راهنمای اندازه های برش تصویر وردپرس

راهنمای اندازه های برش تصویر وردپرس
WordPress 3.9 با قدرت زیادی در زیر کاپوت عرضه شده است. یک ویژگی جدید بسیار جذاب در میان بسیاری، توانایی اضافه شده برای کنترل موقعیت برش تصاویر آپلود شده در وردپرس است – این واقعاً نرم است!
قبل از ادامه، از براد توسنارد تشکر می کنیم. چه کسی این مشارکت عالی را انجام داده است که اکنون در هسته وردپرس گنجانده شده است! فکر میکنم این فرصتی عالی خواهد بود تا نه تنها در مورد نحوه استفاده از این ویژگی جدید توضیح دهم، بلکه برای اجرای کامل و کنترل کامل این عملکرد.
آغاز بسیار – افزودن یا سفارشی کردن اندازه تصویر
بهطور پیشفرض وردپرس 3 برابر نسخه اضافی از تصویر شما تولید میکند. یک «تصویر کوچک»، یک «متوسط» و یک نسخه «بزرگ». اندازه اصلی تصویر آپلود شده به عنوان نسخه “کامل” نامیده می شود.
سفارشی کردن پیش فرض ها
می توانید مقادیر پیش فرض هر یک از این اندازه های برش را به راحتی بازنویسی کنید. میتوانید به داشبورد وردپرس، تنظیمات >> رسانه خود بروید و مقادیر را در آنجا تغییر دهید، یا میتوانید این کار را از طریق فایل تم یا توابع افزونه مانند این انجام دهید:
update_option('thumbnail_size_w', 250);
update_option('thumbnail_size_h', 250);
update_option('thumbnail_crop', 1);افزودن اندازه های اضافی
شما می توانید به سرعت و به راحتی این تابع را در قالب یا فایل توابع افزونه خود قرار دهید:
add_image_size($name, $width, $height, $crop );در نهایت چیزی شبیه به این خواهد شد:
add_image_size( 'homepage-thumb', 250, 250, true );نکته: به یاد داشته باشید که به هر اندازه تصویر اضافی نام منحصر به فرد خود را بدهید ;-).
هر آنچه را که باید بدانید را میتوانید از طریق پیدا کنید. کدکس وردپرس.
جادوی وردپرس 3.9+ – کنترل موقعیت برش
پارام $crop قبلا فقط یک مقدار بولی، درست یا نادرست بود. بنابراین اگر روی درست تنظیم شده باشد، برش متناسب نرم یا برش سخت (برای مشاهده تفاوت بین برش سخت و نرم، به خواندن ادامه دهید). اما اکنون می توانید از یک آرایه برای تعیین موقعیت ناحیه برش استفاده کنید (x_crop_position، y_crop_position). من تصاویری را که از مرکز برش داده شده اند دوست دارم، بنابراین برای مثال عملکرد شما می تواند اکنون به این شکل باشد:
add_image_size( 'homepage-thumb', 250, 250, array( 'center', 'center' ) ); پارامتر $crop همچنان مقادیر true/false را می پذیرد و به گفته براد، کاملاً با عقب سازگار است. سینتکس با ویژگی پسزمینه موقعیت CSS یکسان است، بنابراین برای طراحان و توسعهدهندگان آن آشناست، اما در هر صورت برای شفافتر شدن، آنها در اینجا هستند.
بالای چپ مرکز چپ پایین سمت چپ بالا سمت راست مرکز راست پایین سمت راست بالای مرکز مرکز مرکز پایین مرکز
پس من آن را برش دادم، حالا چگونه از آن استفاده کنم؟
خبر عالی… دقیقاً همینطور است!! برای تفکیک کامل، مثل همیشه به WordPress Codex< نگاه کنید. /a>. در هر صورت این یک یادآوری است. برای فراخوانی این تصویر سفارشی در قالب یا افزونه خود. در مثالی که از آن استفاده کردهایم، به این صورت است:
the_post_thumbnail('homepage-thumb');یا…
wp_get_attachment_url( get_post_thumbnail_id($post->ID, 'homepage-thumb') );پیش>اما همه تصاویر موجود من چطور؟
همانطور که احتمالاً میدانید، اندازههای برش در زمان آپلود شما چرخه میشوند و تولید میشوند. اکنون این بدان معناست که پس از استفاده از این ویژگی جدید با افزودن موقعیت برش سفارشی خود یا تغییر/افزودن اندازه برش جدید، اکنون آنچه در زمان آپلود ایجاد شده است باقی میماند و هیچ یک از این نسخههای تصویر جدید در دسترس ما نیستند. جالب نیست!
اوه اما صبر کنید.. خوشبختانه آنها افراد بسیار باهوش و فوق العاده ای در جامعه وردپرس برای صرفه جویی در روز هستند، اینجا افزونه بازسازی ریز عکسها. این افزونه برای مدت طولانی در دسترس بوده است، فوق العاده است! در میان تمام تصاویر آپلود شده موجود شما چرخه میزند و تمام اندازههای تصویر جدیدی را که اضافه کردهاید یا سفارشی کردهاید، بازسازی میکند. وووووووو مشکل حل شد 🙂
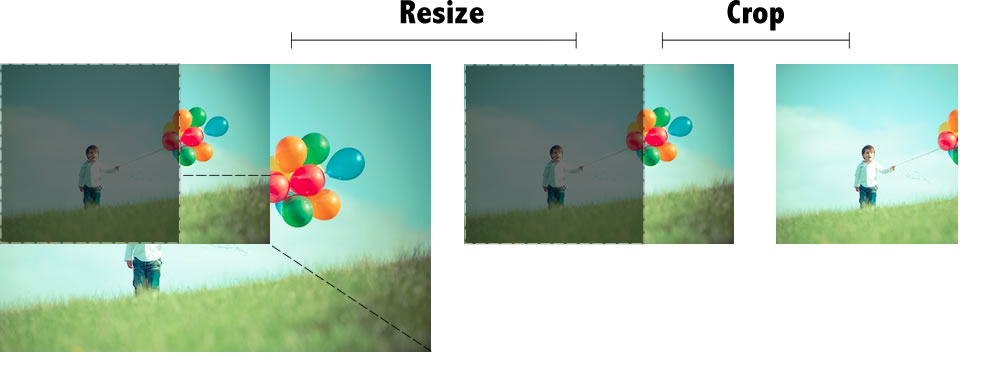
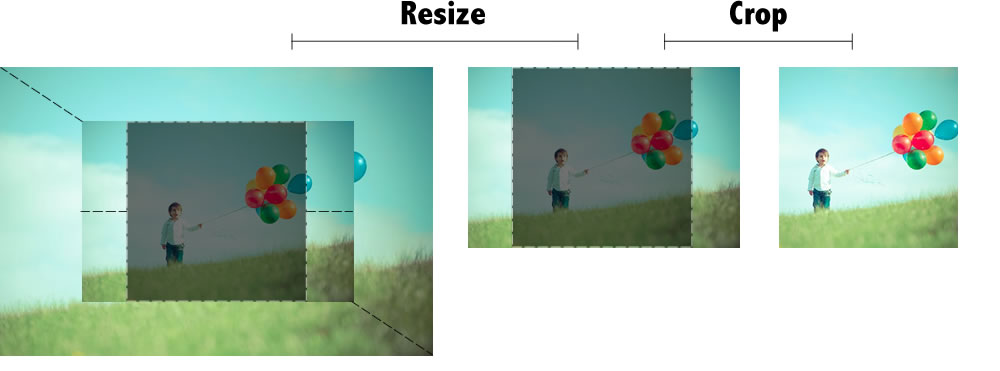
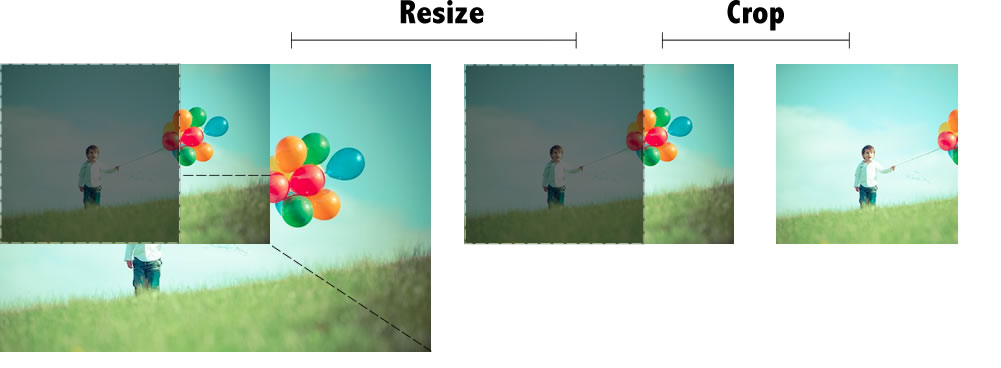
سخت در مقابل. Soft Crop – شما تصمیم گرفتید
برش سخت
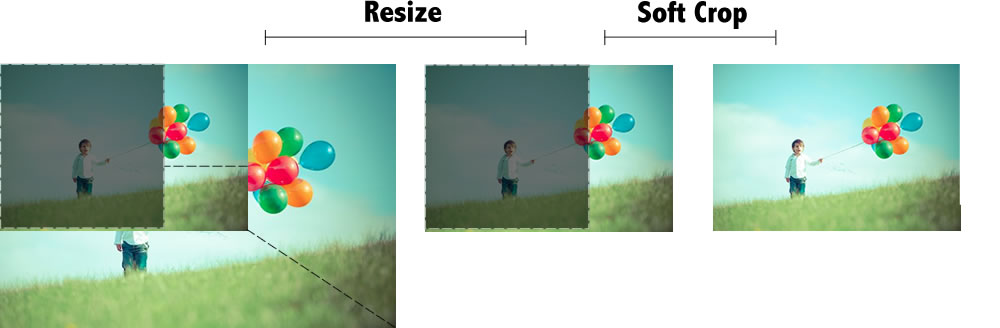
تصویر کوچک شده و سپس به ابعاد دقیقی که شما مشخص کرده اید برش داده می شود. بسته به نسبت تصویر نسبت به اندازه برش، این احتمال وجود دارد که تصویر همیشه قطع شود.برش نرم
برش نرم هرگز هیچ یک از تصویر را قطع نمی کند، تصویر را تا زمانی که در ابعاد مشخص شده قرار بگیرد کوچک می کند، و حفظ می کند. نسبت تصویر اصلی آن.چیزی که ارزش دانستن دارد…
در صورتی که هر بعد تصویر آپلود شده (عرض یا ارتفاع) کوچکتر از اندازه برش تنظیم شده باشد، از آن صرفنظر می شود و نسخه ای برای آن اندازه ساخته نمی شود! وردپرس در تمام اندازههای تصویر تنظیم شده چرخه میزند و تنها نسخههایی از آن تصاویر را ایجاد میکند که بزرگتر از نسخهای است که میخواهد تولید کند. در چنین حالتی، زمانی که تصویری در قالب یا افزونه شما بازیابی میشود و وجود ندارد، بهعنوان پیشفرض، تصویر اصلی «کامل» بهعنوان یک نسخه بازگشتی خواهد بود.
از پیادهسازی این ویژگی جدید عالی در قالبها و افزونههای خود لذت ببرید. وقت آن است که کمی به لگد بزنیم و چند تصویر را برش دهیم 🙂