10 مشکل رایج قالب وردپرس و نحوه رفع آنها

10 مشکل رایج قالب وردپرس و نحوه رفع آنها
هزاران پست فروم هر روز نه تنها در WordPress.org باز می شود< /a> بلکه در انجمنهای دیگر و البته تقریباً در سایتهای پشتیبانی توسعهدهنده تم در رابطه با مشکلات بسیار رایجی که میتوان آنها را خیلی سریع و آسان حل کرد. من مطمئن هستم که توسعه دهندگان پوسته و اعضای انجمن از پاسخ دادن به این سؤالات مکرر حوصله دارند، بنابراین من تصمیم گرفتم پست زیر را بنویسم که به برخی از رایج ترین مسائل تم وردپرس می پردازد تا بتوانید آن را نشانک گذاری کنید< /strong> و آن را در اختیار داشته باشید.
1. صفحه سبک وجود ندارد
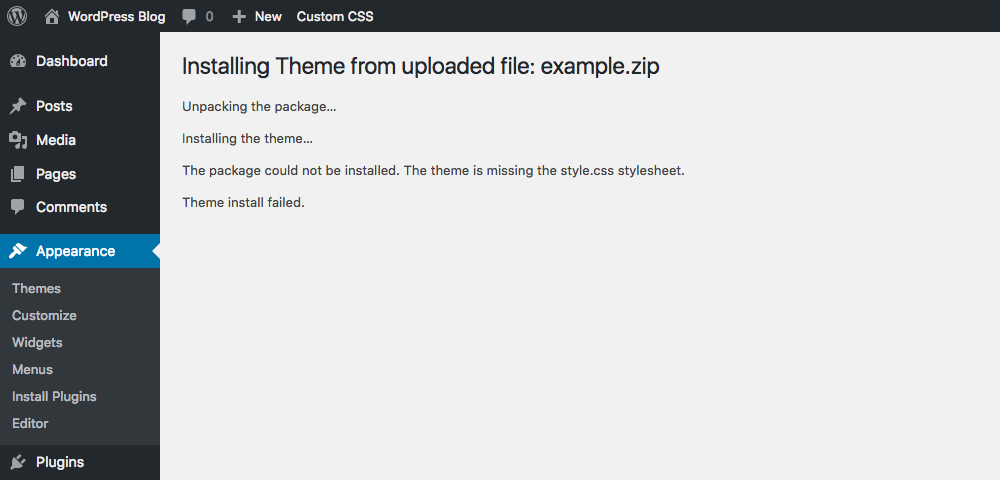
شما به تازگی یک تم فوقالعاده را دانلود یا خریداری کردهاید و میروید آن را نصب کنید و پیام دوستداشتنی زیر را مشاهده میکنید:

خب اولین فکر شما ممکن است…
باشد
“توسعهدهنده من را خراب کرد و یک طرح زمینه بدون صفحه سبک به من داد”
البته ممکن است فایل فشرده ای که دریافت کرده اید فایل style.css نداشته باشد، اما به احتمال زیاد مشکل این است که پوشه theme root را آپلود نکرده اید.
راه حل خطای صفحه سبک وجود ندارد
پوشه ای را که از موضوع دارید روی دسکتاپ خود پیدا کنید و آن را باز کنید (اگر زیپ شده است، آن را از حالت فشرده خارج کرده و باز کنید). حالا وقتی آن را باز میکنید، باید همه فایلهای خود را در آنجا ببینید، در غیر این صورت، موضوع احتمالاً در یک فهرست فرعی است. بهعنوان مثال، تمهای ممتاز ما، همگی دارای مضمونی در داخل یک پوشه «موضوع قابل نصب» هستند. به طور کلی در جایی واضح است و پوشه تم واقعی احتمالاً همان موضوع نامگذاری می شود. پس از یافتن آن را فشرده کنید و از طریق وردپرس آپلود کنید یا پوشه زیپ نشده را از طریق FTP آپلود کنید.
2. نمونه خطاهای وارد کردن داده
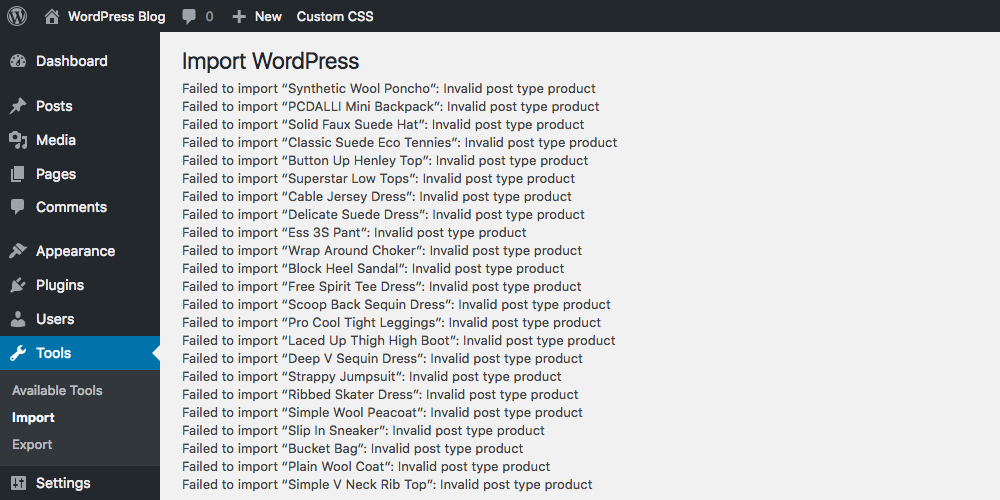
شما طرح زمینه خود را نصب کرده اید و اکنون در حال آپلود نمونه فایل .xml هستید که توسعه دهنده تم بسیار خوب بود که آن را در اختیار شما قرار داد و باز هم با خطا مواجه می شوید!

وارد کردن راه حل خطا 1 انجام نشد
خطای “ناموفق” در وارد کردن معمولاً 1 از 2 مورد است. اولین مورد این است که میتواند تلاش کند پستها یا طبقهبندیها را از انواع پست سفارشی بارگیری کند که هنوز وجود ندارد.
- فعال کردن طرح زمینه: مطمئن شوید طرح زمینه ای که می خواهید استفاده کنید فعال است.
- موضوع بررسی دوبار: مطمئن شوید که طرح زمینه واقعاً شامل این نوع پستها و طبقهبندیهای سفارشی است – شاید از برنامهنویس بپرسید یا اگر میدانید ظاهر خود را چگونه میدانید
وارد کردن راه حل خطای 2 انجام نشد
برای خطاهایی که نشان میدهند «وارد کردن رسانه انجام نشد»، تصاویر دانلود نمیشوند.
- آیا کادر را برای وارد کردن پیوستها علامت زدهاید؟ قبل از اجرای واردات، باید کادری را علامت بزنید که «دانلود و وارد کردن پیوستهای فایل» را میخواند.
- آیا تصاویر قابل دسترسی هستند؟ ممکن است بهجایگاهها از سرور در دسترس نباشند. می توانید داده های نمونه را در یک ویرایشگر متن باز کنید و سعی کنید یکی از آن فایل ها را پیدا کنید و پیوند را در مرورگر خود آزمایش کنید. اما احتمالاً سادهترین راه این است که با توسعهدهنده تم تماس بگیرید و به آنها اطلاع دهید که تصاویر دانلود نمیشوند.
3. صفحه اصلی شبیه نسخه آزمایشی نیست
اگر تمی که فعال کردید دقیقاً شبیه نسخه آزمایشی پس از فعال شدن باشد، عالی خواهد بود؟ تم کل وردپرس ما این کار را زمانی انجام میدهد که از واردکننده نسخه نمایشی داخلی استفاده میکنید، اما نه هر موضوع می تواند به اندازه Total عالی باشد.
بنابراین، اگر یک طرح زمینه نصب کرده اید (و آن نمونه داده است) اما سایت شما با نسخه نمایشی طرح زمینه مطابقت ندارد، چند دلیل بسیار متداول وجود دارد که نشان می دهد صفحه اصلی شما ممکن است متفاوت به نظر برسد.
راه حل خطای نمایش صفحه اصلی 1

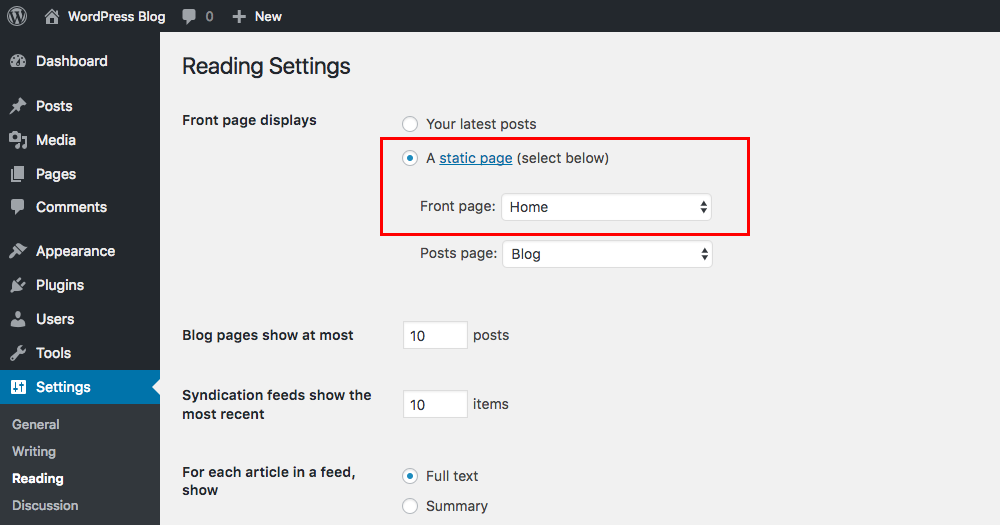
تنظیمات خواندن اشتباه است. این بدان معناست که طرح زمینه شما نیاز به تنظیم صفحه اصلی دارد یا ندارد، و شما سایت خود را برعکس تنظیم کردهاید. بنابراین به تنظیمات > خواندن بروید و گزینههای زیر «نمایشهای صفحه اول» را علامت بزنید.
اگر طرح زمینه شما به هیچ الگوی صفحه ای برای طرح بندی صفحه اصلی نیاز ندارد، مطمئن شوید که این گزینه روی “آخرین پست های شما” تنظیم شده است. اگر طرح زمینه شما از یک الگوی صفحه اصلی استفاده می کند، از سایت خود بخواهید که از یک صفحه اصلی ثابت استفاده کند.
راه حل خطای نمایش صفحه اصلی 2

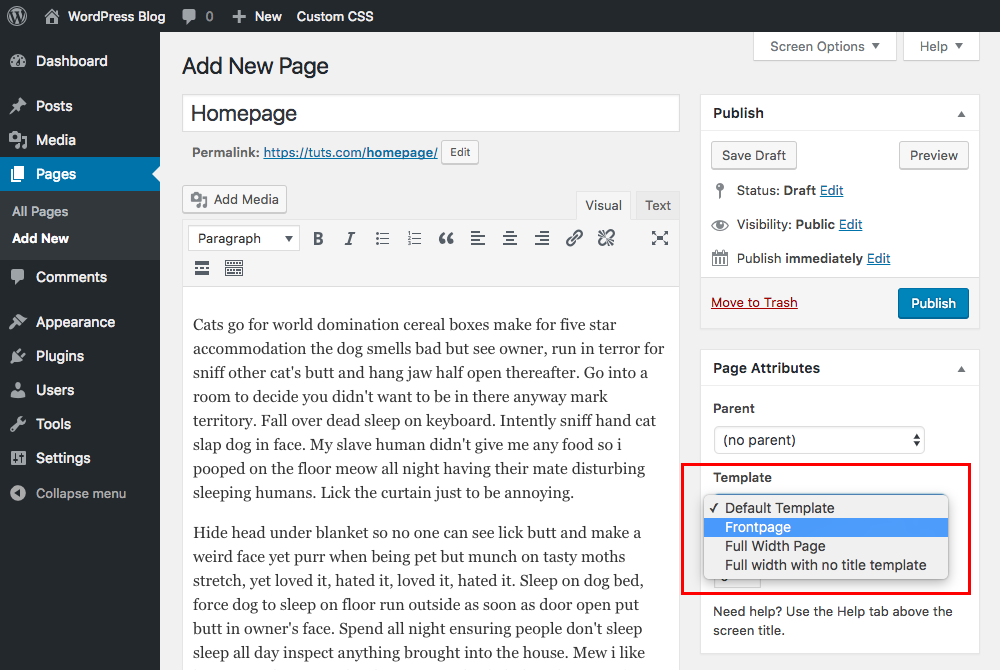
شما باید از یک الگوی صفحه اصلی استفاده کنید. بسیاری از توسعه دهندگان تم از الگوهای صفحه سفارشی برای طرح بندی صفحه اصلی خود استفاده می کنند. بنابراین، ابتدا باید فایلهای مستندات را بخوانید، اما اگر سرفصلی وجود ندارد و یک صفحه جدید ایجاد کنید، در حالی که در ویرایشگر زیر ویژگیهای صفحه > الگو بررسی کنید که آیا صفحه اصلی وجود دارد یا خیر. ، صفحه اصلی، صفحه اصلی یا قالب مشابه. اگر چنین است، احتمالاً باید با استفاده از این الگو، صفحهای ایجاد کنید، آن را ذخیره/انتشار کنید، سپس به تنظیمات > خواندن بروید تا آن را به عنوان گزینه صفحه اول ثابت خود تنظیم کنید.
4. URL های من “زشت” هستند
بهطور پیشفرض، ساختار URL پیشفرض وردپرس خیلی «زیبا» نیست، خیلی کمتر است سئو دوستانه. بنابراین وقتی برای اولین بار URL های وب سایت خود را راه اندازی می کنید ممکن است زشت به نظر برسند (ترکیبی از شناسه پست، تاریخ انتشار، عنوان پست و حتی دسته). نگران نباشید – تعمیر آن آسان است.
راه حل خطای URL های زشت

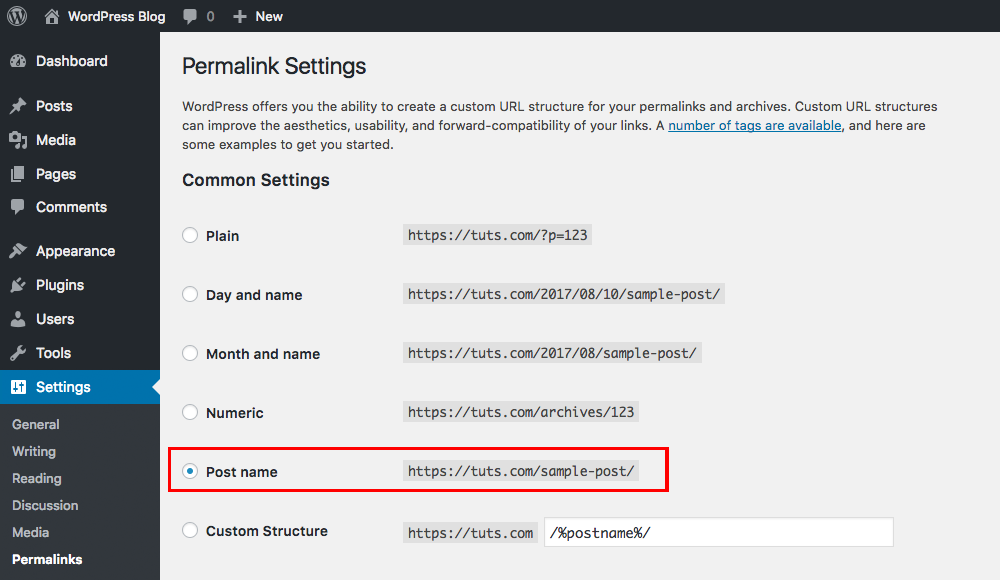
بنابراین، اگر آدرسهای اینترنتی شما آنقدرها هم عالی به نظر نمیرسند (yourwebsite.com/?p=1) به سادگی به تنظیمات > پیوندهای ثابت بروید و تنظیمات خود را به گزینه «نام پست» (یا هر مورد دیگری) تغییر دهید. از بقیه – فقط یکی را انتخاب کنید که برای شما مناسب است).
5. پست های من خطاهای 404 را برمی گرداند

اگر پستهایی دارید که اکنون صفحه خطای 404 را برمیگردانند، (هنوز) در بیشتر مواقع پستهای شما هنوز آنجا هستند و فقط باید تنظیمات پیوند ثابت خود را برای رفع مشکل بهروزرسانی کنید. این در مورد تم هایی که از انواع پست سفارشی استفاده می کنند بسیار رایج است. هر زمان که تم جدیدی را فعال میکنید که از انواع پست سفارشی استفاده میکند، باید تنظیمات پیوند ثابت خود را بازنشانی کنید.
پست ها راه حل خطای 404 را نشان می دهند
ساده ترین راه حل این است که فقط به تنظیمات > پیوندهای ثابت بروید و روی دکمه ذخیره کلیک کنید. معمولاً این کار را انجام می دهد. اما اگر این کار نمی کند، ممکن است مجبور شوید فایل htaccess. خود را به صورت دستی به روز کنید (توجه داشته باشید: اگر در وردپرس کاملاً تازه کار هستید، توصیه نمی کنیم به تنهایی با این مشکل مقابله کنید، در عوض ممکن است نیاز باشد برای کمک با یک توسعه دهنده مستقل تماس بگیرید) . میتوانید درباره استفاده از پیوندهای دائمی وردپرس در وردپرس بیشتر بخوانید. کدکس.
برای کسانی که به صورت روزانه از وردپرس استفاده می کنند، احتمالاً این مشکل را نخواهید داشت، اما اگر در وردپرس بسیار تازه کار هستید یا چند سال پیش از وردپرس استفاده کرده اید و به تازگی آن را بازگردانده اید، ممکن است در مورد دلیل منوی خود گیج شوید. هنگام نصب طرح زمینه خالی است.

موضوع پیشفرض وردپرس دارای یک نسخه بازگشتی برای منوی وردپرس است در صورتی که هیچ تنظیماتی وجود نداشته باشد، با این حال، همه توسعهدهندگان پوسته آن را به تمهای خود اضافه نکردهاند.
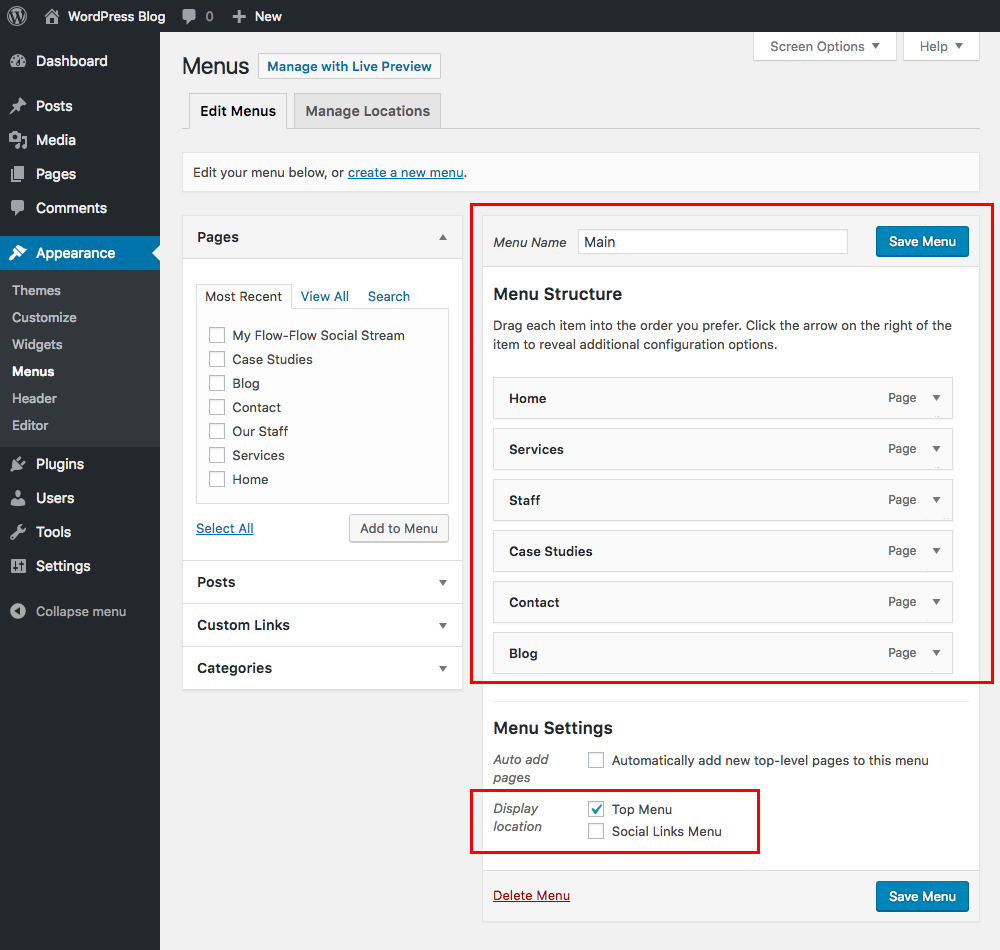
برای اینکه مطمئن شوید منوهایتان کار میکنند، به ظاهر > منو بروید تا منوی خود را تنظیم کنید.
- مطمئن شوید که یک منو دارید. اگر ندارید، باید یک منو ایجاد کنید (این پست را بررسی کنید تا نحوه تنظیم منوها در وردپرس)
- مطمئن شوید که منو به یک مکان اختصاص داده شده است. در زیر منوی خود باید «مکانهای نمایش» را ببینید – اینها قسمتهای منو هستند که در طرح زمینه شما تعبیه شده است. برخی از تم ها ممکن است فقط یک مکان منوی اصلی داشته باشند، برخی دیگر ممکن است مکان های زیادی داشته باشند. فقط مطمئن شوید که گزینه ای را برای جایی که می خواهید منوی شما نمایش داده شود، علامت بزنید و سپس ذخیره کنید.
7. تم جدید از تصاویر ویژه استفاده می کند اما من تعداد زیادی پست بدون آنها دارم
قبل از وردپرس 2.9 هیچ تصویر ویژه ای وجود نداشت (پست تصاویر بندانگشتی) در وردپرس پشتیبانی میکنند که بسیاری از تمها از گزینههای متا یا فیلدهای سفارشی برای تعریف تصاویر ویژه استفاده میکنند یا هیچ گونه تصویر پست پیشفرض ندارند.
بنابراین شاید در حال تغییر از یک تم قدیمی به تم جدیدی هستید که از تصاویر برجسته پشتیبانی می کند یا شاید موضوع قبلی شما بسیار کم بوده و از آنها استفاده نکرده اید. ما نمیخواهیم ساعتها طول بکشد تا صدها پست خود را برای تنظیم تصویر ویژه (یا شاید هم شما) مرور کنید، بنابراین یک راهحل سریع برای این کار وجود دارد و در قالب یک افزونه ارائه میشود!
راه حل خطای تصاویر ویژه وجود ندارد

یک راه حل ساده این است که از “Easy Add Thumbnail” برای تنظیم خودکار تصاویر ویژه در پست های قدیمی. برای افزودن تصاویر به پست های قدیمی فقط کافیست نصب کنید، فعال کنید و دستورالعمل ها را دنبال کنید. در ادامه، فقط به یاد داشته باشید که هنگام انتشار پستهای جدید، تصاویر برجسته خود را اضافه کنید.
8. اسلایدها، آکاردئون ها، جابجایی ها، زبانه ها… کار نکردند یا متوقف نشدند!
این روزها بسیاری از قالبهای وردپرس از Java-script/jQuery برای بهبود مضامین استفاده میکنند و مواردی مانند لغزنده تصویر، جابجاییها، آکاردئونها، برگهها، منوهای موبایل، شناورهای تصویر و غیره را اضافه میکنند.
اگر این ویژگیها روی طرح زمینه شما کار نمیکنند یا بهطور ناگهانی کار نمیکنند، به احتمال زیاد به نوعی خطای جاوا اسکریپت منجر میشود که همه چیز را خراب میکند.
راه حل خطا اسلایدهای شکسته، جابجایی ها، برگه ها و غیره

اولین کاری که باید انجام دهید این است که همه افزونه های خود را غیرفعال کنید، حافظه پنهان خود را پاک کنید الف اگر اینطور است، اکنون میتوانید افزونههای خود را 1 به 1 فعال کنید و به محض اینکه خراب شد، متوجه میشوید که آخرین افزونه مشکلساز بوده است (این افزونه را یادداشت کنید، غیرفعال کنید و سپس به همین کار ادامه دهید).
وقتی فهمیدید کدام افزونه/افزونه مشکل را ایجاد کرده است، میتوانید افزونه جدید با همان عملکرد سازگار را جستجو کنید، یا میتوانید با برنامهنویس افزونه یا طرح زمینه تماس بگیرید تا آنها را از تداخل مطلع کنید (ابتدا صفحه را بررسی کنید برای دیدن مشکلات واقعی، بنابراین میتوانید با شخص مناسب تماس بگیرید – اگر خطای افزونه است، یادداشتی را برای توسعهدهنده افزونه ارسال کنید، یا اگر خطای موضوعی است، توسعهدهنده تم).
9. تغییرات استایل هیچ کاری انجام نمی دهند
بنابراین، تم خود را کاملاً تنظیم کردهاید و اکنون میخواهید شکل ظاهری آن را تغییر دهید تا «شخصیت» خود را بیشتر به آن ببخشید و واقعاً آن را با نام تجاری، کسبوکار، جایگاه و غیره شما مطابقت دهید. بنابراین شما شروع به افزودن مقداری CSS سفارشی به سایت خود کرده اید یا صفحه سبک را اصلاح می کنید، اما هر زمان که سایت خود را به روز می کنید هیچ یک از تغییرات شما تأثیری نمی گذارد!
راه حل خطای ویرایش های سبک گمشده

چند مرحله وجود دارد که میتوانید برای اطمینان از اعمال ویرایشهای خود انجام دهید:
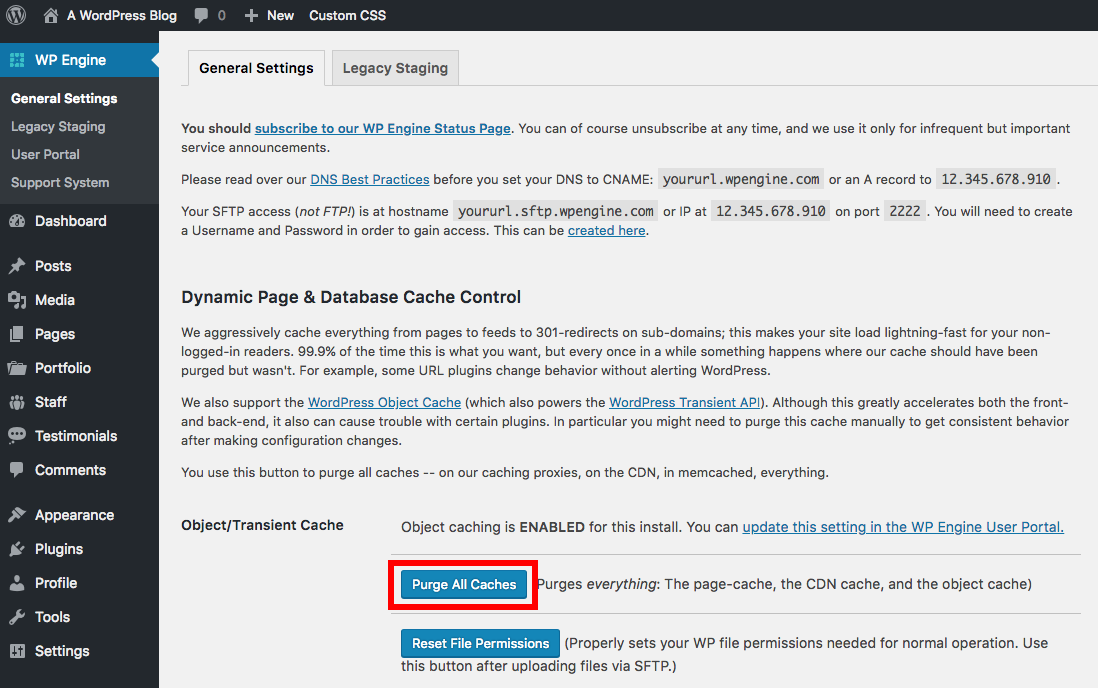
- غیرفعال کردن حافظه پنهان: شایع ترین مشکل این است که شما نوعی افزونه کش مانند W3 Total Cache CSS شما نصب شده و در حافظه پنهان ذخیره می شود. اگر این کار را می کنید، باید آن را غیرفعال کنید.
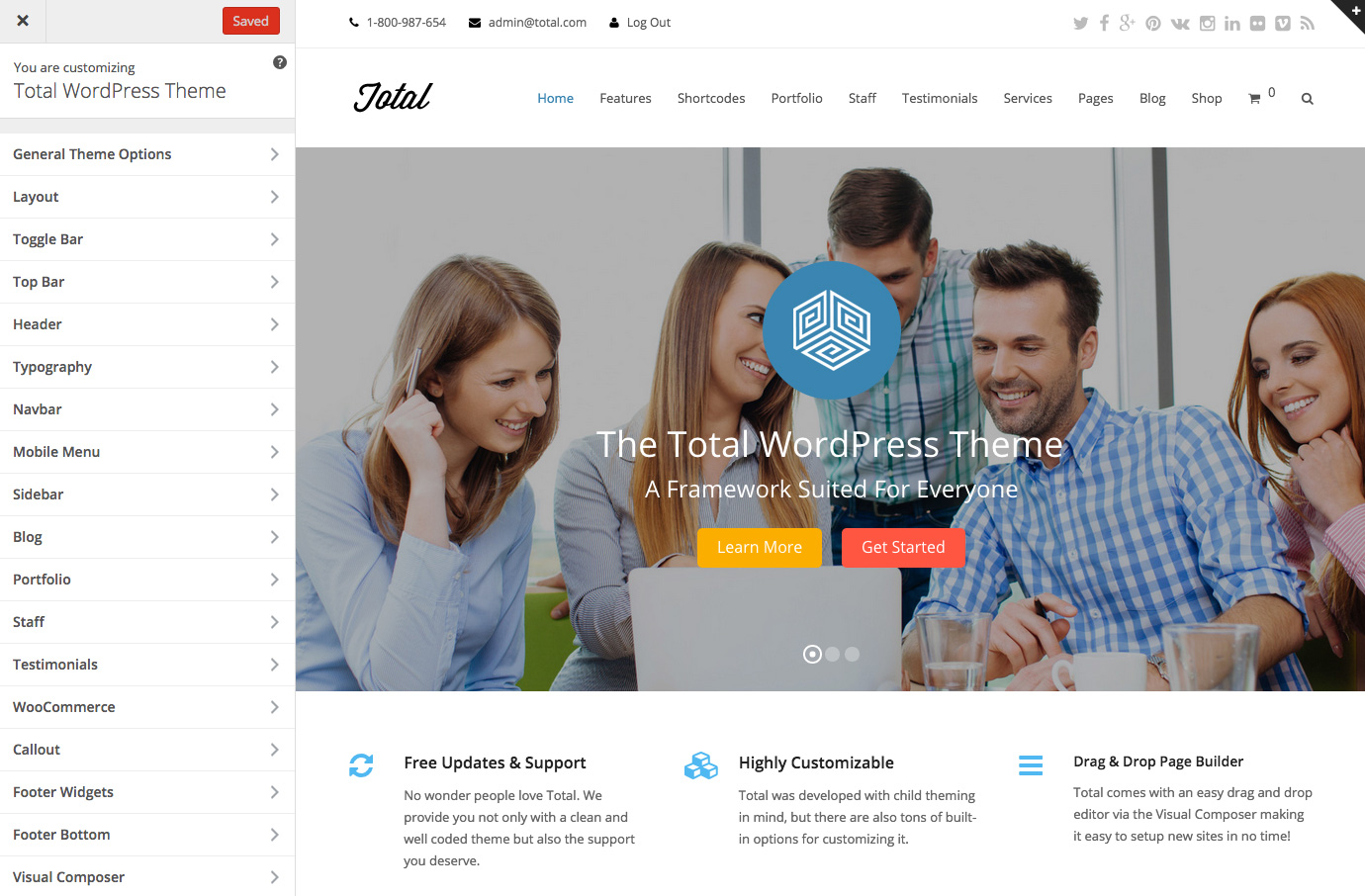
- سفارشیکننده وردپرس: اگر از سفارشیکننده تم استفاده میکنید، باید روی دکمه ذخیره کلیک کنید و سپس صفحه را بازخوانی کنید تا ببینید آیا تغییرات شما تأثیر میگذارند یا خیر.
- پسزمینه تغییر نمیکند: اگر صرفاً سعی میکنید پسزمینه را با استفاده از داشبورد پسزمینه وردپرس تغییر دهید، ممکن است مشکل داشته باشید اگر تمی که استفاده میکنید دارای مجموعه تصویری برای پسزمینه باشد. سعی کنید یک تصویر جدید را فقط برای آزمایش بارگذاری کنید زیرا باید آن را لغو کند. آپلود یک رنگ ثابت 1 پیکسل و تنظیم آن برای تکرار نیز ممکن است گزینه مناسبی باشد.
- تغییرات ویرایشگر وردپرس: اگر میخواهید از طریق ویرایشگر وردپرس در ظاهر > ویرایشگر تغییراتی ایجاد کنید، ممکن است تغییرات به دلیل مجوزهای سرور ذخیره نشود، اما اگر این در صورتی است که شما یک خطا دریافت خواهید کرد. میتوانید درباره تنظیم مجوزهای فایل در اینجا اطلاعات بیشتری کسب کنید.< /li>
10. من تم خود را به روز کرده ام و تمام تغییرات من از بین رفته است!
محتملترین علت این خطا این است که شما تغییرات دستی در فایلهای قالب خود مانند فایل style.css (معمولاً) ایجاد کردهاید. سپس وقتی طرح زمینه خود را بهروزرسانی کردید، فایلهای ویرایششدهتان با کد طرح زمینه پیشفرض رونویسی شدند. به همین دلیل است که ما هرگز توصیه نمیکنیم که در طرح زمینه اصلی تغییراتی ایجاد کنید.
تغییرات طرح زمینه برطرف شده است راه حل خطا

متاسفانه ویرایشهای شما ممکن است برای همیشه از بین بروند، مگر اینکه یک نسخه پشتیبان از وبسایت خود داشته باشید که بتوانید از آن برای بازیابی آن استفاده کنید. برخی از شرکتهای هاستینگ 30 روز پشتیبانگیری از وبسایت ارائه میدهند، بنابراین در صورت نیاز به کمک برای مکانیابی و/یا بازگشت به نسخه پشتیبان، با میزبان خود تماس بگیرید. اگر پشتیبان دستی خود را دارید، باید بتوانید فایلهای تم خود را از طریق FTP بازیابی کنید.
در حالی که ممکن است در حال حاضر نتوانید این مشکل را برطرف کنید، می توانید اقدامات احتیاطی را انجام دهید تا مطمئن شوید که دیگر در این وضعیت قرار نمی گیرید. در آینده، زمانی که میخواهید تمهای خود را ویرایش کنید، باید از یکی (یا چند مورد) از موارد زیر استفاده کنید:
- افزونه CSS سفارشی. اگر فقط به چند ترفند کوچک نیاز دارید، می توانید از یک پلاگین CSS سفارشی برای ایجاد ترفندهای خود استفاده کنید و اطمینان حاصل کنید که در طول به روز رسانی تم حذف نمی شوند. در اینجا دو موردی است که ما دوست داریم:
- یک تم کودک ایجاد کنید. ایجاد یک تم کودک احتمالا بهترین روش برای سفارشی کردن تم شما است و بیشترین انعطاف را به شما می دهد و حتی به شما امکان می دهد فایل های قالب را ویرایش کنید (علاوه بر فقط style.css)، حذف یا اضافه کردن اسکریپت های جدید و همچنین اضافه کردن توابع سفارشی.
- پشتیبانگیری کامل وبسایت را حفظ کنید. اگر مشکلی پیش بیاید، همیشه ایده خوبی است که از وب سایت خود نسخه پشتیبان تهیه کنید. برای این کار ما به شدت توصیه می کنیم از وب سایت وردپرس خود (که با نسخه های پشتیبان سروری که شرکت میزبان شما ارائه می دهد متفاوت است) با استفاده از یکی از موارد زیر پشتیبان تهیه کنید:
- نگهداری تغییرات. چه در حال ویرایش فایلهای قالب به صورت دستی باشید (بهتر است نه) یا از یک تم کودک استفاده کنید، ایجاد یک تغییر لاگ بهترین راه برای شما برای پیگیری تمام ترفندهایی است که در موضوع ایجاد کردهاید. مخصوصاً اگر چیزی خراب شود مفید است تا بتوانید به عقب بروید و ببینید در کجا ممکن است اشتباه کرده باشید.
در حال تکمیل
این را دارید – 10 خطای رایج وردپرس به همراه راه حل هایی که بتوانید آنها را برطرف کنید. اما اینها تنها تعدادی از خطاهایی است که اغلب مردم با آن مواجه می شوند. برای نکات بیشتر، باید به این راهنمای که در نوشتهایم نگاهی بیندازید. نحوه نصب قالب وردپرس Themeforest (اگرچه راهنما نکاتی دارد که برای اکثر تم ها کاربرد دارد).
اگر مشکلات دیگری دارید، اولین قدم شما باید این باشد که یک جستجوی سریع در گوگل انجام دهید تا ببینید آیا خودتان میتوانید پاسخی پیدا کنید. اگر پس از تحقیق خود باز هم نتوانستید پاسخی پیدا کنید، سعی کنید با نویسنده طرح زمینه یا افزونه تماس بگیرید (اگر مشکلی در محصول آنها وجود دارد) یا از انجمنی مانند Reddit یا Envato ببینید آیا یکی از اعضای انجمن می تواند کمک کند. به احتمال زیاد خطایی که دریافت میکنید بیشتر از آن چیزی است که فکر میکنید!



