امروز با CSS Hero سایت وردپرس خود را سفارشی کنید

امروز با CSS Hero سایت وردپرس خود را سفارشی کنید
ظاهر و ظاهر وب سایت خود را تنها با چند کلیک سفارشی کنید! CSS Hero ابزار آسانی است که هر کسی میتواند فونتها، رنگها، حاشیهها، حاشیهها و موارد دیگر را به پستها و صفحات شما اضافه کند. چگونه ممکن است چیزی به این شگفتانگیز بهتر شود؟
چگونه سایت وردپرس خود را سفارشی کنیم
تا به حال احتمالاً فکر می کردید که باید یک توسعه دهنده باشید تا تغییرات سفارشی در سایت وردپرس خود ایجاد کنید. دیگر نه! CSS Hero یک سفارشیکننده تم قابل ویرایش زنده است که به شما قدرت ایجاد یک سایت وردپرسی را میدهد که مناسب شما یا کسبوکارتان باشد. ما به شما نشان میدهیم که چقدر آسان است که وبسایت خود را با CSS Hero سفارشی کنید (به آسانی 1، 2، 3)، و برخی از دلایل زیادی را به اشتراک میگذاریم که چرا این گزینه برای شما عالی است.
1. CSS Hero
را دریافت کنید
این مهمترین بخش است – باید یک کپی از CSS Hero بگیرید! برنامه ای را انتخاب کنید که برای شما مناسب است. مهم نیست که کدام برنامه را انتخاب می کنید، یک سال فرصت دارید تا CSS Hero را در وب سایت خود فعال کنید (یا وب سایت هایی که طرح شخصی یا حرفه ای را انتخاب کرده اید) اما پس از آن می توانید برای همیشه تغییرات سفارشی در وب سایت خود ایجاد کنید!
2. مطمئن شوید که قهرمان هستید
قبل از اینکه بتوانید تغییرات را شروع کنید، باید مطمئن شوید که از یک تم آماده برای قهرمان استفاده میکنید. میتوانید فهرستی از طرحهای زمینه آزمایششده قهرمان را مشاهده کنید. سایت CSS Hero – و تم کلی ما
اگر تمی را که میخواهید استفاده کنید نمیبینید، ناراحت نباشید – همچنان میتوانید از CSS Hero با هر تمی استفاده کنید! ابتدا از حالت موشک استفاده کنید با موضوع شما. با این قابلیت CSS Hero بهتر است عناصر CSS را در قالب خود تعریف کنید تا بتوانید سفارشی سازی را شروع کنید. اما اگر با طرح زمینه شما کار نمی کند، می توانید از ابزار پیکربندی سریع برای نقشهبرداری از عناصر CSS شما (این فقط کمی بیشتر از گزینههای دیگر طول میکشد).
3. اشاره کنید، کلیک کنید و سفارشی کنید
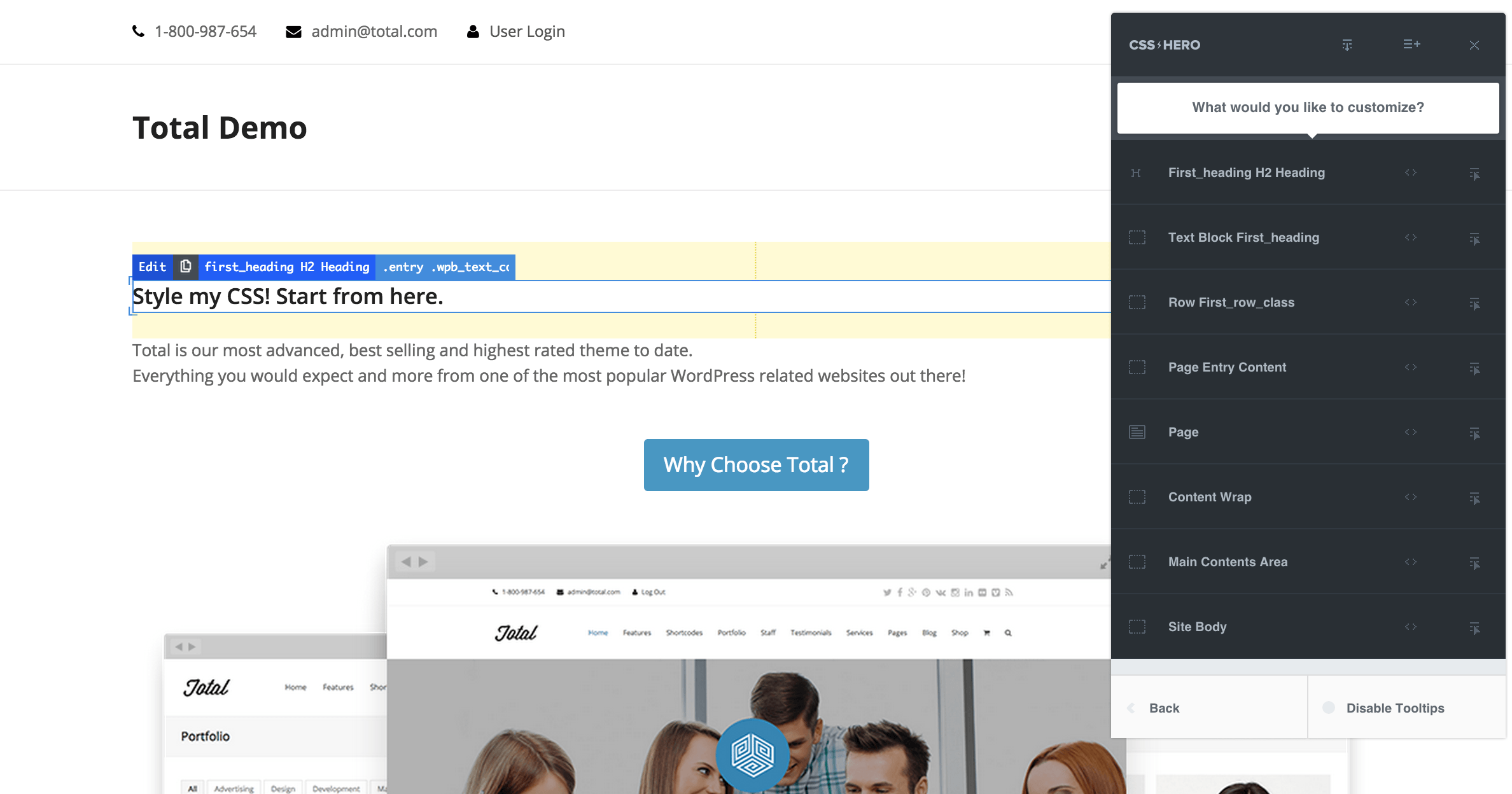
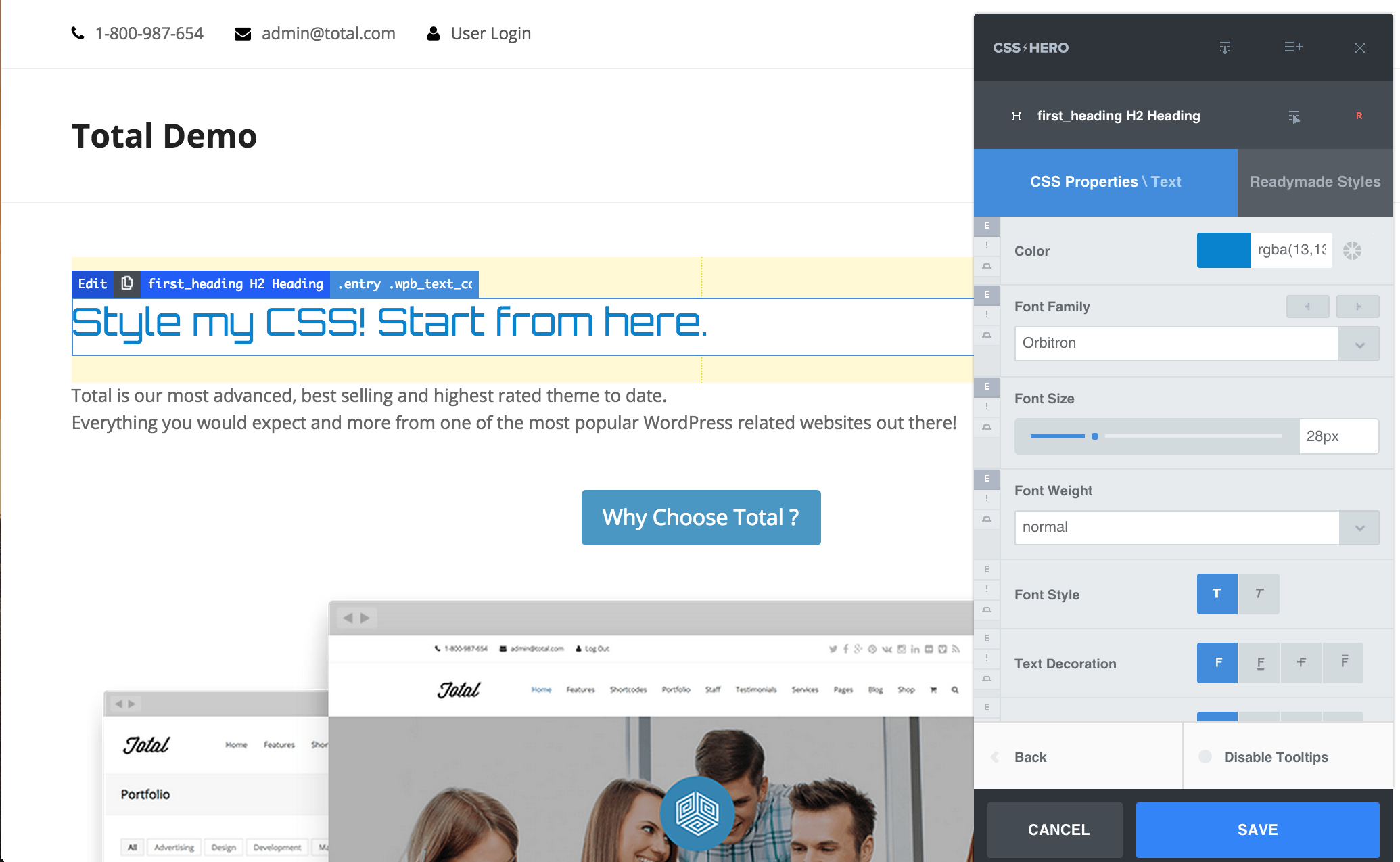
اکنون بخش سرگرم کننده – سفارشی سازی ها! هنگامی که CSS Hero را در وب سایت خود فعال کردید، می توانید تعداد زیادی ویژگی مختلف را سفارشی کنید. فقط روی عناصر صفحه نگه دارید تا ببینید چه چیزی را می توان ویرایش کرد (هنگامی که ماوس را نگه می دارید، CSS Hero عناصر را با کادر آبی برجسته می کند) و برای شروع ویرایش کلیک کنید.
وقتی روی یک عنصر کلیک میکنید، CSS Hero فهرستی از گزینهها (مانند متن، پسزمینه، حاشیه، پد، حاشیه، اندازه، و غیره) را به شما نشان میدهد. فقط مطمئن شوید که وقتی کارتان تمام شد ذخیره کنید. و اگر میخواهید تغییری را که ایجاد کردهاید لغو کنید، فقط از گزینههای بازنشانی داخلی برای بخشها استفاده کنید تا به تنظیمات عنصر اصلی بازگردید.
ویژگی های بیشتر که CSS Hero را عالی می کند
دلایل زیادی برای دوست داشتن CSS Hero وجود دارد، زیرا واقعاً تغییر تم ها را برای کاربران جدید و توسعه دهندگان باتجربه آسان می کند. همچنین گزینه های زیادی در CSS Hero تعبیه شده است که می توانید از آنها برای تغییرات حرفه ای در تم خود استفاده کنید. CSS Hero از ویژگیهای CSS مدرن مانند گرادیانها و سایههای جعبه پشتیبانی میکند، شامل انتخاب هوشمند رنگ است، بنابراین میتوانید رنگها را از برنامهها (Photoshop، Fireworks و غیره) یا فایلهای روی دسکتاپ خود انتخاب کنید. و بیش از 600 فونت و علامت (بهعلاوه پشتیبانی از Typekit و قلمهای شخص ثالث).
همچنین گزینه های داخلی برای ویرایش و سفارشی کردن نمایشگرهای پاسخگو وجود دارد. در حین ویرایش، کافیست یکی از گزینههای نمایشگر را انتخاب کنید تا بررسی کنید که طرح زمینه بهینهسازی شده شما چگونه پاسخگو عمل میکند و در صورت لزوم تغییرات بیشتری ایجاد کنید. این یک راه عالی برای اطمینان از اینکه بازدیدکنندگان شما میتوانند پستها و صفحات شما را در هر دستگاهی بخوانند، است.
و اگر به طرح PRO بروید، CSS Hero Inspector را نیز دریافت خواهید کرد که به شما قدرت میدهد از CSS Hero مانند ابزار بازرسی مرورگر استفاده کنید. این یک ابزار عالی برای توسعهدهندگان است، زیرا تنظیماتی آشنا برای کپی کردن، جایگذاری و ویرایش CSS خود در لحظه در اختیار شما قرار میدهد.
اوه، و اصلاً لازم نیست نگران کاهش سرعت سایت CSS Hero باشید. این به هیچ وجه بر عملکرد نصب وردپرس شما تأثیری ندارد. این افزونه تنها زمانی از منابع استفاده میکند که از ویرایشگر زنده استفاده میکنید، بنابراین سرپرست و سایت زنده شما به همان اندازه نرمال اجرا میشوند.
CSS Hero، A 5 Star Customizer
ما سازندگان زیادی را بررسی کردهایم، اما CSS Hero یک سفارشیکننده است. CSS Hero بهجای افزودن همان عناصر صفحه با استفاده از تم مشابه شما، به شما این قدرت را میدهد که بدون نیاز به یادگیری CSS در تعطیلات آخر هفته، آن را بیشتر کنید.
دریافت قهرمان CSS
امیدواریم که CSS Hero را امتحان کنید! با هزاران مضمون و پلاگین محبوب، از جمله آنهایی که از WPMU Dev هستند (اشاره به فردا) عالی کار می کند. ما واقعاً دوست داشتیم آن را امتحان کنیم، و میدانیم که شما این کار را خواهید کرد!