چگونه عناوین صفحه را در وردپرس پنهان کنیم و چرا می خواهید

چگونه عناوین صفحه را در وردپرس پنهان کنیم و چرا می خواهید
صفحات در وردپرس به طور پیش فرض دارای عنوان هستند. به همین سادگی.
در برخی از تمها متوجه میشوید که عناوین گهگاه از صفحات خاصی حذف میشوند، اما بیشتر اوقات باید دستهایتان را کثیف کنید و خودتان آنها را حذف کنید.
چرا؟
خب، گاهی اوقات یک عنوان به یک صفحه تعلق ندارد، یا به این دلیل که باعث حواس پرتی می شود یا در صفحه درست به نظر نمی رسد. چند ترفند طراحی برای جایگزینی یا پوشاندن عنوان صفحه وجود دارد، اما بیشتر آنها نیاز به حدس زدن و بررسی دارند، و برخی دیگر بیشتر شبیه چسب زخم برای راه حلی هستند که باید عنوان را به طور کامل پنهان کند.
هدف در اینجا به حداقل رساندن هر چیزی است که ممکن است برای کاربر نامناسب یا گیج کننده باشد. رابط کاربری شما واضح است که مهم است. برای برخی از صفحات این به ویژه صادق است. صفحات فرود و صفحات استاتیک مورد استفاده برای صفحات اصلی را بگیرید.
اگر هنوز در مورد دلیل اصلی پنهان کردن عناوین صفحات در وردپرس میپرسید، به خواندن زیر ادامه دهید.
چرا همیشه می خواهید عناوین صفحه را در وردپرس پنهان کنید؟
در ابتدا ممکن است تعجب کنید که چرا پنهان کردن عنوان صفحه مزیتی دارد. اما من فرض میکنم که در برخی مواقع به صفحهای برخورد کردهاید که به دلایل زیباییشناختی یا به این دلیل که به کسبوکار کلی شما آسیب میزند، نیازی به عنوان صفحه ندارد.
برخی از دلایلی که ممکن است عنوان صفحه خود را پنهان کنید چیست؟
1. شما از یک صفحه معمولی وردپرس به عنوان صفحه اصلی استفاده می کنید
این اغلب زمانی اتفاق میافتد که علاقهای به داشتن یک فید وبلاگ معمولی در صفحه اصلی ندارید. بنابراین بسیاری از وبسایتها یک صفحه اصلی با دکمهها، رسانهها و سایر عناصر خاص ایجاد میکنند تا صفحه اصلی پیشفرض وردپرس را بیشتر شبیه یک وبسایت معمولی کنند. گاهی اوقات موضوعی که انتخاب میکنید عنوان صفحه را برای شما حذف میکند. مواقع دیگر ممکن است مجبور شوید به آنجا بروید و کار را به صورت دستی تکمیل کنید.
فرآیند ایجاد یک صفحه اصلی معمولی به عنوان صفحه اصلی شما اغلب به عنوان یک صفحه “ایستا” نامیده می شود، جایی که شما اساساً عنوان “صفحه اصلی” یا “صفحه اصلی” را حذف می کنید که هیچ کس نیازی به دیدن آن در وهله اول ندارد.
2. شما یک صفحه ایجاد می کنید و متوجه می شوید که عنوان نامناسب به نظر می رسد
در مواردی ممکن است صفحه ای ایجاد کنید که اصلاً به عنوان صفحه نیاز ندارد. من این اتفاق را هنگام جاسازی مواردی مانند انجمن ها یا گالری ها در یک صفحه دیده ام. حتی برخی از صفحات تماس با ما کمی احمقانه به نظر می رسند و عناوین بزرگ و مشمئز کننده در بالای صفحه قرار دارند. من متوجه شده ام که این اغلب زمانی اتفاق می افتد که شما محتوا را در مرکز قرار می دهید و عنوان در سمت چپ باقی می ماند. یا گاهی اوقات عنوان تکراری است یا کاربران از قبل میدانند که پس از کلیک بر روی آیتم منو به کجا میرسند.
3. شما می خواهید یک صفحه فرود ایجاد کنید
صفحه فرود یکی از دلایل اصلی برای خلاص شدن از شر عنوان صفحه مزاحم است. صفحات فرود به منظور افزایش تبدیل شما هستند و عنوان اغلب حواس کاربر را از مناطقی مانند فرم ثبت نام ایمیل یا دکمه خرید منحرف می کند. به هر حال، معمولاً دلیلی وجود ندارد که به افراد بگوییم زمانی که به احتمال زیاد از طریق تبلیغات گوگل یا فیس بوک کلیک کرده اند، عنوانی را به کجا رسانده اند. بهتر است صفحه را با یک ویدیو شروع کنید و عنوان صفحه را به طور کامل نادیده بگیرید.
بیایید به آن برسیم: چگونه عناوین صفحه را در وردپرس پنهان کنیم
پس از تکمیل جستجوی Google برای پنهان کردن عنوان صفحات، ممکن است به طور تصادفی با مقالاتی برخورد کنید که در مورد نصب یک افزونه برای این منظور صحبت می کنند. متأسفانه، این افزونه دیگر در دسترس نیست، بنابراین باید یک روش دستی را تکمیل کنیم.
این نیز لزوماً چیز بدی نیست، زیرا حذف عنوان نسبتاً اساسی است، و در وهله اول استفاده از افزونهای که ممکن است بهروزرسانی نمیشود مشکوک باشد. گنجاندن کمی کد ممکن است برای برخی ترسناک به نظر برسد، اما در واقع بسیار آسان است. و کمتر احتمال دارد که آسیبپذیریهای امنیتی را باز کنید یا سرعت سایت خود را کاهش دهید (که ممکن است با یک افزونه اتفاق بیفتد).
هشدار: اینگونه نیست که عنوان صفحه را پنهان کنیم
برای کاربران وردپرس معمول است که یک صفحه را باز کنند و قسمت عنوان را خالی بگذارند. به دو دلیل توصیه می کنیم که این کار را نکنید.
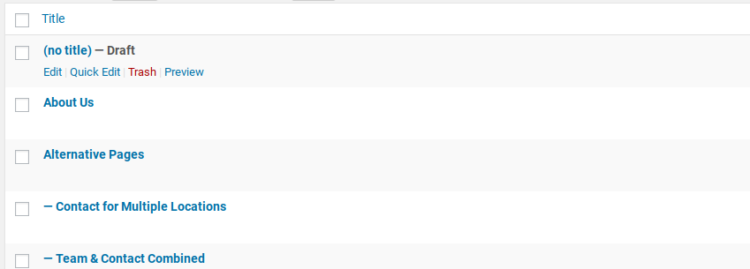
اول از همه، در آینده برای پیدا کردن این صفحات مشکل خواهید داشت، زیرا وردپرس یک متن “بدون عنوان” را در لیست صفحات شما نمایش می دهد. این راهی برای سازماندهی صفحات شما نیست، به خصوص اگر قصد دارید چندین صفحه “بدون عنوان” داشته باشید.
ثانیاً، وردپرس پیوند دائمی خود را برای شما ایجاد می کند که قسمت عنوان خالی بماند. بنابراین، باید به یاد داشته باشید که پیوند ثابت را به صورت دستی ویرایش کنید. در غیر این صورت، سئوی شما آسیب می بیند زیرا ممکن است پیوند دائمی تصادفی با دسته ای از اعداد یا کلماتی دریافت کنید که هیچ معنایی ندارند.
نه تنها این، بلکه صفحات در وردپرس منتشر نمیشوند اگر عنوانی در آن وجود نداشته باشد. از سوی دیگر، پست ها بدون عنوان منتشر می شوند. بنابراین، اگر همچنان تصمیم به استفاده از این روش دارید (که ایده خوبی نیست،) باید صفحه را با عنوان منتشر کنید، سپس به عقب برگردید تا عنوان را حذف کنید و دوباره آن را منتشر کنید. یک بار دیگر، حتی اگر این موضوع را در نظر بگیرید تا حدودی احمقانه خواهید بود، بنابراین این بیشتر یادآوری نزول های روش است.
بهترین راه برای پنهان کردن عنوان صفحه در وردپرس
شما در اینجا دو گزینه دارید: از یک تم وردپرس استفاده کنید که شامل یک گزینه داخلی برای پنهان کردن عناوین است یا کمی کد به تم فرزند اضافه کنید تا خودتان تغییر را ایجاد کنید.
1. استفاده از قالب وردپرس برای پنهان کردن عناوین
ساده ترین گزینه شما این است که به سادگی از موضوعی استفاده کنید که از قبل شامل گزینه پنهان کردن عناوین در پست ها یا صفحات است. یک مثال عالی تم کل وردپرس است. از آنجایی که تم کشیدن و رها کردن برای اهداف مختلف طراحی شده است، ویژگیهای ویژهای برای انعطافپذیرتر کردن تم تعبیه شده است. این شامل هزاران گزینه پیشرفته برای برش تصویر، عرض سایت و آنچه در بالای صفحات نمایش داده می شود.
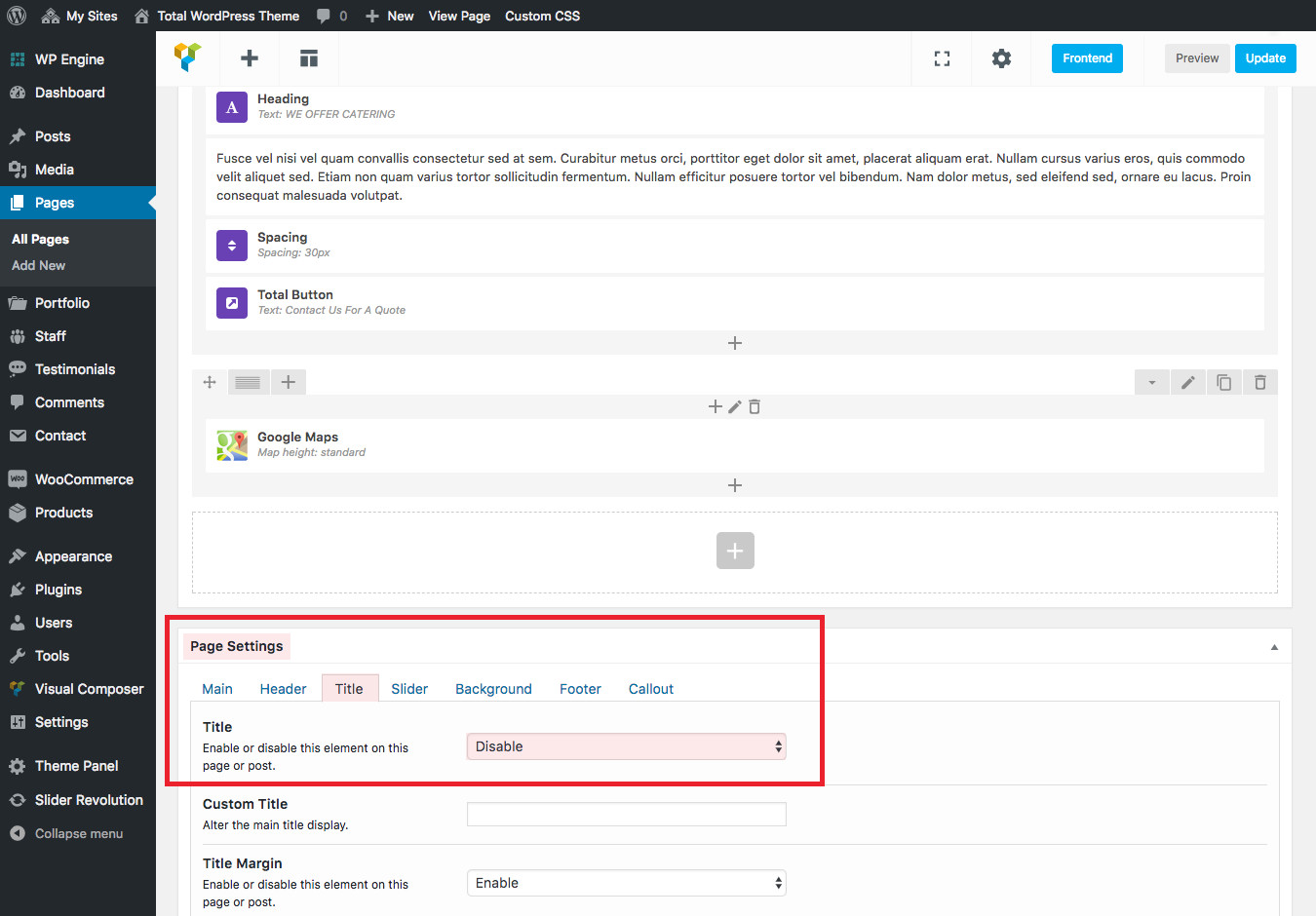
برای پنهان کردن عنوان صفحه در Total، کافی است صفحه جدید خود را ایجاد کنید (یا صفحهای را که قبلاً با صفحهساز کشیدن و رها کردن ساختهاید باز کنید، مانند یکی از این ابزارهای متداول سازنده وب سایت از طریق Website Builder insider)، به «تنظیمات صفحه» بروید، روی برگه «عنوان» کلیک کنید و سپس گزینه «غیرفعال کردن» کاشی صفحه/پست را انتخاب کنید. پس از اتمام، تغییرات خود را ذخیره کنید.
با غیرفعال کردن عنوان صفحه، میتوانید طرحبندی سفارشی خود را ایجاد کنید. فقط به یاد داشته باشید که هنگام ایجاد یک طرح بندی جدید با استفاده از سرفصل های مناسب H1، H2، H3 و غیره، عناوین را به صفحه خود اضافه کنید.
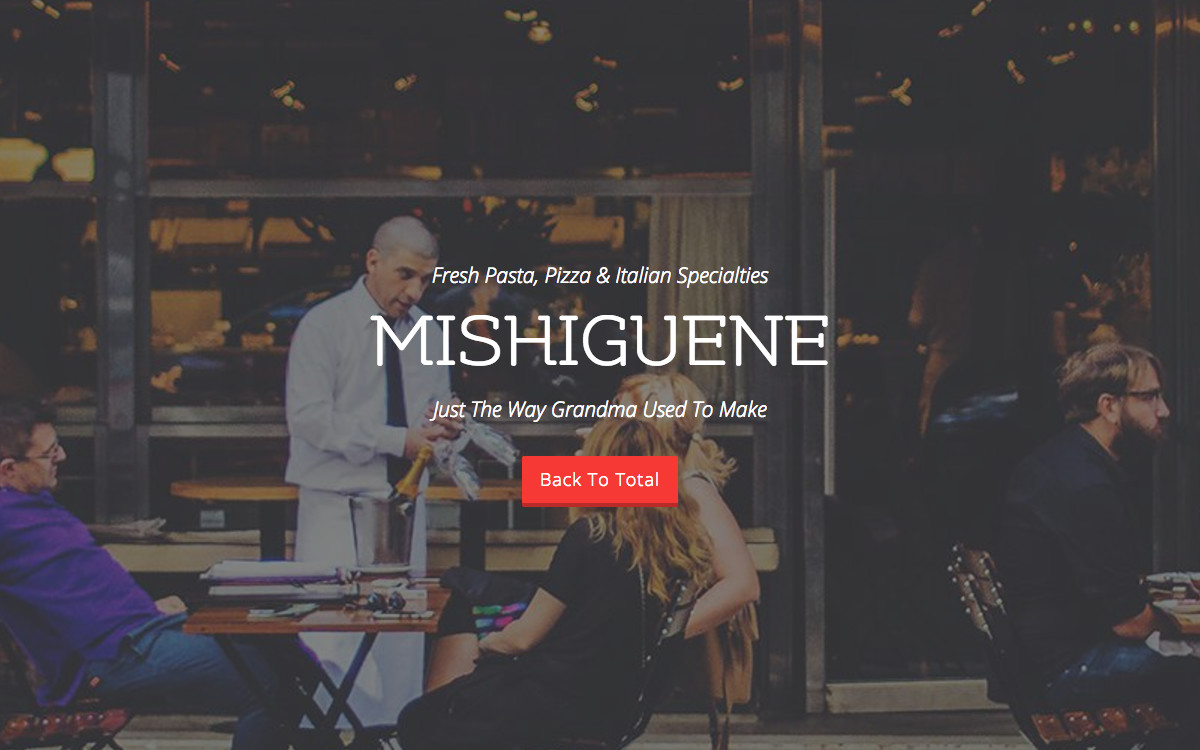
به عنوان مثال، این صفحه خاص در نمایش تم کل با استفاده از ماژول های سفارشی Total ساخته شده است. برای ویژوال کامپوزر. بدون سرصفحه یا عنوان صفحه استاندارد برای ایجاد مانع در این صفحه فرود سبک رستوران، عنوانی سفارشی را با دکمه callout اضافه میکند (برای جلب توجه مشتری بسیار بهتر است).
اما اگر مایل به تغییر طرحهای زمینه نیستید، میتوانید با استفاده از یک طرح زمینه کودک، عنوان صفحه خود را به صورت دستی حذف کنید.
2. افزودن کد به تم کودک وردپرس برای پنهان کردن عناوین
شما این گزینه را دارید که برخی از شرایط را برای برچسبهای عنوان در فایلهای موضوعی خود درج کنید. اما به نظر کثیف می رسد و ما سعی نمی کنیم آن را برای شما پیچیده کنیم.
بنابراین، باید عناوین صفحات خاصی را در شیوه نامه CSS پنهان کنید.
ایجاد تم کودک (مهم)
برای شروع، ابتدا باید یک تم کودک وردپرس ایجاد کنید. این مرحله برای اطمینان از اینکه هر گونه ویرایشی که شما در شیوه نامه خود انجام می دهید، هنگام به روز رسانی موضوع اصلی وردپرس خود در آینده، حفظ می شود، بسیار مهم است.
برای این کار باید به سایت وردپرس خود دسترسی SFTP داشته باشید، و اگر با CSS، PHP یا استفاده از سرور خود برای دسترسی به فایلها آشنا نیستید، توصیه میکنیم از این روش استفاده نکنید.
اما، اساساً یک پوشه Theme-Child جدید در زیر wp-content/themes ایجاد میکنید، یک فایل style.css را به پوشه Theme-Child جدید خود اضافه میکنید. و سپس با افزودن یک فایل functions.php با کمی کد به پوشه Theme-Child خود، استایل تم اصلی خود را در صف قرار دهید (شما می توانید این فرآیند را با اسکرین شات ها در راهنمای ما در نحوه ایجاد یک صفحه فرود با وردپرس).
در صورتی که طرح زمینه فرزندتان آماده است، میتوانید به مرحله بعدی بروید.
کلاس عنوان صفحه خود را تعیین کنید
به قسمت جلویی صفحه ای که می خواهید ویرایش کنید بروید و روی آن کلیک راست کنید. گزینه مشاهده منبع صفحه را انتخاب کنید (گاهی اوقات به صورت مشاهده منبع یا منبع صفحه نشان داده می شود). همچنین میتوانید روی Inspect کلیک کنید تا تجربه مشاهده روانتری داشته باشید.
این باید دسته ای از کدها را نمایش دهد. ما در حال تلاش برای یافتن نام “کلاس” هستیم که همراه با برچسب عنوان شما است. با استفاده از میانبر Find (Ctrl+F / Command+F) نام صفحه خود را جستجو کنید
به عنوان مثال، عنوان صفحه من “تماس با ما” است. با استفاده از میانبر Find، تمام نمونه های متن تماس با ما را برجسته می کند. احتمالاً باید چند بار Enter را بزنید تا نمونه مورد نظر ما را پیدا کنید.
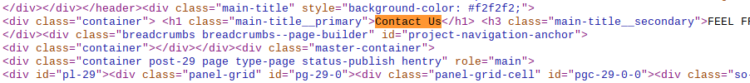
به نظر می رسد چیزی شبیه به تصویر زیر است، جایی که عنوان بعد از برچسب “h1class=” فهرست شده است.
کلاس درست بعد از
وقتی کلاس برچسب عنوان خود را دارید، آن را کپی کنید تا بعداً استفاده کنید.
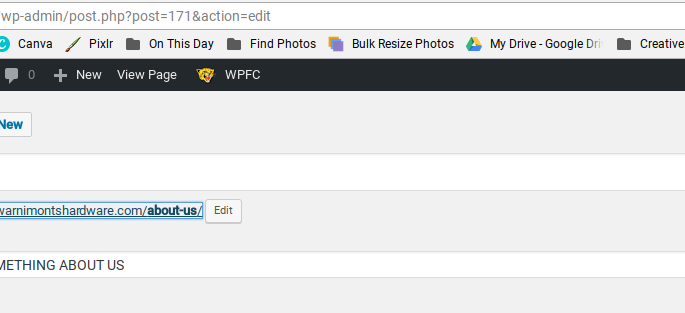
یافتن شناسه صفحه
تعیین محل شناسه صفحه کمی ساده تر است. در داشبورد وردپرس شما. ویرایشگر صفحهای را که میخواهید شناسه صفحه را دریافت کنید، باز کنید. به URL آن صفحه در مرورگر خود نگاه کنید. شناسه صفحه شما شماره بعد از “post=” است. بنابراین برای من 171 خواهد بود.
شناسه صفحه خود را علامت بزنید.
کد را در صفحه سبک قرار دهید
اکنون فایل style.css جدیدی را که برای پوشه Theme-Child خود ایجاد کرده اید باز کنید و در کد زیر قرار دهید:
/* پنهان کردن عنوان در صفحه درباره ما */
.page-id-171 .main-title__primary { display: none; }
تنها تفاوت برای شما این است که نام صفحه خود را در نماد، شناسه صفحه و کلاس وارد میکنید.
بعد از ذخیره شیوه نامه، باید بتوانید به قسمت جلویی آن صفحه بروید و عنوان صفحه را پنهان کنید. اگر در ابتدا کار نکرد، سعی کنید صفحه را دوباره منتشر کنید.
همین!
این را دارید – چند راه آسان برای حذف عنوان از صفحات وردپرس خود. اگر در مورد نحوه پنهان کردن عناوین صفحه در وردپرس سؤالی دارید، یا نکات اضافهای دارید که فکر میکنید سایر خوانندگان ممکن است مفید باشند، در نظرات زیر با ما در میان بگذارید.