چگونه تم کل وردپرس بسیار جذاب تر شد!

چگونه تم کل وردپرس بسیار جذاب تر شد!
اگر WPExplorer را دنبال می کنید، احتمالاً تا به حال نام تمام قالب وردپرس و ممکن است در حال حاضر خریدار باشد! و اگر این کار را نکردید، ممکن است زمان خوبی باشد که آن را بررسی کنید و ببینید چه چیزی را از دست دادهاید 😉 این تم از اواخر سال گذشته منتشر شده است و از زمان انتشار آن، بهروزرسانیهای زیادی را نه تنها با اصلاحها، بلکه بهروزرسانی کردهام. پیشرفت ها/ویژگی های جدید در آخرین نسخه 1.5 من واقعاً چیزها را اصلاح کردم و بنابراین فکر کردم پستی بنویسم تا مشتریان فعلی بتوانند به همه چیزهای جدید نگاه کنند (تغییرها ممکن است کمی ضعیف باشند) و البته برای کسانی از شما که قصد خرید دارند. موضوع، امیدوارم بتوانم شما را متقاعد کنم که در نهایت به این موضوع بپردازید!
ویرایش جلویی
احتمالاً مورد انتظارترین به روز رسانی، اضافه شدن پشتیبانی از ویرایشگر جلویی ویژوال کامپوزر است. ویرایشگر جلویی فوقالعاده است، اما شامل پشتیبانی از آن در تم شما که دارای ماژولهای سفارشی است (در مجموع شامل بیش از 20 ماژول سفارشی برای ویژوال کامپوزر – شبکه نمونه کارها، شبکه کارکنان، فلکسلایدر، نوارهای مهارت، چرخ فلک، شبکه تصویر… و غیره) میتواند یک کمی مشکل و بسیار وقت گیر برخی از تم ها (مانند تم DT7) دارای ماژول های داخلی هستند، اما آنها به سادگی در ویرایشگر جلویی برای ماژول های سفارشی خود کمی “مربع” ارائه می کنند (تند و زننده). اگر می خواهید یک ویرایشگر فرانت اند را گسترش دهید، باید آن را به روش صحیح انجام دهید! همه ماژولهای سفارشی در تم Total را میتوان در آهنگساز جلویی دقیقاً نحوه نمایش آنها در سایت زنده مشاهده کرد، بنابراین شما میتوانید واقعاً سایت خود را از طریق کشیدن و رها کردن بسازید.
مثال ویدیو
در زیر یک معرفی سریع ویدیویی از عملکرد ویرایش جلویی در تم Total ارائه شده توسط افزونه ویژوال کامپوزر. این به هیچ وجه یک ویدیوی شگفتانگیز نیست (من از ساختن اسکرینکست بدم میآید)، اما فکر میکنم حداقل درک درستی از نحوه کار کردن چیزها ارائه میکند و به شما نشان میدهد که چقدر آسان است که محتوا به سایت خود اضافه کنید.
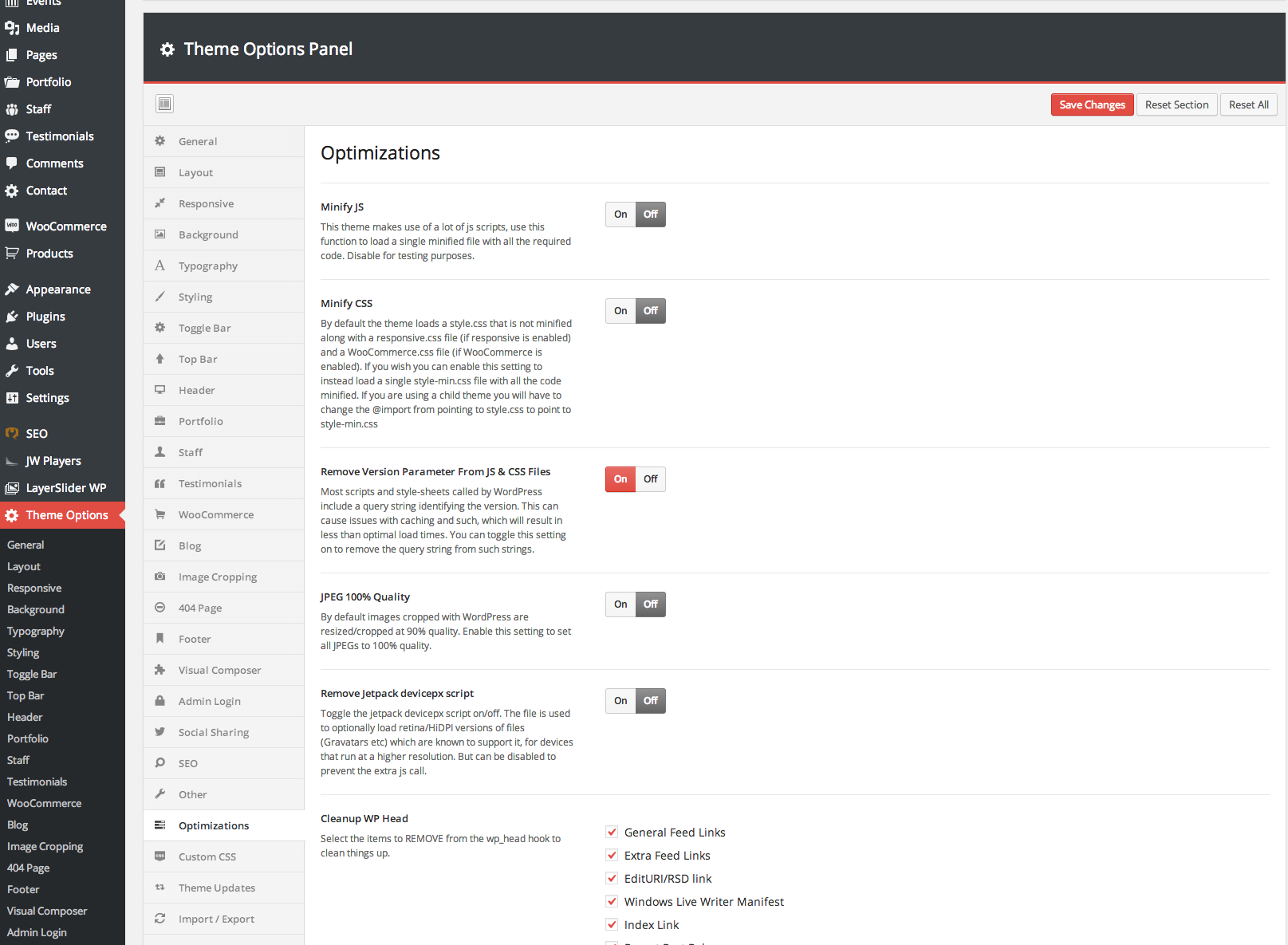
گزینه های بهینه سازی
در نسخه 1.5 یک برگه جدید در پانل گزینه های تم اضافه کردم تا بتوانید بدون نیاز به افزودن توابع/افزونه های اضافی به سایت خود، برخی بهینه سازی های اضافی را در قالب خود ایجاد کنید. در حال حاضر گزینه های زیادی وجود ندارد، اما من هر از گاهی گزینه های بیشتری را در اینجا اضافه خواهم کرد.
اسکریپت های کوچک شده
مطمئناً تعداد زیادی افزونه برای کوچک کردن اسکریپتهای شما در موضوع شما وجود دارد، اما گاهی اوقات این پلاگینها هنگام انجام خودکار آن کد را میشکنند. و گاهی اوقات سرور شما از قبل به اندازه کافی سریع است که اضافه کردن افزونه های اضافی لازم نیست، اما کوچک کردن اسکریپت های تم می تواند کمی سرعت سایت و امتیاز صفحه بینش گوگل را افزایش دهد. در آخرین به روز رسانی من یک فایل style-min.css اضافه کردم که شامل تمام CSS (style.css، responsive.css و woocommerce.css) با فرمت minified و یک فایل total-min.js است که شامل تمام پلاگین های js (flexslider، caroufredsel، isotope… و غیره) و توابع init برای این اسکریپت ها در قالب کوچک شده.
داشتن گزینه داخلی به شما امکان می دهد به راحتی اسکریپت های کوچک شده را خاموش کنید و اسکریپت های استاندارد را برای اهداف آزمایشی بارگیری کنید یا اگر ترجیح می دهید از یک افزونه شخص ثالث استفاده کنید.
پنل مدیریت سریعتر
پانل گزینههای تم کل با استفاده از Redux Framework ساخته شده است، که به نظر من بهترین چارچوب برای ایجاد پنل های مدیریتی است. این شامل انواع مختلفی از گزینهها (رنگگیر، متن، انتخاب، رادیو، چک باکس، انتخاب تصویر… و غیره) است، اما گسترش و اصلاح آن نیز بسیار آسان است. و اگرچه چارچوب فوقالعاده است، اما قبلاً بسیار کند بود (زمان بارگذاری 5-7 ثانیه). آنها با همکاری توسعه دهندگان فریم ورک توانسته اند سرعت پنل مدیریت را به شدت افزایش دهند تا در کمتر از 3 ثانیه بارگذاری شود! حتی با تعداد زیادی گزینه موجود در Total Theme. بنابراین اکنون میتوانید طرح زمینه خود را خیلی سریعتر ویرایش کنید!
اگر قبلاً نام Redux را نشنیده اید، باید آنها را کاملاً بررسی کنید (روی تصویر زیر کلیک کنید). این یک چارچوب بسیار قدرتمند است و به خوبی توسط توسعه دهندگان پشتیبانی می شود. و اگر در حال حاضر از Framework در پروژههای خود استفاده میکنید یا در حال استفاده از آن هستید، کمک مالی را فراموش نکنید!
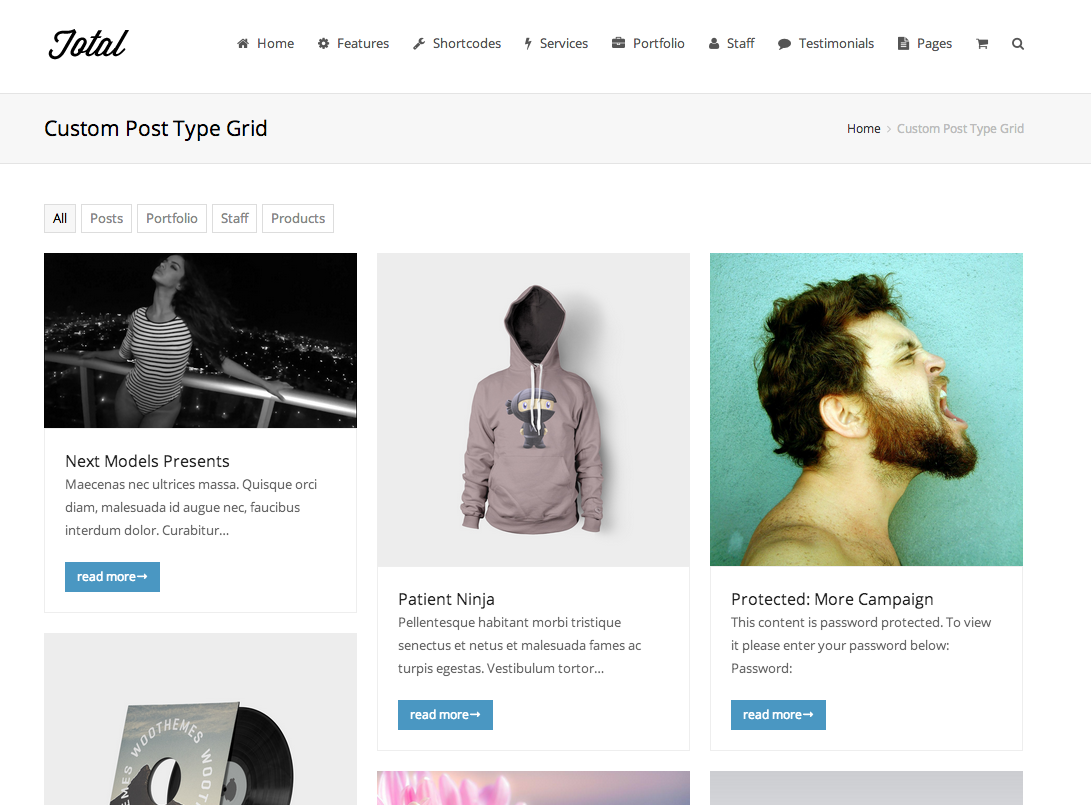
ماژول آهنگساز گرید انواع پست
موضوع کل شامل بسیاری از ماژولهای سفارشی پیشرفته است که در Visual Composer گنجانده نشدهاند، مانند چرخ فلکها، لغزندهها، شبکهها، جعبههای نماد، پیامها، دکمهها و غیره. در این آخرین بهروزرسانی، یک ماژول Grid Types Post جدید اضافه میکنم که بسیار درخواست شده است تا بتوانید به راحتی یک شبکه از یک یا چند نوع پست سفارشی را نمایش دهید. این برای افرادی که میخواهند پستهای وبلاگ و نمونه کار خود را ترکیب کنند یا یک شبکه ساده از محصولات WooCommerce را نمایش دهند یا شبکهای از پستها را از یک نوع پست سفارشی که از طریق یک پلاگین یا تم فرزند اضافه شده است، بسیار مفید است.
دوست دارید در به روز رسانی های آینده چه چیزی را ببینید؟
من همیشه به دنبال راههایی برای بهبود و گسترش تم Total هستم، این تم پرفروشترین و مورد علاقه من تا به امروز است. من در واقع فهرستی از ویرایشهای آینده را برای نسخه بعدی در Total Changelog بنابراین کاربران میتوانند ببینند که من همیشه روی بهبود آن و رفع اشکالها کار میکنم. اگر پیشنهادی برای بهروزرسانیهای آینده دارید، خوشحال میشوم آنها را بشنوم، فقط یک نظر در زیر برای من بگذارید!