چگونه سایت وردپرس خود را با محتوای پویا طراحی کنیم

چگونه سایت وردپرس خود را با محتوای پویا طراحی کنیم
چگونه می توانم وب سایت خود را حرفه ای جلوه دهم؟ این سوالی است که بسیاری از سازندگان وب سایت مشتاق هنگام برنامه ریزی پروژه خود از خود می پرسند. پاسخ های واضح شامل بهبود طراحی یا افزودن بسیاری از ویژگی های فانتزی خواهد بود.
اما در واقع، یکی از مؤثرترین راهها برای ارتقای واقعی وبسایت اولیه و تبدیل آن به یک وبسایت حرفهای و سفارشی، افزودن محتوای پویا است. محتوای پویا به کاربران شما تجربه بسیار رضایت بخشی در وب سایت شما می دهد.
محتوای پویا دقیقاً چیست؟
محتوای پویا به محتوای وب تعاملی اشاره دارد که بسته به زمان، مکان و کاربر تغییر میکند. وقتی کاربر در یک وب سایت پویا حرکت می کند، وردپرس اطلاعات صحیح را از پایگاه داده بیرون می کشد تا بسته به صفحه ای که در آن قرار دارد به کاربر نمایش دهد.
با محتوای ثابت، آنچه در قسمت جلویی میبینید تغییر نمیکند. در واقع، اگر بخواهید تغییراتی در آن ایجاد کنید، به احتمال زیاد به کمک یک توسعه دهنده نیاز خواهید داشت. با این حال، با محتوای پویا، صاحبان وبسایتها میتوانند همه چیز را در بکاند فورا بدون کدنویسی ویرایش کنند. این بدان معنی است که اطلاعات می تواند بر اساس آنچه کاربر به آن نگاه می کند تغییر کند و تجربه تعاملی بسیار بیشتری را ارائه دهد.
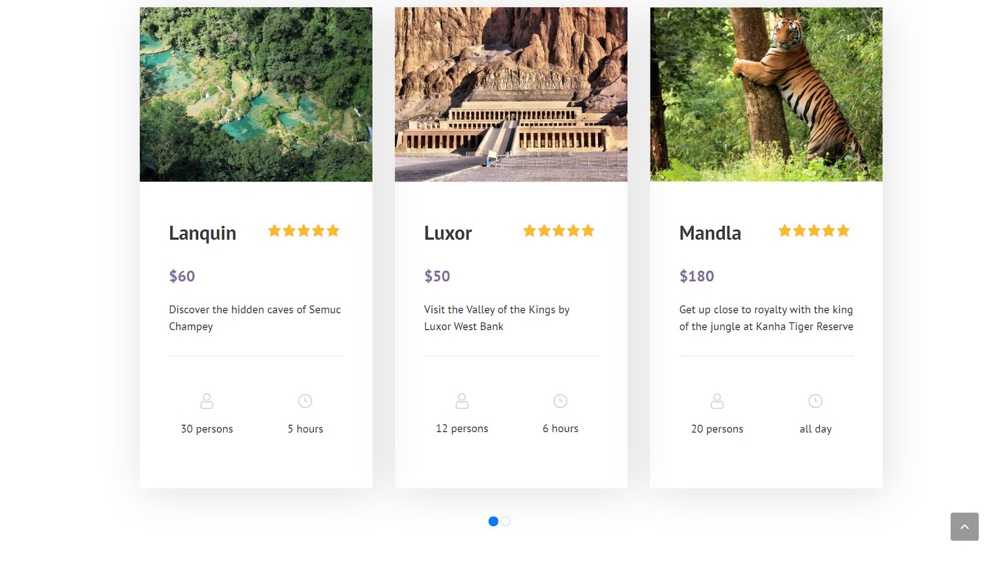
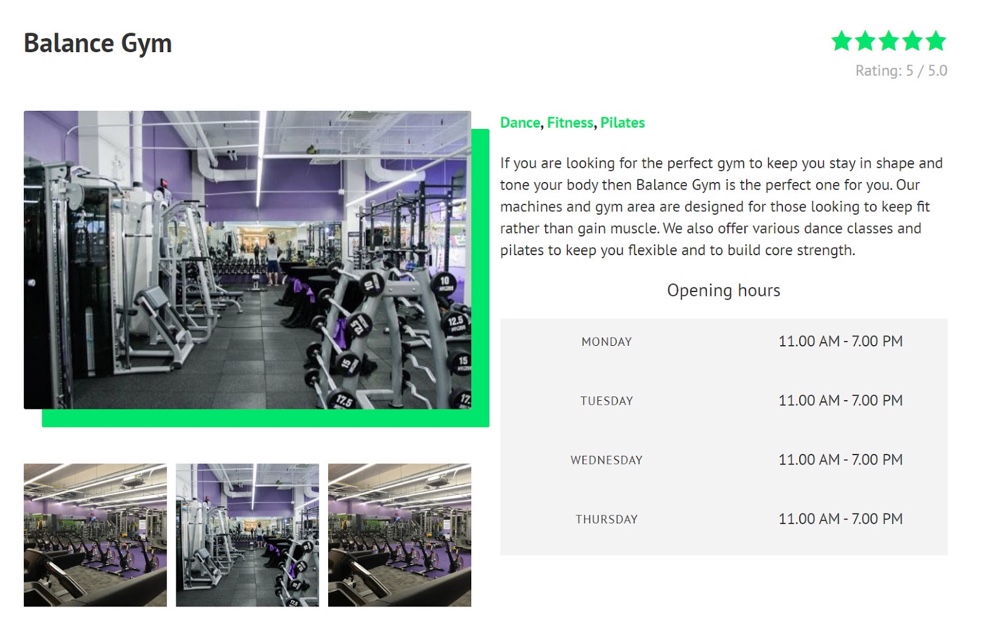
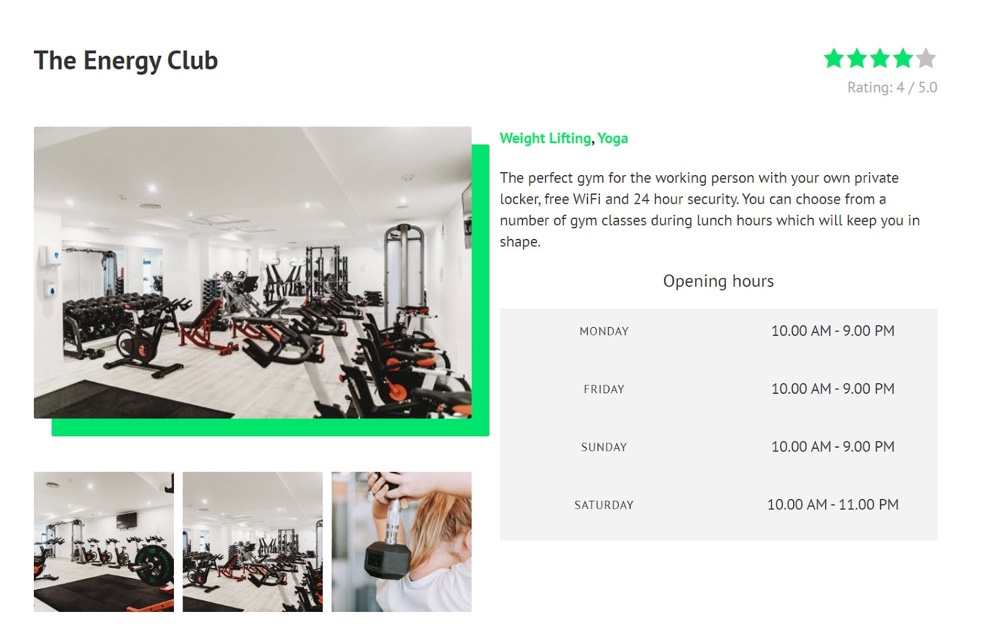
برای نشان دادن، اگر در وب سایت باشگاه ورزشی هستید، ممکن است بخواهید به سالن های ورزشی مختلف موجود نگاه کنید. البته هر باشگاه دارای اطلاعات متفاوتی مانند نام، آدرس و لیست امکانات خود خواهد بود. بنابراین، هنگامی که روی هر سالن ورزشی کلیک میکنید، محتوای متفاوتی را در رابطه با آن مشاهده میکنید که در صفحات دیگر نمیتوانید پیدا کنید.
مزایای محتوای پویا
محتوای پویا مزایای زیادی را برای وب سایت شما به ارمغان می آورد که محتوای ثابت نمی تواند ارائه دهد.
- تجربه کاربری بهتر. کاربران میتوانند محتوایی را ببینند که با آنها مطابقت دارد، مانند پیشنهادهای مختلف که بر اساس رفتار آنها تغییر میکند.
- KPI های خود را بهبود دهید. با محتوای پویا می توانید با ایجاد محتوای مناسب، تبدیل ها را بهبود بخشید و نرخ پرش را در وب سایت خود کاهش دهید.
- پیمایش روان. محتوای پویا در مقایسه با محتوای ثابت تجربه یکپارچهای را از طریق وبسایت فراهم میکند، زیرا میتوانید به راحتی محتوای مورد نظر خود را پیدا کنید.
- بهروزرسانی آسان است. میتوانید به سادگی صفحه خود را در بکاند وردپرس بدون نیاز به استخدام یک توسعهدهنده متخصص ویرایش کنید.
- به اندازه صفحهنمایش پاسخ میدهد. یک وبسایت پویا به راحتی با اندازههای مختلف صفحه در مقایسه با یک وبسایت استاتیک سازگار میشود.
دو راه وجود دارد که توصیه می کنیم محتوای پویا ایجاد کنید. در زیر ما دو گزینه را به شما نشان خواهیم داد و دقیقاً چگونه می توانید وب سایت خود را با هر دو ایجاد کنید.
1. محتوای پویا با Toolset Blocks و Gutenberg
ایجاد کنید
راهاندازی مجموعه ابزار Blocks راه جدیدی برای ایجاد محتوای پویا در وردپرس با استفاده از ویرایشگر بلاک آن، گوتنبرگ، ارائه می دهد.
از زمانی که گوتنبرگ یک سال پیش راه اندازی شد، به طور قابل توجهی بهبود یافته است تا روشی ساده و شهودی را برای طراحی و پیاده سازی وب سایت های خود به شما ارائه دهد. بهترین بخش این است که غیر کدنویس ها اکنون می توانند به راحتی دقیقاً آنچه را که در ذهن داشتند با استفاده از گوتنبرگ و افزونه های یکپارچه بسازند.
این شامل محتوای پویا میشود که سازندگان وبسایت میتوانند با استفاده از Toolset Blocks با گوتنبرگ ایجاد کنند.
چگونه بلوک های مجموعه ابزار کار می کنند؟
Toolset Blocks یک افزونه جدید است که میتوانید از دو جهت استفاده کنید:
- ایجاد ویژگیهای سفارشی و پیشرفته مانند قالبهای محتوا، بایگانیها و نماها.
- از منابع پویا برای بلوکها پشتیبانی کنید تا فیلدها و طبقهبندیهای سفارشی شما برای نمایش در صفحات شما در دسترس باشد.
بنابراین، میتوانید از Toolset Blocks برای افزودن محتوای پویا به راحتی به هر پست، صفحه یا الگوی بدون هیچ کدنویسی استفاده کنید.
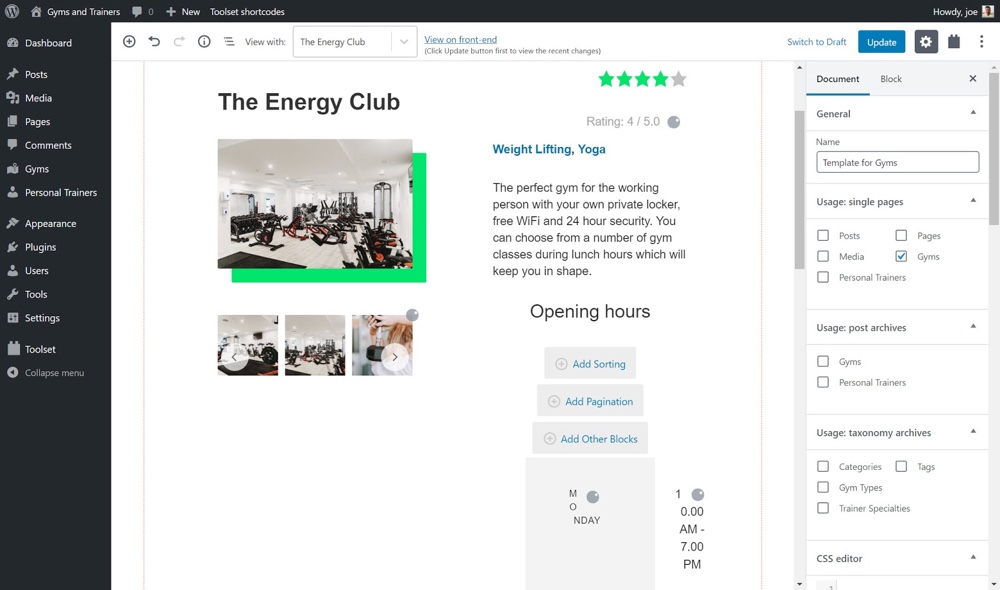
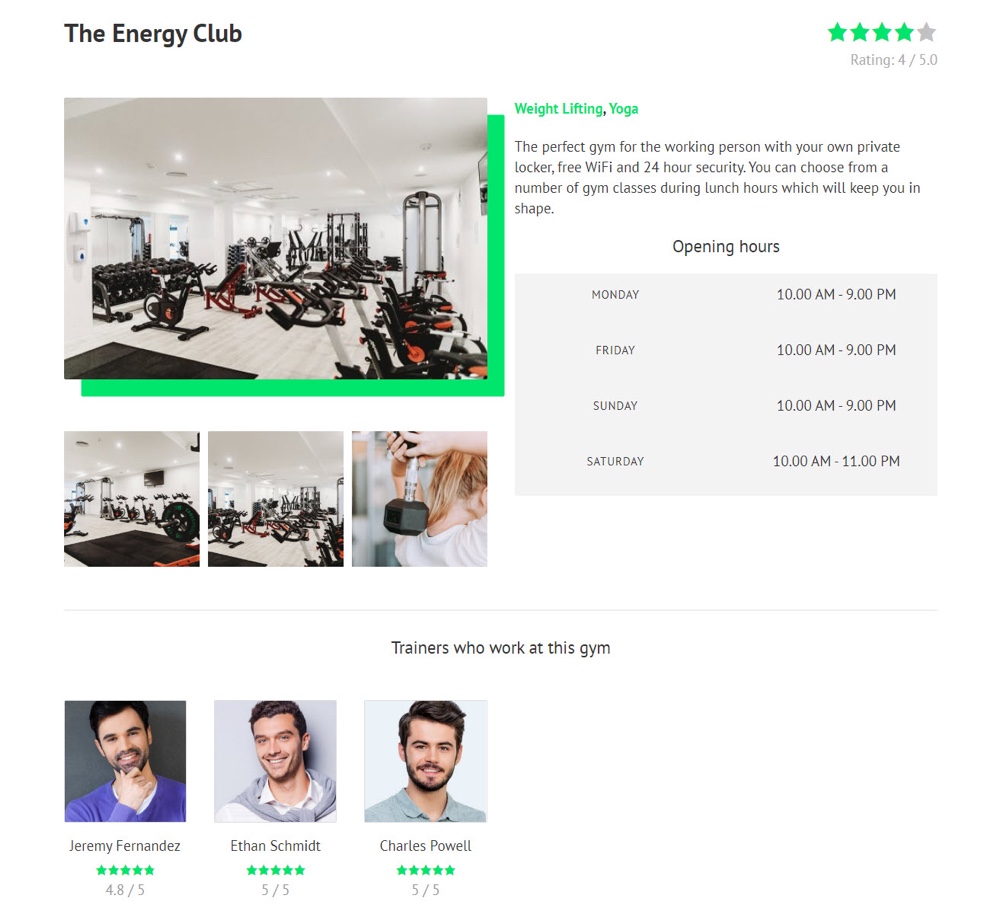
در زیر نمونهای از یک الگوی محتوا برای وبسایت نمایشی ورزشگاهها ایجاد کردهام که تضمین میکند هر پست ورزشگاه طراحی یکسانی دارد اما محتوای متفاوتی به لطف محتوای پویا دارد.
نحوه ایجاد یک الگوی محتوا با محتوای پویا با استفاده از Toolset Blocks
بیایید یک الگو برای نوع پست سفارشی Gyms در وب سایت خود ایجاد کنیم.
شما باید Toolset Blocks را نصب کنید< /a> قبل از شروع و مطمئن شوید که مبانی استفاده از ویرایشگر گوتنبرگ را می دانید.
دو منبع اصلی وجود دارد که میتوانید محتوای پویا را با استفاده از Toolset Blocks از آنها ترسیم کنید. می توانید از منبعی از پست فعلی یا از یک فیلد سفارشی استفاده کنید. در زیر هر دو گزینه را بررسی خواهیم کرد تا نشان دهیم چه زمانی ممکن است نیاز به استفاده از آنها داشته باشید.
نمایش محتوای پویا از یک پست فعلی
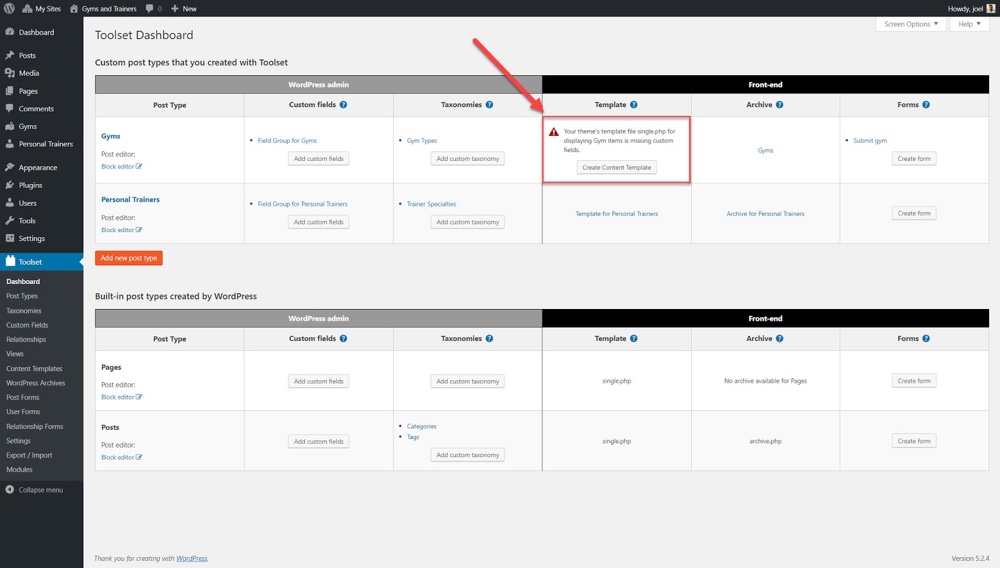
به Toolset > Dashboard بروید و روی گزینه ایجاد الگوی محتوا در کنار نوع پستی که میخواهید یک الگوی محتوا برای آن ایجاد کنید، کلیک کنید.
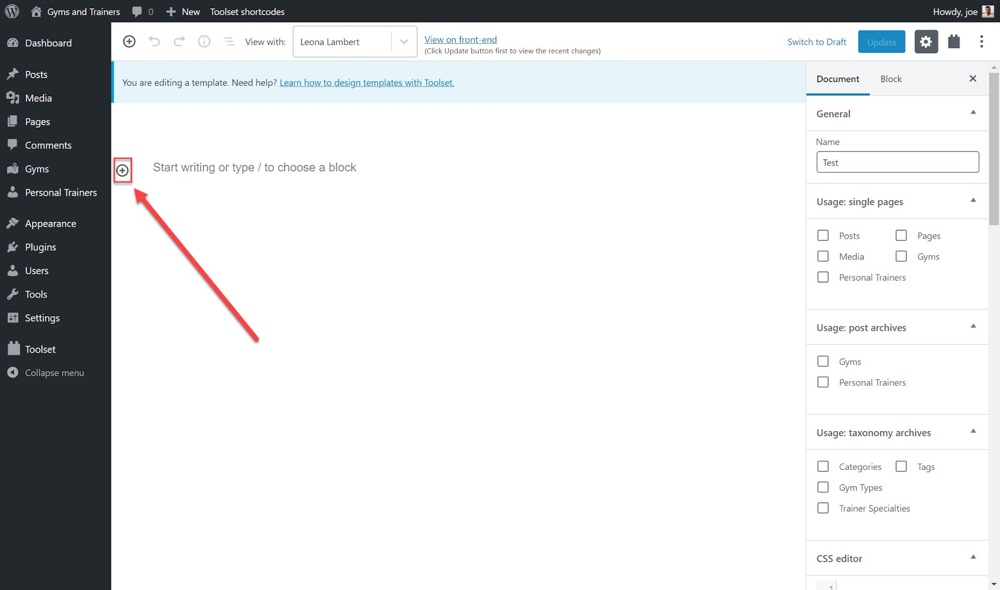
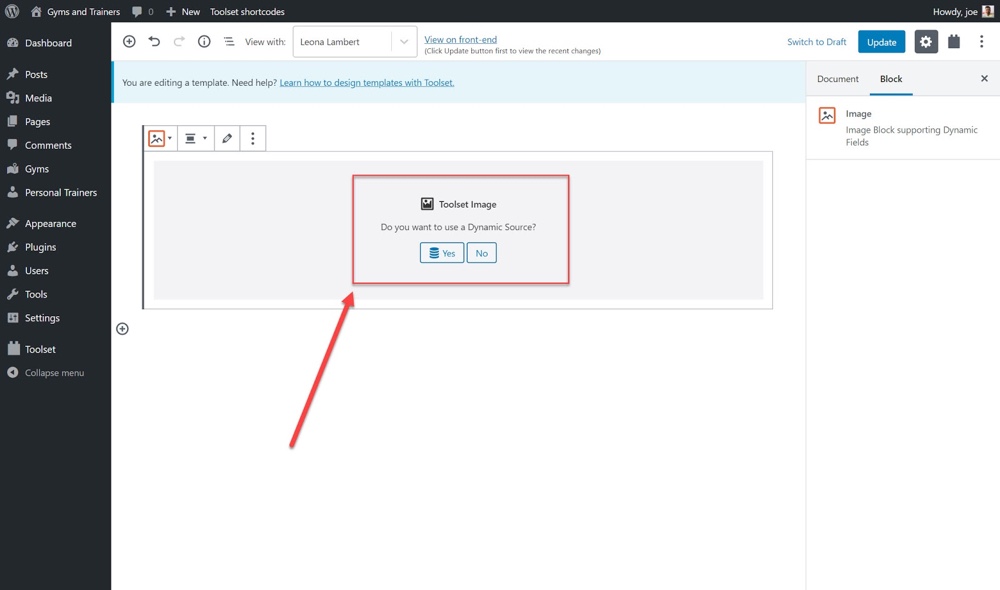
اکنون میتوانیم بلوکهای خود را برای ایجاد قالب محتوای خود اضافه کنیم. بیایید تصور کنیم که می خواهم یک تصویر اضافه کنم. ابتدا گزینه + را در بالا سمت چپ انتخاب کنید تا یک بلوک اضافه کنید.
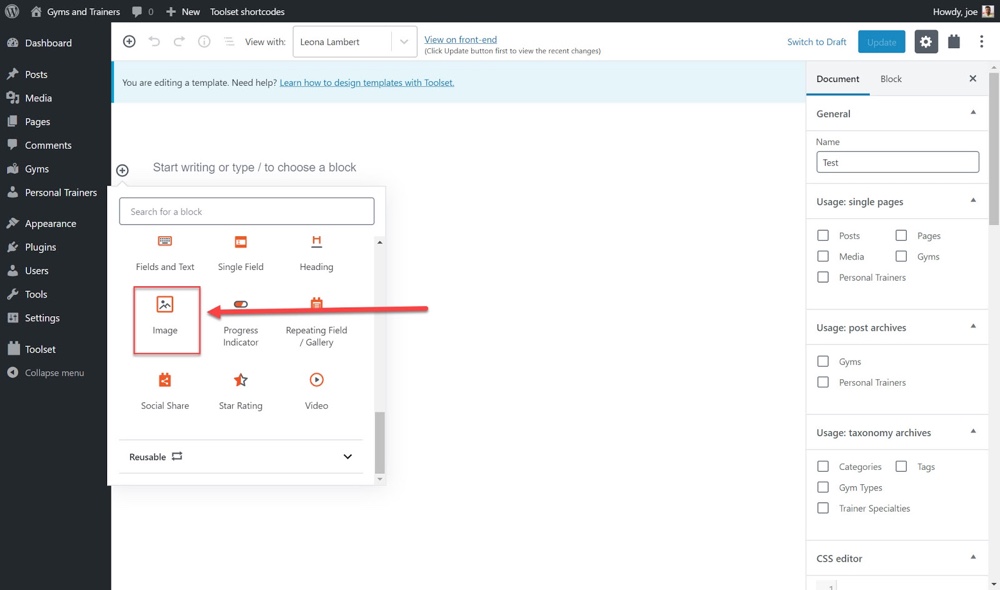
به پایین پیمایش کنید تا لیست بلوکهای Toolset را بیابید و بلوک تصویر را اضافه کنید.
اکنون یک سوال از شما میپرسد که آیا میخواهید از منابع دینامیک استفاده کنید یا نه. روی بله کلیک کنید.
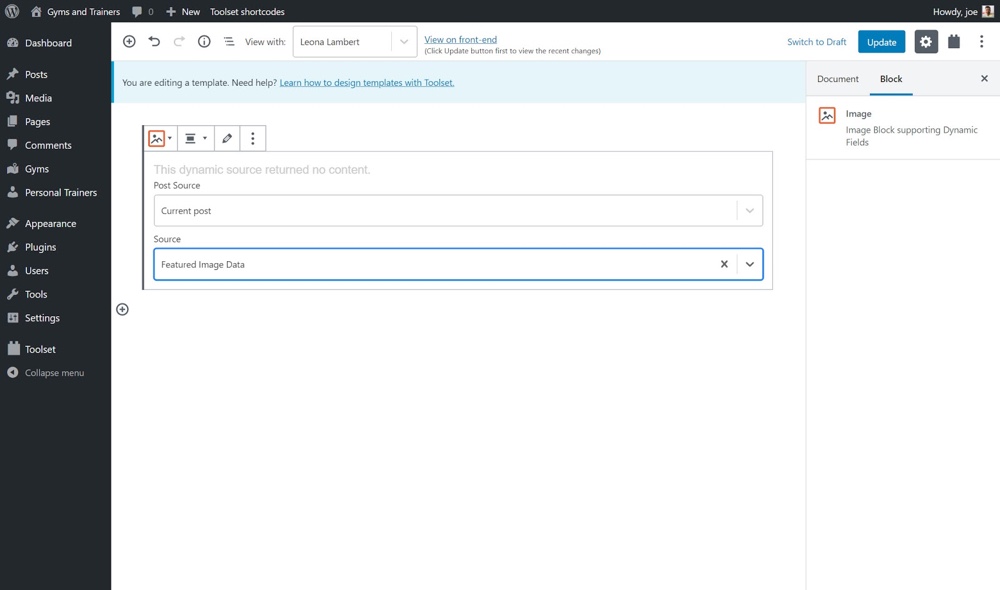
منبع تصویر خود را انتخاب کنید. این مشخص میکند که وردپرس چه محتوایی را بسته به گزینهای که انتخاب میکنید، تولید میکند. من میخواهم تصاویر ویژه هر باشگاه را در بلوک نمایش دهم، بنابراین گزینه دادههای تصویر ویژه را انتخاب میکنم.
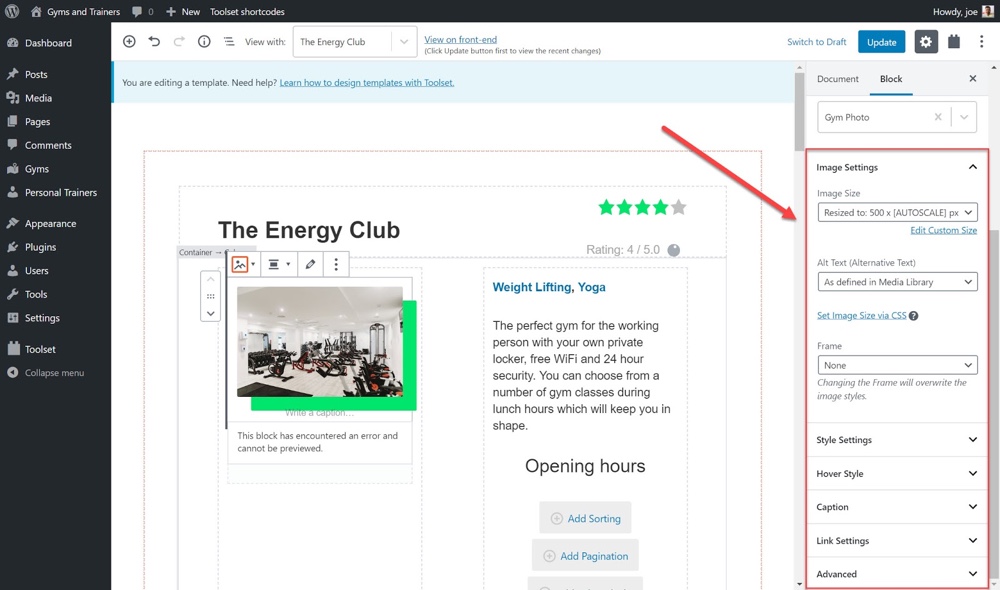
در نوار کناری سمت راست، برای مثال، اگر میخواهید منبع محتوای پویا را تغییر دهید یا به تصویر استایل دهید، میتوانید تصویر خود را بیشتر تنظیم کنید.
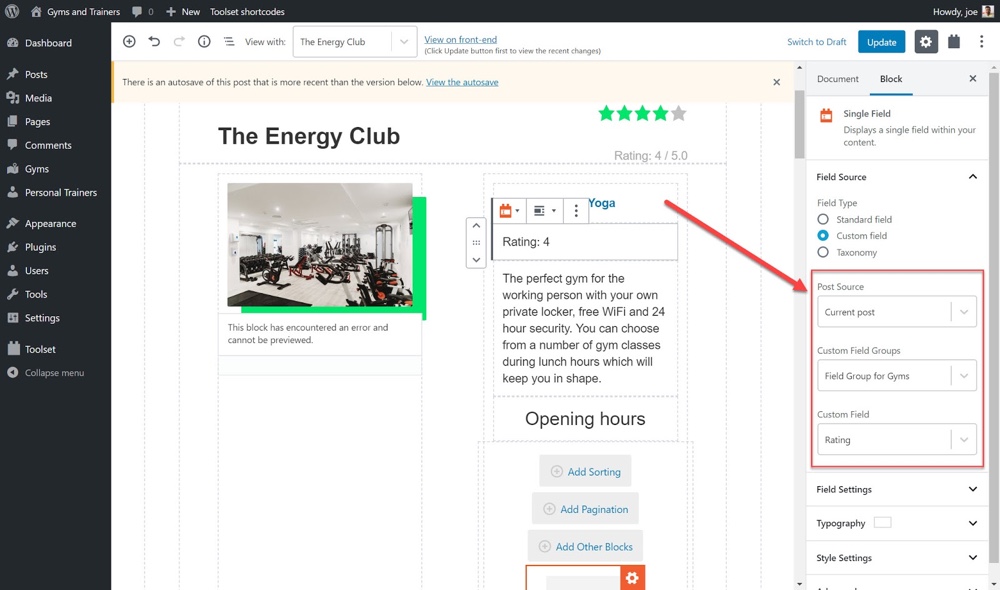
نمایش محتوای پویا از یک فیلد سفارشی
ما میتوانیم از همان قالب محتوای قبلی برای ایجاد بلوکهایی با محتوای پویا از یک فیلد سفارشی استفاده کنیم. این بار من فیلد سفارشی را برای رتبه بندی هر باشگاه به عنوان محتوای پویا اضافه می کنم.
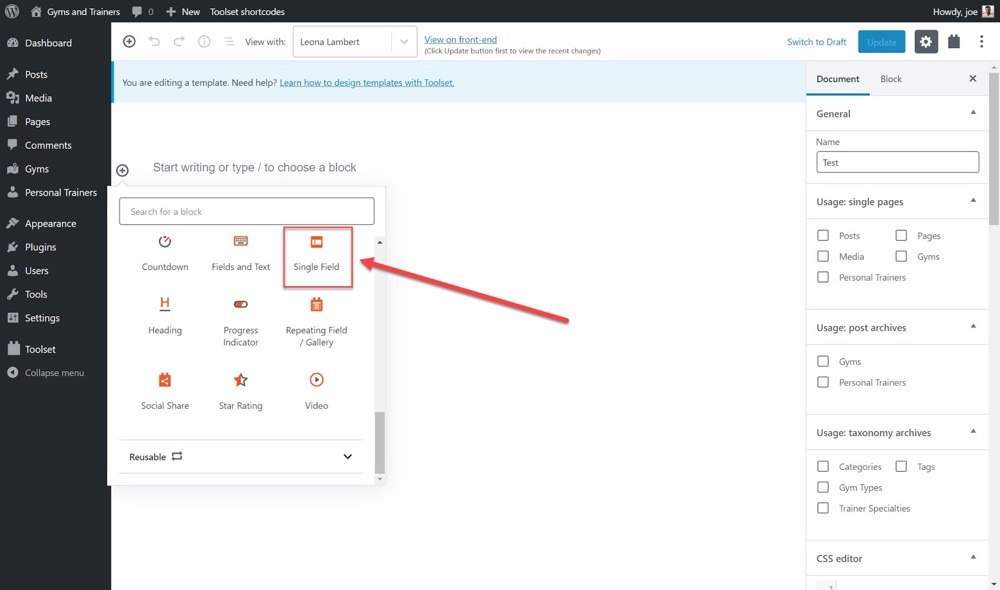
به لیست بلوکهای Toolset بروید و بلوک یک فیلد را اضافه کنید.
در نوار کناری سمت راست زیر منبع فیلد، نوع فیلد فیلد سفارشی را انتخاب کنید.
در قسمت کشویی گروههای فیلد سفارشی نوع پست Gyms را انتخاب کنید. توجه داشته باشید که این هر نوع پست سفارشی است که می خواهید فیلد سفارشی را از آن بکشید.
در قسمت کشویی Custom Field، فیلد سفارشی را که می خواهید نمایش دهید انتخاب کنید. من گزینه رتبه بندی را انتخاب کرده ام.
اگر بین پستهای مختلف باشگاه در قسمت جلویی جابهجا شوید، خواهید دید که هر پست به لطف محتوای پویا، قیمت صحیح آن باشگاه را نشان میدهد. توجه کنید که ما اصلاً نیازی به استفاده از کدنویسی برای ایجاد محتوای پویا نداریم.
من چند بلوک دیگر با محتوای پویا به قالب محتوای خود اضافه کردم. ببینید اکنون در قسمت جلویی چگونه به نظر می رسد.
2. ایجاد محتوای پویا با Total
یک راه موثر دیگر برای ایجاد محتوای پویا استفاده از تم کل برای ایجاد قالبهای پست پویا داخلی است.
>
Total چه ویژگی هایی را ارائه می دهد؟
Total یکی از محبوبترین تمها در وردپرس است و دارای تعدادی ویژگی است که میتوانید آنها را به راحتی بدون نیاز به دانلود چندین افزونه برای انجام این کارها تنظیم کنید.
- واردکننده آسان نسخه آزمایشی – هنگامی که یکی از بیش از 40 دموهای از پیش ساخته شده Total را وارد میکنید، سایت خالی خود را با یک کلیک به یک وبسایت کاملاً کاربردی پر از محتوا تبدیل کنید.
- صفحه ساز بکشید و رها کنید – Total با صفحه ساز محبوب WPBakery ادغام شده است تا یک سازنده بصری بکشید و رها کنید تا بتوانید وب سایت خود را به راحتی بسازید.
- 100 عنصر صفحه ساز – از صدها عنصر سازنده صفحه Total برای سفارشی کردن صفحات خود بهره ببرید.
- به راحتی قابل تنظیم – از تنظیمات سفارشی ساز زنده برای تغییر تعدادی از عناصر سایت خود از جمله رنگ ها، فونت ها، عرض ها و موارد دیگر استفاده کنید.
- مناسب برای توسعهدهندگان – Total با تعدادی قلاب و فیلتر داخلی ارائه میشود که به راحتی میتوانید طرح زمینه خود را با بیش از 450 قطعه موجود در اسناد آنلاین تغییر دهید.
و البته، میتوانید با استفاده از Total محتوای پویا ایجاد کنید. در زیر نمونهای از آنچه میتوانید با پویا کردن یک آیتم نمونه کار ساده به دست آورید، به شما نشان میدهیم.
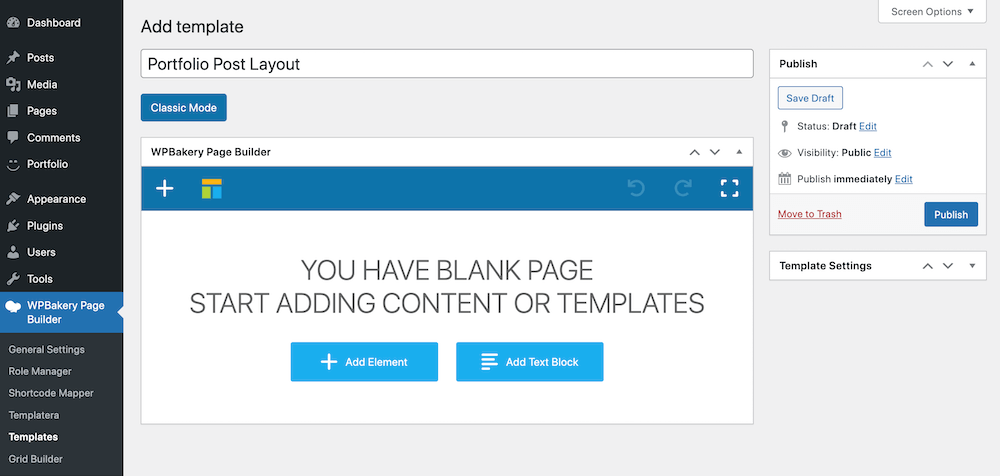
نحوه ایجاد یک الگوی محتوای پویا با Total
به WPBakery Page Builder > Templates بروید و روی Add New کلیک کنید. سپس به الگوی خود یک نام بدهید.
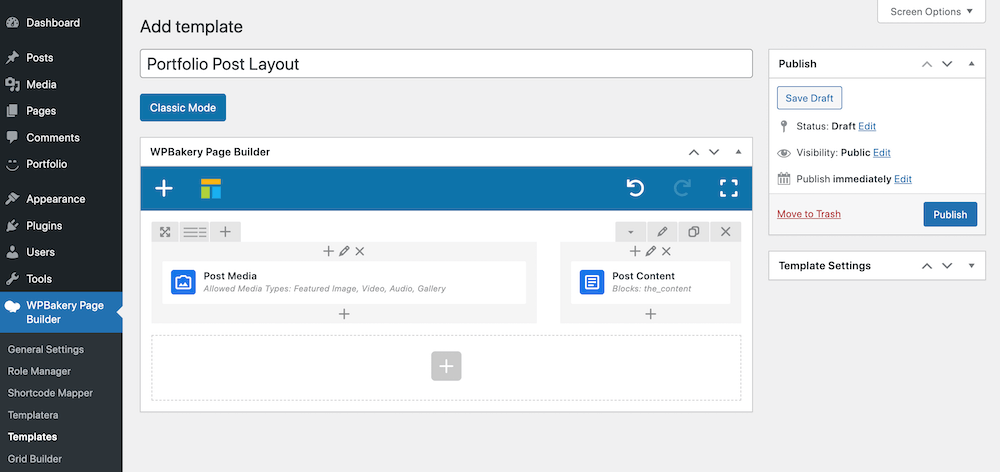
ابتدا عنصر رسانه پست را اضافه میکنم که هر رسانهای را که به پستهای خود اضافه میکنید نمایش میدهد. برای نمونه کارها، این می تواند تصویر برجسته، گالری، ویدیو و غیره باشد.
بعد، ماژول محتوای پست را اضافه میکنم که هر محتوایی را که به پستها در ویرایشگر اضافه میشود نمایش میدهد.
با Total می توانید تعدادی از عناصر پست را در قالب پویا خود بگنجانید. عنوان پست، داده های متا، موارد مرتبط، برچسب ها، پیوندهای اجتماعی و موارد دیگر را اضافه کنید. پس از اتمام روی انتشار کلیک کنید.
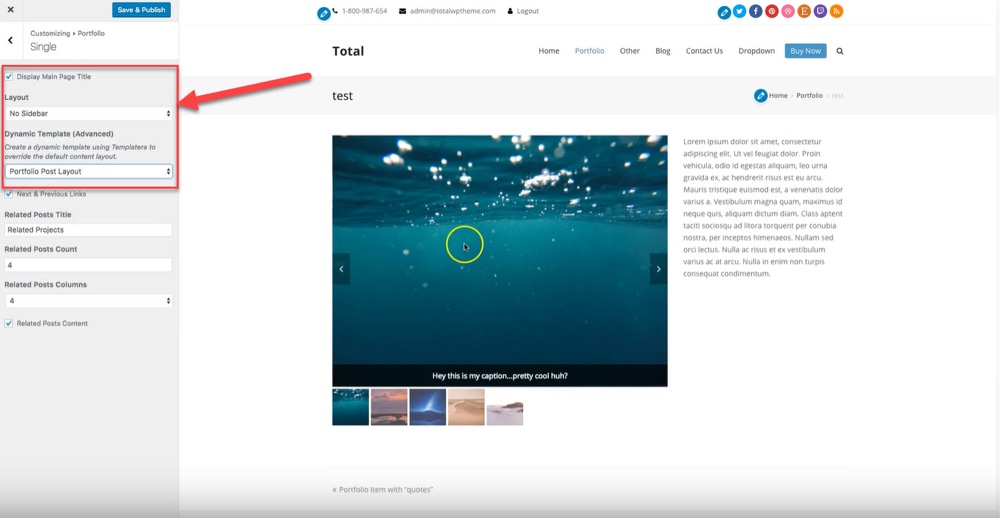
اکنون باید قالب پویا را به نوع پست سفارشی نمونه کارها اختصاص دهیم. برای انجام این کار به Customizer وردپرس بروید، سپس به Portfolio بروید و قالبی را که به تازگی ایجاد کرده اید در قالب پویا (پیشرفته) انتخاب کنید..
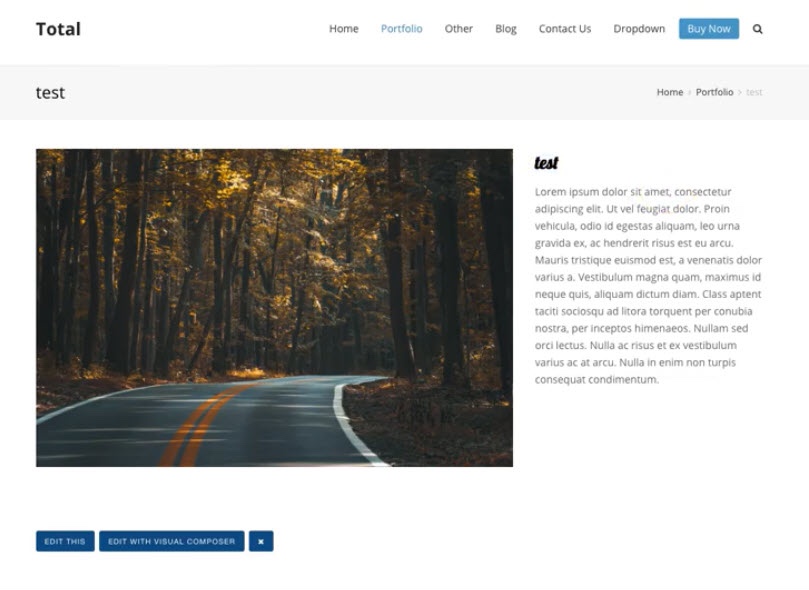
اکنون می توانید رسانه خود را در عمل مشاهده کنید. روی ذخیره و انتشار کلیک کنید تا محتوای پویا شما آماده باشد.
اگر در حال ساخت وب سایت برای مشتریان هستید، ایجاد قالب های پویا یک گزینه عالی است. با استفاده از آنها می توانید یک بار یک الگو ایجاد کنید و آن را فوراً به تمام موارد نمونه کار خود اختصاص دهید. نه تنها این، بلکه اگر نیاز به تغییر یک طرح دارید، تنها کاری که باید انجام دهید این است که الگو را ویرایش کنید و همه موارد نمونه کار شما نیز به روز خواهند شد.
تجربه خود را از ایجاد محتوای پویا به ما بگویید! اکنون دو روش برای ایجاد محتوای پویا دارید. میتوانید بلاکهای مجموعه ابزار یا Total Theme امروز و با تبدیل وب سایت خود از پایه به سفارشی شروع کنید.
آیا از یکی از ابزارها برای افزودن محتوای پویا به وب سایت خود استفاده کرده اید؟ در نظرات زیر به ما اطلاع دهید که چگونه برای شما کار کرده است!