10 پروژه آخر هفته برای اینکه تا دوشنبه سایت وردپرس شما کاربرپسندتر شود

10 پروژه آخر هفته برای اینکه تا دوشنبه سایت وردپرس شما کاربرپسندتر شود
برای برخی، آخر هفته ها برای مهمانی در نظر گرفته شده است. برای کارآفرینان، آخر هفته ها زمانی است که از رقابت متمایز هستند.
پروژه های آخر هفته برای یک صاحب کسب و کار کوچک کاملاً منطقی است، زیرا فشار بسیار کمتری برای رسیدن به یک ضرب الاجل وجود دارد. به طور خلاصه، تعطیلات آخر هفته بیشتر شبیه کار سرگرم کننده است.
آخر هفته ها برای تمرکز بر کاربرپسند بودن وب سایت شما عالی هستند. چه یک وبلاگ معتبر یا یک سایت تجارت الکترونیک با هزار محصول داشته باشید، کاربر پسند بودن اغلب پس از راه اندازی کسب و کارتان یک فکر بعدی است.
به همین دلیل است که تعطیلات آخر هفته بسیار عالی است، زیرا میتوانید کمی زمان بگذارید تا پروژه آخر هفته را فشرده کنید تا سایت خود را تا روز دوشنبه کاربرپسندتر کنید. بیایید نگاهی به برخی از این پروژههای بالقوه بیندازیم.
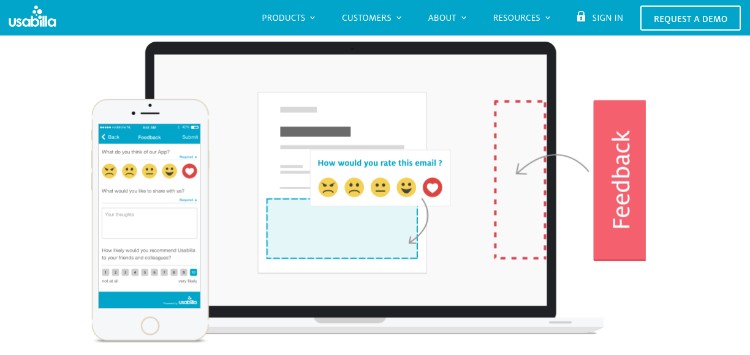
1. دریافت بازخورد کاربر در وب سایت شما
اولین قدم برای تغییر در تجربه کاربری خود این است که بدانید چه چیزی را میتوانید بهبود بخشید. پس از همه، شما نمی خواهید چیزی را تغییر دهید که خراب نیست.
برخی از این موارد نیاز به پرداخت دارند، در حالی که برخی دیگر رایگان هستند. همچنین میتوانید ابزارهای تست تجربه کاربر بیشتری را از طریق Google جستجو کنید. نکته اصلی این است که ببینید مردم در مورد وب سایت شما چه می گویند و به شما این امکان را می دهد که در مورد تغییر UX تصمیمات آگاهانه بگیرید. همچنین ارسال نظرسنجی برای کاربران فعلی خود ایده بدی نیست، زیرا آنها کسانی هستند که از سایت شما استفاده می کنند.
2. هر صفحه و پست را “قابل خواندن” کنید
در دنیای دیجیتال، مردم دیگر علاقه ای به مطالعه ندارند. شرم آور است، اما این بدان معناست که مدیران وب سایت باید محتوای قابل خواندن بسازند. بنابراین، ما باید یک برنامه آخر هفته کامل برای بررسی وبسایت شما و تنظیم هر چیزی که ممکن است از آزمون «خوانایی» عبور نکند، بسازیم.
در اینجا چند نکته برای شروع شما وجود دارد:
- پیوندهای شکسته را پیدا کنید و یا آنها را به صفحات دیگر هدایت کنید یا محتوا را در آن صفحات قرار دهید. برای پیوندهای خارجی می توانید به سادگی آنها را حذف کنید. همچنین باید در نظر داشته باشید که صفحات 404 خوبی را برای افرادی که در نهایت در صفحات اشتباهی در وب سایت شما قرار می گیرند تنظیم کنید.
- قلمهای خود را زیبا کنید. هنگامی که از یک فونت به فونت دیگر می پرید، خوانایی کاهش می یابد، بنابراین فونت های یکنواخت را در سراسر آن رعایت کنید. نه تنها این، بلکه شروع به استفاده از هدرهای کوتاه برای جلب توجه و هدایت فعالیت کاربر کنید.
- همه صفحات را ارزیابی کنید تا ببینید آیا از فضای سفید کافی استفاده شده است. گاهی اوقات به فضاهای بیشتری نیاز دارید، در حالی که در برخی مواقع باید از نوار کناری خلاص شوید.
- مطمئن شوید که چند طرح رنگ متضاد دارید. در غیر این صورت افراد نمی توانند متن را بخوانند.
- از تکنیکهای قابل اسکن مانند سرصفحهها، پاراگرافهای کوتاه، رسانه نقاط گلوله برای شکستن متن و موارد دیگر استفاده کنید.
با تبدیل بیشتر متن آنلاین خود به قلمهای San Serif،
هنگام قرار دادن متن روی تصاویر یا رنگها،
3. نوار ناوبری و جستجو
را تست و تنظیم کنید
اگر منوی پیمایش یا نوار جستجو را از دست دادهاید، اکنون زمان آن است که هر دو را اضافه کنید. اغلب اوقات شما قبلاً اینها را خواهید داشت. اما منوها و نوارهای جستجو به ندرت بهینه سازی مورد نیاز را دارند.
در آخر هفته میتوانید یک برنامه تست A/B را اجرا کنید. یا یک سیستم نقشه برداری حرارتی. به این ترتیب میتوانید آزمایشهایی را برای ارزیابی مکانهایی که مشتریانتان روی منوی ناوبری و نوار جستجو کلیک میکنند انجام دهید.
شاید متوجه شوید که حتی یک نفر نوار جستجوی شما را لمس نکرده است. آیا این بدان معناست که صفحه اصلی شما خیلی پایین است؟ آیا اگر آن را به جای نوار کناری در هدر قرار دهید کمکی می کند؟ پس از طرح سوالاتی از این دست، آخر هفته آینده تست های بیشتری را اجرا کنید تا ببینید آیا چیزی تغییر می کند.
4. اگر آنلاین نمی فروشید، شروع به پذیرش سفارشات آنلاین کنید
این برای محصولات فیزیکی، محصولات و خدمات دیجیتال اعمال میشود. یکی از نکات مهم داشتن یک وب سایت، قطع فرآیندهای غیر ضروری است.
برای مثال، یک ماساژدرمانگر بارها و بارها تلفن را برمیداشت تا مشتریان را در برنامه خود رزرو کند. اما یک پلاگین رزرو ساده همه این تماسهای تلفنی را قطع میکند.
در مورد محصولات فیزیکی هم همینطور. اگرچه ممکن است فروش آنلاین با فروشگاه کوچک آجر و ملات شما ترسناک باشد، فقط با پنج محصول پرفروش خود شروع کنید، سپس ببینید چگونه کار می کند.
5. در صورت فروش آنلاین، روشهای پرداخت اضافی را پیشنهاد دهید
یک فروشگاه آنلاین باید تمام کارت های اعتباری اصلی را بپذیرد. این یک امر داده شده است. با این حال، چندین روش پرداخت دیگر ممکن است با دسترسی به جوامع کوچکتر از افراد با روشهای پرداخت مبهم، فروش شما را افزایش دهند.
PayPal یکی از بهترین نمونهها است، زیرا بسیاری از کاربران در پرداخت آنلاین با حسابهای PayPal خود احساس امنیت بیشتری میکنند. مثال دیگر بیت کوین، ارز دیجیتال غیرمتمرکز و ناشناس است. نه تنها می توانید بیت کوین را به ارزهای معمولی تبدیل کنید، بلکه کلاهبرداری را کاهش می دهد زیرا مشتریان نمی توانند درخواست بازپرداخت کنند.
اما برای هر دروازه (هایی) که می خواهید اضافه کنید، به آسانی نصب یک افزونه است. ووکامرس و دانلودهای دیجیتال آسان هر دو تنوع عظیمی از افزونه های ممتاز را برای دروازه های محبوب ارائه می دهند. ، و حتی گزینه های بیشتری از طرف شخص ثالث در دسترس است.
6. یک منطقه پشتیبانی جامع و با دسترسی آسان
بسازید
همه وبسایتها به پایگاههای دانش نیاز ندارند، اما هر سایتی در اینترنت باید نوعی منطقه پشتیبانی یا یک صفحه تماس جذاب.
صفحات پرسشهای متداول برای وبلاگهای کوچک مناسب هستند و همه صفحات پشتیبانی باید دارای پیوندهای مستقیم در ناحیه ناوبری باشند. به عنوان یک پروژه آخر هفته، من شما را تشویق می کنم که فهرستی از ده رقیب بزرگ خود (یا وب سایت های مشابه) تهیه کنید. نگاهی به نحوه ارائه پشتیبانی و صفحاتی که برای به اشتراک گذاری اطلاعات تماس، صفحات رسانه های اجتماعی، اطلاعات مهم و سوالات و موارد دیگر استفاده می شود، بیندازید. سپس، از آن به عنوان راهنما برای ایجاد صفحات برای سایت خود استفاده کنید.
7. حساب های اجتماعی بسازید و پر کنید (سپس در صفحه اصلی خود به آنها پیوند دهید)
این ساده است، اما بیشتر در مورد صرف زمان برای توسعه یک برنامه محتوا است.
اولین آخر هفته می تواند در مورد پر کردن صفحات فیس بوک و توییتر باشد. بعد از آن می توانید بپرسید که چند بار قرار است پست بگذارید. کدام نوع محتوا قرار است بیشترین اشتراک گذاری را داشته باشد؟ چنین چیزهایی.
پس از راهاندازی، میتوانید به افزودن جریان اجتماعی خود به وردپرس بروید ، دریافت فالوورهای اجتماعی بیشتر و حتی بهطور خودکار اشتراکگذاری اجتماعی شما.
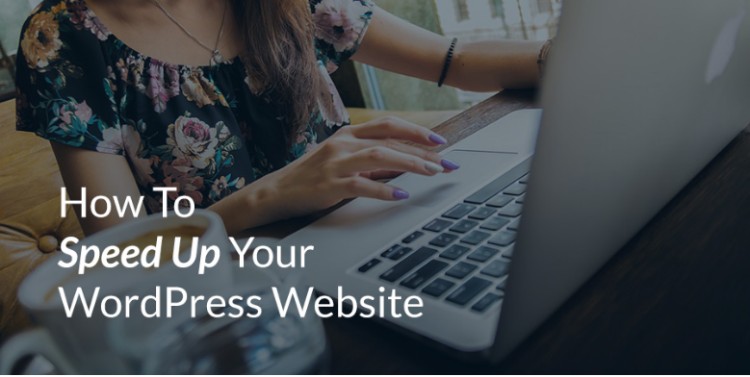
8. مراحل لازم برای افزایش سرعت سایت خود را طی کنید
یادگیری نحوه افزایش سرعت سایت نه تنها گوگل را تحت تاثیر قرار می دهد، اما کاربران شما را برای مدت طولانی تری در اطراف نگه می دارد. من به شما پیشنهاد می کنم راهنماهای مختلفی را که ما در مورد افزایش سرعت سایت های وردپرس داریم بررسی کنید:
9. از نمادهای مربوطه برای شکستن تکه های متن استفاده کنید
این به خوانایی مرتبط است، اما بیشتر در مورد ارائه محصولات و خدمات شما در صفحه اصلی است. اغلب اوقات ما نسخهای به خوبی میبینیم که خدمات شما را به روشی خلاقانه توضیح میدهد. با این حال، پاراگراف ها با هم ترکیب می شوند و شما یک چیز را از دست می دهید: نمادهای مربوط به صنعت.
اینها ابتدایی ترین جلوه های بصری هستند، اما در مورد UX تفاوت بزرگی ایجاد می کنند. افزونه WP SVG Icons مکانی فوق العاده برای شروع است ، اما می توانید به طور کلی به اطراف Google نگاه کنید تا انواع بسته های نماد رایگان و ممتاز را پیدا کنید.
10: سایت خود را ریسپانسیو کنید
اگر تا به حال نشنیده اید، کاربران موبایل عاشق وب سایت های سازگار با موبایل هستند. علاوه بر این، Google برای یک جایزه به شما پاداش میدهد.
من پیشنهاد میکنم یک تم وردپرس پیدا کنید که کاملاً واکنشگرا باشد. اکثر توسعه دهندگانی که تم های کدگذاری شده خوبی ایجاد می کنند، آنها را از همان ابتدا پاسخگو می کنند (مانند تم کل ما برای مثال). اما اگر از تم فعلی خود راضی هستید که برای موبایل آماده نیست، را در نظر بگیرید با کمک Jetpack، سایت فعلی خود را پاسخگو کنید.
این آخر هفته را خوش بگذرانید!
این را دارید! اکنون چندین پروژه آخر هفته دارید تا تا دوشنبه سایت خود را کاربرپسندتر کنید. اگر در مورد این پروژه ها سؤالی دارید، در بخش نظرات زیر با ما در میان بگذارید.