11 قطعه کد مفید وردپرس برای مبتدیان (انتخاب متخصص)

11 قطعه کد مفید وردپرس برای مبتدیان (انتخاب متخصص)
آیا به دنبال چند قطعه کد وردپرس برای استفاده در وب سایت خود هستید؟
افزودن تکههای کد به سایت وردپرس به شما امکان میدهد طرحها و عملکردهای منحصربهفردی بسازید که ممکن است با تمها و افزونهها امکانپذیر نباشد. اسنیپت ها همچنین می توانند امنیت وب سایت شما را بهبود بخشند و داشبورد مدیریت را کاربر پسندتر کنند.
در این مقاله، لیست مفیدترین کدهای وردپرس برای مبتدیان را با شما به اشتراک خواهیم گذاشت.

چرا قطعه کد را در وردپرس اضافه کنیم؟
اگر یک وب سایت وردپرس دارید، سپس تعدادی را اضافه کنید تکه های کد مفید در فایل های تم شما یا یک افزونه قطعه کد می تواند به شما کمک کند تا قفل سفارشی سازی بی حد و حصر را باز کنید و سایت خود را متمایز کنید.
می توانید از کد سفارشی برای تنظیم برخی از عناصر خاص در وب سایت خود استفاده کنید. برای مثال، ممکن است رنگ انتخاب متن را در وردپرس با افزودن یک قطعه کد CSS ساده تغییر دهید.
به عنوان یک مبتدی، افزودن چند قطعه کد مفید نیز می تواند با کاهش نیاز به چندین افزونه، عملکرد و سرعت سایت خود را افزایش دهید.
غیر از آن، قطعهها میتوانند به شما در گسترش مهارتهای کدنویسی و استفاده از کتابخانه وسیع کدهایی که توسط انجمن وردپرس بهصورت رایگان به اشتراک گذاشته شدهاند، کمک کنند.
با این حال، اجازه دهید نگاهی به برخی از مفیدترین کدهای وردپرس برای مبتدیان بیاندازیم. میتوانید از پیوندهای سریع زیر برای پرش به بخشهای مختلف آموزش ما استفاده کنید:
1. اجازه آپلود فایل SVG
SVG (گرافیک برداری مقیاس پذیر) فرمت فایلی است که گرافیک برداری را با استفاده از XML تعریف می کند. زبان نشانه گذاری. این قالب به شما امکان میدهد تصاویر را بدون از دست دادن کیفیت بزرگ کنید.

این فایلها کوچکتر و سبکتر از JPEG یا PNG هستند و به شما کمک میکنند سرعت وبسایت خود را افزایش دهید.
با این حال، وردپرس به طور پیشفرض اجازه آپلود فایل SVG را نمیدهد، زیرا SVG میتواند حاوی کد مخربی باشد که امنیت سایت را به خطر میاندازد.
با در نظر گرفتن این موضوع، اگر همچنان میخواهید فایلهای SVG را در وبسایت خود آپلود کنید، میتوانید قطعه کد زیر را به سایت خود اضافه کنید:
/**
* آپلود SVG را برای کاربران سرپرست مجاز کنید.
*
* آرایه @param $upload_mimes انواع mime مجاز.
*
* @return مختلط
*/
افزودن_فیلتر(
'upload_mimes'،
تابع ($upload_mimes ) {
// به طور پیش فرض، فقط کاربران سرپرست مجاز به افزودن SVG هستند.
// برای فعال کردن انواع کاربران بیشتر، خطوط زیر را ویرایش یا نظر دهید، اما مراقب باشید
// اگر به هر کاربری اجازه آپلود فایل های SVG را بدهید، خطرات امنیتی را به خطر می اندازد.
if ( ! current_user_can( 'administrator' ) ) {
بازگشت $upload_mimes;
}
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
بازگشت $upload_mimes;
}
)
/**
* اضافه کردن فایل های SVG بررسی mime.
*
* آرایه param@wp_check_filetype_and_ext مقادیر برای پسوند، نوع mime و نام فایل تصحیح شده.
* @param string $file مسیر کامل فایل.
* @param string $filename نام فایل (ممکن است با $file متفاوت باشد زیرا $file در دایرکتوری tmp قرار دارد).
* @param string[] $mimes آرایهای از انواع mime که توسط regex پسوند فایلشان کلید میخورد.
* @param string|false $real_mime نوع mime واقعی یا false اگر نوع آن قابل تعیین نباشد.
*/
افزودن_فیلتر(
'wp_check_filetype_and_ext'،
تابع ($wp_check_filetype_and_ext، $file، $filename، $mimes، $real_mime) {
if (! $wp_check_filetype_and_ext['type'] ) {
$check_filetype = wp_check_filetype( $filename, $mimes );
$ext = $check_filetype['ext'];
$type = $check_filetype['type'];
$proper_filename = $filename;
if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) {
$ext = نادرست;
$type = false;
}
$wp_check_filetype_and_ext = فشرده( 'ext', 'type', 'proper_filename' );
}
بازگشت $wp_check_filetype_and_ext.
}،
10،
5
)
می توانید این کد را به فایل functions.php طرح زمینه خود اضافه کنید یا از یک افزونه قطعه کد مانند WPCode استفاده کنید. در ادامه این مقاله، نحوه انجام این کار را دقیقا به شما نشان خواهیم داد.
برای دستورالعملهای دقیقتر، میتوانید آموزش ما را در نحوه افزودن فایل های تصویری SVG در وردپرس.
2. نوار مدیریت WP
را غیرفعال کنید
بهطور پیشفرض، وردپرس یک عنوان نوار مدیریت در بالای وب سایت شما برای همه کاربرانی که وارد سیستم شده اند مانند مشترکین، نویسندگان، ویراستاران و سایر نقش های کاربری.
این نوار مدیریت می تواند آنها را به داشبورد وردپرس شما هدایت کند، جایی که آنها می توانند هر گونه تغییری را در سایت شما بسته به مجوزهای کاربر.
با این حال، وقتی به قسمت جلویی وبسایت خود نگاه میکنید، میتواند کمی حواستان را پرت کند زیرا گاهی اوقات میتواند با عناصر طراحی مانند هدر همپوشانی داشته باشد.

برای غیرفعال کردن نوار مدیریت WP، به سادگی قطعه کد PHP زیر را به سایت وردپرس خود اضافه کنید:
/* غیرفعال کردن نوار مدیریت وردپرس برای همه کاربران */
add_filter( 'show_admin_bar', '__return_false' );
در هنگام اجرای کد، نوار مدیریت در قسمت جلویی وب سایت نمایش داده نمی شود.
با این حال، اگر میخواهید نوار مدیریت برای همه افراد غیر از سرپرست حذف شود، میتوانید آموزش ما را در نحوه غیرفعال کردن نوار مدیریت وردپرس برای همه کاربران به جز مدیران.
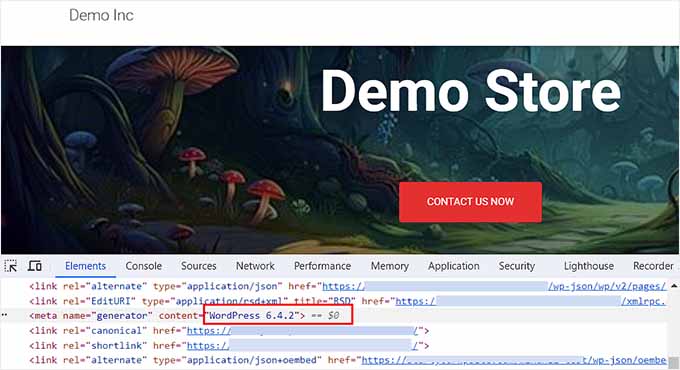
3. شماره نسخه وردپرس
را حذف کنید
وردپرس شماره نسخه فعلی وردپرس را برای ردیابی در وب سایت شما نمایش می دهد.

با این حال، گاهی اوقات، این ردپا می تواند با اطلاع رسانی به هکرها در مورد نسخه وردپرس در حال استفاده، باعث نشت امنیتی شود. سپس هکرها می توانند آسیب پذیری های شناخته شده را در نسخه های خاص مورد هدف قرار دهند.
برای حذف شماره نسخه، قطعه کد زیر را به وب سایت خود اضافه کنید:
add_filter('the_generator', '__return_empty_string');
وقتی این کار را انجام دادید، هکرها نمیتوانند نسخه وردپرس شما را با اسکنرهای خودکار و سایر تلاشهای کمتر پیچیده حدس بزنند.
برای دستورالعملهای دقیقتر، میتوانید آموزش ما را در روش صحیح حذف شماره نسخه وردپرس.
فیدهای RSS به کاربران اجازه میدهد بهروزرسانیهای منظم را درباره وبلاگ وردپرس با یک فیدخوان مانند Feedly.
این می تواند به تبلیغ محتوای شما و افزایش ترافیک به سایت شما کمک کند. با افزودن تصاویر برجسته یا ریز عکسها در کنار پستها در فیدهای RSS، میتوانید فید را از نظر بصری جذاب کنید و تجربه کاربر را بیشتر بهبود ببخشید.

با افزودن قطعه کد مفید وردپرس زیر به راحتی می توانید تصاویر کوچک پست ها را در فیدهای RSS خود نشان دهید:
/**
* تصویر کوچک پست را، در صورت موجود بودن، قبل از محتوا در فیدها اضافه کنید.
*
* @param string $content محتوای پست.
*
* رشته بازگشت @
*/
تابع wpcode_snippet_rss_post_thumbnail ($content ) {
جهانی $post;
if ( has_post_thumbnail( $post->ID ) ) {
$content = '' . get_the_post_thumbnail($post->ID) . '
' . $content;
}
بازگشت محتوای $;
}
add_filter('the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );
add_filter('the_content_feed', 'wpcode_snippet_rss_post_thumbnail' );
این میتواند فید شما را جذابتر کند و بازدیدکنندگان را به سایت شما بازگرداند.
برای اطلاعات بیشتر، لطفاً به آموزش ما در نحوه افزودن ریز عکسها به فید RSS وردپرس خود.
5. ایمیل های به روز رسانی خودکار
را غیرفعال کنید
بهطور پیشفرض، وردپرس هر بار که عنوان به طور خودکار هر افزونه، تم یا خود هسته را به روز می کند.
اگر شما چندین سایت وردپرس دارید و به طور مداوم این اعلانها را هنگام باز کردن حساب ایمیل خود مشاهده میکنید، میتواند بسیار آزاردهنده باشد.

در این صورت، می توانید به راحتی ایمیل های به روز رسانی خودکار را با افزودن قطعه کد PHP زیر به وب سایت خود غیرفعال کنید:
// به روز رسانی خودکار ایمیل ها را غیرفعال کنید.
add_filter('auto_core_update_send_email', '__return_false' );
// به روز رسانی خودکار ایمیل ها را برای افزونه ها غیرفعال کنید.
add_filter('auto_plugin_update_send_email', '__return_false' );
// بهروزرسانی خودکار ایمیلها را برای تمها غیرفعال کنید.
add_filter('auto_theme_update_send_email', '__return_false' );
پس از انجام این کار، هیچ اعلانی برای بهروزرسانی خودکار افزونه یا طرح زمینه دریافت نمیکنید.
برای دستورالعمل های دقیق، به آموزش گام به گام ما در نحوه غیرفعال کردن اعلان های ایمیل به روز رسانی خودکار در وردپرس.
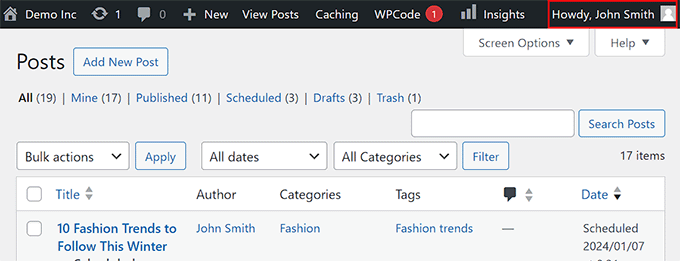
6. “Howdy, Admin” را در نوار مدیریت
تغییر دهید
وقتی وارد داشبورد وردپرس خود میشوید، با یک «سلام» و سپس نمایش نام در گوشه سمت راست بالای صفحه.
این تبریک ممکن است برای شما طبیعی به نظر نرسد یا قدیمی و یا حتی کمی آزاردهنده به نظر برسد.

شما می توانید با افزودن قطعه کد زیر به سایت وردپرس خود به راحتی پیام تبریک را در نوار مدیریت تغییر دهید:
تابع wpcode_snippet_replace_howdy($wp_admin_bar ) {
// خط زیر را ویرایش کنید تا آنچه را که می خواهید نوار مدیریت به جای «سلام» نمایش دهد، تنظیم کنید.
$new_howdy = 'خوش آمدید,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
آرایه(
'id' => 'حساب من'،
'title' => str_replace( 'سلام،', $new_howdy, $my_account->title ),
)
)
}
add_filter('admin_bar_menu', 'wpcode_snippet_replace_howdy', 25);
هنگامی که کد را اضافه کردید، باید در کنار خط $new_howdy = در کد، پیام تبریکی نیز به دلخواه خود اضافه کنید.
برای اطلاعات بیشتر، میتوانید آموزش ما را در نحوه تغییر یا حذف “Howdy Admin” در وردپرس.
7. XML-RPC
را غیرفعال کنید
XML-RPC یک API وردپرس اصلی است. این به کاربران اجازه می دهد تا با خدمات شخص ثالث به وب سایت های خود متصل شوند.
به عنوان مثال، اگر میخواهید از ابزار اتوماسیونی مانند Uncanny Automator یا یک برنامه تلفن همراه برای مدیریت وب سایت شما.
با این حال، اگر نمیخواهید از هیچ یک از این قابلیتها استفاده کنید، توصیه میکنیم XML-RPC را غیرفعال کنید تا از دسترسی هکرها به وبسایت شما جلوگیری شود.
هکرها میتوانند از این آسیبپذیریها برای یافتن اعتبار ورود شما یا راهاندازی حملات DDoS.
برای غیرفعال کردن XML-RPC، می توانید از قطعه کد زیر در وب سایت خود استفاده کنید:
add_filter( 'xmlrpc_enabled', '__return_false' );
اگر به اطلاعات بیشتری نیاز دارید، میتوانید آموزش ما را در چگونه XML-RPC را در وردپرس غیرفعال کنیم.
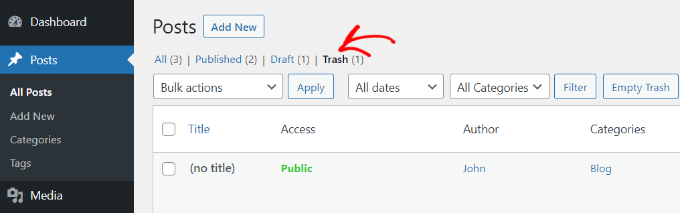
8. غیرفعال کردن تخلیه خودکار سطل زباله
WordPress هر چیزی را که بیش از 30 روز در سطل زباله بوده است، از جمله پستها، صفحات و فایلهای رسانه حذف میکند.
با این حال، برخی از کاربران ممکن است نخواهند سطل زباله خود را به طور خودکار خالی کنند تا بتوانند فایل های حذف شده را در هر زمانی بازیابی کنند.

در این صورت، می توانید قطعه کد زیر را به سایت وردپرس خود اضافه کنید:
add_action('init', function() {
remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );
} )
با افزودن این کد، اکنون باید سطل زباله خود را به صورت دستی خالی کنید. برای جزئیات بیشتر، میتوانید آموزش ما را در چگونه تخلیه خودکار سطل زباله در وردپرس را محدود یا غیرفعال کنیم.
9. تغییر طول گزیده
گزیدهها چند خط اول پستهای وبلاگ شما هستند که در زیر عنوان پست در خانه، وبلاگ یا صفحه آرشیو.
شما ممکن است بخواهید طول گزیده خود را کوتاه کنید تا حس فتنه در بین کاربران ایجاد شود و آنها را تشویق کنید تا برای اطلاعات بیشتر روی پست کلیک کنند. به طور مشابه، همچنین میتوانید طول آن را افزایش دهید تا زمینه و اطلاعات کلیدی بیشتری را به خوانندگان بدون نیاز به کلیک کردن بر روی پست بدهید.

برای تغییر طول گزیده، فقط قطعه کد زیر را به وب سایت خود اضافه کنید:
افزودن_فیلتر(
"طول_گزیده"،
تابع ($length) {
// تعداد کلمات برای نمایش در گزیده.
بازگشت 40;
}،
500
)
بهطور پیشفرض، این قطعه گزیدهای را به 40 کلمه محدود میکند، اما میتوانید شماره را در خط 5 با هر چیزی که برای وبلاگ شما مناسبتر است تنظیم کنید.
برای اطلاعات بیشتر، راهنمای مبتدیان ما را در نحوه سفارشی سازی گزیده های وردپرس.
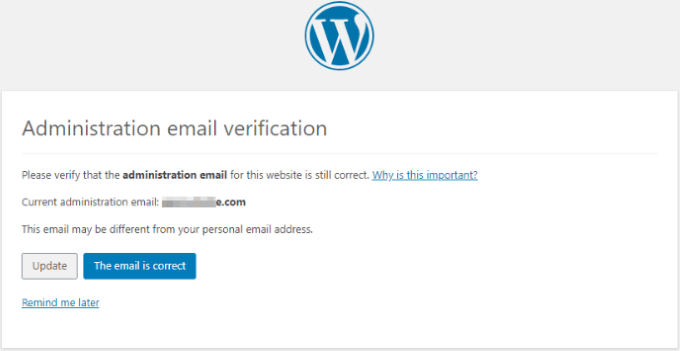
10. غیرفعال کردن تأیید ایمیل مدیر سایت
بهطور پیشفرض، وردپرس هر چند ماه یک بار یک ایمیل تأیید سرپرست برای مدیران سایت ارسال میکند تا بررسی کند آیا ایمیلی که استفاده میکنند هنوز درست است یا خیر.
اما، گاهی اوقات این اعلان ممکن است بیشتر از حد لازم برای شما ارسال شود که می تواند آزاردهنده باشد.

خوشبختانه، می توانید با افزودن قطعه کد زیر به سایت وردپرس خود، اطلاعیه تأیید ایمیل مدیر را غیرفعال کنید:
add_filter('admin_email_check_interval', '__return_false' );
برای دستورالعملهای دقیق، آموزش ما را در چگونه اعلامیه تأیید ایمیل مدیر وردپرس را غیرفعال کنیم.
11. به روز رسانی خودکار
را غیرفعال کنید
WordPress بهطور خودکار نرمافزار اصلی، افزونهها یا مضامین خود را بهروزرسانی میکند تا تهدیدات امنیتی، آلودگیهای بدافزار، نفوذ به وبسایت و سرقت دادهها را کاهش دهد.
با این حال، بهروزرسانیهای خودکار گاهی اوقات میتوانند مشکلات سازگاری را ایجاد کنند یا در شرایط نادر وبسایت شما را خراب کنند.
در این صورت، میتوانید از قطعه کد زیر برای غیرفعال کردن بهروزرسانیهای خودکار استفاده کنید:
// به روز رسانی خودکار هسته را غیرفعال کنید
add_filter( 'auto_update_core', '__return_false' );
// به روز رسانی خودکار افزونه ها را غیرفعال کنید.
add_filter( 'auto_update_plugin', '__return_false' );
// به روز رسانی خودکار تم ها را غیرفعال کنید.
add_filter( 'auto_update_theme', '__return_false' );
این کار همه بهروزرسانیهای خودکار وردپرس را برای نرمافزار اصلی، تمها و افزونهها غیرفعال میکند. برای اطلاعات دقیق، به آموزش ما در مورد نحوه غیرفعال کردن به روز رسانی خودکار در وردپرس.
نحوه اضافه کردن قطعه کد در وردپرس (روش آسان)
اکنون که مفیدترین کدهای وردپرس برای مبتدیان را می شناسید، می توانید به راحتی آنها را به شیوه نامه یا فایل functions.php طرح زمینه خود اضافه کنید.
با این حال، به یاد داشته باشید که کوچکترین خطا هنگام تایپ کد می تواند سایت شما را خراب کرده و آن را غیرقابل دسترسی کند. بهعلاوه، اگر به تم دیگری بروید، تمام کد سفارشی شما از بین میرود و باید دوباره آن را اضافه کنید.
به همین دلیل است که ما همیشه استفاده از WPCode را توصیه می کنیم.
 < /a>
< /a>این بهترین افزونه قطعه کد وردپرس در بازار است که اضافه کردن کد سفارشی به وب سایت شما را بسیار ایمن و آسان می کند.
بهعلاوه، این افزونه همچنین دارای کتابخانهای با بیش از 900 قطعه کد است، از جمله همه مواردی که در بالا ذکر کردیم. برای اطلاعات بیشتر، بررسی WPCode کامل ما را ببینید.

ابتدا، باید WPCode افزونه. برای دستورالعملهای دقیق، به آموزش ما در نحوه نصب افزونه WordPress.
توجه: همچنین یک افزونه WPCode رایگان که می توانید از آن استفاده کنید. با این حال، ارتقاء به افزونه پریمیوم به شما امکان دسترسی به کتابخانه قطعات مبتنی بر ابر، ویرایش کد و موارد دیگر را می دهد.
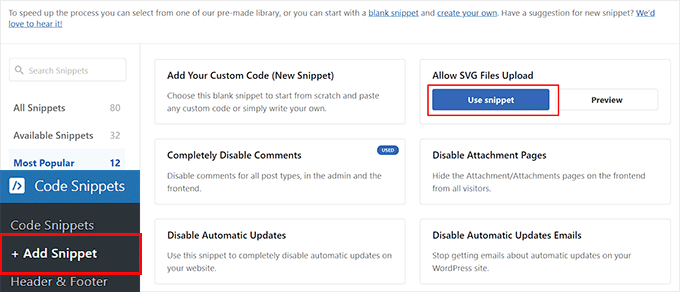
بعد از فعالسازی، از داشبورد وردپرس به صفحه کد کد » + افزودن قطعه مراجعه کنید.
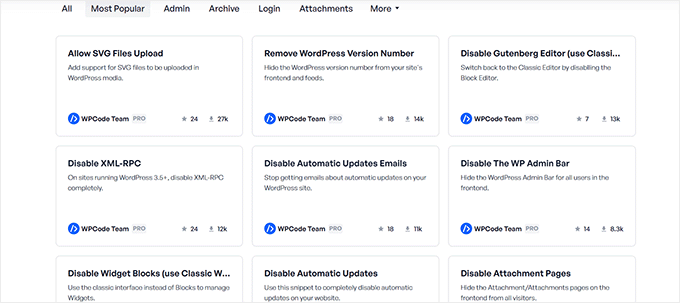
این شما را به کتابخانه قطعه میبرد، جایی که میتوانید با کلیک کردن روی دکمه «استفاده از قطعه» در زیر گزینه «افزودن کد سفارشی شما (قطعه جدید) کد سفارشی را به وبسایت خود اضافه کنید.
با این حال، اگر میخواهید از یک قطعه کد از پیش ساخته استفاده کنید، میتوانید به سادگی روی دکمه «استفاده از قطعه» در زیر آن گزینه کلیک کنید.

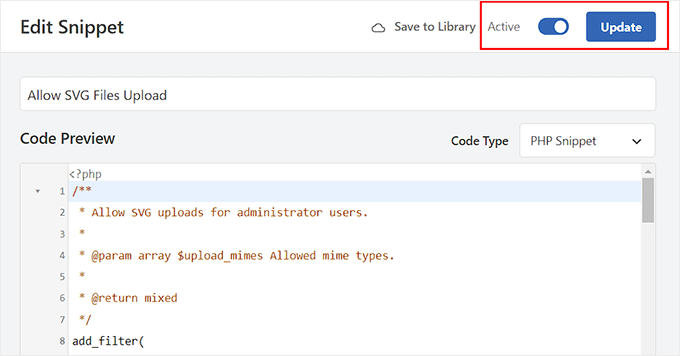
اگر یک قطعه کد سفارشی اضافه میکنید، کافی است آن را در کادر «پیشنمایش کد» جایگذاری کنید.
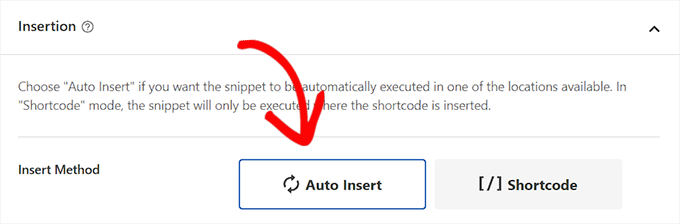
سپس، به بخش «درج» به پایین بروید و حالت «درج خودکار» را انتخاب کنید. پس از فعالسازی قطعه، کد بهطور خودکار در وبسایت شما اجرا میشود.

در نهایت، از بالای صفحه دیدن کنید و سوئیچ غیرفعال را به فعال تغییر دهید. پس از آن، فقط روی دکمه «بهروزرسانی» کلیک کنید تا تنظیمات شما ذخیره شود.
شما اکنون با موفقیت قطعه کد را به سایت وردپرس خود اضافه کرده اید.

برای دستورالعملهای دقیقتر، به راهنمای مبتدیان ما در نحوه افزودن آسان کد سفارشی در وردپرس.
سوالات متداول درباره قطعه کد وردپرس
در اینجا فهرستی از سوالاتی است که اغلب توسط خوانندگان ما درباره استفاده از کد سفارشی و قطعه کد در وردپرس پرسیده می شود.
چگونه می توانم کد را در سایت وردپرس خود نمایش دهم؟
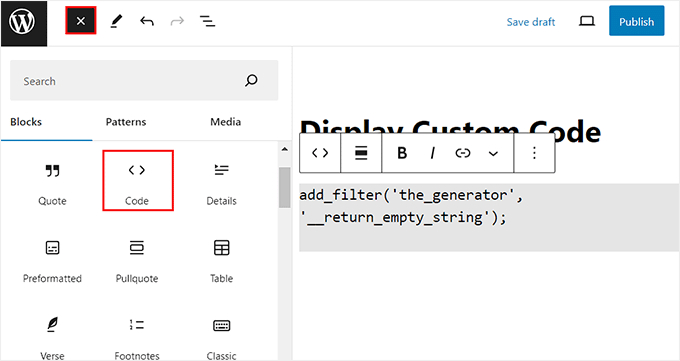
اگر پست های وبلاگ را در مورد موضوعات فنی می نویسید ، اضافه کردن قطعه کد به پست های شما می تواند مفید باشد. برای انجام این کار ، باید صفحه/پست را که می خواهید قطعه کد را نمایش دهید باز کنید و روی دکمه افزودن بلوک ‘+کلیک کنید.
پس از انجام این کار ، کافی است بلوک کد را از منوی بلوک وارد کرده و سپس کد سفارشی خود را به خود بلوک اضافه کنید.
<شکل کلاس = "wp-block-image size-full"> 
سرانجام ، روی دکمه “انتشار” یا “به روزرسانی” در بالا کلیک کنید تا تغییرات خود را ذخیره کنید.
قطعه کد اکنون در سایت وردپرس شما نمایش داده می شود. برای دستورالعمل های دقیق ، به آموزش ما در مورد نحوه نمایش به راحتی کد در سایت وردپرس خود .
چگونه می توانم بدون برنامه نویسی یک وب سایت وردپرس از ابتدا ایجاد کنم؟
اگر می خواهید بدون استفاده از هر کد وب سایت از ابتدا ایجاد کنید ، می توانید از SeedProd .
این بهترین سازنده صفحه وردپرس در بازار که به شما امکان می دهد مضامین سفارشی و صفحات فرود را بدون هیچ برنامه نویسی ایجاد کنید.
<شکل کلاس = "wp-block-image size-full">  > > >
> > >
این افزونه با 300+ الگوهای پیشاداد ، سازنده کشیدن و رها کردن و بلوک های پیشرفته بیشماری که به شما امکان می دهد فقط با چند کلیک یک وب سایت جذاب بسازید.
برای جزئیات بیشتر ، می توانید آموزش ما را در نحوه ایجاد یک صفحه فرود در وردپرس .
از کجا می توانم قطعه کد وردپرس را بدست آورم؟
شما می توانید از کتابخانه WPCode برای دسترسی به بیش از 900 قطعه کد استفاده کنید که می توانید به راحتی به وب سایت خود اضافه کنید.
با این حال ، اگر شما از استفاده نمی کنید. سپس می توانید قطعه های کد از پیش نوشته شده را از وب سایت هایی مانند Stack Overflow ، Codepen یا GenerateWP دریافت کنید.
امیدواریم این مقاله به شما در یافتن مفیدترین قطعه کد وردپرس برای مبتدیان کمک کند. همچنین ممکن است بخواهید آموزش ما را در چگونه به راحتی JavaScript را به صفحات یا پست های وردپرس اضافه کنیم و انتخاب های برتر ما برای بهترین سازندگان موضوع وردپرس در بازار.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.



