نکات تست دسترسی DIY برای وردپرس

نکات تست دسترسی DIY برای وردپرس
در دنیای امروزی، نام بازی گنجاندن است. و در حالی که دسترسی به وب مفهوم جدیدی نیست، در سال های اخیر دسترسی به وب به خودی خود قابل دسترسی تر شده است.
در اصل، دسترسی به وب، تمرین طراحی و ساخت یک وبسایت است تا برای هرچه بیشتر کاربران کاربردی باشد. تعامل کاربرانی که نابینا هستند با یک وب سایت متفاوت از کاربران بینا، کوررنگ یا افرادی با مهارت های حرکتی ضعیف است.
دستورالعملهای دسترسی به محتوای وب (WCAG) که در ابتدا به عنوان نسخه 2.0 در سال 2008 منتشر شد و توسط کنسرسیوم وب جهانی (W3C) توسعه یافت، استاندارد طلایی برای دسترسی به وب است. نسخه فعلی، WCAG 2.1، بهترین شیوههای دسترسی به وب را تشریح میکند. فضا در 4 دسته مختلف: قابل درک، قابل اجرا، قابل درک و قوی. پیشبینی میشود که نسخه بعدی، 2.2، در پایان سال 2022 برای تعریف بیشتر دستورالعملهای موجود و افزودن چند دستورالعمل جدید منتشر شود.
علاوه بر این، قابلیت دسترسی در انجمن وردپرس حک شده است و آنها متعهد به گنجاندن قابلیت دسترسی هستند بهترین شیوه ها در خود نرم افزار. برخی از توسعه دهندگان وردپرس حتی از تم ها و افزونه های خود فراتر می روند. برای مثال، تم کل خود WPExplorer، دسترسی را در خط مقدم نگه می دارد، به طوری که توسعه دهنده AJ اغلب خودش بهبودهای دسترسی منظم را انجام می دهد.< /p>
دسترسی به وردپرس بسیار مهم است و پیمایش آن به اندازه گذشته دشوار نیست. هنگام کار بر روی یک پروژه طراحی مجدد وب سایت، یا حتی اضافه کردن ویژگی های جدید به وب سایت فعلی خود ، در اینجا چند مورد برای در نظر گرفتن در طول فرآیندهای طراحی و ساخت وجود دارد که به سایت شما کمک می کند تا با استانداردهای دسترسی فعلی مطابقت داشته باشد.
طراحی و ساخت اولیه
استانداردهای دسترسی به وب باید در طول مدت پروژه وردپرس در نظر گرفته شود. اگرچه فرآیندهای تست پس از ساخت احتمالاً خطاهایی را که در ساخت اولیه نادیده گرفته شده است، شناسایی می کند، همیشه بهترین کار این است که در اولین بار سایت را تا حد امکان «تمیز» بسازید. در این مرحله از پروژه وب سایت خود، موارد زیر را در نظر بگیرید:
کنتراست رنگ
یکی از سادهترین عناصر وب برای آزمایش دسترسی، رنگها هستند. WCAG 2.1 نسبت های کنتراست رنگ خاص را برای هر دو رنگ در یک وب سایت (پیش زمینه و پس زمینه) تعیین می کند. نسبت کنتراست باید حداقل 4.5:1 برای متن با اندازه معمولی (زیر 18pt) و 3:1 برای متن بزرگتر (18pt و بالاتر) باشد.
اما چگونه می دانید نسبت کنتراست رنگ چیست؟ WebAim، یک رهبر قابل اعتماد در دسترسی به وب برای بیش از 20 سال، ابزاری عالی برای بررسی نسبت کنتراست رنگ رنگ های شما. یک کد هگزا رنگ پیش زمینه و یک کد هگز پس زمینه اضافه کنید و این ابزار نسبت کنتراست را محاسبه می کند. اگر نسبت به اندازه کافی زیاد نباشد، مقدار هر رنگ را می توان از طریق یک نوار لغزنده تنظیم کرد تا به تعیین ترکیب های عبوری در همان داستان رنگ کمک کند.
خوشبختانه، تغییر و آزمایش با گزینه های رنگی مختلف در وب سایت شما یک فرآیند نسبتاً ساده است. سازنده گوتنبرگ بومی وردپرس به شما این امکان را میدهد که به راحتی رنگ یک بلوک محتوا را تغییر دهید یا به طور خاص هدف قرار دهید. هر تعداد کلمه خاص همچنین میتوانید تنظیماتی را در پانل طرح زمینه برای انجام ویرایشهای جهانی رنگ انجام دهید.
رنگ های بازگشتی
این روزها، بیشتر سایت ها با تصاویر فراوان طراحی می شوند. اما به دلایل مختلف، برخی از کاربران ممکن است تصاویر یا استایل های سایت شما را خاموش کنند تا اطلاعات مورد نیاز خود را سریعتر یا آسان تر دریافت کنند.
تصور کنید یک پانل با یک تصویر بزرگ و متن سفید در بالا دارید. هنگامی که تصاویر در یک مرورگر وب خاموش می شوند، پس زمینه سایت به طور پیش فرض سفید می شود. آن متن سفید اکنون در پس زمینه سفید نامرئی است. چه میشد اگر محتوای مهمی بود، مثلاً یک دعوت به اقدام یا پیشنهاد ارزش؟
برای حل این مشکلات، مطمئن شوید که رنگهای بازگشتی را به همه پانلهای سایت خود با متن در بالای تصاویر اضافه کنید. در مثال قبلی، تغییر رنگ برگشتی آن پنل به سیاه مشکل را حل میکند، متن سفید قابل مشاهده است. اگر مطمئن نیستید که از چه رنگی به عنوان رنگ جایگزین استفاده کنید، ابزار تضاد رنگ Web Aim یک راهنمای عالی است.
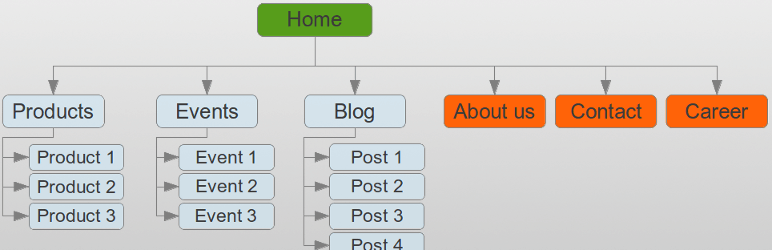
گزینه های پیمایش چندگانه
طراحی منوی عالی میتواند یک ویژگی برجسته در یک سایت باشد، اما گنجاندن چندین گزینه پیمایش نیز مهم است. اگر پیمایش سایت به روش دیگری ارائه شده باشد، ممکن است برخی از کاربران بتوانند اطلاعات مورد نظر خود را سریعتر بیابند.
نقشه سایت پیوند داده شده در پاورقی یک وب سایت می تواند راه حل عالی باشد. این به کاربران امکان می دهد تمام صفحات موجود را در یک منطقه ببینند و می تواند تجربه کاربری آنها را بهبود بخشد. افزونه WP Sitemap Page گزینه خوبی برای افزودن آسان نقشه سایت ساده ای که می تواند صفحات، پست های وبلاگ، مطالعات موردی، موارد نمونه کارها و موارد دیگر را فهرست کند.
یک گزینه دیگر اضافه کردن قابلیت جستجو به سایت شما است تا کاربر بتواند سریعاً سایت کامل شما را برای یک کلمه یا عبارت خاص جستجو کند. وردپرس به طور پیش فرض شامل یک ویجت جستجوی اساسی است که می توانید در نوار کناری یا پاورقی خود استفاده کنید، اما یک بلوک جستجو نیز در گوتنبرگ وجود دارد (و همچنین بسیاری از سازندگان صفحه دیگر) و اغلب توسعه دهندگان تم یک جعبه جستجو یا نماد را در سرصفحه های تم ایجاد می کنند. بعلاوه، میتوانید با انواع افزونههای مفید، عملکرد جستجوی وردپرس را بهبود بخشید و انجام دهید.
فرم بازخورد قابلیت دسترسی
پانویس وبسایت شما نیز باید به شکل ایدهآل به فرم بازخورد دسترسی پیوند داده شود. حتی اگر تا آنجایی که میتوانید مراحل دسترسی را بردارید، همیشه جایی برای بهبود وجود دارد زیرا دستورالعملها و فناوری برای سازگاری بهتر کاربران تکامل مییابند.
شامل یک صفحه با فرم بازخورد دسترسی به کاربران شما این امکان را میدهد تا نظرات یا نگرانیهای بیشتری را در مورد دسترسی به وبسایت شما در صورتی که موردی از دست داده و بازدیدشان را محدود میکند، ارسال کنند (فقط به یاد داشته باشید که از یک فرم وردپرس قابل دسترس). همچنین به آنها اجازه می دهد بدانند که شما به تجربه وب آنها اهمیت می دهید. سپس می توانید از این بازخورد برای بهبود سایت خود برای آن کاربر و کاربران آینده که به امکانات مشابه نیاز دارند استفاده کنید. گوش دادن به جامعه و تنظیم در صورت نیاز بخش مهمی از فرآیند است.
فرایندهای تست پس از ساخت
هنگامی که بیشتر سایت شما ساخته شد، زمان آن رسیده است که یک دور عمیق تر از آزمایش دسترسی را شروع کنید. این باید شامل تست خودکار و تست دستی باشد. تست خودکار یک منبع عالی و صرفه جویی در زمان برای تشخیص برخی مسائل است. با این حال، دسترسی یک نگرانی مبتنی بر انسان است و هوش مصنوعی قادر به تشخیص تمام تفاوت های ظریف موجود نیست. بنابراین، به همان اندازه مهم است که برخی از عناصر سایت را با دست آزمایش کنید.
آزمایش خودکار
انواع ابزارهای آزمایش خودکار عالی برای تقویت گردش کار دسترسی روان وجود دارد. مهم است که به یاد داشته باشید که گذراندن تست خودکار برای دسترسی به یک سایت کافی نیست، اما یک نقطه شروع عالی است.
برای نگاهی اجمالی به اینکه آیا سایت شما استانداردهای دسترسی اولیه را گذرانده است، ابزار WAVE مجموعه ای از ابزارهای ارزیابی خودکار است که اساساً یک صفحه وب را اسکن می کند و خرابی های WCAG و مواردی را که نیاز به بررسی بیشتر دارند گزارش می کند. با کمک یک افزونه مرورگر، ابزار WAVE خطاهای دسترسی آشکار را با رنگ قرمز نشان می دهد. آنها به خطاها و خطاهای کنتراست تقسیم می شوند. خطاها معمولا مربوط به کدنویسی سایت شماست. خطاهای کنتراست زمانی ایجاد می شوند که طرح رنگ شما با استانداردهای کنتراست (که قبلا در مقاله بررسی شد) شکست بخورد.
وقتی برای رفع هرگونه خطای کنتراست در سایت خود آماده شدید، گزینه های افزونه ای مانند Equalize Digital Accessibility Checker که می تواند فرآیند تنظیم را در باطن سایت شما ساده کند. نسخه رایگان این افزونه به طور خودکار صفحه و پست های اصلی را بررسی می کند تا خطاهای معمولی و خطاهای کنتراست را در هر صفحه گزارش کند. ارتقاء به نسخه حرفه ای امکان اسکن انواع پست های سفارشی را فراهم می کند. این افزونه شناسایی خطاهای درون کد و ایجاد تغییرات در صورت نیاز را آسان می کند.
تست دستی
همانطور که ذکر شد، محدودیتهایی در ابزارهای فعلی و فرآیندهای قانونی موجود برای آزمایش خودکار وجود دارد. ابزار WAVE و Equalize Checker منابع عالی برای اسکن خودکار هستند و می توانند در زمان زیادی صرفه جویی کنند. اما هوش مصنوعیهایی که انسانها ایجاد میکنند به امکاناتی مشابه با کاربران واقعی انسان با معلولیت نیاز ندارند.
بازبینی سایت به صورت دستی و استفاده از برخی از ابزارهایی که ممکن است یک کاربر غیرفعال ممکن است استفاده کند، مهم است تا ببیند آیا پیمایش و جمع آوری اطلاعات امکان پذیر است یا خیر. چند جنبه برای بررسی دستی شامل قابلیتهای بزرگنمایی صفحه، پیمایش صفحهکلید، صفحهخوان و متن جایگزین است.
تست بزرگنمایی صفحه باید بررسی کند که آیا میتوان صفحه را تا 200 درصد بزرگنمایی کرد، بدون اینکه هیچ محتوا یا عملکردی از بین برود. این باید تنها با استفاده از قابلیتهای بزرگنمایی بومی مرورگر و هیچ فناوری کمکی دیگری امکانپذیر باشد. همچنین میخواهید مطمئن شوید که بزرگنمایی نیازی به پیمایش کاربر در هر دو جهت (بالا به پایین و چپ به راست) ندارد.
برخی از کاربران نمی توانند (یا ترجیح می دهند) از ماوس برای پیمایش یک وب سایت استفاده نکنند. آنها در عوض از صفحه کلید برای پیمایش استفاده می کنند، اغلب از کلید TAB و چند کلید دیگر برای حرکت بین عناصر استفاده می کنند. برای آزمایش پیمایش صفحهکلید، باید مطمئن شوید که عناصر تعاملی در سایت شما زمانی که صفحهکلید آن عنصر را هدف قرار میدهد، یک طرح کلی فوکوس قابل مشاهده دارند. همچنین تمام ویژگیهای شناور را بررسی کنید تا مطمئن شوید که TAB محتوای پنهان را نشان میدهد. در حالی که این فرآیند می تواند دلهره آور باشد، با صفحات کلیدی خود شروع کنید و سعی کنید از طریق هر یک TAB کنید. آیا می توانید به همه محتوا و پیوندها به درستی دسترسی داشته باشید؟
آزمایش صفحهخوان میتواند پیچیدهتر از همه باشد، زیرا این فناوری کاربردیتر است. بهترین راه برای بررسی دسترسی به سایت خود برای کاربران صفحه خوان این است که در واقع سایت خود را با صفحه خوان اجرا کنید. آیا سلسله مراتب صفحات وب شما مشخص است؟ آیا از سرصفحه ها به درستی استفاده می کنید و عناصر خاصی را در صورت نیاز برای صفحه خوان ها نشان می دهید؟
آزمایش دستی میتواند زمانبر باشد و اطمینان از دسترسی به سایت شما برای همه ابزارهای کمکی موجود برای استفاده دشوار است. با این حال، این یک گام فوقالعاده مهم است زیرا در غیر این صورت این امکانات نادیده گرفته میشوند.
در دنیای امروز، فراگیر بودن بهترین سیاست است. یک وب سایت قابل دسترسی به این معنی است که بازدیدکنندگان بیشتری می توانند اطلاعاتی در مورد شرکت شما به دست آورند و به طور بالقوه به آنها دسترسی پیدا کنند. در حالی که هنوز هیچ الزامات خاصی برای وب سایت سازگار با ADA وجود ندارد، اگر برخی از کاربران قادر به انجام آن نباشند برای دسترسی به اطلاعاتی که در وب سایت شما برای برداشتن مراحل بعدی نیاز دارند، مشتریان یا مشتریان بالقوه را از دست می دهید.
از اطلاعات ارائه شده در این مقاله به عنوان نقطه شروع سفر دسترسی خود استفاده کنید. به یاد داشته باشید که دسترسی به وب یک فرآیند مداوم است زیرا استانداردها و دستورالعمل ها به طور مکرر برای خدمت رسانی بهتر به جامعه به روز می شوند. با ذهنی باز به این دنیا نزدیک شوید و درک کنید که ممکن است روندی باز و بسته نباشد. در پایان، همه چیز در مورد بهبود تجربه کاربری برای همه کاربران شماست.