راه های ساده برای افزایش تعامل خواننده در وبلاگ شما

راه های ساده برای افزایش تعامل خواننده در وبلاگ شما
یک وبلاگ نویس معمولی به ترافیک و به طور خاص تر وسواس بیشتری نسبت به ترافیک دارد. مقدار کلید است، درست است؟ شاید، اما من اغلب ترجیح میدهم با بهبود کیفیت ترافیک سایتهایم، برای میوههای کم آویزان عکس بگیرم. این را می توان به دو روش انجام داد:
- ترافیک مرتبط بیشتری را جذب کنید (یعنی افرادی که احتمال بیشتری برای تعامل با محتوای شما دارند)
- “فروش” وبلاگ خود را به بازدیدکنندگان جدید بهتر انجام دهید
در این پست میخواهم روی روش دوم از این دو تمرکز کنم، زیبایی آن این است که برای جذب ترافیک بیشتر لازم نیست کار کنید – فقط باید آنچه را که دارید بهینه کنید. در دنیایی که وسواس زیادی با کمیت دارد، مفهوم بهبود بخشیدن به چیزهایی که در حال حاضر دارید اغلب بهشدت قدردانی نمیشود.
من اخیراً به چگونه پیوندهایی را در وبلاگ وردپرس خود برای افزایش تعامل ایجاد کنید (یعنی احتمال ماندن هر بازدیدکننده ای در اطراف) و در این پست من اساساً می خواهم با ارائه طرحی به شما این استراتژی را یک قدم جلوتر ببرم که با آن می توانید میزان بازدید را افزایش دهید. “چسبندگی” وبلاگ شما. این باید مستقیماً تأثیر مفیدی بر نرخ و اشتراک شما به ازای هر بازدیدکننده داشته باشد (اگر وبلاگ شما درآمدزایی داشته باشد).
بیایید شروع کنیم!
بخش هایی از سایت شما که تعامل را افزایش می دهد
این طرح به چهار بخش تقسیم می شود که اکثر وبلاگ های وردپرس از آن تشکیل شده اند:
- سرصفحه و نوار پیمایش
- محتوا
- نوار کناری
- پانویس
هر بخش نقشی در حفظ بازدیدکنندگان در سایت شما یا تبدیل آنها به مشترک یا خریدار دارد و من قصد دارم توضیح دهم که چگونه باید هر یک را برای حداکثر تأثیر مفید بهینه کنید.
اولین قدم این است که پست قبلی من در مورد ایجاد پیوندها را بخوانید و مطمئن شوید که سایت شما به درستی تنظیم شده است تا حفظ خواننده را به حداکثر برسانید. به زبان ساده، هیچ پیوندی نباید افراد را از صفحه ای که می خوانند دور کند (صرف نظر از اینکه پیوندی که روی آن کلیک می کنند داخلی یا خارجی است) مگر اینکه مطمئن باشید کار با آن صفحه تمام شده است.
با این گفته، بیایید ادامه دهیم!
1. هدر و نوار پیمایش
اولین سوالی که باید بپرسید این است که “آیا سایت من تست حذف هدر را با موفقیت پشت سر می گذارد؟” این آزمون (از طریق درک هالپرن) ساده است — فقط تصور کنید که سرصفحه و برچسب از صفحه اصلی شما حذف شده است و از خود بپرسید که آیا یک بازدید کننده جدید هنوز می تواند بفهمد که سایت شما در مورد چیست.
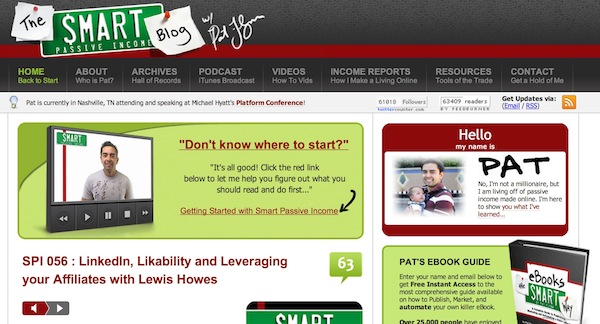
اگر پاسخ منفی است، احتمالاً باید سعی کنید آن را واضح تر کنید. اگرچه برای شما واضح است، بازدیدکنندگان جدید معمولاً باید پیام را به خانه ارسال کنند. یکی از بهترین راهها برای انجام این کار این است که یک کادر ویژگی داشته باشید – یا مستقیماً زیر سرصفحه و ناوبری یا در بالای کادر محتوای خود. در اینجا یک مثال عالی از یک جعبه ویژگی توسط Smart Passive Incom آمده است:
اگرچه خود جعبه ویژگی در واقع توضیح نمی دهد که سایت در مورد چه چیزی است، اما یک لینک مستقیم به توضیح کامل ارائه می دهد. در صفحه برجسته می شود و بلافاصله بازدیدکنندگان جدید را تشویق می کند تا بیشتر در سایت جستجو کنند.
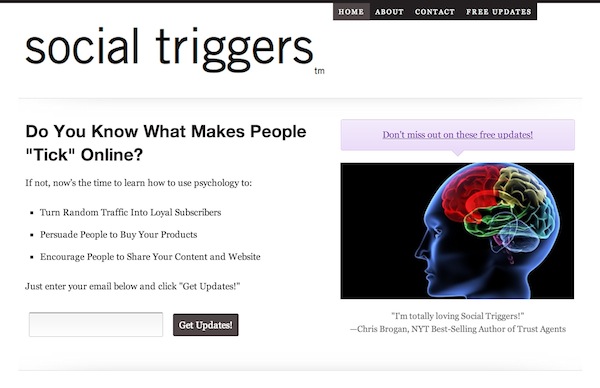
من توصیه میکنم همه وبلاگها دارای یک جعبه ویژگی باشند — یا مانند مورد بالا (که در کادر محتوای اصلی تعبیه شده است) یا یک نسخه با عرض کامل مانند این از Social Triggers:
وقتی فهمیدید که چگونه میخواهید یک جعبه ویژگی را در سایت خود پیادهسازی کنید، باید توجه خود را به نوار پیمایش خود معطوف کنید. به طور کلی، پیوندهای شما نباید بیشتر از موارد زیر باشد:
- صفحه اصلی
- درباره
- از اینجا شروع کنید
- تماس با
- اشتراک صفحه splash (در صورت لزوم)
- صفحه محصول (در صورت لزوم)
- من را استخدام کن (در صورت لزوم)
بدیهی است که مسافت پیموده شده شما ممکن است متفاوت باشد، اما اصل اصلی این است که پیوندهای موجود در نوار پیمایش شما باید به صفحات پربازدید اشاره کنند که به افراد کمک می کند تا سایت شما را بهتر بشناسند یا آنها را به مشترک یا مشتری تبدیل کنند. هر چیز دیگری زائد است و احتمال اینکه تعامل را کاهش دهد بیشتر از تأثیر مفید است.
2. محتوا
وقتی صحبت از هر صفحه یا پست خاصی در سایت شما می شود، تمرکز شما باید بر روی کاری باشد که می توانید انجام دهید تا بازدیدکننده را درگیر خود نگه دارید. توصیه می کنم این کار را با غلبه بر گزینه های محتوا (اما به روشی خوب) انجام دهید. در دنیایی عالی، بازدیدکنندگان شما نمیتوانند هنگام مرور محتوای شما و کلیک روی پیوندهای مرتبط و محتوای مرتبط، چندین برگه باز نداشته باشند.
کلید ایجاد این افکت این است که محتوای زیادی در سایت خود داشته باشید و به طور منظم بین پست ها و صفحات پیوند برقرار کنید. با این حال، بسیار مهم است که هر پیوند مرتبط باشد، در غیر این صورت شما در معرض خطر آزار دادن بازدیدکننده قرار خواهید داشت. اگر تمرکز وبلاگ شما نسبتاً فشرده است (و باید باشد) و به طور مداوم محتوا تولید می کنید، با ایجاد پیوندهای متنی فراوان در پست های وبلاگ جدید خود مشکلی ندارید.
اما شما نباید فقط در پیوند دادن متوقف شوید. همچنین میخواهم مجموعهای از محتوای مرتبط را در پایین هر پست ارائه دهم (با استفاده از افزونه Yet Another Related Posts (YARPP)) همراه با برچسب های مرتبط.

YARPP ستون اصلی اکثر سایت های وردپرسی است که من روی آنها کار می کنم.
در نهایت، هر پست باید با یک Call to Action (CTA) به پایان برسد که به بازدیدکننده این امکان را می دهد که مشترک شود یا مشتری شود. این اشتباه را نکنید که فرض کنید بازدیدکنندگان شما همیشه متوجه CTA در نوار کناری شما یا جاهای دیگر میشوند – پایین یک پست مکانی عالی برای جلب توجه آنهاست. به هر حال، اگر آنها تا آخر یک پست را خوانده باشند، احتمالاً در ذهنیت خوبی برای اقدام هستند.
3. نوار کناری

نوار کناری وبلاگ من.
نوار کناری شاید بیشترین مورد سوء استفاده در اکثر وبلاگ های وردپرس باشد. این به طرز وحشتناکی با تعداد زیادی ویجت کمتأثیر پر جمعیت میشود که چیز کمی به کاربر ارائه میدهند و حتی کمتر به هدف اصلی شما (یعنی جذب مشترکین و/یا مشتریان) کمک میکنند.
کلید عملکرد نوار کناری بالا این است که تا حد امکان پراکنده باشد. به زبان ساده، هر چه بازدیدکننده انتخاب کمتری داشته باشد، شانس بیشتری برای انجام کار درست (یعنی تکمیل یک CTA) بیشتر خواهد بود. با این حال، شما همچنین می خواهید مطمئن شوید که نوار کناری فرصتی را برای بازدیدکنندگان فراهم می کند تا درباره وبلاگ شما بیشتر بیاموزند و بیشتر کاوش کنند. با در نظر گرفتن این موضوع، توصیه میکنم ترکیبی از ویجتهای زیر (بدون ترتیب خاصی فهرست شدهاند):
- فرم اشتراک
- پیوند به محصول (به طور ایده آل گرافیکی)
- پیوند به صفحه(های) پول (یعنی صفحاتی که بیشترین درآمد را دارند)
- لیستی از دستهها/برچسبها یا پیوندها به صفحات منبع
- دکمه های رسانه های اجتماعی
- یک کادر جستجو
- یک جعبه کوچک زیستی
در سمت چپ این بخش، یک اسکرین شات از نوار کناری وبلاگ من مشاهده خواهید کرد که تمام عناصر بالا را در خود جای داده است. هر یک به کاربر فرصتی برای کاوش بیشتر در وبلاگ، اشتراک یا خرید ارائه می دهد. همه این اقدامات برای شما مفید است.
4. پاورقی
راستش را بخواهید، من پاورقی را بیشتر درج میکنم، زیرا این عنصری از سایت است که نمیتوانید واقعاً آن را نادیده بگیرید، در مقایسه با بستر بالقوه تعامل و تبدیل. واقعیت این است که بیشتر مردم توجه زیادی به فوتر شما نمیکنند و پتانسیل محدودی دارد.
بسیاری از پاورقی ها خود را صرفاً به یک اعلامیه حق چاپ محدود می کنند و صادقانه بگویم من هیچ مشکلی در این زمینه نمی بینم. با این حال، اگر می خواهید کمی فضای بیشتری به سایت خود اضافه کنید، می توانید فوتر خود را با ترکیبی از ویجت های ذکر شده در بالا و حتی بیشتر پر کنید.
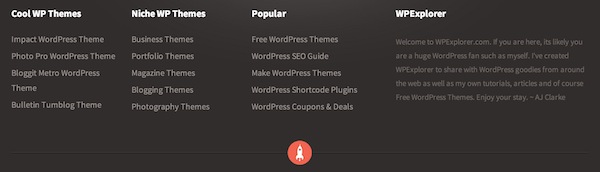
پاورقی WPExplorer در واقع نمونه خوبی از کارهایی است که می توانید با پاورقی انجام دهید — اگر بازدیدکننده در انتهای صفحه قرار گیرد، فرصت خوبی برای آنها فراهم می کند تا به صفحه دیگری بروند. بخش سایت:
پانویس باید آخرین اولویت شما باشد، اما اگر وقت دارید، میتوانید آن را با ویجتهای افزایش دهنده تعامل پر کنید.
افزایش خلاصه تعامل وبلاگ
من توصیههای عملی زیادی را در بالا آوردهام، اما مهمترین چیز این است که دلیل اساسی پشت توصیههای من را درک کنید – اینکه کاربر باید همیشه فرصتهای مرتبط با زمینه زیادی برای کاوش بیشتر در سایت یا اشتراک در اختیار داشته باشد. این نکته کلیدی است – تا زمانی که این را در نظر داشته باشید، بعید است که اشتباه کنید، حتی اگر رویکرد متفاوتی نسبت به روشی که من توصیه کردهام داشته باشید.
با در نظر گرفتن این موضوع، من دوست دارم بدانم از چه استراتژی هایی برای به حداکثر رساندن تعامل و تبدیل در وبلاگ خود استفاده می کنید. در بخش نظرات زیر به ما اطلاع دهید!