نحوه ایجاد کدهای کوپن ووکامرس

نحوه ایجاد کدهای کوپن ووکامرس
خرید آنلاین به راحت ترین روش خرید در این دهه و حتی در سال های اخیر تبدیل شده است. بسیاری از خریداران آنلاین نیازهای خود را از طریق اینترنت برای خرید محصولات بررسی می کنند. در واقع، خریداران بسیار علاقه مند به خرید محصولات هستند که در راحتی و امنیت خانه خود نشسته باشند. برای ارضای نیازهای آنها بسیار مورد نیاز است. بنابراین، استقبال از خریداران آنلاین به فروشگاه آنلاین خود با کوپن های جذاب بسیار مهم است.
امروزه مشتریان بیشتر به قیمت ها توجه می کنند و به دنبال فروشگاه هایی می گردند که قیمت کمتری نسبت به سایرین داشته باشند. بنابراین، هنگام دسترسی به فروشگاه های آنلاین با پیشنهادات و تخفیف های کوپن زیادی، به ذهنیت مشتریان فکر کنید.
چرا برای WooCommerce کوپن اضافه کنید
به عنوان صاحب فروشگاه آنلاین، باید با سایر خرده فروشان آنلاین برای جذب مشتریان از سراسر جهان رقابت کنید. خوشبختانه، اکنون باید با کسب و کارهایی از سراسر جهان رقابت کنید. راه های زیادی برای جذب مشتریان به فروشگاه شما وجود دارد، اما کوپن ها راهی آسان برای جذب مشتریانی هستند که به دنبال معامله هستند یک مطالعه نشان داد که 80٪ از مشتریان اگر احساس کنند که محصولات شما در فروشگاه آنلاین شما شخصی سازی شده است، محصولاتی را خریداری می کنند. کوپنها به مشتریان اجازه میدهند تا تجربهای شخصی داشته باشند.
در این مقاله، نحوه استفاده از ویژگی کوپن را در WooCommerce خود خواهید آموخت. همچنین به شما نشان خواهیم داد که چگونه کوپنهای WooCommerce پیشرفته مانند جعبههای کوپن، کوپنهای پیشرفته و اشتراکگذاریهای اجتماعی برای تخفیف ایجاد کنید.
نحوه استفاده از WooCommerce Core/Coupon Basic Functional
فقط افزونه WooCommerce را در حساب وردپرس خود نصب و فعال کنید. فراموش نکنید که قبل از ادامه فروشگاه WooCommerce خود را راه اندازی کنید. مطمئن شوید که فروشگاه شما آماده پذیرش سفارشات در WooCommerce است.
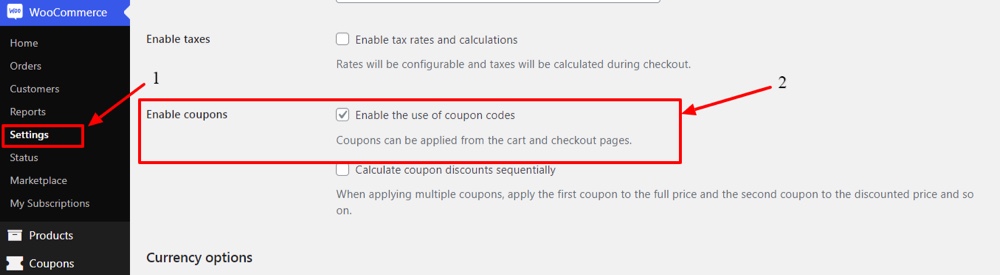
اکنون، مراحل زیر را دنبال کنید تا ویژگی کوپن را در WooCommerce خود فعال کنید. به WooCommerce – > تنظیمات بروید. در برگه عمومی، به سمت پایین به وسط صفحه بروید، جایی که برچسب “فعال کردن کوپن ها” را خواهید دید. به سادگی کادر نزدیک برچسب را علامت بزنید.
اکنون عملکرد کوپن در فروشگاه WooCommerce شما فعال خواهد شد.
در مرحله زیر، کوپن های اصلی WooCommerce را برای فروشگاه آنلاین خود ایجاد می کنید. برای انجام این کار، به سادگی مراحل زیر را دنبال کنید.
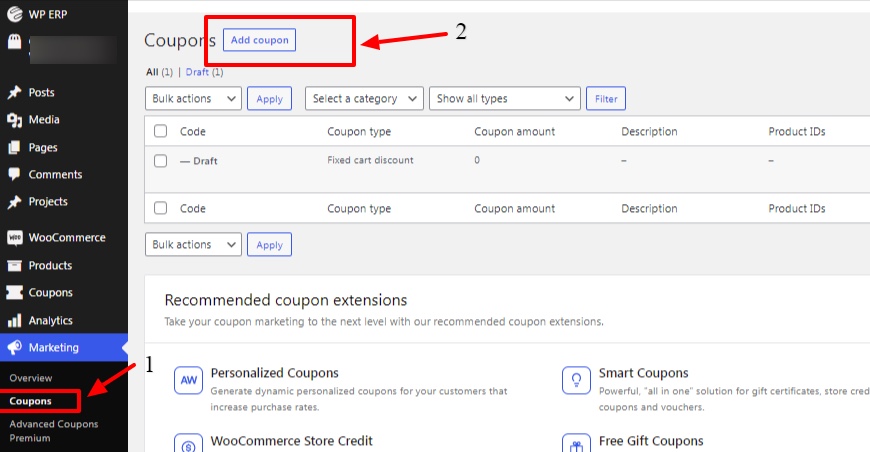
به گزینه بازاریابی – > کوپن که در سمت چپ صفحه شما قرار دارد بروید. صفحه جدیدی ظاهر می شود. روی دکمه “افزودن کوپن” واقع در بالای صفحه کلیک کنید.
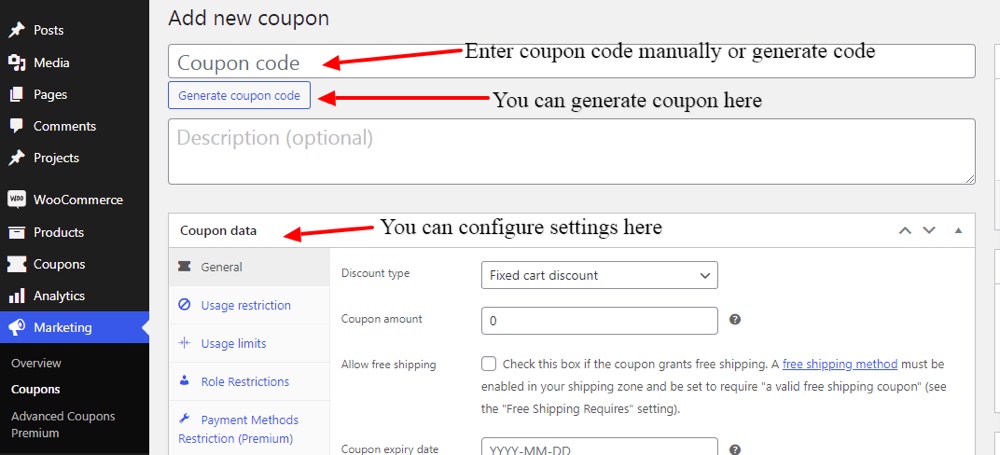
در مرحله بعد، صفحه نمایش را دریافت می کنید تا به راحتی کوپن ها را به محصولات خود اضافه کنید. در زیر صفحه نمایش برای افزودن کوپن است.
WooCommerce به شما این امکان را می دهد که با ایجاد کد کوپن، کوپن ها را به صورت دستی یا خودکار به محصول اضافه کنید. همیشه به شما توصیه می کنیم کد کوپن را به صورت دستی وارد کنید که باید ساده و جذاب باشد. هنگامی که کوپن ها به صورت خودکار تولید می شوند، فقط کد کوپن با کلماتی که به طور تصادفی تولید شده اند نمایش داده می شود. بنابراین، ممکن است به خاطر سپردن کد برای مشتریان دشوار باشد یا علاقه کمتری به استفاده از کوپن داشته باشند.
ویژگیهای کوپن را میتوانید در بخش «اطلاعات کوپن» پیدا کنید. داده های کوپن به شما امکان می دهد کوپن ها را برای محصولات خاص، تاریخ انقضای کوپن، محدودیت استفاده و غیره اعمال کنید.
عمومی – داده های کوپن:
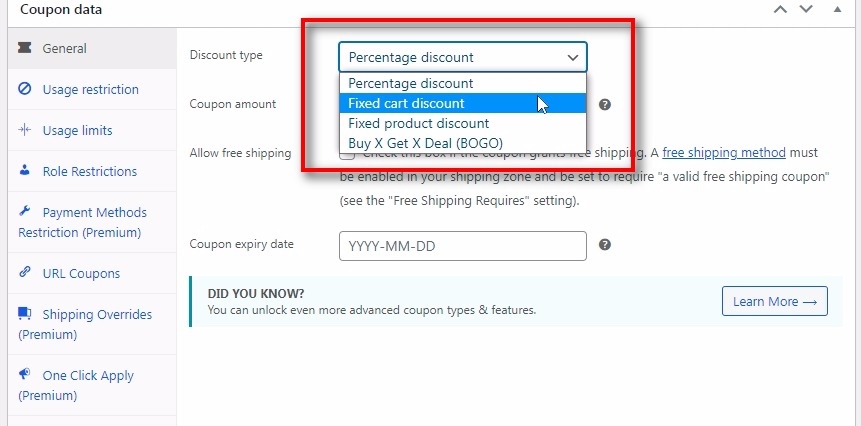
در این تنظیمات کلی برای کوپنها، میتوانید نوع تخفیف، مقدار کوپن، کادر را علامت بزنید تا امکان ارسال رایگان و تاریخ انقضای کوپن فراهم شود.
سه نوع تخفیف مختلف برای کوپن موجود است. آنها عبارتند از:
- درصد تخفیف
- تخفیف سبد خرید ثابت
- تخفیف محصول ثابت
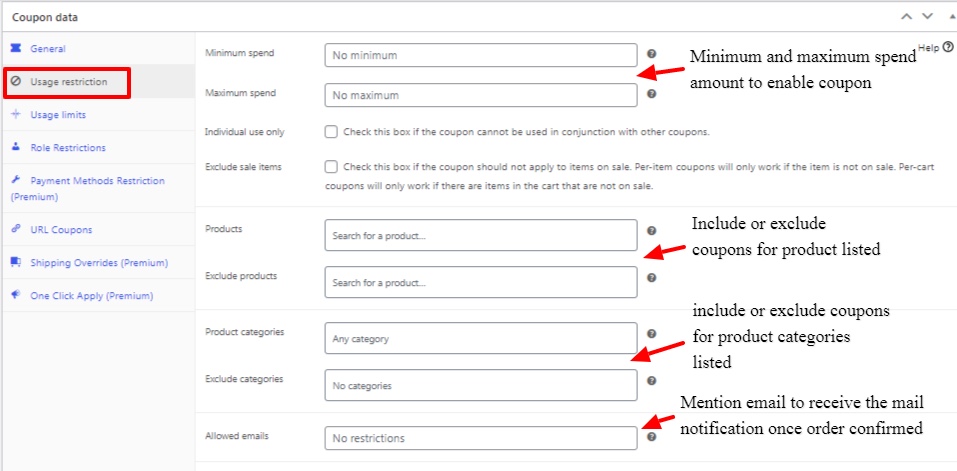
محدودیت استفاده – داده کوپن:
دسته محدودیت استفاده برای دادههای کوپن این امکان را فراهم میکند که حداقل و حداکثر هزینهشده روی مبلغ را ذکر کنید تا کوپنها براساس خرید انجامشده توسط مشتری فعال شوند. کادرهای موجود برای فروش تکی را علامت بزنید و موارد فروش را حذف کنید. همچنین، میتوانید محصولات و دستهها را برای فعال/غیرفعال کردن کوپنها ذکر کنید.
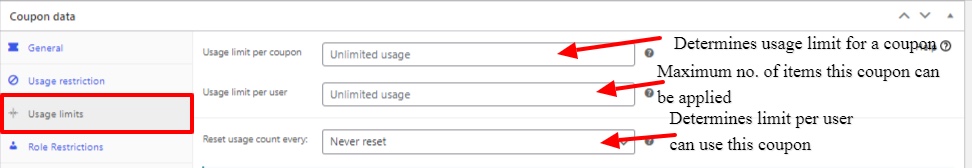
محدودیتهای استفاده – دادههای کوپن:
دسته محدودیتهای استفاده از داده کوپن راهی برای محدود کردن استفاده از کوپن ارائه میکند. می توانید استفاده از کوپن ها را برای یک کالای خاص محدود کنید. همچنین می توانید محدودیتی برای استفاده از کوپن به ازای هر کاربر تعیین کنید.
بعد، اجازه دهید نحوه ایجاد کوپن های پیشرفته WooCommerce را برای مشتریان خود بررسی کنیم.
نحوه ایجاد کوپن های پیشرفته WooCommerce
افزونههای WooCommerce فقط دارای ویژگیهای اولیه کوپن هستند که ممکن است برای روند فعلی کافی نباشد . بنابراین، میتوانیم به مرحله بعدی برویم و کوپنهایی را از طریق افزونهها برای مشتریان معرفی کنیم. این بخش موضوعات زیر را پوشش می دهد.
1. کوپن های پیشرفته
کوپنهای پیشرفته با قوانین پیشرفته مانند BOGO، شرایط سبد خرید و غیره.
برای فعال کردن ویژگیهای کوپن پیشرفته مانند BOGO، شرایط سبد خرید و غیره. ما به یک افزونه خوب نیاز داریم که باید همه این ویژگیها را داشته باشد. ما افزونه “کوپن های پیشرفته” را توصیه می کنیم که دارای ویژگی های منحصر به فردی برای جذب مشتریان بسیاری از طریق کوپن ها است. این افزونه در نسخه رایگان دارای ویژگی های زیادی است، اگر به موارد بیشتری نیاز دارید، باید به سراغ نسخه پریمیوم بروید. در این توضیح از نسخه رایگان استفاده شده است.
اجازه دهید افزونه را بررسی کنیم تا انواع کوپن های جذاب را برای فروشگاه آنلاین شما پیدا کنیم. ابتدا اجازه دهید نگاهی به “کوپن های BOGO” بیاندازیم.
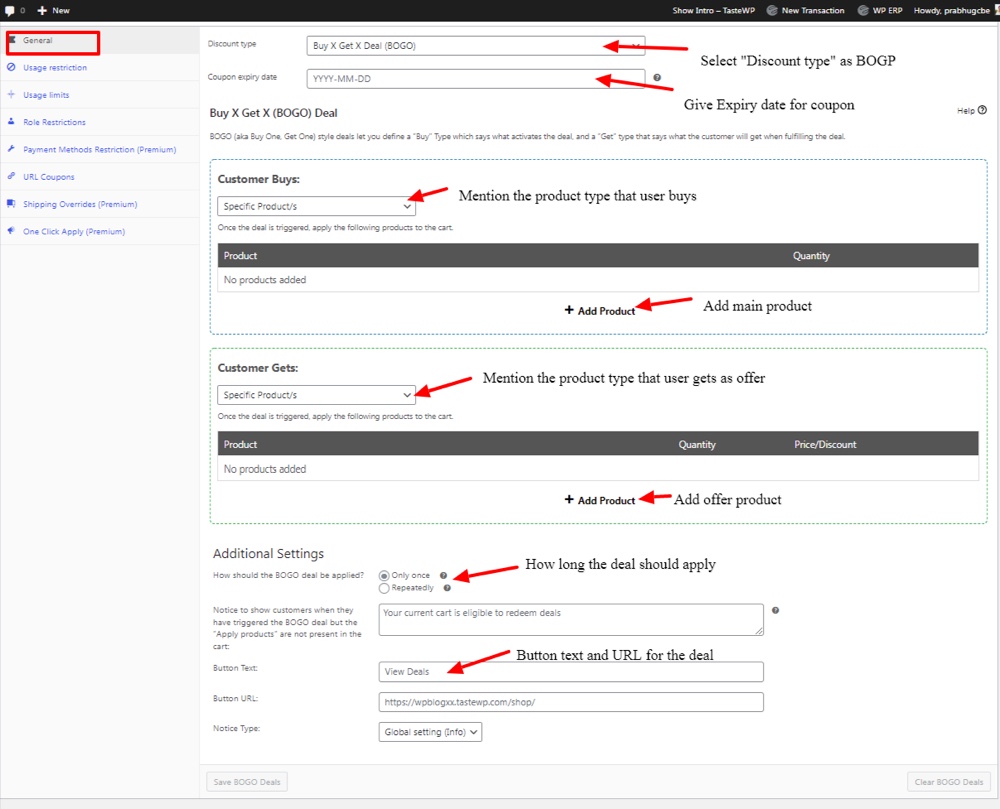
کوپن های BOGO
BOGO مخفف کلمه Buy One Get One Free Coupons است که در فروشگاههای آفلاین بسیار رایج است. افزونه کوپن پیشرفته این ویژگی را برای فروشگاه های آنلاین نیز برای ما به ارمغان آورده است.
این کوپن از بسیاری از افزونه های سنتی دیگر موجود در WooCommerce جذاب تر به نظر می رسد. مطمئناً مشتریان زیادی را به فروشگاه آنلاین شما جذب خواهد کرد.
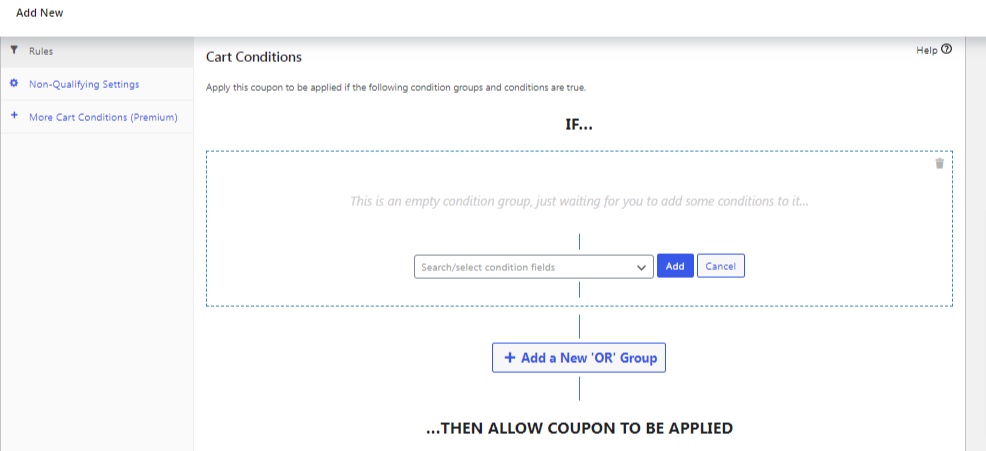
شرایط سبد خرید
شرایط سبد خرید به فعال کردن کوپنها فقط برای مشتریان مناسب کمک میکند. این امر باعث کاهش مشکلات مشتریانی می شود که به اشتباه کوپن ها را گم کرده اند. تنظیم شرایط مناسب به صاحب فروشگاه اینترنتی امکان کنترل فروش را می دهد. برخی از مثالها این است که کوپن زمانی فعال میشود که محصولات از یک دسته خاص انتخاب میشوند یا زمانی که محصول برای اولین بار خریداری میشود.
گزینه های زیادی در لیست وجود دارد و می توانید به راحتی آنها را در فروشگاه آنلاین خود اعمال کنید. با این گزینه شرایط سبد خرید، بر فروشگاه و کوپن های خود کنترل دارید.
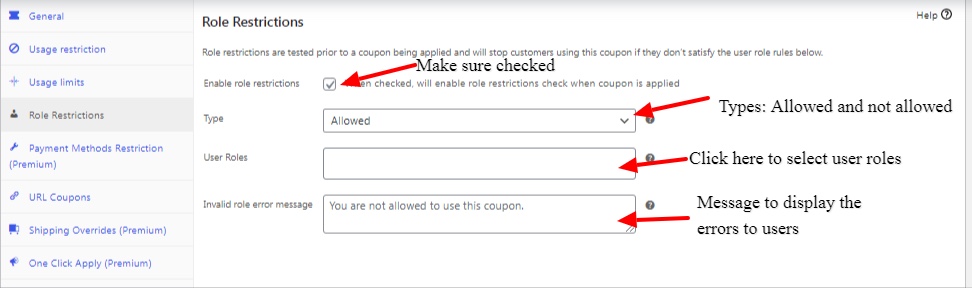
محدودیت های نقش
تنظیمات محدودیت نقش باعث میشود که مشتری در صورت عدم رضایت نقش کاربر از کوپن استفاده نکند. برای فعال کردن محدودیت نقش، باید چک باکس را روی صفحه فعال کنید. گزینه تایپ داده شده برای اجازه دادن و غیرمجاز کردن مشتریان و نقش کاربر در زیر به شما امکان می دهد تا نقش های کاربر را ذکر کنید.
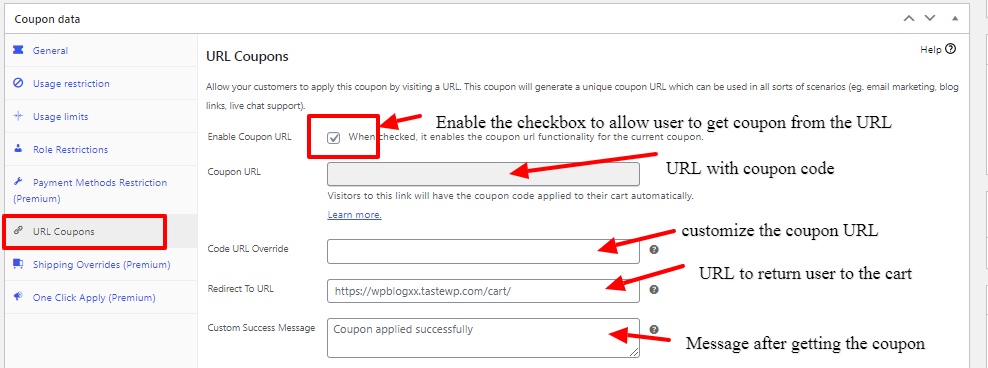
کوپن های URL
کوپن های URL راه دیگری برای جذب مشتری است تا آنها را به یک URL جدید برای جمع آوری کوپن ها بیاورد. این نوع کوپن ها عمدتاً برای پشتیبانی چت زنده، بازاریابی ایمیلی، پیوندهای وبلاگ و غیره استفاده می شوند.
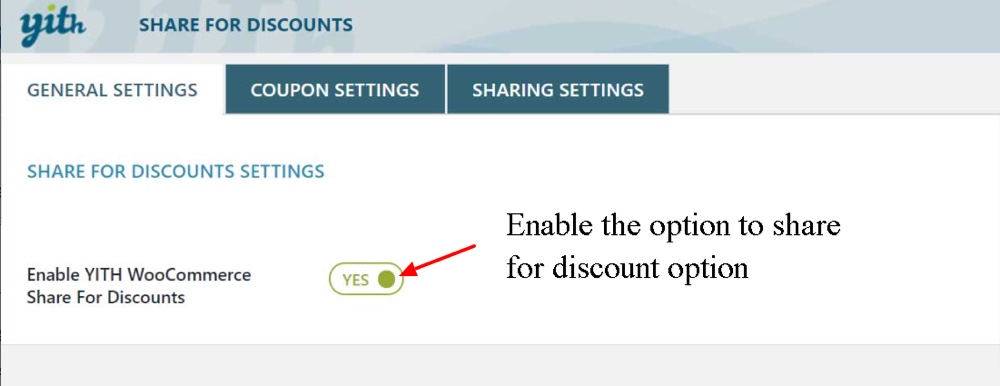
2. YITH WooCommerce Share برای تخفیف ها
در زمان امروز، همه به رسانههای اجتماعی متصل هستند، زیرا هر کسی حساب تلفن همراه و رسانه اجتماعی خود را دارد. . بنابراین، وقتی فقط به این دلیل که صفحه خود را در رسانههای اجتماعی به اشتراک میگذارید، تخفیف میدهید، دسترسی بسیار خوبی به کسب و کار خود خواهید داشت.
این روش کوپن مشتریان زیادی را برای کسب و کار شما به ارمغان می آورد. افزونه های زیادی وجود دارد که می توانید از آنها برای فعال کردن گزینه های رسانه های اجتماعی در ووکامرس خود استفاده کنید. در اینجا نحوه استفاده از افزونه “YITH WooCommerce share for discount” را به شما نشان خواهیم داد.
برای فعال کردن این گزینه در WooCommerce، ابتدا باید تنظیمات کوپن پیشفرض را در تنظیمات WooCommerce فعال کنید. پس از فعال کردن این گزینه، تنظیمات اضافی در افزونه YITH برای فعال کردن گزینه اشتراک گذاری اجتماعی در دسترس است.
علاوه بر این، باید تنظیمات حساب رسانههای اجتماعی مانند توییتر، لینکدین و اشتراکگذاری ایمیل را به صورت جداگانه فعال کنید.
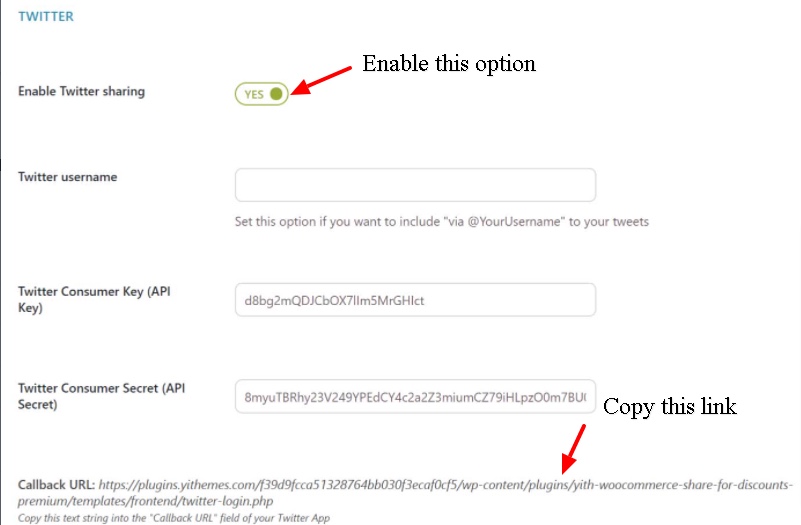
تنظیمات توییتر
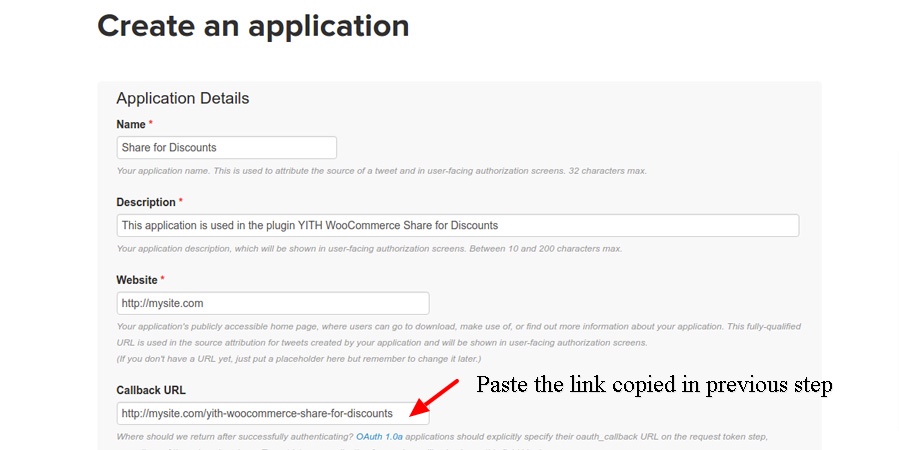
برای شروع اشتراکگذاری از طریق Twitter، ایجاد یک برنامه جدید برای فعال کردن امکانات اشتراکگذاری توییتر ضروری است. فقط مراحل زیر را دنبال کنید،
پیوند ارائه شده در URL بازگشت به تماس را کپی کنید. سپس به Twitter بروید و روی “ایجاد برنامه جدید” کلیک کنید دکمه روی صفحه نمایش صفحه زیر ظاهر می شود.
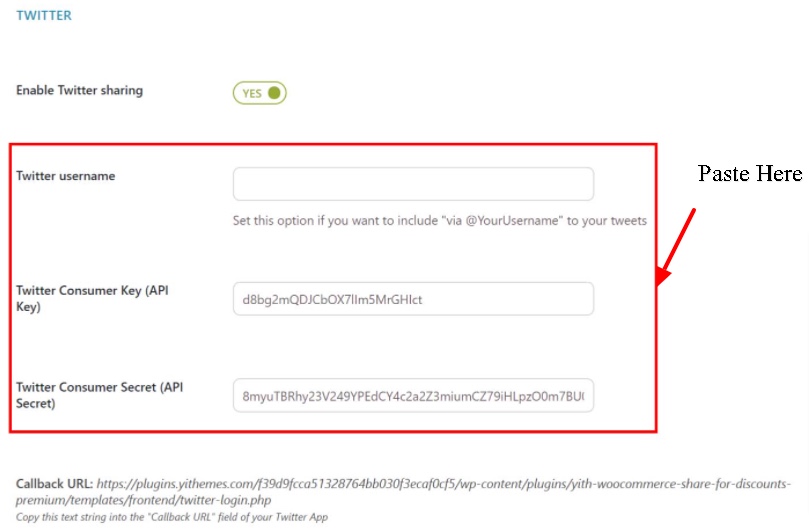
سپس به برگه “کلید و نشانه های دسترسی” بروید و “کلید مصرف کننده و راز مصرف کننده” را کپی کنید. اکنون به صفحه تنظیمات توییتر بروید و کلید مصرف کننده و کلیدهای مخفی را در فیلدهای مربوطه قرار دهید.
در نهایت به زیر بروید و روی “Create my access token” کلیک کنید تا فرآیند اشتراکگذاری توییتر فعال شود.
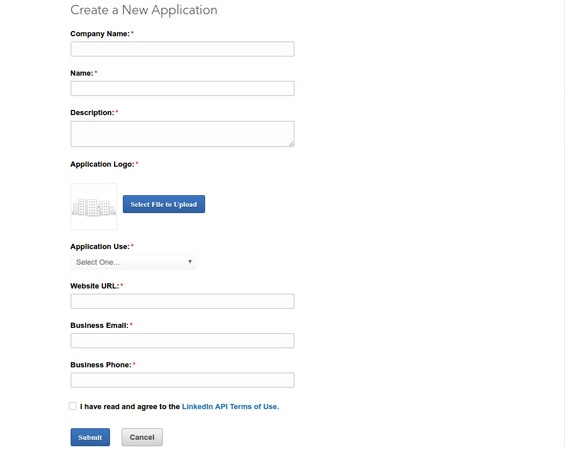
تنظیمات LinkedIn
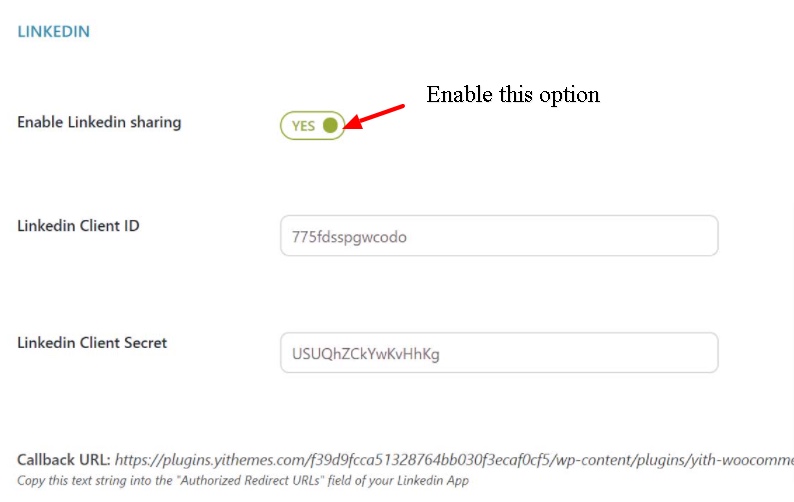
برای فعال کردن لینکدین، کافیست مراحل زیر را دنبال کنید. ابتدا به صفحه “صفحه اصلی -> تنظیمات -> پیکربندی برنامه لینکدین” بروید. اکنون گزینه “Enable LinkedIn Sharing” را فعال کنید.
را فعال کنید
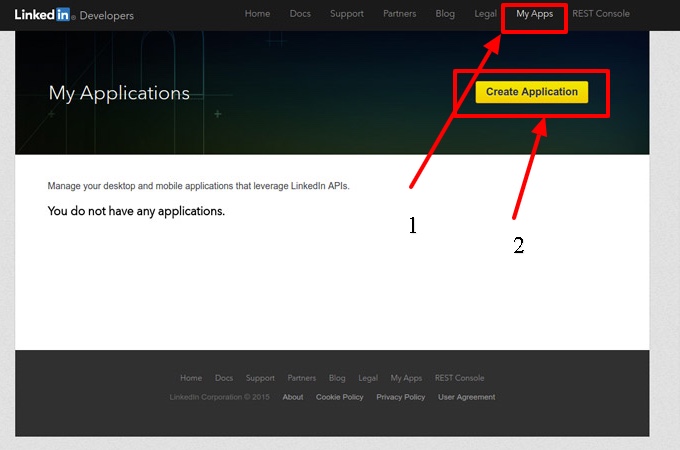
اکنون وارد برنامه های توسعه دهنده LinkedIn شوید و اکنون روی “ایجاد برنامه.
اکنون برنامه ایجاد شده را پر کنید.
پس از تکمیل برنامه، شناسه مشتری و شناسه مخفی ایجاد می شود. آنها را در صفحه تنظیمات LinkedIn خود در افزونه YITH قرار دهید. اکنون لینکدین در تمام صفحات فعال خواهد شد.
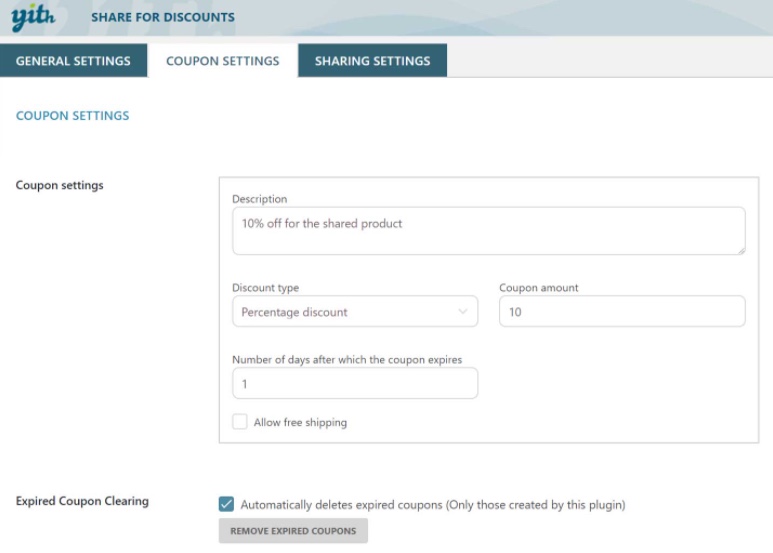
تنظیمات کوپن
صفحه تنظیمات کوپن به شما امکان می دهد توضیحات، نوع تخفیف و مقدار کوپن را با روزهای انقضای کوپن اضافه کنید.
3. جعبه کوپن Woo
جعبه کوپن بهترین راه برای جمع آوری ایمیل کاربران برای بازاریابی آینده است. جعبه کوپن به کاربران این امکان را می دهد که با ارائه آدرس ایمیل خود در فروشگاه اینترنتی شما ثبت نام کنند. برای فعال کردن این ویژگی برای فروشگاه WooCommerce خود، باید افزونه زیر را به نام “Coupon Box for WooCommerce” نصب کنید.
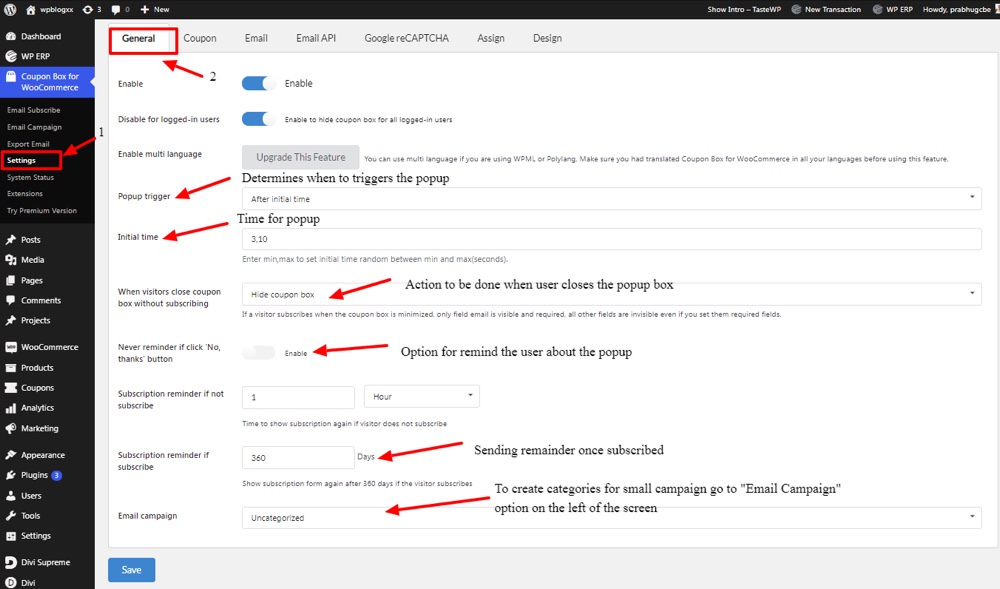
عمومی
پس از نصب و فعال سازی افزونه، برای دسترسی شما آماده خواهد بود. اکنون، به سادگی افزونه را باز کنید. به “تنظیمات” بروید و برگه “عمومی” را انتخاب کنید.
برگه عمومی گزینههایی را برای فعالیتهای اشتراک، تایمر بازشو و سایر امکانات ارائه میدهد.
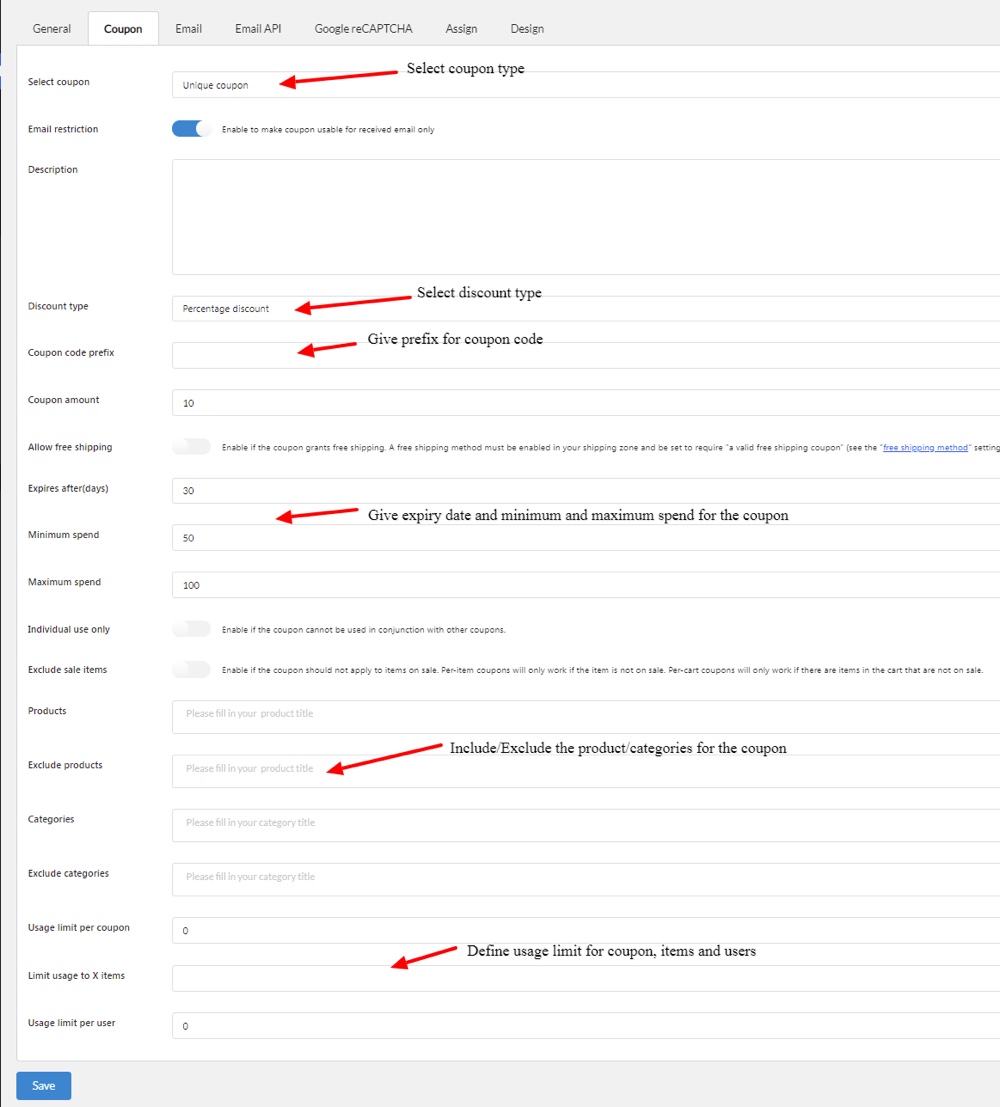
کوپن
برگه کوپن نوع کوپن، نوع تخفیف، حداقل و حداکثر هزینه شده، شامل/حذف محصولات و در نهایت تعیین محدودیتهای هر کوپن، هر کالا و هر کاربر را تعیین میکند.
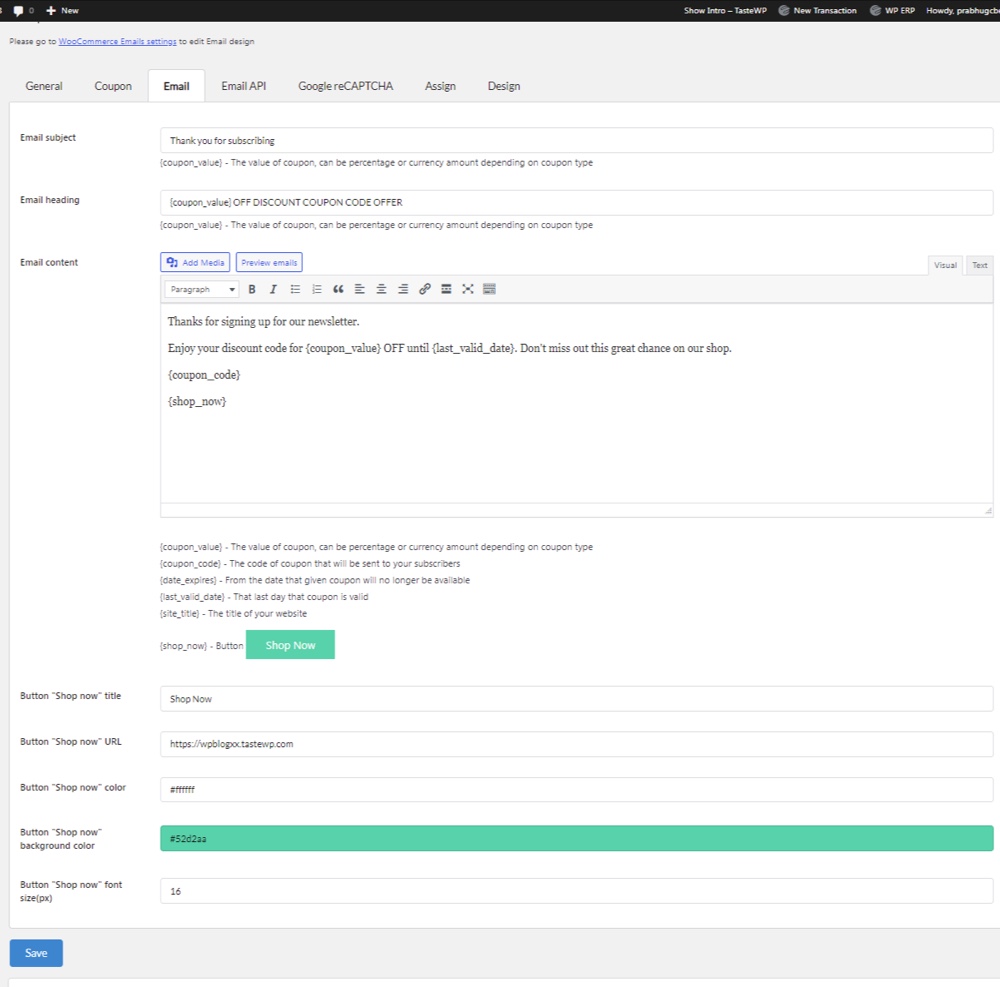
برگه ایمیل
این بخش پس از تکمیل با استفاده از جعبه کوپن به کاربر نهایی نمایش داده می شود. محتوای ایمیل را می توان در این بخش بازنویسی کرد و می توانید رنگ ها را تغییر دهید و تصاویر را اضافه کنید.
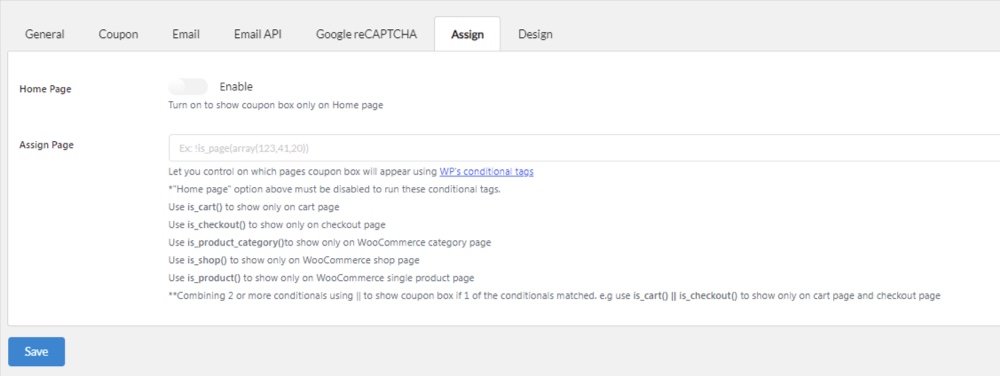
اختصاص
بخش برگه اختصاص داده شده برای فعال کردن پیام بازشو در صفحه خاص است. این امر نمایش پنجره بازشو را پس از برآورده شدن شرایط تسهیل می کند. این اشتیاق مشتری را افزایش می دهد و او را شگفت زده می کند.
طراحی
برگه Design به طراحی جعبه کوپن کمک می کند. این شامل بسیاری از گزینه های طراحی است که می تواند به طراحی یک جعبه کوپن خوب کمک کند.
کوپنها روانشناسی انسان را تحت تأثیر قرار میدهند و باعث میشوند محصول را از فروشگاه آنلاین شما خریداری کنند. کوپن ها همیشه یک راه موثر برای جذب مشتری به فروشگاه شما هستند. این مقاله عمدتا به شما نشان می دهد که چگونه کوپن ها را در فروشگاه WooCommerce خود ایجاد و مدیریت کنید. امیدواریم این مقاله به شما در مدیریت و ایجاد کوپن برای فروشگاه WooCommerce شما کمک کند.