نکاتی آسان برای مبتدیان وردپرس برای شروع

نحو علامت گذاری برای قالب بندی سریع تر
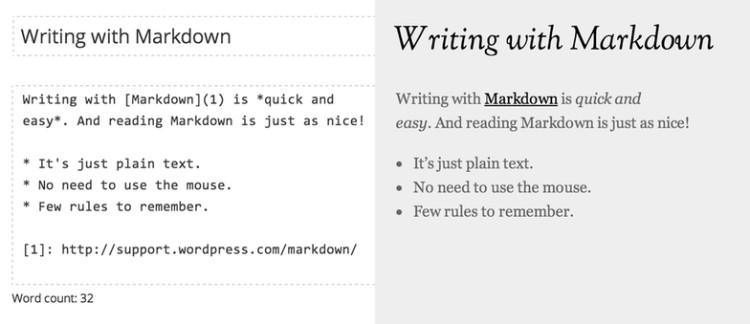
برای استفاده از HTML در هنگام نوشتن پست، باید به ویرایشگر متن سوئیچ کنیم. با این حال، ما اغلب ترجیح میدهیم هنگام ایجاد پستها در ویرایشگر تصویری کار کنیم. نحو Markdown به ما کمک می کند تا برخی از قالب بندی های HTML را بدون خارج شدن از ویرایشگر ویژوال انجام دهیم.
Markdown یک زبان نشانه گذاری ساده است که متن ساده را به کد HTML. از کاراکترهای ویژه مانند ستاره، زیرخط و خط تیره استفاده می شود و به طور خودکار به HTML تبدیل می شود. نسخههای قبلی وردپرس امکان فعالسازی Markdown Syntax را در تنظیمات > نوشتن فراهم میکرد. اما با وردپرس 4.3، توابع مشابهی در ویرایشگر ویژوال گنجانده شده است. عملکرد نحو در وردپرس محدود است و برای پشتیبانی کامل از Markdown به افزونه ای مانند نیاز دارید. Jetpack یا WP Markdown.
پیوند
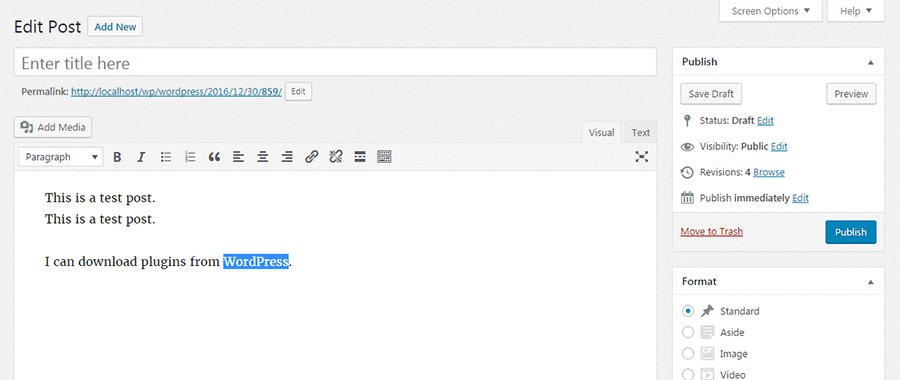
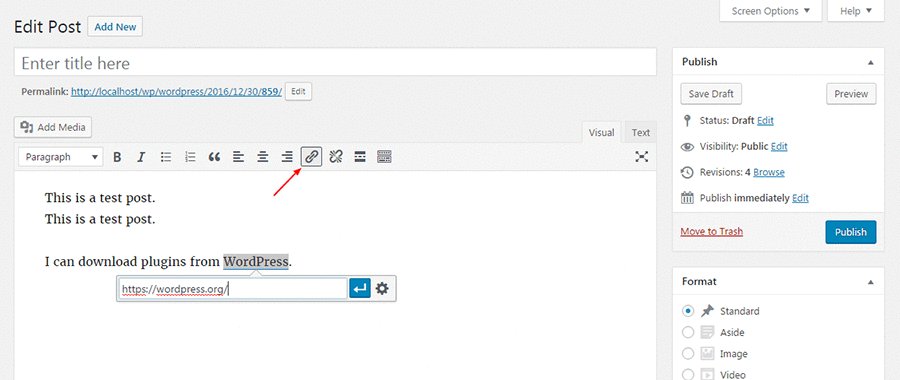
جریان نوشتن اغلب زمانی که مجبور به مکث و پیوند دادن متنی هستیم مختل می شود. قبلاً باید متنی را که باید پیوند داده شود برجسته میکردیم، با کلیک بر روی نماد پیوند، یک پنجره بازشو باز میکردیم و URL را جایگذاری میکردیم. نسخه های جدیدتر وردپرس از پیوندهای درون خطی پشتیبانی می کنند. راههای زیادی برای ایجاد پیوندهایی برای افزایش تعامل وجود دارد. در وبلاگ خود، اما در اینجا چند نکته سریع برای شروع شما وجود دارد.
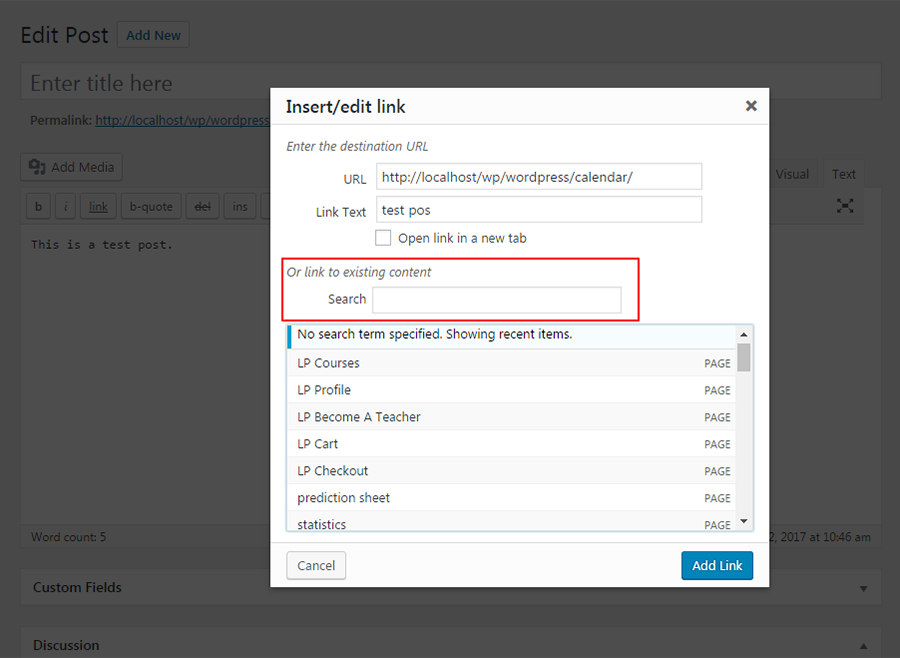
بعد از برجسته کردن متنی که باید پیوند داده شود، روی نماد پیوند کلیک کنید و URL را در کادر کوچکی که باز میشود جایگذاری کنید. متن هایلایت شده به طور خودکار پیوند داده می شود، و شما باید از ویرایشگر ویژوال خارج شوید تا URL پیوند مورد نیاز را کپی کنید.
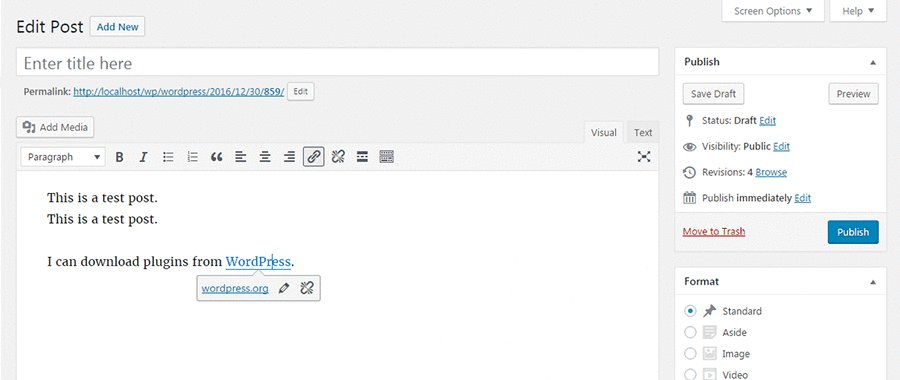
همچنین پیشنهاد میکنیم هنگام افزودن پیوندها روی نماد چرخدنده کلیک کنید و کادر «باز کردن پیوند در یک برگه جدید» را علامت بزنید. به این ترتیب خوانندگان به محض کلیک روی یک پیوند، صفحه شما را ترک نمی کنند.
همچنین میتوانید مستقیماً آدرسهای اینترنتی را برای جاسازی ویدیوها و توییتها بدون نیاز به کپی کردن کدهای جاسازی شده جایگذاری کنید. وردپرس تعدادی وبسایتهایی را میشناسد که میتوان محتوا را از آنجا تهیه کرد .
پیوندهای داخلی بازدیدکننده را تشویق میکند تا مدت بیشتری در سایت شما بماند و نرخ پرش را کاهش دهد. جستجوی محتوا در سایت شما با دکمه ویرایش پیوند آسان تر است.
ویرایش های سریع
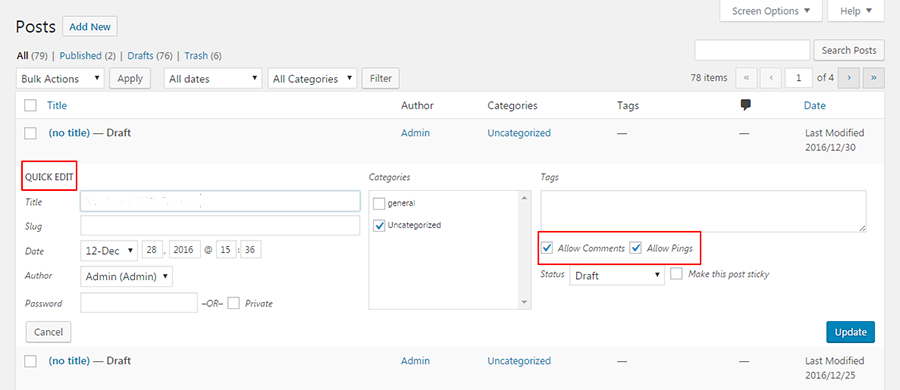
برای ویرایش سریع پیشنویس، گزینه ویرایش سریع را که در زیر هر پست در همه پستها< ظاهر میشود، باز کنید. /em> صفحه وب سایت شما. از اینجا می توانید تغییراتی در عنوان، راب، دسته، نویسنده ایجاد کنید. همچنین میتوانید از اینجا مشاهده را محدود کنید، از رمز عبور محافظت کنید یا آن را چسبناک کنید.
بستن نظرات – جنبه دیگر محبوب بودن یک وبلاگ این است که بخش نظرات شما ممکن است سنگین شود. اگر می خواهید نظرات را بر اساس هر پست ببندید، می توانید این کار را در ویرایش سریع انجام دهید. همچنین، میتوانید نظرات را با رفتن به تنظیمات > بحثها ببندید.
گزینه های صفحه
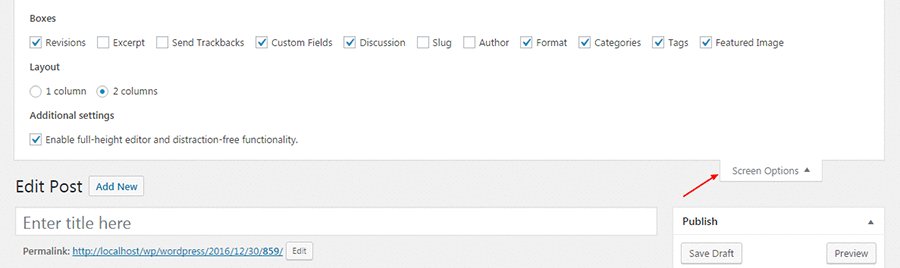
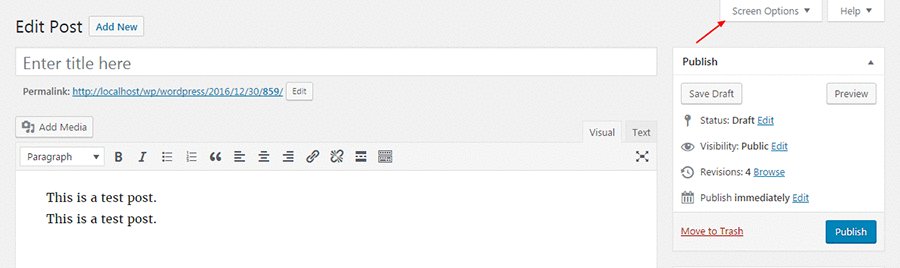
در سمت راست بالای هر صفحه در وب سایت وردپرس خود، دکمه گزینه های صفحه را خواهید دید. این ویژگی کمک می کند تا داشبورد و هر صفحه دیگر را مطابق با سبک کاری خود شخصی سازی کنید. این به شما امکان می دهد کنترل کنید چه گزینه ها و عناصری باید در هر صفحه ظاهر شوند.
اگر افزونه یا طرح زمینه جدیدی را برای افزودن ویژگیهای پیشرفته به پستهای خود نصب کردهاید (مانند نظرات، تنظیمات تصویر سفارشی، و غیره) اما آنها را در ویرایشگر خود نمیبینید، به احتمال زیاد فقط باید به پستهای خود بروید گزینه های صفحه برای فعال کردن آنها.
توجه: اگر میخواهید از گزینه نوشتن بدون حواسپرتی که در بخش ساخت محتوای این پست به آن اشاره کردیم استفاده کنید، مطمئناً میخواهید برای فعال کردن این تنظیم اضافی، از گزینههای صفحه دیدن کنید.
اگر دوست دارید کمی بیشتر در وردپرس جستجو کنید، روی دکمه Help که در گوشه سمت راست بالای هر صفحه ظاهر میشود، کلیک کنید. منوی کشویی که باز می شود جنبه های اصلی هر صفحه را توضیح می دهد. نه تنها این، هر آیتم از منوی کشویی به اسناد رسمی وردپرس پیوند دارد.
این را فشار دهید
این را فشار دهید ابزاری مفید برای نویسندگانی است که قبلا بخشی از هسته وردپرس است اما از آن زمان به پلاگین خود تبدیل شده است (می دانم، می دانم – ما گفتیم که فقط ویژگی های داخلی را پوشش می دهیم، اما از آنجایی که این یکی اخیرا حذف شد، فکر کردیم که همچنان آن را اضافه کنیم ). این به شما این امکان را می دهد که در حین مطالعه در شبکه، “تکه هایی از وب را بگیرید و پست های جدید را به راحتی ایجاد کنید”. این در اصل یک افزونه مرورگر است که باید آن را نصب کنید. و هر زمان که چیز جالبی پیدا کردید، می توانید آن را در سایت وردپرس خود به اشتراک بگذارید.
را فشار دهید
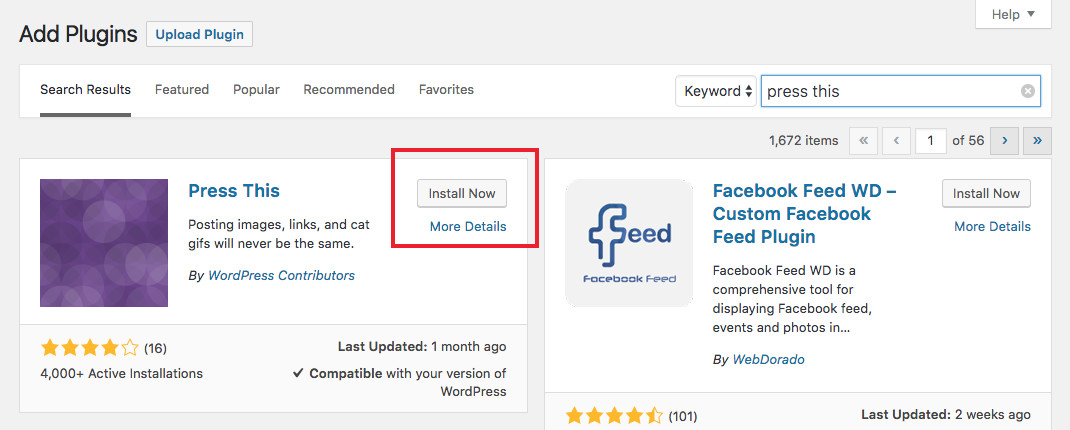
برای افزودن مجدد آن کافی است به Plugins > Add New بروید، سپس “این را فشار دهید” را جستجو کنید و روی Install/Activate کلیک کنید. وقتی چیزی را که دوست دارید در وب مشاهده کردید، روی Press This در مرورگر خود کلیک کنید و آن را در پنجره باز شده قرار دهید. آن را ویرایش کنید و ذخیره کنید یا مستقیماً منتشر کنید.
لیست پخش رسانه ایجاد کنید
همانطور که با استفاده از تصاویر در کتابخانه رسانه خود یک گالری ایجاد می کنید، می توانید با استفاده از فایل های رسانه ای موجود در کتابخانه رسانه خود، لیست های پخش صوتی/تصویری ایجاد کنید. سپس این لیست های پخش را می توان در پست های شما جاسازی کرد.
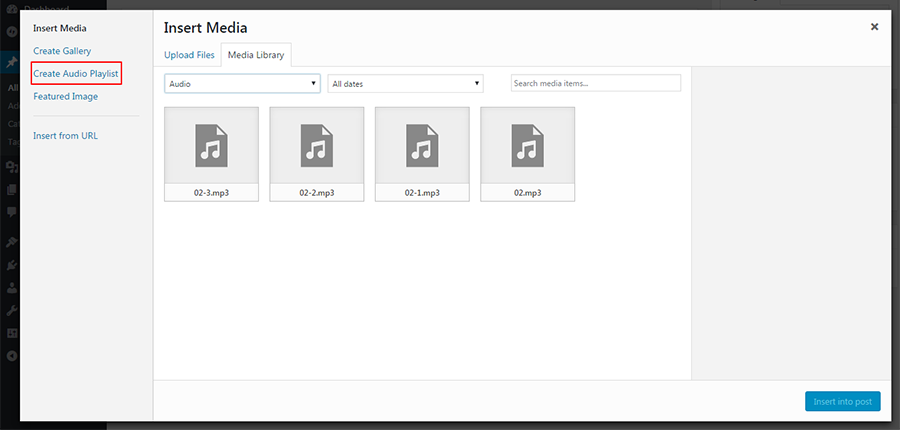
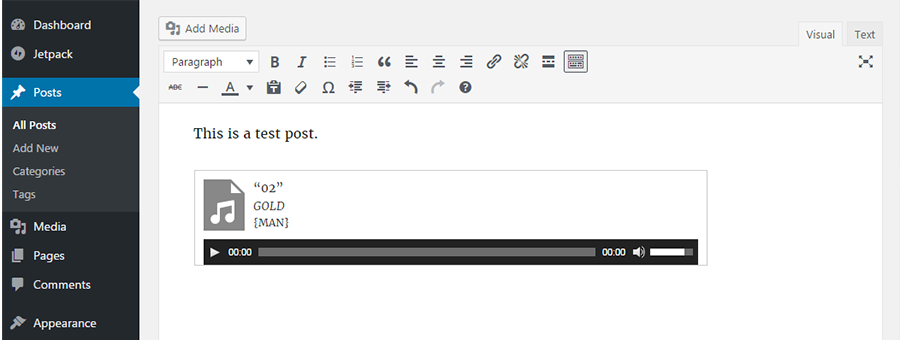
ابتدا فایل های رسانه ای خود را رسانه > آپلود رسانه جدید آپلود کنید. سپس روی افزودن رسانه > ایجاد فهرست پخش صوتی کلیک کنید و فایلهای صوتی را از کتابخانه رسانه انتخاب کنید و روی «ایجاد فهرست پخش جدید» کلیک کنید. این به شما امکان می دهد تنظیمات لیست پخش را برای نمایش نام هنرمند، تصاویر و نمایش لیست آهنگ ویرایش کنید. سپس، روی «درج فهرست پخش صوتی» کلیک کنید و میتوانید فهرست پخش صوتی را در پست خود ببینید.
به طور مشابه، می توانید یک لیست پخش ویدئو ایجاد کنید.
از همه جا خارج شوید
آیا می دانستید که سایت وردپرس شما از هر جایی قابل دسترسی است؟ و از چندین دستگاه؟ اغلب ممکن است اتفاق بیفتد که پس از کار روی سایت خود فراموش کنید که از سایت خود خارج شوید. اگر به خاطر دارید که وقتی از دستگاه خود دور هستید، می توانید از هر دستگاه دیگری به سایت خود دسترسی پیدا کرده و از سیستم خارج شوید.
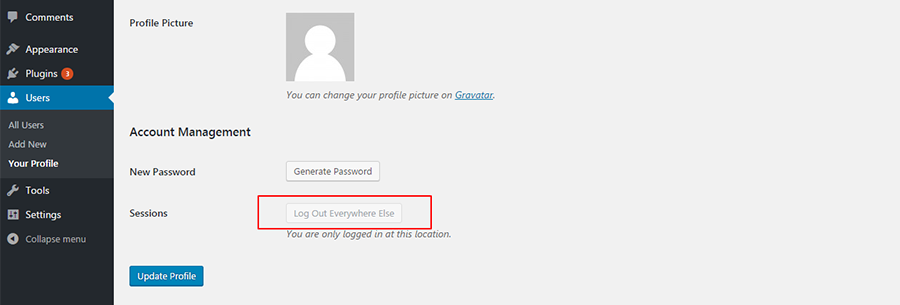
شما می توانید این ویژگی افزایش امنیت را در نمایه > مدیریت حساب > جلسات
فعال کنید.
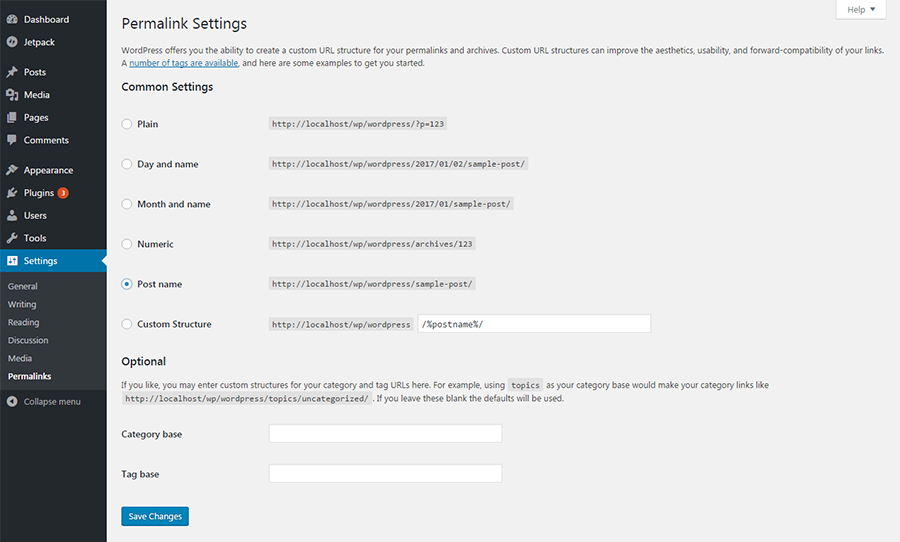
پیوندهای دائمی وردپرس
آدرسهای اینترنتی پیشفرض در وردپرس غیرقابل استفاده هستند و برای سئو نیز مناسب نیستند. خوشبختانه، گزینه ای برای تغییر URL پیش فرض در تنظیمات > پیوندهای ثابت وجود دارد.
می توانید از میان 4 گزینه استاندارد انتخاب کنید یا از URL های سفارشی استفاده کنید. اما باید بدانید که استفاده از نام پست در URL ممکن است برای رتبه بندی ارگانیک (تقویت سئوی شما) حساب شود.
درباره نحوه بهبود پیوندهای دائمی وردپرس نیز بیشتر بیاموزید به عنوان اینکه چگونه می توانند بر عملکرد سایت شما تأثیر بگذارند. همچنین، توجه به این نکته مهم است که پس از انتخاب یک قالب پیوند ثابت و افزودن محتوا، نمیتوانید به سادگی تنظیمات پیوند ثابت خود را با کمی کار تغییر دهید. اگر قبلاً محتوایی در وبسایت خود دارید، لطفاً راهنمای ما در مورد تغییر ایمن پیوندهای دائمی< /a> قبل از ویرایش تنظیمات خود.
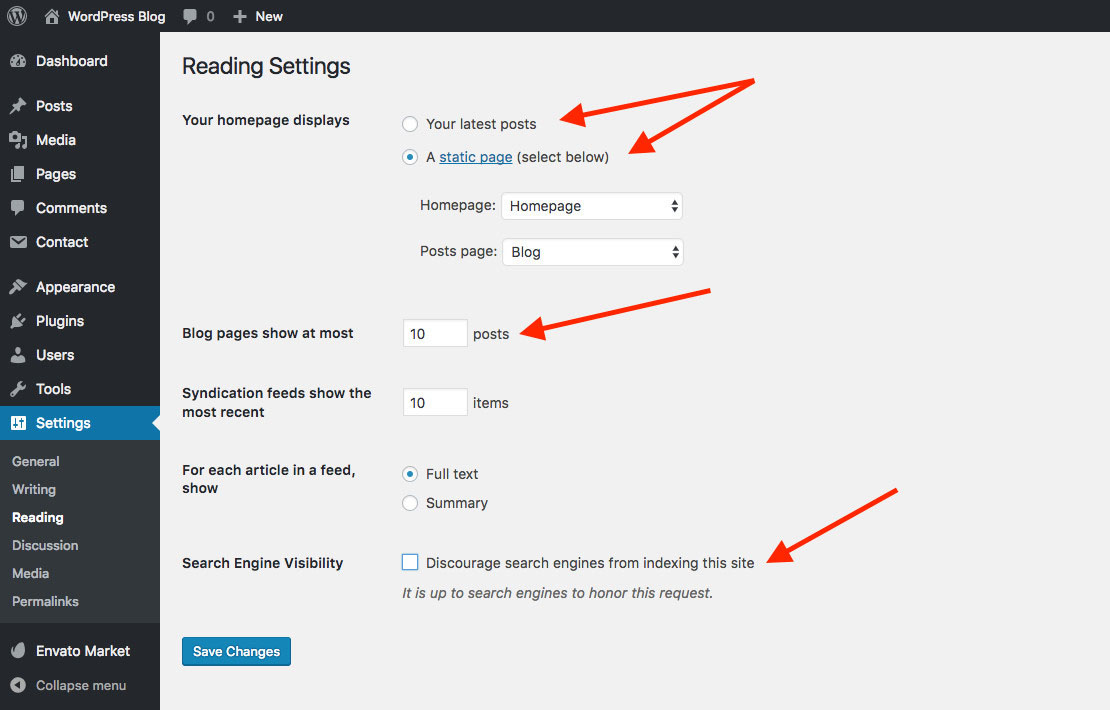
تنظیمات خواندن
پس از بهروزرسانی تنظیمات پیوند دائمی، باید تنظیمات Reading خود را برای صفحه اصلی، گزینههای فید و قابلیت مشاهده موتور جستجو نیز بررسی کنید.
نمایش صفحه اصلی: این تنظیم به موضوع وردپرس و افزونه هایی که استفاده می کنید بستگی دارد. اکثر مضامین وبلاگنویسی به سادگی از «آخرین پستها» به عنوان صفحه اصلی استفاده میکنند، اما اگر طرح زمینه شامل صفحات سفارشی یا قالبهای صفحه باشد، ممکن است گزینه ایجاد یک صفحه اصلی سفارشی را داشته باشید. در این صورت، صفحه اصلی خود را به عنوان صفحه اصلی و اگر صفحه سفارشی دیگری برای وبلاگ خود دارید، آن را به عنوان صفحه پست انتخاب کنید (یا این صفحه را خالی بگذارید).< /p>
نمایش صفحههای وبلاگ / نمایش فیدهای پیوندی: تعداد پستهایی را که میخواهید در صفحه پستهای وبلاگ خود نمایش دهید را تنظیم کنید (مگر اینکه یک پست سفارشی با سازنده صفحه یا موضوع خود ایجاد کرده باشید) و تعداد پستهایی که میخواهید در فید RSS شما نشان داده شود..
مشاهده موتور جستجو: یک ثانیه وقت بگذارید تا مطمئن شوید که این کادر برخورد نشده است. شما می خواهید که گوگل، بینگ، یاهو و غیره وب سایت شما را پیدا کنند، آن را بخزند و ایندکس کنند. تنها زمانی که این کادر باید بررسی شود زمانی است که وب سایت شما در حالت مرحله بندی یا “به زودی” قبل از راه اندازی سایت خود باشد. هنگامی که وب سایت شما فعال است، علامت کادر را همیشه باید بردارید.
تکه های کوچک کد برای افزودن ویژگی ها
با استفاده از بیتهای کوچک کد برای افزودن برخی ویژگیهای جزئی که میتواند در وقت شما صرفهجویی کند، از راحتی بیشتری لذت ببرید. از آنجایی که اینها قطعه کد هستند، توصیه می کنیم فقط در صورتی از آنها استفاده کنید که با کدنویسی اولیه راحت هستید و از وردپرس پشتیبان تهیه کنید قبل از اینکه هیچ گونه ویرایشی در فایل های اصلی انجام دهید.
تنظیم فاصله ذخیره خودکار: برای جلوگیری از از دست دادن آخرین کار خود به دلیل اتصال یا هر دلیل دیگری، ممکن است بخواهید بیشتر اوقات ذخیره خودکار را انجام دهید. این کد به شما کمک میکند فرکانس ذخیرهسازی خودکار خود را تنظیم کنید، فقط فایل wp-config.php خود را باز کنید تا موارد زیر را اضافه کنید.
define('AUTOSAVE_INTERVAL', 240)؛
نگهداری پایگاه داده: در حالی که فایل wp-config.php را باز دارید، دو عملکرد جزئی برای کمک به بهینه سازی پایگاه داده شما وجود دارد که می تواند با بیت های کوچک پیاده سازی شود. کد یکی این است که زباله ها را به طور منظم پس از چند روز مشخص تخلیه کنید. 30 را به هر بازهای تغییر دهید یا اگر میخواهید کاملاً متوقف شود، false را وارد کنید.
define( 'EMPTY_TRASH_DAYS', 30 );
و دیگری برای محدود کردن تعداد بازبینیها به پستی که میتوان ذخیره کرد، و پس از آن نسخههای قبلی حذف خواهند شد.
define( 'WP_POST_REVISIONS', 3 );
سایر ویژگی های وردپرس
ویرایش رسانه: اندازه رسانه پیشفرض را تنظیم کنید تا تصاویر بهطور خودکار توسط وردپرس در اندازهای که نیاز دارید ذخیره شوند. تنظیمات > رسانه > درج رسانه > ویرایش تصویر. برخی از ویرایش های اولیه تصویر را می توان در ویرایشگر تصویر وردپرس انجام داد – چرخشی , برش دادن، ورق زدن، پوسته پوسته شدن.
دسته پیشفرض: «دستهبندی نشده» پیشفرض را که با همه پستهای شما نشان داده میشود، جایگزین کنید. به پستها > دستهها بروید و یک دسته پیشفرض جدید انتخاب کنید. این برای سئو مفید است زیرا نمیخواهید گوگل فکر کند که «دیگر» موضوعی است که شما روی آن مینویسید. چیزی خاص برای جایگاه خود انتخاب کنید.
فاویکون: فاویکون چیست؟ خوب، به سادگی یک فاویکون، تصویر کوچکی است که در برگههای مرورگر نمایش داده میشود و برای نشانکها در دستگاهها (حتی موبایل) استفاده میشود. این به خوانندگان کمک می کند تا برگه های باز یا پیوندهای ذخیره شده را در یک نگاه شناسایی کنند. این نماد کوچکی است که در نوار آدرس یافت می شود که توسط آن می توانید یک سایت را شناسایی کنید. ظاهر > سفارشی ساز > هویت سایت و تصویری را از کتابخانه رسانه خود انتخاب کنید تا به عنوان نماد سایت یا فاویکون استفاده شود.
و همین
این لیست گزینههای من برای آسان کردن کار در داخل وردپرس است.
بیایید قبل از بررسی ابزارهای داخلی برای عملکردهای مشابه، در بارگیری وبسایتهایمان با افزونهها عجله نکنیم. افزودن افزونههای بیشتر میتواند مفید باشد… اما وقتی گزینهای در نصب وردپرس موجود شما وجود دارد، چرا آن را امتحان نکنید؟
فقط در صفحه وردپرس خود حرکت کنید و همه آیتم ها و نمادهای منو را یکی یکی کاوش کنید. احتمالاً موارد بیشتری را خواهید یافت که من از دست دادهام. اگر به هر مورد مفیدی برخورد کردید، در نظرات زیر به ما اطلاع دهید تا بتوانیم آن را به لیست خود اضافه کنیم!