راهنمای مبتدیان برای MailChimp با وردپرس

راهنمای مبتدیان برای MailChimp با وردپرس
اشتراک ایمیل یا خبرنامه یکی از بهترین راه ها برای افزایش ترافیک وب سایت شما است. در این آموزش، ما به شما نشان می دهیم که چگونه MailChimp را برای WordPress راه اندازی و ادغام کنید.
MailChimp برای حداکثر 12000 ایمیل در ماه یا 2000 مشترک خبرنامه رایگان است.
MailChimp یکی از بهترینخدمات خبرنامه ایمیل با استفاده آسان. ما به طور خاص MailChimp را به دلیل سادگی و مهمتر از همه – برای مبتدیان یک پنی هزینه ندارد.
آیا لیست های ایمیل واقعاً آنقدر عالی هستند؟
چرا بله! فهرستهای خبرنامه ایمیل یکی از بهترین راهها برای ایجاد اعتبار وب سایت شما است. و ترافیک ایجاد کنید در چشم انداز بلند مدت. من از عبارت «طولانی مدت» استفاده میکنم زیرا درست مانند تکنیکهای صحیح سئو کلاه سفید، ایجاد فهرست ایمیل زمان بر است و به کیفیت محتوا، سبک ارائه، طرحبندی و بسیاری از عوامل دیگر بستگی دارد. .
مرحله 1 – ثبت نام برای MailChimp
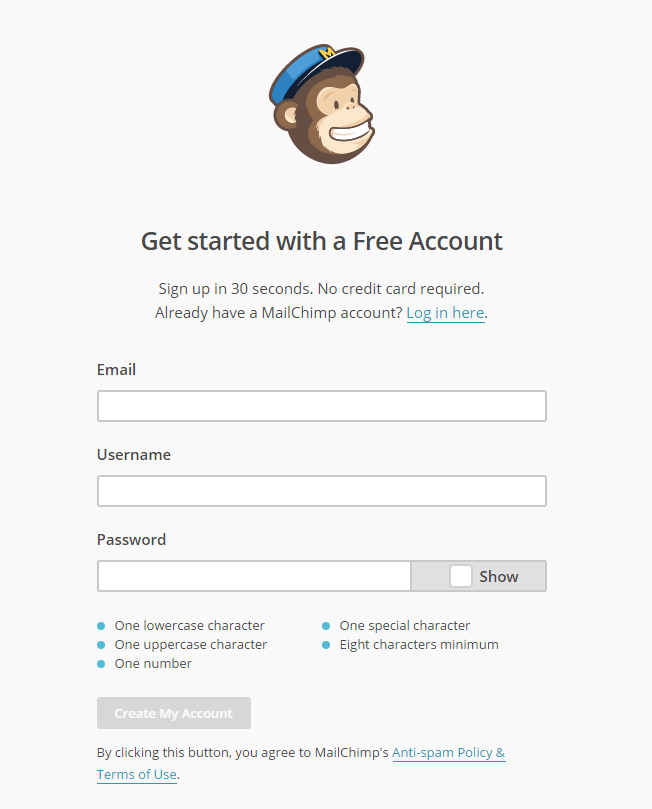
فرآیند ثبت نام نمی تواند ساده تر باشد، واقعا. فرآیند ثبت نام نیازی به اطلاعات کارت اعتباری ندارد، بنابراین می توانید بلافاصله به صورت رایگان شروع کنید!

فرم ثبت نام MailChimp
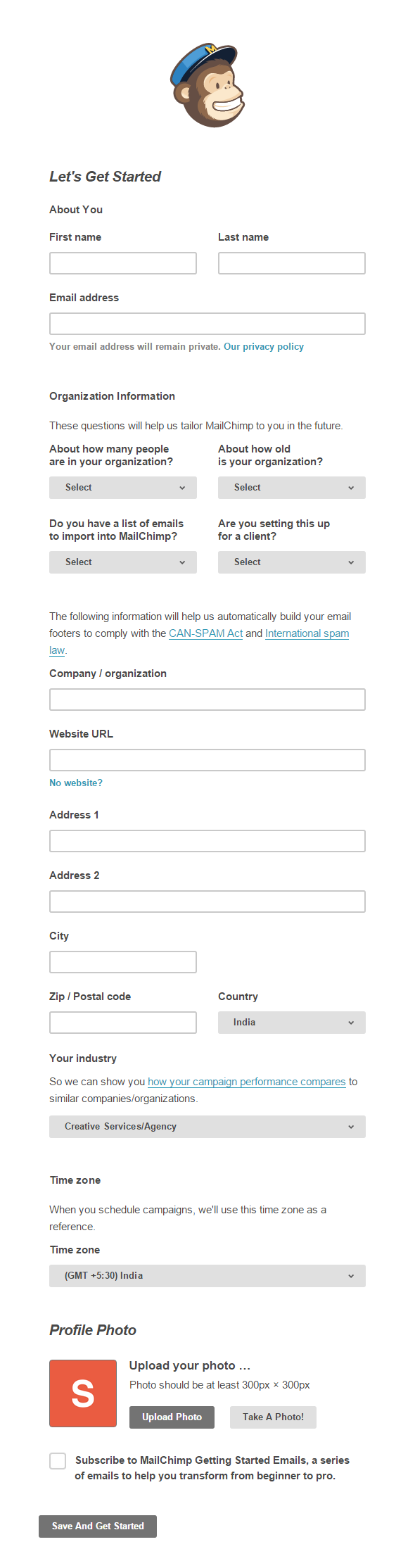
یک ایمیل فعالسازی حساب برای شما ارسال میشود. پس از فعال کردن حساب خود، باید نمایه خود را تنظیم کنید – که تا حدی مهم است. به اسکرین شات زیر نگاهی بیندازید که فیلدهای مختلفی را که باید برای راه اندازی حساب MailChimp خود پر کنید، فهرست می کند.

پیکربندی حساب MailChimp
هنگامی که حساب را پیکربندی کردید، وقت آن است که با MailChimp فهرست ایمیل خود را بسازید.

شروع به کار با راهنمای منبع MailChimp
میخواهم اشاره کنم که خواندن راهنمای شروع به کار. این راهنما نه تنها در یک نسخه وب در دسترس است، بلکه بهعنوان یک فرمت PDF، ePub و Kindle نیز در دسترس است که میتوانید در حین حرکت بخوانید. حداقل یک نگاه به آن بیندازید!
آغاز با MailChimp در وردپرس
بسیار خوب، پس پیکربندی اولیه MailChimp خود را انجام دادیم، و اکنون آماده هستیم که دستمان را کثیف کنیم!

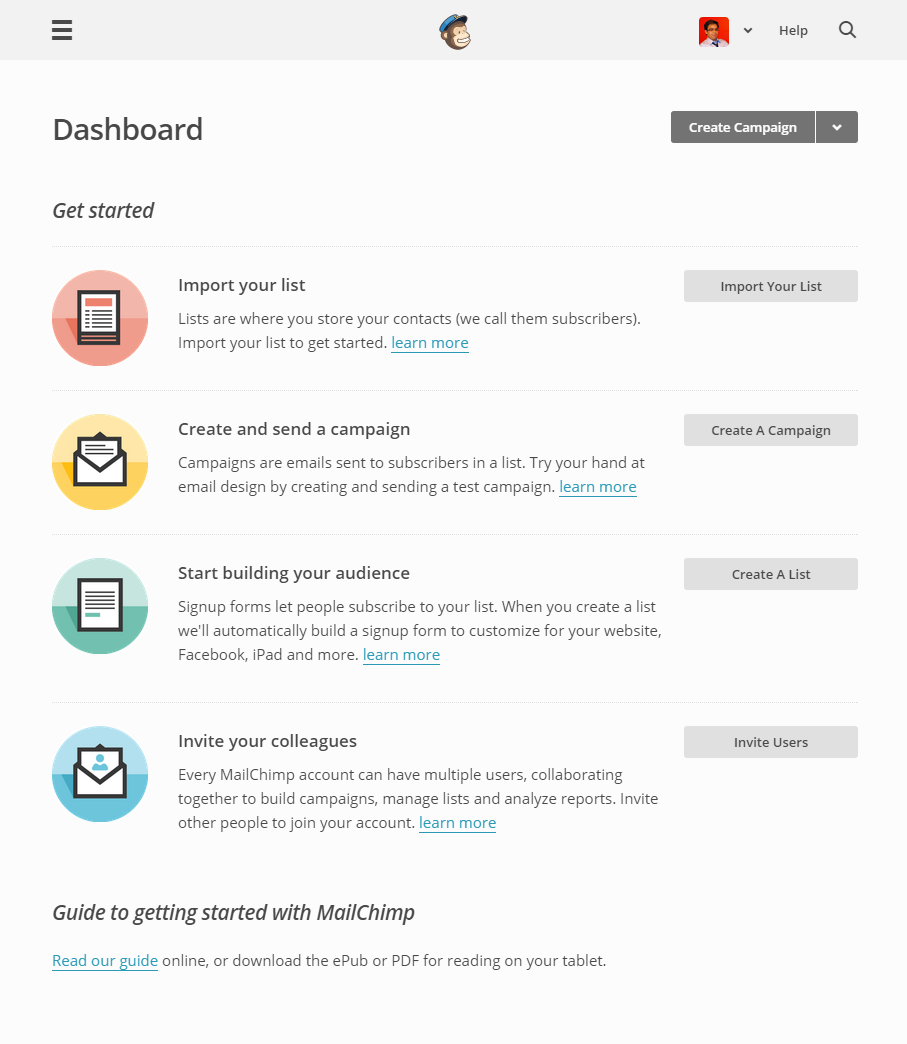
داشبورد MailChimp
همانطور که از داشبورد میبینید، به روشهای مختلفی شروع میکنید.
- اگر از سرویس ایمیل دیگری جابهجا میشوید، احتمالاً فهرستی از آدرسهای ایمیل (که فهرست پستی نامیده میشود) آماده دارید. در این صورت، می توانید تمام مخاطبین خود را به لیست وارد کنید.
- با این حال، اگر شما هم مانند من در این آموزش شروع می کنید، ما به سادگی ادامه می دهیم و یک کمپین ایجاد می کنیم
من هر مرحله را با یک اسکرین شات برجسته میکنم تا دنبال کردن آن برای ما راحتتر باشد!
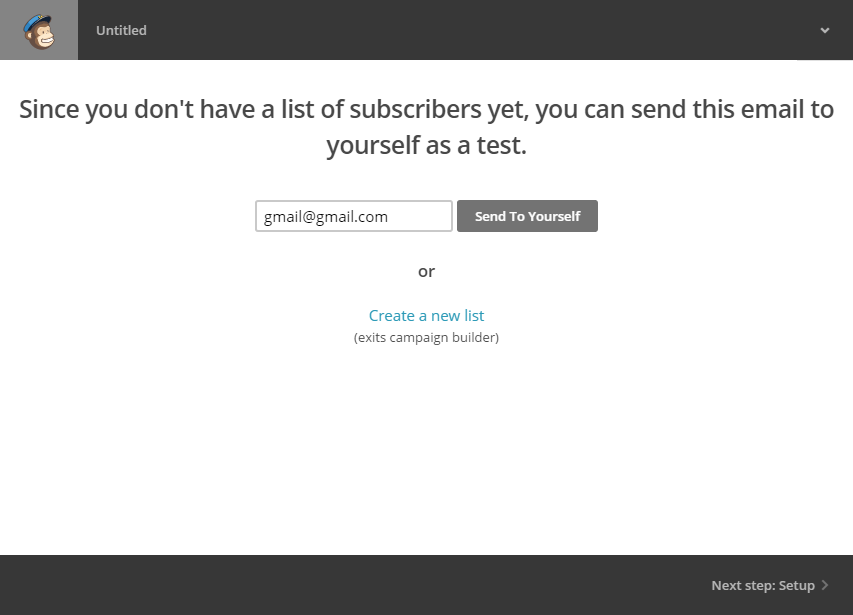
 < p id="caption-attachment-36718" class="wp-caption-text">ایجاد یک کمپین
< p id="caption-attachment-36718" class="wp-caption-text">ایجاد یک کمپینمرحله شماره ۱: از آنجایی که تنظیمات لیست ایمیل نداریم، میتوانم به سادگی ایمیل را برای خودم ارسال کنم. (این ساده است و کار میکند.) توصیه میکنم این کار را اولین بار انجام دهید، حتی زمانی که فهرست پستی آماده دارید. این کار از اشتباهات جلوگیری می کند و همه چیز را تمیز نگه می دارد.
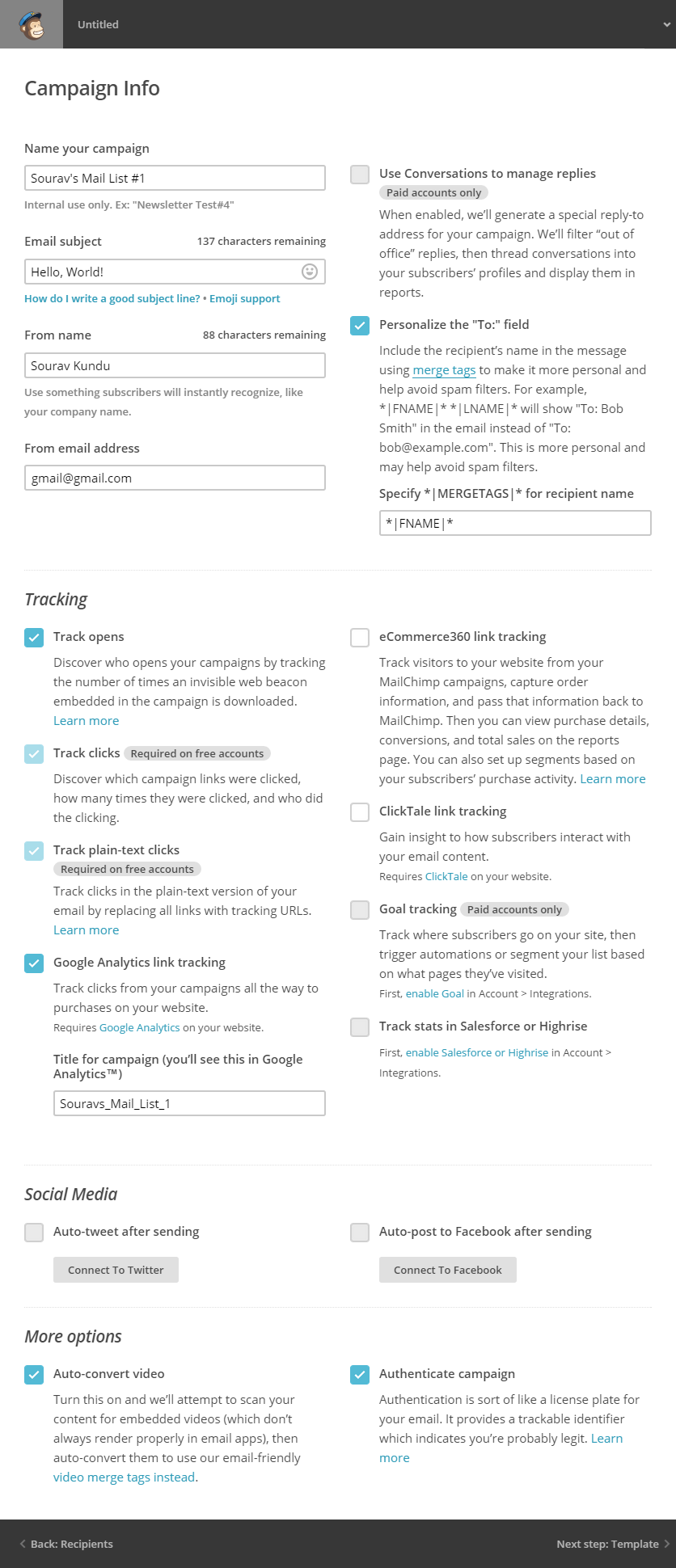
 < p id="caption-attachment-36715" class="wp-caption-text">افزودن اطلاعات کمپین
< p id="caption-attachment-36715" class="wp-caption-text">افزودن اطلاعات کمپینمرحله ۲: صفحه پیکربندی کمپین حاوی هزاران گزینه بصری شگفتانگیز است (واقعاً!). پیکربندی آن واقعاً ساده است – با تشکر از MailChimp برای چنین فرآیند گردش کار درخشان!

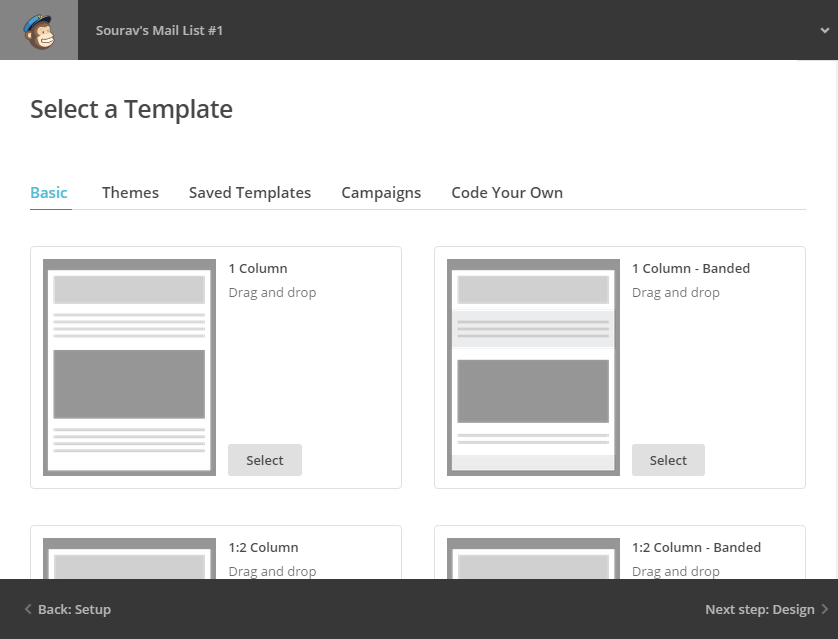
طرحبندیهای پایه الگوهای MailChimp

زمینههای قالب MailChimp
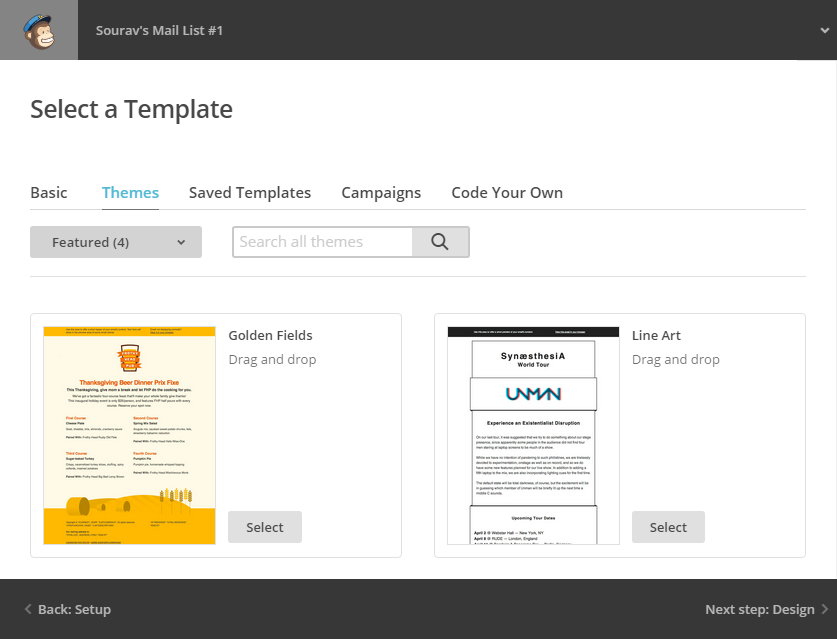
مرحله شماره 3: اینجاست که الگوی خبرنامه ایمیل خود را انتخاب میکنید. قالبهای زیادی از طرحبندیهای اولیه تا تمهای آماده و با طراحی درخشان در دسترس هستند. همچنین می توانید از کد سفارشی خود برای طراحی قالب ایمیل استفاده کنید. یا میتوانید یک الگوی جذاب از بازارهایی مانند خریداری کنید. Themeforest یا بازار خلاق< /a>. هر کدام را که دوست دارید برای خیره شدن انتخاب کنید.
PS: برای این راهنما، موضوع مدرنیست را در زیر الگوی ویژه
انتخاب کردیم.

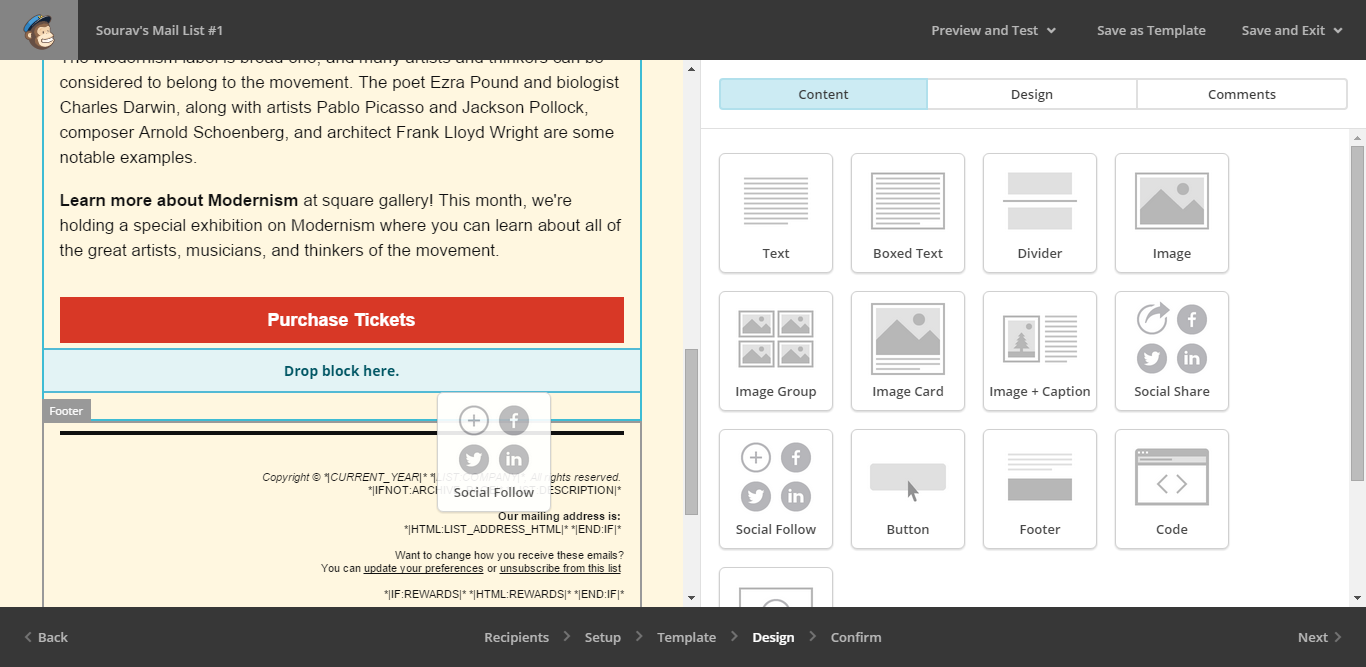
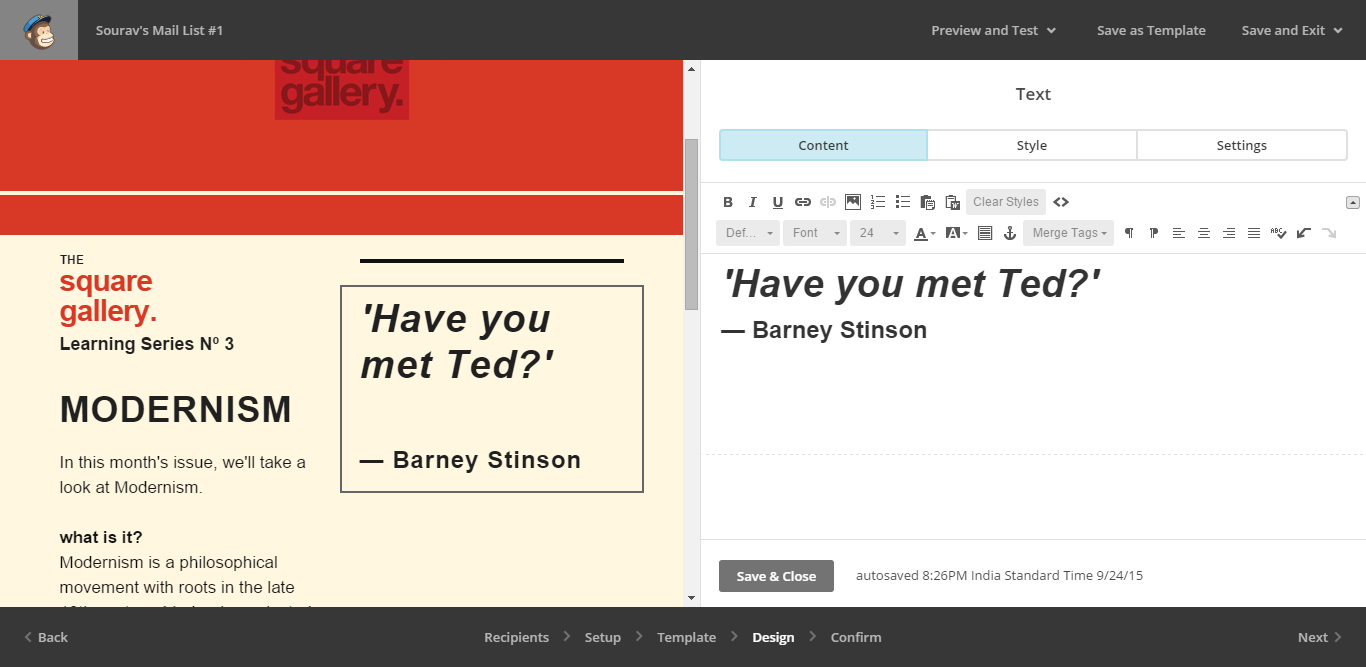
MailChimp Drag & Drop Template Designer

ویرایشگر زنده الگوی طراحی ایمیل MailChimp
مرحله ۴: الگوی ایمیل را مطابق با دلخواه خود طراحی کنید. وقتی آماده شدید، بعدی را بزنید.
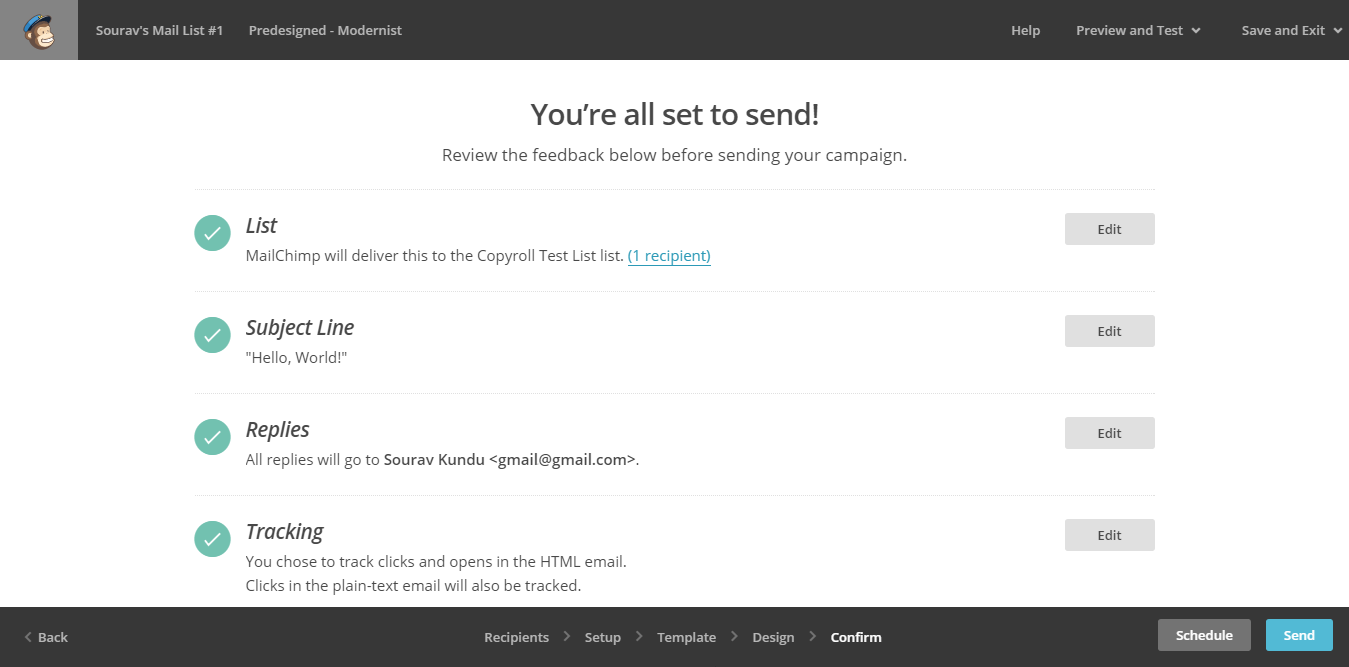
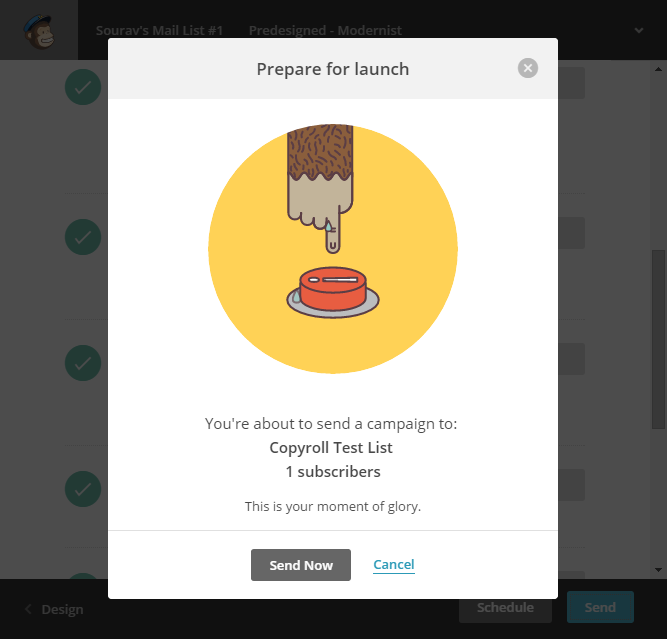
 < p id="caption-attachment-36716" class="wp-caption-text">صفحه بررسی کمپین
< p id="caption-attachment-36716" class="wp-caption-text">صفحه بررسی کمپینمرحله شماره ۵: در پایان روز، پس از طراحی فرم ایمیل خود، باید چیزی شبیه به این داشته باشید.
اکنون که فرم آماده است، می توانید آن را به لیست پستی خود ارسال کنید. برای آموزش ما، در حال حاضر فقط یک مشترک داریم (ایمیل من). ما ایمیل را ارسال خواهیم کرد تا بررسی کنیم که آیا همه چیز کار می کند.

دکمه نهایی ارسال اکنون

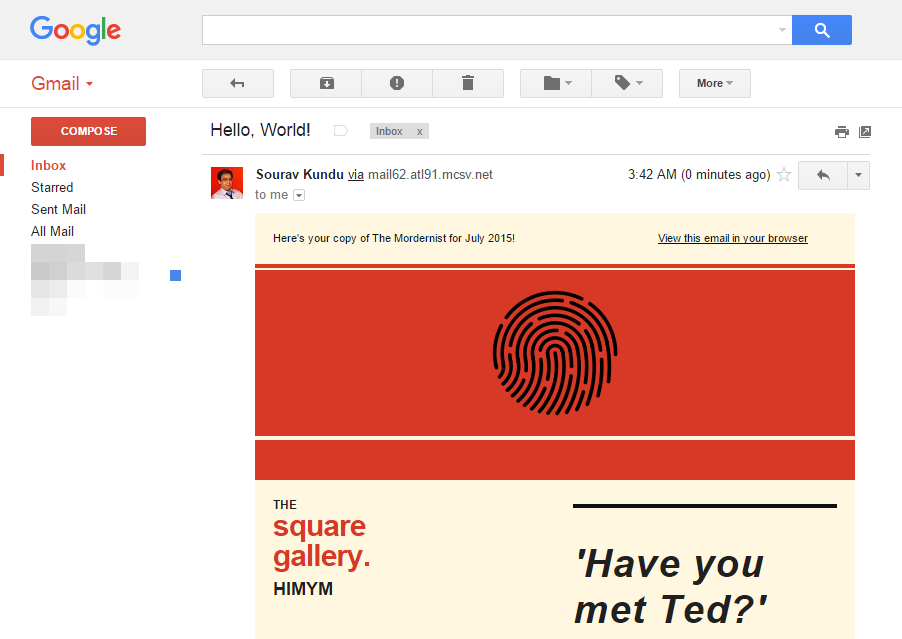
خبرنامه Picture-perfect به صندوق ورودی من تحویل داده شد!

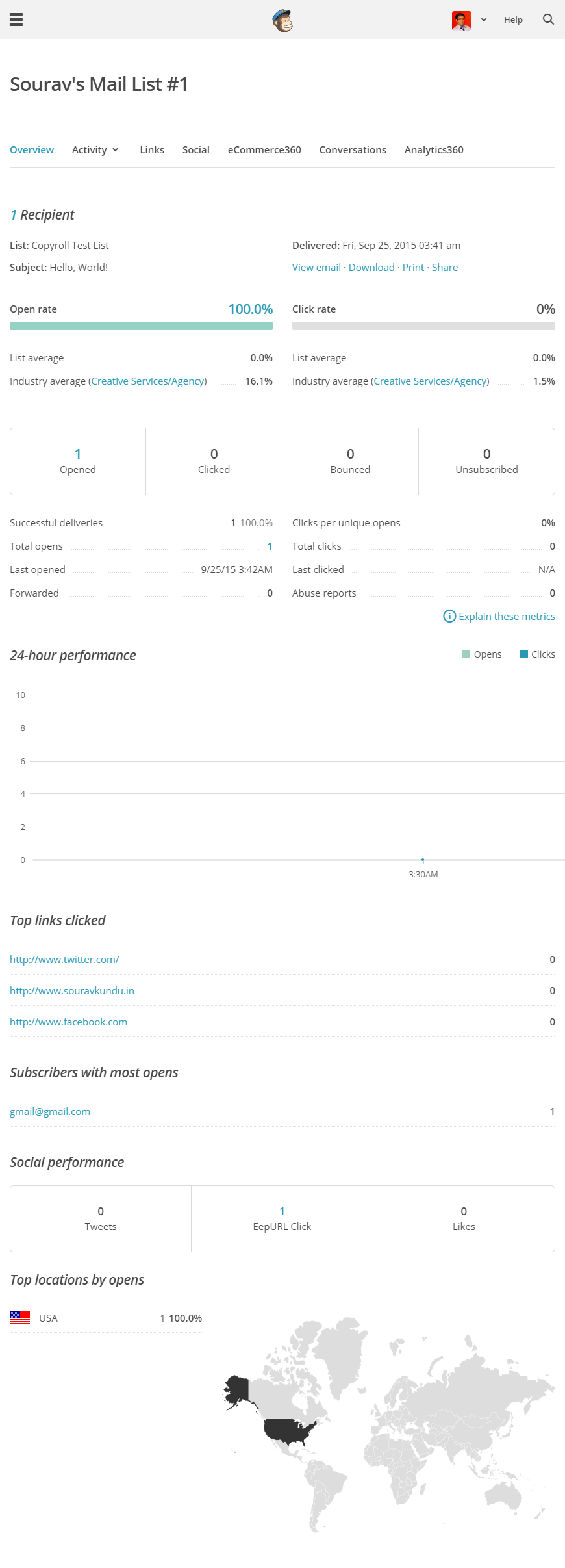
در اینجا نمایی از تجزیه و تحلیل ایمیل MailChimp (نسخه رایگان) است
یکپارچه سازی MailChimp با وردپرس
اکنون که می دانیم چگونه MailChimp را راه اندازی و پیکربندی کنیم< /a>، میتوانیم جلو برویم و شروع به بررسی ویژگیهای خاص وردپرس کنیم. می توانید مستقیماً کد فرم ثبت نام MailChimp (که گاهی جعبه اشتراک نامیده می شود) را در نوار کناری وردپرس خود با استفاده از یک ویجت جاسازی کنید. این امکان جاسازی فرم ثبت نام را در در هر جایی در طرح زمینه با یک منطقه ابزارک امکان پذیر می کند. قسمتهای رایج ابزارک شامل سرصفحه، بین پستها، بعد از پست، پاورقی و نوار کناری است.
روش شماره 1 – استفاده از MailChimp HTML Embed Code
در این روش، ما کد جعبه اشتراک خبرنامه را با استفاده از تولیدکننده کد جاسازی شده MailChimp تولید میکنیم.
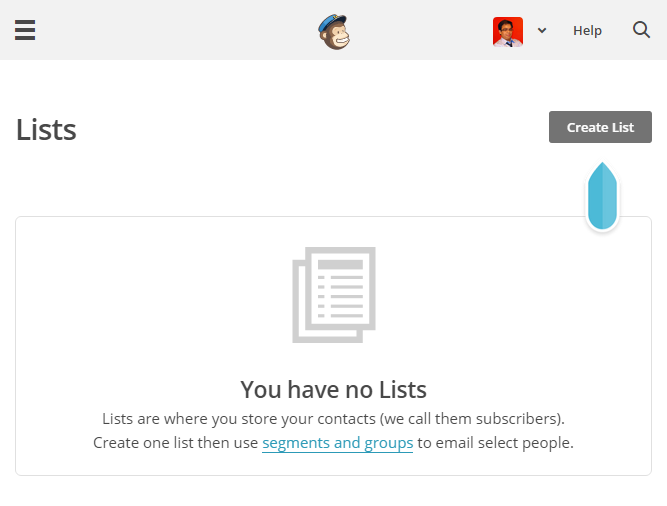
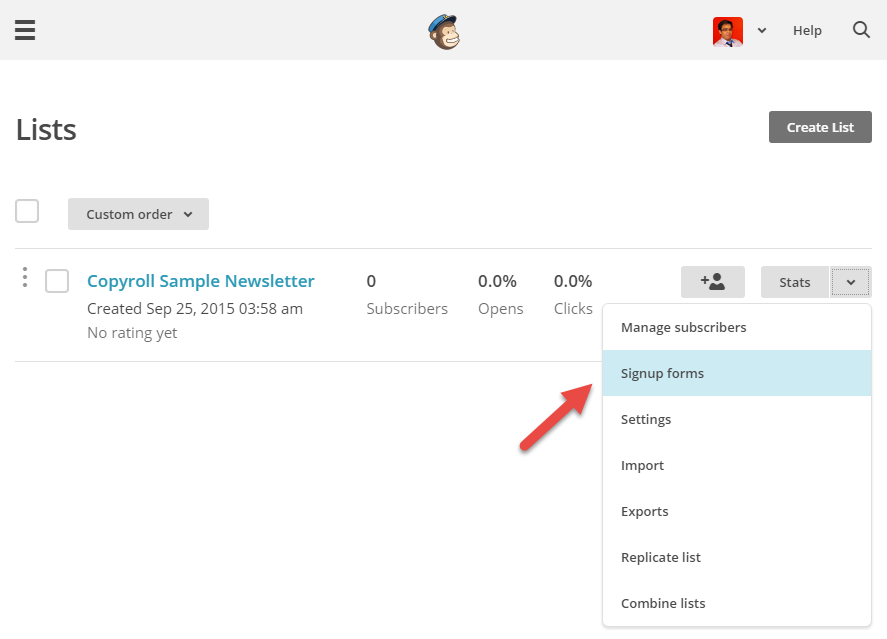
- در ابتدا، باید یک لیست ایجاد کنید. برای انجام این کار، به سادگی از داشبورد MailChimp خود بازدید کرده و روی Lists کلیک کنید.
 < p id="caption-attachment-36358" class="wp-caption-text">لیستها در Mailchimp
< p id="caption-attachment-36358" class="wp-caption-text">لیستها در Mailchimp- احتمال این است که هیچ لیستی ایجاد نکنید. نگران نباشید، ایجاد یک لیست بسیار ساده است. برای ایجاد لیست فقط باید چند پارامتر اضافه کنید. برای آموزش خود، فهرستی به نام خبرنامه نمونه کپی رول
- هنگامی که یک لیست ایجاد کردید، در MailChimp Dashboard > Lists > [List Name]
ایجاد کردهایم.
در دسترس خواهد بود.

ایجاد فرم ثبت نام فهرست
- بعد، باید یک فرم ثبت نام برای آن لیست ایجاد کنید. می توانید فرم ثبت نام را طراحی کنید یا از فرم پیش فرض استفاده کنید. هر فهرست دارای یک طراحی فرم ثبت نام مجزا است.
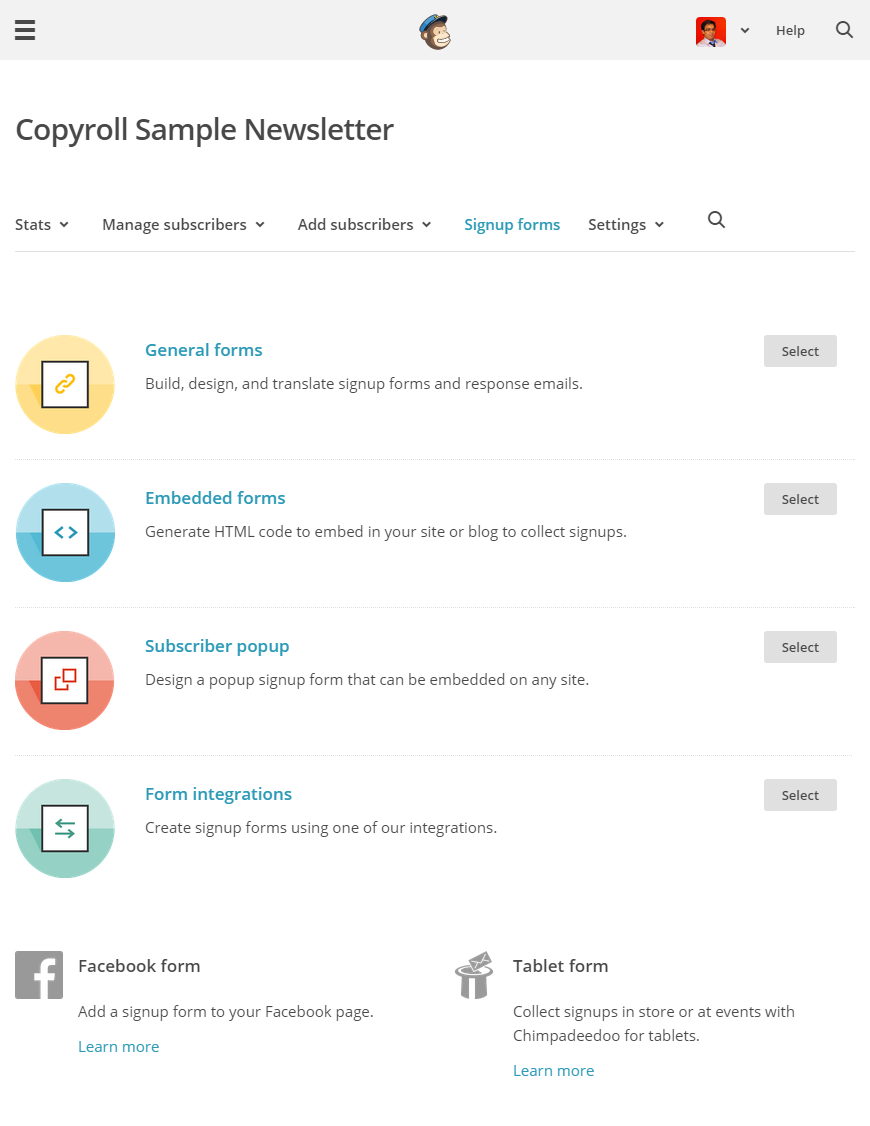
- میتوانید با باز کردن داشبورد فهرست و سپس ثبتنام از به فرم ثبتنام برای فهرست دسترسی پیدا کنید. در نهایت، باید به صفحه زیر برسید:

انواع فرمهای ثبت نام MailChimp
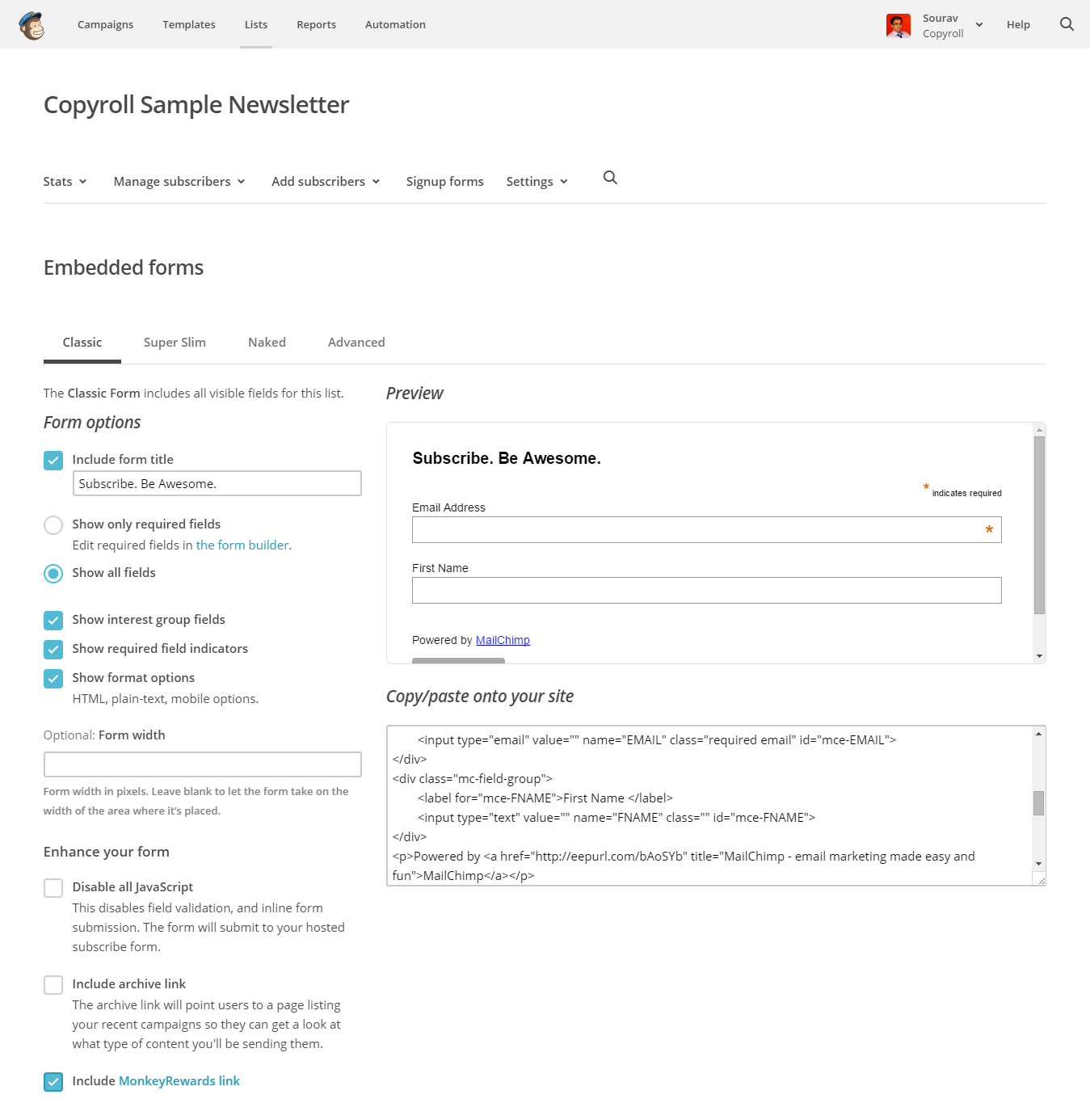
برای اهداف خود، از گزینه فرمهای جاسازی شده استفاده خواهیم کرد. فرم های جاسازی شده به ما امکان می دهند فرم را طراحی کنیم و کد HTML به طور خودکار تولید می شود تا بتوانیم آن را در وب سایت ها، وبلاگ ها و غیره خود جاسازی کنیم.
عکس صفحه زیر طرح بندی کلاسیک فرم های جاسازی شده را نشان می دهد.

فرم های جاسازی شده در MailChimp
هنگامی که فرم ثبت نام خود را طراحی کردید، کد را در ویجت در وردپرس کپی و جایگذاری کنید.

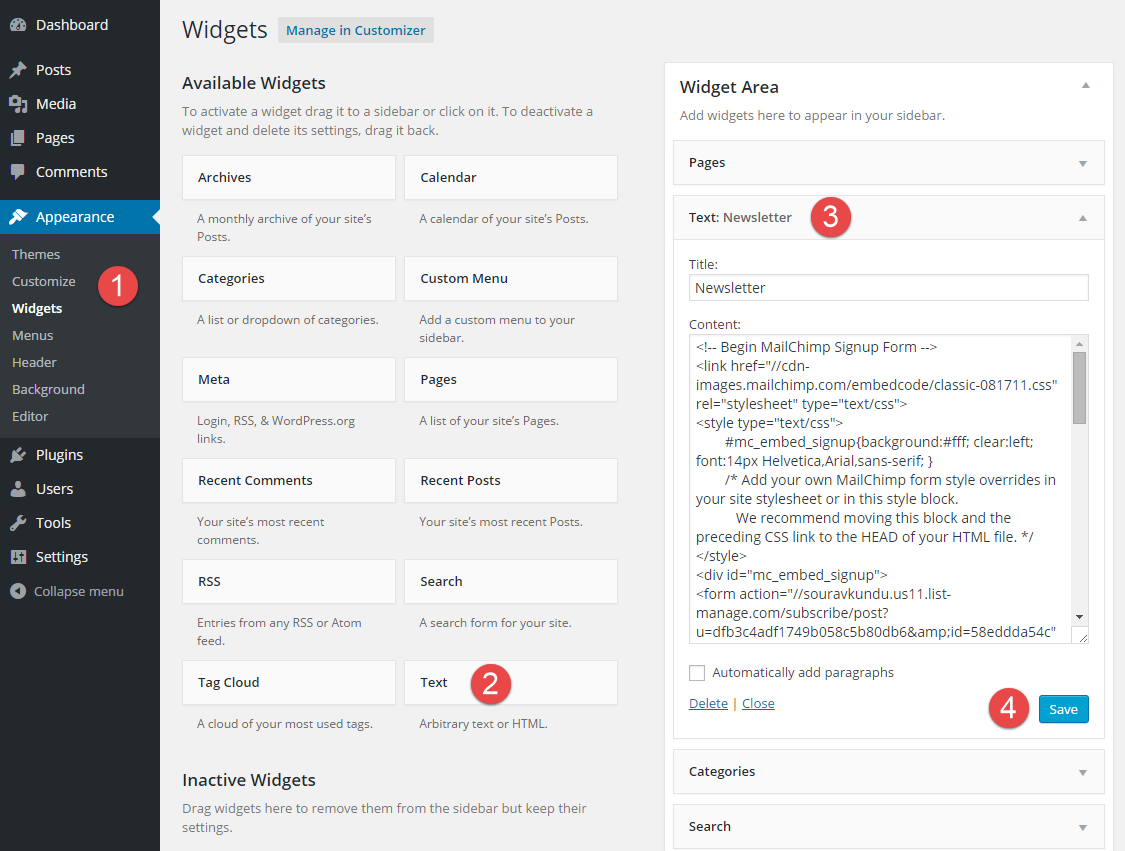
توالی مراحل برای جاسازی فرم ثبت نام MailChimp در ویجت در وردپرس
- به داشبورد وردپرس > ظاهر > ابزارک ها
- ویجت متن را به اولین نوار کناری موجود خود بکشید و رها کنید. (ما از موضوع بیست و پانزده استفاده می کنیم، بنابراین فقط یک نوار کناری داریم)
- عنوانی به ویجت خود بدهید (اختیاری)
- کد را جایگذاری کنید و ذخیره را فشار دهید.
بروید
این تغییر باید فوراً در سایت شما منعکس شود.

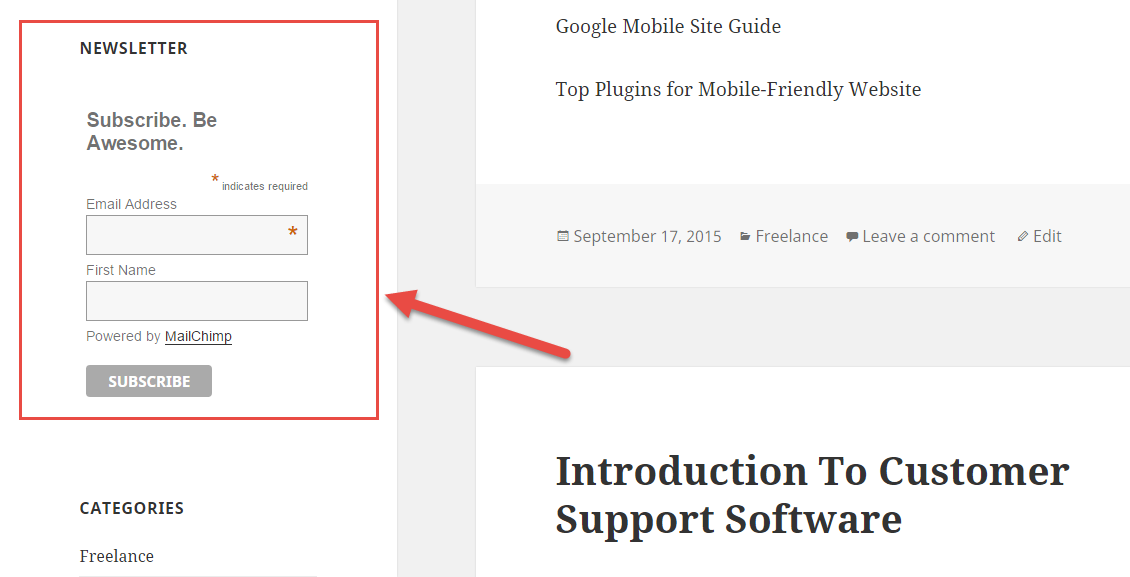
یک فرم ثبت نام جاسازی شده بسیار ابتدایی (پیش فرض) MailChimp با استفاده از ابزارک های وردپرس
زیبایی این روش این است که می توانید از آن در هر وب سایت HTML استفاده کنید. لازم نیست که شما مجبور به استفاده از وردپرس یا هر CMS خاصی باشید. حال اجازه دهید نگاهی به روش دیگری با محوریت وردپرس بیاندازیم.
روش شماره 2 – استفاده از افزونه های ساخت لیست
چندین افزونه ایجاد فهرست ایمیل در مخزن وردپرس موجود است. من همچنین از طریق دایرکتوری ادغام وردپرس را در MailChimp مرور کردهام. جستجوی پلاگین این چیزی است که من پیدا کردم:
- MailChimp Integral را توصیه می کند افزونه MailChimp for WordPress که برای آن یک آموزش اختصاصی دارند. با این حال، این یک افزونه ممتاز است که از 99 دلار برای یک مجوز سایت شروع میشود.
- MailChimp چند افزونه دیگر مانند MailOptin.
- شما افزونه MailChimp Widget را نیز دارید که یک ویجت آماده برای شما ایجاد می کند. ما از تکنیک مشابهی در روش 1 استفاده کردهایم، اما این کار ما را آسانتر میکند.
- همچنین میتوانید هر یک از پلاگینهای اختصاصی محبوب افزونههای ایجاد فهرست را امتحان کنید< /a> مانند OptinMonster، و SumoMe List Builder که از هر گوشه و کنار صفحه وب شما برای فشرده کردن ثبت نام ایمیل استفاده می کند. شکل، حصول اطمینان از حداکثر کارایی ثبت نام. آنها از تکنیک های پیشرفته ای مانند دوبار انتخاب، فناوری خروج با هدف، چند پنجره بازشو بدون مزاحم و موارد دیگر استفاده می کنند.
روش شماره 2 – مثال – MailChimp برای وردپرس
من افزونه MailChimp for WordPress را امتحان کردم تا ببینم چگونه کار میکند. فرآیند بسیار ساده بود:
- برای یک حساب MailChimp ثبت نام کنید (خب!)
- دانلود و افزونه را نصب کنید
- یک کلید API ایجاد کنید (پیوند در تنظیمات افزونه موجود است)
- آن را ادغام کنید – و تمام شد!
عکسهای صفحه:

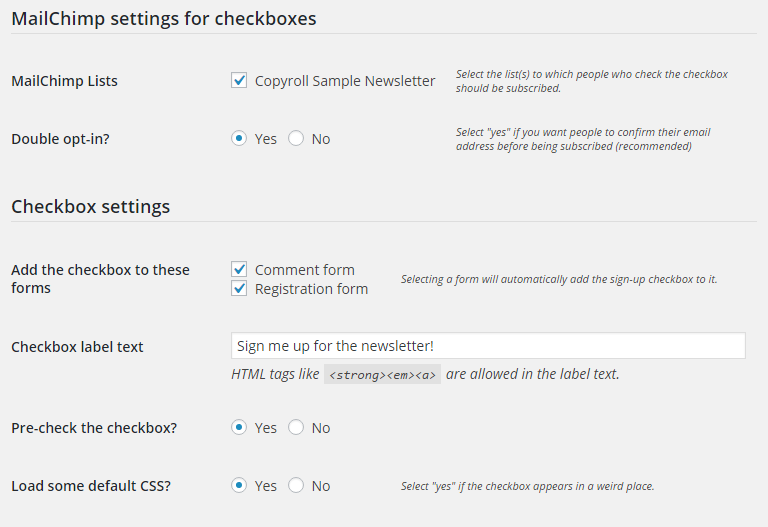
MailChimp برای WordPress – صفحه گزینه Checkboxes

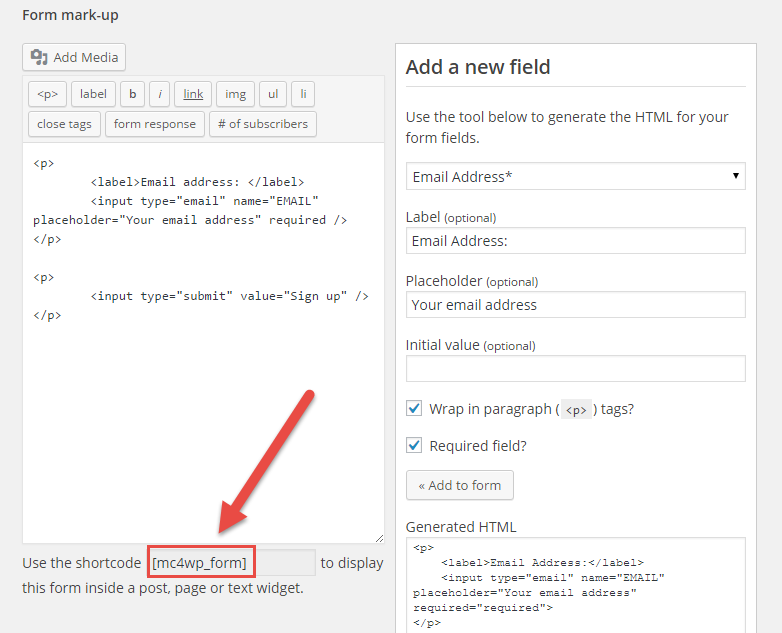
MailChimp for WordPress – Forms (builder) صفحه گزینه
این افزونه ویجتی ایجاد میکند که میتوانید مستقیماً آن را به نوار کناری خود اضافه کنید. علاوه بر این، میتوانید با استفاده از دادههای MailChimp خود، فرمهایی طراحی کنید، و با گزینههای پیشرفته مانند چکباکسها و غیره بازی کنید. فرمساز بهطور خودکار کدهای کوتاهی را برای فرم ثبتنام تولید میکند، که میتواند در هر بخشی از سایت وردپرس شما از جمله ابزارکها، پستها و صفحات استفاده شود. .
نتیجه گیری
فهرستهای ایمیل منبعی از ترافیک بر اساس تقاضا را در اختیار شما قرار میدهند. در مورد آن فکر کنید – همه افرادی که در لیست شما ثبت نام می کنند، این کار را داوطلبانه انجام می دهند. مشترکین ایمیل شما میخواهند آنچه را که شما میگویید بشنوند. بنابراین، این مسئولیت شماست که به آنها محتوای درجه یک ارائه دهید و از لیست ایمیل آنها سوء استفاده نکنید. به یاد داشته باشید که اگر مشترکین خود را هرزنامه ارسال کنید، احتمالاً اشتراکشان را به سرعت لغو میکنند.
اگر سؤال یا پیشنهادی در مورد آموزش دارید، لطفاً از بخش نظرات زیر استفاده کنید، یا برای من در @souravify توییت کنید. از خواندن و ایجاد لیست شاد متشکریم!