Padding vs Margin – تفاوت در وردپرس چیست؟
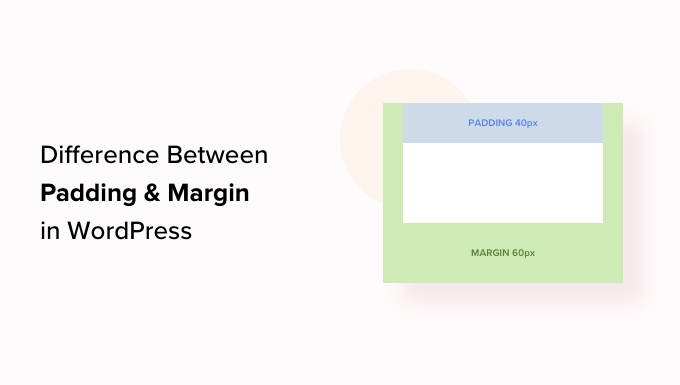
در وردپرس، padding فضای بین محتوا و حاشیه در یک بلوک است، در حالی که یک حاشیه فضای بین دو بلوک جداگانه است.
درک تفاوت بین این دو برای هر کسی که به دنبال اصلاح ظاهر و طرح سایت وردپرس خود است مهم است.
در WPBeginner، ما تجربه زیادی در ساخت وب سایت و فروشگاه های تجارت الکترونیک در وردپرس داریم. این به ما درک عمیقتری از عناصر طراحی مختلف ارائه شده توسط پلتفرم، از جمله لایهبندی و حاشیهها داده است.
در این مقاله، تفاوت بین ویژگیهای padding و margin و نحوه استفاده از آنها در وردپرس را به شما نشان خواهیم داد.
پدینگ در وردپرس چیست؟
از ویژگی padding در وب سایت وردپرس شما استفاده می شود فضای داخل یک بلوک ایجاد کنید.
به عنوان مثال، میتوانید داخل یک بلوک متنی فضای خالی اضافه کنید تا طرحبندی آن از نظر بصری جذابتر شود و از نمایش متن خیلی نزدیک به مرزهای بلوک جلوگیری کنید.
همچنین میتوانید از padding برای کنترل نحوه جریان محتوا در وبلاگ وردپرس. به عنوان مثال، اگر به بالا و پایین یک بلوک متنی بالشتک اضافه کنید، میتوانید خواندن محتوا را برای بازدیدکنندگان آسانتر کنید.
حاشیه در وردپرس چیست؟
حاشیه فضایی در اطراف مرز بلوک وردپرس و عناصر اطراف آن است.
این میتواند به شما کمک کند بین دو بلوک مختلف فضا اضافه کنید و یک طرحبندی وبسایت تمیزتر و بازتر ایجاد کنید.
به عنوان مثال، میتوانید حاشیههایی را به بالا و پایین بلوک متن اضافه کنید تا حتی زمانی که اندازه صفحه تغییر میکند، قابل مشاهده باشد.
بهعلاوه، میتوانید از حاشیهها برای افزودن فاصله بین بلوکهای تصویر و متن استفاده کنید تا وبسایت خود را از نظر بصری جذابتر و برای کاربران در دسترستر کنید.
تفاوت بین Padding و Margin در وردپرس چیست؟
در اینجا فهرستی سریع از تفاوتهای بین ویژگیهای padding و margin در وردپرس آمده است:
| پر کردن | حاشیه |
|---|---|
| پدینگ به معنای افزودن فاصله بین محتوا و مرز بلوک است.< /td> | ویژگی حاشیه فضای خارج از مرز بلوک را اضافه میکند. |
| استفاده از padding بر سایر بلوکهای وبسایت شما تأثیری نمیگذارد.< /td> | استفاده از حاشیه بر سایر بلوکها در وبسایت شما تأثیر میگذارد. |
| پدینگ میتواند یک بافر در اطراف یک بلوک ایجاد کند. | حاشیه ها می توانند بین دو بلوک مختلف فاصله ایجاد کنند.
نحوه استفاده از Padding در وردپرس
بهطور پیشفرض، ویرایشگر کامل سایت وردپرس (FSE) دارای ویژگی padding است.
اما، به خاطر داشته باشید که اگر از موضوع مبتنی بر بلوک، پس نمی توانید به سایت وردپرس خود بالشتک اضافه کنید مگر اینکه از CSS سفارشی استفاده کنید.
به این ترتیب، اگر یک تم بلوکی دارید، میتوانید از صفحه ویرایشگر ظاهری از نوار کناری مدیریت وردپرس دیدن کنید تا ویرایشگر کامل سایت را راهاندازی کنید.
هنگامی که آنجا هستید، فقط الگوی صفحهای را که میخواهید به بلوکهای خود بالشتک اضافه کنید، از نوار کناری «قالبها» در سمت چپ انتخاب کنید. این نوار کناری تمام الگوهای صفحات مختلف وب سایت شما را نمایش می دهد.
بعد از انجام این کار، الگوی انتخابی شما روی صفحه باز می شود.
از اینجا، روی دکمه “ویرایش” کلیک کنید تا سفارشی کردن الگوی صفحه خود را در ویرایشگر کامل سایت.
بعد، بلوکی را که میخواهید در آن بالشتک اضافه کنید، انتخاب کنید. به خاطر داشته باشید که این بدان معنی است که شما بین محتوا و مرز بلوک فاصله ایجاد خواهید کرد.
این تنظیمات بلوک را در پانل بلوک در سمت راست صفحه باز میکند.
از اینجا، باید به قسمت “ابعاد” پایین بروید و روی منوی سه نقطه کلیک کنید. این یک اعلان باز می کند که در آن باید گزینه “Padding” را انتخاب کنید.
در مرحله بعد، به سادگی از دو نوار لغزنده برای افزودن لایه های افقی و عمودی به بلوک خود استفاده کنید.
به خاطر داشته باشید که این لغزنده ها به تمام طرف های بلوک بالشتک اضافه می کنند.
با این حال، اگر میخواهید فقط به قسمت بالا، پایین، سمت چپ یا راست بلوک، بالشتک اضافه کنید، میتوانید با کلیک کردن روی نماد «گزینههای پد» در بخش padding نیز این کار را انجام دهید.
این یک درخواست باز میکند که از آنجا میتوانید طرفهای مختلف بلوکی را که میخواهید به آن بالشتک اضافه کنید، انتخاب کنید.
به خاطر داشته باشید که اگر میخواهید لایههای مختلف را به بیش از یک طرف بلوک اضافه کنید، باید گزینه «سفارشی» را انتخاب کنید.
با این کار چهار لغزنده مختلف روی صفحه اضافه میشود تا به سمت راست، چپ، پایین یا بالای بلوک، بالشتک اضافه شود.
بعد از اتمام کار، فقط روی دکمه “ذخیره” کلیک کنید تا تنظیمات شما ذخیره شود.
نحوه استفاده از حاشیه در وردپرس
درست مانند padding، ویژگی حاشیه در ویرایشگر کامل سایت وردپرس تعبیه شده است. با این حال، به خاطر داشته باشید که اگر از طرح زمینه بلوکی استفاده نکنید، این ویژگی در دسترس نخواهد بود.
برای شروع، از داشبورد وردپرس به صفحه ظاهر » ویرایشگر بروید.
هنگامی که آنجا هستید، الگوی صفحه ای را که می خواهید حاشیه اضافه کنید از ستون سمت چپ انتخاب کنید.
با این کار، الگوی صفحه ای که انتخاب کرده اید در صفحه باز می شود.
از اینجا، فقط دکمه “ویرایش” را انتخاب کنید تا شروع به سفارشی سازی الگوی خود در ویرایشگر کامل سایت کنید.
بعد، بلوکی را که میخواهید ویرایش کنید انتخاب کنید و به بخش “ابعاد” در پانل بلوک سمت راست بروید.
از اینجا، به سادگی از دو لغزنده استفاده کنید تا حاشیه های افقی و عمودی را برای گوشه های بالا، پایین، چپ و راست بلوک به طور مساوی تنظیم کنید. با استفاده از این ویژگی، فضایی در اطراف بلوکی که انتخاب کردهاید ایجاد میشود.
با این حال، اگر میخواهید از چند لغزنده برای اضافه کردن حاشیههای مختلف در اطراف بلوک استفاده کنید، روی نماد «گزینههای حاشیه» در بخش کلیک کنید.
این دستور جدیدی را روی صفحه باز می کند که از آنجا می توانید یک طرف بلوک را برای اضافه کردن حاشیه انتخاب کنید.
با این حال، اگر میخواهید حاشیههای مختلف را به چند ضلع اضافه کنید، میتوانید گزینه «سفارشی» را انتخاب کنید.
اکنون پانل بلوک لغزنده های مختلفی را روی صفحه نمایش می دهد که می توانید از آنها برای تنظیم حاشیه های مختلف در اطراف بلوک استفاده کنید.
پس از اتمام کار، فراموش نکنید که روی دکمه “ذخیره” در بالا کلیک کنید تا تنظیمات خود را ذخیره کنید.
نکات بیشتر برای ویرایش کامل سایت در وردپرس
به غیر از افزودن بالشتک و حاشیه به بلوکهای خود، میتوانید از ویرایشگر کامل سایت نیز برای سفارشی کردن تم وردپرس خود استفاده کنید.
به عنوان مثال، میتوانید تمام قالبهای صفحه خود را طراحی کنید، لوگوی سفارشی خود را اضافه کنید، رنگهای برند را انتخاب کنید، طرحبندی را تغییر دهید، اندازه فونت را تنظیم کنید، افزودن تصاویر پس زمینه و موارد دیگر.
همچنین میتوانید الگوها و بلوکهای مختلف را به وبسایت خود اضافه کنید تا آن را بیشتر سفارشی کنید. برای جزئیات، به راهنمای مبتدیان ما در چگونه تم وردپرس خود را سفارشی کنید.
همچنین میتوانید از FSE برای افزودن هدر، منوی پیمایش یا CSS سفارشی به وب سایت خود.
بهعلاوه، میتوانید از «سبکهای جهانی» برای اطمینان از ثبات در سراسر سایت خود استفاده کنید. برای دستورالعملهای بیشتر، به راهنمای ما در نحوه سفارشی سازی رنگ ها در وب سایت وردپرس خود.
با این حال، اگر دوست ندارید از ویرایشگر کامل سایت استفاده کنید و ترجیح می دهید کنترل بیشتری بر ظاهر وب سایت خود داشته باشید، می توانید از SeedProd برای ساخت صفحات و حتی کل موضوع شما.
این بهترین صفحه فرود است builder در بازار است و با یک سازنده کشیدن و رها کردن عرضه می شود. این باعث می شود که ایجاد یک موضوع شگفت انگیز برای وب سایت شما بسیار آسان باشد.
برای جزئیات بیشتر، میتوانید آموزش ما را در عنوان چگونه به راحتی یک تم وردپرس سفارشی ایجاد کنیم.
امیدواریم این مقاله به شما کمک کرده باشد که تفاوت بین ویژگیهای padding و margin در وردپرس را بیاموزید. همچنین ممکن است به راهنمای مبتدیان ما در نحوه تغییر ارتفاع و عرض بلوک در وردپرس و انتخاب های برتر ما برای بهترین افزونه های بلوک گوتنبرگ برای وردپرس.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.