را به Theme Customizer میبرد، جایی که باید روی برگه “شناسه سایت” کلیک کنید.

وقتی آنجا شدید، به قسمت “نماد سایت” بروید.
از اینجا، به سادگی روی دکمه “انتخاب نماد سایت” کلیک کنید تا کتابخانه رسانه وردپرس باز شود.

اکنون می توانید هر تصویری را که می خواهید به عنوان فاویکون برای جایگزینی نماد وردپرس در برگه مرورگر استفاده کنید، انتخاب کنید.
برای جزئیات بیشتر در مورد نحوه ایجاد فاویکون، می توانید آموزش ما را در نحوه افزودن فاویکون در وردپرس. اگر تصویری که برای استفاده به عنوان فاویکون انتخاب کرده اید از اندازه توصیه شده بیشتر باشد، وردپرس به شما اجازه می دهد آن را برش دهید.
هنگامی که از انتخاب خود راضی شدید، به سادگی روی دکمه “انتشار” در بالا کلیک کنید.
حذف نماد وردپرس در قالب بدون ویرایش کامل سایت
اگر از تم کلاسیک استفاده میکنید< /a>، سپس میتوانید مستقیماً به Customizer Theme در Appearance » Customize بروید تا نماد WordPress را از برگه مرورگر حذف کنید.
در سایتهایی که از ویرایشگر کامل سایت پشتیبانی نمیکنند، عنوان سفارشی کننده تم وردپرس به شما امکان می دهد جزئیات سایت خود را تغییر دهید، مانند فاویکون، تایپوگرافی، رنگ های پیش فرض، پاورقی و موارد دیگر.
پس از ورود به Theme Customizer، روی برگه “Site Identity” کلیک کنید. روند همان چیزی است که در بالا نشان دادیم. شما می توانید نماد وردپرس را به سادگی با آپلود یک نماد سایت مورد نظر خود حذف کنید.
هنگامی که از انتخاب خود راضی بودید، به سادگی روی دکمه “انتشار” کلیک کنید تا تغییرات ذخیره شود.
روش 2: حذف نماد وردپرس با استفاده از یک افزونه
همچنین میتوانید از یک افزونه برای حذف نماد وردپرس و جایگزینی آن با فاویکون استفاده کنید.
ابتدا، باید Heroic Favicon Generator. برای جزئیات بیشتر، به راهنمای مبتدیان ما در نحوه نصب افزونه WordPress.
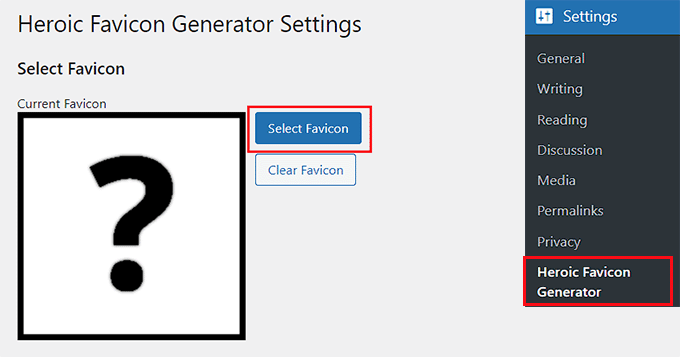
پس از فعالسازی، به صفحه تنظیمات » Heroic Favicon Generator از داشبورد وردپرس مراجعه کنید و روی دکمه “انتخاب فاویکون” کلیک کنید.
با این کار کتابخانه رسانه وردپرس باز می شود. اکنون می توانید انتخاب کنید. و هر تصویری را که می خواهید به عنوان فاویکون استفاده کنید آپلود کنید.

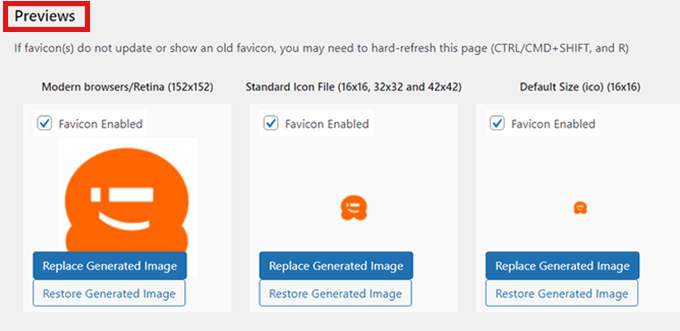
پس از انجام این کار، به بخش «پیشنمایشها» بروید، جایی که میتوانید ببینید که فاویکون در وب سایت وردپرس.
هنگامی که راضی شدید، به سادگی به پایین بروید و روی دکمه “ذخیره تغییرات” کلیک کنید.

شما با موفقیت نماد وردپرس را حذف کردید و یک فاویکون به جای آن اضافه کردید.
پاداش: افزودن اعلان برگه مرورگر در وردپرس
به غیر از افزودن یک فاویکون سفارشی برای جلب توجه کاربران، میتوانید اعلانهای برگه مرورگر را برای وبسایت خود اضافه کنید تا مشتریان را بازگردانید.
این اعلان پیامی است که وقتی کاربر روی وب سایت دیگری تمرکز می کند، در برگه مرورگر شما نمایش داده می شود. می تواند به کم کند نرخ رها شدن سبد خرید و ترافیک بیشتر به سایت شما.

به راحتی می توانید با استفاده از WPCode< اعلان برگه مرورگر را در وردپرس اضافه کنید. /a>. این بهترین افزونه قطعه کد وردپرس در بازار است که اضافه کردن کد سفارشی به وب سایت شما را ایمن و آسان می کند.
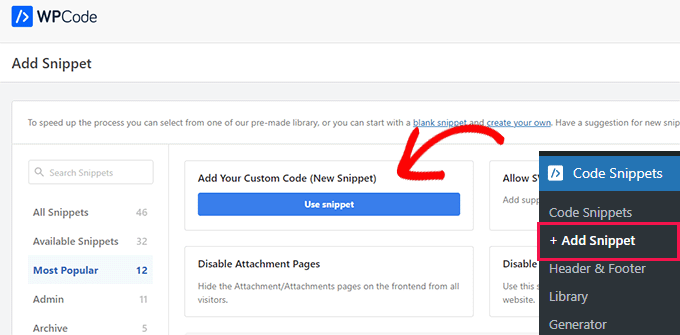
پس از نصب افزونه، تنها کاری که باید انجام دهید این است که از نوار کناری مدیریت وردپرس خود، از صفحه کد کد » + افزودن قطعه بازدید کنید و روی «استفاده از قطعه» در زیر افزودن کد سفارشی شما (قطعه جدید) کلیک کنید. ‘ گزینه.

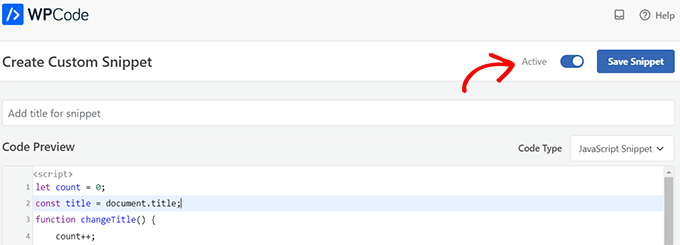
این شما را به صفحه «ایجاد قطعه سفارشی» میبرد، جایی که باید «جاوا اسکریپت اسنیپت» را بهعنوان «نوع کد» از منوی کشویی سمت راست انتخاب کنید.
پس از آن، کد سفارشی زیر را به کادر «پیشنمایش کد» اضافه کنید:
اجازه شمارش = 0;
const title = document.title;
تابع changeTitle() {
count++;
var newTitle = '(' + شمارش + ') ' + عنوان;
document.title = newTitle;
}
تابع newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
در نهایت، روی دکمه “ذخیره قطعه” کلیک کنید و سوئیچ “غیر فعال” را به “فعال” تغییر دهید.

شما اکنون با موفقیت یک اعلان برگه مرورگر را به وب سایت خود اضافه کرده اید که تعداد به روز رسانی های جدید را نشان می دهد.
اگر میخواهید پیامی را نمایش دهید یا فاویکونها را در برگه مرورگر خود تغییر دهید، میتوانید آموزش کامل ما را در نحوه افزودن آسان اعلان های برگه مرورگر در وردپرس.
امیدواریم این مقاله به شما کمک کند تا یاد بگیرید چگونه نماد وردپرس را از برگه مرورگر حذف کنید. همچنین ممکن است بخواهید راهنمای نهایی SEO وردپرس برای بهبود رتبهبندی خود، و مقاله ما را در چگونه به راحتی وبلاگ خود را از WordPress.com به WordPress.org منتقل کنیم.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.