گزینه های داخلی وردپرس که باید از آنها استفاده کنید

گزینه های داخلی وردپرس که باید از آنها استفاده کنید
وقتی وردپرس را کشف کردید، احتمالاً فکر میکردید که این فقط یک پلتفرم وبلاگ نویسی است. اما وقتی شروع به کشف همه گزینهها و ویژگیهای داخلی قدرتمند وردپرس کردید، مطمئناً مجذوب خود خواهید شد. اگر هنوز با وردپرس تازه کار هستید، با لذت بردن از خواندن این پست بیشتر و بیشتر آن را دوست خواهید داشت. شما فقط ممکن است تمایل داشته باشید که عاشق وردپرس شوید. طبق معمول، این پست بسیار سرگرم کننده خواهد بود، اما دانش محدود شما از وردپرس ممکن است شما را شگفت زده کند. هاها 🙂
این به کنار… پست امروز تشنگی را برطرف می کند – آن اشتیاق شدیدی که باید درباره وردپرس (و گزینه های آن) یاد بگیرید. این پست بسیاری از گزینههای عالی وردپرس را نشان میدهد که باید در سال 2014 درباره آنها بدانید. اجازه دهید با رایجترین آنها شروع کنیم، فقط برای ایجاد حرکت.
گزینه های Back-End WordPress
AKISMET
“آیا Akismet (A.kis.met) یک افزونه وردپرس نیست؟”
“بله، یک افزونه است.” گزینه -in WordPress؟”
خب، برای شروع، داخلی است. شما Akismet را نصب نمیکنید – فقط آن را با یک کلید API فعال میکنید که بهراحتی به دست میآید، اما این موضوع نیست. Akismet یکی از بهترین افزونه های اسپم در اینترنت است. این رقابت را ده امتیاز به زیلچ شکست می دهد. Akismet که توسط Automattic ساخته شده است، یک راه حل فوق ستاره هرزنامه است که مورد علاقه برخی بیست (20) میلیون کاربر وردپرس.
قبل از اینکه کاری با وبلاگ وردپرس خود انجام دهید، Akismet را به نفع خود فعال کنید. و بین من و شما، می توانید از یک کلید API برای فعال کردن Akismet در چندین وب سایت استفاده کنید. شاید آن را اینطور ساخته اند، یا این یک نقص است. چه کسی می داند؟ در مجموع، Akismet نقش خود را به عنوان یک گزینه داخلی وردپرس به خوبی ایفا می کند.
JETPACK
سپس Jetpack وجود دارد که ویژگی های هیجان انگیز زیادی را در اختیار شما قرار می دهد. هنگامی که Jetpack را به حساب WordPress.com خود متصل کردید، به گزینه هایی مانند:
دسترسی خواهید داشت.
- آمار بهبود یافته توسط WordPress.com
- اعلانها زیرا، خوب، اعلانها خوب هستند
- ویژگی که پست های شما را به صورت خودکار به اشتراک می گذارد، منتشر کنید
- نظرات Jetpack
- اشتراک های Jetpack
- پسندیدن
- چرخ و فلک برای افزودن اُمف به گالری تصاویر شما
- پست از طریق ایمیل
- VaultPress< /a>
- پیوندهای کوتاه WP.me
- ادغام نمایه +Google
- مشاهده ویجت انتخابی
- لیست تقریباً بی پایان است
به زبان ساده، Jetpack گزینههای وردپرس زیادی را به شما پیشنهاد میکند تا وبلاگ وردپرس خود میزبانی خود را شارژ کنید.
PERMALINKS
بسیار اوقات، افرادی را خواهید دید که از URL هایی با علامت سوال و اعداد زیاد استفاده می کنند. دیدن چیزی مانند: https://www.example.com/?p=123 آسان است. این نمی تواند برای WordPress SEO با در نظر گرفتن وردپرس گزینه های پیوند ثابت زیادی را به شما ارائه می دهد از جمله:
- روز و نام – https://www.example.com/2014/05/07/sample-post
- ماه و نام – https://www.example.com/2014/05/sample-post
- عددی – https://www.example.com/archives/123
- نام پست – https://www.example.com/sample-post (برای SEO خوب است)
- ساختار سفارشی (برای SEO نیز خوب است)
تنظیمات Permalink را در زیر تنظیمات در سرپرست وردپرس
خود خواهید یافت.
قابلیت مشاهده موتور جستجو
فرض کنید شما به تازگی وردپرس را نصب کرده اید. شما هیچ محتوایی در وب سایت خود ندارید، بنابراین دعوت از عنکبوت های موتورهای جستجو غیر ضروری است. بهتر است آنها را منتظر نگه دارید. هنگامی که محتوای کافی را جمع آوری کردید، می توانید عنکبوت ها را تشویق کنید تا وب سایت شما را فهرست کنند.
احتیاط: غیرفعال کردن قابلیت مشاهده موتور جستجو در یک وبسایت زنده، سایت شما را برای چند روز از فهرستهای موتور جستجو حذف میکند، چیزی که شما نمیخواهید. نکته دیگر، «…این به موتورهای جستجو بستگی دارد که احترام بگذارند…» درخواست شما برای ناشناس شدن، طبق وردپرس. برای فعال/غیرفعال کردن این گزینه وردپرس، به Settings -> Reading بروید و “Search Engine Visibility”
را مشاهده خواهید کرد.
Word of Advice: اگر نمیدانید در حال انجام چه کاری هستید، این گزینه را درگیر نکنید.
ارسال از طریق پست الکترونیکی
آیا ارسال پست از هر کجا از طریق ایمیل جالب و راحت نخواهد بود؟ از آنجایی که نیازی به ورود به وردپرس ندارید، می توانید از هر دستگاهی پست ارسال کنید. اگر زمان کافی برای ورود به وبسایت خود ندارید، ممکن است به این دلیل که زیاد سفر میکنید یا مواردی از این قبیل.
در یک پست دیگر، نحوه انتشار پست های وبلاگ وردپرس را از طریق ایمیل یاد خواهید گرفت، بنابراین امروز به آن نمی پردازم. اما به شرطی که راه خود را در مورد سرورهای ایمیل بشناسید، می توانید با رفتن به تنظیمات -> نوشتن و ادامه به پست از طریق ایمیل، از این گزینه وردپرس نهایت استفاده را ببرید. شما می توانید تنظیمات خود را در اینجا پیکربندی کنید. همچنین دستورالعملهایی برای استفاده از Jetpack، Postie یا افزونه Post by Email در WordPress Codex< /a>.
فیدهای وردپرس
براساس WordPress Codex، ” … فید تابعی از نرمافزار ویژه است که به فیدخوانها اجازه میدهد به یک سایت دسترسی داشته باشند، به طور خودکار به دنبال محتوای جدید بگردند و سپس اطلاعات مربوط به محتوای جدید و بهروزرسانیها را در سایت دیگری پست کنند..
به عبارت دیگر، فیدهای وردپرس به بازدیدکنندگان وب شما اجازه می دهد تا با وبلاگ شما همراه باشند. وردپرس دارای حداکثر پنج (5) نوع فید است که عبارتند از:
- فید اتم
- فید RDF/RSS 1.0
- فید RSS 2.0
- فید RSS 0.92
- فید نظرات RSS 2.0
شما می توانید به راحتی از طریق صفحه ویجت ها به سایت وردپرس خود (برای خوانندگان خود) فید اضافه کنید. تنها چیزی که نیاز دارید URL های فید خود است. طبق قرارداد، URL فید پست شما https://www.yourdomain.com/feed/ و نشانی وب فید نظرات https://www.yourdomain.com/comments/feed/ است. .
اگر این URL های فید را در مرورگر خود باز کنید، فقط درخت سندی را مشاهده می کنید که سبکی ندارد. برای مشاهده موارد فید RSS، از یک فیدخوان مانند Feedly استفاده کنید. یا RSS widget به راحتی در دسترس در صفحه ابزارکهای شما. لطفاً ابزارک RSS wرا با ابزارک پیوندهای RSS اشتباه نگیرید. اولی موارد فید و دومی پیوندهایی به فیدهای شما را نمایش می دهد.
برای کسب اطلاعات بیشتر در مورد فیدهای وردپرس، لطفاً به WordPress مراجعه کنید. از Codex تغذیه می کند.
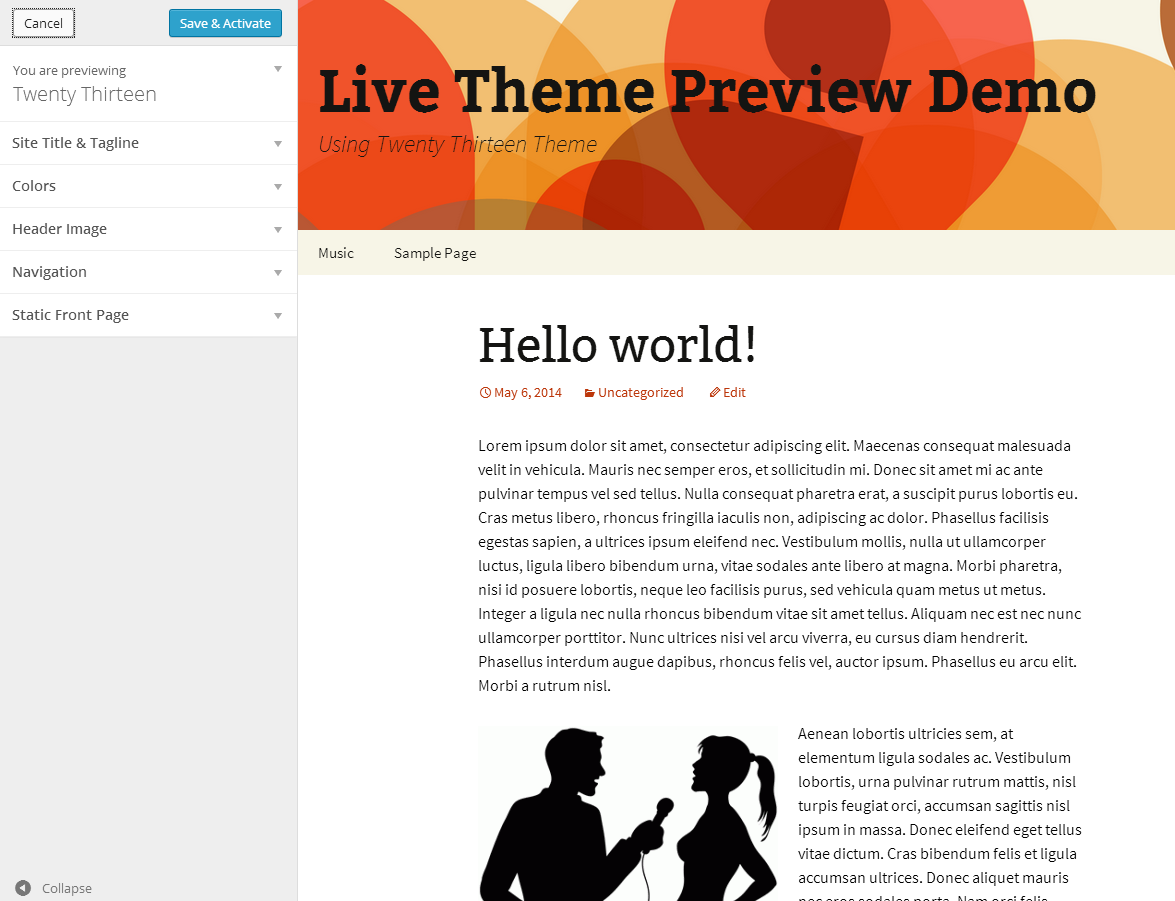
پیشنمایش تم زنده
این گزینه وردپرس از زمان وردپرس 3.4 وجود داشته است. شما حداقل یک بار از آن برای تغییر تم استفاده کرده اید. بدون شک، گزینه Live Theme Preview عالی است زیرا تصمیم گیری در مورد تم ها را تسریع می بخشد. شما می توانید نمای کاملی از نحوه ظاهر تم پس از فعال سازی را مشاهده کنید. کافی است به ظاهر -> طرحهای زمینه بروید و روی طرح زمینه انتخابی خود نگه دارید (باید غیرفعال باشد). روی دکمه پیشنمایش زنده که ظاهر میشود کلیک کنید.
سفارش کننده تم وردپرس
قبل از خداحافظی با ویژگی پیشنمایش پوسته، اجازه دهید چند نکته در مورد سفارشیساز تم وردپرس، که بخشی جداییناپذیر از گزینه پیشنمایش زنده است، بگوییم. در تصویر بالا، Theme Customizer نوار پیمایش در سمت چپ خواهد بود (همه گزینههای فهرست شده در زیر نام موضوعی که پیشنمایش میکنید).
گزینه سفارشیکننده تم به شما امکان میدهد عنوان و برچسب سایت، رنگها، تصویر سرصفحه، پیمایش، صفحه اول ثابت، پاورقی و موارد دیگر را بسته به گزینههای موجود در موضوع خود سفارشی کنید. سفارشی کردن ظاهر وب سایت وردپرس شما هرگز آسان تر نبوده است. فقط روی چند مورد کلیک کنید، تغییرات خود را به صورت زنده ببینید، دکمه ذخیره و فعال کردن را فشار دهید و کار شما تمام شد. بسیاری از فروشگاههای تم ممتاز به دلیل آسان بودن استفاده از آن، به استفاده از سفارشیکننده تم وردپرس در قالبهای خود روی آوردهاند.
گزینه های وبلاگ نویسی وردپرس
WordPress یک پلتفرم وبلاگی برتر است، اما تا به اینجا ما در مورد گزینه های وردپرس صحبت کرده ایم که هیچ ارتباطی با وبلاگ نویسی واقعی ندارند. در بخش آینده، ما در مورد گزینههای وردپرس صحبت خواهیم کرد که حول ویرایشگر پست میچرخند، جایی که به هر حال بسیاری از اقدامات از بین میرود.
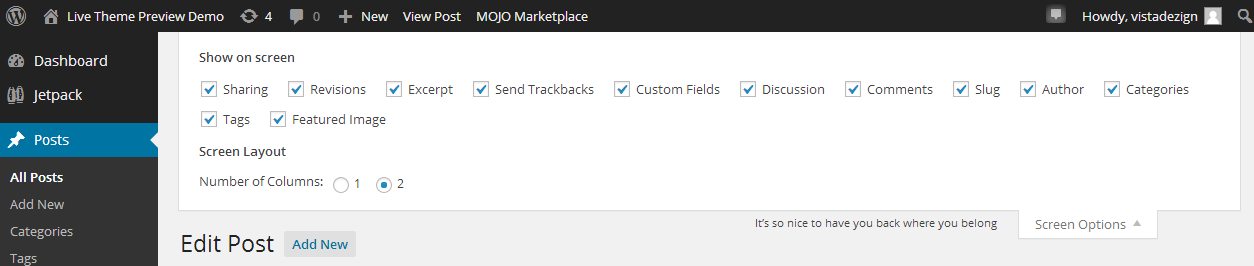
گزینه های چندگانه صفحه
گزینههای صفحه در داشبورد صفحه اصلی وردپرس شما نیز موجود است (جایی که ویژگیها و ویجتهایی مانند در یک نگاه، پیشنویس سریع، فعالیت، آمار سایت دارید. و WordPress News در میان موارد دیگر نیز در صفحات، نظرات، بازخورد و چندین مورد موجود است. جاهای دیگر (از جمله برخی از افزونه ها) اما اجازه دهید به ویرایشگر پست برگردیم.
هنگام ایجاد یک پست وبلاگ جدید، منوی کشویی گزینه های صفحه را در گوشه سمت راست بالای صفحه خود خواهید دید. این گزینه به شما امکان می دهد هر تعداد عنصر را به صفحه ویرایش پست خود اضافه کنید. میتوانید انتخاب کنید که گزینههای اشتراکگذاری، دستهها، برچسبها، بحث، گزیده و نویسنده از جمله موارد دیگر نشان داده شود.
غیر از آن، میتوانید طرحبندی صفحه را با انتخاب تعداد ستونهای نمایش (یک یا دو) تغییر دهید. اگر میخواهید ببینید که چگونه تصاویر شما در محتوای متنی شما قرار میگیرند، میتوانید طرح تک ستونی را که با ویرایشگر پست بزرگشده ارائه میشود، انتخاب کنید. از طرف دیگر، اگر می خواهید یک نمای فشرده داشته باشید و با تصاویر خود مشکلی ندارید (شاید برایتان مهم نیست که پیش از انتشار پست خود را پیش نمایش کنید)، می توانید طرح بندی دو ستونی را انتخاب کنید. در پایان روز، هر چیزی که انتخاب می کنید به ترجیحات شخصی شما بستگی دارد.
لیست پخش صوتی آسان

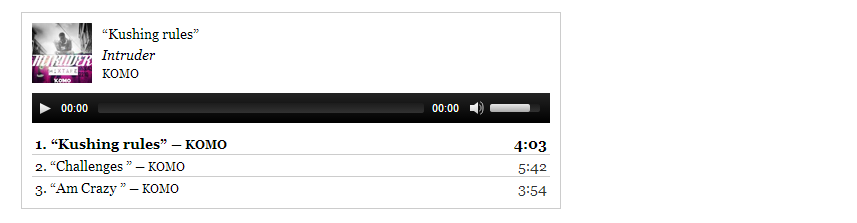
نمونه خوبی از لیست پخش صوتی وردپرس
WordPress یک پلت فرم شگفت انگیز است. به عنوان مثال، آیا می دانستید که برای ایجاد یک پخش کننده صوتی حرفه ای برای وب سایت وردپرس خود به افزونه نیاز ندارید؟ این موضوع برای افرادی مانند نوازندگان و دیجی ها که مایلند فایل های mp3 (و سایر فایل های صوتی) را در وب سایت خود میزبانی کنند، بسیار جالب است. اگر دوست دارید بازدیدکنندگان وب شما از موسیقی در وب سایت شما لذت ببرند، افزودن یک پخش کننده صوتی بسیار آسان است.
برای افزودن پخشکننده صوتی خود به یک پست، پست را در ویرایشگر باز کنید و روی دکمه افزودن رسانه کلیک کنید. در صفحه حاصل، ایجاد فهرست پخش صوتی را انتخاب کنید. میتوانید فایلهای صوتی بارگذاریشده قبلی خود را از کتابخانه رسانه انتخاب کنید یا آنها را همانجا آپلود کنید. با کلیک بر روی فایلها، فهرست پخش خود را انتخاب کنید و سپس دکمه ایجاد فهرست پخش جدید در گوشه سمت راست پایین صفحهتان را فشار دهید.
این شما را به صفحه جدیدی می برد که در آن می توانید لیست پخش خود را قبل از انتشار ویرایش کنید. در صورت نیاز لیست پخش خود را ویرایش کنید و روی دکمه درج لیست پخش صوتی کلیک کنید. این شما را به ویرایشگر پست باز میگرداند، جایی که میتوانید پخشکننده صوتی خود را ببینید. برای مشاهده عملکرد پخش کننده، پست خود را منتشر یا به روز کنید!
بهعلاوه: میتوانید از همین روش برای افزودن پخشکنندههای صوتی به صفحات و مناطق ویجت خود در نوار کناری (یا هر جای دیگری) استفاده کنید.
جاسازی توییت ساده
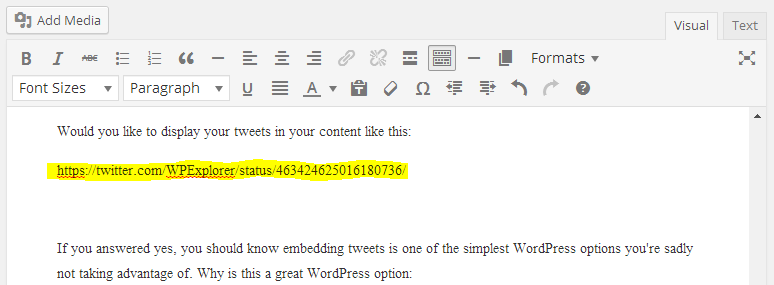
آیا می خواهید توییت های خود را در محتوای خود به این صورت نمایش دهید:
چگونه وب سایت #WordPress خود را ترجمه کنید به چند زبان https://t.co/4dmQiKPGpE عکس. twitter.com/JpPaI9G8dz
— WPExplorer (@WPExplorer) 5 مه 2014
اگر پاسخ شما مثبت است، باید بدانید که جاسازی توییتها یکی از سادهترین گزینههای وردپرس است که متأسفانه از آن استفاده نمیکنید. چرا این یک گزینه عالی وردپرس است:
- خیلی جالب به نظر می رسد (می گوید که شما مهارت های دیوانه وردپرس دارید)
- این می تواند به شما در افزایش تعامل کاربر در وب سایت و حساب توییتر خود کمک کند
نحوه انجام آن:
فقط به توییتر بروید، URL توییت را کپی کنید و آن را در ویرایشگر پست خود به شکل زیر بچسبانید:
URL برجسته شده را می بینید؟ شما نیازی به جابجایی به ویرایشگر HTML ندارید. فقط URL را بچسبانید و پست خود را ذخیره کنید. کار آسان.
جاسازی ویدیو در یوتیوب
هنوز هم در این تجارت جاسازی هستید، جاسازی ویدیوهای YouTube شما به همین سادگی آسان است. فقط پیوند ویدیوی YouTube را در پست خود جایگذاری کنید و تغییرات خود را ذخیره کنید. ویدئوی زیر توسط AJ Clarke یک راهنمای گام به گام است که به شما نشان می دهد چگونه از قالب شگفت انگیز تمام قالب وردپرس را بکشید و رها کنید.
https://www.youtube.com/watch?v=zu80FX6mAQM
برای جاسازی ویدیوی بالا، فقط پیوند YouTube را از مرورگر خود جایگذاری کردم…
…به این پست 🙂
مطمئناً، این یک راه بسیار آسان برای جاسازی ویدیوهای YouTube است (و برای روشهای بیشتر، پست تام را در چگونه ویدئوها را به سایت وردپرس خود اضافه کنید). تنها نقطه ضعف این است که نمی توانید اندازه ویدیو را با این روش کنترل کنید. اگر راهی می دانید، لطفاً در نظرات با ما به اشتراک بگذارید 🙂 من سعی کردم پیوند را در یک عنصر div قرار دهم (که به معنای جابجایی به ویرایشگر HTML بود) اما کار نکرد.
پیوندها در شرح تصویر
برای مدت طولانی، هر گونه HTML برای شرح تصاویر غیرممکن بود. به این ترتیب، نمیتوانید پیوندهایی به شرحها اضافه کنید تا منابع تصویر را اعتبار دهید. علاوه بر این، نمیتوانید زیرنویسهای خود را ایتالیک، پررنگ یا زیر خط بکشید.
امروزه میتوانید به راحتی پیوندهایی را به شرح تصاویر اضافه کنید. فقط روی تصویر خود کلیک کنید و نماد که برای دسترسی به گزینههای تصویر صفحه نمایش در اینجا میتوانید HTML را به کادر Caption به دلخواه خود اضافه کنید.

9 مه. ، 2014 – تصویر روز نجوم توسط مایک تیلور. با اجازه از apod.nasa.gov
غیرفعال کردن نظرات
آیا میخواهید نظرات را در کل وبلاگ خود یا هر پست جداگانه غیرفعال کنید؟ در این صورت، میتوانید نظرات را در کل وبسایت وردپرس خود با رفتن به تنظیمات -> بحث غیرفعال کنید و «اجازه به افراد برای ارسال نظرات در مقالات جدید» را لغو انتخاب کنید. با این کار نظرات برای همه پستهای جدید غیرفعال میشود.
از طرف دیگر، میتوانید هنگام ایجاد پست جدید، از Discussion در گزینههای صفحه استفاده کنید. ویجت بحث گزینههایی را در اختیار شما قرار میدهد تا نظرات، بکبکها و پینگبکها را برای آن پست خاص مجاز یا غیرمجاز کنید.
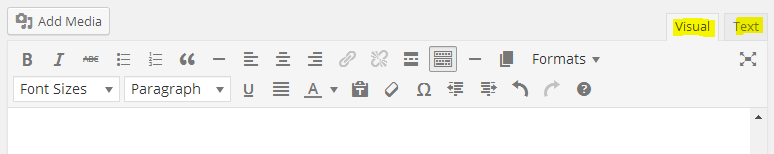
تغییر بین ویرایشگر تصویری و HTML (TEXT)

بهطور پیشفرض، وردپرس ویرایشگر پست ویژوال (WYSIWYG) را به شما نشان میدهد. به هر حال، WYSIWYG فقط مختصر عبارت «آنچه می بینید همان چیزی است که به دست می آورید» است. استفاده از ویرایشگر ویژوال آسان است زیرا نیازی به دانش برنامه نویسی ندارد. علاوه بر این، به نظر میرسد که واژهپرداز معمولی است که به آن عادت کردهاید.
سپس ما ویرایشگر HTML (متن) را داریم که به شما انعطاف بیشتری برای سفارشی کردن پستهای خود ارائه میدهد. برای استفاده از این ویرایشگر حداقل به مهارت های اولیه HTML نیاز دارید، اما زمانی که می خواهید چند کد را در پست های خود قرار دهید، می تواند مفید باشد.
گزینه بیشتر بخوانید
برای بسیاری از افراد، این گزینه وردپرس فقط در ویرایشگر پست آنها قرار دارد. یا در مورد آن یا نحوه استفاده از آن نمی دانند. می توانید از گزینه ادامه مطلب برای ایجاد گزیده هایی برای صفحه اول خود استفاده کنید.
اگر طرح زمینه شما دارای ویژگی گزیده ای نباشد، صفحه اول شما پست های شما را به طور کامل نمایش می دهد که جذاب نیست. برای استفاده از گزینه بیشتر بخوانید، پست خود را باز کنید و فقط مکان نما را در جایی که میخواهید گزیده پایان یابد قرار دهید. روی نماد خواندن بیشتر کلیک کنید در منو. شما نیازی به جابجایی به ویرایشگر HTML ندارید و می توانید مقدمه های سفارشی (گزیده) برای پست های خود ایجاد کنید.
گزینه شکست صفحه
برای تقسیم کردن پستهای طولانی به چند صفحه، به افزونه نیاز ندارید. نه، شما ندارید. ویرایشگر پست وردپرس مجهز به گزینه شکست صفحه مخصوص به خود است. چی، تعجب کردی؟ برای پایان دادن به یک صفحه و ارسال خوانندگان خود به صفحه بعدی، به ویرایشگر HTML بروید و کد زیر را اضافه کنید:
<پیش>