چگونه با خیال راحت قالب وردپرس خود را تغییر دهید

چگونه با خیال راحت قالب وردپرس خود را تغییر دهید
در ظاهر، تغییر موضوع ممکن است بی ضرر به نظر برسد. خیلی آسان است، تصور اینکه می تواند آسیبی به همراه داشته باشد سخت است. این روزها حتی میتوانید این کار را از داخل داشبورد انجام دهید، بدون نیاز به آپلود دستی FTP. سریع، بدون درد و کاملا بی خطر است، درست است؟ بستگی به نحوه راه اندازی سایت شما دارد.
نکته ای که در مورد سایت های وردپرسی وجود دارد این است که آنها اغلب به مرور زمان بیشتر به یک پازل یا برج جنگا تبدیل می شوند. شما تم، افزونه های اضافه شده و هر ویرایش کوچک (یا عمده) که ممکن است انجام داده باشید، دارید. همه اینها برای ایجاد یک سایت کاربردی زیبا که متناسب با نیازهای شما باشد گرد هم می آیند.
و به همین دلیل مهم است که هنگام تغییر تم خود مراقب باشید (یا حتی وردپرس را در سایت خود بهروزرسانی کنید). اگر قطعه اشتباهی را بیرون بکشید، ممکن است کل ساختار فرو بریزد. و سپس در نهایت مجبور خواهید شد یک فرآیند بازیابی طولانی (و با برخی از هاست های وب، پرهزینه) را طی کنید. یا ممکن است مجبور شوید بسیاری از افزونه هایی را که می شناسید و دوست دارید جایگزین کنید.
اما راهی وجود دارد که میتوانید تغییر موضوع را به یک تلاش 0% با ریسک تبدیل کنید، و خوشبختانه، در زیر به تفصیل توضیح داده شده است. بیایید شروع کنیم!
مرحله 1. یک قالب جدید وردپرس را انتخاب کنید
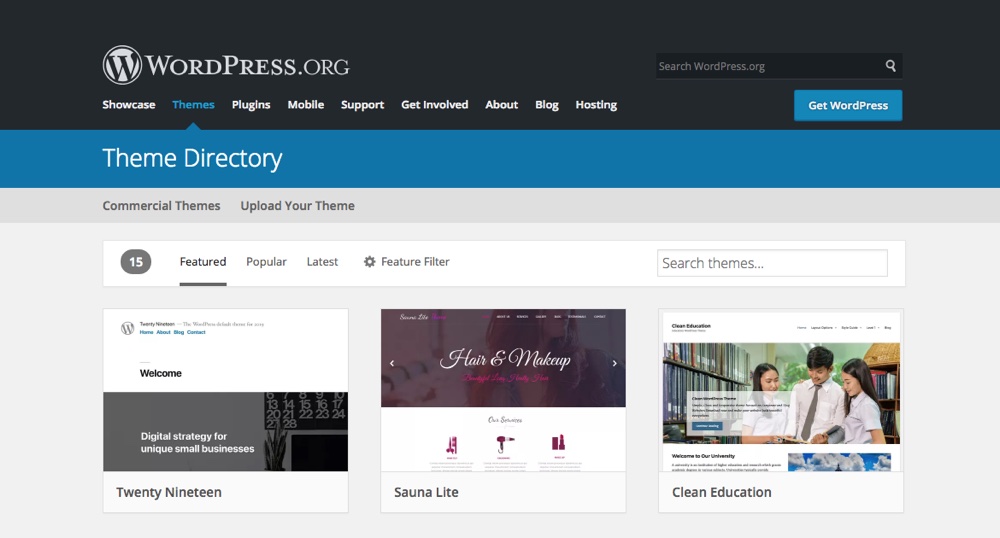
اگر قبلاً این کار را نکردهاید، موضوع جدیدی را که دوست دارید پیدا کنید. اگر توسعهدهنده نیستید، سعی کنید تمی پیدا کنید که کمابیش آنطور که میخواهید به نظر برسد. یک مکان عالی برای جستجوی تم های ممتاز Themeforest< /a>. در اینجا تمهای وردپرس زیادی را خواهید یافت که دارای گزینههای رنگی، ویژگیهای اضافه شده، و حتی صفحهسازهای کشیدن و رها کردن هستند (مانند Total WordPress Theme) تا سفارشی کردن تم وردپرس را برای افراد غیر کدنویس نیز آسان کند.
البته اگر بودجه شما اجازه یک تم ممتاز را نمی دهد، نگاهی به WPExplorer ما بیندازید تم های رایگان وردپرس یا در وردپرس مخزن عظیم .org که در آن تم های رایگان جدید همیشه اضافه می شود.
هنگام انتخاب یک تم جدید، مهم است که مطمئن شوید که تم جدید شما از افزونه هایی که لازم می دانید پشتیبانی می کند. اگر یک فروشگاه کامل با WooCommerce ساخته اید، احتمالاً می خواهید به استفاده از WooCommerce با موضوع جدید خود ادامه دهید. بنابراین قبل از انجام، فقط سازگاری افزونه و ویژگیهای موضوع اصلی را دوباره بررسی کنید.
البته، اگر یک برنامهنویس هستید، لازم نیست نگران پیدا کردن موضوع «بینقص» باشید. شما احتمالاً دانش ایجاد یا سفارشی کردن یک تم را دارید. هنگامی که موضوعی را پیدا کردید که نیازهای شما را برآورده می کند، به مرحله دوم بروید.
مرحله 2. یک نسخه پشتیبان از سایت وردپرس خود ایجاد کنید
این ایده خوبی است که قبل از تغییر موضوع، از وب سایت وردپرس خود نسخه پشتیبان تهیه کنید، و کاملا وجود دارد چند راه برای انجام آن در این پست ما بر روی دو روش مختلف تمرکز خواهیم کرد: استفاده از افزونه های پشتیبان گیری و تهیه نسخه پشتیبان از سایت وردپرس به صورت دستی. هر دو فرآیند نسبتاً آسانی هستند (حتی برای کاربران جدید).
روش 1: استفاده از یک افزونه برای پشتیبان گیری از وردپرس
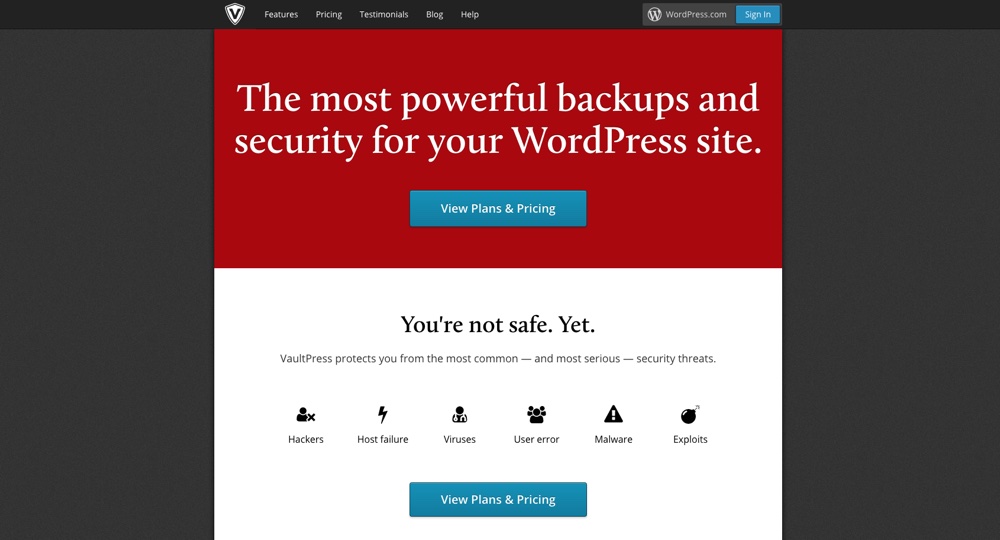
بهترین افزونه پشتیبان (از نظر ما) VaultPress است. استفاده از آن آسان است و یک نسخه پشتیبان کامل از وب سایت شما می گیرد. به علاوه از 39 دلار در سال شروع می شود (برای یک برنامه شخصی JetPack). قیمت پایین با توجه به ارائه پشتیبان گیری خودکار، آرشیو پشتیبان 30 روزه و بازیابی با 1 کلیک. اما صبر کنید … چیزهای بیشتری وجود دارد! از آنجایی که VaultPress بخشی از برنامههای JetPack است، شما همچنین میتوانید ویژگیهای Akismet و JetPack را در سایت خود فعال کنید.
بزرگترین مزیت داشتن یک افزونه پشتیبانگیری این است که لازم نیست نگران آن باشید.
چند گزینه ممتاز دیگر عبارتند از WPvivid و پشتیبان گیری جامد. اگر میخواهید درباره هر کدام بیشتر بدانید، بررسی WPvivid و بررسی BuddyPress.
و اگر بودجه شما محدود است، یک جایگزین رایگان برجسته Updraft Plus است. Updraft نه تنها از سایت شما نسخه پشتیبان تهیه میکند، بلکه آن را در چندین مکان «در فضای ابری» آپلود میکند، همه با یک کلیک. و همچنین به شما این امکان را میدهد که اگر مشکلی به طرز وحشتناکی پیش آمده است، یک بازیابی ساده با یک کلیک انجام دهید.
به این ترتیب، اگر وب سایت شما بخش بزرگی از نحوه کسب درآمد شما است، یا از راه های دیگر برای شما بسیار مهم است، بهتر است هر از چند گاهی یک نسخه پشتیبان دستی نیز تهیه کنید. فقط برای پوشاندن همه پایه های شما.
روش 2: پشتیبان گیری دستی از وردپرس
در حالی که تهیه نسخه پشتیبان از سایت وردپرس خود به صورت دستی ممکن است برای یک کاربر جدیدتر کار بزرگ، پیچیده، حتی طاقت فرسا به نظر برسد، اما واقعاً کاملاً ساده است.
#1 برای سایت خود وارد کنترل پنل میزبان وب خود شوید (چه سی پنل باشد یا چیز دیگری).
اکثر وب هاست ها این گزینه را دارند که به حساب شما وارد شوند یا به کنترل وارد شوند. از طریق وب سایت آنها پانل کنید، بنابراین به سایت میزبان وب خود بروید و وارد شوید.
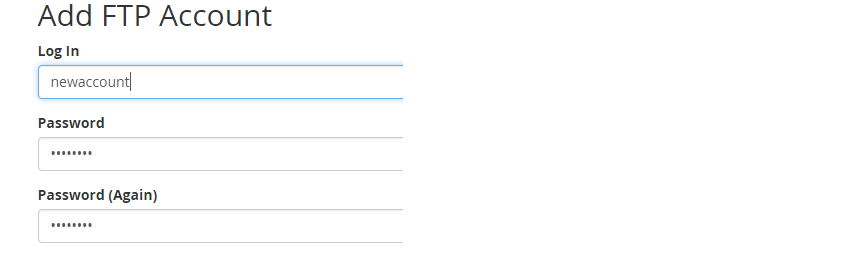
#2 اطلاعات ورود به FTP را پیدا کنید، یا یک حساب جدید ایجاد کنید.
برای انجام این کار، روی یکی از گزینههای داخل منوی کنترل پنل کلیک کنید که چیزی شبیه «کاربران/حسابهای FTP» میگوید. ” یا “دسترسی به FTP” یا “تنظیمات FTP”. اگر هیچ کاربری را نمیبینید یا رمز عبور را نمیدانید، میتوانید به سرعت با کلیک کردن روی «افزودن کاربر جدید» و سپس ایجاد یک کاربر جدید، یک کاربر جدید ایجاد کنید.
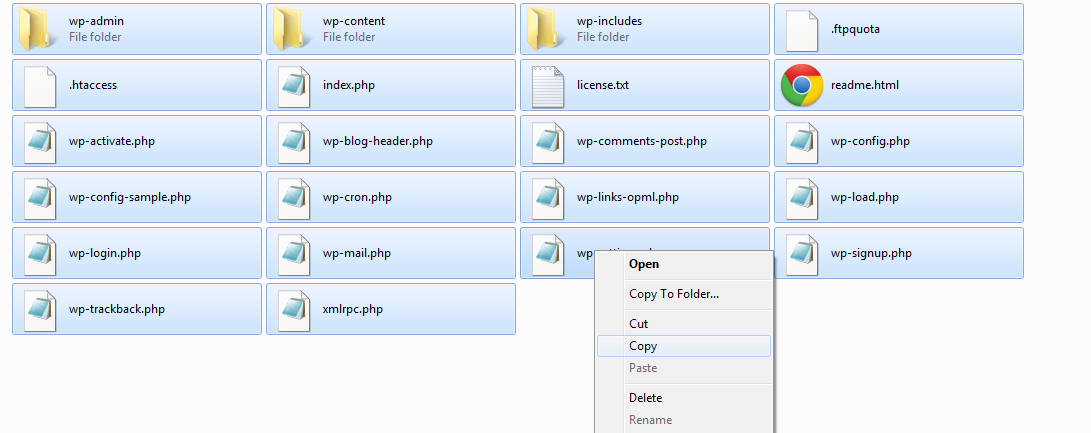
#3 وارد شوید، و همه فایلهای مربوطه را از دایرکتوری سمت راست کپی کنید.
اکنون، در این مرحله، بسیاری از افراد به شما توصیه میکنند که یک کلاینت FTP مانند FileZilla دریافت کنید، اما در واقع میتوانید از طریق ftp با مرورگر وب خود یا حتی Windows Explorer خوب قدیمی (یا Finder/nautilus اگر از ویندوز استفاده نمی کنید) به سایت خود دسترسی داشته باشید.
برای انجام این کار، کافی است “”ftp://yoursite.com” را در اکسپلورر یا اکسپلورر تایپ کنید و با اطلاعاتی که پیدا کردید یا کاربری که ایجاد کرده اید وارد شوید. من دوست دارم از مرورگر فایل خود استفاده کنم زیرا پشتیبان گیری را به راحتی کپی و چسباندن در مکان مورد نظر و سپس تبدیل پوشه به یک بایگانی فشرده آسان می کند.
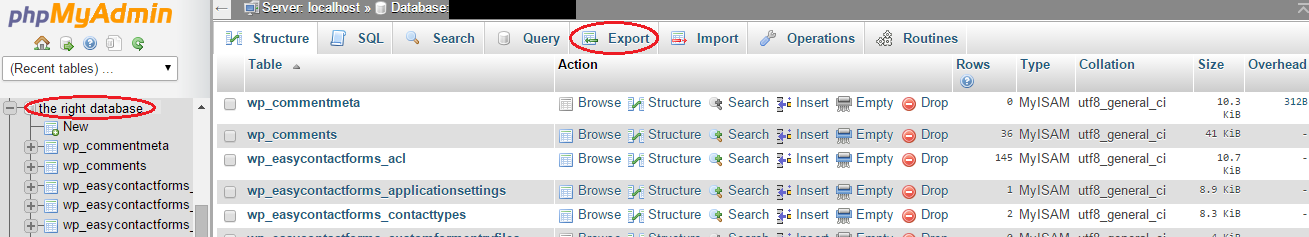
#4 به کنترل پنل برگردید و phpMyAdmin را باز کنید.
برای بسیاری از کنترل پنلها، این امر مستلزم کمی پیمایش به سمت پایین است (به دنبال لوگوی تصویر زیر بگردید).<
#5 پایگاه داده مناسب را انتخاب کنید.
اگر سایت های وردپرس زیادی دارید که روی هاست یکسانی اجرا می شوند، بسیاری از پایگاه های داده در همان phpMyAdmin خواهند بود. بنابراین باید دوباره بررسی کنید که جدول مناسبی را برای پشتیبانگیری انتخاب کردهاید. یکی از راههای انجام این کار، رفتن به پایگاههای اطلاعاتی و بررسی آنچه در پستها در بخش «wp_posts» نوشته شده است.
یک راه دیگر برای پیدا کردن، بررسی فایل wp-config.php در سایت مربوطه است. شما می توانید این کار را از طریق داشبورد وردپرس یا با باز کردن نسخه پشتیبان فایل در یک ویرایشگر متن انجام دهید. (مراقب باشید آن را ویرایش نکنید.) کافی است «db_name» را جستجو کنید و فوراً آن را پیدا خواهید کرد.
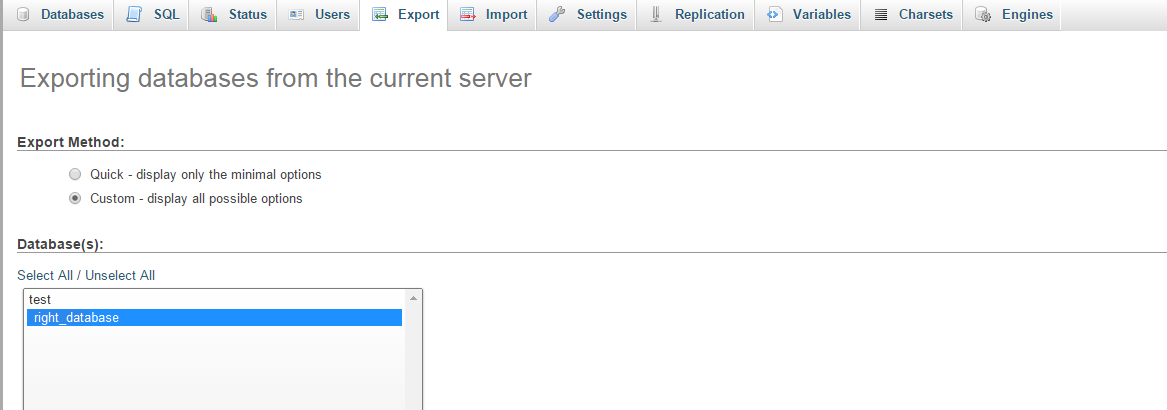
#6 صادرات پایگاه داده
به سادگی روی سفارشی کلیک کنید، و هنگام انتخاب یکی از آنها برای صادر کردن، پایگاه داده مناسب را انتخاب کنید، از کنار سایر گزینه های سفارشی اسکرول کنید، و روی go کلیک کنید. دقیقاً به همان اندازه که به نظر می رسد ساده است. یک خبر خوب دیگر این است که وارد کردن جدول به همین راحتی است. اگر مشکلی پیش بیاید… و شما از قبل می دانید که چگونه آن را انجام دهید!
مرحله 3. وب سایت خود را برای آزمایش کلون کنید
دو راه آسان برای شبیهسازی وبسایت خود برای آزمایش وجود دارد، یا با استفاده از یک سایت مرحلهبندی که همراه با برنامه میزبانی شما ارائه میشود، یا با راهاندازی یک سرور محلی.
کلون کردن وب سایت وردپرس خود در یک سایت مرحله بندی
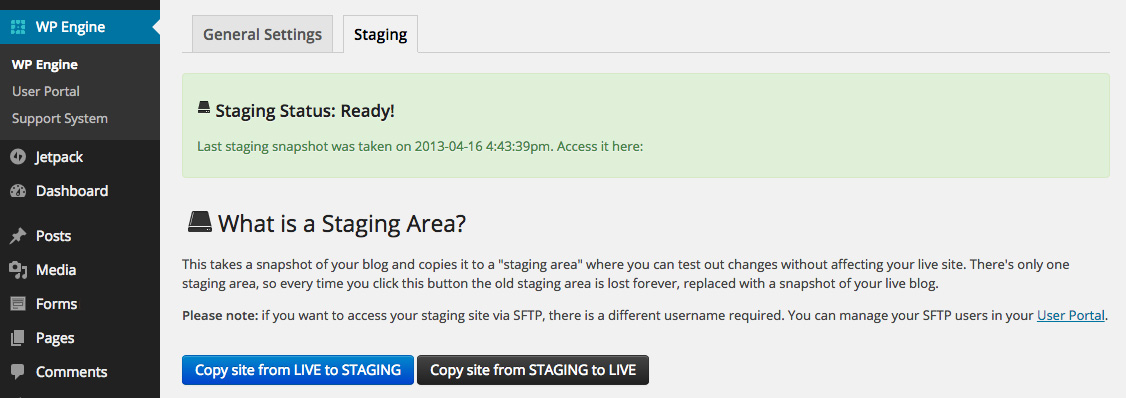
بسیاری از برنامه های میزبانی وردپرس شامل دسترسی به مرحله بندی با یک کلیک مانند GoDaddy و WPEngine. اینها از آنجایی که آنلاین هستند گزینههای بسیار خوبی هستند، بنابراین میتوانید برای آزمایش تم در دستگاههای مختلف وارد شوید (کاری که نمیتوانید با لوکال هاست خود انجام دهید زیرا محدود به رایانه شما است).
اگر از WPEngine استفاده میکنید این فرآیند بسیار ساده است (همانطور که در مورد اکثر هاست هاست). تنها کاری که باید انجام دهید این است که وارد وبسایت وردپرسی شوید که میخواهید آن را تکرار کنید، روی آیتم منوی WPEngine در بالای داشبورد خود کلیک کنید، روی برگه مرحلهبندی کلیک کنید و روی دکمه آبی بزرگ «کپی سایت از LIVE به STAGING» کلیک کنید. ” و این (دلیل دیگری که چرا ما WPEngine را بسیار دوست داریم).
کلون کردن وب سایت وردپرس خود در یک میزبان محلی
تنظیم لوکال هاست نیز یک گزینه عالی است، زیرا نسخه محلی حتی بدون اتصال به اینترنت قابل دسترسی است (که آن را بسیار مفید می کند). و درست مانند پشتیبانگیری از وبسایت خود، میتوانید از یک افزونه برای کمک استفاده کنید یا به صورت دستی وبسایت خود را شبیهسازی کنید.
روش 1: استفاده از یک افزونه برای کلون کردن سایت وردپرس خود
بسته به سیستم عامل دسکتاپ شما، چند گزینه برای راه اندازی سرور لوکال هاست وجود دارد.
#1 نرم افزار سرور محلی و وردپرس را نصب کنید.
می توانید از XAMPP، WAMP، MAMP و دیگران. کاری که این نرم افزار انجام می دهد این است که محیط یک وب سرور را در رایانه شخصی خود بازآفرینی می کند. این نه تنها به شما امکان می دهد تم ها، افزونه ها و به روز رسانی های وردپرس جدید را در سایت وردپرس خود آزمایش کنید. این امکان را به شما می دهد تا زمانی که اتصال اینترنتی ندارید، پیش نویس های کاملاً آماده برای ارسال در وردپرس تهیه کنید.
به یاد داشته باشید که Apache و mySQL را پس از اتمام نصب فعال کنید. هنگامی که لوکال هاست شما آماده شد، باید وردپرس را نیز به صورت محلی نصب کنید.
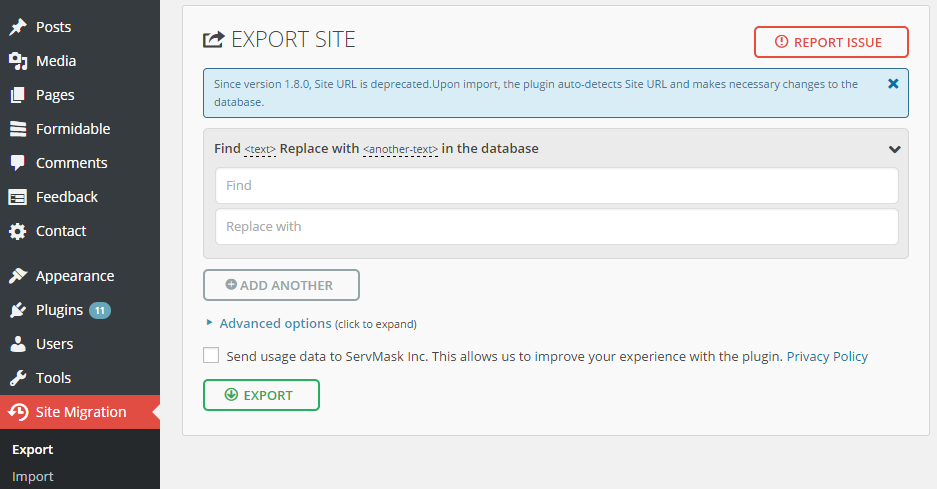
#2 افزونه را در سایت اصلی نصب و صادر کنید.
به عنوان مثال، ما از همهدر-یک-مهاجرت اینجا. اما می توانید از هر افزونه ای که ترجیح می دهید استفاده کنید. در میان سایر افزونه های رایگان، به نظر می رسد Duplicator مورد تشویق ترین باشید به سادگی افزونه مورد نظر خود را اضافه و فعال کنید، و سپس وب سایت خود را بر اساس آن صادر کنید.
#3 افزونه را بر روی وردپرس میزبان محلی نصب کنید و وارد کنید.
این کاملاً ساده است. وارد سایت وردپرس میزبان محلی خود شوید، افزونه را نصب و فعال کنید، سپس وارد کنید.
#4 منتظر بمانید و از شبیه سازی جدید خود لذت ببرید.
مدتی صبر کنید تا افزونه کپی سایت شما را وارد کند (بسته به اندازه سایت شما ممکن است کمی طول بکشد. سایت). سپس آن را باز کنید و پس از اتمام آن لذت ببرید. به همین راحتی است.
روش 2: شبیه سازی دستی سایت وردپرس شما
کپی کردن دستی سایت زنده شما فقط شامل چند مرحله اضافی است.
#1 سرور محلی یا سایت استیجینگ خود را آماده کنید.
چه از یک افزونه استفاده میکنید یا نه، این مرحله همچنان یکسان است. شما همچنان باید لوکال هاست خود را راه اندازی کنید و وردپرس را به صورت محلی نصب کنید.
#2 کپی و جایگذاری نسخه پشتیبان از وردپرس
اگر قصد دارید کلون محلی را به صورت دستی ایجاد کنید (و در حال حاضر در نیمه راه رفته اید)، فقط باید نسخه پشتیبان وردپرس را کپی کنید. فایل هایی که قبلا گرفتید فقط آنها را در پوشه مناسب قرار دهید (پوشه ampps/www/ اگر از AMPPS استفاده می کنید، یا mamp/htdocs اگر از MAMP استفاده می کنید). مطمئن شوید که فایل ها را در یک پوشه جداگانه قرار دهید. این برای جلوگیری از ایجاد مشکل در نرم افزار «شبیه ساز سرور» است (به عنوان مثال در ampps/www/wpclone/ در صورت استفاده از AMPPS). اگر قبلاً نسخه پشتیبان دستی تهیه نکردهاید، مراحل ذکر شده در بالا را دنبال کنید.
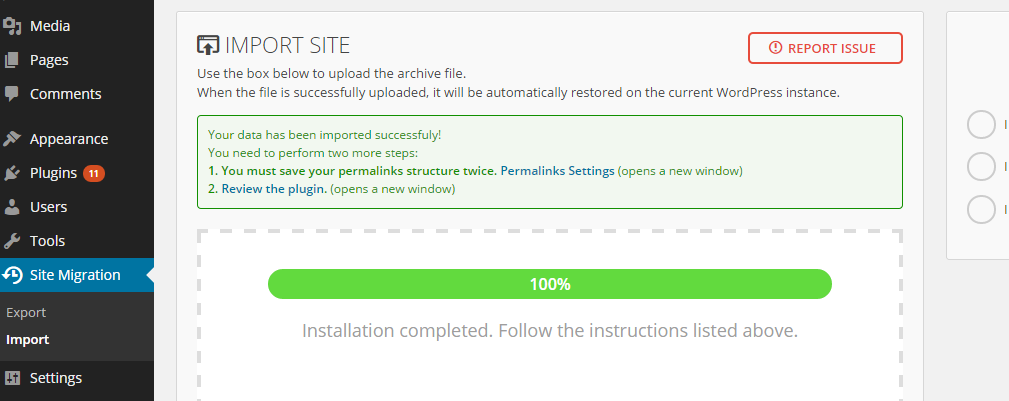
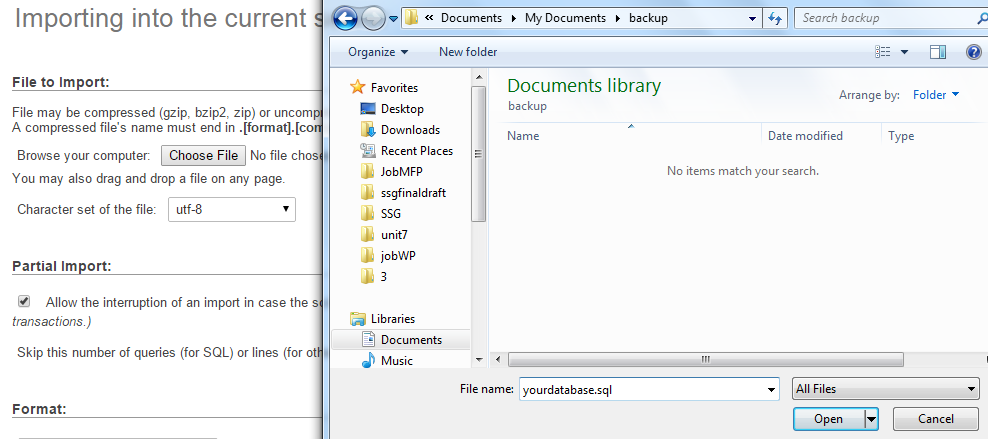
#3 phpMyAdmin را باز کنید و پایگاه داده را وارد کنید.
ابتدا داشبورد سرور محلی را باز کنید. از اینجا phpMyAdmin را باز کنید (اگر از AMPPS استفاده می کنید، می توانید به جای آن “localhost/phpmyadmin” را نیز در مرورگر وب خود وارد کنید). روی import کلیک کنید. سپس فایل پشتیبان sql را که قبلاً ذخیره کردهاید، در حین پشتیبانگیری دستی انتخاب کنید (دوباره، اگر پشتیبانگیری دستی را انجام ندادید، مراحل ذکر شده در بالا را دنبال کنید).
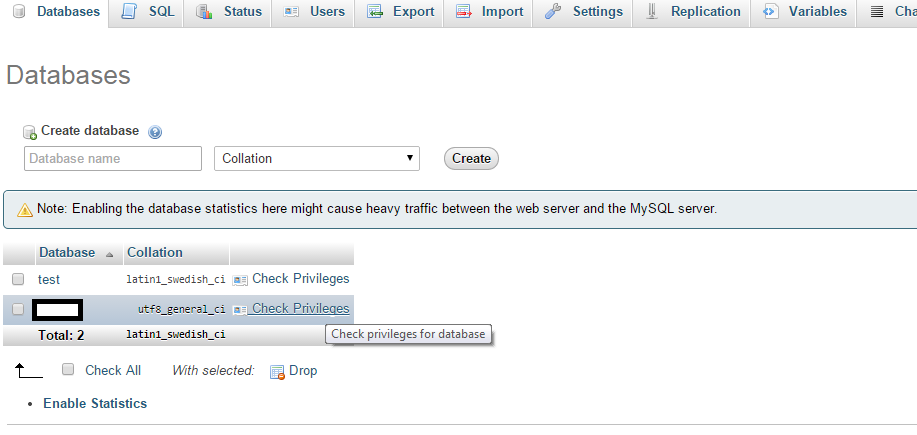
#4 اطلاعات کاربر/گذرواژه صحیح پایگاه داده را بیابید و یک کاربر در phpMyAdmin ایجاد کنید.
ابتدا، فایل wp-config.php پشتیبانگیری شده خود را در یک ویرایشگر متن، مانند notepad باز کنید. و DB_USER و DB_PASSWORD را جستجو کنید. سپس آن مقادیر را بگیرید (در جایی که من سیاه شدهام) و با رفتن به پایگاههای داده در phpMyAdmin، و سپس روی چک کردن امتیازات در کنار پایگاه داده سمت راست، یک کاربر جدید با آن نام کاربری و رمز عبور ایجاد کنید، سپس روی افزودن کاربر کلیک کنید.
#5 برخی آدرسهای اینترنتی را جایگزین کنید
بنابراین سایت محلی جدید شما با فکر اینکه در جای دیگری قرار دارد دیوانه نشود، باید دو فیلد را در پایگاه داده ویرایش کنید. siteurl و home، در زیر wp_options (اگر فقط 25 ردیف در هر صفحه نمایش داده شود، صفحه اصلی در صفحه دوم نشان داده خواهد شد). آنها را به https://localhost/wp یا هر چیزی که برای نامگذاری پوشه خود انتخاب میکنید ویرایش کنید و سایت شبیهسازیشده شما آماده استفاده خواهد بود.
مرحله 4. آزمایش و عیب یابی تم وردپرس در سایت کلون شما
این کار به آسانی وارد شدن به قسمت مدیریت در سایت شبیه سازی یا مرحله بندی محلی شما است. تم را نصب و فعال کنید تا ببینید چه اتفاقی می افتد. همه این مراحل لازم نیست. آنها فقط برخی از ویژگیهای طرح زمینه هستند که ممکن است بخواهید در صورت تغییر طرح زمینه آزمایش کنید.
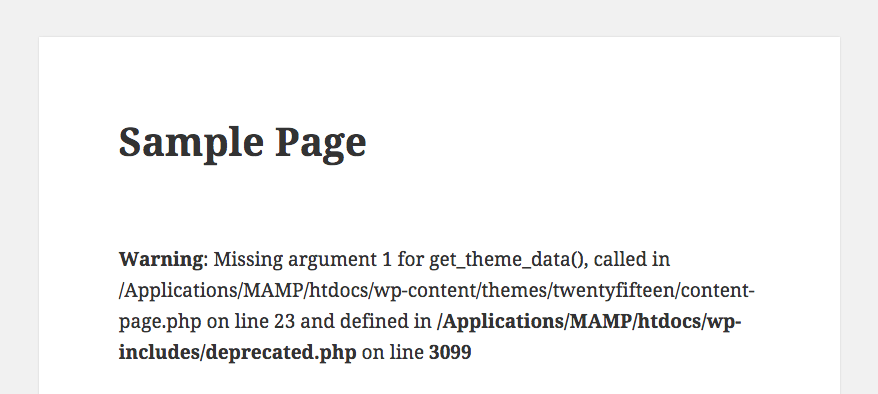
wp_debug را فعال کنید
این یک راه عالی برای آزمایش وجود هر گونه خطایی در طرح زمینه شما است. برای فعال کردن wp_debug ، باز کنید فایل wp-config.php خود را بالا ببرید و wp_debug را روی true تنظیم کنید، مانند:
define('WP_DEBUG'، true);
این همه خطاها و اعلانهای php شما را در قسمت جلویی سایت وردپرس نشان میدهد. به خاطر داشته باشید که همه اعلانهایی که نمایش داده میشوند، سایت شما را خراب نمیکنند، اما هنوز هم ایده خوبی است که آنها را برطرف کنید.
انواع پست سفارشی
اگر طرح زمینه قدیمی شما از یک یا چند نوع پست سفارشی داخلی استفاده میکرد و طرح زمینه جدید شما مضمون ندارد، ممکن است به نظر برسد که همه محتوای خود را از دست دادهاید. اما نگران نباشید، هنوز در پایگاه داده شما است.
میتوانید از یک افزونه شخص ثالث مانند انواع پست نامحدودregister_post_type عملکرد داده و نام انواع پست سفارشی قدیمی خود را پیدا کنید.
ابزارکها
این ایده خوبی است که علاوه بر سایر قسمتهای آماده ابزارک، به گزینههای ویجت، نقاط تبلیغاتی، ستونهای پاورقی و عرض نوار کناری نگاه کنید. به این ترتیب بعداً هیچ شگفتی وجود ندارد.
ویجت ضروری را ندارید؟ شما همیشه می توانید افزونه اضافه کنید. برای مثال شیرینی اجتماعی برای پیوندهای اجتماعی، یا افزونه ابزارکهای بیشتر برای تبلیغات، درباره بخش، خبرنامه، نقشهها و موارد دیگر.
منوها
مکانها و قالبهای منو را در طرح زمینه جدید خود بررسی کنید. شاید مکان های منوی بیشتری وجود داشته باشد یا یک ناوبری عمودی وجود داشته باشد. فقط به تم نگاه کنید تا بدانید وقتی طرح زمینه را در سایت زنده خود فعال می کنید، همه منوهای شما کجا خواهند بود.
فرمتهای پست
بسیاری از تمها از فیلدهای سفارشی استفاده میکنند. بنابراین اگر از یکی برای تعریف یک ویدیو/صوت/گالری/و غیره خاص استفاده میکنید، ممکن است مجبور شوید خروجی قالبهای پست خود را در موضوع جدید خود تغییر دهید. این را می توان از طریق طرح زمینه کودک انجام داد، بنابراین می توانید به استفاده از متای قدیمی در پست های قدیمی ادامه دهید، یا ممکن است بتوانید از add_post_meta( )
استفاده کنید.
افزونهها
قبلاً اشاره کردیم که اگر توسعهدهنده نیستید، باید تم جدیدی پیدا کنید که با همه افزونههای مورد نیاز وردپرس شما سازگار باشد. فقط برای اینکه مطمئن شوید ایده خوبی است که افزونه های خود را آزمایش کنید تا مطمئن شوید که واقعاً با موضوع شما کار می کنند.
اگر توسعهدهندهای هستید که یک تم ایجاد یا سفارشیسازی کردهاید، اکنون زمان خوبی است تا مطمئن شوید که بهینهسازیهای شما بر سازگاری افزونه تأثیری نداشته است.
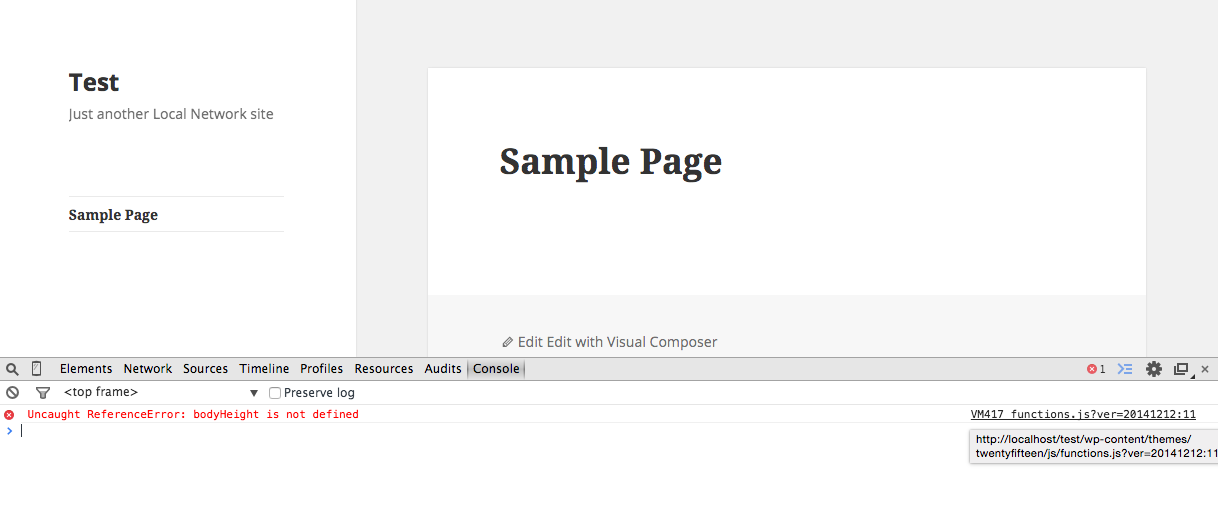
کنسول مرورگر را بررسی کنید
مرورگر خود را برای بررسی خطاهای جاوا اسکریپت باز کنید. اگر برخی چیزها به درستی کار نمیکنند (مرتبط با جاوا اسکریپت)، مانند لغزندهها، منوهای کشویی، چرخ فلکها و غیره، میتوانید کنسول مرورگر را برای وجود خطا بررسی کنید. فقط کنسول خود را باز کنید تا خطاهای جاوا اسکریپت خود را ببینید، و روی آنها نگه دارید تا دقیقاً محل خطا را ببینید.
در اینجا پیوندهایی به جایی است که کنسول خود را برای مرورگرهای مختلف پیدا خواهید کرد:
اندازههای تصویر ویژه را بررسی کنید
شاید مجبور شوید وقتی به موضوع جدید خود میروید، تصاویر ویژه خود را آپلود یا تغییر دهید. هنگامی که خانه را تمیز کردید، می خواهید همه تصاویر خود را با ابعاد صحیح آنها دوباره برش دهید.
برخی از تمها مانند برش کامل تصاویر به صورت پویا، بنابراین لازم نیست کاری انجام دهید. اما، اگر قالب شما این کار را برای شما انجام نمیدهد، از افزونه بندانگشتی وردپرس را بازسازی کنید تا همه تصاویر خود را در اندازه های مناسب بازسازی کنید.
بررسی سئو
متأسفانه تم هایی با گزینه های سئو داخلی وجود دارد، و اگر در حال حاضر از آنها استفاده می کنید، به احتمال زیاد نمی توانید آنها را به موضوع جدید خود منتقل کنید. در عوض، باید یک افزونه سئو را در سایت زنده خود نصب کنید و قبل از بهروزرسانی، گزینهها را پر کنید.
تست موبایل/مرورگر
اگر تصمیم به ایجاد یک سایت استیجینگ آنلاین از طریق هاست وردپرس خود گرفته اید، این امکان را دارید که تست واقعی موبایل خود را انجام دهید. تبلت و تلفن خود را بردارید تا ببینید طرح زمینه جدیدتان چگونه به نظر می رسد. یا، اگر تصمیم به نصب تم جدید خود در میزبان محلی خود دارید، میتوانید یک شبیهساز پاسخگوی آنلاین مانند Responsinator یا تست مرورگر متقابل .
حتماً از پستها، صفحات خود بازدید کرده و بررسی کنید که همه چیز درست است. هنگامی که تأیید کردید که مشکلی وجود ندارد، وقت آن است که به مرحله نهایی بروید.
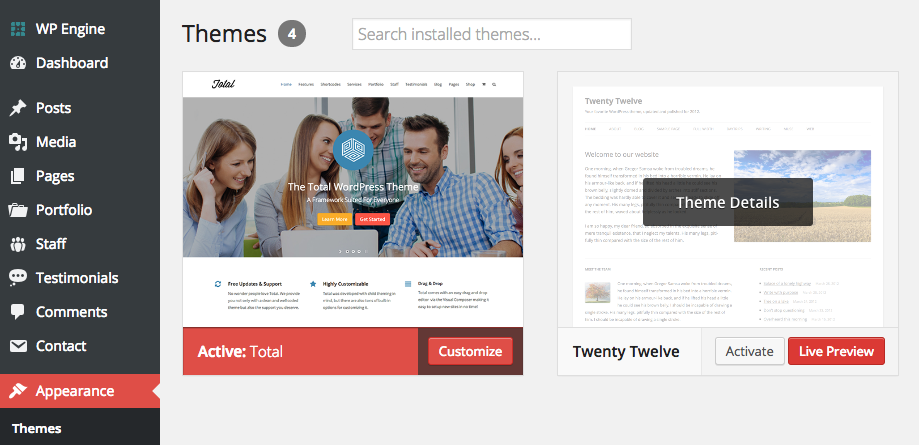
مرحله 5. تم جدید وردپرس خود را در سایت زنده خود نصب و فعال کنید
اکنون که تم جدید وردپرس خود را به طور کامل آزمایش کردید، وارد داشبورد وردپرس خود شوید و آن را در سایت زنده خود نصب کنید. قبل از اینکه طرح زمینه را فعال کنید، کافی است با استفاده از گزینه «پیشنمایش زنده» یک بررسی سریع انجام دهید. می توانید از این برای کلیک روی چند صفحه خود استفاده کنید تا مطمئن شوید همه چیز خوب به نظر می رسد.
یک مرحله اختیاری این است که قبل از فعال کردن تم جدید، یک افزونه به زودی در سایت خود نصب کنید. به این ترتیب، اگر بعد از فعال کردن طرح زمینه جدید، مجبور باشید در سایت زنده خود تغییراتی ایجاد کنید، بازدیدکنندگان شما صفحه زیبای در دست ساخت یا به زودی را مشاهده خواهند کرد. دو افزونه که ما واقعاً دوست داریم عبارتند از حالت نگهداری WP و افزونه به زودی توسط SeedProd.< /p>
هنگامی که آماده رفتن شدید، به سادگی به ظاهر > تم ها بروید و روی دکمه “فعال کردن” تم جدید وردپرس خود کلیک کنید.
در حال تکمیل
برای کسی که کابوس خراب شدن قطار وبسایت را تجربه نکرده است، ممکن است بیش از حد به نظر برسد. پیچیدگی بیش از حد کامل چیزی که قرار است ساده باشد. به من اعتماد کن – اینطور نیست. این را مانند داشتن بیمه درمانی عالی در کنار تغذیه سالم و ورزش، اما برای سایت وردپرس خود در نظر بگیرید. سخت کار کردن برای عیب یابی طرح زمینه به صورت محلی، خطر اتفاق بدی را در سایت زنده شما به حداقل می رساند.
آیا این راهنما برای شما مفید بود؟ یا چیزی برای اضافه کردن دارید؟ در بخش نظرات به ما اطلاع دهید!