نحوه تغییر حاشیه در وردپرس (راهنمای مبتدیان)

نحوه تغییر حاشیه در وردپرس (راهنمای مبتدیان)
تغییر حاشیه در وردپرس یک راه ساده برای بهبود طراحی سایت و تجربه کاربری شما است. حاشیه ها فضایی بین عناصر ایجاد می کند و محتوای شما را خواناتر و از نظر بصری جذاب تر می کند.
به عنوان بهترین روش کلی، ما همیشه از حاشیه ها و فاصله های زیادی در طراحی وب سایت خود استفاده می کنیم. ما متوجه شدیم که تأثیر مثبتی بر نحوه تعامل کاربران با صفحات وب و محتوای ما دارد.
در این راهنمای مبتدی، نحوه افزودن و تنظیم حاشیه در وردپرس را به شما نشان خواهیم داد. روشهای مختلفی برای تغییر حاشیهها در بخشهای مختلف وبسایت وردپرس خود خواهید آموخت.

حاشیه در وردپرس و طراحی وب چیست؟
حاشیه ها فضایی هستند که در اطراف یک صفحه وب یا سایر عناصر داخل یک صفحه وب اضافه می شوند.
یک صفحه وب معمولی را به عنوان یک تکه کاغذ خالی در نظر بگیرید. حاشیه ها فضای سفید یا خالی اطراف لبه های کاغذ هستند.

هدف از استفاده از حاشیه ها این است که اطمینان حاصل شود که عناصر داخل یک صفحه وب با هم فشرده به نظر نمی رسند.
به طور مشابه، حاشیه ها را می توان در اطراف عناصر مختلف در طرح بندی صفحه استفاده کرد.
به عنوان مثال، میتوانید حاشیههای اطراف تصاویر را تغییر دهید تا خیلی به متن نزدیک نباشند یا حاشیهای اضافه کنید تا بین قسمت محتوای خود و نوار کناری فاصله ایجاد کنید.
در این مقاله، اطلاعات زیادی را پوشش خواهیم داد. روی پیوندهای زیر کلیک کنید تا به هر قسمتی که میخواهید بروید.
تفاوت بین حاشیه و بالشتک چیست؟
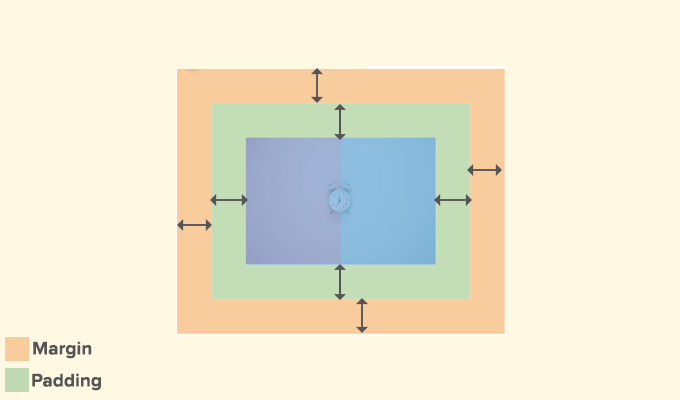
حاشیه و padding هر دو برای افزودن فضای سفید در طراحی وب استفاده می شوند. با این حال، آنها بسیار متفاوت استفاده می شوند.
حاشیه ها فضای خالی خارج از یک عنصر را اضافه می کنند و padding فضای خالی را در داخل آن اضافه می کند.

حاشیه ها برای افزودن فضای خارج از یک عنصر استفاده می شوند. آنها به شما امکان می دهند از وجود فضای زیادی بین عناصر در یک صفحه وب اطمینان حاصل کنید.
اکنون، اجازه دهید به چند نمونه از زمان استفاده از حاشیه نگاهی بیندازیم.
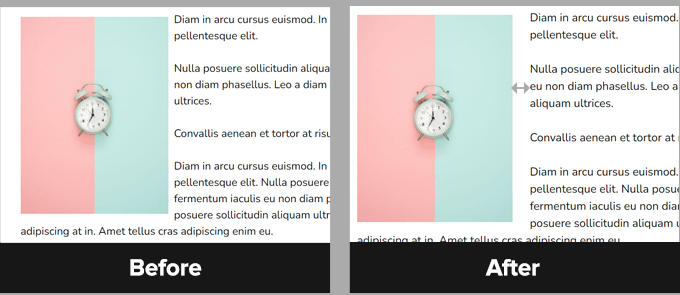
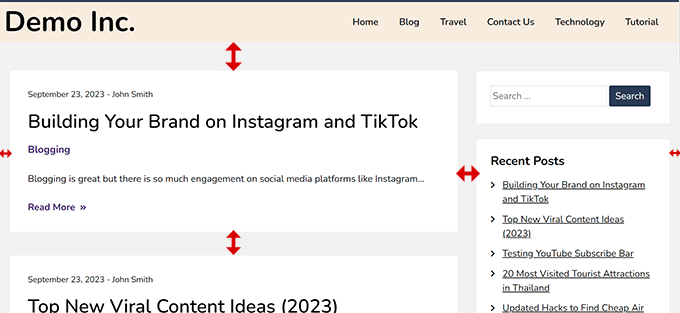
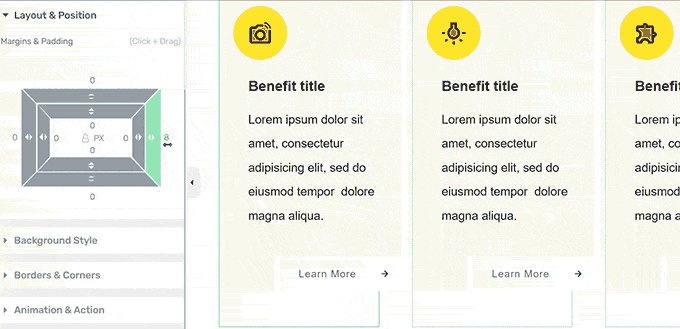
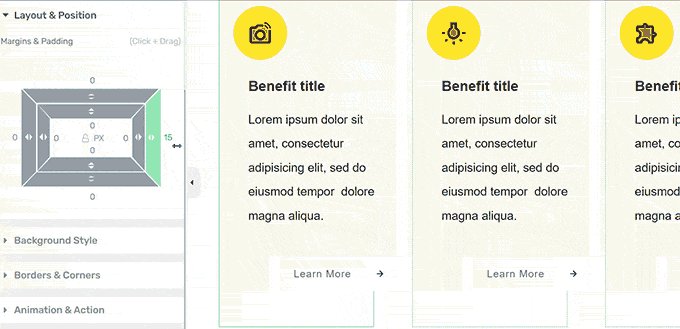
1. افزودن حاشیه برای افزایش فاصله بین تصویر و متن در مقاله.
 < /شکل>
< /شکل>
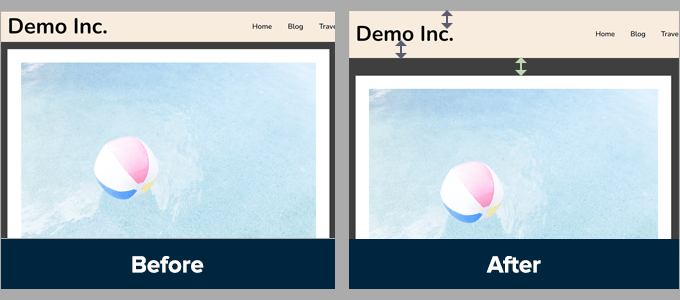
2. تنظیم حاشیهها برای افزودن فاصله بین بخشها، مانند قسمت سرصفحه و محتوا.

اما از padding برای افزودن فضای بالشتکی بین محتوا و لبههای جعبه یا عنصر استفاده میشود.
در اینجا چند نمونه از زمانی که ممکن است بخواهید از بالشتک اضافی استفاده کنید، آورده شده است.
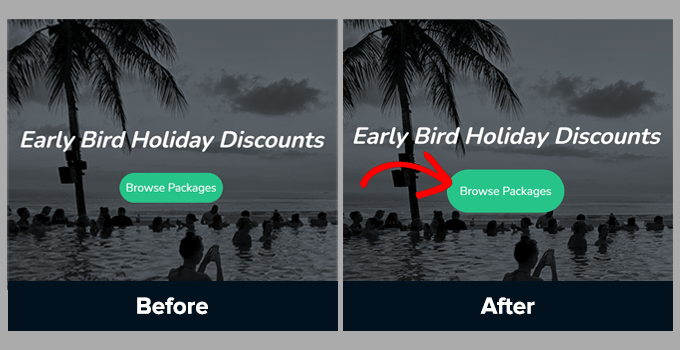
1. تنظیم بالشتک برای افزایش فضای بالشتک در دکمههای تماس به اقدام شما.

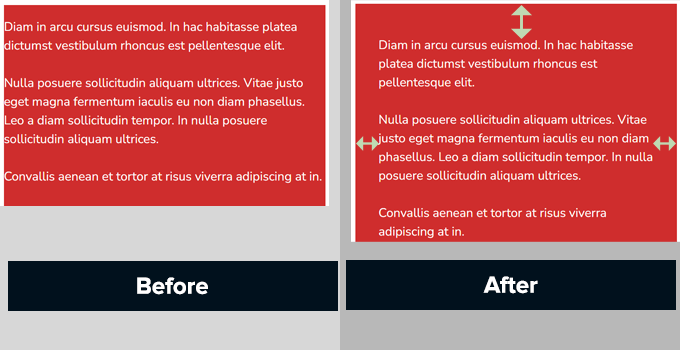
2. افزایش padding در یک ستون متنی

هم padding و هم حاشیه ها به طور گسترده در طراحی وب استفاده می شوند.
استفاده از فضاهای خالی اتاق تنفس را به هر طراحی اضافه میکند که آن را کاربرپسندتر و زیباتر میکند.
برای جزئیات بیشتر، به آموزش ما در تفاوت بین padding و margin در وردپرس.
چرا ممکن است نیاز به اضافه کردن یا تغییر حاشیه در وردپرس داشته باشید؟
حاشیه یک جنبه حیاتی در طراحی وب است. آنها وب سایت شما را دلپذیر و برای استفاده آسان می کنند.
ما بهطور کامل تستهای A/B را در تمام وبسایتهای خود اجرا میکنیم تا بفهمیم کاربران چگونه با یک طراحی تعامل دارند. بارها و بارها، نتایج نشان میدهد که افزودن حاشیهها تأثیر زیادی بر تبدیلها دارد.
هنگامی که طراحی تمیزتر و سازماندهی شدهتری ایجاد میکنید، احتمال بیشتری وجود دارد که کاربران مدت بیشتری در سایت بمانند و اقدامات مورد نظر خود را انجام دهند.
موضوعات وردپرس جنبه طراحی وب سایت وردپرس شما را مدیریت می کند. . بسیاری از آنها در حال حاضر کار بسیار خوبی در تنظیم قوانین CSS برای اطمینان از فضای سفید زیادی با استفاده از حاشیه در سراسر طرح تم شما انجام می دهند.

به این ترتیب، ممکن است گاهی نیاز به اضافه کردن حاشیه برای تنظیم موارد داشته باشید.
برای مثال، ممکن است حاشیه اطراف منوهای ناوبری یا می خواهید حاشیه بیشتری در اطراف دکمه های فراخوانی خود اضافه کنید.
به طور مشابه، گاهی اوقات ممکن است احساس کنید که موارد خیلی به هم نزدیک یا خیلی دور از هم هستند.
در این صورت، باید خودتان حاشیهها را در وردپرس تغییر دهید.
چگونه در وردپرس حاشیه اضافه کنیم؟
راه های زیادی برای اضافه کردن حاشیه در وردپرس وجود دارد.
بسته به جایی که میخواهید حاشیه اضافه کنید و گزینههای موجود در قالب وردپرس خود، باید روشی را انتخاب کنید که برای شما مناسب باشد.
بیایید با گزینههای داخلی پیشفرض در خود وردپرس شروع کنیم، زیرا برای مبتدیان سادهترین گزینه هستند.
افزودن حاشیه در وردپرس با استفاده از ویرایشگر کامل سایت
اگر از موضوع مبتنی بر بلوک با پشتیبانی کامل از ویرایشگر سایت، می توانید از ویرایشگر داخلی سایت برای تغییر حاشیه ها در هر نقطه از وب سایت وردپرس خود استفاده کنید.
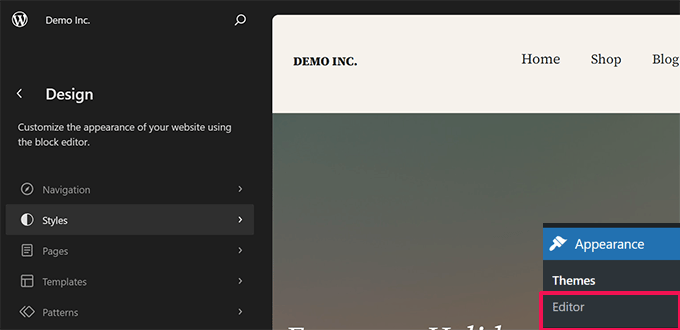
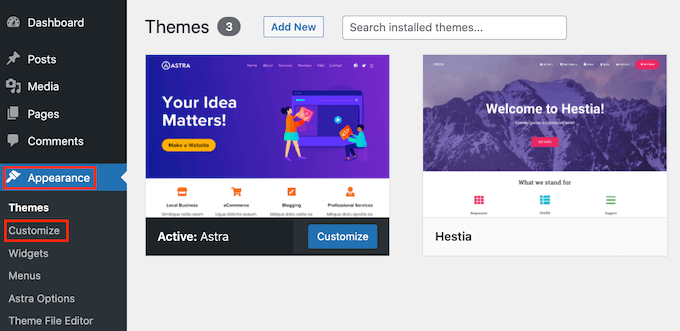
ابتدا، باید به Appearance » Editor بروید تا ویرایشگر سایت را راه اندازی کنید.

پس از ورود به ویرایشگر سایت، برای انتخاب یک الگو از ستون سمت چپ کلیک کنید یا در هر نقطه از پنجره پیش نمایش کلیک کنید.
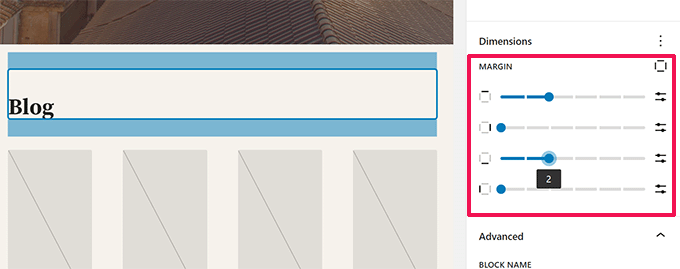
بعد، روی ناحیه یا عنصری که میخواهید حاشیهها را تغییر دهید، کلیک کنید. در ستون سمت راست، گزینه تنظیم حاشیهها را در زبانه «سبک» خواهید دید.

همانطور که حاشیه ها را تنظیم می کنید، ویرایشگر ناحیه حاشیه را برجسته می کند.
همچنین میتوانید انتخاب کنید که حاشیههایی را به بالا، پایین، سمت راست یا چپ اضافه کنید.
توجه: ممکن است گزینه حاشیه برای همه بلوکهای ویرایشگر سایت در دسترس نباشد. اگر نمیتوانید گزینه حاشیه را برای یک عنصر ببینید، روش جایگزین زیر را امتحان کنید.
افزودن حاشیه در ویرایشگر بلوک
اگر روی یک پست وبلاگ یا صفحه کار می کنید، از ویرایشگر بلوک.
ویرایشگر بلاک در وردپرس به شما امکان می دهد حاشیه برای بلوک های مختلف اضافه و تغییر دهید.
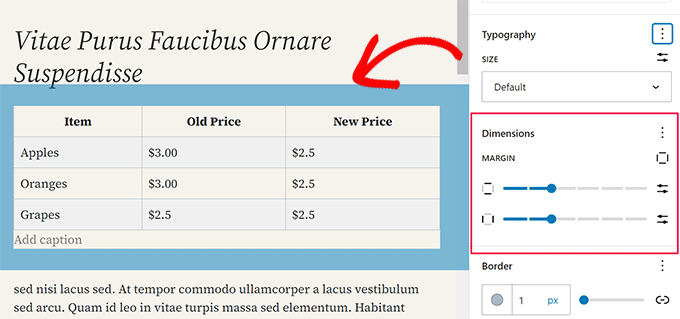
به سادگی روی بلوکی که میخواهید حاشیهها را در آن اضافه یا تنظیم کنید، کلیک کنید. در قسمت تنظیمات بلوک، به برگه «سبک» بروید و به گزینه «ابعاد» یا «حاشیه» بروید.

توجه: ممکن است گزینه حاشیه برای همه بلوکها در ویرایشگر محتوا. اگر نمیتوانید گزینه حاشیه را برای یک عنصر ببینید، روش جایگزین زیر را امتحان کنید.
افزودن حاشیه در وردپرس با استفاده از SeedProd
SeedProd بهترین است افزونه صفحه ساز وردپرس در بازار. به شما این امکان را می دهد که به راحتی صفحات سفارشی برای وب سایت خود ایجاد کنید. حتی میتوانید از آن برای یک قالب وردپرس سفارشی از ابتدا ایجاد کنید.
رمزگشایی

صفحهساز بصری کشیدن و رها کردن SeedProd به شما امکان میدهد حاشیهها را برای هر عنصر داخل ویرایشگر به راحتی تنظیم کنید.
ابتدا، باید SeedProd. برای جزئیات بیشتر، به آموزش ما در نحوه نصب افزونه WordPress.
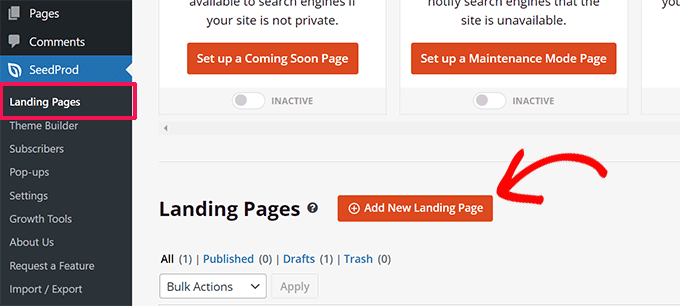
در مرحله بعد، باید از SeedProd » صفحات فرود دیدن کنید و سپس روی دکمه “افزودن صفحه فرود جدید” کلیک کنید.

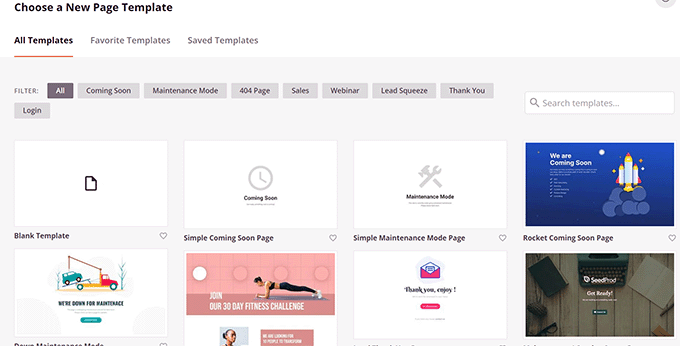
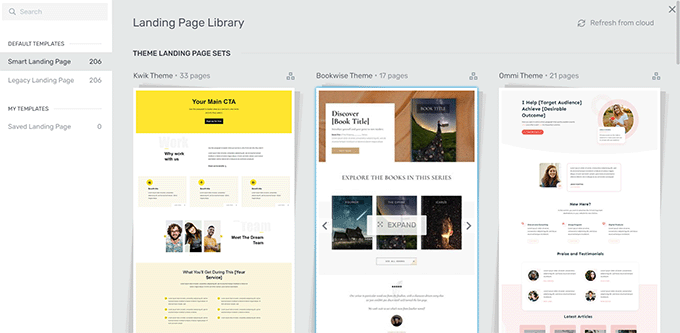
پس از آن، از شما خواسته می شود که یک الگو برای صفحه خود انتخاب کنید.
SeedProd دارای ده ها الگوی آماده است که می توانید از آنها به عنوان نقطه شروع استفاده کنید یا می توانید با یک الگوی خالی شروع کنید.

برای انتخاب الگوی خود کلیک کنید و سپس یک نام برای صفحه فرود خود وارد کنید.
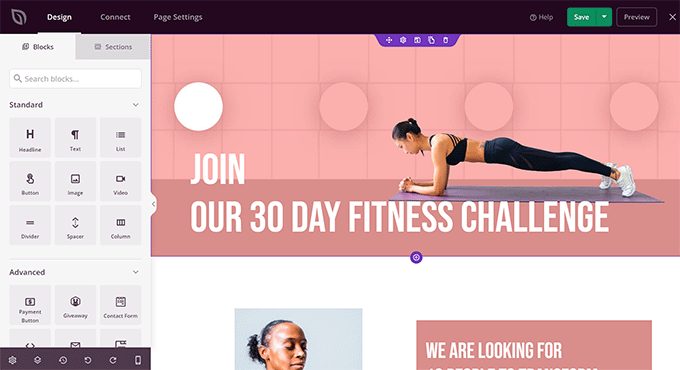
با این کار صفحه ساز SeedProd راه اندازی می شود.
پیش نمایش زنده صفحه خود را در سمت راست خواهید دید. و عناصری که می توانید در ستون سمت چپ به صفحه خود اضافه کنید.

می توانید برای ویرایش هر موردی در صفحه اشاره کنید و روی آن کلیک کنید.
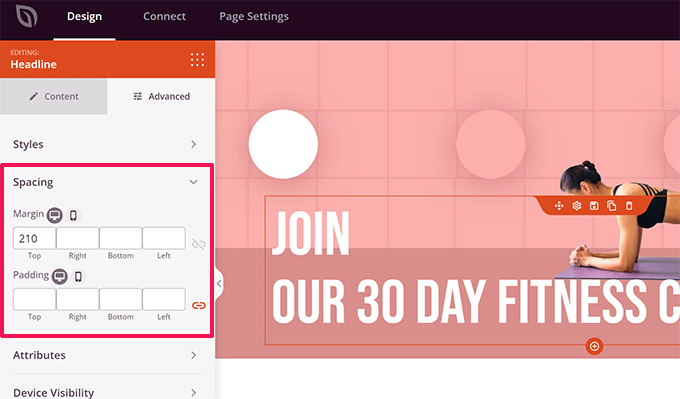
با کلیک بر روی یک عنصر آن را انتخاب میکنید و گزینههای آن را در ستون سمت چپ میبینید. از اینجا، به برگه «پیشرفته» بروید و روی گزینه «فاصله» کلیک کنید.

از اینجا می توانید حاشیه ها و بالشتک های عنصر انتخاب شده را تغییر دهید.
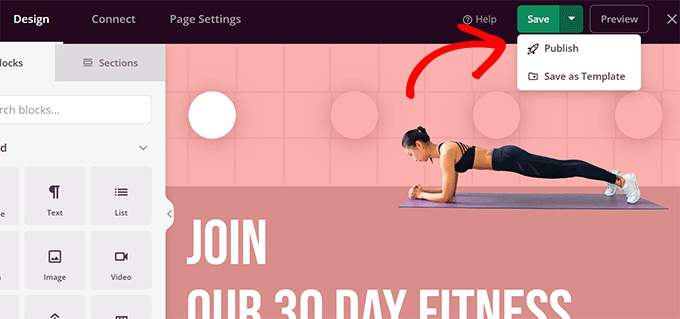
پس از اتمام ویرایش صفحه خود، فراموش نکنید که روی دکمه “ذخیره” و “انتشار” در گوشه سمت راست بالا کلیک کنید.

پس از آن، میتوانید از وبسایت خود بازدید کنید تا تغییرات را در عمل مشاهده کنید.
تغییر حاشیه ها با استفاده از Thrive Architect
Thrive Architect یکی است یکی از بهترین ابزارهای صفحه ساز وردپرس که به شما امکان می دهد از رابط کشیدن و رها کردن برای طراحی صفحات وردپرس استفاده کنید.
بیش از 300+ الگو دارد که می توانید به عنوان نقطه شروع استفاده کنید. به علاوه، میتوانید از آن برای ویرایش پستها و صفحات وردپرس خود استفاده کنید، طرحبندی و سبک تم وردپرس موجود خود را به عاریت بگیرید.

برای نصب Thrive Architect، ابتدا باید وارد حساب کاربری خود در وب سایت Thrive Themes شوید.
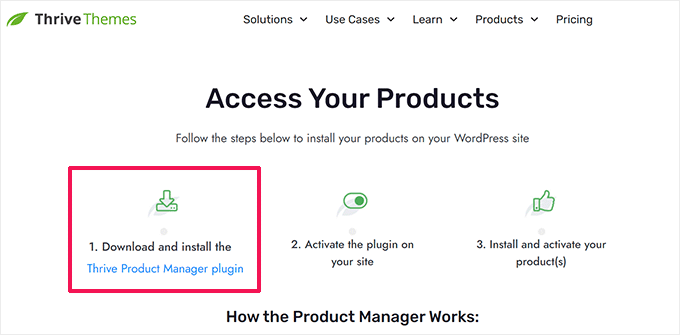
از آنجا، باید افزونه Thrive Product Manager را دانلود و نصب کنید. برای جزئیات بیشتر، به آموزش ما در نحوه نصب افزونه WordPress.

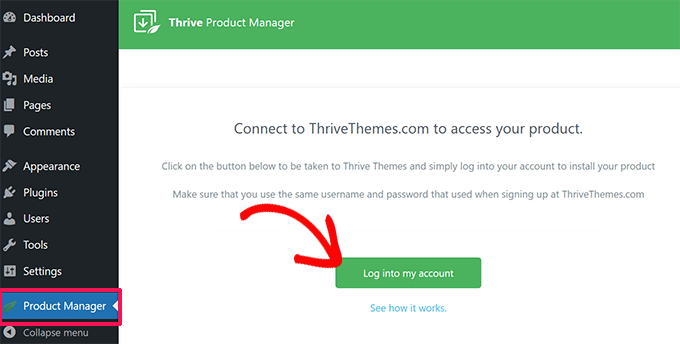
پس از فعالسازی، باید از صفحه Thrive Product Manager بازدید کنید.
دکمه «ورود به حساب من» را کلیک کنید تا وردپرس را به حساب Thrive Themes خود متصل کنید.

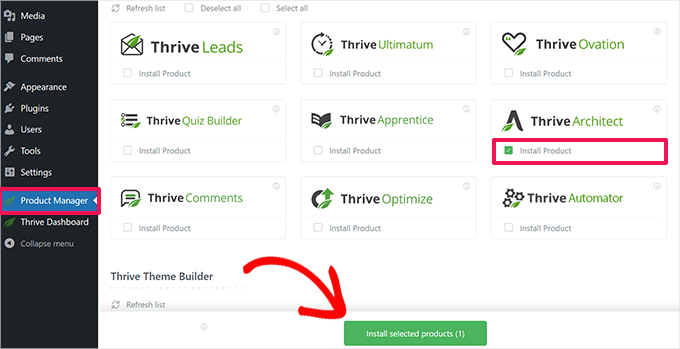
پس از اتصال، فهرستی از محصولات موجود Thrive Themes را در حساب خود خواهید دید.
بروید و بر روی کادر “نصب محصول” در قسمت Thrive Architect کلیک کنید و سپس روی دکمه “نصب محصولات انتخاب شده” در پایین کلیک کنید.

Thrive Product Manager اکنون افزونه Thrive Architect را برای شما نصب خواهد کرد.
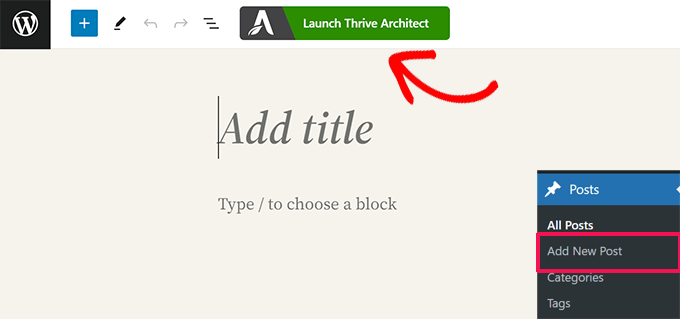
پس از آن، میتوانید یک پست یا صفحه جدید وردپرس را ویرایش یا ایجاد کنید و روی دکمه «Edit with Thrive Architect» یا «Launch Thrive Architect» کلیک کنید.

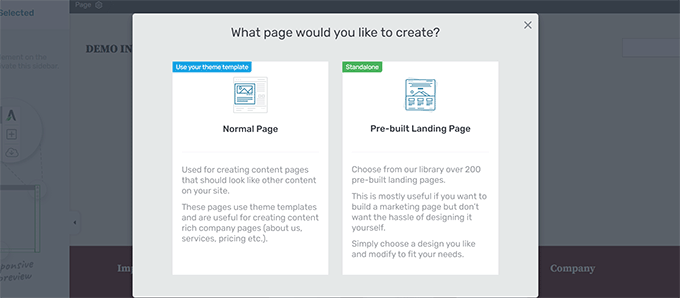
Thrive Architect از شما می خواهد که اگر یک صفحه جدید است یک الگو را انتخاب کنید.
میتوانید از الگوی تم خود برای ایجاد یک «صفحه عادی» یا «صفحه فرود از پیش ساخته شده» استفاده کنید.

اگر گزینه «صفحه فرود از پیش ساخته شده» را انتخاب کنید، افزونه تعدادی الگو را برای انتخاب به شما نشان می دهد.
برای انتخاب موردی که شبیه آنچه میخواهید ایجاد کنید، کافیست کلیک کنید.

چه یک صفحه معمولی (با استفاده از سبک های موضوع شما) باشد یا یک صفحه فرود، صفحه ساز Thrive Architect دارای همان ویژگی ها خواهد بود.
پیشنمایش زنده صفحه خود را با نوار ابزار در سمت راست و پانل تنظیمات در سمت چپ مشاهده خواهید کرد.

برای انتخاب یک عنصر میتوانید روی کلیک روی آن کلیک کنید. یا روی دکمه افزودن [+] در نوار ابزار کلیک کنید تا یک عنصر جدید اضافه کنید.
هنگامی که برای انتخاب و ویرایش یک عنصر کلیک می کنید، تنظیمات آن در ستون سمت چپ ظاهر می شود.
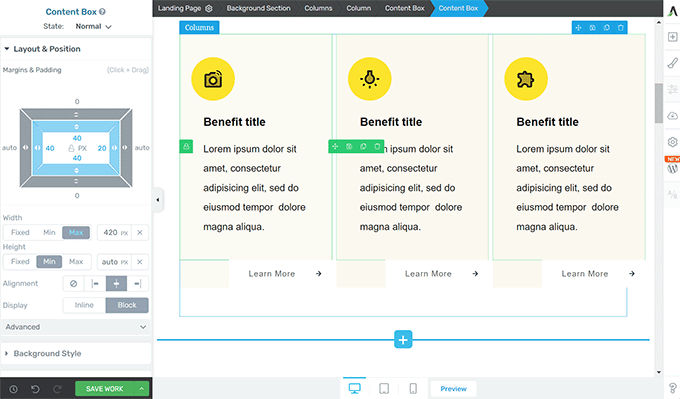
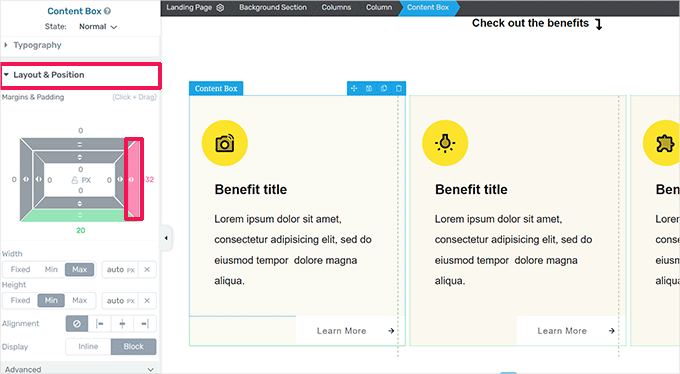
از اینجا، روی برگه “Layout & Position” کلیک کنید تا حاشیهها و بالشتکها را تغییر دهید.

نمایشی بصری از حاشیه و بالشتک را خواهید دید.
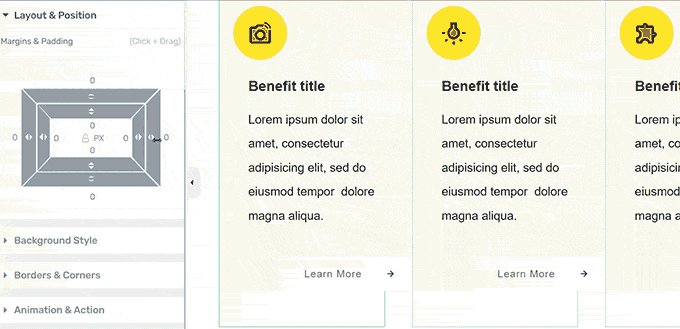
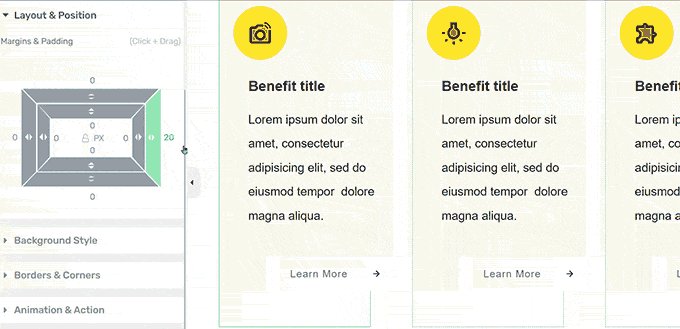
موس خود را به هر طرف حاشیه ببرید و دستگیره را بکشید تا حاشیه کم یا زیاد شود.

میتوانید این فرآیند را برای تغییر حاشیهها در هر یک از چهار طرف تکرار کنید.
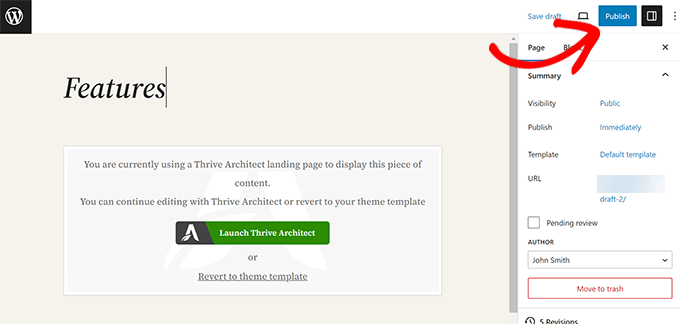
پس از اتمام کار، فراموش نکنید که روی دکمه Save Work کلیک کنید و سپس گزینه Save and Exit to Post Editor را انتخاب کنید.

اکنون می توانید برای ذخیره پست یا صفحه وردپرس خود بر روی دکمه “انتشار” یا “ذخیره” کلیک کنید.
تغییر حاشیه در وردپرس با استفاده از کد CSS
این روش شما را ملزم به اضافه کردن کد CSS به موضوع وردپرس خود می کند. شما همچنین به درک بسیار اساسی از HTML و CSS نیاز خواهید داشت.
با این حال ، این روش انعطاف پذیری بیشتری به شما می دهد زیرا می توانید منطقه ای را که می خواهید حاشیه ها را اضافه یا تنظیم کنید ، به صورت دستی انتخاب کنید.
اضافه کردن و تغییر حاشیه با استفاده از CSS های سفارشی در موضوع وردپرس
وردپرس به شما امکان می دهد CSS های سفارشی را در گزینه های موضوع وردپرس خود ذخیره کنید. با این حال ، بسته به موضوع وردپرس شما ، روش های مختلفی برای انجام این کار وجود دارد.
قبل از اضافه کردن یا تغییر حاشیه ها با استفاده از CSS ، ممکن است لازم باشد با کد CSS خود کدام عنصر را مورد هدف قرار دهید.
به عنوان مثال ، اگر می خواهید حاشیه های اطراف صفحه را تغییر دهید ، می توانید از کد زیر استفاده کنید:
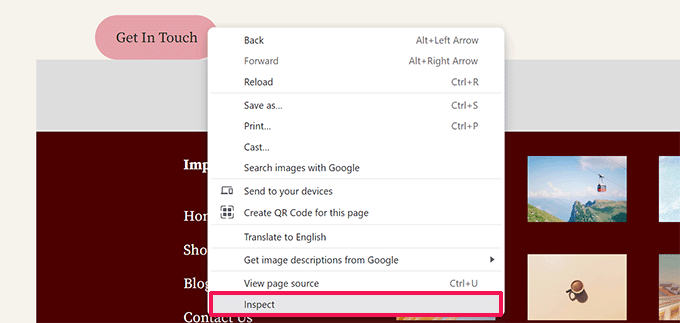
ساده ترین راه برای یافتن کدام عنصر برای هدف قرار دادن توسط با استفاده از ابزار بازرسی در مرورگر خود.
وب سایت خود را در یک برگه مرورگر جدید باز کنید و ماوس را به عنصری که می خواهید حاشیه ها را تغییر دهید ، برسانید. پس از آن ، کلیک راست و “بازرسی” را از منوی مرورگر انتخاب کنید.
<شکل کلاس = "wp-block-image size-full"> 
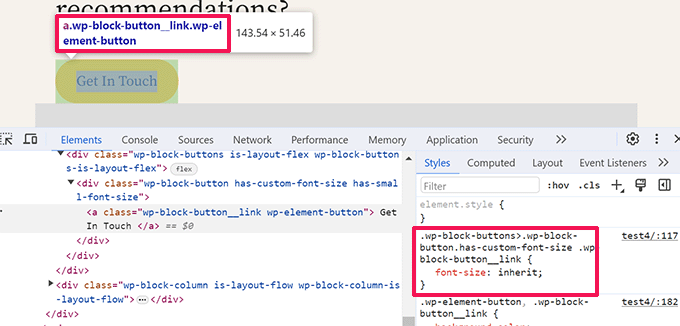
این صفحه مرورگر شما را تقسیم می کند ، و کد HTML و CSS را در پشت صفحه مشاهده خواهید کرد.
شما می توانید ماوس خود را بر روی کد حرکت دهید و مرورگر شما منطقه تحت تأثیر آن را برجسته می کند.
<شکل کلاس = "wp-block-image size-full"> 
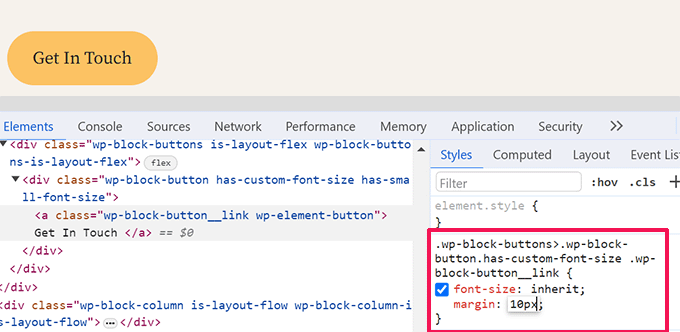
در کد ، می توانید عنصر HTML یا کلاس CSS را که باید با CSS سفارشی خود هدف قرار دهید ، مشاهده کنید.
شما حتی می توانید حاشیه های خود را در اینجا امتحان کنید تا پیش نمایش آن را پیش نمایش دهید.
<شکل کلاس = "wp-block-image size-full"> 
با این حال ، این تغییرات در موضوع شما ذخیره نمی شوند و هنگام بارگیری مجدد یا بستن برگه مرورگر ناپدید می شوند.
بیایید روشهای مختلفی را طی کنیم که می توانید این CSS سفارشی را در وردپرس ذخیره کنید.
با استفاده از CSS های سفارشی برای تغییر حاشیه در ویرایشگر سایت < /h4>
اگر از یک موضوع بلوک با پشتیبانی کامل ویرایشگر سایت استفاده می کنید. سپس ، در اینجا چگونه می توانید CS های سفارشی را به موضوع خود اضافه کنید.
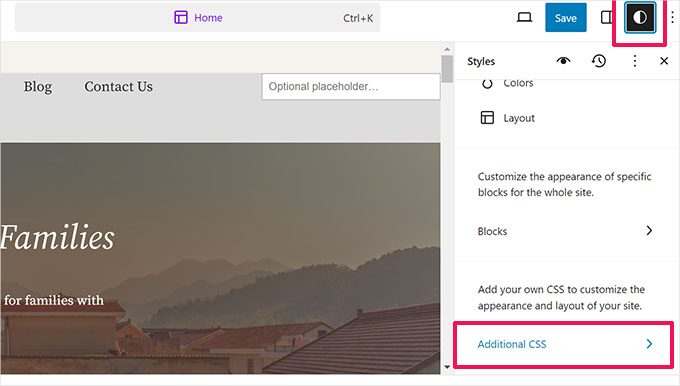
ابتدا ، به صفحه ظاهر “ویرایشگر بروید تا ویرایشگر سایت را راه اندازی کنید و سپس به پانل” سبک ها “بروید.
<شکل کلاس = "wp-block-image size-full"> 
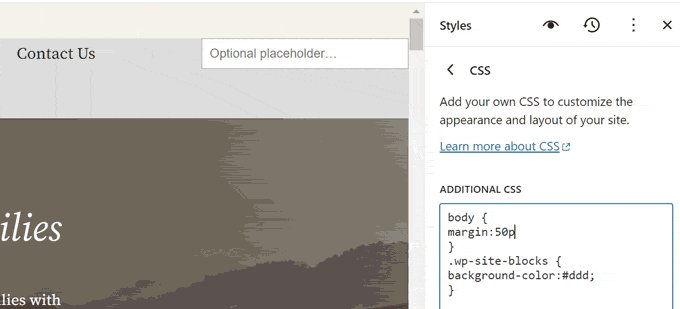
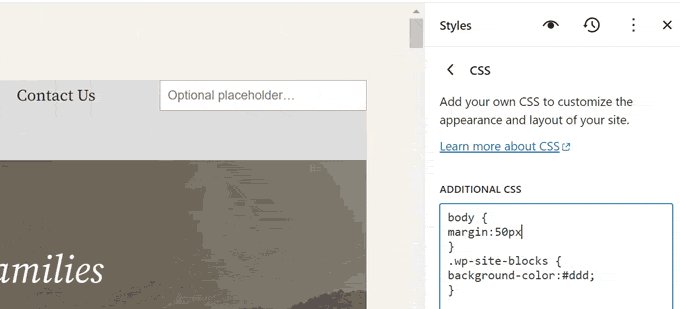
در پایین پانل “سبک ها” ، روی برگه “CSS اضافی” کلیک کنید.
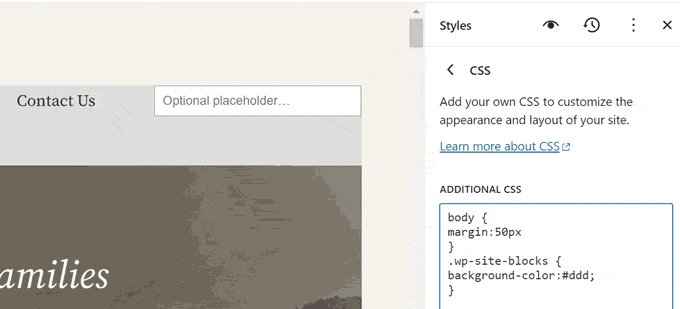
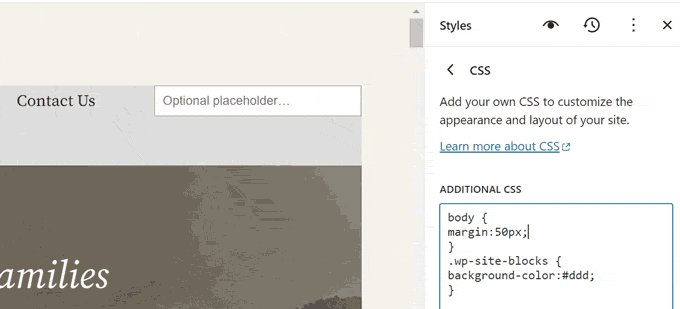
این یک ویرایشگر متن را در جایی می توانید کد CSS سفارشی خود را اضافه کنید. کد CSS شما بلافاصله اعمال می شود ، و شما قادر خواهید بود تغییرات را در صفحه ظاهر کنید.
<شکل کلاس = "wp-block-image size-full"> 
هنگامی که از تغییرات خوشحال شدید ، فراموش نکنید که روی دکمه “ذخیره” کلیک کنید تا تغییرات خود را ذخیره کنید.
اضافه کردن حاشیه با CSS در سفارشی ساز
اگر از یک موضوع کلاسیک (بدون پشتیبانی ویرایشگر سایت) استفاده می کنید ، می توانید CSS های سفارشی خود را در موضوع سفارشی ذخیره کنید.
به صفحه ظاهر می شوید »سفارشی سازی برای راه اندازی موضوع سفارشی.
<شکل کلاس = "wp-block-image size-full"> 
سفارشی بسته به موضوع وردپرس شما گزینه های مختلفی را نشان می دهد.
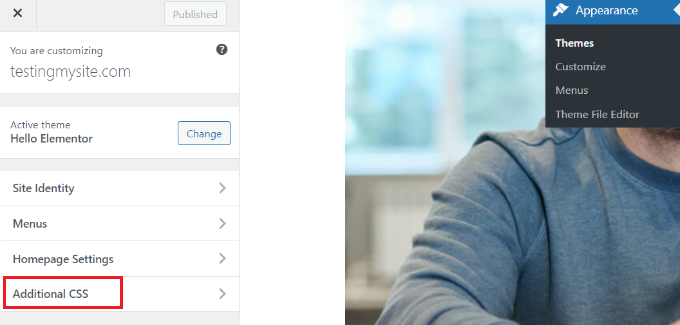
برای گسترش آن باید روی برگه اضافی CSS کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
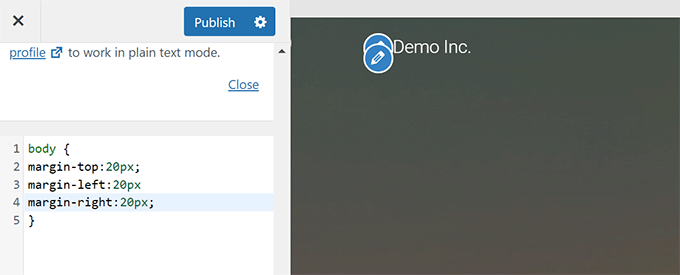
برگه اسلاید می شود تا یک جعبه ساده را به شما نشان دهد که در آن می توانید CSS سفارشی خود را اضافه کنید.
به محض اضافه کردن یک قانون معتبر CSS ، می توانید آن را در صفحه پیش نمایش زنده وب سایت خود اعمال کنید.
<شکل کلاس = "wp-block-image size-full"> 
هنگامی که از تغییرات خوشحال شدید ، روی دکمه “انتشار” کلیک کنید تا تغییرات خود را ذخیره کنید.
تغییر حاشیه ها با کد CSS سفارشی با استفاده از wpcode
ساده ترین راه برای افزودن کد CSS سفارشی در وردپرس ، استفاده از wpcode افزونه.
این بهترین افزونه Snippets Code WordPress است که به شما امکان می دهد بدون شکستن آن ، کد CSS/HTML/PHP/JavaScript را به وب سایت وردپرس خود اضافه کنید.
<شکل کلاس = "wp-block-image size-full"> 
مزیت استفاده از WPCode این است که هنگام تعویض موضوع وردپرس خود ، تغییرات CSS خود را از دست نخواهید داد.
اولین کاری که شما باید انجام دهید نصب و فعال کردن wpcode افزونه. برای اطلاعات بیشتر ، به آموزش ما در نحوه نصب افزونه وردپرس .
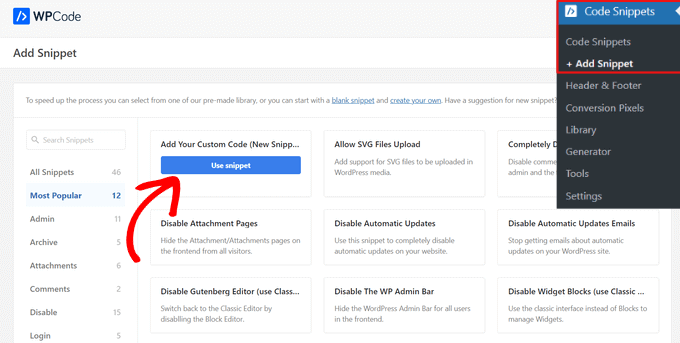
پس از فعال سازی ، به قطعه کد های کد بروید » + اضافه کردن صفحه جدید .
ماوس را به گزینه “اضافه کردن کد سفارشی (قطعه جدید) خود) در کتابخانه Code Snippets اضافه کنید و روی دکمه” استفاده از snippet “کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
بعد ، در بالای صفحه ، عنوانی را برای قطعه CSS سفارشی خود اضافه کنید. این می تواند هر چیزی باشد که به شما در شناسایی کد کمک می کند.
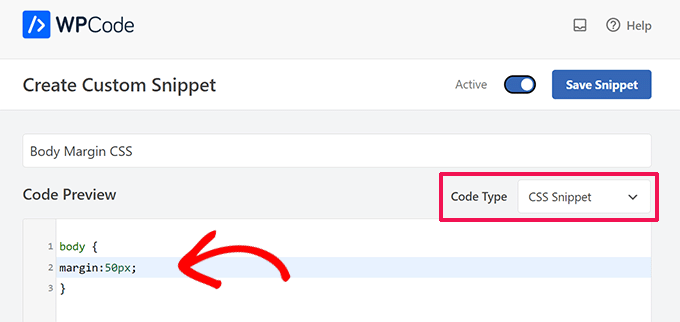
پس از آن ، CSS های سفارشی خود را در کادر “پیش نمایش کد” بنویسید یا چسبانده و با انتخاب گزینه “CSS Snippet” از منوی کشویی ، “نوع کد” را تنظیم کنید.
<شکل کلاس = "wp-block-image size-full"> 
به عنوان مثال ، اگر می خواهید حاشیه ها را در کل بدنه صفحه وب اضافه یا تغییر دهید ، می توانید از کد CSS زیر استفاده کنید:
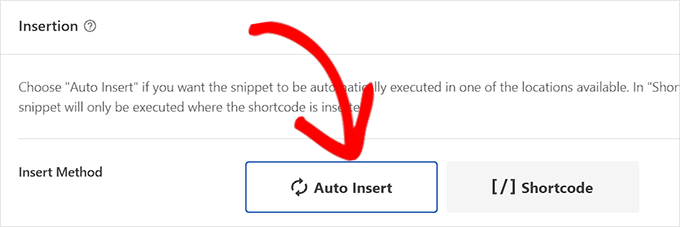
بعد ، به قسمت “درج” بروید و روش “AutoIshert” را برای اجرای کد در کل سایت وردپرس خود انتخاب کنید.
اگر فقط می خواهید کد را در صفحات یا پست های خاص اجرا کنید ، می توانید روش “کد کوتاه” را انتخاب کنید.
<شکل کلاس = "wp-block-image size-full"> 
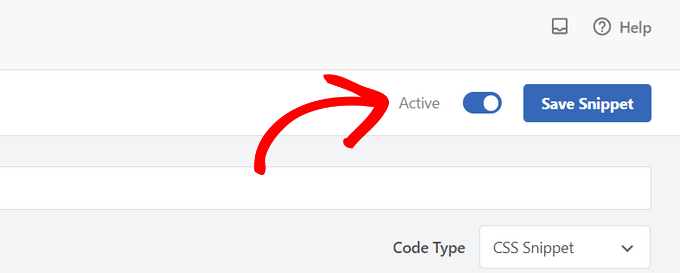
اکنون ، شما باید به بالای صفحه برگردید و سوئیچ را به “فعال” تغییر دهید.
در آخر ، بر روی دکمه “Save Snippet” کلیک کنید تا تغییرات خود را ذخیره کنید.
<شکل کلاس = "wp-block-image size-full"> 
اکنون می توانید به وب سایت خود مراجعه کنید تا CSS های سفارشی خود را در عمل مشاهده کنید.
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه حاشیه ها را در وردپرس اضافه یا تغییر دهید. شما همچنین ممکن است بخواهید یاد بگیرید تصاویر کنار هم در وردپرس (به راحتی) “> چگونه تصاویر را در کنار هم در وردپرس قرار دهیم یا چگونه اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.