چگونه ببینیم یک سایت از چه قالب وردپرس استفاده می کند

چگونه ببینیم یک سایت از چه قالب وردپرس استفاده می کند
بیش از 43٪ از اینترنت از وردپرس استفاده می کند که به صدها میلیون وب سایت وردپرس با تخمینی ترجمه می شود هر روز 500 سایت جدید ایجاد می شود. با این حال، بسیاری از این سایتها آنقدر با یکدیگر متفاوت به نظر میرسند که هرگز حدس نمیزنید همه آنها از یک سیستم مدیریت محتوا (CMS) استفاده میکنند.
چگونه سایت هایی که همه با وردپرس ساخته شده اند می توانند اینقدر متفاوت به نظر برسند؟ پاسخ به طرز شگفت آوری ساده است. هزاران تم و افزونه وردپرس در دسترس است (از جمله صفحه سازها) – این ابزارها به هر صاحب سایت امکان ایجاد چیزی منحصر به فرد را می دهد. و اگر به خصوص از ظاهر یک وب سایت وردپرس الهام گرفته اید، مطمئناً می توانید از همان تم آن ها برای شروع سریع در طراحی سایت خود استفاده کنید.
اما چگونه می توانید بفهمید که یک سایت وردپرس از چه موضوعی استفاده می کند؟ در حالی که می توانید یک پیام دوستانه برای آنها ارسال کنید و فقط بپرسید، گزینه دیگر این است که خودتان نگاهی بیندازید.
در این مقاله، مجموعهای از ابزارهایی را توصیه میکنیم که میتوانید از آنها برای مشاهده سریع از چه تم وردپرس استفاده میکند (و حتی افزونههایی که آنها فعال کردهاند) استفاده کنید.
جستجو با آشکارساز مبتنی بر وب
سادهترین راه برای بررسی پشت پرده یک وبسایت، استفاده از ابزار تشخیص مبتنی بر وب است. تعداد زیادی از آنها وجود دارد و بیشتر آنها رایگان و آسان برای استفاده هستند. تنها کاری که باید انجام دهید این است که یک URL را تایپ کنید و ابزار بقیه کارها را انجام خواهد داد.
1. قالب وردپرس چیست

از همان قالب وردپرس استفاده کنید
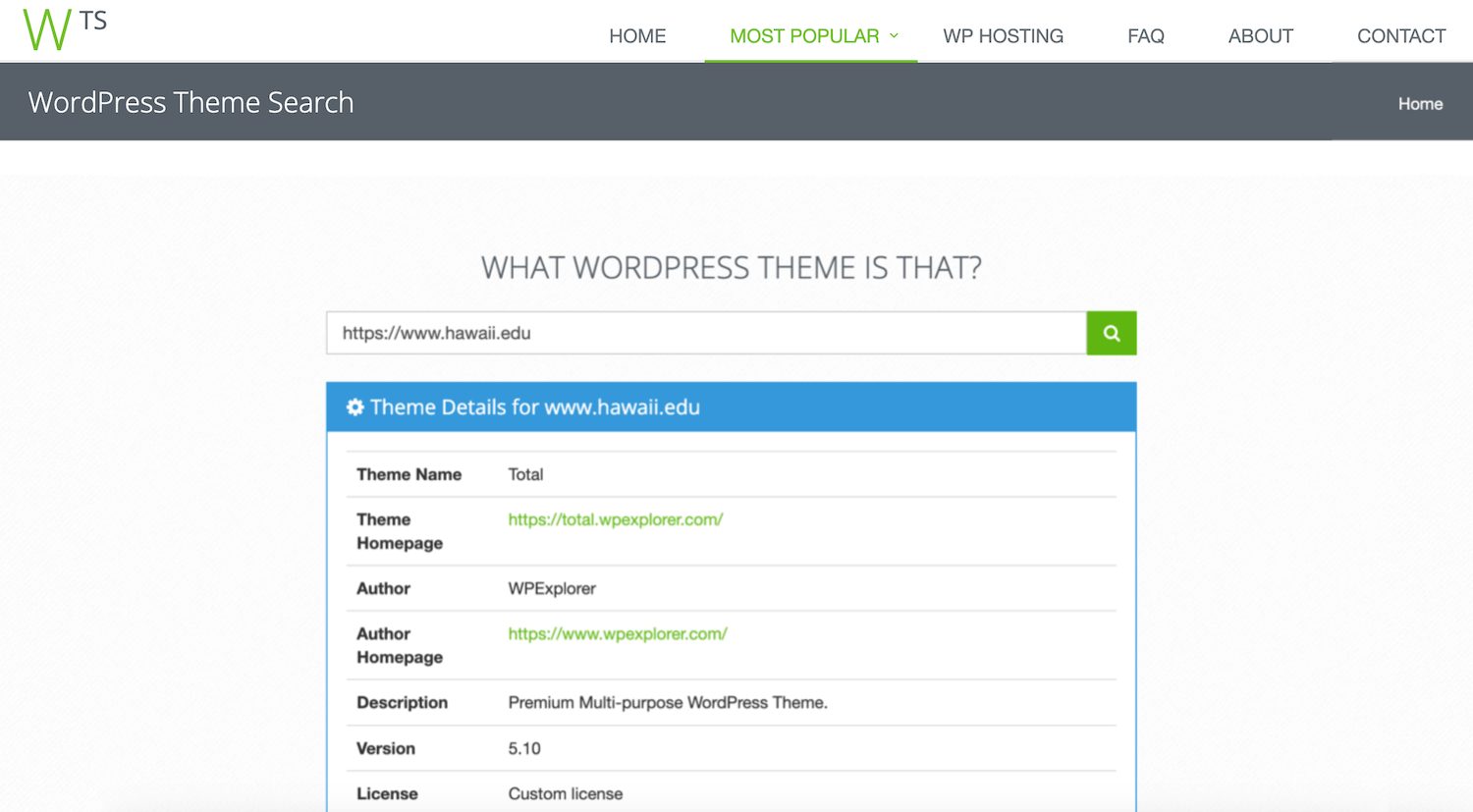
برترین ابزار انتخاب ما، نام مناسبی است که موضوع وردپرس چیست. آدرس یک وبسایت را جایگذاری کنید تا ببینید آیا از وردپرس استفاده میکند، از چه تمی استفاده میکند و همچنین فهرستی از افزونههای آنها را مشاهده کنید. از بین تمام اسکنرها، متوجه شدیم که تم وردپرس چیست که جزئی ترین و دقیق ترین است.
در بالا میتوانید ببینید که وبسایت دانشگاه هاوایی با استفاده از تم کل ما ساخته شده است. از نظر فنی، وب سایت از یک تم کودک استفاده می کند، اما What Theme WordPress Is That به اندازه کافی هوشمند است که اطلاعات تم اصلی را پیدا کند. اگر میخواهید آن را برای وبسایت خود دریافت کنید، این شامل پیوندی به صفحه اصلی موضوع میشود.

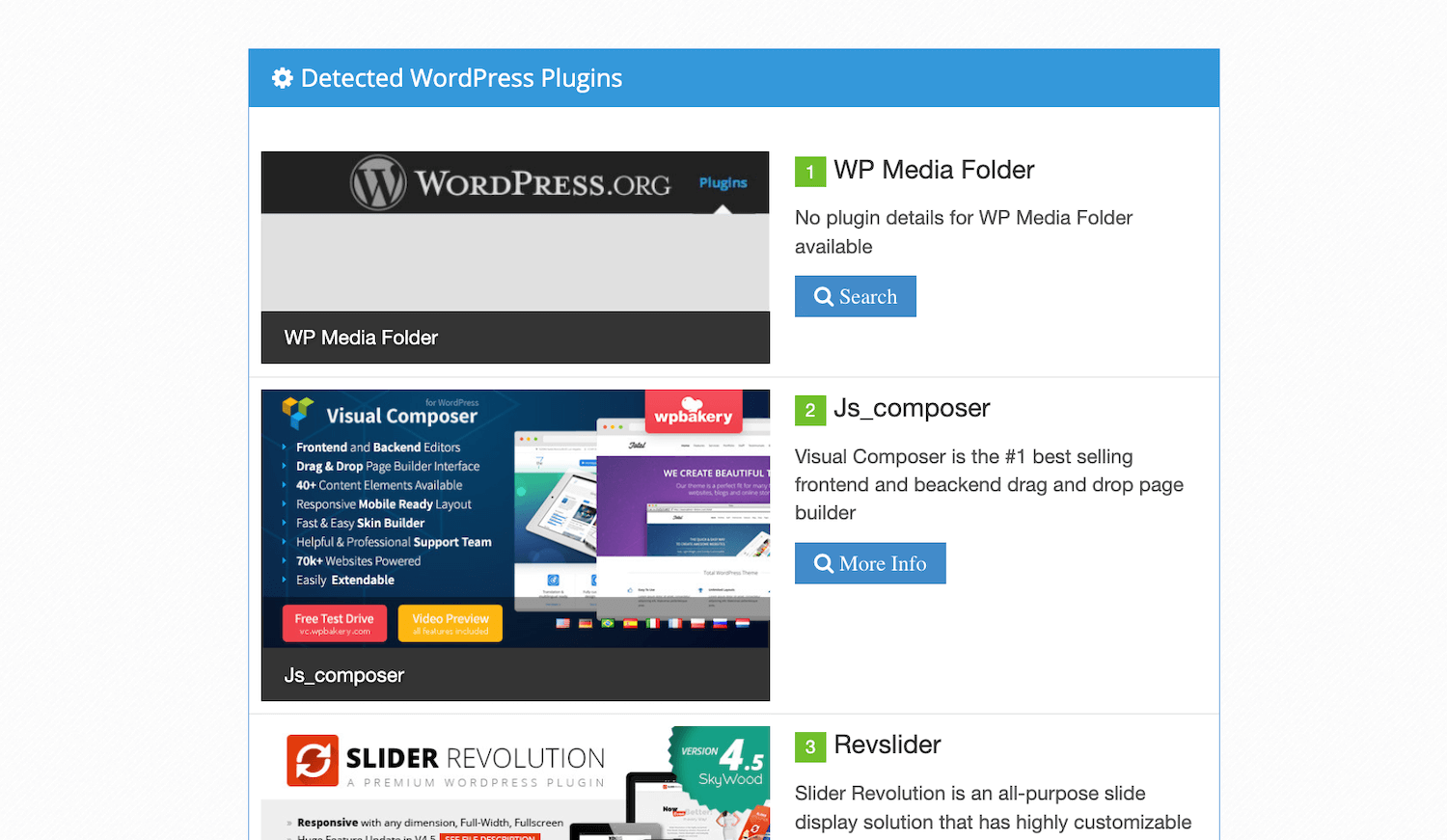
و اگر به پایین اسکرول کنید، فهرستی از افزونههای فعال را نیز در سایت خواهید دید. برای مثال ما میتوانید پوشه رسانه WP، WPBakery Page Builder و Revolution Slider همگی در حال استفاده هستند. در صورت امکان، نتایج شامل پیوندی به صفحه فرود هر افزونه میشود، اما اگر یک افزونه سفارشی وجود داشته باشد یا به دلایلی جزئیات افزونه یافت نشد، به جای آن پیوند «جستجو» که WordPress.org را بررسی میکند، نمایش داده میشود.
2. SoftwareFindr

جستجوی یک سایت با SoftwareFindr
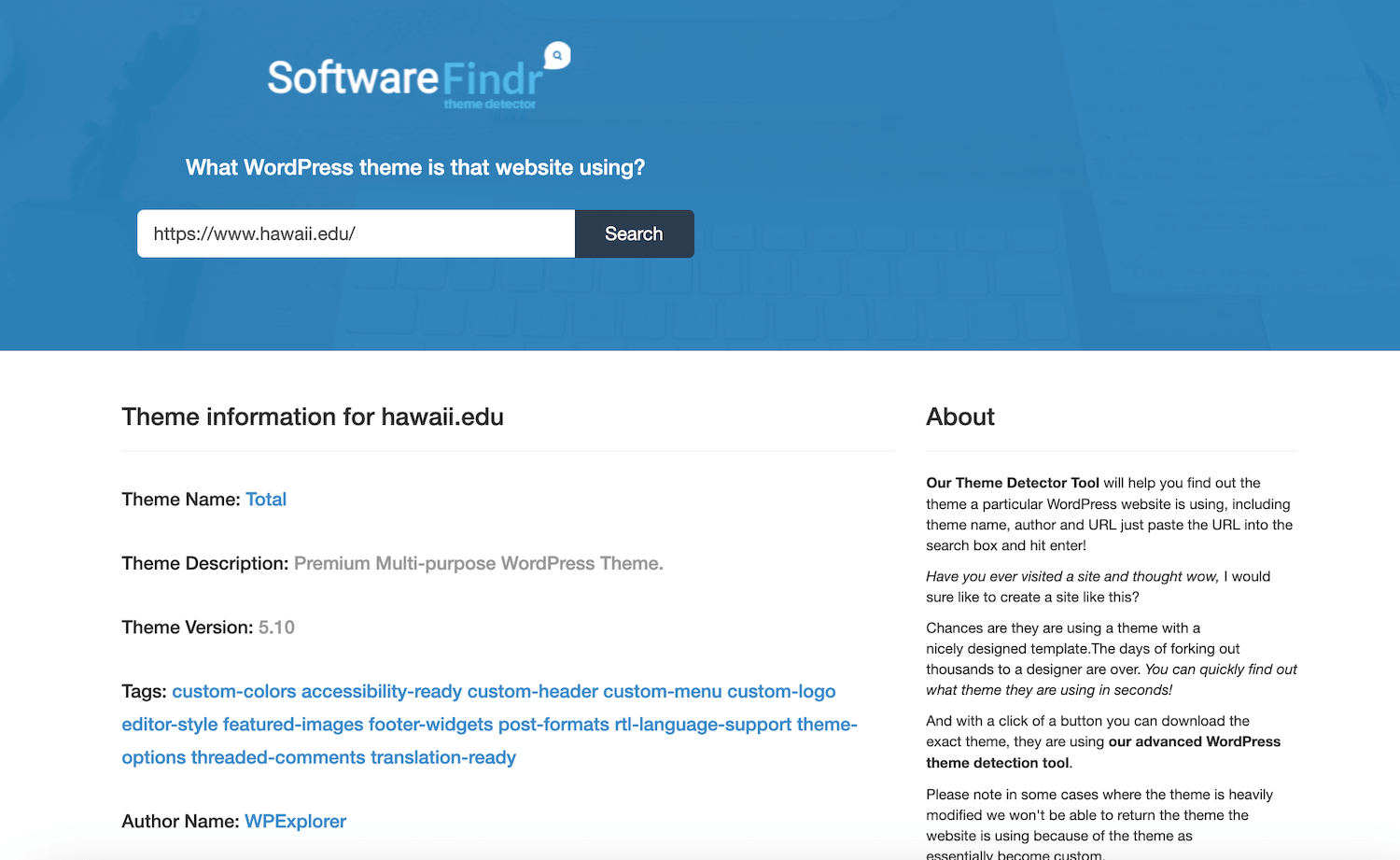
برای اینکه ببینیم یک سایت وردپرس چه تمی را نصب کرده است و اطلاعات بیشتری در مورد طرح زمینهای که گفته شد، SoftwareFindr را دوست داریم. این ابزار در ارائه اطلاعات کلیدی در مورد اینکه چه تم وردپرس در یک سایت فعال است و چگونه می توانید آن را برای خود به دست آورید، بسیار عالی عمل می کند.
فقط url مورد نظر را برای بررسی کلید بزنید، برای جستجو کلیک کنید و نتایج را مشاهده خواهید کرد. SoftwareFindr پیوندی به موضوع، شماره نسخه، توضیحات، نویسنده و شرایط مجوز نمایش می دهد (توجه داشته باشید: اگر سایتی که بررسی می کنید از وردپرس استفاده نمی کند یا اگر از یک تم سفارشی/خیلی سفارشی شده استفاده می کند، ممکن است به جای آن اعلام خطا).
3. آیا WP
است

یک وب سایت را با Is It WP بررسی کنید
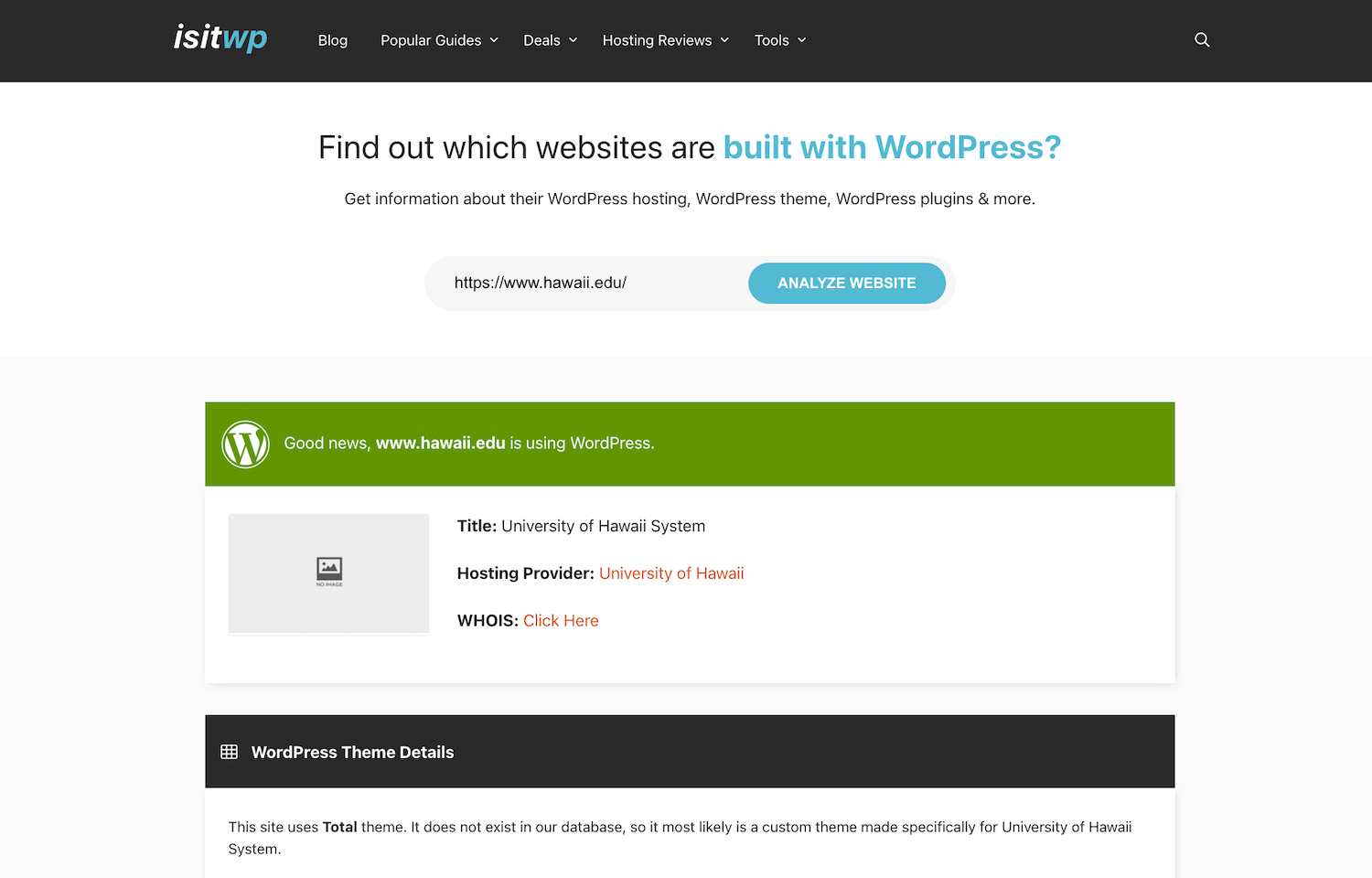
از آنجایی که ما به طور خاص بر روی وب سایت های وردپرس تمرکز می کنیم، می توانید از Is It WP نیز استفاده کنید. اگر یک آدرس وب را در نوار جستجو وارد کنید، نتایجی دریافت خواهید کرد که به شما می گوید آیا یک وب سایت از وردپرس استفاده می کند یا خیر. یا اگر اینطور نیست، پیامی دریافت خواهید کرد که این واقعیت را به شما اطلاع میدهد.
ما عمدتاً استفاده از این ابزار را توصیه میکنیم تا ببینید آیا سایتی از وردپرس استفاده میکند یا نه، زیرا حتی اگر یک پوسته و اسکنر افزونه را نیز تبلیغ میکند، به طور مداوم کار نمیکند. برای اکثر سایتهای وردپرسی، نام تم را به شما میگوید، اما پس از آن خطایی نشان میدهد که موضوع «در پایگاه داده ما وجود ندارد»، بنابراین آنها توصیه میکنند نام قالب را در گوگل جستجو کنید (که کمک چندانی نمیکند، زیرا بسیاری از تمها نامهای یکسان یا مشابه دارند). . در مورد افزونهها، من اصلاً نتوانستم هنگام آزمایش لیستی از افزونهها را نشان دهم (حتی هنگام اجرای سایت زنده یا صفحه فرود برای افزونههای رایگان محبوب از طریق بررسی).
شاید ابزارهای بالا به اندازه کافی برای شما دقیق نباشند، یا شاید ترجیح میدهید برگه دوم مرورگر را باز نکنید. در این مورد گزینه دیگر شما این است که کد واقعی یک سایت را برای سرنخ های بیشتر کاوش کنید. همه مرورگرهای مدرن یک ویژگی ابزار Developer ارائه میکنند که میتوانید از آن برای به دست آوردن اوج در ساخت هر وبسایتی استفاده کنید – بهویژه این شامل گزینهای برای مشاهده منبع است.
برای مشاهده کد منبع صفحه برای هر وبسایت در اکثر مرورگرهای اصلی (Chrome، Firefox، Edge، Safari) میتوانید به سادگی از میانبر Ctrl+U (Windows PC) یا Command استفاده کنید. +Option+U (Mac). با این کار یک برگه مرورگر جدید با کد منبع باز می شود یا یک پانل بازرسی در برگه مرورگر فعلی شما با نمایش کد وب سایت.
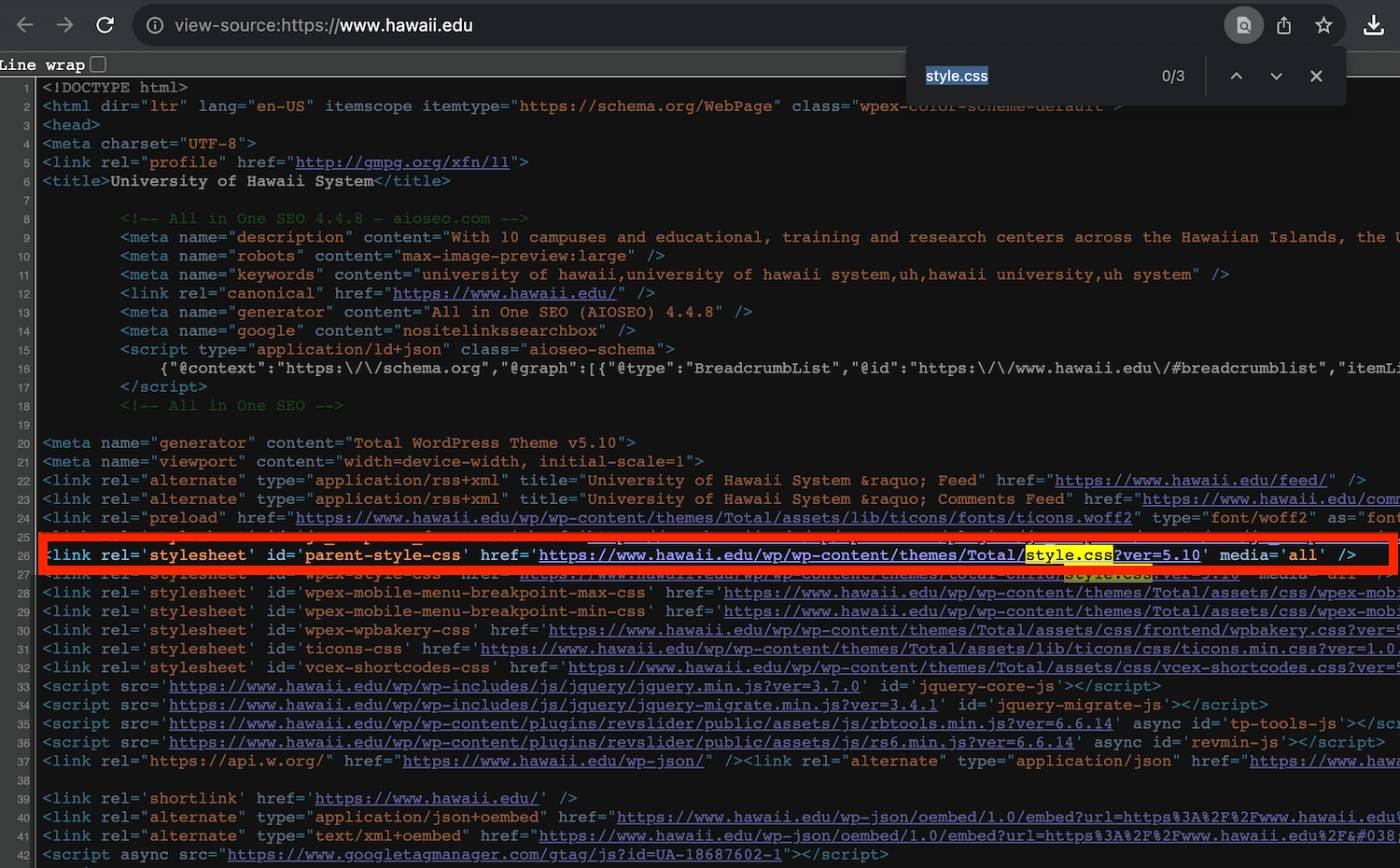
اکنون در کد منبع از میانبر برای Ctrl+F (Windows PC) یا Command+F (Mac) برای جستجو و یافتن “style.css” استفاده کنید.

در نتایج جستجوی خود ضربه بزنید تا زمانی که پیوندی با /wp-content/themes و سپس نام موضوعی که سایت استفاده میکند مشاهده کنید. در این مورد، دوباره میتوانیم ببینیم که دانشگاه هاوایی از موضوع Total استفاده میکند. اگر روی پیوند کلیک کنید، شما را به صفحه سبک موضوع می برد.

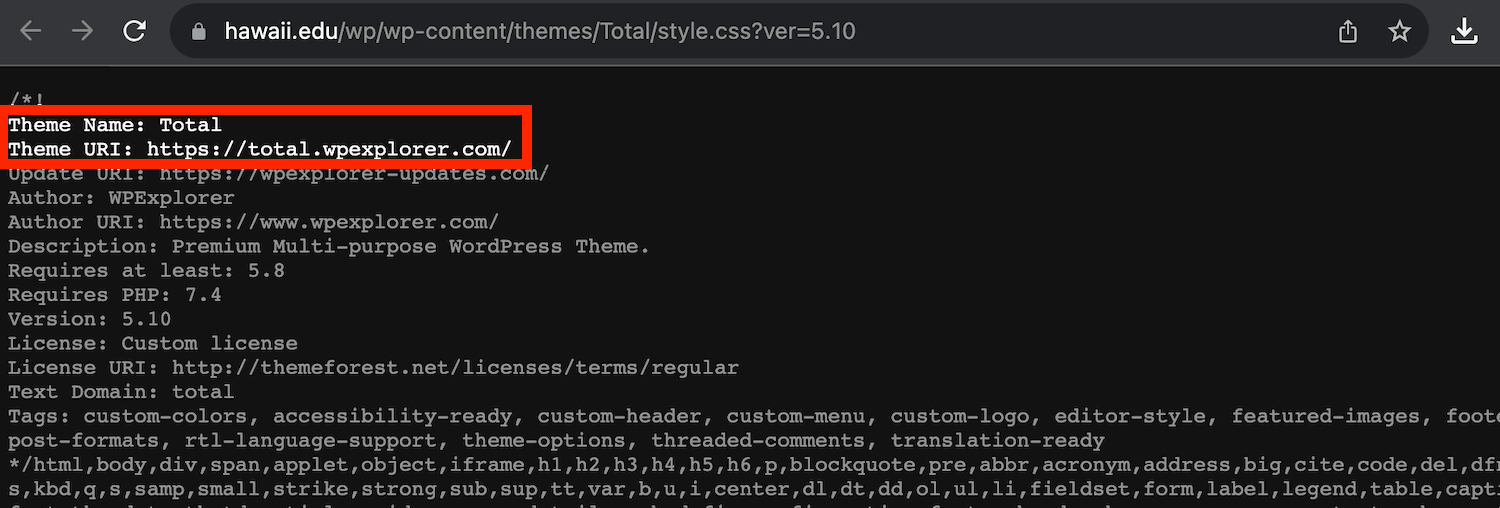
یک طرح زمینه که به درستی کدگذاری شده باشد، نام، پیوند و سایر اطلاعات طرح زمینه را در بالای صفحه سبک فهرست میکند.
اگر در مورد افزونهها نیز کنجکاو هستید، اغلب میتوانید اکثر افزونههایی را که یک وبسایت نصب کرده است، با مرور کردن کد منبع در حالی که آن را باز کردهاید، تعیین کنید.

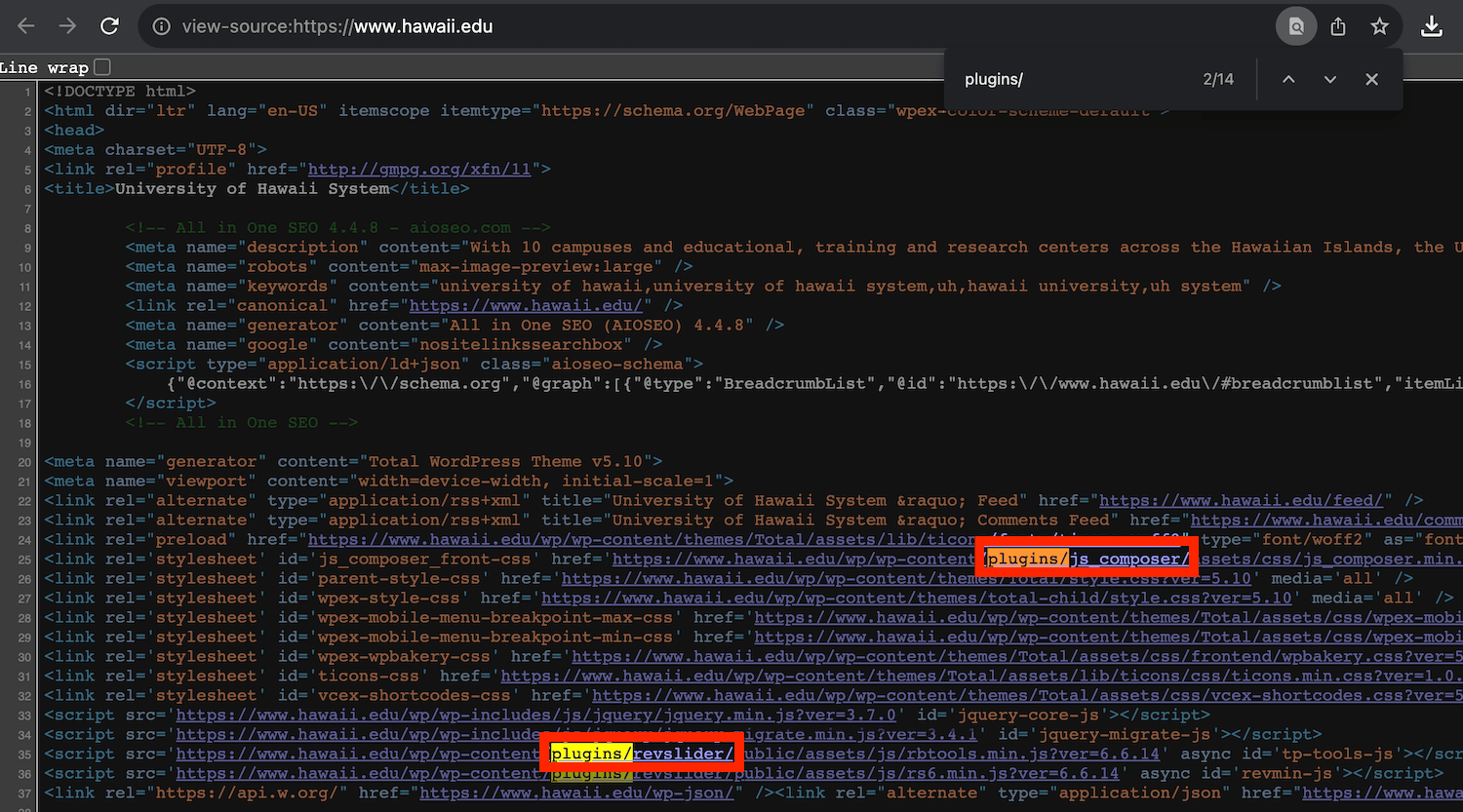
بهجای جستجوی «style.css»، «plugins/» را برای یافتن فایلهای افزونه جستجو کنید. فقط یک برگه را انتخاب کنید اگرچه نتایج و نام افزونه باید قابل مشاهده باشد – در بالا می توانید ببینید که js_composer و revslider هر دو به راحتی پیدا می شوند. مشابه تمها، میتوانید روی افزونهها/پیوندها کلیک کنید و اطلاعات بیشتر فایلهای افزونه در بالای فایل فهرست شده است. این روش لزوما ساده ترین نیست، اما اگر ترجیح می دهید از یک سایت شخص ثالث استفاده نکنید، یک گزینه موثر است.
ساخت یک وب سایت وردپرس در ابتدا می تواند کار بزرگی به نظر برسد، به خصوص اگر به دنبال ایجاد چیزی بیش از یک وبلاگ ساده هستید. خوشبختانه، لازم نیست از صفر شروع کنید. یادگیری اینکه سایتهای مورد علاقه شما از چه تمها و افزونههایی استفاده میکنند، راهی مطمئن برای شروع سریع فرآیند و ارائه گزینههایی است که قبلاً در عمل دیدهاید.
راههای زیادی برای یافتن ابزارهایی وجود دارد که یک وبسایت وردپرس نصب کرده است، بنابراین میتوانید از تصمیمات توسعهدهندگان آن درس بگیرید. سعی کنید از یکی از روش های ترجیحی ما برای بررسی سایت های مورد علاقه خود استفاده کنید.
آیا در مورد بررسی وب سایت های وردپرس سؤالی دارید؟ یا نکته ای برای اضافه کردن؟ در نظرات به ما اطلاع دهید!



