نحوه ایجاد لینک در وبلاگ وردپرس برای افزایش تعامل

نحوه ایجاد لینک در وبلاگ وردپرس برای افزایش تعامل
وقتی افراد وبلاگ شما را وارد می کنند، معمولاً یکی از این دو اقدام را انجام می دهند:
- پرش مستقیم
- شروع به خواندن کنید
امروز میخواهم روی دومین اقدام تمرکز کنم، زیرا کسی که خواندن را شروع میکند در ابتدای سفری است که شما باید کنترل آن را در دست بگیرید. بازدیدکنندهای که متنی را در سایت شما میخواند به خودی خود چیز ارزشمندی ارائه نمیدهد – نکته کلیدی این است که از آن تعامل اولیه سرمایهگذاری کنید و در نهایت بازدیدکننده را وادار کنید تا هر اقدام اصلی مورد نظر خود را انجام دهد.
عوامل زیادی (مانند طراحی و کپی) وجود دارد که در تعیین میزان جذب بازدیدکنندگان شما و میزان احتمال تبدیل آنها نقش دارد. با این حال، یکی از عوامل بسیار تأثیرگذار که به ندرت مورد بحث قرار گرفته است، پیوند ساده است. واقعیت این است که پیوندها ابزارهای فوقالعاده قدرتمندی هستند و نادیده گرفتن بهترین روشها در مورد ایجاد آنها میتواند منجر به عملکرد وبلاگ شما مانند غربال شود و هر سوراخ نشان دهنده یک پیوند باشد.
در این پست میخواهم به شما کمک کنم تا بسیاری از این حفرهها را تقویت کنید. با پیروی و اجرای توصیههای زیر، احتمالاً نرخهای تعامل و تبدیلها را در طول زمان بهبود میبخشید، و از نقطهنظر کمتر ملموس نیز تجربه بازدیدکنندگان را به شدت بهبود میبخشید.
چگونه پیوندهای خود را قالب بندی کنیم
بیایید با اصول اولیه شروع کنیم. هر پیوند در سایت شما باید به وضوح به عنوان یک پیوند نشان داده شود – یعنی باید به وضوح از سایر متن های صفحه متمایز شود و باید واضح باشد که یک پیوند است.
در دهه 1990، پیوندی معمولاً آبی بود و زیر آن اینگونه خط کشیده شده بود. مردم به یک پیوند عادت کرده اند که به شکل خاصی به نظر می رسد و بنابراین اگر با متن زیرخط دار همرنگ متن اصلی یا متنی که رنگ متفاوتی داشت اما خطدار نبود.
در حالی که متن آبی خط دار هنوز به عنوان یک پیوند در ذهن ما وجود دارد، این روزها پیوندهایی که زیر آنها خط کشیده نشده اند رایج و کاملاً قابل قبول هستند. با این حال، همچنان باید اطمینان حاصل کنید که پیوندهای شما به وضوح برجسته هستند. کاربر را در مورد اینکه چه لینکی در هر نقطه از سایت شما هست یا نیست دچار سردرگمی نکنید. و اگرچه این روزها پیوندهای زیر خط دار تقریباً رایج نیستند، عاقلانه است که زیر هیچ متنی در سایت خود به عنوان یک قاعده کلی خط نکشید، مگر اینکه یک پیوند باشد. اکثر مردم هنوز هم متن زیرخط دار در وب را با هایپرلینک ها مرتبط می دانند و به همین دلیل باید فقط برای هایپرلینک ها رزرو شود. اگر میخواهید روی متن تأکید کنید، از پررنگ برای برجسته کردن عبارات کلیدی استفاده کنید (مثلاً این واقعاً مهم است) و از حروف کج برای نشان دادن عطف در تلفظ یک کلمه استفاده کنید (مثلاً واقعاً میخواهم این را بخوانید).
متن لنگر
برای کسانی از شما که نمیدانند، انکر تکست به سادگی کلماتی هستند که در یک پیوند استفاده میشوند، که رایجترین آنها «اینجا را کلیک کنید» است. Anchor text به دلایلی بسیار مهم است (موتور جستجوی وردپرس بهینهسازی یک مثال واضح است) اما در این پست میخواهم روی قابلیت استفاده تمرکز کنم، که منظورم اساساً سهولتی است که با آن کسی میتواند بفهمد که یک پیوند به چه چیزی منجر میشود قبل از اینکه روی آن کلیک کند. .
کاربران اینترنت در اکثر موارد این روزها کاملاً باهوش هستند و به همین دلیل نیازی به نگه داشتن دستان خود به روشی که 10 تا 15 سال پیش داشتند، ندارند. دیگر لازم نیست پیشگفتار هر پیوندی با متن لنگر «اینجا کلیک کنید» – در عوض توصیفی بودن برای بازدیدکننده بسیار مفیدتر است و برای «جریان» متن پیوندها را بهطور شهودی ترکیب میکند. به عنوان مثال، دو متن لنگر زیر را در نظر بگیرید:
- برای کسب اطلاعات بیشتر درباره محصولات ما اینجا را کلیک کنید.
- درباره محصولات ما بیشتر بدانید.
متن دوم لنگر بیشتر خودنمایی میکند، درک آن آسانتر و کلیک کردن روی آن آسانتر است. به طور خلاصه، بسیار برتر از گزینه “اینجا کلیک کنید” است. همیشه باید سعی کنید متن لنگر مرتبط با متن را در وبلاگ خود قرار دهید.
از نظر ارائه، حذف علائم نگارشی از متن لنگر ساده تر به نظر می رسد. علاوه بر این، مهم است که در روشی که علائم نگارشی را از متن لنگر حذف میکنید ثابت قدم باشید، زیرا انجام این کار تجربه کاربر را قابل پیشبینیتر و لذتبخشتر میکند.
متن عنوان
اساساً دو عنصر وجود دارد که یک پیوند را توصیف می کند و به کاربران کمک می کند تا تصمیم بگیرند که آیا باید روی آن کلیک کنند یا خیر. اولین (و مهمترین) متن لنگر است اما نباید ارزش متن عنوان را نادیده گرفت.
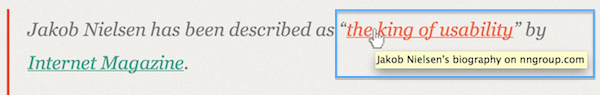
در اکثر مرورگرهای دسکتاپ، متن عنوان پیوند، متن بازشوی کوچکی است که هنگام نگه داشتن ماوس روی پیوند (که متن عنوان برای آن تعریف شده است) ظاهر میشود:
اگر متن لنگر زمینه را فراهم می کند، متن عنوان توضیح را ارائه می دهد. مثال بالا مثالی کامل است – متن لنگر و متن اطراف ما را به این باور می رساند که پیوند به چیزی مرتبط با (الف) یاکوب نیلسن و (ب) شهرت او به عنوان “پادشاه قابلیت استفاده” و متن عنوان منجر می شود. روشن می کند که پیوند به یک بیوگرافی که در یک وب سایت خاص میزبانی شده است منتهی می شود. گنجاندن متن عنوان به عنوان متن لنگر عملی نبود، اما به عنوان اطلاعات اضافی مفید است.
پس هر زمان که مناسب است از متن عنوان استفاده کنید. شما همیشه نیازی به استفاده از متن عنوان ندارید – برای مثال، در شرایطی که کاملاً از متن لنگر مشخص است که پیوند به کجا منتهی می شود. در اینجا دو مثال رایج از آن وجود دارد:
در پست اخیر من در WPExplorer، “جدول تناوبی افزونههای وردپرس (و 5 تای برتر من)، من 5 افزونه برتر خود را از 108 افزونهای که بیشترین دانلود را در WordPress.org.
تست لنگر پیوند اول شامل عنوان پستی است که به آن پیوند داده شده است. انکر تکست لینک دوم نام وب سایتی را که به آن پیوند می دهد ارائه می دهد. در هر صورت، تکرار متن لنگر به عنوان متن عنوان یا گنجاندن اطلاعات اضافی به عنوان متن عنوان، هیچ سود واقعی ندارد.
اگر نمونههای بیشتری از استفاده مؤثر از متن عنوان میخواهید، فقط روی هر یک از پیوندهای این پست قرار دهید. برخی فاقد متن عنوان هستند (و باید مشخص باشد که چرا)، در حالی که برخی دیگر دارند.
باز کردن ویندوز در برگه های جدید (یا نه)
وقتی صحبت از قابلیت استفاده از وب به میان میآید، متوجه شدهام که این سؤال که آیا پیوندها را در برگههای جدید باز کنیم یا خیر، اغلب محل بحث است. با بررسی طولانی این موضوع، دیدگاه من به شرح زیر است: اینکه آیا باید پیوندها را در یک برگه جدید باز کنید یا نه، کاملاً به پیوند بستگی دارد.
اجازه دهید دیدگاه خود را با درخواست از شما در نظر بگیرید که چه ارزشی در پیوند باز شده در یک برگه جدید وجود دارد توضیح دهم. اگر پیوندی در یک برگه جدید باز شود، صفحه وب که کاربر در ابتدا در آن بوده باز می ماند و صفحه در آخرین موقعیت خود در صفحه باقی می ماند. بنابراین، اگر دلیلی برای این باور دارید که ممکن است شخصی بخواهد پیوندی را در وبلاگ شما کاوش کند، اما پس از اتمام انحراف خود بازگردد، باید آن پیوند را در یک برگه جدید باز کنید.
از طرف دیگر، اگر دلیلی برای این باور دارید که یک پیوند خاص نشان دهنده مسیری واضح از صفحه موجود است، منطقی است که آن پیوند در همان برگه باز شود.
برای ارائه نمونه هایی از پیوندهایی که باید در برگه های موجود یا جدید باز شوند، اجازه دهید نگاهی دیگر به مثال متن عنوانی که در بالا استفاده کردم بیاندازیم:
در پست اخیر من در WPExplorer، “جدول تناوبی افزونه های وردپرس (و 5 مورد برتر من)، من 5 افزونه برتر خود را از بین 108 افزونه پر بارگیری در WordPress.org.
هر دوی این پیوندها در برگههای جدید باز میشوند. چرا؟ زیرا هر دو نشان دهنده انحراف موقت از این پست هستند – پیوندهایی که ممکن است قبل از بازگشت برای خواندن بقیه این پست، کاوش کنید. به همین ترتیب ممکن است انتخاب کنید که اصلا آنها را کاوش نکنید. در هر صورت، آنها در برگههای جدید باز میشوند تا در صورت آمادگی بتوانید به راحتی به این پست بازگردید.
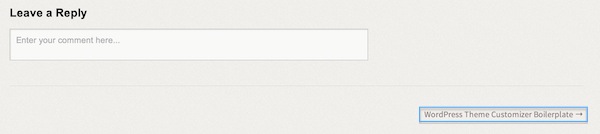
اکنون به تصویر زیر نگاهی بیندازید:
این تصویری از پایین پست اخیر WPExplorer در انتهای بخش نظرات است. پیوند سمت راست پایین صفحه باید در تب موجود باز شود. چرا؟ زیرا کاربر به انتهای صفحه رسیده است و به همین دلیل محتویات پست موجود را هضم کرده و آماده حرکت است. این فقط یک مثال است – پیوندهایی که باید در برگه موجود باز شوند در واقع می توانند در هر موقعیتی در یک سایت باشند. پیوندهای دیگری که باید در برگههای موجود باز شوند، عبارتند از عناصر ناوبری (نوار پیمایش بالا یا فهرست دستهها، و غیره) و Call to Action (مانند یک جعبه اشتراک خبرنامه).
یکی از استدلال های رایج علیه این رویکرد این است که انتخاب باز شدن یا نشدن در یک برگه جدید باید به کاربر واگذار شود. در یک دنیای ایدهآل اینطور خواهد بود، اما دو دلیل وجود دارد که اینطور نیست:
- همه کاربران به اندازه کافی باهوش نیستند که پیوندها را در برگه های جدید در زمانی که برایشان مناسب است باز کنند.
- حتی باهوش ترین کاربر ممکن است به اشتباه پیوندی را در یک برگه موجود باز کند در حالی که بهتر بود آن را در یک برگه جدید باز می کرد.
این تقریباً همه چیزهایی است که در مورد پیوندها باید بگویم – اگر دستورالعملهای بالا را در وبلاگ خود اجرا کنید، مطمئن هستم که جهشی در معیارهای تعامل محبوب مانند زمان حضور در سایت، نرخ پرش و اقدامات متوسط خواهید دید. به ازای هر بازدید کننده نه تنها این، بلکه بازدیدکنندگان سایت شما از رابط کاربری بسیار بصری تری به شکل پیوندهایی با برچسب واضح و توصیف شده که آنها را به درستی هدایت می کند، لذت خواهند برد.
کلید این است که همیشه بازدیدکننده را در نظر داشته باشید – لذت بردن از مرور سایت شما همیشه باید در اولویت باشد. از میانبرهایی مانند باز کردن کورکورانه همه پیوندها در برگههای جدید یا عجله در قالببندی پیوندها استفاده نکنید – برای کمک به کاربر (به جای ناامید کردن او) کار کنید و از مزایای آن بهرهمند خواهید شد.