راه های ساده برای متمایز کردن سایت وردپرس

راه های ساده برای متمایز کردن سایت وردپرس
آیا سایت وردپرس شما متمایز است؟ نه؟ اگر در وردپرس تازه کار هستید، بسیار معمول است که به موضوع اجازه دهید بیشتر کارهای سنگین را انجام دهد، و سایتی را ایجاد کنید که ظاهر بدی نداشته باشد، اما سایتی که به خوبی با جمعیت ترکیب شود. اما طراحی چشم نواز و حرفه ای مهم است. حتی ممکن است مهمتر از محتوای واقعی شما باشد.
در دنیای بازاریابی اینترنتی، مدتهاست که “واقعیت” به خوبی پذیرفته شده است که “محتوا پادشاه است” اما در واقع، برخی تحقیقات ظاهراً خلاف این را پیشنهاد می کنند. در واقع، طراحی یک وبسایت میتواند بیشترین تأثیر را در اولین برداشت داشته باشد.
حالا من نمی گویم که کیفیت محتوای شما مهم نیست (این چیزی است که الهام بخش بازدیدهای مکرر و البته اشتراک گذاری خواهد بود)، اما اگر طراحی شما آنقدر بی مزه است که نیمی از بازدیدکنندگان شما حتی به خود زحمت نمی دهند به اندازه کافی در اطراف بمانید تا آن را بخوانید، تعداد زیادی از خوانندگان/مشتریان بالقوه را از دست خواهید داد. به همین دلیل است که در این پست چند راه آسان و مقرون به صرفه را به شما نشان خواهم داد تا سایت خود را متمایز کنید.
از قالبهای قابل تنظیم از The Get-go استفاده کنید
اگر تمایلی به یادگیری نحوه کدنویسی برای داشتن کنترل خلاقانه بر روی سایت وردپرس خود ندارید، یا یک توسعه دهنده حرفه ای استخدام کنید، یکی از بهترین کارهایی که می توانید انجام دهید این است که موضوعی با گزینه های طراحی انتخاب کنید. اما هنگامی که به شما اجازه میدهد که تم خود را سفارشی کنید – بدون نیاز به کدنویسی – برای متمایز شدن از سایر کاربران طرح زمینه، همه طرحهای زمینه یکسان ایجاد نمیشوند. تم های زیادی وجود دارد که امکان سفارشی سازی تقریباً 0 را در خارج از گزینه های سفارشی سازی تعبیه شده در وردپرس فراهم می کند (که در واقع چندان زیاد نیست).
برخی از جایگزین های برجسته عبارتند از Total ، هدوی، ساخت و Pinboard (هر دو رایگان) فقط برای نام بردن تعدادی از گزینههای عالی موجود در بازار. به عنوان مثال، با Total، بدون نیاز به نوشتن یک خط کد، به شما اجازه کنترل خلاقانه کامل بر روی ظاهر سایت خود را دارید. با استفاده از سازنده صفحه میتوانید هر طرحبندی را ایجاد کنید، و سپس از گزینههای بیشتر تعبیهشده در هر ماژول برای سفارشیسازی عناصر صفحه استفاده کنید.
در حالی که تم هایی مانند Total برای اکثر افرادی که با وردپرس آشنا هستند به اندازه کافی ساده هستند، تسلط به عنوان یک مبتدی کاملاً ممکن است کمی دشوار باشد. اگر با وردپرس کاملاً تازه کار هستید، ممکن است بخواهید یک موضوع اساسی تری با گزینه های سفارشی سازی کمتر در نظر بگیرید مانند ????? در این مورد، همچنان میتوانید رنگها، فونتها، اندازهها و طرحبندی کلی صفحات را تغییر دهید، اما بیشتر از بین گزینههای از پیش تعیینشده به جای اینکه دستتان را کثیف کنید، وبسایتی را که میخواهید انتخاب کنید. در حالی که بله، این بدان معناست که شما کنترل جزئیات کمتری دارید، در عین حال باعث میشود که درگیر جزئیات کوچک نشوید، و وبسایت خود را به طور موثر در حرکات گسترده شخصی کنید.
اکنون، هیچ یک از انواع تم ها ذاتاً برتر از دیگری نیست، همه چیز به مشتری بستگی دارد. اما اگر در زمینه طراحی وب و همچنین وردپرس مبتدی هستید، انتخاب موضوعی که به شما کنترل خلاقانه ای بر روی طراحی می دهد، بدون اینکه شما را با گزینه ها تحت تأثیر قرار دهد، ممکن است ایده خوبی باشد.
اگر به تم فعلی خود علاقه دارید و اساساً هیچ گزینه ای برای سفارشی سازی ارائه نمی دهد، نگران نباشید، هنوز چند کار وجود دارد که می توانید برای برجسته کردن آن انجام دهید، پس بیایید آن ها را بررسی کنیم.
از یک لوگو استفاده کنید
یکی از راههای استاندارد برای متمایز کردن یک سایت وردپرس از سایتهایی که از یک موضوع استفاده میکنند، برای اینکه سایتی را برای خودتان بسازید، استفاده از یک لوگو به جای متن سرفصل استاندارد + فونت است. اگر بودجه کمی دارید، یا فقط دوست دارید لوگوی خود را داشته باشید، برای مثال می توانید لوگوی خود را فقط متن بسازید. که ممکن است خسته کننده به نظر برسد، اما با انتخاب دقیق فونت ها و رنگ ها، می توانید خودتان یک لوگوی بسیار حرفه ای ایجاد کنید.
برای اینکه یاد بگیرید چگونه این کار را خودتان انجام دهید، میتوانید به این نحوه ارسال دقیق که به شما نشان می دهد چگونه از ابتدا تا انتها یک پست ایجاد کنید. (این وبلاگ همچنین نمونهای از یک سایت بسیار پرطرفدار است که از یک نشانواره فقط متنی استفاده میکند، اگر این موضوع شما را نگران میکند.)
مکانهای زیادی وجود دارد که میتوانید لوگوی ارزان قیمت داشته باشید، یک لوگوی محبوب اما مناسب جایگزین bootstrap-budget Fiverr. جایی که در تئوری می توانید یک لوگوی تمام شده را با 5 دلار دریافت کنید. نکته ای که در مورد fiverr وجود دارد این است که شما فقط ارسال نمی کنید، باید تحقیقات خود را انجام دهید و طراح را پیدا کنید که سابقه طراحی لوگوهایی را داشته باشد که دقیقاً شبیه چیزی است که ممکن است بخواهید. انتظار نیز اغلب بسیار طولانی است. (همچنین 5 دلار است، بنابراین انتظار طراحی منحصر به فرد را نداشته باشید، منتظر کلیپرت مناسب همراه با متن با فونت جالب باشید.)
شاید محبوب ترین جایگزین میان رده، 99 طرح، جایی که شما یک طراح را از قبل استخدام نمی کنید و سپس او آن را طراحی می کند، خیر. در 99designs، یک مسابقه طراحی را شروع میکنید و میتوانید از میان طرحهای زیادی که احساس میکنید بیشترین طنیناندازی را با شما و برندتان دارد، انتخاب کنید. به نوعی مانند داشتن مهارت های یک طراح است، زیرا در تمام انتخاب ها، کنترل خلاقانه زیادی را حفظ می کنید.
از یک پلاگین صفحه ساز برای ایجاد یک صفحه اصلی سفارشی استفاده کنید
با استفاده از صفحه ساز، می توانید اولین برداشتی که بازدیدکننده هنگام بازدید از سایت شما می گیرد را کاملاً تغییر دهید. میتوانید انتخاب خود را از افزونههای سازنده صفحه که قبلاً بررسی کردهایم، یا یکی از دلخواه خود را دریافت کنید. اگر انتخاب کرده اید که با یکی از موضوعاتی که قبلاً توصیه کردم استفاده کنید، ممکن است طرح زمینه شما دارای صفحه ساز داخلی باشد.
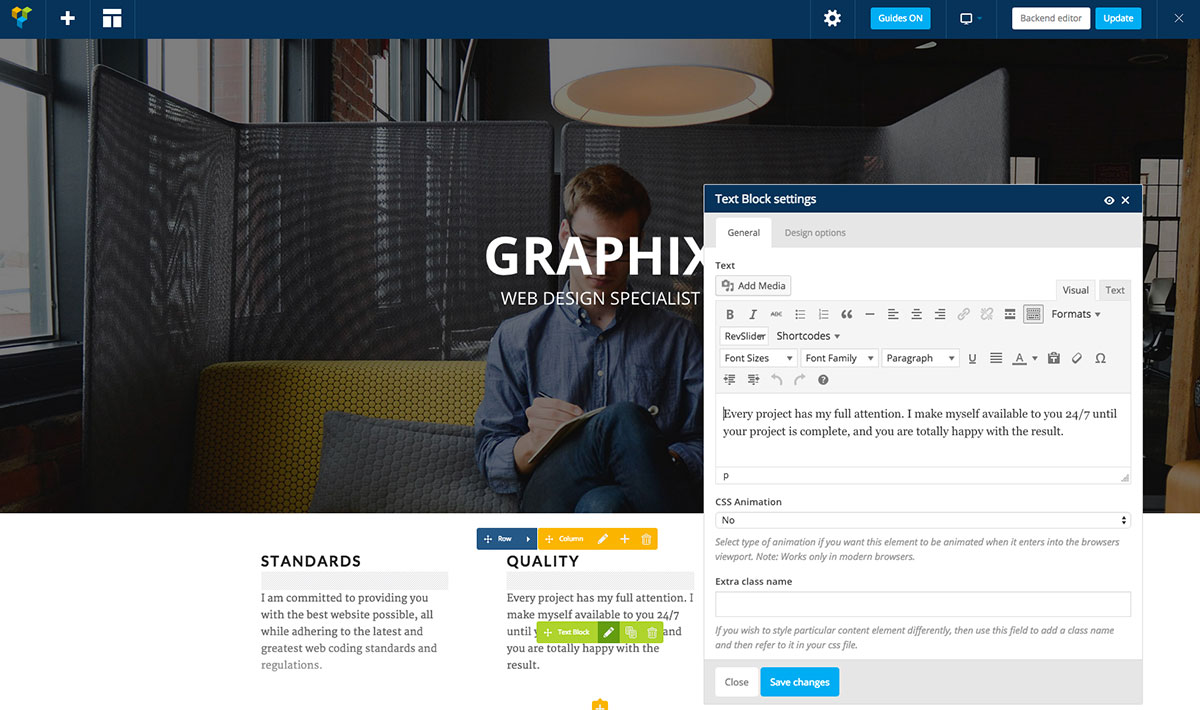
سازندگان صفحه، فرآیند ایجاد یک وبسایت سفارشی را برای کاربران وردپرس که توسعهدهنده نیستند، قابل مدیریت میکنند. Visual Composer بسیار زیاد است یکی از محبوبترین افزونههای صفحهساز وردپرس در دسترس است و دلیل خوبی هم دارد. رابط کاربری آسان به کاربران این امکان را میدهد تا صفحاتی را در قسمت جلویی بسازند، بنابراین میتوانید صفحه خود را در حالی که در حال ساختن سایت خود هستید، مشاهده کنید (این شامل دیدن انتخابهای رنگ، ستونها، گزیدهها، لغزندهها و موارد دیگر میشود. شما آنها را تغییر دهید).
از ابزارک ها/نوار کناری خود استفاده کنید
یک راه آسان دیگر برای تغییر ظاهر و احساس وب سایت شما، قرار دادن عناصر بصری کلیدی در نوار کناری است. اینها میتوانند بنرهای کوچکی باشند که خود طراحی شدهاند، یا صرفاً پلاگینهای ابزارک خوب و مفیدی باشند که به خوبی با بقیه طراحی سایت شما مطابقت دارند. به عنوان مثال یک افزونه ویجت که پست های محبوب را به نمایش می گذارد و تصاویر برجسته آنها را نشان می دهد. مخزن پلاگین WordPress.Org را بررسی کنید – آنها هزاران افزونههای ویجت رایگان که میتوانید برای تغییر ظاهر وبسایت خود استفاده کنید.
حذف نوار کناری/رفتن به عرض کامل
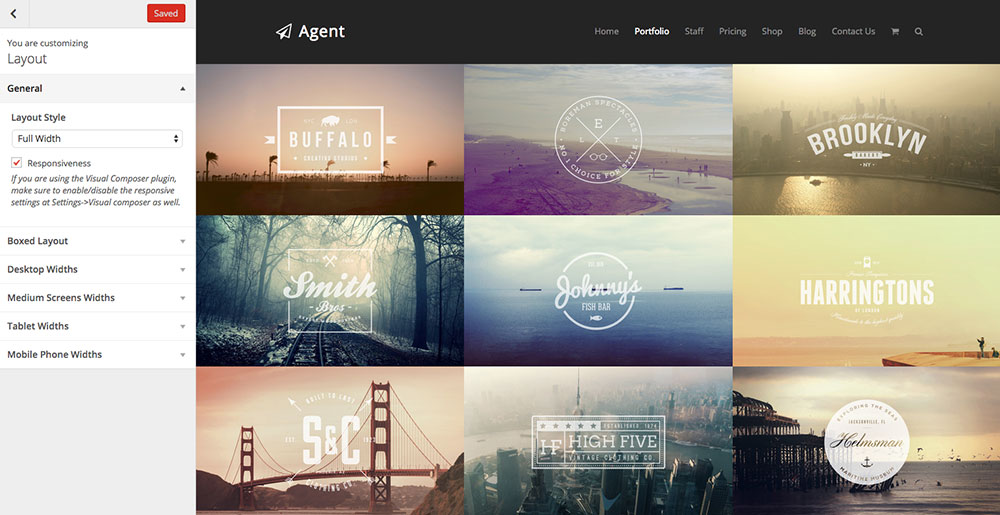
این روزها بسیاری از تم ها این گزینه ها را ارائه می دهند، تنها کاری که باید انجام دهید این است که ما را از آنها بسازید. اغلب اوقات به آسانی علامت زدن یک کادر یا کلیک کردن روی یک دکمه است. این به موضوعی بستگی دارد که در آن میتوانید گزینههای طرحبندی را پیدا کنید. اما، برای Total ما تم گزینه انتخاب یک طرحبندی با عرض کامل را میتوان به صورت سراسری از سفارشیساز تم یا بر اساس هر صفحه با استفاده از تنظیمات صفحه جداگانه تنظیم کرد.
اگر طرح زمینه شما از آن پشتیبانی میکند…
در این مرحله ما در حال حرکت به سمت حوزهای هستیم که بسیاری از تمها از آن پشتیبانی نمیکنند و واقعاً هیچ افزونهای وجود ندارد که به اندازه کافی با آن برخورد کند که ارزش پرداختن به آن را داشته باشد. اگر طرح زمینه شما از این پشتیبانی نمی کند.
فونت ها را تغییر دهید
اکنون این چیزی است که به چند خط کد نیاز دارد مگر اینکه موضوعی را با توانایی انجام آن انتخاب کرده باشید. اما اگر طرح زمینه شما اجازه میدهد، و در حال حاضر طیف وسیعی از فونتها را برای انتخاب دارید، توصیه میکنم این مقاله ابتدا در مورد جفت کردن فونت ها است. این به شما کمک میکند فونتهایی را انتخاب کنید که با هم کار کنند تا فضایی حرفهای ایجاد کنند، نه اینکه سایت به نظر مبتلا به اختلال شخصیت چندگانه است.
و اگر طرح زمینه شما با گزینههای فونت داخلی همراه نیست، همیشه میتوانید از یک افزونه استفاده کنید. افزونه WP Google Fonts رایگان وردپرس یک راه سریع و آسان برای افزودن پشتیبانی از بیش از 670 فونت سفارشی Google به طرح زمینه شما است.
طرح رنگ را تغییر دهید
در حالی که این میتواند بهترین و احتمالاً بهترین راه برای متمایز کردن سایت شما باشد، اما مسیری خطرناک برای رفتن بدون آمادگی است. این مقالهای در مورد برخی از دستورالعملهای ایمنی برای اطمینان از اینکه با طرح رنگهای خود زیاد پیش نمیروید. و اگر طرح زمینه شما از طراحی مسطح استفاده میکند، میتوانید مقداری الهام بخش پالت های رنگ در اینجا.
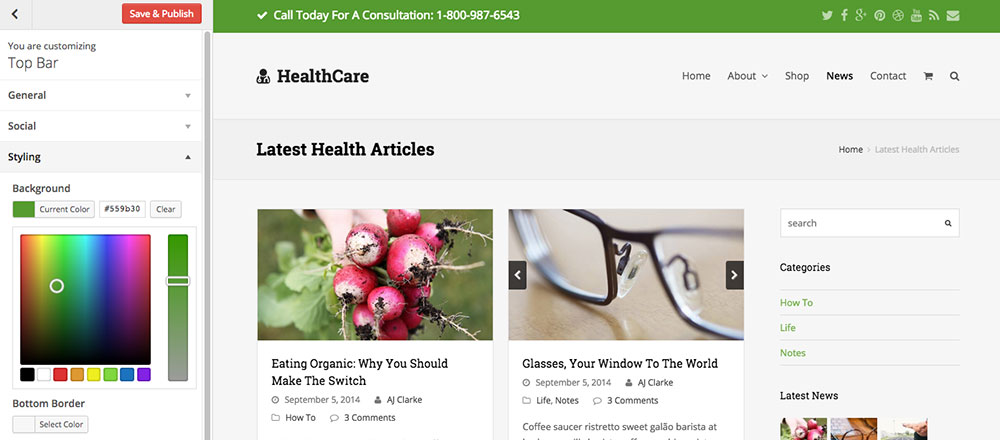
وقتی آماده شدید رنگهای وبسایت خود را تغییر دهید، اگرچه اکثر تمها این کار را آسان میکنند. بسیاری از طرحهای زمینه (رایگان و ممتاز) با پوستههای رنگی داخلی، گزینههای رنگ سفارشی در سفارشیسازی تم یا با گزینههایی برای رنگهای تعبیهشده در صفحهساز ارائه میشوند. یا، درست مانند فونتها، همچنین میتوانید یک افزونه رایگان برای رنگ های طرح زمینه خود را تغییر دهید.
تغییر ابعاد/موارد دیگر
برای مثال میتوانید ارتفاع هدر سایت خود را کاهش دهید تا محتوای واقعی خود را در اولین برداشت از بازدیدکننده قرار دهید. یا می توانید عرض نوار کناری خود را افزایش یا کاهش دهید. این معمولاً مستقیم است، و گاهی اوقات فقط با آزمایش و در واقع مشاهده نتایج میتوانید دریابید که آیا بهبودهایی وجود دارد یا خیر.
موضوعهایی که از سازندههای صفحه استفاده میکنند به شما امکان میدهند آزادانه عناصر را جابهجا کنید، بنابراین میتوانید فضای خالی بیشتری را در صورت نیاز اضافه کنید یا به راحتی عنصر صفحه را مرتب کنید. علاوه بر این، تم های دیگری مانند Total همچنین گزینههای داخلی را برای تقریباً هر عنصر تم (پردهبندی سرصفحه، عرض نوار کناری، اندازههای تصویر، تنظیمات پاسخدهی و موارد دیگر) به اضافه همه ویژگیهای اضافه شده توسط سازنده کشیدن و رها کردن اضافه کنید.
هر کاری که انجام می دهید، آن را تمیز نگه دارید
یکی از کارهایی که بسیاری از افراد هنگام تلاش برای شخصیسازی وبسایت خود اشتباه انجام میدهند، این است که به جای تغییر تعدادی از عناصر کلیدی موجود در طراحی، عناصر غیر ضروری زیادی را اضافه میکنند تا بهتر با برند خود هماهنگ شوند. و بینایی.
سایت شما نباید پیچیده باشد تا خوب به نظر برسد. در واقع، در بیشتر موارد، دقیقا برعکس است. بهم ریخته، و همچنین وبسایتهای پیچیده، زشتتر از وبسایتهای ساده و سادهتر دیده میشوند. این به این معنی است که حتی اگر این گزینه را دارید که به 4 نوار کناری بروید یا نشانواره خود را 8 مکان بچسبانید، شاید فقط به یکی بچسبید.
اگر برنامهای دارید که با آن دست و پنجه نرم میکنید، داستانهای موفقیت آمیزی برای نشان دادن، یا سؤالاتی دارید، لطفاً به اشتراک بگذارید. یا اگر نکات یا افزونههایی دارید که به شما در شخصیسازی وبسایتتان کمک کرده است، مایلیم بدانیم که چه هستند. نظر خود را در زیر برای ما بنویسید!