نحوه راه اندازی گوگل تگ منیجر برای وردپرس

نحوه راه اندازی گوگل تگ منیجر برای وردپرس
Google Tag Manager ابزار قدرتمندی است که هنگام تحقیق در مورد این پست از کمبود اطلاعات وحشت زده شدم. خوب، به خودی خود دقیقاً «فقدان اطلاعات» نیست، بلکه ناتوانی آشکار چند پست موجود در توضیح اینکه Google Tag Manager چیست و چه میکند.
اگر به دنبال اطلاعات بیشتر در مورد Google Tag Manager و نحوه تنظیم آن در سایت وردپرس خود هستید، بیشتر از این به دنبال آن نباشید. چون به جای درستی آمدید.
در این پست، موارد زیر را بیان می کنیم:
- Google Tag Manager چیست
- چرا باید از ابزار استفاده کنید، و
- نحوه نصب آن در سایت وردپرس خود به صورت دستی یا با استفاده از یک افزونه
علاوه بر آن، Google Tag Manager را در عمل به شما نشان میدهیم تا به شما ایده دهیم که با یک سیستم مدیریت برچسب که شبیه هیچ سیستم دیگری نیست، به چه چیزی میتوانید برسید. ما این را می گوییم زیرا تعدادی سیستم مدیریت برچسب دیگر مانند Tealium، Qubit و Adobe Experience Platform Launch وجود دارد که فقط به چند مورد اشاره می کنیم.
از راه، چیزهای زیادی برای یادگیری وجود دارد، بنابراین اجازه دهید ما درست در آن شیرجه بزنیم.
Google Tag Manager چیست؟
Google Tag Manager یک ابزار عالی برای نیازهای ردیابی دیجیتال شما است. این به شما امکان می دهد بدون ویرایش کد، برچسب ها را در وب سایت خود مستقر کنید. خیلی مبهم؟ برای ارائه تصویر واضحتر به شما، اجازه دهید ابتدا یک برچسب را از نظر ردیابی دیجیتال تعریف کنیم.
برچسب صرفاً بخشی از کد جاوا اسکریپت است که به سایت خود اضافه میکنید تا بتوانید ویژگیهای شخص ثالث مانند تجزیه و تحلیل ترافیک، تبلیغات و چت زنده را از جمله موارد دیگر فعال کنید. در برخی از حلقهها، برچسبها به عنوان چراغهای وب یا پیکسلهای ردیابی نیز شناخته میشوند.
یک مثال خوب از یک برچسب، کد رهگیری Google Analytics است که به سایت خود اضافه می کنید، بنابراین می توانید ترافیک خود را ردیابی کنید.
هدف کل یک برچسب جمع آوری داده های بازدیدکنندگان برای تجزیه و تحلیل و ابزارهای بازاریابی دیجیتال است. شرکت هایی که این برچسب ها را ارائه می دهند به عنوان مثال. Google Analytics، AdWords، Facebook، LinkedIn و غیره به عنوان فروشنده برچسب شناخته می شوند.
چرا Google Tag Manager؟
به طور سنتی، پیادهسازی برچسبها در وبسایت وردپرس به معنای ویرایش کد به صورت دستی (یا بهتر است بگوییم مستقیم) بود. در وردپرس، این به معنای ویرایش فایلهای مختلف مانند header.php و functions.php در میان سایر موارد است.
اکنون، اگر به اضافه کردن کد جاوا اسکریپت به فایل های خود ادامه دهید، سرعت سایت شما کاهش می یابد. علاوه بر این، سایت شما را در برابر آسیبپذیریهای امنیتی باز میکند، به خصوص اگر برچسبها را از منابع غیرقابل اعتماد بگیرید.
همچنین مشکل حفظ تمام کدهایی که به صفحات خود اضافه می کنید وجود دارد. به عنوان مثال، اگر تغییراتی وجود دارد، باید تگ ها را به روز کنید و این به معنای کاوش عمیق در کد شماست. باز هم، این برای مبتدیان نیست. همچنین جای زیادی برای خطا وجود دارد. می دانید، اشتباه کردن یک انسان است.
چه باید کرد؟
اگر چندین برچسب دارید، میتوانید به Google Tag Manager مراجعه کنید تا همه آنها را از یک مکان مرکزی پیگیری کنید.
در اینجا چند مزیت وجود دارد که میتواند نقطه را به سمت اصلی هدایت کند:
- با Google Tag Manager، دیگر هرگز مجبور نخواهید بود بلوکهای کد را در صفحات وب خود کپی کنید.
- میتوانید همه برچسبهای موجود را به Google Tag Manager منتقل کنید
- Google Tag Manager یک محفظه واحد را برای استقرار چندین برچسب و مدیریت آنها از یک داشبورد بصری به شما ارائه می دهد که کل فرآیند را آسان می کند
- این سیستم مدیریت برچسب به شما امکان می دهد تگ ها را به سرعت اجرا کنید. به عنوان مثال، به جای کپی کردن کد Google Analytics خود در سایت خود، فقط باید شناسه ردیابی Google Analytics خود را به Google Tag Manager و viola اضافه کنید – Google Analytics در سایت شما فعال است
- تنظیم گوگل تگ منیجر در سایت وردپرس شما به آسانی A، B، C است – افزودن GTM به وردپرس به صورت دستی آسان است. استفاده از یک پلاگین حتی ساده تر است. روشی را انتخاب کنید که برای شما مناسب است.
- Google Tag Manager به شما کمک می کند تا داده های زیادی را برای نیازهای بازاریابی خود جمع آوری کنید. داده هایی که ممکن است با استفاده از سایر نرم افزارهای ردیابی نتوانید آنها را ضبط کنید. این به دادههای بهموقع و دقیق ترجمه میشود – نوع دادههایی که به معنای تمام تفاوت بین موفقیت و شکست است.
- برای افزودن برچسبها به سایت خود کلیک کنید و بروید زیرا Google Tag Manager با بسیاری از ادغامهای داخلی مانند AdWords، Analytics، Google Optimize، Adometry، Crazzy Egg، LinkedIn و Shareholic در میان سایرین عرضه میشود
- بهعلاوه، به لطف پشتیبانی سفارشی HTML میتوانید تگهای نامحدود ایجاد کنید
و تنها کاری که باید انجام دهید این است که کد Google Tag Manager را به صورت دستی یا از طریق یک افزونه در سایت خود نصب کنید.
Google Tag Manager سپس کد جاوا اسکریپت را برای شما “پردازش” می کند و سپس عملکرد را از طریق ظرف در اختیار سایت شما قرار می دهد. آیا این اصلا منطقی است؟ من مطمئن هستم که امیدوارم انجام شود.
به عنوان مثال، به جای افزودن کد Google Analytics به سایت خود، فقط باید Analytics را با GTM ادغام کنید و کار شما تمام می شود. بشنوید، بشنوید – اضافه کردن برچسبها در Google Tag Manager چیزهای کلاس چهارمی است که دیگر هرگز به یک برنامهنویس نیاز نخواهید داشت.
در صورت وجود یک میلیون ویژگی، تعجب خواهید کرد که چرا Google Tag Manager رایگان است. بله شما آن را درست خواندید. رایگان است. اما نسخه پریمیوم با ویژگی های بیشتر و پشتیبانی 24/7 وجود دارد. با این حال، من شک دارم که به این زودی ها به ویژگی های ممتاز نیاز پیدا کنید، زیرا نسخه رایگان آن تا حد زیادی بسته بندی شده است. دارای تمام ویژگیهایی است که برای جمعآوری دادهها مانند حرفهایها نیاز دارید.
به عنوان مثال، میتوانید حتی از افرادی که ویدیوها را تماشا میکنند، عکس بگیرید. علاوه بر این، می توانید ببینید که هر کاربر چه مدت ویدیو را تماشا کرده است. و این فقط نوک کوه یخ است، شما می توانید معیارهای زیادی را جمع آوری کنید.
معایب
- نسخه رایگان Google Tag Manager پشتیبانی ممتاز ارائه نمی دهد
- منحنی یادگیری وجود دارد، اما مجدداً، YouTube چند ویدیوی خوب در Google Tag Manager دارد. در پایان این پست، برخی از ویدیوهایی را که در بخش منابع توصیه می کنیم بررسی کنید
این فهرست جامعی از محاسن/معایب نیست، بنابراین به ادامه میدهیم. بگذارید آستین ها را بالا بزنیم و پایین بیاییم و کثیف شویم.
نحوه راه اندازی گوگل تگ منیجر در وردپرس
در این بخش، Google Tag Manager را در سایت وردپرس شما نصب خواهیم کرد:
- به صورت دستی و
- از طریق یک افزونه
بدون مقدمه، اجازه دهید به کار خود بپردازیم.
ابتدا، یک حساب Google Tag Manager ایجاد کنید
اولین مرحله شامل ایجاد یک حساب Google Tag Manager رایگان است. این قفل داشبورد معروف GTM و برچسبها (یا شناسه ردیابی) را که برای ادغام ابزار با سایت وردپرس خود نیاز دارید، باز میکند.
به وبسایت Google Tag Manager بروید. همانطور که در زیر نشان داده شده است با حساب Google خود وارد شوید (یا اگر قبلاً ندارید یک حساب ایجاد کنید).
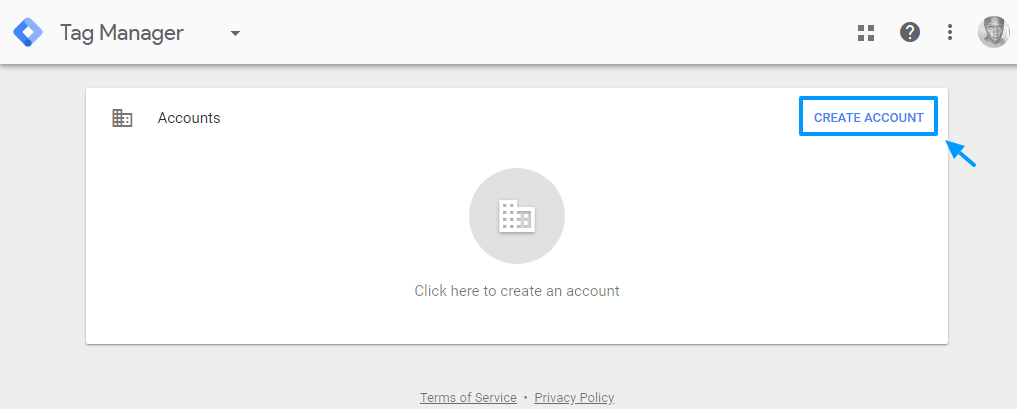
به داشبورد مدیریت برچسب زیبای Google Tag Manager هدایت خواهید شد. سپس روی پیوند ایجاد حساب کلیک کنید، همانطور که در صفحه نمایش زیر برجسته میکنیم.
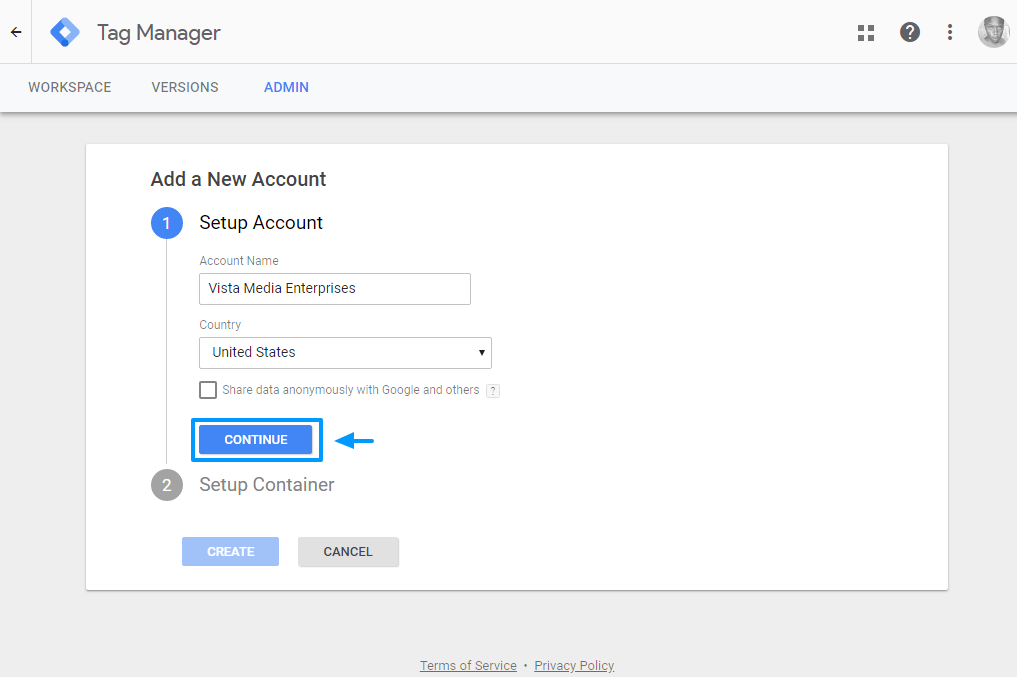
در صفحه بعدی، نام حساب خود را وارد کنید (این ممکن است شرکت شما باشد)، کشور خود را انتخاب کنید و دکمه ادامه را فشار دهید.
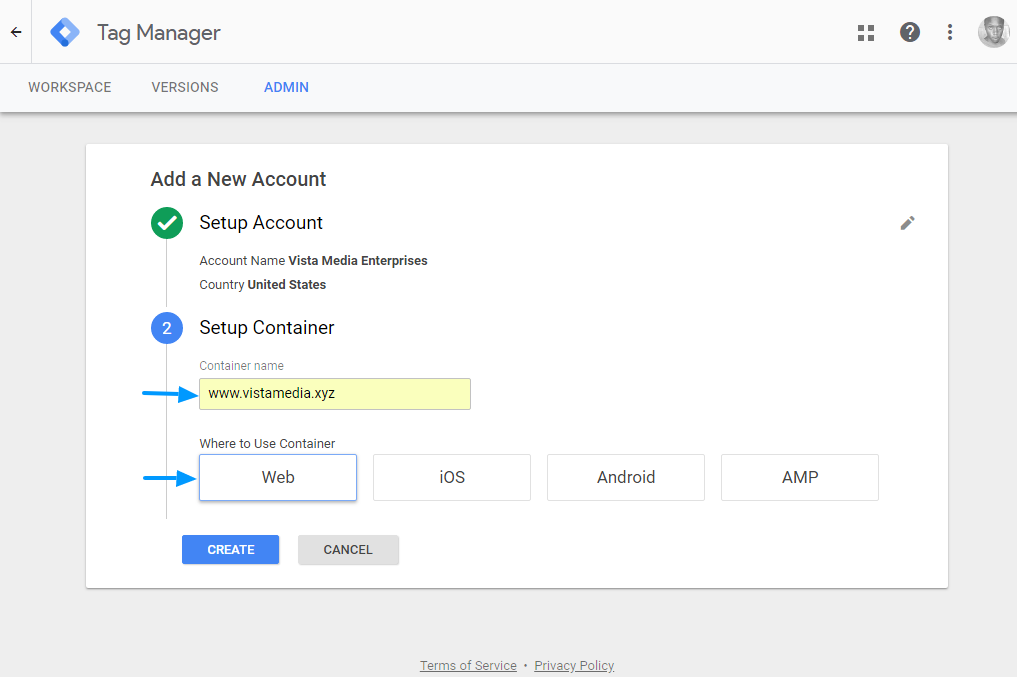
بعد، نام دامنه خود را در قسمت نام کانتینر وارد کنید و وب را انتخاب کنید. پس از آن، دکمه ایجاد را همانطور که در زیر توضیح میدهیم فشار دهید. .
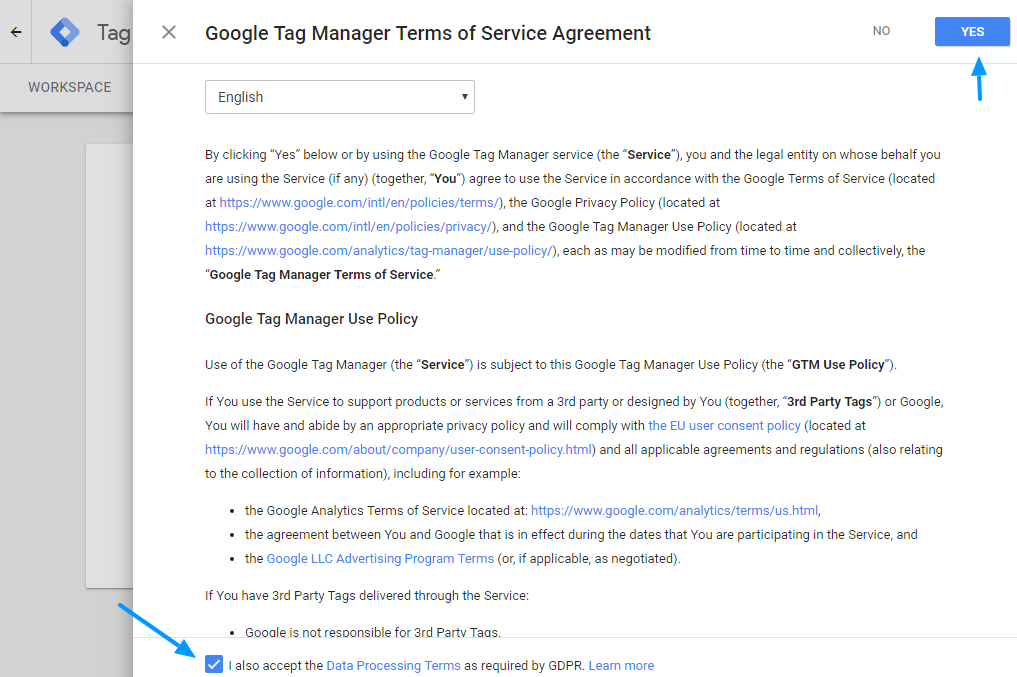
شرایط قرارداد خدمات Google Tag Manager و شرایط پردازش داده را همانطور که در تصویر زیر نشان داده شده است بپذیرید.
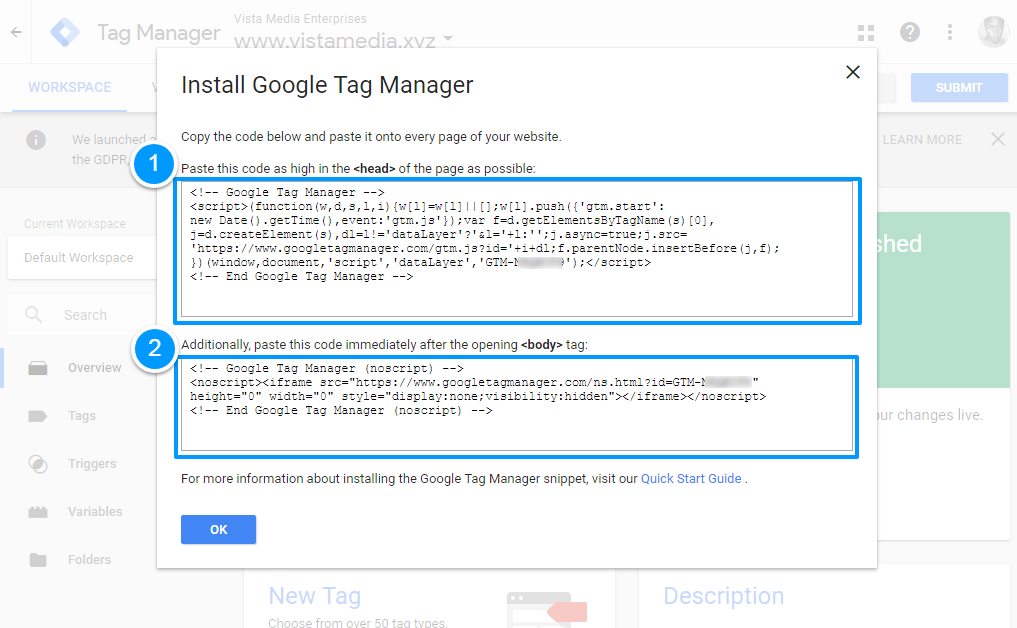
پنجره زیر حاوی کدهای نصب Google Tag Manager شما ظاهر می شود.
برگه بالا را باز نگه دارید زیرا برای تنظیم دستی Google Tag Manager در سایت وردپرس خود به این دو کد نیاز دارید. همانطور که متوجه خواهید شد، GTM دستورالعمل هایی را در مورد محل چسباندن کدها ارائه می دهد، اما اگر مبتدی مطلق باشید، می تواند چالش برانگیز باشد.
نگران نباشید، ما به شما نشان میدهیم که دقیقاً چه کاری را در بخش آینده انجام دهید.
نکتههای مهم قبل از ادامه:
تنظیم دستی Google Tag Manager
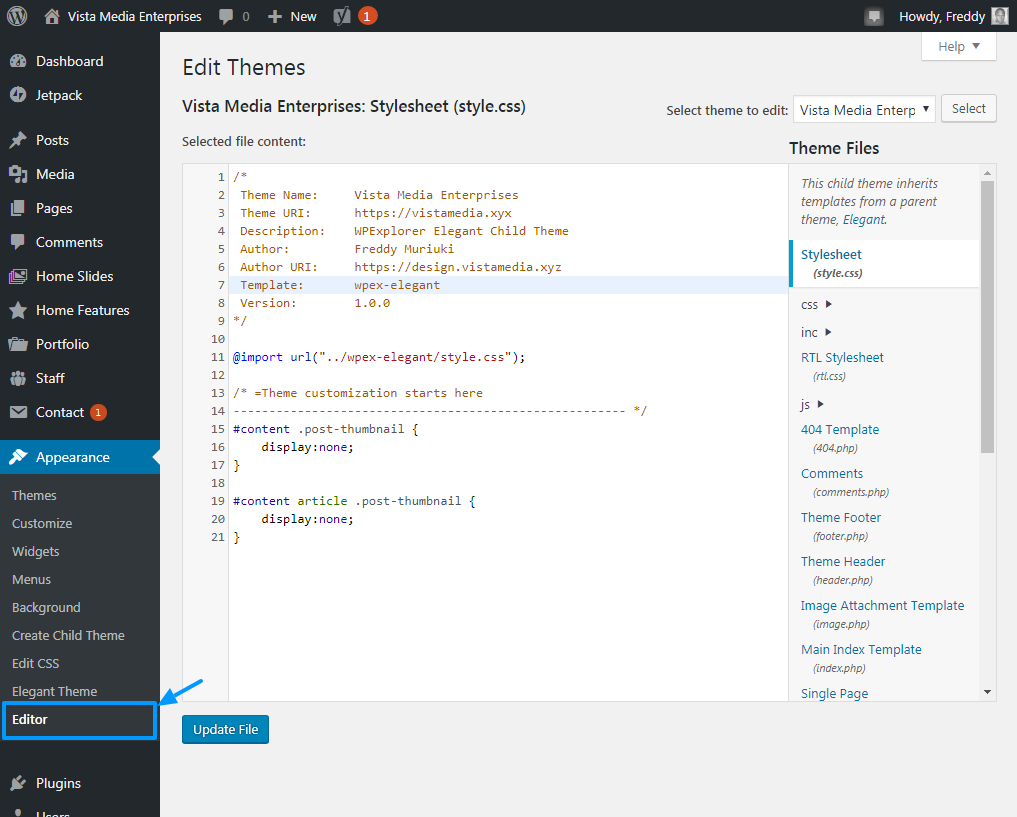
در یک برگه جدید، به داشبورد مدیریت وردپرس خود وارد شوید و به Appearance > Editor بروید.
توجه داشته باشید، از تصویر بالا، ما از یک طرح زمینه کودک تم رایگان وردپرس زیبا در مثال ما. ما همچنین چند فایل را کپی کرده ایم به عنوان مثال. header.php، footer.php، rlt.css و 404.php به طرح زمینه فرزند. ما کدهای نصب Google Tag Manager خود را در فایل header.php جایگذاری میکنیم.
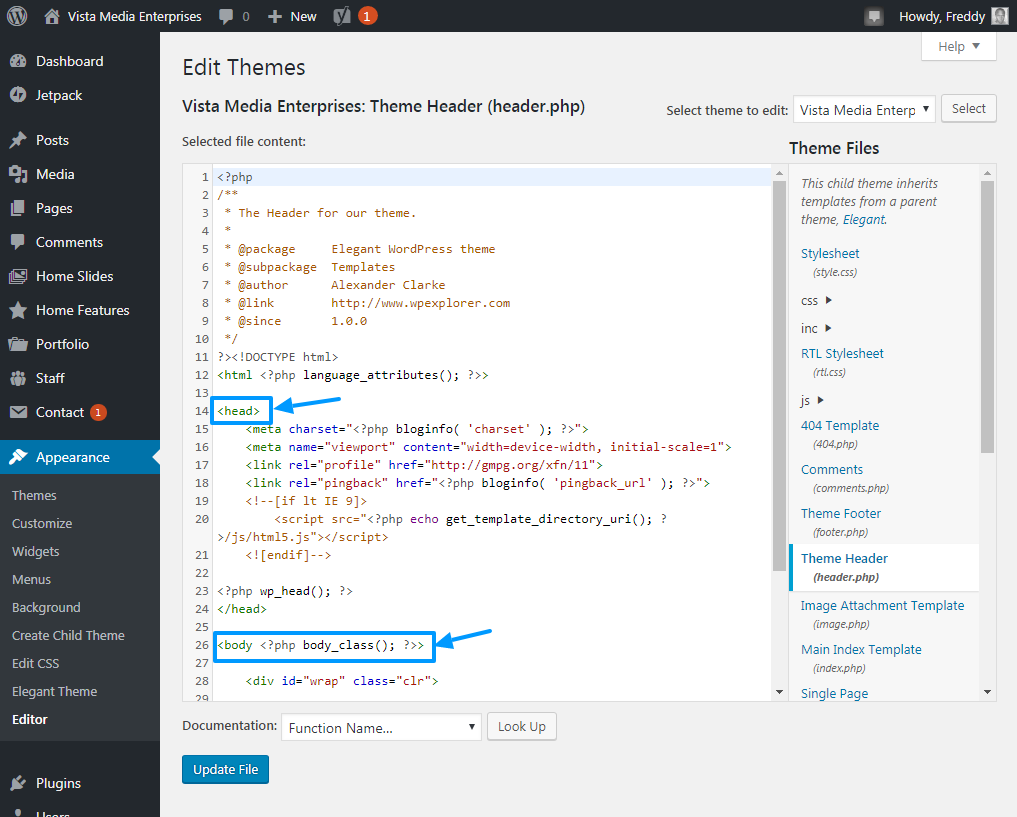
روی Theme Header (header.php) از ناوبر فایل سمت راست کلیک کنید تا header.php در ویرایشگر طرح زمینه اجرا شود.
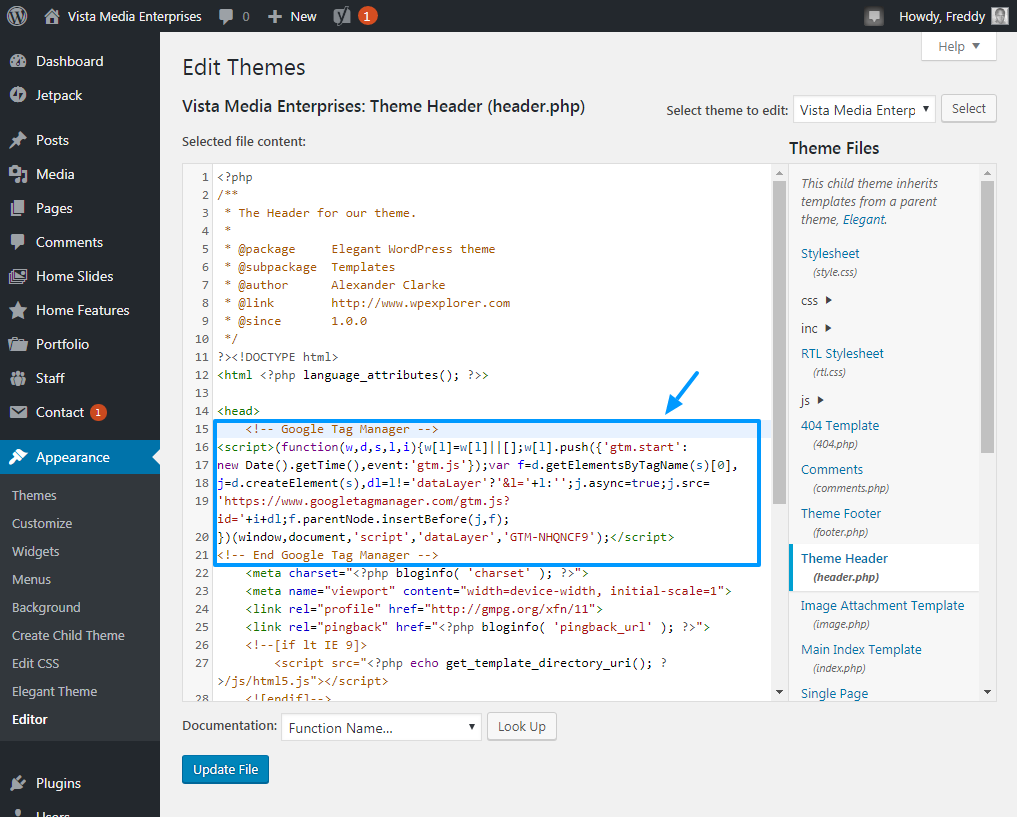
از حساب GTM ما، دستورالعملها میگویند که باید اولین کد را در ، و کد دوم را بلافاصله پس از باز کردن در بالای صفحه جایگذاری کنید. برچسب.
آیا میتوانید تگهای و را در فایل header.php خود ببینید؟ تگ در وردپرس ممکن است کمی متفاوت به نظر برسد. به عنوان مثال، ما شبیه >. آیا می توانید آن را در تصویر بالا ببینید؟ شرط می بندم که این کار را انجام دهید، بیایید به جلو حرکت کنیم.
اولین کد را از Google Tag Manager کپی کنید و همانطور که در تصویر زیر نشان داده شده است، آن را در عنصر در بالای صفحه قرار دهید.
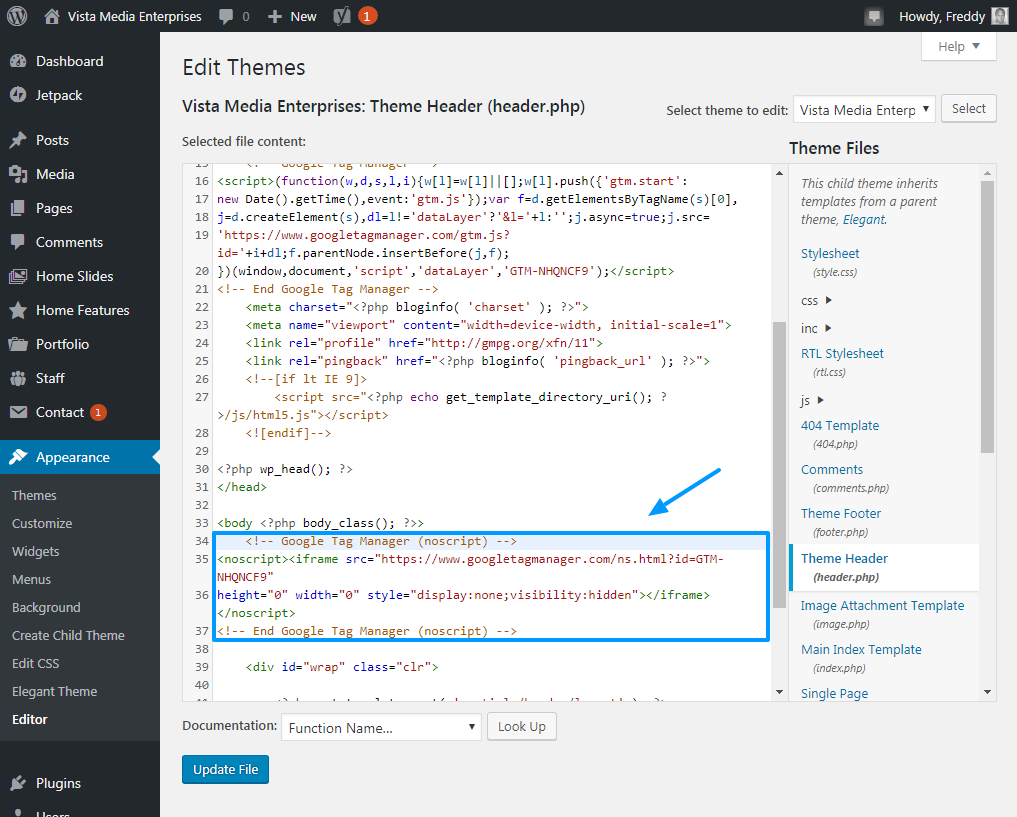
سپس، کد دوم را کپی کرده و بلافاصله پس از تگ باز شده مانند شکل زیر، آن را جایگذاری کنید.
در نهایت، دکمه بهروزرسانی فایل را در پایین صفحه فشار دهید تا تغییراتتان ذخیره شود. اکنون گوگل تگ منیجر روی سایت شما نصب شده است. خیلی آسان است، نه؟
اما فرض کنید از کد ویرایش متنفرید و ترجیح می دهید به جای آن از یک افزونه استفاده کنید.
نحوه افزودن گوگل تگ منیجر به وردپرس از طریق پلاگین
برای این بخش، ما از یک افزونه خوب به نام استفاده خواهیم کرد. Google Tag Manager DuracellTomi برای WordPress. این در مخزن پلاگین وردپرس موجود است، به این معنی که می توانید آن را مستقیماً از داشبورد مدیریت وردپرس خود نصب کنید. همانطور که گفته شد، بیایید دست به کار شویم.
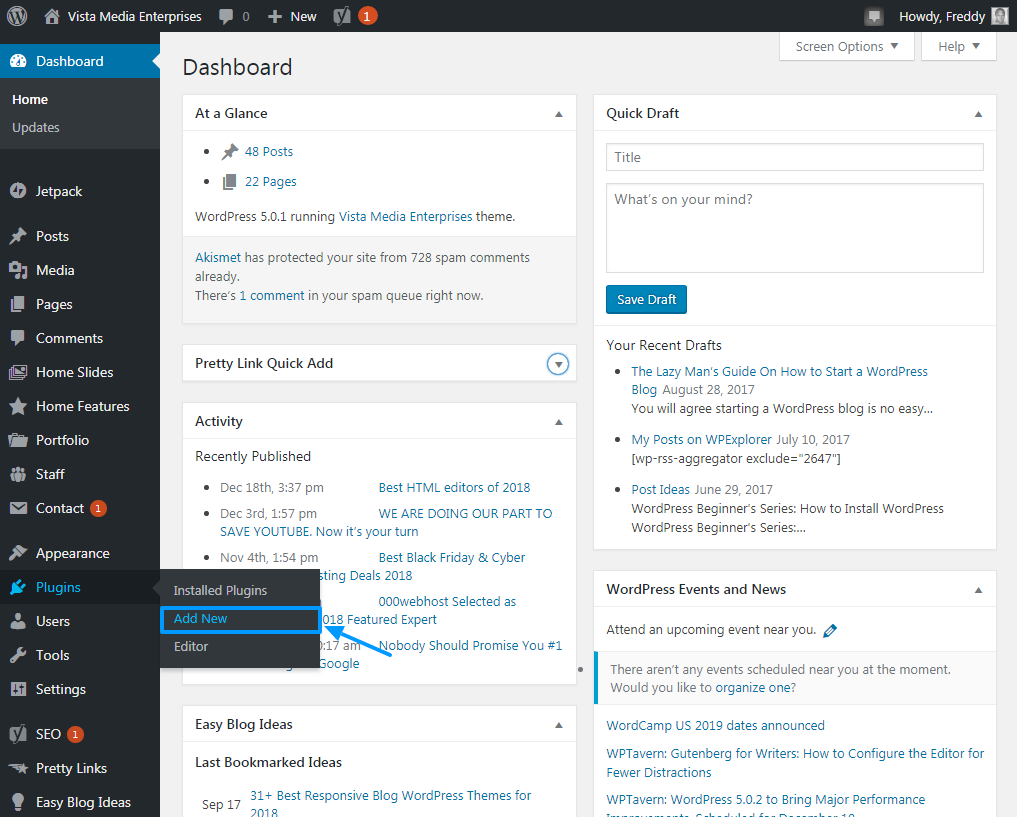
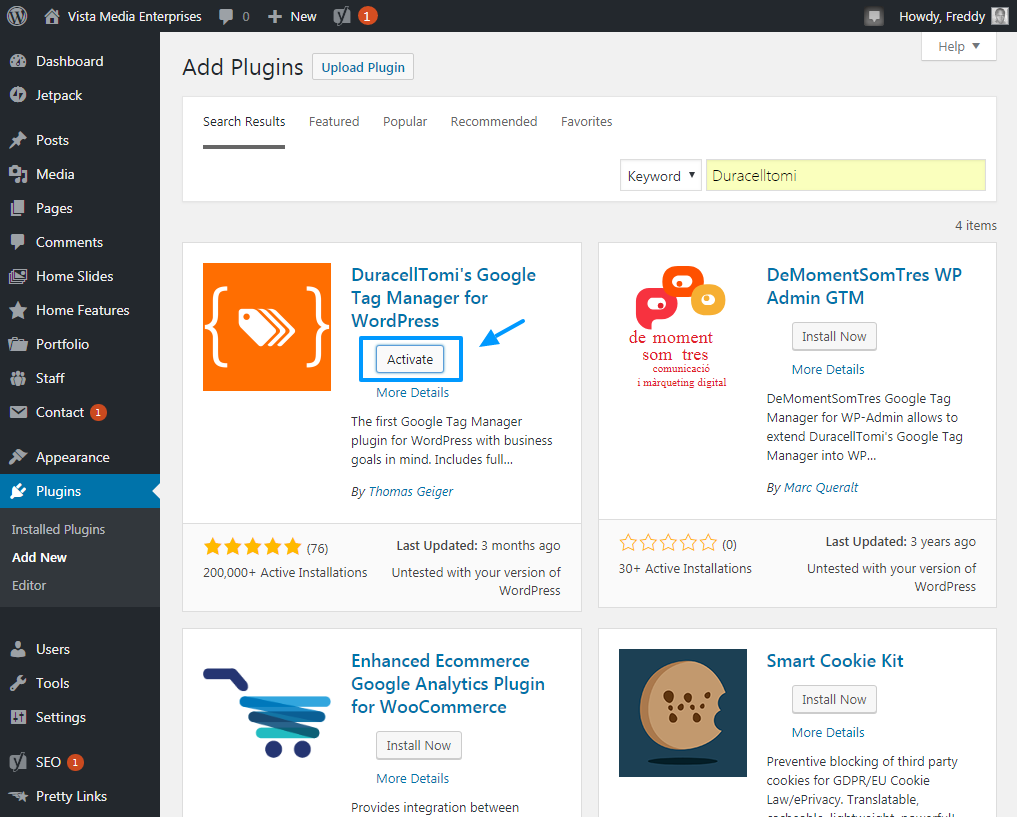
به افزونهها > افزودن جدید در منوی مدیریت وردپرس خود بروید.
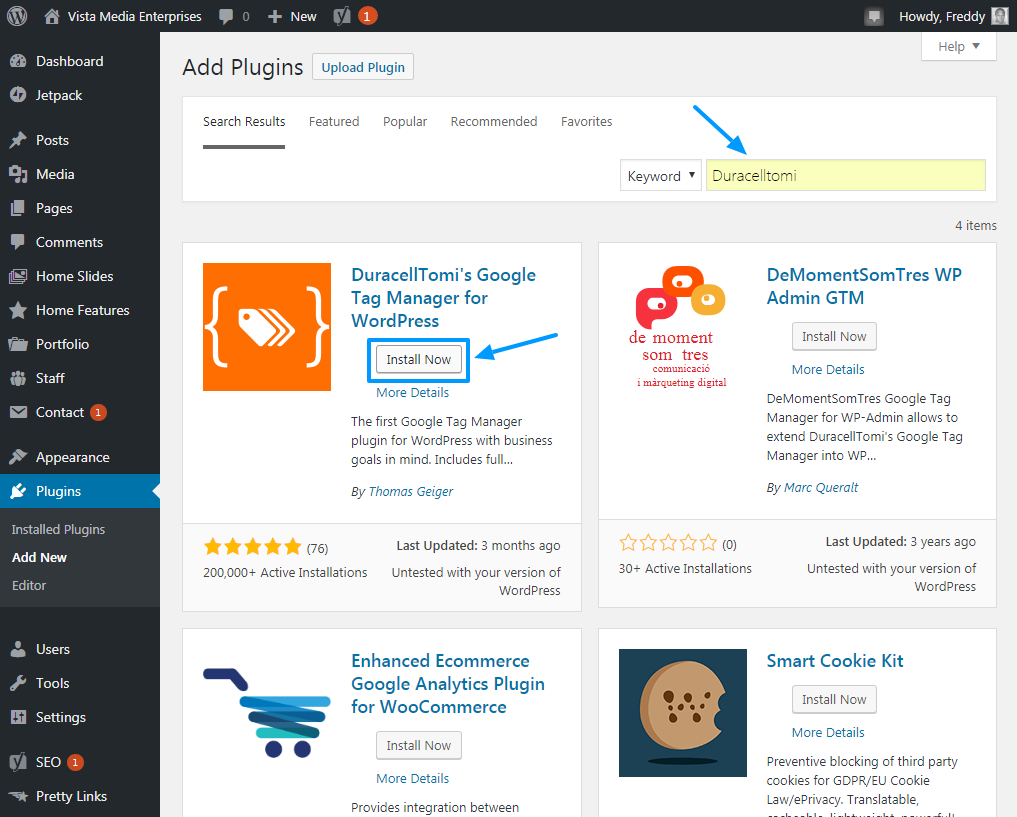
در قسمت جستجو، Google Tag Manager برای WordPress DuracellTomi را وارد کنید، و هنگامی که افزونه را پیدا کردید، دکمه Install Now را فشار دهید.
پس از نصب افزونه، روی دکمه فعال کردن مانند شکل زیر کلیک کنید.
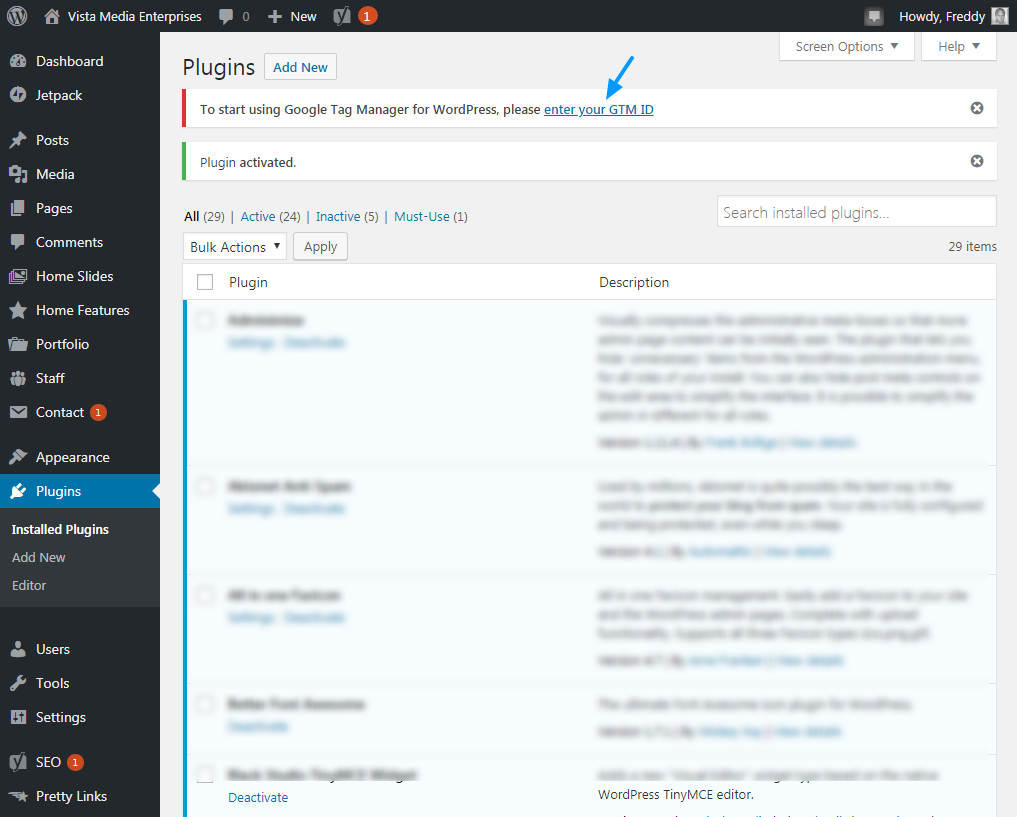
یک اعلان در بالای صفحه به شما اطلاع میدهد که برای شروع استفاده از Google Tag Manager برای WordPress باید شناسه GTM خود را وارد کنید. همانطور که در زیر نشان داده شده است، روی پیوند شناسه GTM خود را وارد کنید کلیک کنید.
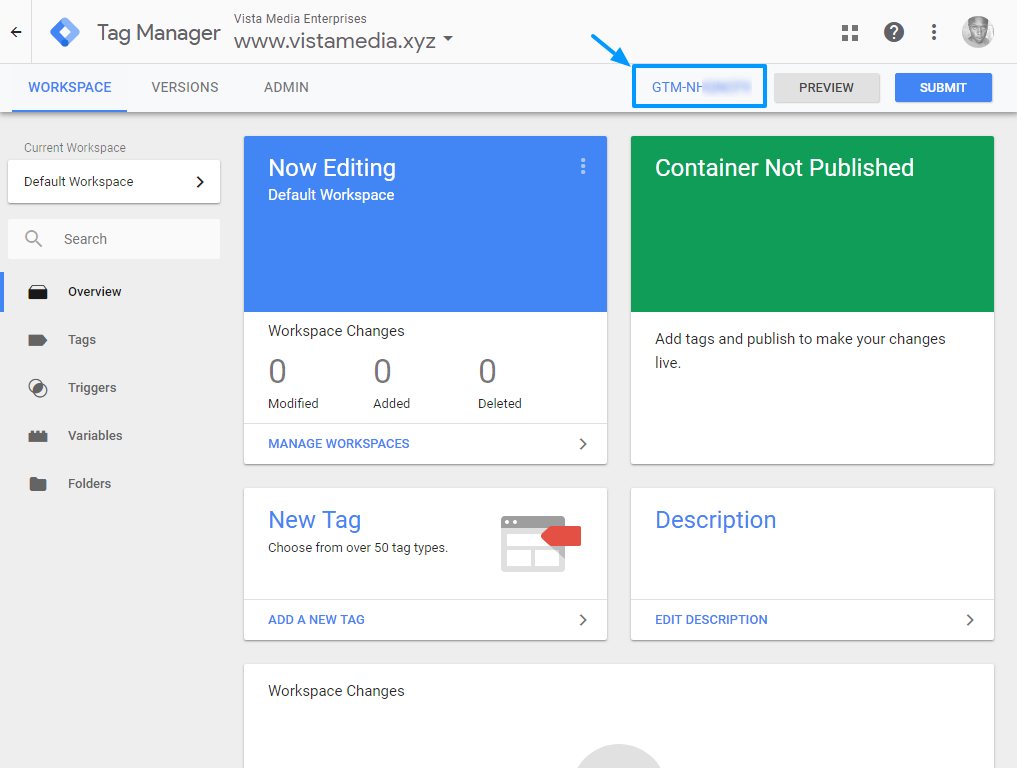
میتوانید شناسه GTM خود را مطابق شکل زیر در حساب Google Tag Manager خود پیدا کنید.
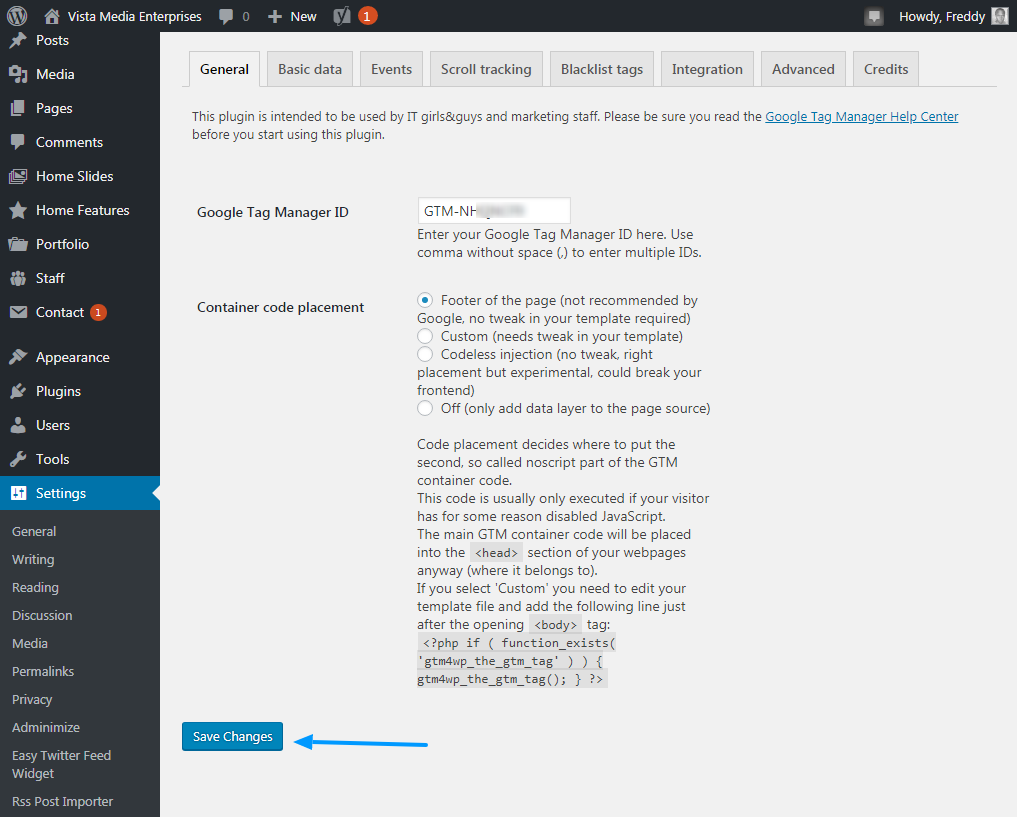
شناسه GTM را از حساب Google Tag Manager خود کپی کنید و به داشبورد مدیریت وردپرس خود برگردید. به سایت وردپرس خود بازگردید، شناسه GTM را جایگذاری کنید و دکمه ذخیره تغییرات را مانند تصویر زیر فشار دهید.
و بس! شما به تازگی یاد گرفتید که چگونه Google Tag Manager را با استفاده از یک افزونه به سایت وردپرس خود اضافه کنید. خیلی خوبه رفیق، راه رفتن. شما یک مطالعه سریع هستید.
اکنون که می توانید با موفقیت Google Tag Manager را به سایت وردپرس خود اضافه کنید، اجازه دهید یک تست درایو ارائه دهیم. برای این بخش، گوگل آنالیتیکس را بدون کپی پیست کردن کد در header.php
شما به سایت شما اضافه می کنیم.
اگر قبلاً کد Google Analytics را در سایت خود دارید، ابتدا باید آن را حذف کنید وگرنه همان داده ها را دو بار می گیرید. و ما قطعاً این را در گزارش های بازاریابی شما نمی خواهیم.
چگونه Google Analytics را با استفاده از Google Tag Manager به سایت وردپرس خود اضافه کنید
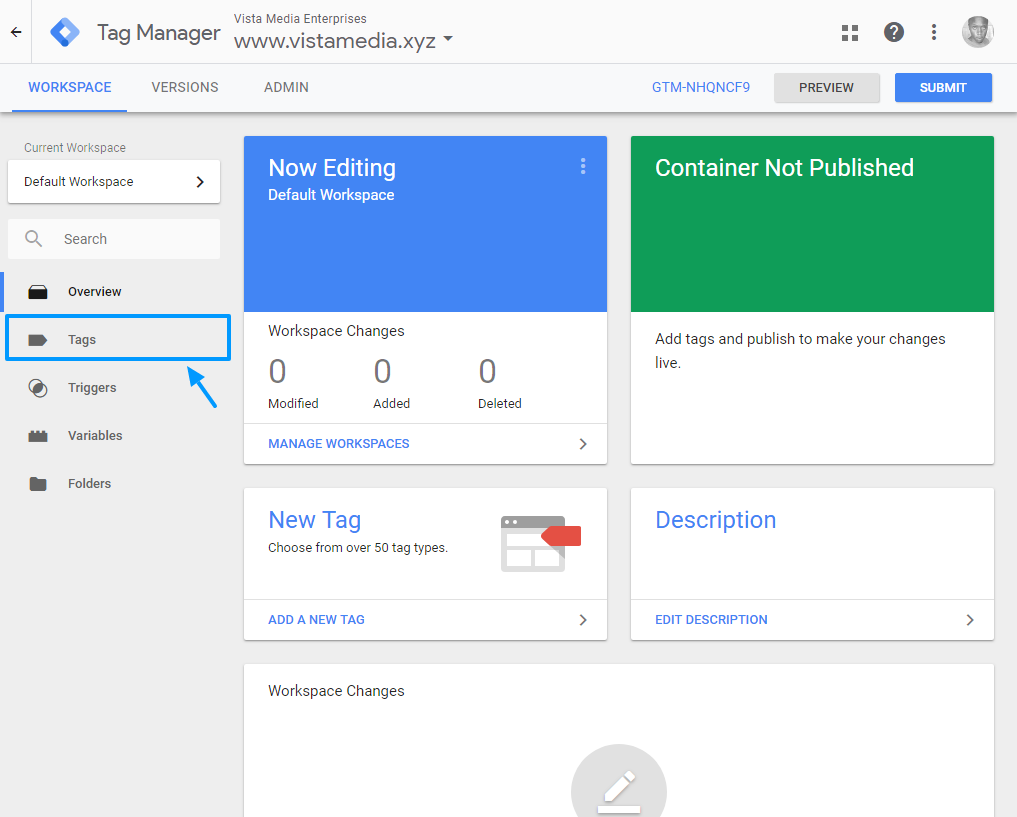
به Google Tag Manager خود برگردید و روی Tags در منوی پیمایش سمت چپ کلیک کنید.
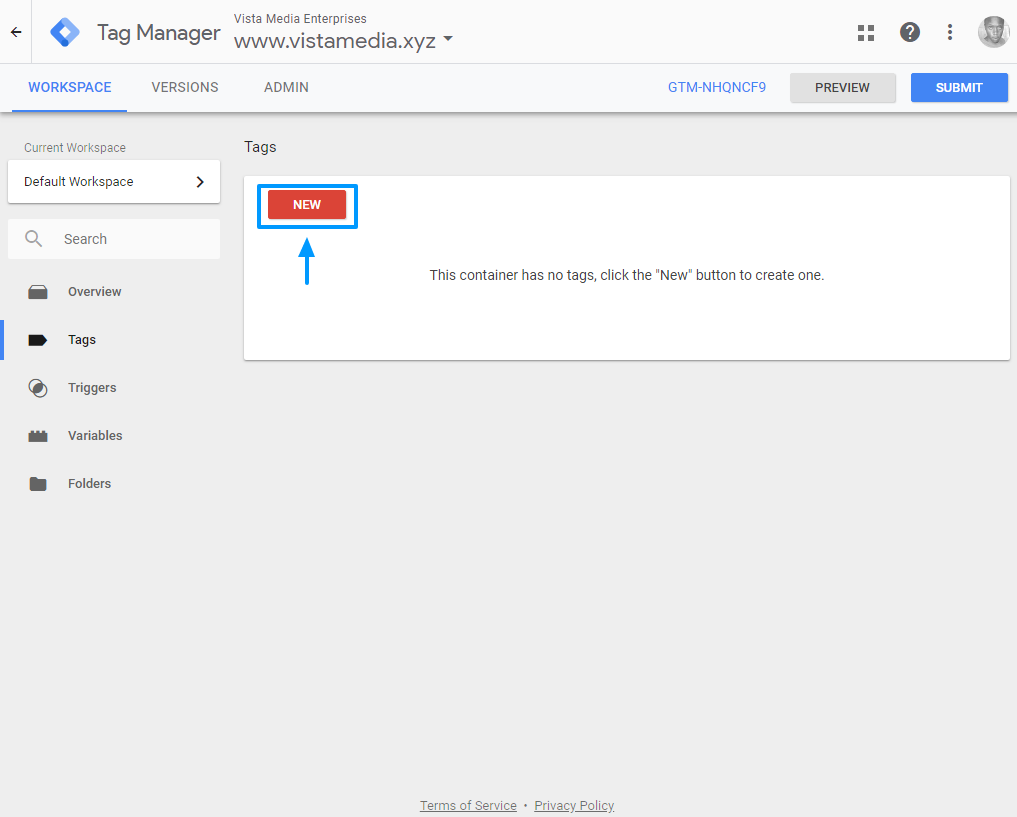
پس از آن، دکمه جدید را مانند شکل زیر فشار دهید.
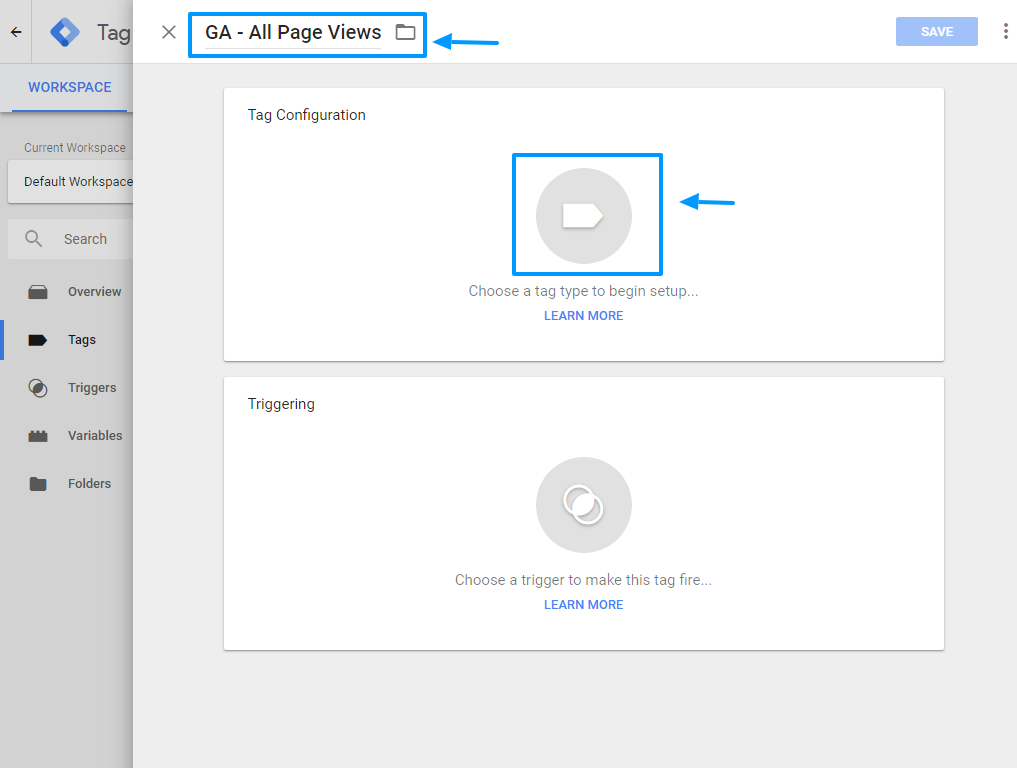
در پنجره بازشو که ظاهر میشود، برچسب خود را نامگذاری کنید و سپس روی کادر پیکربندی برچسب کلیک کنید تا یک برچسب (در مورد ما Google Analytics) انتخاب شود.
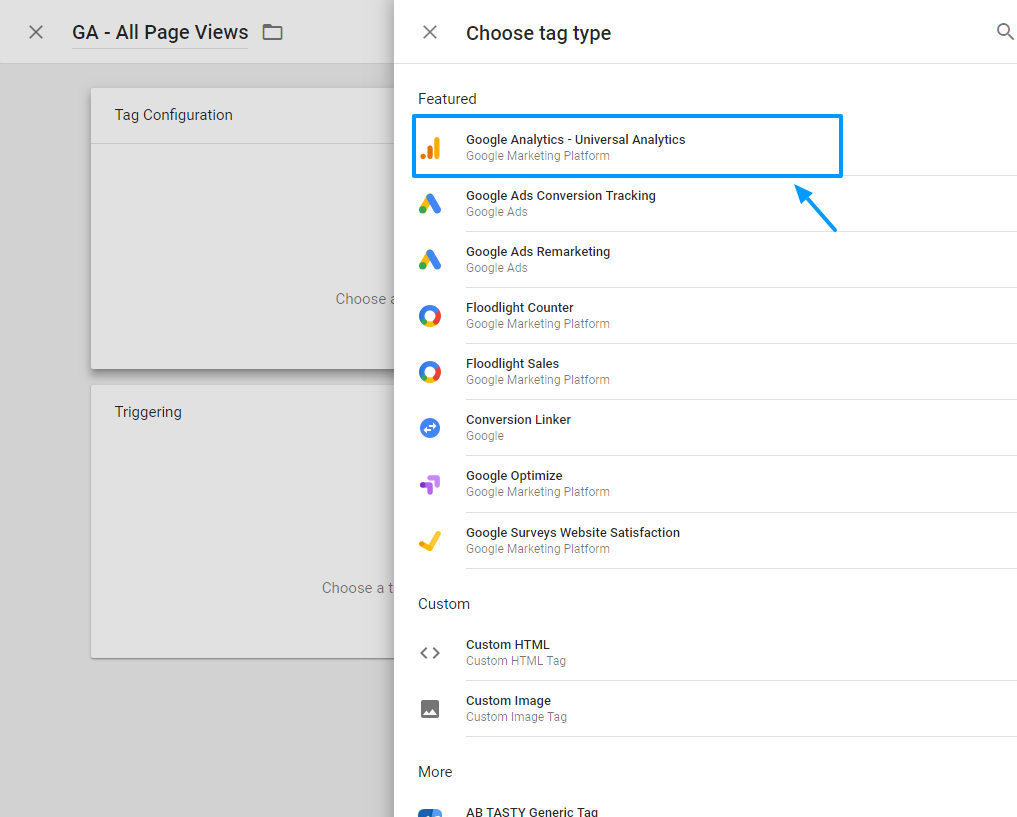
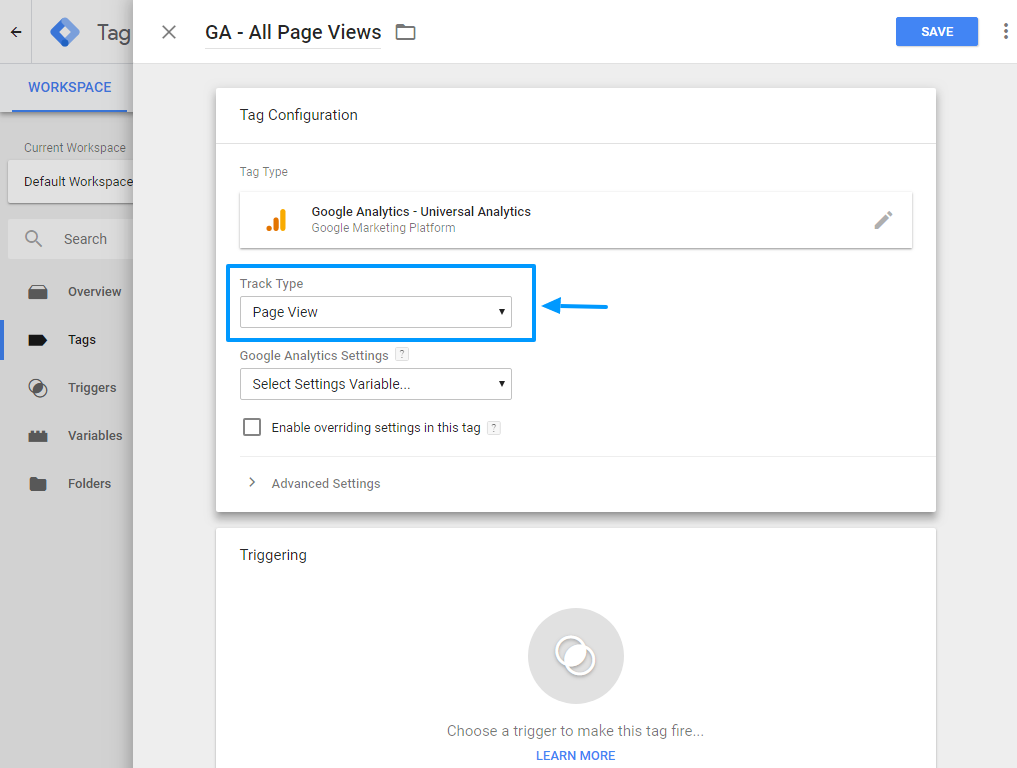
Google Analytics – Universal Analytics را همانطور که در تصویر زیر نشان داده شده است انتخاب کنید.
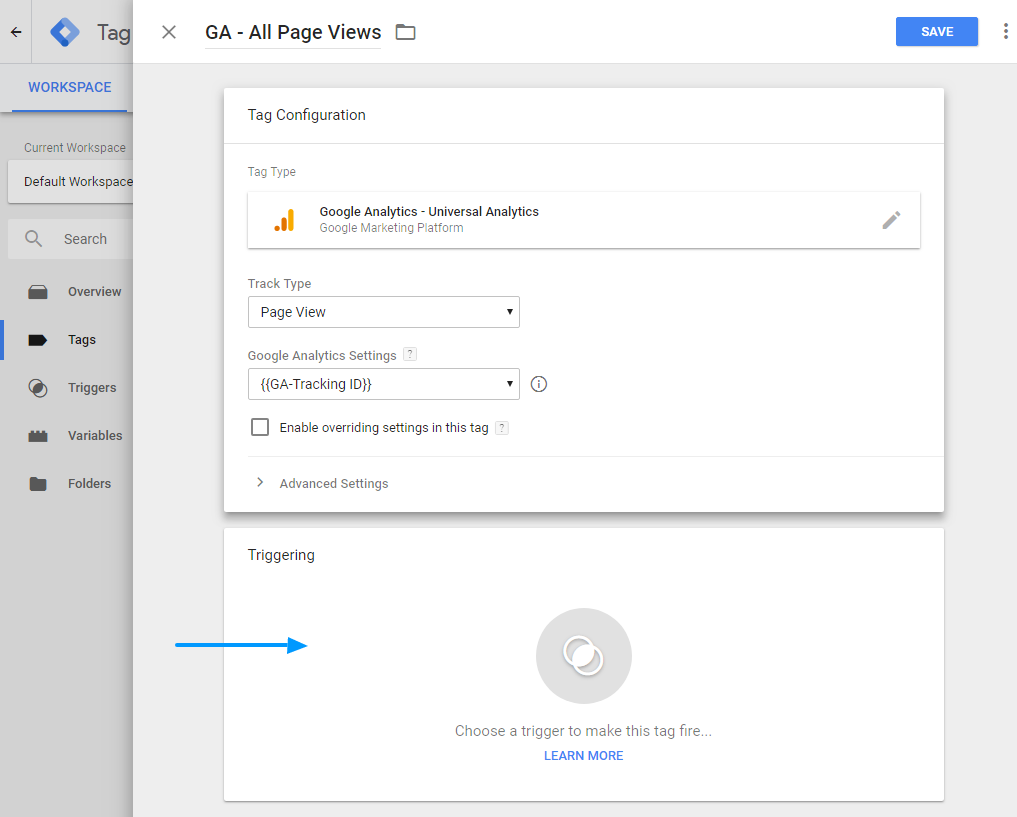
انجام این کار شما را به پیکربندی برچسب بازمیگرداند. نمایش صفحه را در زیر نوع ردیابی انتخاب کنید زیرا میخواهیم همه بازدیدهای صفحه را به Google Analytics گزارش کنیم. تصویر زیر را ببینید.
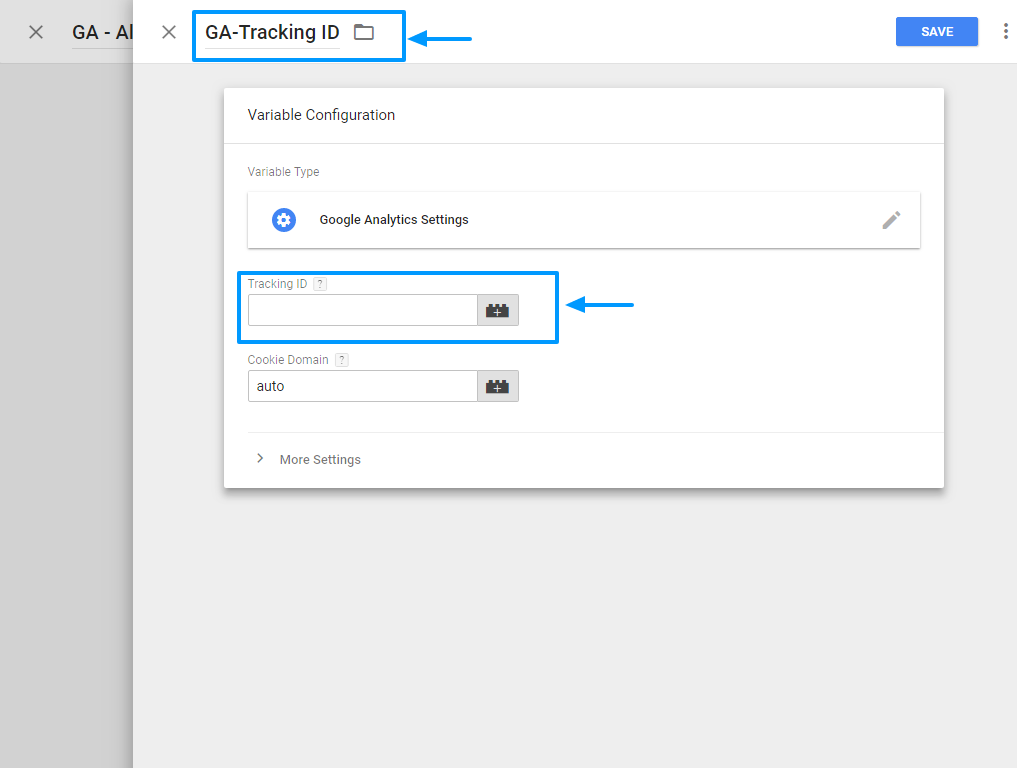
در قسمت تنظیمات Google Analytics، متغیر جدید را انتخاب کنید. با این کار کادر جدیدی باز میشود که در آن شناسه ردیابی Google Analytics خود را وارد میکنید. فراموش نکنید که متغیر خود را همانطور که در تصویر زیر نشان داده شده است نامگذاری کنید.
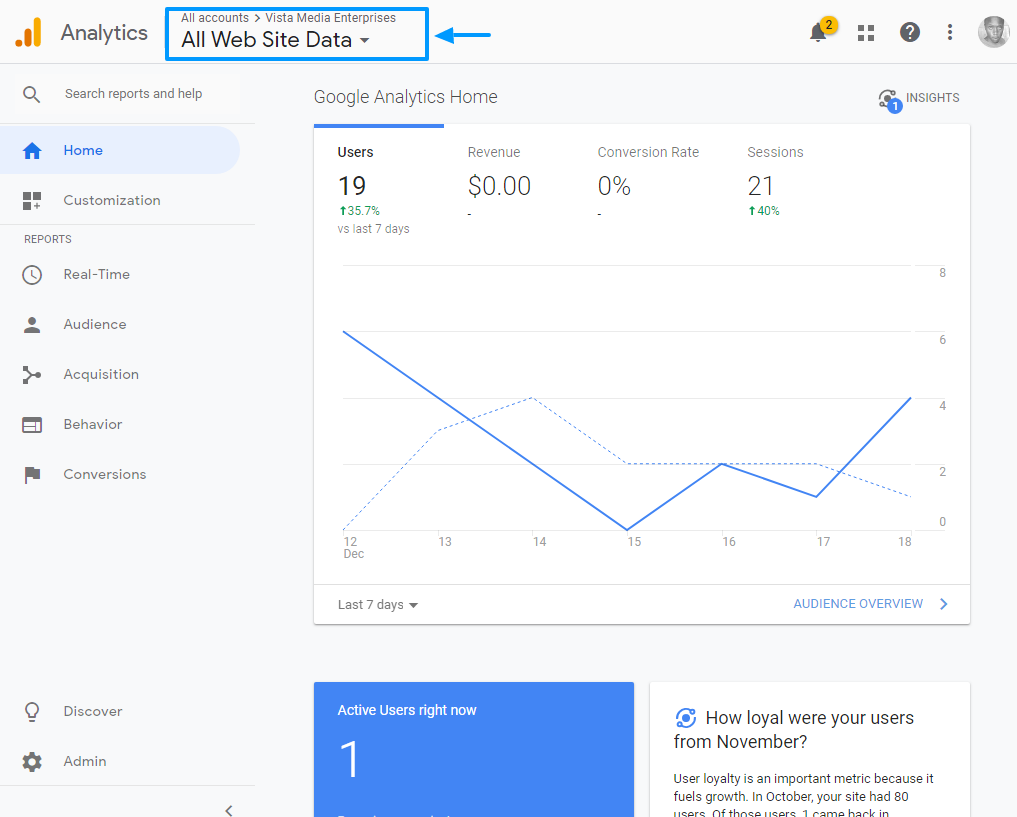
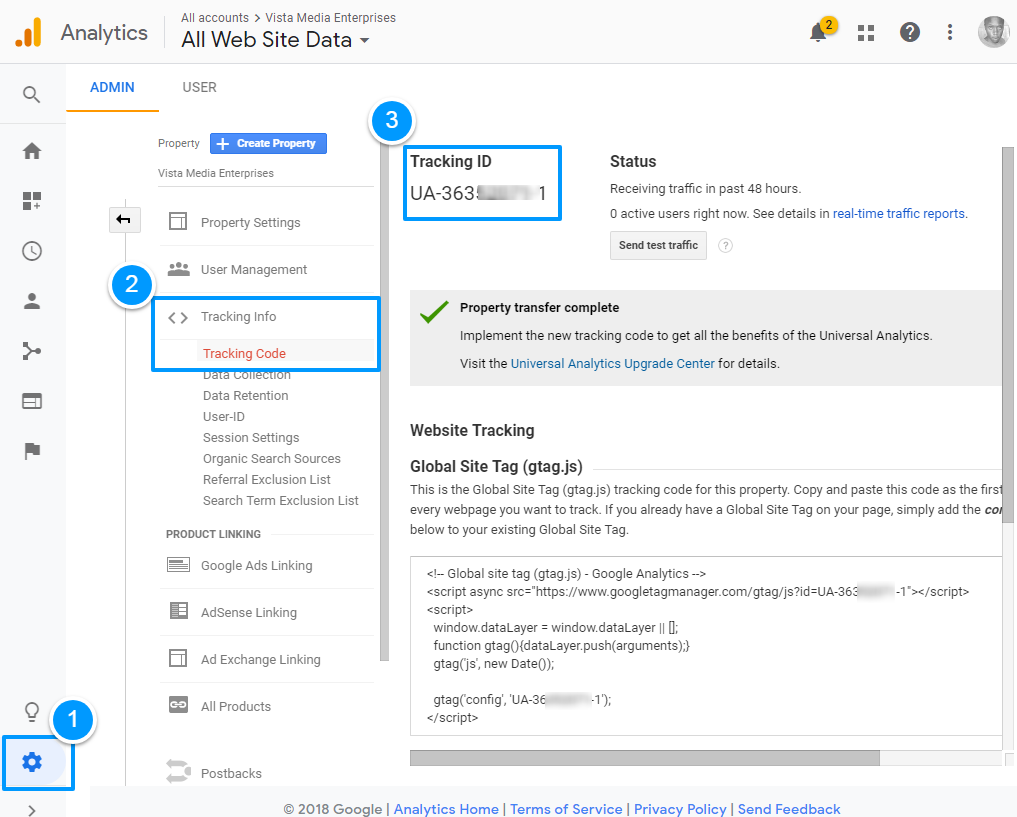
برای یافتن شناسه ردیابی Google Analytics خود، وارد حساب Google Analytics خود شوید و حساب سایت وردپرس خود را انتخاب کنید (اگر چندین ویژگی وب در حساب Google Analytics خود دارید این کار را انجام دهید).
بعد، روی سرپرست کلیک کنید و به اطلاعات پیگیری > کد رهگیری بروید. باید شناسه ردیابی خود را همانطور که با شماره مورد برجسته میکنیم، ببینید. 3 زیر.
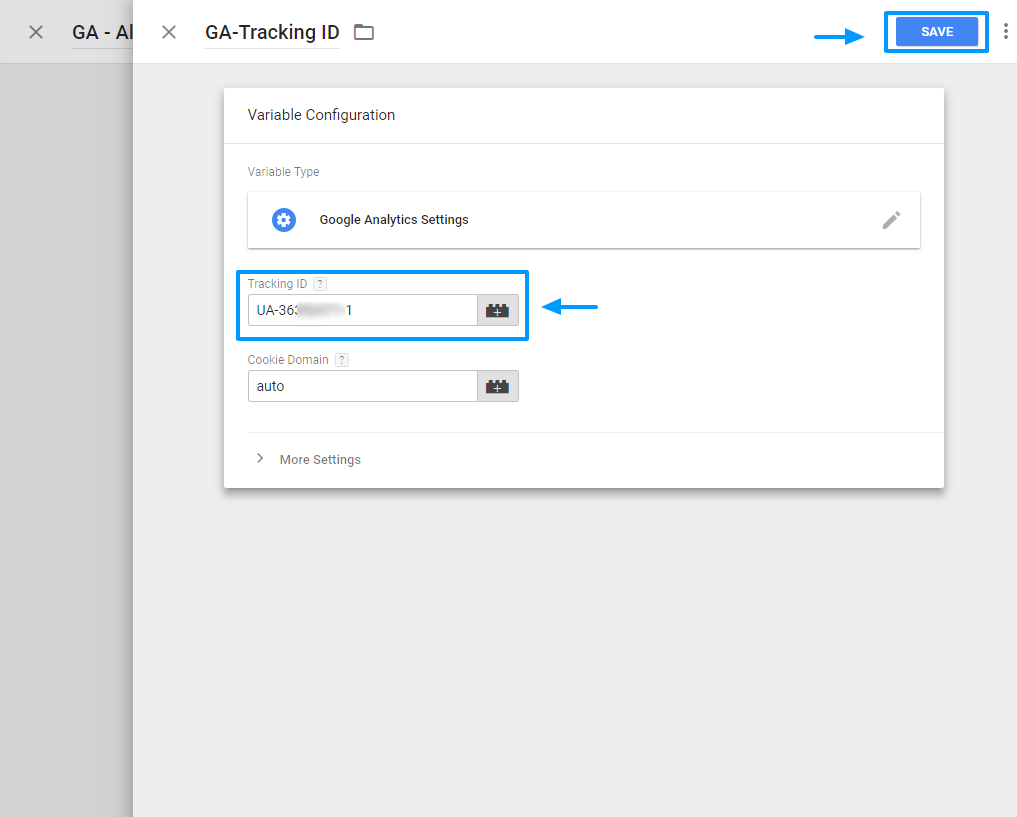
شناسه ردیابی را کپی کرده و در کادر پیکربندی متغیر جایگذاری کنید. سپس مانند شکل زیر دکمه ذخیره را فشار دهید.
اکنون، ما فقط باید یک ماشه برای تگ Google Analytics تنظیم کنیم. برای انتخاب یا ایجاد یک راهانداز جدید، روی راهاندازی کلیک کنید.
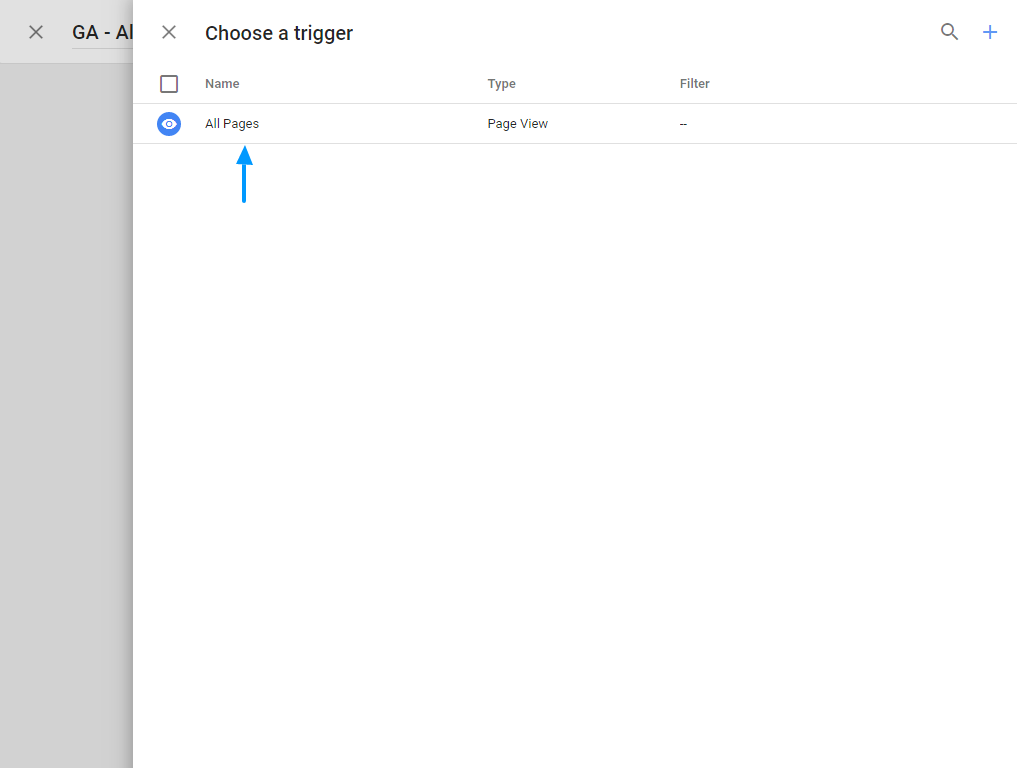
از آنجایی که میخواهیم ترافیک همه صفحات را ردیابی کنیم، میتوانیم با راهانداز موجود پیش برویم (یا یک مورد سفارشی جدید ایجاد کنیم. برای صرفهجویی در زمان، راهانداز همه صفحات موجود را مطابق شکل زیر انتخاب کردم.
در نهایت، دکمه ذخیره را فشار دهید.
آزمایش برچسب شما
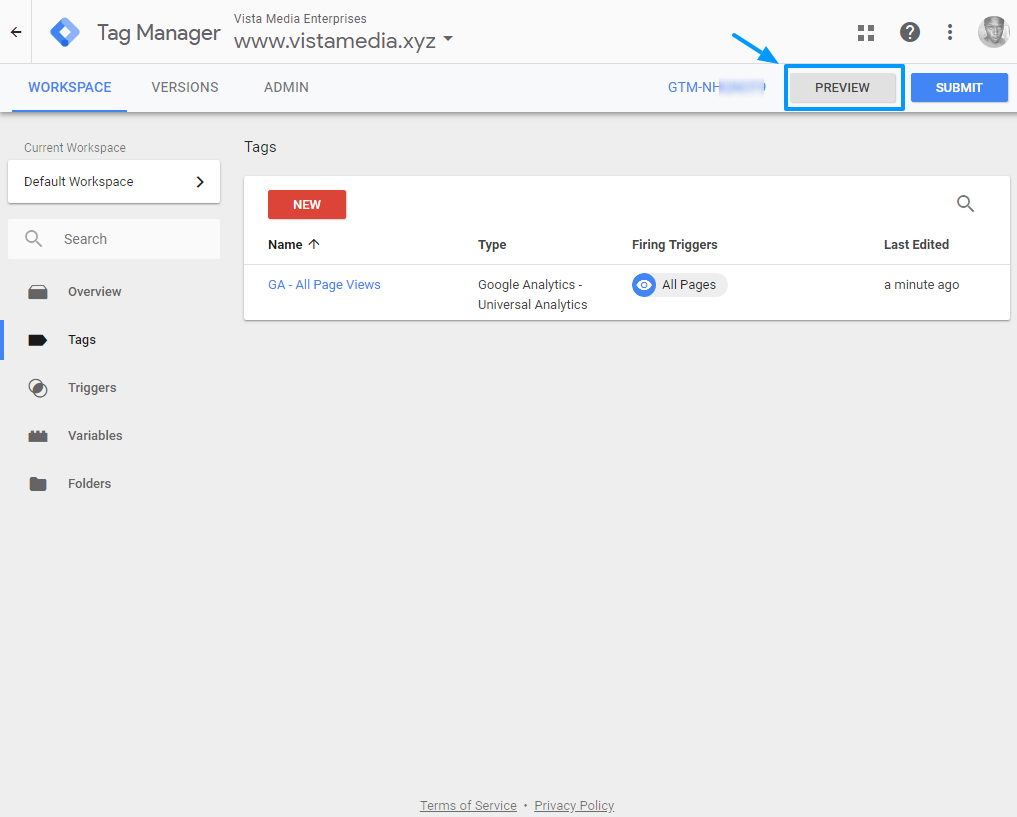
برچسب Google Analytics شما هنوز در سایت شما فعال نشده است، اما میتوانید با زدن دکمه پیشنمایش همانطور که در تصویر زیر نشان میدهیم، بررسی کنید که آیا کار میکند یا خیر.
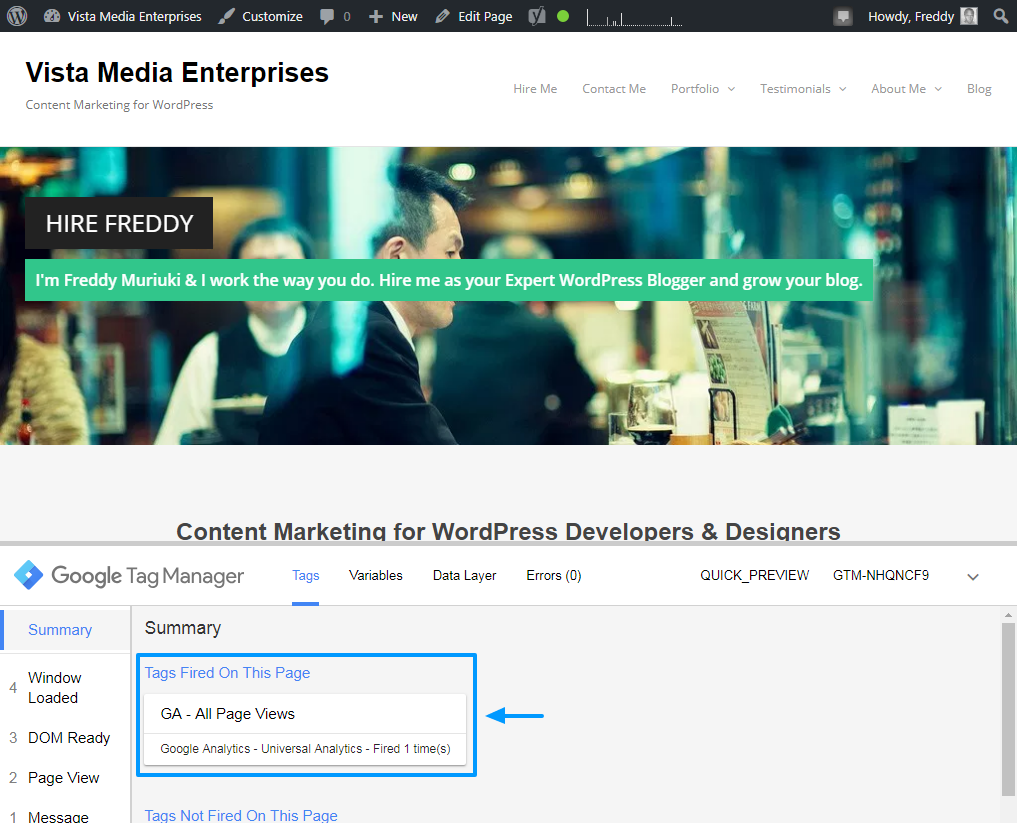
هنگامی که Google Tag Manager وارد حالت پیش نمایش شد، سایت خود را مجدداً بارگیری کنید. در پنجره کنسول Google Tag Manager در پایین پنجره مرورگر خود، باید برچسب فعال شده را هنگام بارگیری مجدد سایت خود مشاهده کنید.
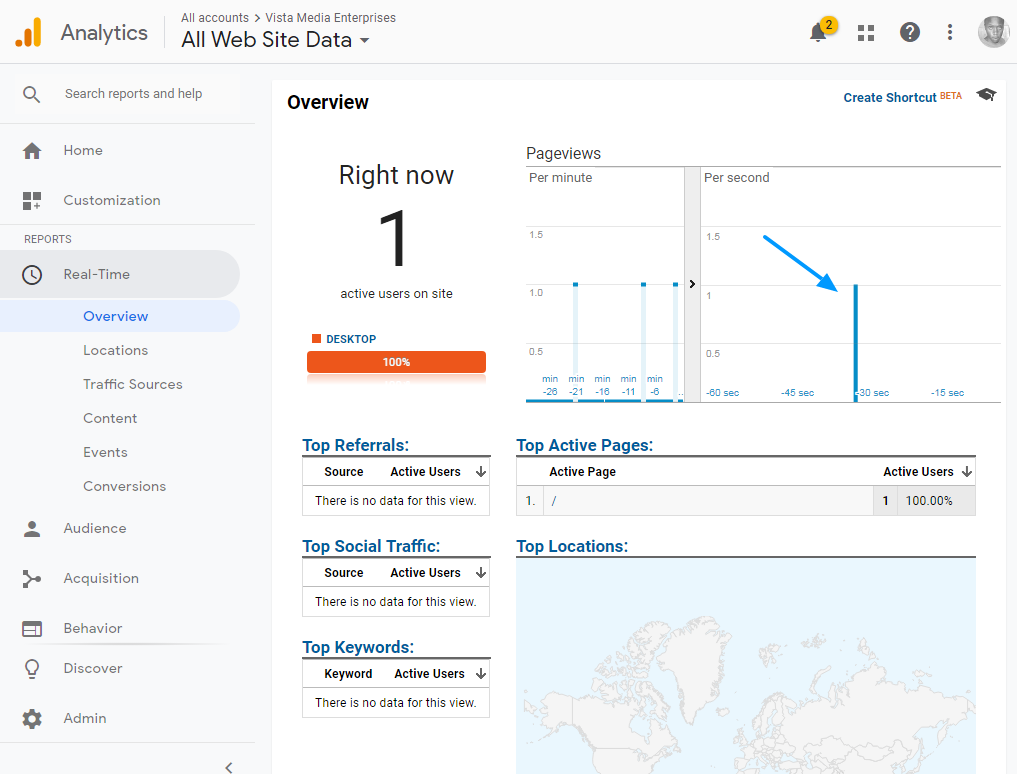
اگر وارد حساب Google Analytics خود شوید و به Real Time بروید، نمای صفحهای را خواهید دید که با بارگیری مجدد سایت خود ایجاد کردهاید.
اینجاست! مطمئناً می توانید آن را در تصویر بالا ببینید؟ بیا، من یک فلش اضافه کردم تا کار را برای شما راحت تر کنم. به یاد داشته باشید، ما مجبور نبودیم Google Analytics (کد جاوا اسکریپت) را مستقیماً به سایت خود اضافه کنیم تا دادهها را جمعآوری کنیم – همه گزارشهای داده در Google Tag Manager انجام میشود.
این امر در مورد همه برچسبهایی که از طریق Google Tag Manager اضافه میکنید صدق میکند – هرگز کدی به سایت خود اضافه نمیکنید. چقدر شیرین است؟
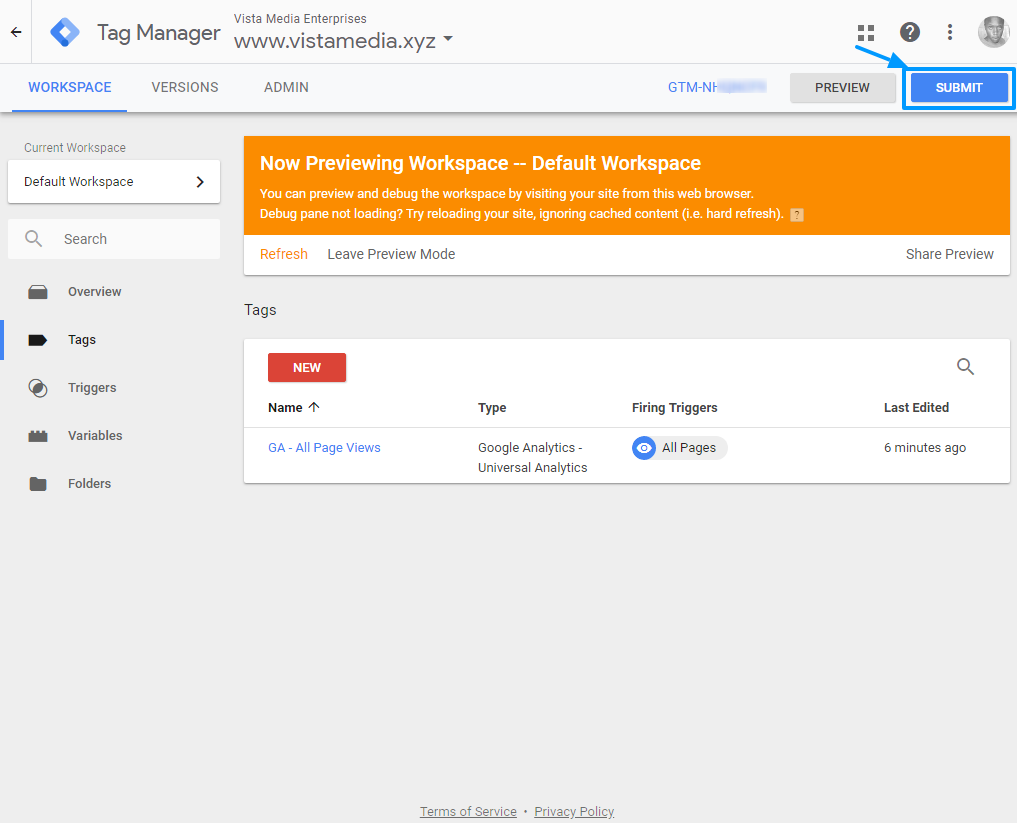
اما تگ Google Analytics ما فقط برای ما فعال است، نه کاربرانی که قصد ردیابی آنها را داریم. برای فعال کردن برچسب در سایت و شروع به ضبط داده های واقعی، کافی است دکمه ارسال را مطابق شکل زیر فشار دهید.
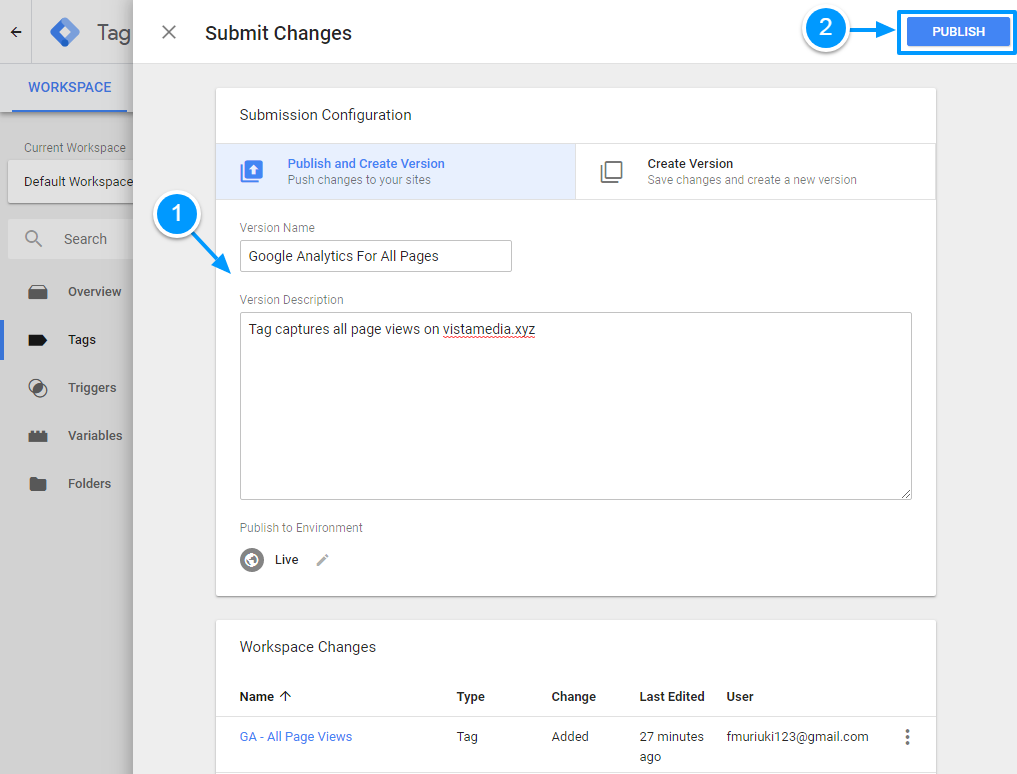
با این کار یک پاپآپ اسلایدی راهاندازی میشود که به شما امکان میدهد نسخه خود را نامگذاری کنید و توضیح اضافه کنید. تصویر زیر را ببینید.
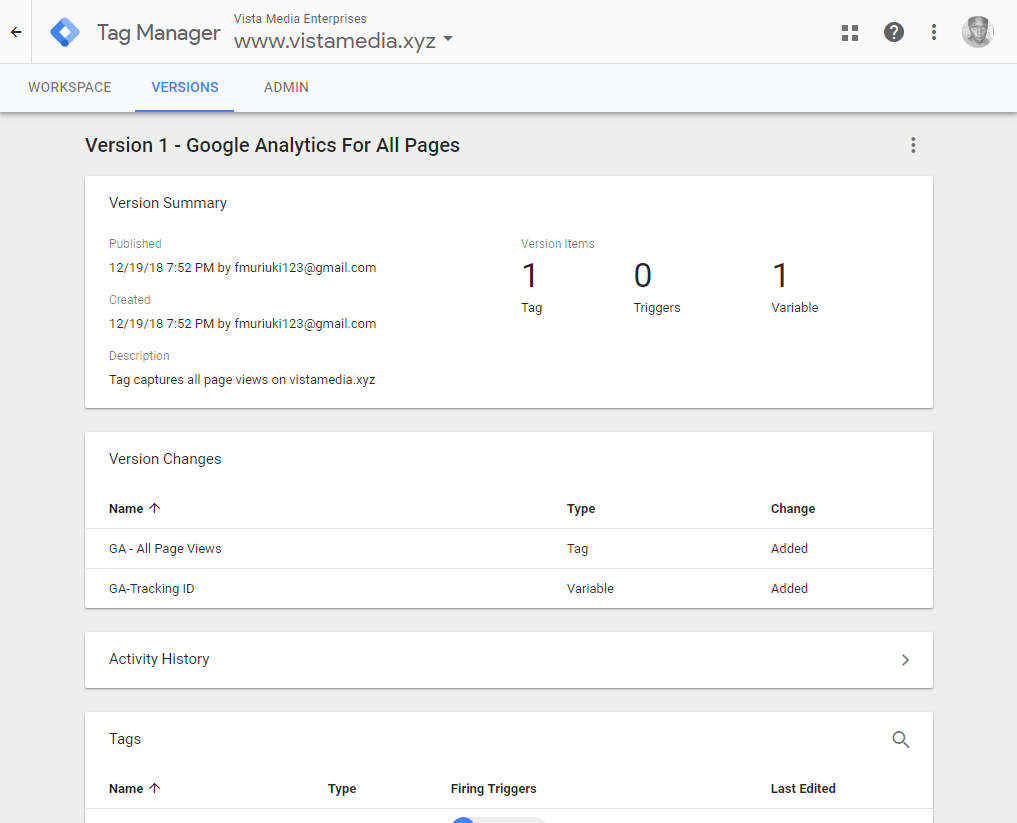
در نهایت، همانطور که در تصویر بالا نشان داده شده است، دکمه انتشار را فشار دهید. در پایان، Google Analytics زنده شما باید چیزی شبیه به این باشد:
خانمها و آقایان، این روشی است که میتوانید از قدرت Google Tag Manager استفاده کنید. شما می توانید یک میلیون و یک تگ را به روشی مشابه اضافه کنید و سایت شما نیازی به حمل همه کدها نخواهد داشت. من از شما میخواهم که Google Tag Manager را بررسی کنید تا بفهمید چقدر میتوانید با این ابزار به دست آورید.
بین من و شما، من فروخته شده ام و همانطور که ممکن است متوجه شده باشید. این اولین بار است که این مورد را در وبلاگ زنده خود نصب می کنم. من قصد دارم از Google Tag Manager در وبلاگ های دیگرم نیز استفاده کنم.
منابع اضافی
امیدواریم آموزش ما به شما در جهت درستی برای درک و پیاده سازی گوگل تگ منیجر در سایت وردپرسی خود اشاره کرده باشد. اگر مایلید بیشتر بیاموزید، در اینجا چند منبع اضافی (ما قول داده بودیم، نه؟) برای لذت تماشای شما وجود دارد.
نتیجه گیری راهنمای ما در Google Tag Manager برای WordPress
Google Tag Manager ابزار قدرتمندی است که قدرت زیادی را در مدیریت برچسبها و جمعآوری دادههای کاربردی در دستان شما قرار میدهد.
میتوانید ابزار را بهراحتی و بهسرعت راهاندازی کنید، به این معنی که زمان بیشتری برای برنامهریزی برای نحوه استفاده از همه دادههایی که جمعآوری میکنید دارید. جمع آوری داده های به موقع نیز عالی است. پس چرا این کار را نمی کنید؟
در مورد Google Tag Manager نظر یا سؤالی دارید؟ بیا با هم یاد بگیریم نظرات خود را در بخش نظرات زیر به اشتراک بگذارید. به سلامتی و داده کاوی شاد!