چگونه تم وردپرس خود را سفارشی کنیم

چگونه تم وردپرس خود را سفارشی کنیم
اگر قبلاً هرگز قالب وردپرس را سفارشی نکردهاید، ممکن است فکر کنید پیچیده به نظر میرسد. اما هیچ چیز نمی تواند دور از حقیقت باشد. تغییر ظاهر و عملکرد سایت وردپرس شما به لطف طیف گسترده ای از تم های وردپرس که با گزینه های تم پیشرفته ارائه می شوند، آسان تر از همیشه است.
بسیاری از تمها، مانند Total، شامل سازندگان صفحه و گزینههای سفارشیسازی داخلی هستند، بنابراین میتوانید یک وبسایت بینظیر بدون با استفاده از کد اگر موضوع شما وجود ندارد، افزونه های زیادی وجود دارد که می توانید از آنها برای اضافه کردن تنظیمات طراحی به راحتی استفاده کنید. یا اگر فقط به چند ترفند استایل بسیار خاص نیاز دارید، یا اگر به توانایی خود در کدنویسی اطمینان دارید، همچنین میتوانید یک تم فرزند برای ویرایش کدهای سخت در سایت خود ایجاد کنید.
طرح زمینه خود را با گزینه های داخلی سفارشی کنید
ابتدا، نگاهی بیندازید تا ببینید آیا تم شما دارای گزینههای طراحی داخلی است یا خیر. بسیاری از توسعه دهندگان تم، برخی از سبک ها را شامل می شوند، به خصوص اگر از یک تم ممتاز استفاده می کنید. اینها می توانند تنظیمات، الگوها یا حتی برنامه های افزودنی باشند.
پنل تم
بسیاری از تمهای ممتاز دارای یک پانل تم هستند که در آن میتوانید تنظیمات مربوط به طراحی را پیدا کنید. این میتواند شامل گزینههای پسزمینه، گزینههای رنگ، تنظیمات فونت، گزینههای رسانه، و غیره باشد. گزینههای موجود بسته به موضوع شما متفاوت است.

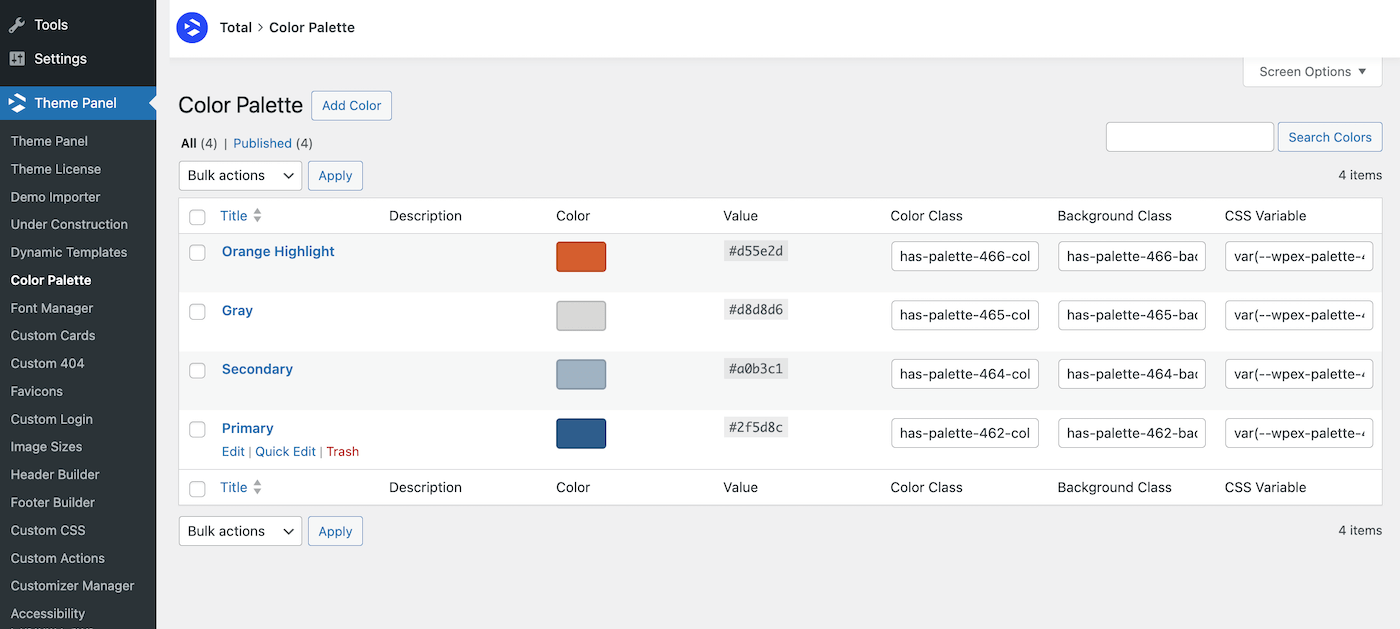
به عنوان مثال، قالب وردپرس Total شامل یک پانل تم است که در آن میتوانید سفارشیسازیهایی را برای پالت رنگ، سازنده سرصفحه و پاورقی، مدیر فونت و موارد دیگر پیدا کنید.
سفارشی کننده زنده
در اصل در WordPress 3.4 معرفی شد، Customizer تنظیمات مختلفی مربوط به ظاهر تم شما را در خود جای داده است. این شامل گزینه های پیش فرض برای آپلود لوگو یا مدیریت منوها می شود. اما توسعه دهندگان تم همچنین می توانند تنظیمات سبک زیادی را در اینجا اضافه کنند.
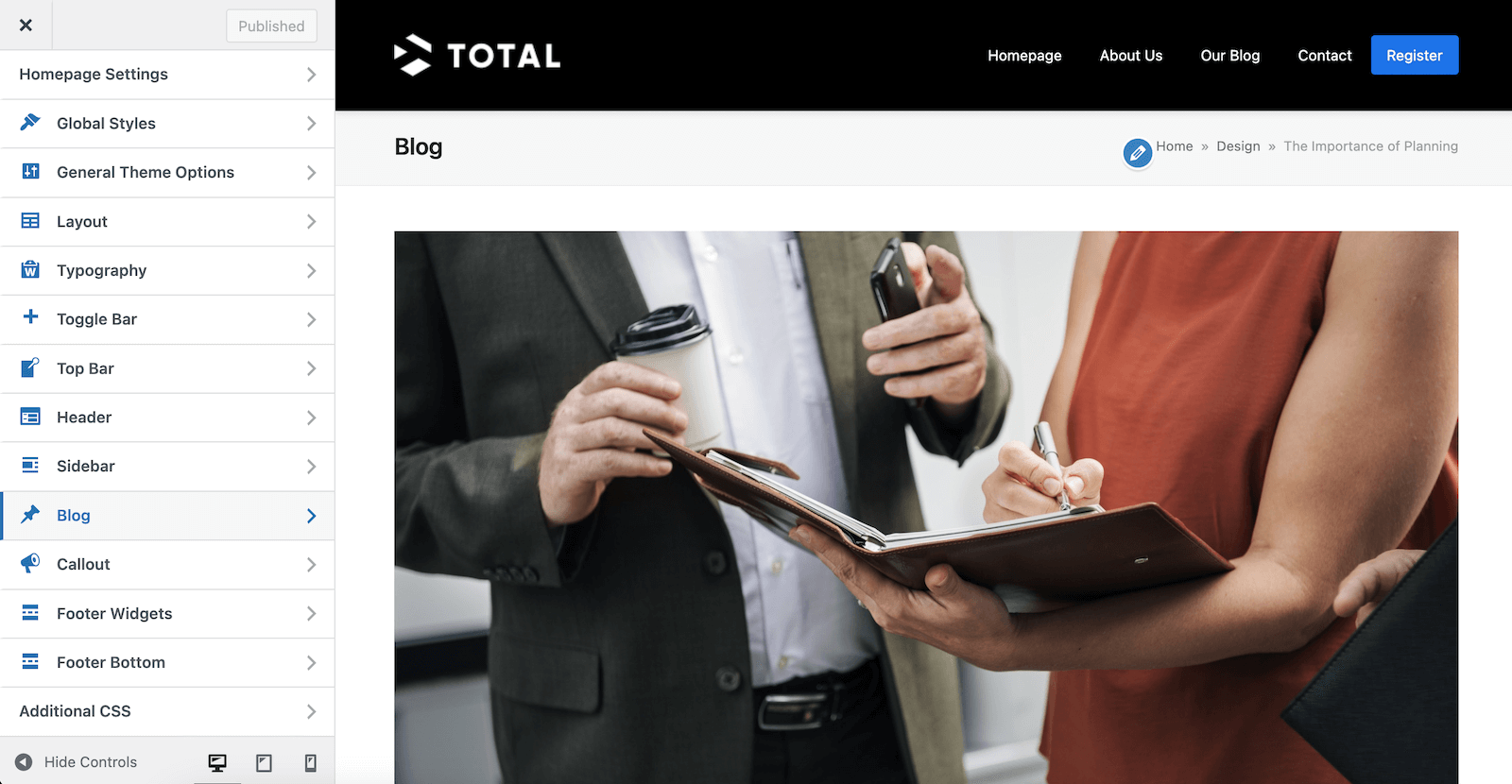
برای دسترسی به Customizer، فقط باید به Appearance > Customize بروید. از اینجا متوجه خواهید شد که Customizer به بخش هایی سازماندهی شده است. بهطور پیشفرض، اینها برای شناسه سایت (عنوان و نماد سایت)، منوها، ابزارکها، صفحه اصلی (برای تنظیم صفحه اصلی خود به عنوان وبلاگ یا صفحه) و آخرین موردی هستند که میتوانید CSS سفارشی را اضافه کنید.
اما گزینههای اضافی موجود در Customizer شما به مواردی بستگی دارد که توسط طرح زمینه و افزونههای فعال شما اضافه شده است. اما رایجترین آنها عبارتند از انتخابگرهای رنگ، گزینههای طرحبندی، تنظیمات نوع پست سفارشی، و غیره.
به طور کلی گزینه های انتخاب شده سفارشی به صورت سراسری اعمال می شود، که به معنی در کل سایت شما است. بنابراین اگر طرحبندی منوی سرصفحه متفاوتی را انتخاب کنید، مانند جایی که لوگو و منو در مرکز قرار دارند، در تمام صفحات سایت شما به این شکل به نظر میرسد (مگر اینکه موضوع شما سفارشیسازیهای هر صفحه را نیز ارائه دهد).

با استفاده مجدد از تم Total به عنوان مثال، در Total’s Customizer، استایلی برای سرصفحههای صفحه، نتایج جستجو، صفحهبندی، اسکرول به بالا، فونتها، ساختار پست وبلاگ، ساختار انواع پست سفارشی، پیوندهای اجتماعی، نوار بالا پیدا خواهید کرد. ، فراخوانی پاورقی، تنظیمات پاسخگویی سایت و موارد دیگر.
توجه: Customizer معمولاً با طرحهای زمینه کلاسیک در دسترس است اما بهطور پیشفرض با طرحهای زمینه بلوک پنهان است. اگر از یک تم بلوکی استفاده میکنید، بیشتر گزینههایی که برای استایل دادن به سایت خود نیاز دارید را میتوانید در گوتنبرگ پیدا کنید.
افزونه های همراه
در نهایت، برخی از تمهای ممتاز ممکن است شامل افزونههای ممتازی باشند که یک ظاهر طراحی میکنند. در این مورد، شما فقط باید مطمئن شوید که افزونه شامل، یا “باندل” را فعال کنید. اینها اغلب یک صفحه ساز ممتاز یا یک ویرایشگر CSS هستند که در ادامه به آنها خواهیم پرداخت.
از یک صفحه ساز یا ویرایشگر CSS برای سفارشی کردن استفاده کنید طراحی سایت شما
یکی از سادهترین راهها برای سفارشی کردن طراحی تم، استفاده از سازنده صفحه یا ویرایشگر CSS است. اینها افزونه های شخص ثالث (به استثنای یک استثنا) هستند که گزینه های سفارشی سازی طراحی متنوعی را اضافه می کنند.
قبل از اینکه نگاهی به برخی از محبوبترین گزینهها بیندازیم، مهم است که بدانیم یک سازنده صفحه یا ویرایشگر CSS نباید همراه با موضوع شما همراه باشد تا بتوانید آن را داشته باشید. گزینه ای برای استفاده از آن بسیاری از تم ها سازگاری یا پشتیبانی از افزونه های شخص ثالث را تبلیغ می کنند. بنابراین فقط صفحه فرود طرح زمینه خود را بررسی کنید یا با توسعه دهندگان تم و افزونه تماس بگیرید تا تأیید کنید که سازنده مورد نظر شما با موضوع شما کار می کند یا خیر. یا در مورد گزینه های رایگان، فقط خودتان آن را امتحان کنید و ببینید که چگونه می شود!
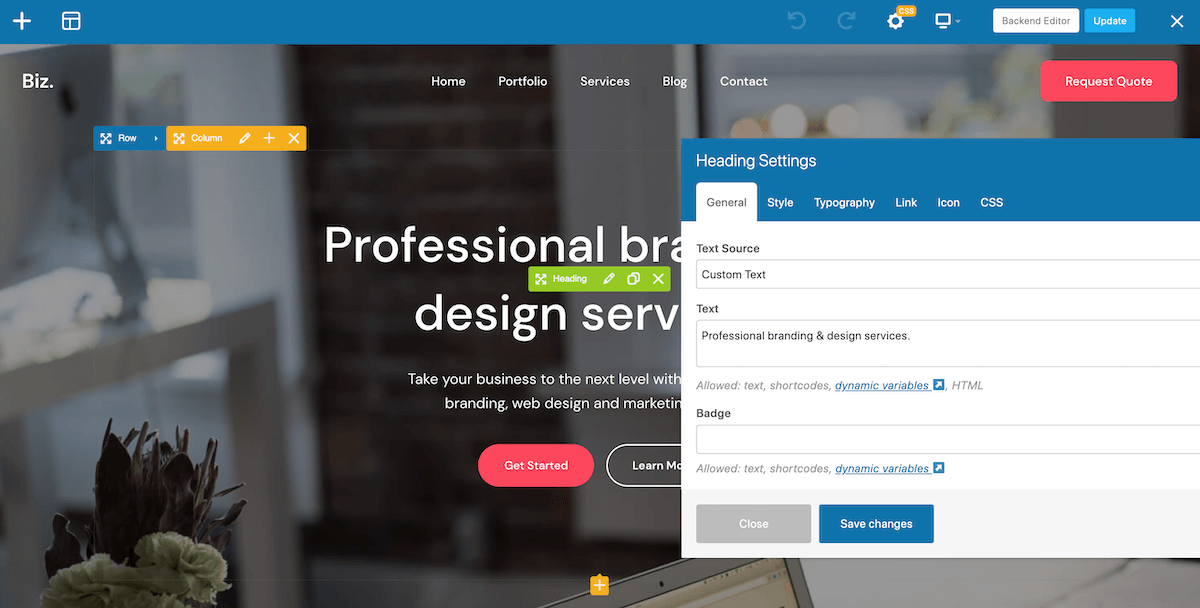
صفحه ساز
صفحه ساز روشی آسان و بصری برای ایجاد طرحبندی برای طراحی سایت شما با استفاده از بلوکها یا عناصری است که میتوانید آنها را وارد کنید، مرتب کنید و ویرایش کنید. سازندگان همچنان به سبکهای اصلی تم شما متکی هستند، اما شما این آزادی را دارید که طرحبندیها را طراحی کنید یا عناصر را به دلخواه خود ترکیب کنید. این ها می توانند برای همه انواع محتوا از جمله سرفصل ها، جعبه های نماد، شبکه های تصویر، دکمه ها، نمودارها باشند – تقریباً هر چیزی که فکرش را بکنید! و برای هر بلوک یا عنصر، تنظیمات طراحی برای سفارشی کردن مواردی مانند رنگها، فونتها، لایهها، پوششها، بارگیری انیمیشنها و غیره دارید.
صفحه سازها بسیار منعطف هستند و آنها را به گزینه ای عالی برای مبتدیان تبدیل می کند زیرا نیازی به دانش کدنویسی نیست!
گوتنبرگ (رایگان)

درباره گوتنبرگ بیاموزید
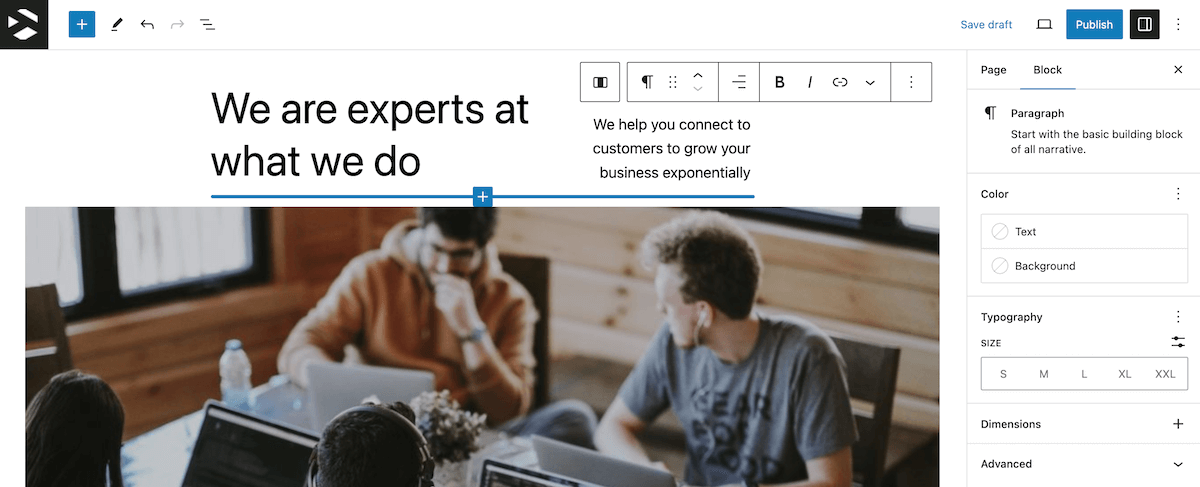
صفحه ساز گوتنبرگ در هسته وردپرس تعبیه شده است. این یک ویرایشگر مبتنی بر بلوک است که می توانید از آن برای ایجاد محتوا و صفحات پست استفاده کنید، یا اگر از تم ویرایش کامل سایت (FSE) استفاده می کنید، حتی می توانید از گوتنبرگ برای طراحی قسمت های سرصفحه، پاورقی و قالب خود استفاده کنید. گوتنبرگ همچنین یک کتابخانه الگوی بلوک پر از طرحبندیهای رایگان ارائه میدهد که میتوانید برای طراحی سایت خود از آنها استفاده کنید، و همچنین تعدادی افزونه شخص ثالث برای اضافه کردن گزینههای بلوک بیشتر برای استفاده شما.
Elementor (رایگان و ممتاز)

Elementor را دریافت کنید
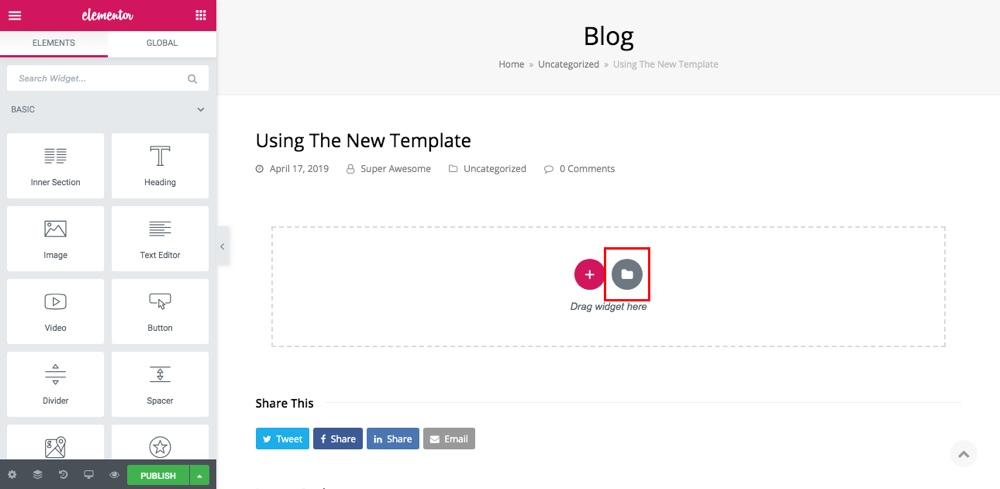
یکی دیگر از گزینه های محبوب Elementor است که نسخه رایگان و حرفه ای را ارائه می دهد. نسخه رایگان بیش از 40 عنصر سازنده استاندارد را با ویژگی های استایل پیشرفته ارائه می دهد، در حالی که Pro بیش از 90 عنصر و همچنین قالب ها، کیت ها، جلوه های حرکتی، سازنده WooCommerce، سازنده popup، مدیر نقش، لغزنده و موارد دیگر را ارائه می دهد. در حالی که نسخه رایگان در مقایسه با حرفه ای تا حدودی محدود است، اما همچنان یک گزینه سازنده بسیار خوب است، به خصوص اگر از بودجه بالایی برخوردار هستید و رابط Elementor را به گوتنبرگ ترجیح می دهید.
WPBakery (Premium)

WPBakery را دریافت کنید
آخرین سازنده ای که می خواستیم معرفی کنیم WPBakery است. این یک صفحه ساز ممتاز است که اغلب با مضامین ممتاز همراه است. چیزی که این سازنده را کمی متفاوت می کند این است که بسیاری از تم های جفت شده با WPBakery ویژگی های گسترده ای را به شما ارائه می دهند. این اغلب بلوک های سازنده اضافی یا بهینه سازی ویژگی ها است. به عنوان مثال، Total شامل WPBakery به همراه تنظیمات سازنده تم خاص برای حالت باریک بهینه شده SEO است.
ویرایشگرهای CSS
ویرایشگرهای CSS نوع دیگری از افزونهها هستند که میتوان از آن برای سفارشی کردن طراحی سایت خود استفاده کرد. آنها به طور خاص به شما اجازه میدهند که سبک چیدمان و ویژگیهای طراحی سایت موجود را تغییر دهید، برخلاف صفحهسازهایی که گزینههایی را برای ایجاد آنها از ابتدا فعال میکنند. به عنوان مثال، اگر میخواهید رنگ فونت مورد استفاده در عنوان را در صفحه اصلی خود تغییر دهید، اما خودتان راحت نمیتوانید کد سفارشی را اضافه کنید، میتوانید از یک ویرایشگر CSS استفاده کنید.
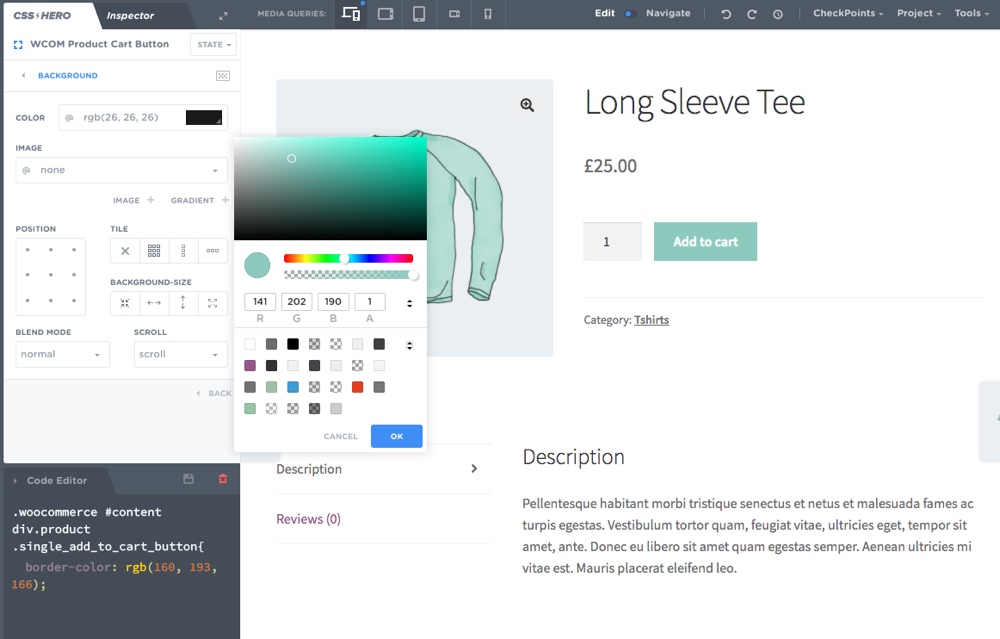
قهرمان CSS (Premium)

دریافت کنید قهرمان CSS
یکی از بهترین نقاط و ویرایشگرهای CSS، CSS Hero است. این گزینه ممتاز گزینههای استایل CSS را در سراسر سایت وردپرس شما فعال میکند، بنابراین حتی اگر تم شما گزینههای رنگ یا فاصله خاصی را ارائه نمیدهد، همچنان میتوانید طرح و طرح کلی سایت خود را ویرایش کنید. سایر ویژگیها عبارتند از کتابخانهای از قطعههای آماده برای استفاده، بازرس کد، پیشنمایش زنده، پشتیبانی از رنگهای برند، تاریخچه گردش کار (با امتیاز ذخیره)، و موارد دیگر.
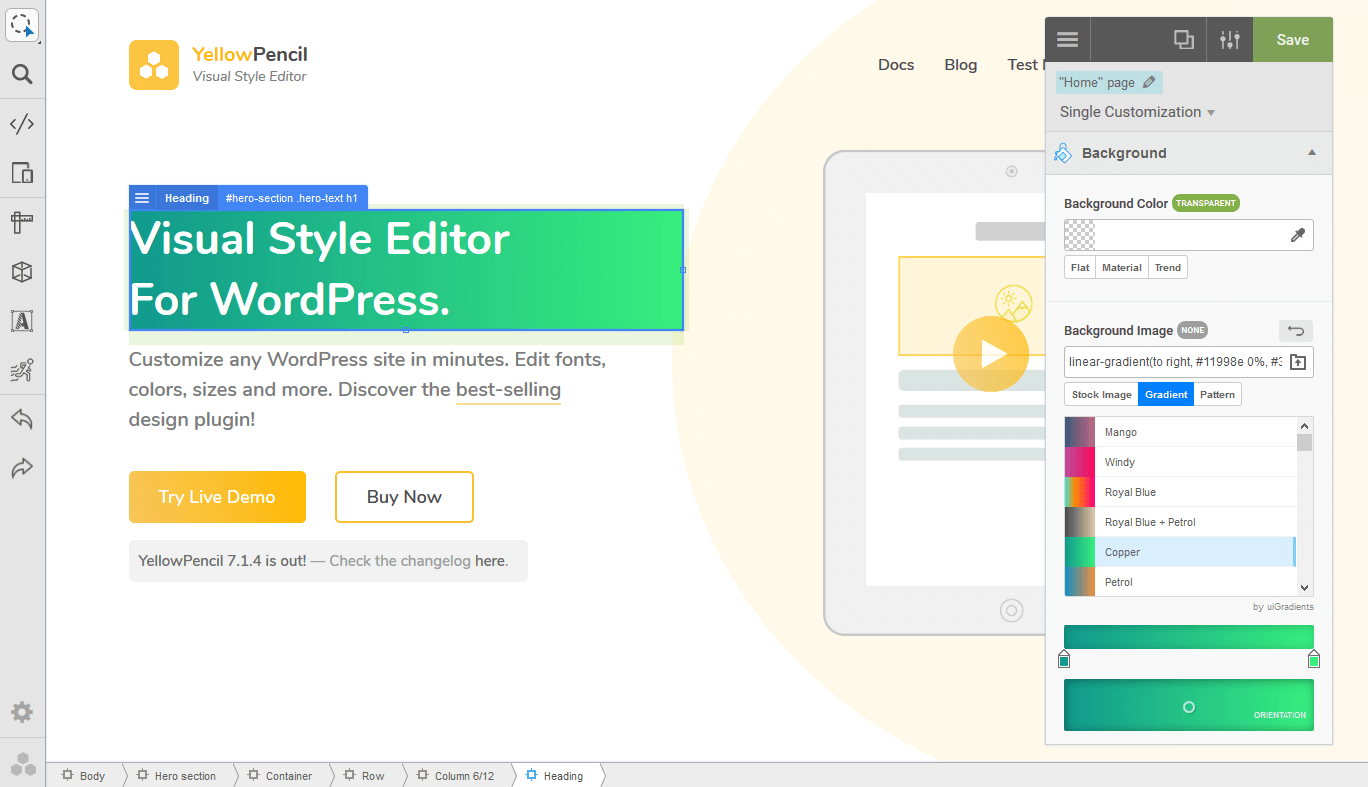
ویرایشگر سبک CSS ویژوال (رایگان)

نصب ویژوال CSS Style Editor
یکی دیگر از گزینه های ویرایشگر CSS، ویرایشگر سبک ویژوال CSS رایگان است. این ویژگی بیش از 60 CSS را برای مواردی مانند رنگها، فونتها، فاصله حروف، بالشتکها، شعاع حاشیه، کدورت و غیره هدف قرار میدهد. در حالی که یک نسخه برتر وجود دارد، ما عمدتاً افزونه رایگان را توصیه میکنیم.
یک طرح زمینه کودک برای افزودن کد سفارشی ایجاد کنید
در نهایت، اگر از کدنویسی راحت هستید، استفاده از طرح زمینه کودک راه دیگری برای سفارشی کردن قالب وردپرس. شما هرگز نباید فایلهای یک طرح زمینه را مستقیماً به دو دلیل سفارشی کنید: 1 برای جلوگیری از از دست رفتن همه تغییرات هر بار که طرح زمینه را بهروزرسانی میکنید و در نوبت دوم اطمینان حاصل کنید که میتوانید طرح زمینه خود را برای امنیت بهروز نگه دارید. طرحهای زمینه کودک به شما این امکان را میدهند که سایت رویاهای خود را بدون ویرایش مستقیم طرح زمینه اصلی خود بسازید.
با استفاده از فایل شیت تم فرزندتان (style.css)، میتوانید ظاهر کل وبسایت خود را با چند خط کد تغییر دهید. با یک فایل PHP خاص که به نام functions.php شناخته می شود، می توانید ویژگی ها را اضافه کنید یا ساختار سایت خود را تغییر دهید. میتوانید یک قدم فراتر بروید و فایلهای الگو را برای طرح زمینه فرزندتان ایجاد کنید، که به شما امکان کنترل مطلق بر طراحی و ساختار طرح زمینه را میدهد.
هنگامی که طرح زمینه فرزندتان در جای خود قرار گرفت، می توانید طرح زمینه خود را به هر شکلی که می خواهید تغییر دهید. شما واقعاً فقط با درک خود از توابع CSS، HTML، JavaScript، PHP و WordPress محدود شدهاید.
با آماده بودن این ابزارها، باید آماده شروع سفارشی سازی قالب وردپرس و طراحی سایت خود باشید! برای اکثر کاربران توصیه می کنیم به تم خود در تنظیمات طراحی یا یک سازنده صفحه شخص ثالث یا ویرایشگر CSS پایبند باشند. اینها منحنی یادگیری بسیار کوچکی دارند و همه گزینههایی را که میتوانید برای تغییر طراحی خود به آن نیاز داشته باشید در اختیار شما قرار میدهند.



