Jetpack برای وردپرس: سایت خود را شارژ کنید

Jetpack برای وردپرس: سایت خود را شارژ کنید
اگر از وردپرس استفاده می کنید، احتمالاً نام Jetpack. این افزونه در چند سال اخیر محبوبیت زیادی به دست آورده است و امروزه توسط بسیاری از کاربران وردپرس استفاده می شود. به دلیل محبوبیت روزافزون و تعداد کاربران زیاد، آموزش مفصلی در مورد این افزونه باورنکردنی ارائه کردهایم که با آن میتوانید به وضوح بدانید که Jetpack چیست، چه چیزی برای نصب آن لازم است، چه ویژگیهایی دارد و چگونه از آن استفاده کنیم؟ امیدواریم این آموزش نه تنها به شما کمک کند تا تجربه کاربری در سایت خود را به میزان قابل توجهی بهبود بخشید، بلکه زندگی وردپرس شما را نیز بسیار آسان تر می کند. بیایید شروع کنیم!
Jetpack چیست؟
Jetpack، توسعه یافته توسط افراد باحال در Automattic (والد WordPress company)، یک افزونه قدرتمند و چند منظوره است. این افزونه طیف گسترده ای از ویژگی های مفید را به سایت خود میزبانی WordPress.org اضافه می کند، که زمانی فقط برای کاربران WordPress.com در دسترس بود. با استفاده از قدرت زیرساخت ابری فوقالعاده WordPress.com، Jetpack دهها ویژگی شگفتانگیز را برای شما به ارمغان میآورد که برای آنها معمولاً نیاز به نصب دهها پلاگین جداگانه دارید: فرمهای تماس، گالریهای عکس و چرخ فلکها، ابزارهای تصحیح، اشتراکگذاری اجتماعی، ابزارک های اضافی نوار کناری، آمار قوی، بهینه سازی تصویر، و موارد دیگر.
برای نصب Jetpack چه چیزی لازم است؟
برای شروع کار با Jetpack، به موارد زیر نیاز دارید:
- یک حساب رایگان WordPress.com.
- هر وب سایت خود میزبانی که آخرین نسخه وردپرس (توصیه شده 3.1 یا بالاتر) را اجرا می کند.
- یک میزبان وب که از PHP نسخه 5.2.4 یا بالاتر استفاده می کند.
- یک وب سایت در دسترس عموم و دارای XML-RPC فعال.
برخی از ارائه دهندگان میزبانی برای جلوگیری از مشکل، به طور خودکار Jetpack را برای شما نصب می کنند. همچنین میتوانید با فعال کردن حالت توسعه، از برخی از ویژگیهای آن (که به اتصال به WordPress.com نیازی ندارند) در نصب میزبان وردپرس محلی برای آزمایش استفاده کنید.
چه ویژگی هایی دارد؟
اگرچه Jetpack در حال حاضر دارای بیش از 30 ویژگی لذت بخش است، اما افراد در Automattic واقعا سخت در تلاش هستند تا ویژگی های باورنکردنی بیشتری را به این افزونه چشمگیر اضافه کنند. در این بخش، ما شما را با محبوب ترین ویژگی های Jetpack آشنا می کنیم. امیدوارم، مطمئناً چیز مفیدی پیدا کنید که میخواهید به سایت وردپرس خود اضافه کنید.
ویژگی های رایگان
انتشار: این ماژول شیرین به شما این امکان را می دهد که وب سایت خود را به شبکه های محبوب رسانه های اجتماعی متصل کنید و به طور خودکار محتوای جدید را با دوستان خود به اشتراک بگذارید. برای وبلاگ نویسان معمولی مناسب است.
پیوندهای اجتماعی: این ماژول یک منبع متعارف مبتنی بر Publicize است که به شما امکان میدهد مشخص کنید نمادهای رسانههای اجتماعی شما باید به کجا پیوند داشته باشند.
آمار WordPress.com: این ویژگی مفید به شما یک نمای کلی از ترافیک سایتتان از طریق یک رابط کاربری واضح و جذاب می دهد. شما به راحتی می توانید بدانید که چند نفر از سایت شما بازدید کرده اند و کدام صفحات و پست ها بیشترین محبوبیت را دارند. این یکی از بهترین جایگزین های Google Analytics است.
ریاضی زیبا: با ترکیب سادگی وردپرس و قدرت زبان نشانه گذاری LaTeX، این ماژول به شما کمک می کند تا از پلتفرم های وبلاگ نویسی ریاضی بیشترین بهره را ببرید. برای وبلاگ های ریاضی گرا فوق العاده است.
Carousel: با چرخ فلک، میتوانید هر گالری استاندارد وردپرس را با دادههای متا عکس نظرات (Exif) به یک تجربه تماشای تصویر تمام صفحه فوقالعاده تبدیل کنید.
نظرات: با جایگزینی فرم نظرات پیشفرض وردپرس با یک سیستم نظر متفاوت، نظرات Jetpack به خوانندگان شما این امکان را میدهد تا با استفاده از حسابهای Facebook، Twitter، Google+ یا WordPress.com روی پستهای شما نظر بدهند.< /p>
فرم تماس: راهی عالی برای درج فرم تماس در هر نقطه از سایت وردپرس شما.
CSS سفارشی: ویرایشگر CSS سفارشی به شما امکان میدهد ظاهر طرح زمینه خود را بدون ایجاد طرح زمینه کودک و نگرانی در مورد از دست دادن سفارشیسازیهای خود به دلیل بهروزرسانیهای تم، سفارشی کنید.
توزیع پیشرفته: با استفاده از این ویژگی باورنکردنی، میتوانید محتوای عمومی وبلاگ خود را در زمان واقعی با موتورهای جستجو، ارائهدهندگان اطلاعات بازار و سایر خدمات به اشتراک بگذارید.
ویجت های نوار کناری اضافی: این ماژول مجموعه ای از هشت ابزارک است که می توانید به سایت وردپرس خود اضافه کنید. در زیر لیستی از تمام ابزارک هایی که می توان اضافه کرد وجود دارد:
- جعبه لایک فیسبوک
- ویجت گالری
- ویجت تصویر
- نمایش پست های وردپرس
- ارسال به Readmill
- خط زمانی توییتر
- پیوندهای RSS
- نمایه Gravatar
محتوای ویژه: با استفاده از این ماژول، میتوانید مهمترین محتوای سایت خود را در یک قسمت برجسته در صفحه اصلی سایت خود نشان دهید تا به خوانندگان خود یک تجربه محتوای برجسته معتبر ارائه دهید.
Hovercards Gravatar: با فعال کردن این ویژگی، میتوانید یک کارت ویزیت پاپآپ از نمایههای Gravatar خوانندگان خود را در بخش نظرات نمایش دهید.
پیمایش بینهایت: دستورالعملهای دقیق در مورد افزودن پشتیبانی از اسکرول بینهایت به موضوع خود و استفاده از CSS برای ترکیب بینهایت اسکرول با طراحی سایت شما.
JSON API: این ویژگی به شما امکان میدهد برنامهها و سرویسها را مجاز کنید تا به طور ایمن با وبلاگ شما ارتباط برقرار کنند و به آنها اجازه دهید از محتوای شما به روشهای جدیدی استفاده کنند.
پسندیدن: دکمه لایک به خوانندگان وبلاگ شما اجازه میدهد قدردانی خود را از پستهایی که نوشتهاید نشان دهند. همچنین، این راهی برای نویسندگان است تا محبوبیت محتوای خود را به مردم سراسر جهان نشان دهند.
Markdown: با Markdown، میتوانید پستها، صفحات و نظرات را در Markdown بنویسید و سپس همه آنها را در HTML منتشر کنید.
اعلانهای فشاری تلفن همراه: این ویژگی به شما امکان میدهد اعلانهای فشاری نظرات اخیر را در دستگاههای Android یا Apple خود دریافت کنید و هنگامی که در حال حرکت هستید، آنها را تعدیل کنید.
تم موبایل: با فعال کردن ماژول تم موبایل، میتوانید سایت وردپرس خود را برای دستگاههای تلفن همراه بهینه کنید. بنابراین بازدیدکنندگان تلفن همراه شما می توانند به راحتی سایت شما را اسکن کنند.
مانیتور: هنگامی که این ویژگی را فعال کردید، در صورتی که سایت شما آفلاین شود و پس از پشتیبانگیری مجدد، Jetpack ایمیلی به حساب WordPress.com شما ارسال میکند.
Omnisearch: با استفاده از این کادر جستجوی واحد، میتوانید موارد مختلفی را به صورت محلی در سایت خود و همچنین از ارائهدهندگان منتخب جستجو کنید.
Photon: راهی عالی برای افزایش سرعت سایت شما با بارگیری تصاویر از شبکه تحویل محتوا (CDN) فوق سریع WordPress.com.
پست از طریق ایمیل: با بهرهگیری از این ویژگی عالی، میتوانید به سرعت و به آسانی محتوا را از طریق ایمیل در وبلاگ خود با استفاده از هر سرویس گیرنده ایمیل منتشر کنید.
اشتراک گذاری: اشتراک گذاری Jetpack به خوانندگان شما این قدرت را می دهد که به راحتی محتوای شما را در شبکه های مورد علاقه خود با چند کلیک ساده به اشتراک بگذارند.
جاسازیهای کد کوتاه: این ویژگی به شما امکان میدهد انواع مختلف رسانه را از وب در سایت خود بدون هیچ کدنویسی جاسازی کنید. برای مثال، میتوانید ویدیوها را از YouTube و Vimeo، ارائهها از SlideShare و توییتهایی از Twitter را جاسازی کنید.
پیوندهای کوتاه WP.me: با استفاده از این ویژگی، میتوانید پیوندهای کوتاه دارای دامنه wp.me برای پستها و صفحات خود دریافت کنید. به این ترتیب، فضای بیشتری برای نوشتن در سایتهای شبکههای اجتماعی خواهید داشت.
املا و گرامر: فعال کردن این ماژول نوشتن شما را بهبود می بخشد. Jetpack از سرویس تصحیح پس از پایان مهلت برای بررسی املا، دستور زبان، کلمات استفاده نادرست و سبک شما استفاده می کند.
اشتراکها: این ماژول به بازدیدکنندگان شما اجازه میدهد تا در آخرین پستها و نظرات وبلاگ شما مشترک شوند تا از طریق ایمیل مطلع شوند.
گالریهای کاشیشده: با گالریهای کاشیشده، میتوانید گالریهای تصاویر خود را در ۳ سبک مختلف نمایش دهید: شبکهای دایرهای، موزاییک مربعی، و موزاییک مستطیلی.
اعلانهای نوار ابزار: یک نوار ابزار عالی که شما را در مورد تمام فعالیتهای سایتتان، مستقیماً از نوار مدیریت و در دستگاه تلفن همراهتان مطلع میکند.
Jetpack Single Sign On: فعال کردن این ماژول به شما امکان میدهد با استفاده از همان اعتبارنامه ورود به سیستم WordPress.com در سایت خود میزبانی WordPress.org ثبت نام کرده و وارد آن شوید.
مشاهده ویجت: این ماژول به شما امکان میدهد کنترل کنید که ویجتهای شما در کدام صفحات ظاهر شوند و در کدام صفحات پنهان شوند.
ادغام Google: بهترین راه برای ادغام خدمات Google – مانند نمایه +Google، Google Docs، Google Maps، Google Calendars و غیره – در سایت وردپرس فعال شده توسط Jetpack.
پستهای مرتبط: با فعال کردن این ویژگی، بخشی از پستهای مرتبط در پایین پستهای شما نمایش داده میشود.
ویژگی های مبتنی بر اشتراک
VaultPress: با استفاده از این ویژگی، میتوانید پشتیبانگیری و سرویس امنیتی بیدرنگ برای سایت وردپرس خود دریافت کنید.
VideoPress: این ماژول آپلود و درج ویدیوها را در سایت خود برای شما ممکن و آسان می کند.
چگونه از Jetpack استفاده کنیم؟
برای بهره مندی از ویژگی های فوق العاده این افزونه قدرتمند، تنها چیزی که نیاز دارید این است که چهار مرحله ساده را دنبال کنید. ما به شما اطمینان می دهیم که انجام تمام این مراحل بسیار آسان است و نیازی به دانش کدنویسی ندارید. این بدان معنی است که حتی یک تازه کار که برای اولین بار از وردپرس استفاده می کند می تواند بدون هیچ زحمتی Jetpack را نصب و مدیریت کند. بیایید ادامه دهیم و شروع کنیم.
مرحله اول: برای WordPress.com ثبت نام کنید
اولین و مهمترین قدم برای ادغام ویژگی های قدرتمند WordPress.com با وب سایت خود، ثبت نام با این پلت فرم است. اگر قبلاً یک حساب WordPress.com دارید زیرا یک وبلاگ در آنجا ایجاد کرده اید یا Akismet را برای سایت خود راه اندازی کرده اید، می توانید از این مرحله صرف نظر کنید. اگر ندارید، وارد WordPress.com شوید.
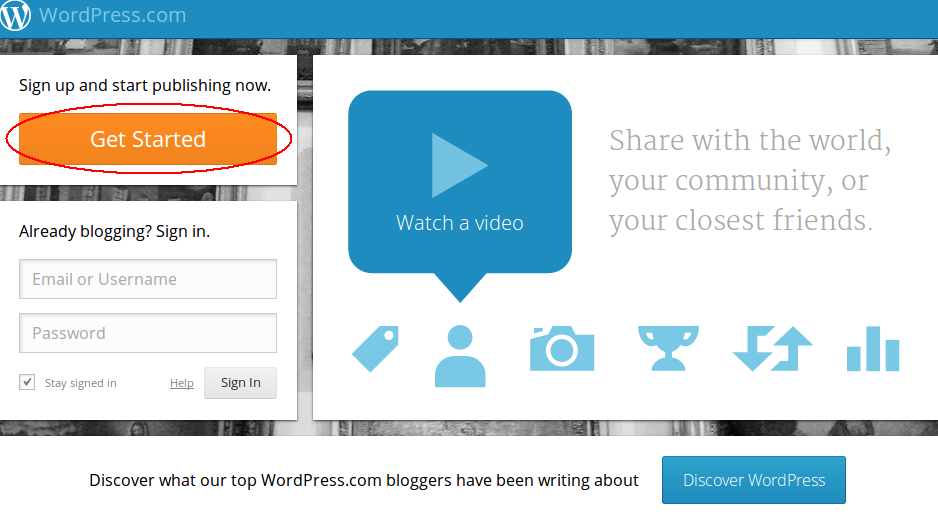
پس از ورود به سیستم، دکمه “شروع به کار” را با رنگ نارنجی در صفحه اصلی WordPress.com پیدا خواهید کرد، همانطور که در تصویر زیر نشان داده شده است.
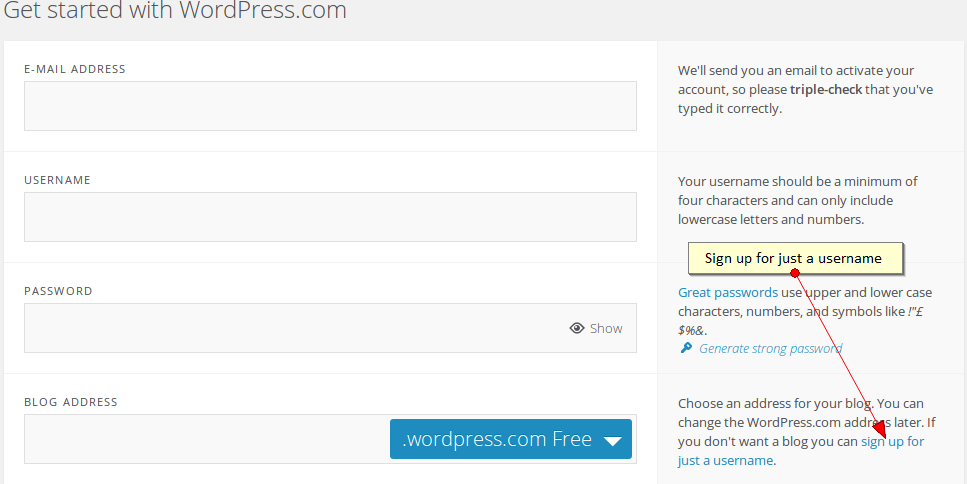
روی آن دکمه کلیک کنید، به صفحه ثبت نام هدایت می شوید که در آن باید آدرس ایمیل، نام کاربری، رمز عبور و آدرس وبلاگ خود را پر کنید. فقط در صورتی که می خواهید در WordPress.com وبلاگ ایجاد کنید، آدرس وبلاگ را به همراه سایر اطلاعات وارد کنید. در غیر این صورت، توصیه می کنیم فقط برای یک نام کاربری ثبت نام کنید.
پس از پر کردن تمام اطلاعات مورد نیاز در صفحه ثبت نام، می توانید به راحتی حساب WordPress.com خود را با کلیک بر روی “ایجاد وبلاگ” (اگر آدرس وبلاگ را وارد کرده اید) یا ثبت نام (در صورت وجود) فعال کنید. فقط برای یک گزینه نام کاربری ثبت نام را انتخاب کرده اید.) به یاد داشته باشید که نام کاربری و رمز عبوری که در اینجا وارد کرده اید در مراحل بعدی مورد نیاز است.
مرحله دوم: نصب و فعال کردن Jetpack
با این حال، می توانید این کار را با دانلود فایل فشرده Jetpack از وب سایت رسمی Jetpack و آپلود آن در وب سایت خود انجام دهید. اما نصب Jetpack با استفاده از نصب کننده افزونه داخلی در داشبورد وردپرس بسیار ساده تر است.
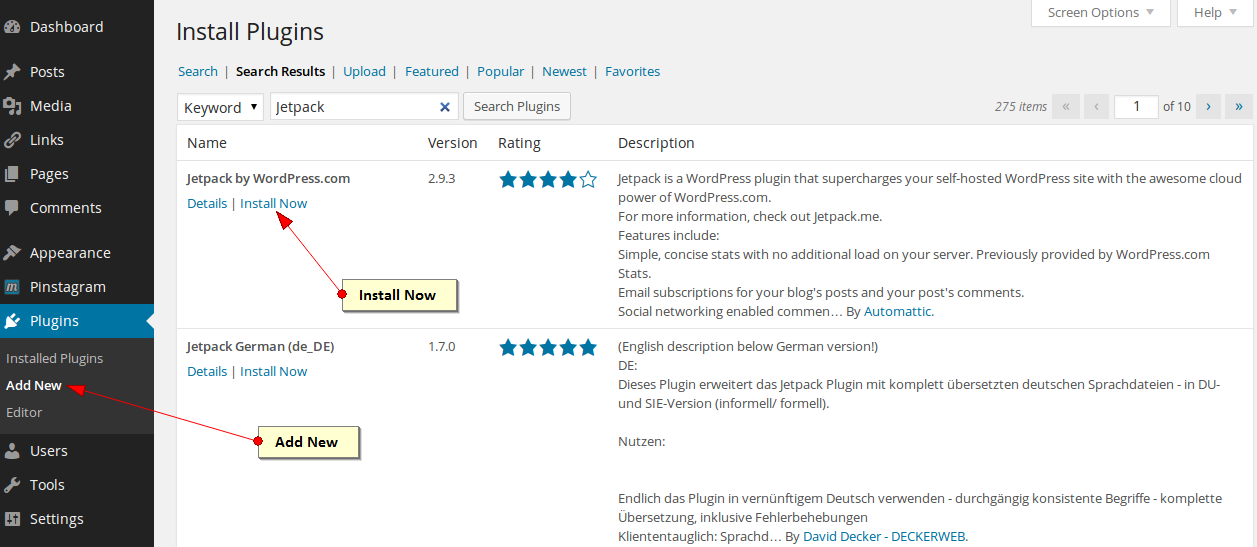
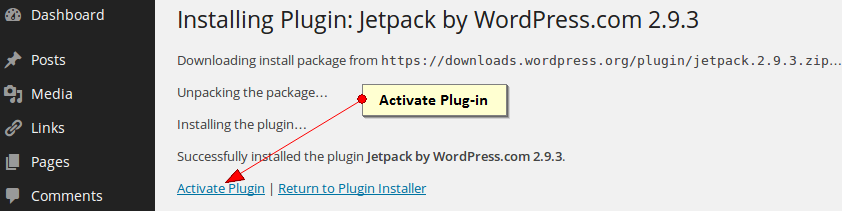
برای نصب Jetpack با استفاده از روش دوم، باید به داشبورد سایت وردپرس خود وارد شوید. پس از آن، به Plugins –> Add New بروید. “Jetpack” را جستجو کنید و آخرین نسخه Jetpack را در بالای لیست نتایج پیدا خواهید کرد. با کلیک کردن روی پیوند «اکنون نصب کنید»، افزونه را نصب کنید.
اگر نصب با موفقیت انجام شد، روی پیوند “فعال کردن افزونه” کلیک کنید تا افزونه فعال شود.
مرحله سوم: مجوز WordPress.com
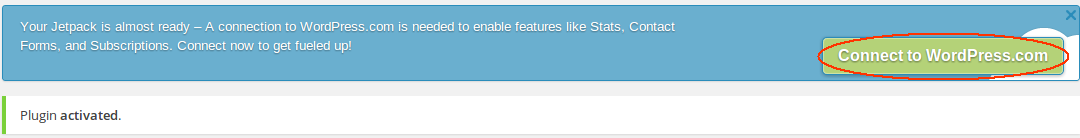
هنگامی که Jetpack فعال شد، یک بنر آبی رنگ در بالای صفحه مشاهده خواهید کرد که دارای یک دکمه سبز رنگ در سمت راست است که از شما میخواهد “اتصال به WordPress.com” را انتخاب کنید.
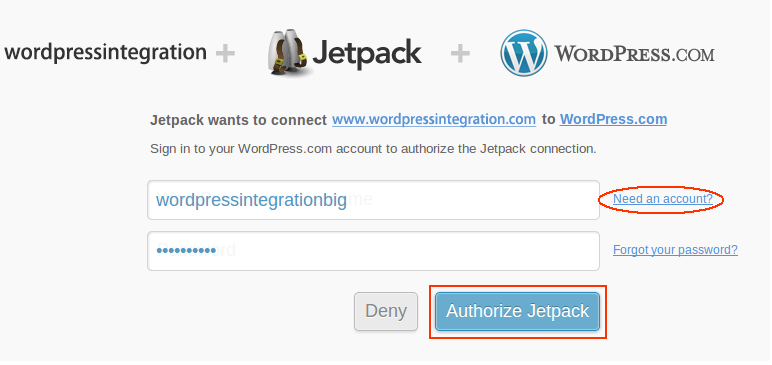
روی دکمه سبز رنگ کلیک کنید و به صفحه جدیدی هدایت می شوید که از شما می خواهد نام کاربری و رمز عبور WordPress.com خود را وارد کنید تا اتصال Jetpack را مجاز کنید. علاوه بر این، این صفحه همچنین گزینه ای را در اختیار شما قرار می دهد که با استفاده از «به حساب کاربری نیاز دارید؟» به سرعت یک حساب WordPress.com ایجاد کنید. پیوند، اگر هنوز ایجاد نکرده اید.
نام کاربری و رمز عبور خود را در اینجا وارد کنید و سپس روی دکمه “Authorize Jetpack” کلیک کنید.
مرحله چهارم: یادگیری و پیکربندی ماژول ها
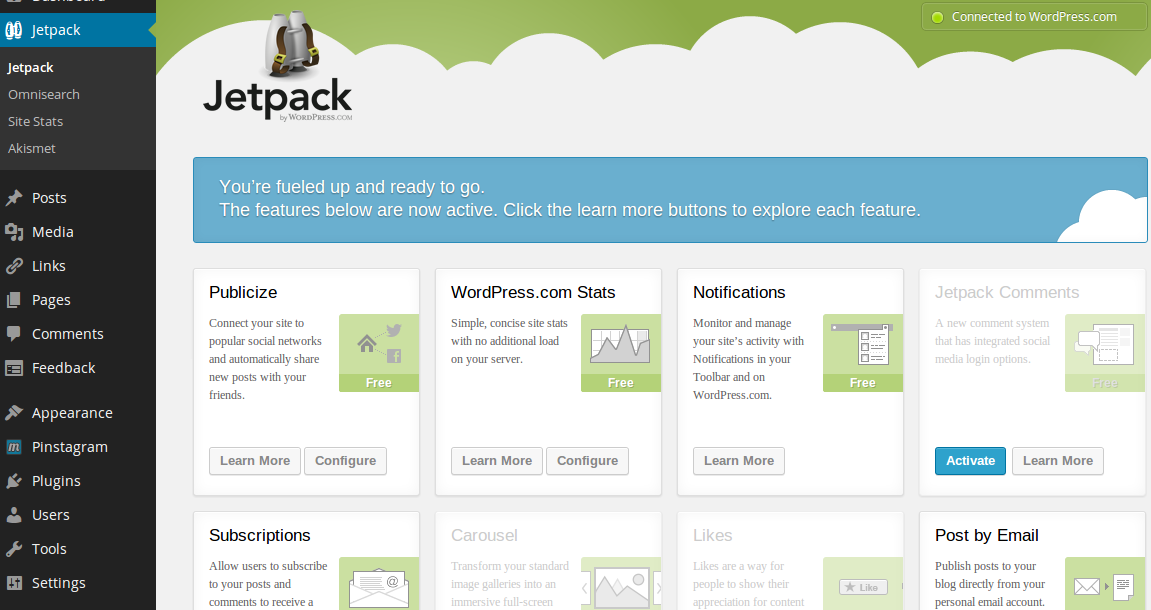
اگر مجوز موفقیت آمیز باشد، به صفحه تنظیمات Jetpack هدایت می شوید و یک بنر در بالای صفحه نمایش داده می شود، همانطور که در تصویر زیر نشان داده شده است.
صفحه تنظیمات ممکن است برای شما مانند “بسته ای از افزونه ها” به نظر برسد، اما واقعاً اینطور نیست. هر “کارت” در این صفحه نشان دهنده یک ماژول است. با کلیک بر روی دکمه “بیشتر بیاموزید” که روی هر کارت داده شده است، می توانید اطلاعات بیشتری در مورد هر ماژول بدانید.
با این حال، اکثر ماژول ها به طور خودکار توسط Jetpack فعال می شوند، اما برخی از آنها به طور پیش فرض فعال نمی شوند. می توانید آنها را به صورت دستی از صفحه تنظیمات فعال کنید. پس از فعال شدن، دکمه “پیکربندی” روی کارت ظاهر می شود که با استفاده از آن می توانید تمام تنظیمات آن ماژول فعال شده را مدیریت کنید.
نتیجه گیری
تبریک! اکنون Jetpack را نصب کرده اید، و هنگامی که همه گزینه های خود را پیکربندی کردید، آماده حرکت خواهید بود! برای امتحان کردن کدام ویژگی بیشتر هیجان زده هستید؟ یا، اگر قبلاً از Jetpack استفاده میکنید، نظر خود را در مورد این افزونه همهکاره وردپرس به ما بگویید!