5 نکته بهینه سازی برای آماده سازی سایت وردپرس برای موبایل

5 نکته بهینه سازی برای آماده سازی سایت وردپرس برای موبایل
هر روز افراد بیشتری در سراسر جهان از تلفنهای هوشمند و تبلتها استفاده میکنند. در واقع، تخمین زده میشود که تا پایان سال جاری، افراد بیشتری از دستگاههای تلفن همراه خود برای جستجوی وب در مقایسه با اینترنت رومیزی استفاده کنند. دلیل بیشتری برای اینکه مطمئن شوید سایت وردپرس شما برای موبایل آماده است، درست است؟ نمی توانید قدرت بازار تلفن همراه را تشخیص دهید، و مطمئناً فرصت های کوچک و بزرگ را برای دستیابی به بازار بزرگتری از مصرف کنندگان از دست خواهید داد.
خوشبختانه برای شما، بهینه سازی سایت خود برای استفاده از تلفن همراه آنقدرها که ممکن است در ابتدا فکر می کنید از نظر فنی چالش برانگیز نیست. به نکات زیر نگاهی بیندازید تا وب سایت وردپرس خود را با سایر وب سایت های آماده موبایل همتراز کنید.
چرا سایت وردپرس شما باید برای موبایل آماده باشد؟
به اطراف نگاه کنید. تقریباً همه در حال حمل برخی از برندهای دستگاه تلفن همراه هستند. این روزها حتی بچه ها هم آنها را دارند. از آنجایی که اکثر مردم صاحب تلفن همراه هستند، به احتمال زیاد در حال خواندن وبلاگ یا وب سایت شخصی در آن هستند. چرا مال شما نیست؟ به عنوان مثال، شما احتمالاً در مورد افزایش ترافیک به وب سایت خود، مانند افزایش تلاش های SEO خود، دقت لازم را انجام داده اید. خوب، آیا نمی دانید که بهینه سازی دستگاه تلفن همراه در این دسته قرار می گیرد؟
باید از هر کانالی استفاده کنید تا هرچه بیشتر ترافیک داشته باشید. با در نظر گرفتن این واقعیت که آمریکاییها روزانه حدود 2.7 ساعت به بررسی شبکههای اجتماعی روی تلفنهای همراه میپردازند، این احتمال وجود دارد که با دستهای از وبلاگها و سایتهای مختلف که دوستانشان به اشتراک میگذارند، برخورد کنند.
وقتی نوبت به دنیای فناوری و بازاریابی میرسد، همیشه باید مراقب خود باشید. با تعداد زیادی از مردم که از دستگاه های تلفن همراه استفاده می کنند، برای صاحبان وب سایت مهم است که راه جدیدی برای بازاریابی وب سایت های خود برای ایجاد ترافیک جدید شناسایی کنند. و بهترین راه برای انجام این کار؟ البته بهینه سازی موبایل! آیا روندی را در اینجا حس می کنید؟
اگر سایت شما برای مشاهده در دستگاه تلفن همراه بهینه نشده باشد، خواندن محتوای شما و مشاهده تصاویر شما برای بینندگان دشوار خواهد بود. یک وب سایت باید به طور خاص برای استفاده در اندازه صفحه نمایش دستگاه های تلفن همراه به درستی بهینه شود. اندازه و وضوح صفحه نمایش باید درست باشد. در غیر این صورت، بازدیدکنندگان شما یک وب سایت متفاوت برای رفتن پیدا می کنند. با گذشت زمان، این ممکن است برای شما مشتریان بالقوه هزینه داشته باشد.
شما می خواهید سایت شما ترافیک ایجاد کند. اما هنگامی که آنها آنجا هستند، می خواهید تجربه آنها مثبت باشد. داشتن سایتی که برای استفاده از تلفن همراه آماده است، تجربه بازدیدکنندگان شما را بهبود میبخشد و شانس شما را برای تبدیل آنها به مشتریان تکراری افزایش میدهد.
نکته شماره 1: از تم های مناسب برای موبایل استفاده کنید
برای اینکه تم وب سایت خود را بین نسخه های دسکتاپ و موبایل ثابت نگه دارید، یک تم موبایل برای شما عالی است. به این ترتیب شما مجبور نیستید خودتان یکی را توسعه دهید یا مجبور شوید کسی را استخدام کنید تا این کار را برای شما انجام دهد. همراه با افزایش استفاده از دستگاه های تلفن همراه، تعداد تم های موبایل نیز افزایش می یابد. خنده دار است که چگونه کار می کند، نه؟
در اینجا چند مورد برای بررسی وجود دارد:
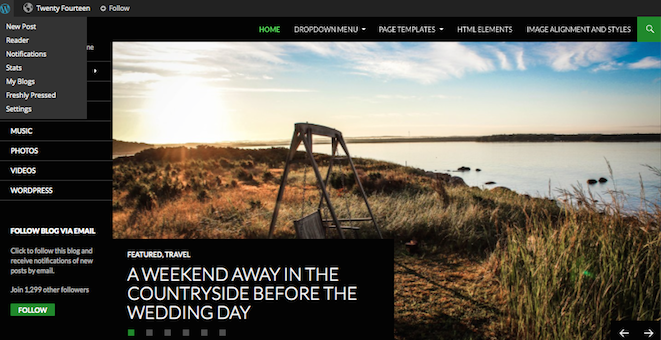
- بیست و چهارده.. زمینه پیشفرض وردپرس در واقع برای بسیاری از وبسایتها ایدهآل است. پاسخگو، جذاب است و تنظیمات منوی متعددی را برای قرار دادن در صفحه نمایش با هر اندازه ارائه می دهد.
- تم کل. این تم پرفروش راهی عالی برای نمایش وب سایت شما در انواع دستگاه های تلفن همراه است. Total پاسخگو است، بنابراین طرح بندی صفحه شما به طور خودکار با پنجره مرورگر تنظیم می شود. به علاوه گزینه های سفارشی موبایل اضافه شده، بهینه سازی آن را آسان می کند.
- آناناس. این قالب وردپرس مینیمالیستی به عنوان یک تم شگفتانگیز است که از طراحی واکنشگرای تلفن همراه استفاده میکند.
- Mayashop . اگر از یک سایت تجارت الکترونیکی استفاده می کنید، افزونه Jigoshop یک گزینه عالی است که به طور یکپارچه با موضوع Mayashop کار می کند. بهینه سازی سایت های تجارت الکترونیک برای دستگاه های تلفن همراه کمی چالش برانگیزتر است. این موضوع به شما کمک میکند تا با طراحی خاص شما مطابقت داشته باشد.
نکته شماره 2: از افزونه ها استفاده کنید
یکی از بهترین چیزها در مورد وردپرس در دسترس بودن افزونه هایی است که کار صاحب وب سایت را بسیار ساده تر و ساده تر می کند. افزونه ها اهداف زیادی را دنبال می کنند، از جمله کمک به سازگاری سایت با موبایل.
بهعنوان صاحب سایت، ترجیح میدهید وقت و تلاش خود را صرف تمرکز بر محتوای واقعی سایت خود کنید تا همه چیزهای فنی که در پشت صحنه برای عملکرد سایت شما انجام میشود، درست است؟ یک افزونه ساده میتواند به خواندن محتوای سایت شما بدون نیاز به میلیونها بار بزرگنمایی یا حرکت از چپ به راست هنگام تلاش برای خواندن یک پاراگراف در تلفن کمک کند.
در اینجا چند افزونه وجود دارد که ممکن است بخواهید آنها را بررسی کنید:
WordPress Mobile Pack . این افزونه به شما کنترل کامل بر نسخه موبایل وب سایت خود را می دهد. نگاشت دامنه شناسایی محبوب ترین دستگاه ها را با یک تم واحد که در چهار پالت رنگ مختلف ارائه می شود، آسان می کند.
WP Mobile Detector. این افزونه راهی ساده برای بهینهسازی سایت شما برای دستگاههای تلفن همراه در کمترین زمان ارائه میکند. WP Mobile Detector با هزاران تلفن هوشمند مختلف، تبلت، تلفنهای مجهز به وب و غیره کار میکند و به بازدیدکنندهتان تجربهای خوشایند میدهد بدون اینکه مجبور باشید هفتهها وقت صرف کنید تا خودتان همه چیز را بفهمید.
نکته شماره 3: سایت خود را پاسخگو کنید
به احتمال زیاد در گذشته از یک وب سایت واکنش گرا بازدید کرده اید. این نوع سایتها با توجه به دستگاهی که در آن مشاهده میشود، پاسخ مناسبی میدهند. هنگامی که در دسکتاپ مشاهده می شود، سایت یک طرفه ارائه می شود. هنگامی که در تلفن هوشمند مشاهده می شود، در گوشی دیگری ارائه می شود. هنگام مشاهده سایت در رایانه لوحی یا لپتاپ یا هر دستگاه تلفن همراه دیگری که میتوانید از آن استفاده کنید، همین اتفاق میافتد.
داشتن طراحی ریسپانسیو برای سایت شما به سادگی به این معنی است که بدون توجه به منبعی که بیننده شما از چه منبعی بازدید می کند، به طور خودکار سفارشی می شود. خیلی باحاله، درسته؟ اگر از وردپرس به عنوان پلتفرم سایت خود استفاده می کنید، داشتن یک وب سایت واکنش گرا آسان است. تنها کاری که باید انجام دهید این است که یک موضوع وردپرس پاسخگو متناسب با وب سایت خود پیدا کنید. سبک (ما نمی توانیم در مورد تم وردپرس کل کاملاً پاسخگو با کشیدن و داخلی صحبت نکنیم صفحهساز را رها کنید، بنابراین میتوانید هر طرحبندی واکنشگرا را که میخواهید ایجاد کنید!).
نکته 4: گرافیک پیچیده را به حداقل برسانید
به اندازه صفحه نمایش دستگاه تلفن همراه فکر کنید. درست است، به نظر می رسد که آنها هر روز بزرگتر می شوند، اما مطمئنا کوچکتر از دسکتاپ متوسط هستند. فراموش کنید که وبسایت خود را با گرافیکهای فانتزی پر کنید – تعداد زیاد آنها فقط باعث افزایش زمان بارگذاری میشود، که برای موجسواران تلفن همراه غیرممکن است.
این به ویژه برای سایت های تجارت الکترونیک صادق است. خریداران نمی خواهند با گرافیک بمباران شوند تا مجبور به بررسی آن شوند. آنها می خواهند بتوانند سریع و کارآمد خرید کنند. بنابراین گرافیک اضافی را وتو کنید و آن را ساده نگه دارید.
نکته شماره 5: متن را هوشمندانه انتخاب کنید
علاوه بر به حداقل رساندن گرافیک در وب سایت خود، می خواهید متن را نیز به حداقل برسانید. بازدیدکنندگان فضای بسیار محدودی روی صفحه نمایش خود دارند تا ببینند در مورد چه چیزی می فروشید یا می نویسید. از آنجایی که آنها به احتمال زیاد بزرگنمایی و کوچکنمایی نمی کنند یا به سمت بالا و پایین حرکت می کنند، متن خود را بر روی محصول شما متمرکز کنید.
تمام «زبانها» را فراموش کنید که بسیاری از فروشندگان سعی میکنند از آنها برای جلب توجه بیشتر به محصولات خود استفاده کنند. فقط آنچه را که برای خرید آگاهانه نیاز دارند به خریداران بدهید.
بهینه سازی سایت وردپرس خود برای دستگاه های تلفن همراه لازم نیست پیچیده باشد. اما مهم نیست که باید انجام شود. به عنوان یک کارآفرین آنلاین باهوش، از قبل این را می دانید. هر کسی با یک جفت چشم می تواند ببیند که چگونه دنیای تلفن همراه در حال تسخیر است. بنابراین، امیدواریم این نکات مفید واقع شوند.
آیا قبلاً وبسایت خود را برای موبایل دوستانه ساختهاید؟ اگر چنین است، چه اقداماتی برای انجام این امر انجام داده اید؟ من دوست دارم بدانم!